- MVVM: проектирование приложений для Windows
- Как работает MVVM
- Практика: пишем MVVM-приложение
- Заключение
- Профессия C#-разработчик
- WinForms MVVM
- What is MVVM and Why Should You Use It?
- MVVM in WinForms Apps: Issues and Options
- MVVM: проектирование приложений для Windows
- Как работает MVVM
- Практика: пишем MVVM-приложение
- Заключение
- Профессия C#-разработчик
- Часть 5. Part 5. От привязки данных до MVVM From Data Bindings to MVVM
- Простой ViewModel A Simple ViewModel
- Интерактивный MVVM Interactive MVVM
- Командная команда с ViewModels Commanding with ViewModels
- Вызов асинхронных методов Invoking Asynchronous Methods
- Реализация меню навигации Implementing a Navigation Menu
- Видео Video
- Сводка Summary
- Связанные ссылки Related Links
- Видео по теме Related Videos
MVVM: проектирование приложений для Windows
Чтобы создать приложение, которое удобно тестировать и поддерживать, нужно знать паттерны проектирования. MVVM – один из лучших вариантов.
MVVM — это паттерн разработки, позволяющий разделить приложение на три функциональные части:
- Model — основная логика программы (работа с данными, вычисления, запросы и так далее).
- View — вид или представление (пользовательский интерфейс).
- ViewModel — модель представления, которая служит прослойкой между View и Model.
Такое разделение позволяет ускорить разработку и поддерживаемость программы — можно менять один компонент, не затрагивая код другого.
Однако MVVM может быть сложно освоить, потому что он заметно отличается от более распространённых MVC и событийно-ориентированной разработки приложений.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как работает MVVM
Этот паттерн можно разобрать на примере из реального мира. В главных ролях: знаменитость, PR-менеджер и пресса.
| Знаменитость (Model) | PR-менеджер (ViewModel) | Пресса (View) |
|---|---|---|
| Занимается своей непосредственной работой, не отвлекаясь на продвижение. Если нужно, сообщает своему менеджеру, что произошло что-то, о чём нужно рассказать прессе. | Получает информацию от знаменитости и передаёт её прессе. Также может передать своему работодателю запрос от какой-нибудь газеты на проведение интервью или предложение сотрудничества. | Пишет публикации основываясь на данных, полученных от PR-менеджера знаменитости. |
Все компоненты работают сообща, но при этом их внутренняя кухня никак не связана. Например, пресса может поменять редакцию, изменить макет газеты, нанять новых авторов или перейти к другому владельцу. Однако на действиях PR-менеджера это никак не отразится — он будет работать так, как и работал.
Программисту этот паттерн позволяет менять отдельные части приложения, не затрагивая другие. Также он может заниматься только одним компонентом, вообще не представляя, как работают остальные. Хотя для полного понимания своей работы нужно разбираться во всех аспектах написания приложений. Для этого, например, можно пройти наш курс по C#-разработке.
Практика: пишем
MVVM-приложение
Использовать MVVM можно для iOS- и Android-разработки, но лучше всего он реализован в WPF 1 . Что неудивительно, потому что сам паттерн был придуман компанией Microsoft для разработки приложений с графическим интерфейсом под Windows.
Концепцию этого паттерна можно разобрать на примере приложения со списком задач. Для этого создайте WPF-проект и добавьте в него следующий класс (он будет служить моделью):
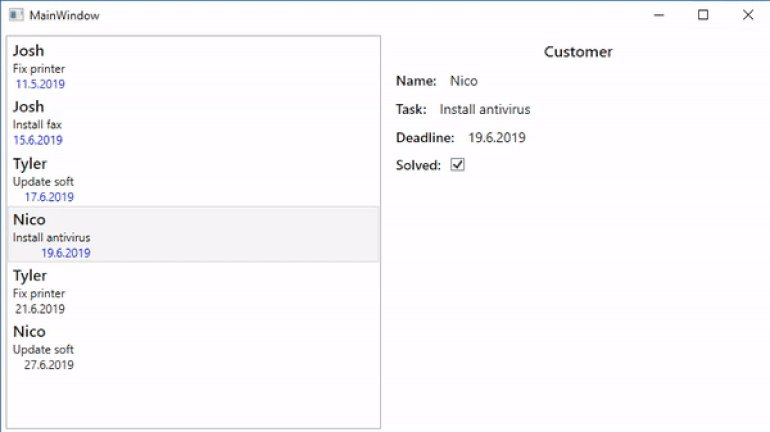
Экземпляр этого класса и будет использоваться для обмена данными и командами между моделью и видом. Затем нужно создать View — интерфейс программы:
В этом коде можно заменить очень важную часть любого MVVM-приложения — привязку данных. Вместо того чтобы указывать в интерфейсе какие-то значения вручную, они добавляются автоматически благодаря подобному аргументу:
Он говорит программе, что нужно получить (привязать) данные из свойства Task. При этом у самого списка в атрибуте ItemsSource указано следующее:
То есть он получает коллекцию Customers и выводит её элементы согласно шаблону DataTemplate. И если какой-нибудь элемент изменится, то это сразу же отобразится в приложении, благодаря вызову метода OnPropertyChanged().
Однако чтобы использовать привязку, нужно сначала сообщить приложению, откуда брать данные. Для этого в файле MainWindow.xaml.cs добавьте следующую строку:
Кроме этого ничего добавлять не нужно — приложение будет функционировать без обработчиков событий.
