- Инструменты для web-разработки под Linux
- Как установить в Ubuntu:
- Inkscape
- Как установить в Ubuntu:
- ImageMagick
- Как установить в Ubuntu:
- Gedit
- Как установить в Ubuntu:
- Sublime Text
- Как установить в Ubuntu:
- Gcolor2
- Как установить в Ubuntu:
- FileZilla
- Как установить в Ubuntu:
- Drush
- Как установить в Ubuntu:
- PhpMyAdmin
- Как установить в Ubuntu:
- Tasksel
- Как установить в Ubuntu:
- VirtualBox
- Как установить в Ubuntu:
- Apache
- Как установить в Ubuntu:
- Linux для веб-разработчика. Установка debian, nginx, php-fpm, mysql, nodejs, open-ssl, настройка программ и утилит
- Общая схема работы.
- Установка VirtualBox и Linux Debian 8
- Установка ssh-сервера на debian и ssh-клиента Putty в Windows
- Установка WinSCP и sftp net drive
- Установка nginx, php-fpm, настройка конфига nginx и запуск первого сайта
- Установка и настройка Mysql
- Установка и настройка dbForge Studio for Mysql
- Установка и настройка nodejs
- Установка git
- Вместо заключения
Инструменты для web-разработки под Linux
Мой список часто используемых программных инструментов для web-разработки под операционной системой GNU/Linux. В статье приведены инструкции для установки программ под Ubuntu, но эти инструкции также будут работать и под Debian.
Бесплатный аналог программы Adobe Photoshop. На мой взгляд, из-за отсутствия некоторых возможностей и общей недоработанности не является полноценным аналогом Photoshop. Но со временем эта программа может стать достойным соперником Photoshop.
Gimp прекрасно подойдет для простой обработки изображений, а также поможет справиться и с более сложными задачами.
Как установить в Ubuntu:
Inkscape
Inkscape — Open Source редактор векторной графики. Несмотря на самый уродливый интерфейс, который я когда-либо видел, Inkscape является очень мощным инструментом и по своим возможностям в некоторых случаях даже превосходит платный Adobe Illustrator.
Как установить в Ubuntu:
ImageMagick
ImageMagick — редактор графики с интерфейсом командной строки (CLI); великолепно подойдет для задач пакетного изменения размеров изображений. А также для других задач, в которых требуется выполнять многократно повторяющиеся операции над множеством изображений. Например, таких как добавление водяных знаков (watermark), придания четкости (sharpening) или же добавление различных фильтров для изображений. На официальном сайте программы ImageMagick расположена подробная инструкция по ее использованию.
Как установить в Ubuntu:
Gedit
Текстовый редактор Gedit «из коробки» обладает не слишком большими возможностями и фактически является простым текстовым редактором общего назначения. Но при установке дополнительных плагинов Gedit превращается в достаточно функциональную IDE для web-разработки.
Под Gedit создана коллекция плагинов GMate, которая добавляет в текстовый редактор большое число отличных плагинов, тем оформления и MEME-типов, превращая Gedit в некоторое подобие редактора TextMate.
Как установить в Ubuntu:
Sublime Text
Я использую редактор Gedit для быстрой и незначительной правки кода. Но когда требуется полное погружение в проект, то единственным способом сделать это является редактор Sublime Text. Он обладает огромными возможностями, но на мой взгляд, Multiple Selections и Command Palette уже достаточно для того, чтобы открыть любой документ или добраться до любого пункта меню с помощью нескольких сочетаний клавиш.
Примечание переводчика: автор не упомянул о способе установки редактора Sublime Text в операционной системе Ubuntu. Наиболее действенным способом является посещение домашней страницы проекта и скачивание оттуда готового пакета нужной архитектуры (32bit или 64bit). Таким образом, в наличии всегда будет самая свежая версия редактора Sublime Text.
Sass является препроцессором, с помощью которого можно быстро писать CSS-код с большей функциональностью, такой как переменные, миксины (функции), вложенность правил (nested rules). Препроцессор Sass имеет старую (SASS) и новую (SCSS) версию синтаксиса, который компилируется в обычный CSS, распознаваемый любым web-сервером.
Как установить в Ubuntu:
Краткий процесс установки Sass под Ubuntu описан в другой статье автора — Installing Sass and Compass Ubuntu 12.10 & 13.04 .