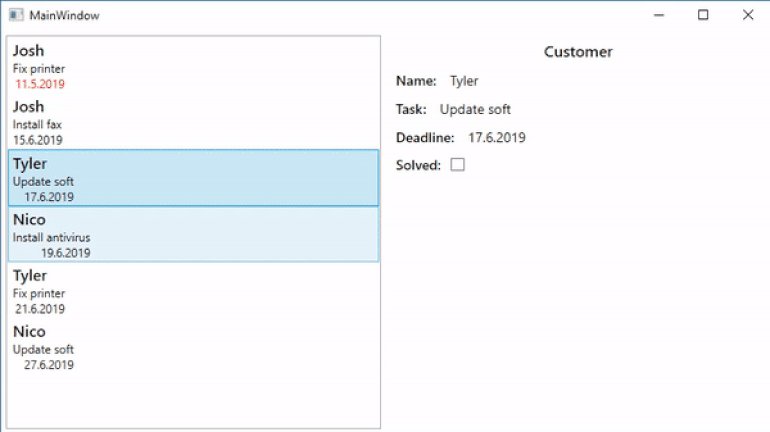
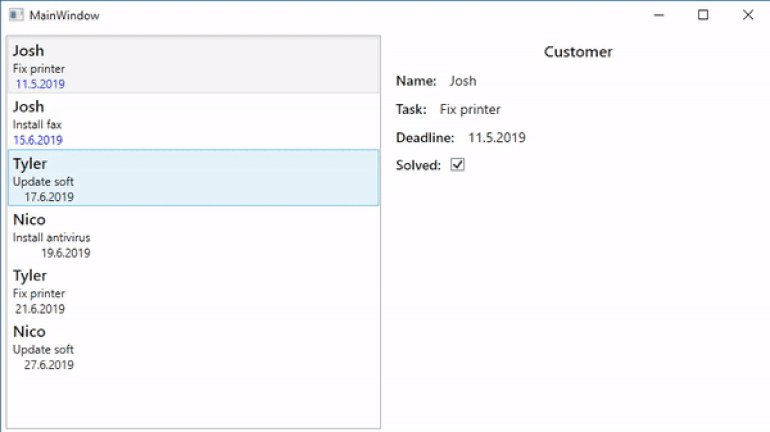
Например, если пользователь нажмёт на CheckBox, то значение сразу отправится в модель. То есть в этом случае используется двусторонняя привязка данных: она не только передаёт в вид значение из модели, но и уведомляет модель, что что-то изменилось.
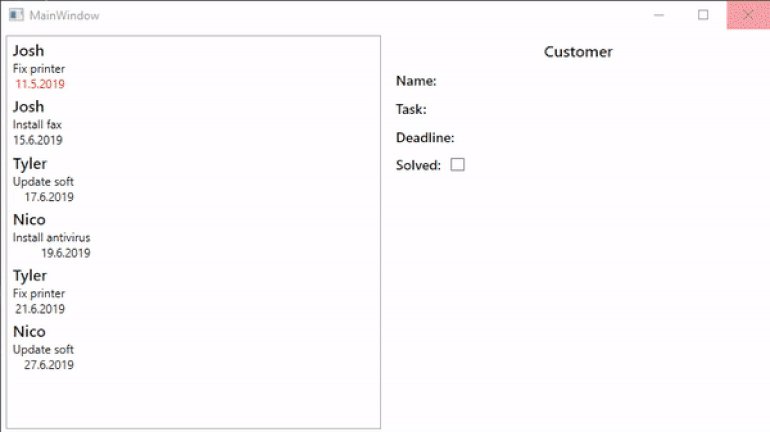
Вот как выглядит готовое приложение:
Система построения клиентских приложений
Заключение
MVVM — один из лучших паттернов, потому что он позволяет уделить всё внимание созданию интерфейса или логики приложения. При этом не нужно вручную прописывать обработчики событий или работу контроллера, как в MVC.
Главный же недостаток MVVM в том, что его сложно освоить: кроме привязки нужно использовать ещё и команды, а некоторые действия может быть сложно выполнить без создания дополнительного класса или метода в файле MainWindow.xaml.cs.
Подробнее о том, как писать WPF-приложения, вы можете узнать, записавшись на курс «Профессия C#-разработчик». Также вы освоите ASP.NET и другие востребованные технологии.
Профессия C#-разработчик
130 часов — и вы научитесь писать программы на языке, созданном Microsoft. Вы создадите 5 проектов для портфолио, даже если до этого никогда не программировали. После обучения — гарантированное трудоустройство.
WinForms MVVM
The DevExpress MVVM Framework allows you to utilize the Model-View-ViewModel design pattern in WinForms applications. The documentation on this framework consists of the following chapters.
Follow step-by-step tutorials to create a sample data-aware ‘Expenses’ application.
Contains in-depth information on key MVVM concepts including bindable properties, commands, UI triggers and value converters.
Learn about the DevExpress MVVM Framework’s design-time features designed to accelerate application development.
What is MVVM and Why Should You Use It?
Designed for WPF development, Model-View-ViewModel (MVVM) is an architectural design pattern that separates your application into three layers that make up the pattern’s title.
- Model — defines the data and your business logic.
- View — specifies the UI, including all visual elements (buttons, labels, editors, etc.) bound to properties and commands in the ViewModel.
- ViewModel — connects Model and View. This layer is an abstraction of the View that exposes public properties and commands used to bind your data to GUI elements and manage this data.
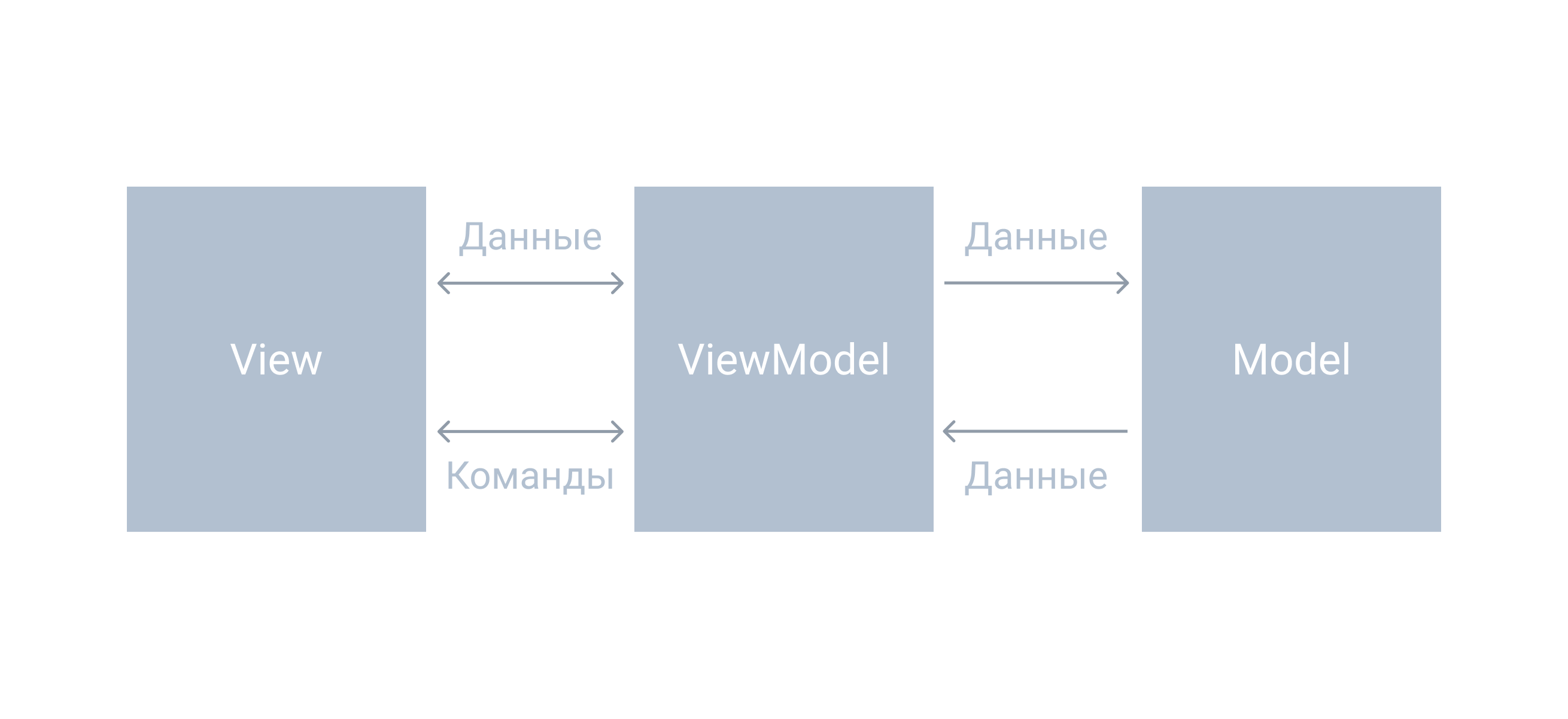
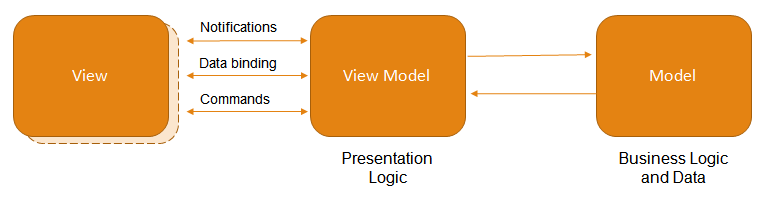
The diagram below illustrates these layers and their ways of communication.
This separation grants you multiple benefits, such as a more independent development process for both developers and designers, easier code testing or simpler UI redesigning. Refer to this MSDN article to learn more about this pattern and the benefits it provides.
MVVM in WinForms Apps: Issues and Options
The WinForms platform, without a third party MVVM Framework, lacks such essentials as agile data bindings or bindable commands. To follow MVVM principles, you would have to manually implement those features, thus creating an additional layer — Presenter. Typically, this layer includes UserControls and their code-behind, methods that customize View elements, event handlers and bindings.
The DevExpress MVVM Framework provides built-in support for all those features thus enabling pure MVVM development with WinForms without the need for that additional workload. As an added benefit, it integrates well with DevExpress WinForms UI Controls that you are already using in your applications.
Here are a few of the supported features and benefits.
- flexible data bindings
- commands and command bindings
- behaviors and services
- an advanced way to implement notifications and commands
- the MVVM Context component that governs everything from creating ViewModels to registrating DevExpress services
- simple (POCO) classes support
- rich interoperability with other DevExpress WinForms controls
- Template Gallery templates, created specifically for MVVM apps
- fluent API and Data Annotation Attributes support
- various design time capabilities
MVVM: проектирование приложений для Windows
Чтобы создать приложение, которое удобно тестировать и поддерживать, нужно знать паттерны проектирования. MVVM – один из лучших вариантов.