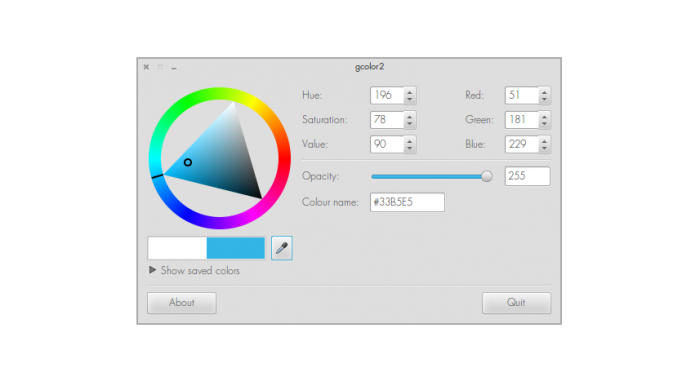
Gcolor2
Отличное маленькое приложение для получения образцов цвета в формате HEX, RGB или HSV как с помощью палитры цветов (picker chooser), так и с помощью пипетки (eyedropper). Также имеется возможность сохранить ранее выбранные цвета в наборе цветов внутри программы.
Как установить в Ubuntu:
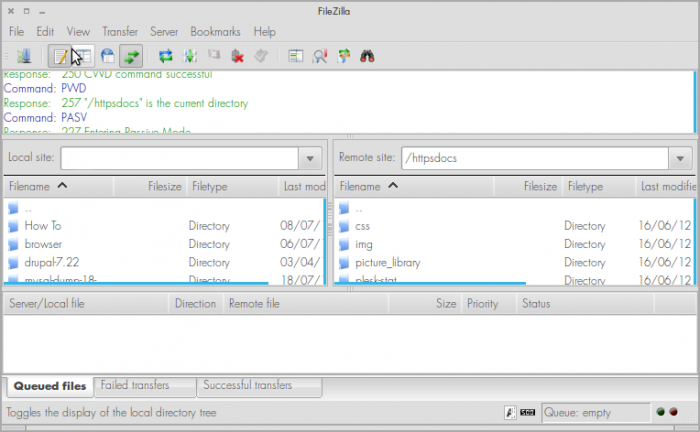
FileZilla
Великолепный FTP-клиент с графическим интерфейсом, обладающий возможностями сохранения настроек подключения к удаленному серверу и добавления различных директорий в закладки. Программа работает под любой операционной системой — GNU/Linux, Windows или OSX.
Как установить в Ubuntu:
Drush
Если разрабатывается проект под CMS Drupal, то командная оболочка Drush является незаменимым инструментом для установки различных модулей, создания пользователей и еще множество других возможностей. С полным списком возможностей и описанием установки можно ознакомиться на официальной GitHub-странице проекта — Drush.
Как установить в Ubuntu:
В дальнейшем оболочку Drush можно обновить вручную, также из командной строки:
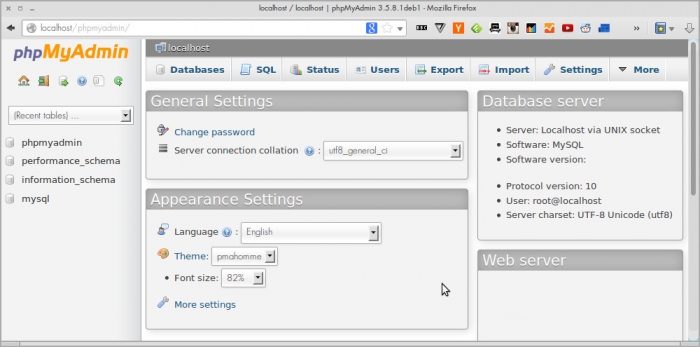
PhpMyAdmin
Эта программа является всего лишь web-интерфейсом для утилиты командной строки mysql . PhpMyAdmin не добавляет каких-либо других возможностей поверх тех, которые уже имеются в утилите mysql . Но с помощью нее гораздо проще и удобнее работать с базой данных MySQL — создавать, редактировать или просматривать таблицы.
Как установить в Ubuntu:
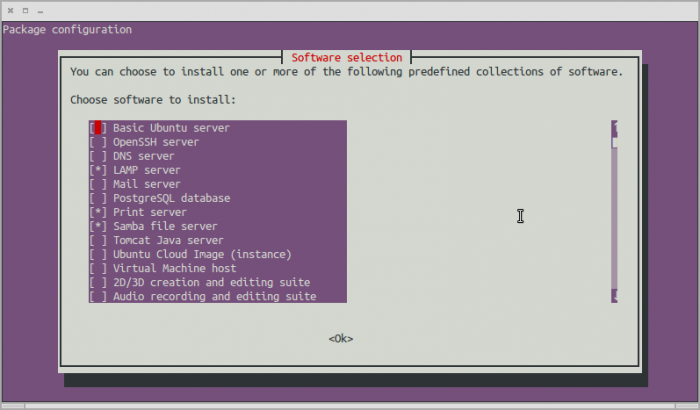
Tasksel
Консольная программа Tasksel, задача которой — упростить установку сложных наборов программных пакетов, таких как Samba, LAMP, SSH, PostgreSQL.
Как установить в Ubuntu:
VirtualBox
Конечно, это мало кто любит делать, но иногда приходится сжимать зубы и загружать Windows для того, чтобы протестировать готовый проект в браузере Internet Explorer или же запустить Adobe Photoshop. Виртуальная машина VirtualBox позволяет это сделать из-под системы GNU/Linux.
Как установить в Ubuntu:
Apache
Чаще всего тестирование готовых приложений производится на сервере Apache. Это самый простой способ оптимизации кода программы, работающей на стороне сервера (server side) и ее тестирования в «боевых условиях».
Как установить в Ubuntu:
Пакеты, входящие в состав сервера Apache, являются частью программного пакета LAMP. Поэтому установка LAMP приводит к автоматической установке сервера Apache. Как произвести установку LAMP под Ubuntu, описано в этой статье — Install a LAMP Server Ubuntu .
Консольный браузер, совершенно бесполезный для дизайнеров, но отличная вещь для web-разработчиков. С помощью него можно визуально контролировать создаваемый код HTML-страницы — расположение блоков верстки, разметка HTML-страницы и так далее.
Также браузер Lynx будет весьма полезен для SEO-специалистов, так как позволяет представить, каким образом «видят» сайт роботы поисковых систем, таких как Google или Yandex.
Источник
Linux для веб-разработчика. Установка debian, nginx, php-fpm, mysql, nodejs, open-ssl, настройка программ и утилит

Общая схема работы.
Наша работа будет построена так: основная ОС — Windows, на ней виртуальная машина, в которой установлена Linux Debian 8. В Debian развернуто окружение для веб-разработки: nginx, php, mysql, nodejs. Никакого графического интерфейса, он нам не понадобится, только терминал. В Windows — ssh-клиент, sftp-клиент и настроен редактор кода для работы. Далее описываю всю схему более подробно. Примеры приведены для Windows 7 и Linux Debian 8.
Установка VirtualBox и Linux Debian 8
Дистрибутив debian скачиваем с официального сайта здесь — https://www.debian.org/distrib/, VirtualBox здесь — https://www.virtualbox.org/. Дальше нужно создать новую виртуальную машину и установить на нее debian. Не буду расписывать подробно, только основные моменты, которые использовал у себя:
- 1. Название — debian 8.
- 2. Жесткий диск .vdmk
- 3. Оперативная память — 1024 Мб
- 4. Система — предел загрузки цпу — 90%
- 5. Носители — добавить привод оптических дисков — выбираем наш образ
- 6. Сеть — тип подключения Сетевой мост
При установке debian выбираем пункт Install (просто Install). Установка самая обычная, затруднений быть не должно, большинство параметров оставляем по умолчанию. Создается суперпользователь root, для него создаем пароль (я задал root для удобства), и во время установки предлагается создать еще одного пользователя, назовем его developer.
Вот два пункта, которые я поменял за время установки
- 1. зеркало архива debian — поставил mirror.yandex.ru
- 2. Выбор ПО — снимаем все галки (все, что нам нужно, мы поставим сами)
На этом все, после перезагрузки система готова к работе, а мы к дальнейшей ее настройке.
Установка ssh-сервера на debian и ssh-клиента Putty в Windows
На самом деле установка Putty и работа с ним не обязательная часть. В виртуальной машине вполне можно работать и через консоль самой debian. Но Putty просто удобнее — это обычное Windows-приложение, мы можем в нем хранить настройки нескольких подключений, копировать команды из браузера и вставлять их в окно терминала и прочее.