MVVM — это паттерн разработки, позволяющий разделить приложение на три функциональные части:
- Model — основная логика программы (работа с данными, вычисления, запросы и так далее).
- View — вид или представление (пользовательский интерфейс).
- ViewModel — модель представления, которая служит прослойкой между View и Model.
Такое разделение позволяет ускорить разработку и поддерживаемость программы — можно менять один компонент, не затрагивая код другого.
Однако MVVM может быть сложно освоить, потому что он заметно отличается от более распространённых MVC и событийно-ориентированной разработки приложений.
Пишет о программировании, в свободное время создает игры. Мечтает открыть свою студию и выпускать ламповые RPG.
Как работает MVVM
Этот паттерн можно разобрать на примере из реального мира. В главных ролях: знаменитость, PR-менеджер и пресса.
| Знаменитость (Model) | PR-менеджер (ViewModel) | Пресса (View) |
|---|---|---|
| Занимается своей непосредственной работой, не отвлекаясь на продвижение. Если нужно, сообщает своему менеджеру, что произошло что-то, о чём нужно рассказать прессе. | Получает информацию от знаменитости и передаёт её прессе. Также может передать своему работодателю запрос от какой-нибудь газеты на проведение интервью или предложение сотрудничества. | Пишет публикации основываясь на данных, полученных от PR-менеджера знаменитости. |
Все компоненты работают сообща, но при этом их внутренняя кухня никак не связана. Например, пресса может поменять редакцию, изменить макет газеты, нанять новых авторов или перейти к другому владельцу. Однако на действиях PR-менеджера это никак не отразится — он будет работать так, как и работал.
Программисту этот паттерн позволяет менять отдельные части приложения, не затрагивая другие. Также он может заниматься только одним компонентом, вообще не представляя, как работают остальные. Хотя для полного понимания своей работы нужно разбираться во всех аспектах написания приложений. Для этого, например, можно пройти наш курс по C#-разработке.
Практика: пишем
MVVM-приложение
Использовать MVVM можно для iOS- и Android-разработки, но лучше всего он реализован в WPF 1 . Что неудивительно, потому что сам паттерн был придуман компанией Microsoft для разработки приложений с графическим интерфейсом под Windows.
Концепцию этого паттерна можно разобрать на примере приложения со списком задач. Для этого создайте WPF-проект и добавьте в него следующий класс (он будет служить моделью):
Экземпляр этого класса и будет использоваться для обмена данными и командами между моделью и видом. Затем нужно создать View — интерфейс программы:
В этом коде можно заменить очень важную часть любого MVVM-приложения — привязку данных. Вместо того чтобы указывать в интерфейсе какие-то значения вручную, они добавляются автоматически благодаря подобному аргументу:
Он говорит программе, что нужно получить (привязать) данные из свойства Task. При этом у самого списка в атрибуте ItemsSource указано следующее:
То есть он получает коллекцию Customers и выводит её элементы согласно шаблону DataTemplate. И если какой-нибудь элемент изменится, то это сразу же отобразится в приложении, благодаря вызову метода OnPropertyChanged().
Однако чтобы использовать привязку, нужно сначала сообщить приложению, откуда брать данные. Для этого в файле MainWindow.xaml.cs добавьте следующую строку:
Кроме этого ничего добавлять не нужно — приложение будет функционировать без обработчиков событий.
Например, если пользователь нажмёт на CheckBox, то значение сразу отправится в модель. То есть в этом случае используется двусторонняя привязка данных: она не только передаёт в вид значение из модели, но и уведомляет модель, что что-то изменилось.
Вот как выглядит готовое приложение:
Система построения клиентских приложений
Заключение
MVVM — один из лучших паттернов, потому что он позволяет уделить всё внимание созданию интерфейса или логики приложения. При этом не нужно вручную прописывать обработчики событий или работу контроллера, как в MVC.
Главный же недостаток MVVM в том, что его сложно освоить: кроме привязки нужно использовать ещё и команды, а некоторые действия может быть сложно выполнить без создания дополнительного класса или метода в файле MainWindow.xaml.cs.
Подробнее о том, как писать WPF-приложения, вы можете узнать, записавшись на курс «Профессия C#-разработчик». Также вы освоите ASP.NET и другие востребованные технологии.
Профессия C#-разработчик
130 часов — и вы научитесь писать программы на языке, созданном Microsoft. Вы создадите 5 проектов для портфолио, даже если до этого никогда не программировали. После обучения — гарантированное трудоустройство.
Часть 5. Part 5. От привязки данных до MVVM From Data Bindings to MVVM
Шаблон архитектуры Model-View-ViewModel (MVVM) был создан с учетом XAML. Шаблон обеспечивает разделение между тремя уровнями программного обеспечения — пользовательским интерфейсом XAML, называемым представлением; базовые данные, называемые моделью; и посредник между представлением и моделью, называемой ViewModel. Представления и ViewModel часто соединяются с помощью привязок данных, определенных в файле XAML. BindingContext для представления обычно является экземпляром ViewModel. The Model-View-ViewModel (MVVM) architectural pattern was invented with XAML in mind. The pattern enforces a separation between three software layers — the XAML user interface, called the View; the underlying data, called the Model; and an intermediary between the View and the Model, called the ViewModel. The View and the ViewModel are often connected through data bindings defined in the XAML file. The BindingContext for the View is usually an instance of the ViewModel.
Простой ViewModel A Simple ViewModel
В качестве введения в ViewModels Давайте сначала рассмотрим программу без участия пользователя. As an introduction to ViewModels, let’s first look at a program without one. Ранее было показано, как определить новое объявление пространства имен XML, чтобы файл XAML можно было ссылаться на классы в других сборках. Earlier you saw how to define a new XML namespace declaration to allow a XAML file to reference classes in other assemblies. Вот программа, которая определяет объявление пространства имен XML для System пространства имен: Here’s a program that defines an XML namespace declaration for the System namespace:
Программа может использовать x:Static для получения текущей даты и времени из статического DateTime.Now Свойства и присвоить этому DateTime значению значение в BindingContext StackLayout : The program can use x:Static to obtain the current date and time from the static DateTime.Now property and set that DateTime value to the BindingContext on a StackLayout :
BindingContext является специальным свойством: при задании BindingContext для элемента он наследуется всеми дочерними элементами этого элемента. BindingContext is a special property: When you set the BindingContext on an element, it is inherited by all the children of that element. Это означает, что все дочерние элементы StackLayout имеют такое же значение BindingContext и могут содержать простые привязки к свойствам этого объекта. This means that all the children of the StackLayout have this same BindingContext , and they can contain simple bindings to properties of that object.
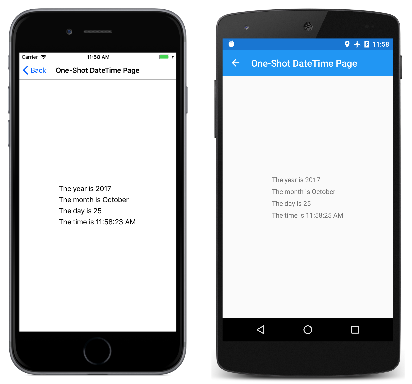
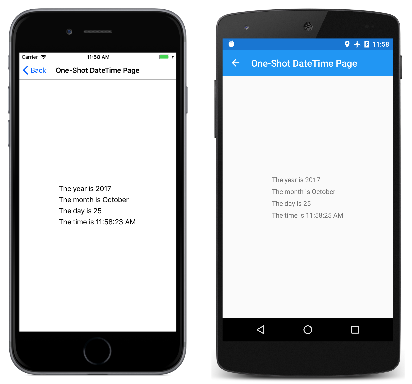
В программе DateTime с одним снимком два дочерних элемента содержат привязки к свойствам этого DateTime значения, но два других дочерних элемента содержат привязки, для которых кажется, что отсутствует путь привязки. In the One-Shot DateTime program, two of the children contain bindings to properties of that DateTime value, but two other children contain bindings that seem to be missing a binding path. Это означает, что DateTime значение само по себе используется для StringFormat : This means that the DateTime value itself is used for the StringFormat :
Проблема заключается в том, что дата и время задаются один раз при первой сборке страницы и никогда не изменяются. The problem is that the date and time are set once when the page is first built, and never change:


XAML-файл может отображать часы, в которых всегда отображается текущее время, но для облегчения требуется некоторый код. При обдумывании с точки зрения MVVM модель и ViewModel являются классами, написанными полностью в коде. A XAML file can display a clock that always shows the current time, but it needs some code to help out. When thinking in terms of MVVM, the Model and ViewModel are classes written entirely in code. Представление часто представляет собой XAML-файл, который ссылается на свойства, определенные в ViewModel с помощью привязок данных. The View is often a XAML file that references properties defined in the ViewModel through data bindings.
Надлежащей моделью является игнорирующих в ViewModel, а правильное значение ViewModel — игнорирующих представления. A proper Model is ignorant of the ViewModel, and a proper ViewModel is ignorant of the View. Однако зачастую программисты, которые представляют типы данных, предоставляемые ViewModel, с типами данных, связанными с определенными пользовательскими интерфейсами. However, often a programmer tailors the data types exposed by the ViewModel to the data types associated with particular user interfaces. Например, если модель обращается к базе данных, содержащей 8-разрядные символьные строки ASCII, ViewModel пришлось бы преобразовать эти строки в строки Юникода, чтобы обеспечить эксклюзивное использование Юникода в пользовательском интерфейсе. For example, if a Model accesses a database that contains 8-bit character ASCII strings, the ViewModel would need to convert between those strings to Unicode strings to accommodate the exclusive use of Unicode in the user interface.
В простых примерах MVVM (например, показанных здесь) часто не существует модели, и шаблон включает только представление и ViewModel, связанные с привязками данных. In simple examples of MVVM (such as those shown here), often there is no Model at all, and the pattern involves just a View and ViewModel linked with data bindings.
Ниже приведено значение ViewModel для часов с единственным свойством с именем DateTime , которое обновляет это DateTime свойство каждую секунду: Here’s a ViewModel for a clock with just a single property named DateTime , which updates that DateTime property every second:
В общем случае ViewModels реализует INotifyPropertyChanged интерфейс, что означает, что класс запускает PropertyChanged событие при изменении одного из его свойств. ViewModels generally implement the INotifyPropertyChanged interface, which means that the class fires a PropertyChanged event whenever one of its properties changes. Механизм привязки данных в Xamarin.Forms присоединяет обработчик к этому PropertyChanged событию, чтобы он мог получать уведомления при изменении свойства и поддерживать обновление целевого объекта новым значением. The data binding mechanism in Xamarin.Forms attaches a handler to this PropertyChanged event so it can be notified when a property changes and keep the target updated with the new value.