Заходим в окно виртуальной машины и в терминале набираем команду su, вводим пароль root и готовимся установить openssh-сервер. Я пользуюсь aptitude («менеджер пакетов» в debian) вместо стандартного apt-get, поэтому сначала можно установить его а уже потом ssh-сервер
Все! Теперь, чтобы подключаться к терминалу debian из Windows, нам нужно знать только ip-адрес, присвоенный нашей системе. Набираем команду ifconfig и среди кучи строк ищем айпи, у меня, например, оказался 192.168.0.31. Дальше в настройках буду использовать его для примера. Теперь нам нужно скачать Putty здесь — http://www.putty.org/
Запустить его и создать новое подключение:
- 1. Host Name or IP address — 192.168.0.31
- 2. port — 22 (по умолчанию)
- 3. Saved Sessions — debian 8
- 4. Жмем кнопку Save
- 5. Жмем Open
- 6. В окошке «putty security alert» жмем «Yes»
Если все сделали правильно, откроется терминал с приглашением ввести имя пользователя и пароль. Больше окно debian в VirtualBox нам не понадобится.
Установка WinSCP и sftp net drive
WinSCP — это удобный файл-менеджер для работы по sftp, похож на Total Commander.
Качаем его здесь — https://winscp.net/eng/download.php
Создаем новое подключение с настройками:
- 1. Имя хоста — 192.168.0.31
- 2. Порт — 22
- 3. Имя пользователя — root
- 4. Пароль — root/li>
- 5. Жмем Сохранить
- 6. В ответ на запрос «Продолжить подключение к внешнему серверу и добавить ключ в кэш?» — жмем да
- 7. И наконец Войти
Чтобы можно было работать с файлами debian из привычного редактора, нужно установить sftp-драйвер.
Качаем здесь — https://www.nsoftware.com/netdrive/sftp/
В настройках вводим наш айпишник и запускаем. При этом у нас появится еще один диск, это и есть наша debian. Если при открытии мы попадаем в папку home и не можем подняться выше, нужно в настройках указать root directory «root folder on the Server — servers’s root folder» Теперь мы можем работать с файлами debian в любом редакторе кода.
Установка nginx, php-fpm, настройка конфига nginx и запуск первого сайта
Все, что мы делали до этого было подготовкой к самому интересному — непосредственному разворачиванию веб-сервера и php в debian. Установка выполняется двумя командами Все! Можно приступать к созданию нашего первого сайта в debian.
Небольшое отступление. Прежде чем запускать первый сайт, рекомендую установить тестовый редактор nano и замечательную программу tmux — что-то вроде оконного терминала. Дело в том, что можно вполне обойтись без них, файлы править в том же WinSCP, но, во-первых, иногда гораздо удобнее и быстрее сделать мелкие правки файлов прямо в консоли, а во-вторых, с самого начала привыкая работать в консоли linux, Вы сэкономите кучу времени в дальнейшем. Возможно, когда-то Вам придется работать с удаленными серверами, где будет только доступ по ssh и ничего больше. И скорее всего, этот момент наступит гораздо раньше, чем Вы предполагали. Подробности про nano и tmux расписывать не буду, легко гуглиться. Устанавливаются они так:
Перед созданием первого сайта хорошей практикой является создание отдельного пользователя для разработки, это будет созданный нами при установке developer, и отдельной папки под веб-проекты.
ВНИМАНИЕ: все дальнейшие операции в папке developer выполняются из пользователя developer, настройки конфигов nginx, php и прочих — от root-a. Желательно всегда работать под пользователем developer, а в root переключаться только для правки конфигов. В этой статье нам придется часто переключаться между пользователями, поэтому следите внимательно, с какими файлами Вы работаете. su переключает нас к пользователю root, su developer — к developer. Также для удобства можно завести 2 подключения в WinSCP — одно — от root-a, как мы и сделали, второе — от developer.
Для проектов создадим папку /home/developer/www, для логов — /home/developer/logs. В папке www создадим папку test.lc, а ней файл index.php с содержимым Все это делаем от имени developer.
Теперь нужно настроить конфиг виртуального хоста в nginx, подправить php.ini и запустить проект в браузере под Windows. Приступим (теперь делаем все от root-a) — создаем конфиг нового виртуального хоста и добавляем в него Уточняю — не стоит использовать этот конфиг в боевых условиях, он приведен только для примера разработки. Правильной настройкой конфигов nginx стоит заниматься специалистам в этой области 🙂
После этого нужно пофиксить cgi.fix_pathinfo=0 в файлике /etc/php5/fpm/php.ini и перезапустить nginx После этого в файле hosts в Windows добавляем строчку 192.168.0.31 test.lc и вводим в браузере http://test.lc/. Если все сделали правильно, то увидим строку «Hello, Debian 8» — все работает!