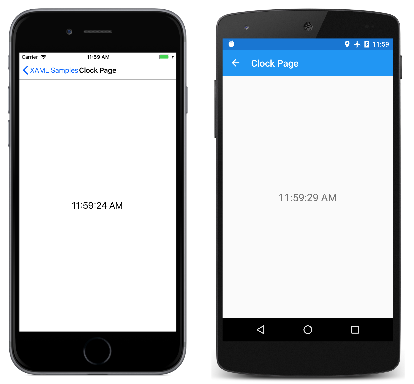
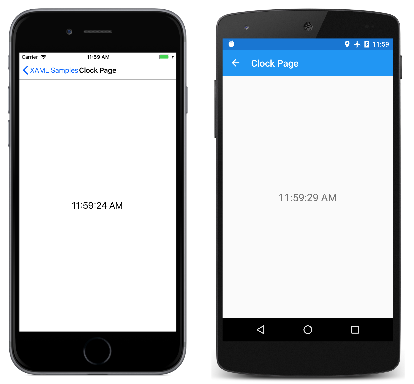
Часы на основе этого ViewModel могут быть простыми: A clock based on this ViewModel can be as simple as this:
Обратите внимание, что свойство ClockViewModel имеет значение для BindingContext Label тегов элемента свойства using. Notice how the ClockViewModel is set to the BindingContext of the Label using property element tags. Кроме того, можно создать экземпляр объекта ClockViewModel в Resources коллекции и задать для него значение с BindingContext помощью StaticResource расширения разметки. Alternatively, you can instantiate the ClockViewModel in a Resources collection and set it to the BindingContext via a StaticResource markup extension. Или же файл кода программной части может создать экземпляр ViewModel. Or, the code-behind file can instantiate the ViewModel.
Binding Расширение разметки для Text свойства, которое Label форматируется DateTime свойством. The Binding markup extension on the Text property of the Label formats the DateTime property. Вот как выглядит этот экран: Here’s the display:


Кроме того, можно получить доступ к отдельным свойствам DateTime Свойства ViewModel, разделяя свойства точками: It’s also possible to access individual properties of the DateTime property of the ViewModel by separating the properties with periods:
Интерактивный MVVM Interactive MVVM
MVVM часто используется с двусторонними привязками данных для интерактивного представления на основе базовой модели данных. MVVM is often used with two-way data bindings for an interactive view based on an underlying data model.
Ниже приведен класс с именем, HslViewModel который преобразует Color значение в Hue Saturation значения, и Luminosity , и наоборот: Here’s a class named HslViewModel that converts a Color value into Hue , Saturation , and Luminosity values, and vice versa:
Изменения Hue Saturation свойств, и Luminosity приводят к Color изменению свойства, а изменения Color вызывают изменение других трех свойств. Changes to the Hue , Saturation , and Luminosity properties cause the Color property to change, and changes to Color causes the other three properties to change. Это может показаться бесконечным циклом, за исключением того, что класс не вызывает PropertyChanged событие, если только свойство не изменилось. This might seem like an infinite loop, except that the class doesn’t invoke the PropertyChanged event unless the property has changed. Это помещает в цикл обратной связи в противном случае неконтролируемых. This puts an end to the otherwise uncontrollable feedback loop.
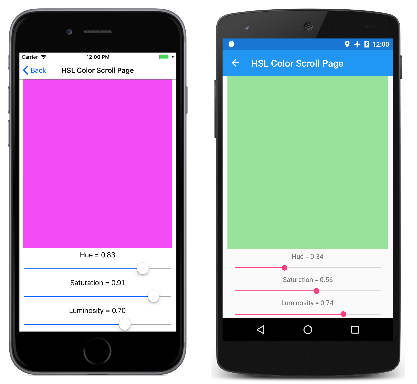
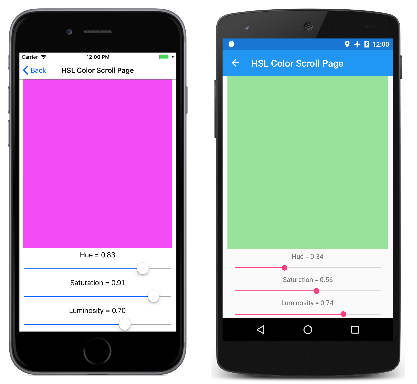
Следующий XAML-файл содержит объект BoxView , Color свойство которого привязано к Color свойству ViewModel, а три Slider и три Label представления привязаны к Hue Saturation свойствам, и Luminosity : The following XAML file contains a BoxView whose Color property is bound to the Color property of the ViewModel, and three Slider and three Label views bound to the Hue , Saturation , and Luminosity properties:
По умолчанию используется привязка для каждого из них Label OneWay . The binding on each Label is the default OneWay . Оно должно отображать только значение. It only needs to display the value. Но привязка для каждого из них Slider — TwoWay . But the binding on each Slider is TwoWay . Это позволяет Slider инициализировать объект из ViewModel. This allows the Slider to be initialized from the ViewModel. Обратите внимание, что Color для свойства задано значение, Aqua когда создается экземпляр ViewModel. Notice that the Color property is set to Aqua when the ViewModel is instantiated. Но изменение в Slider также должно задавать новое значение для свойства в ViewModel, которое затем вычисляет новый цвет. But a change in the Slider also needs to set a new value for the property in the ViewModel, which then calculates a new color.