Установка и настройка Mysql
Следующим пунктом мы установим Mysql и подключимся к базе из нашего приложения. Зададим пароль для root — по привычке тоже root. Дальше мы создадим тестовую базу данных с одной табличкой, заполним ее данными и выведем в браузере ее содержимое.
Шаг 1. Создаем тестовую базу
Шаг 2. Создаем таблицу товаров (это одна команда)
Шаг 3. Заполняем таблицу данными
Шаг 4. Проверяем, что данных вставились успешно
Шаг 5. Выводим таблицу товаров на сайте. Для этого нужно заменить содержимое index.php следующим кодом
После всех этих действий обновляем страницу браузера и видим список наших товаров.
P.S. Хорошим тоном также считается создание новых пользователей Mysql под каждый проект, но для простоты и уменьшения кода мы этого не делали. На реальных проектах работать с базой от root-a не стоит, нужно создать отдельного пользователя с ограниченными правами.
Установка и настройка dbForge Studio for Mysql
Работать с Mysql через командную строку не очень-то удобно. Интереснее использовать клиент для работы с базой, например, phpmyadmin или workbench. Я покажу, как настроить работу с базой на примере dbForge, настройки для подключения к удаленной базе в других клиентах будут аналогичными. Скачать dbForge можно здесь — https://www.devart.com/ru/dbforge/mysql/studio/download.html
Для скачивания нужно только зарегистрироваться (бесплатно). После установки dbForge нужно создать новое подключение с такими настройками. Вкладка общие:
- 1. Название — debian8
- 2. хост — 127.0.0.1
- 3. порт — 3306
- 4. имя — root
- 5. пароль — root
- 6. Галочка «Сохранять пароль»
Вкладка безопасность
- 1. Использовать протокол ssh
- 2. Аутентификация с помощью пароля
- 3. Хост — 192.168.0.31
- 4. Порт — 22
- 5. Пользователь — root
- 6. Пароль — root
- 7. Сохранять пароль
Нажимаем проверить и ОК. После этого должно создаться новое подключение, где мы увидим нашу тестовую базу и таблицу товаров. Можно добавить/изменить строки таблицы и убедиться в браузере, что все работает корректно.
Установка и настройка nodejs
И последним пунктом статьи будет описание настройки nodejs и запуск тестового проекта. Общая схема будет такой же, как и с php, поэтому описываю только основные моменты.
Шаг 1. Установка nodejs Проверяем установку командой node —version — смотрим версию nodejs.
Шаг 2. Создаем конфиг для нового хоста
Шаг 3. Тестовый проект.
Создаем папку /home/developer/www/test_node.lc. В папке создаем файл server.js с содержимым
Шаг 4. Запуск в debian.
Перезапускаем nginx и запускаем наш сервер.
Шаг 5. Проверка в Windows. В файле hosts добавляем строчку
192.168.0.31 test_node.lc
В браузере открываем http://test_node.lc/
Если все сделано правильно, то увидим приветствие «Hello World on port 3000». Все работает.
Установка git
А на эту тему написана отдельная статья — Как установить git в Linux
Вместо заключения
В этой статье мы кратко рассмотрели установку и настройку такой схемы веб-разработки, где непосредственно приложение работает в Linux, а доступ к этому приложению мы получаем из Windows. Возможно, у кого-то возникает вопрос: а зачем все это нужно? Ведь можно намного быстрее и проще настроить в самой винде, поставить денвер или OpenServer и не заморачиваться так. Или сразу перейти на Linux и не придумывать схемы работы с двумя ОС. Конечно, вопрос о том, как организовать свою работу, субъективный, это дело привычки и удобства. Но для себя я выделил несколько пунктов, почему стал работать именно так.
- 1. Нежелание полностью отказываться от Windows, от ее привычных программ, проигрывателей, кнопки Пуск, привычных настроек и драйверов, игр, в конце-концов
- 2. Неготовность переходить на Linux, ставить ее в качестве основной ОС. Перепробовал несколько дистрибутивов Linux, ни один не показался настолько удобным, как Windows 7.
- 3. Удобство установки и настройки нужных программ в Linux
- 4. Только командная строка, никакого графического интерфейса. Рано или поздно придется столкнуться с командной строкой на боевых сайтах, где не получится настроить GUI. К тому же, освоив командную строку Linux, будет легко работать, например, в терминале MacOS.
- 5. Отказ от «комплектов» вроде денвера и установка всего руками, чтобы лучше понимать, что и как работает и настраивается
- 6. Скорость работы Linux и отсутствие необходимости устанавливать в основной ОС программы и сервисы для работы.
Источник