Командная команда с ViewModels Commanding with ViewModels
Во многих случаях шаблон MVVM ограничивается обработкой элементов данных: объектами интерфейса пользователя в представлении Parallel Data Objects в ViewModel. In many cases, the MVVM pattern is restricted to the manipulation of data items: User-interface objects in the View parallel data objects in the ViewModel.
Однако иногда представление должно содержать кнопки, которые запускают различные действия в ViewModel. However, sometimes the View needs to contain buttons that trigger various actions in the ViewModel. Но ViewModel не должен содержать Clicked обработчиков для кнопок, так как он будет привязывать ViewModel к определенной парадигме пользовательского интерфейса. But the ViewModel must not contain Clicked handlers for the buttons because that would tie the ViewModel to a particular user-interface paradigm.
Чтобы разрешить ViewModel более независимым от конкретных объектов пользовательского интерфейса, но по-прежнему разрешать вызов методов в ViewModel, существует интерфейс команды . To allow ViewModels to be more independent of particular user interface objects but still allow methods to be called within the ViewModel, a command interface exists. Этот интерфейс команды поддерживается следующими элементами в Xamarin.Forms : This command interface is supported by the following elements in Xamarin.Forms:
- Button
- MenuItem
- ToolbarItem
- SearchBar
- TextCell (и, следовательно, также ImageCell ) TextCell (and hence also ImageCell )
- ListView
- TapGestureRecognizer
За исключением SearchBar ListView элемента and, эти элементы определяют два свойства: With the exception of the SearchBar and ListView element, these elements define two properties:
- Command типа System.Windows.Input.ICommand Command of type System.Windows.Input.ICommand
- CommandParameter типа Object CommandParameter of type Object
SearchBar Определяет SearchCommand Свойства и SearchCommandParameter , а ListView определяет RefreshCommand свойство типа ICommand . The SearchBar defines SearchCommand and SearchCommandParameter properties, while the ListView defines a RefreshCommand property of type ICommand .
ICommand Интерфейс определяет два метода и одно событие: The ICommand interface defines two methods and one event:
- void Execute(object arg)
- bool CanExecute(object arg)
- event EventHandler CanExecuteChanged
ViewModel может определять свойства типа ICommand . The ViewModel can define properties of type ICommand . Затем можно привязать эти свойства к Command свойству каждого Button или другого элемента или, возможно, к пользовательскому представлению, реализующему этот интерфейс. You can then bind these properties to the Command property of each Button or other element, or perhaps a custom view that implements this interface. При необходимости можно задать свойство, CommandParameter чтобы определить отдельные Button объекты (или другие элементы), привязанные к этому свойству ViewModel. You can optionally set the CommandParameter property to identify individual Button objects (or other elements) that are bound to this ViewModel property. На внутреннем уровне Button вызывает Execute метод при каждом касании пользователем Button , передавая Execute методу CommandParameter . Internally, the Button calls the Execute method whenever the user taps the Button , passing to the Execute method its CommandParameter .
CanExecute Метод и CanExecuteChanged событие используются в случаях Button , когда касание может быть недопустимым, в этом случае Button следует отключить себя. The CanExecute method and CanExecuteChanged event are used for cases where a Button tap might be currently invalid, in which case the Button should disable itself. Button Вызывается CanExecute при Command первом задании свойства и при каждом CanExecuteChanged срабатывании события. The Button calls CanExecute when the Command property is first set and whenever the CanExecuteChanged event is fired. Если CanExecute возвращает false , то Button отключается и не создает Execute вызовы. If CanExecute returns false , the Button disables itself and doesn’t generate Execute calls.
Чтобы получить справку по добавлению команд в ViewModels, Xamarin.Forms определяет два класса, реализующие ICommand : Command и Command где T — это тип аргументов в Execute и CanExecute . For help with adding commanding to your ViewModels, Xamarin.Forms defines two classes that implement ICommand : Command and Command where T is the type of the arguments to Execute and CanExecute . Эти два класса определяют несколько конструкторов и ChangeCanExecute метод, который ViewModel может вызвать для принудительного Command запуска CanExecuteChanged события объектом. These two classes define several constructors plus a ChangeCanExecute method that the ViewModel can call to force the Command object to fire the CanExecuteChanged event.
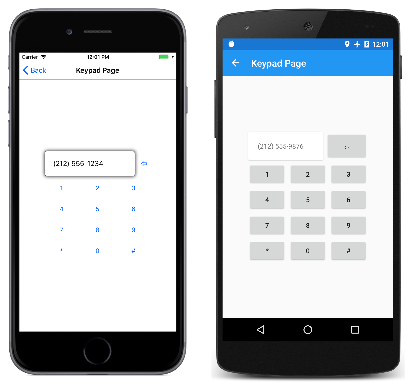
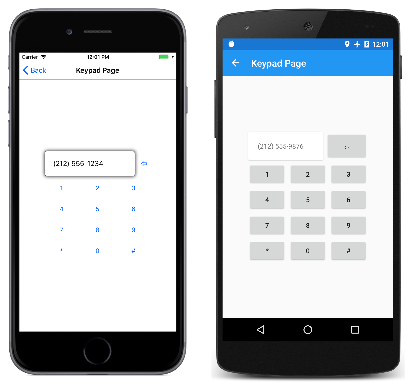
Ниже приведено значение ViewModel для простой клавиатуры, предназначенной для ввода телефонных номеров. Here is a ViewModel for a simple keypad that is intended for entering telephone numbers. Обратите внимание, что Execute CanExecute метод и определяется как лямбда-функции прямо в конструкторе: Notice that the Execute and CanExecute method are defined as lambda functions right in the constructor:
В этом ViewModel предполагается, что AddCharCommand свойство привязано к Command свойству нескольких кнопок (или любому другому, у которого есть интерфейс команды), каждый из которых определяется объектом CommandParameter . This ViewModel assumes that the AddCharCommand property is bound to the Command property of several buttons (or anything else that has a command interface), each of which is identified by the CommandParameter . Эти кнопки добавляют символы в InputString свойство, которое затем форматируется как номер телефона для DisplayText Свойства. These buttons add characters to an InputString property, which is then formatted as a phone number for the DisplayText property.
Существует также второе свойство типа ICommand с именем DeleteCharCommand . There is also a second property of type ICommand named DeleteCharCommand . Это связано с кнопкой обратного расстояния, но кнопка должна быть отключена, если нет знаков для удаления. This is bound to a back-spacing button, but the button should be disabled if there are no characters to delete.
Следующая клавиша не так сложнее, как может быть. The following keypad is not as visually sophisticated as it could be. Вместо этого разметка уменьшилась до минимума, чтобы продемонстрировать более четкое использование интерфейса команды: Instead, the markup has been reduced to a minimum to demonstrate more clearly the use of the command interface:
Command Свойство первого элемента Button , отображаемое в этой разметке, привязано к, а DeleteCharCommand остальные привязываются к объекту AddCharCommand с тем CommandParameter же символом, который отображается на Button лицевой стороне. The Command property of the first Button that appears in this markup is bound to the DeleteCharCommand ; the rest are bound to the AddCharCommand with a CommandParameter that is the same as the character that appears on the Button face. Вот эта программа в действии: Here’s the program in action:


Вызов асинхронных методов Invoking Asynchronous Methods
Команды также могут вызывать асинхронные методы. Commands can also invoke asynchronous methods. Это достигается при использовании async await ключевых слов и при указании Execute метода: This is achieved by using the async and await keywords when specifying the Execute method:
Это означает, что DownloadAsync метод является Task и должен быть ожидаемым: This indicates that the DownloadAsync method is a Task and should be awaited:
Реализация меню навигации Implementing a Navigation Menu
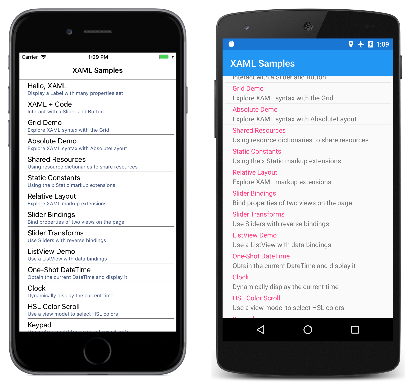
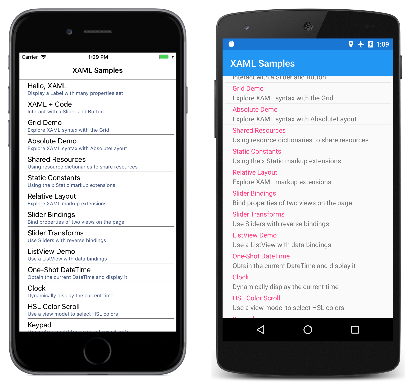
Программа ксамлсамплес , содержащая весь исходный код в этой серии статей, использует ViewModel для своей домашней страницы. The XamlSamples program that contains all the source code in this series of articles uses a ViewModel for its home page. Этот ViewModel является определением короткого класса с тремя свойствами Type , и, Title Description которые содержат тип каждого из образцов страниц, заголовок и краткое описание. This ViewModel is a definition of a short class with three properties named Type , Title , and Description that contain the type of each of the sample pages, a title, and a short description. Кроме того, ViewModel определяет статическое свойство с именем All , которое представляет собой коллекцию всех страниц в программе: In addition, the ViewModel defines a static property named All that is a collection of all the pages in the program:
XAML-файл для MainPage определяет ListBox свойство, ItemsSource свойству которого задано это All свойство и содержащее TextCell для отображения Title свойств и Description каждой страницы: The XAML file for MainPage defines a ListBox whose ItemsSource property is set to that All property and which contains a TextCell for displaying the Title and Description properties of each page:
Страницы отображаются в прокручиваемом списке: The pages are shown in a scrollable list:


Обработчик в файле кода программной части активируется, когда пользователь выбирает элемент. The handler in the code-behind file is triggered when the user selects an item. Обработчик задает SelectedItem ListBox для свойства обратно значение null , а затем создает экземпляр выбранной страницы и переходит к ней: The handler sets the SelectedItem property of the ListBox back to null and then instantiates the selected page and navigates to it:
Видео Video
Xamarin развивается 2016: MVVM Simple с Xamarin.Forms и Prism Xamarin Evolve 2016: MVVM Made Simple with Xamarin.Forms and Prism
Сводка Summary
XAML — это мощный инструмент для определения пользовательских интерфейсов в Xamarin.Forms приложениях, особенно при использовании привязки данных и MVVM. XAML is a powerful tool for defining user interfaces in Xamarin.Forms applications, particularly when data-binding and MVVM are used. Результатом является четкое, элегантное и потенциально доступное для инструментария представление пользовательского интерфейса со всей фоновой поддержкой в коде. The result is a clean, elegant, and potentially toolable representation of a user interface with all the background support in code.
Связанные ссылки Related Links
Видео по теме Related Videos
Другие видео о Xamarin см. на Channel 9 и YouTube. Find more Xamarin videos on Channel 9 and YouTube.