- ИТ База знаний
- Полезно
- Навигация
- Серверные решения
- Телефония
- Корпоративные сети
- Установка Nginx в Linux
- Установка Nginx
- Установка Nginx на CentOS 8
- Установка Nginx на CentOS 7
- Установка Nginx на Ubuntu и Debian
- Запуск nginx
- Настройка firewall
- Настройка firewall в CentOS
- Настройка firewall в Ubuntu и Debian
- Проверка доступа
- Настройка Nginx
- Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
- Установка пакетного менеджера aptitude, обновление индекса и пакетов
- Установка и настройка nginx (версия >= 1.10.0)
- Файл hosts
- Установка php-fpm (>=7.0)
- Установка Nginx Ubuntu
- Установка компонентов
- Настройка Nginx Ubuntu
- Настройка сжатия Gzip
- Настройка виртуальных хостов
- Просмотр статистики
- Выводы
ИТ База знаний
Курс по Asterisk
Полезно
— Узнать IP — адрес компьютера в интернете
— Онлайн генератор устойчивых паролей
— Онлайн калькулятор подсетей
— Калькулятор инсталляции IP — АТС Asterisk
— Руководство администратора FreePBX на русском языке
— Руководство администратора Cisco UCM/CME на русском языке
— Руководство администратора по Linux/Unix
Навигация
Серверные решения
Телефония
FreePBX и Asterisk
Настройка программных телефонов
Корпоративные сети
Протоколы и стандарты
Установка Nginx в Linux
4 минуты чтения
Nginx — это популярный HTTP-веб-сервер с открытым исходным кодом. Программное обеспечение использует масштабируемую управляемую событиями асинхронную архитектуру, которая обрабатывает запросы по одному за раз. Помимо веб-сервера, он также работает в качестве обратного прокси-сервера, почтового прокси, HTTP-кэша и балансировщика нагрузки.
Мини — курс по виртуализации
Знакомство с VMware vSphere 7 и технологией виртуализации в авторском мини — курсе от Михаила Якобсена
Nginx является частью стека LEMP, набора программного обеспечения с открытым исходным кодом, используемого для разработки веб-приложений и веб-сайтов. LEMP является популярной альтернативой традиционному стеку LAMP. Единственная разница между ними состоит в том, что первый использует Nginx, а второй использует Apache в качестве своего веб-сервера.
Мы уже рассказывали как установить Nginx на Windows. В этом руководстве вы узнаете, как установить Nginx на Linux.
Установка Nginx
Рассмотрим установку Nginx для разных дистрибутивов Linux.
Установка Nginx на CentOS 8
Перед любой установкой всегда обновляйте локальный репозиторий, чтобы убедиться, что вы загружаете последнюю версию программного обеспечения. Используйте команду:
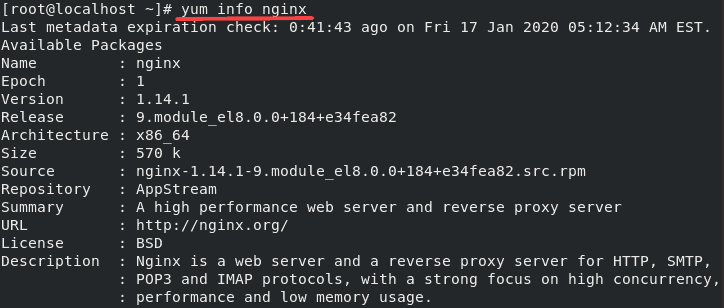
Вы можете проверить пакет Nginx, прежде чем добавить его в свою систему. Запросите просмотр метаданных RPM, включенных в каждый пакет RPM:

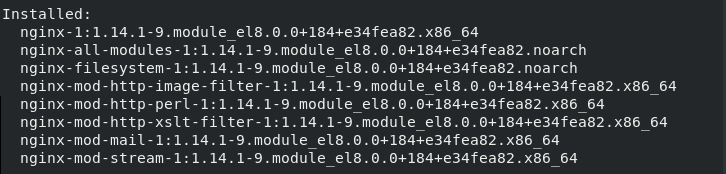
Затем установите Nginx на CentOS 8 с помощью команды:

Установка Nginx на CentOS 7
Пакеты Nginx доступны в репозиториях EPEL. Если у вас не установлено хранилище EPEL, наберите:
Затем установите Nginx при помощи команды:
Если вы устанавливаете пакет из EPEL в первый раз, то yum может предложить вам импортировать ключ GPEL EPEL :
Тут вам нужно нажать y и затем Enter.
Установка Nginx на Ubuntu и Debian
Пакеты Nginx доступны в репозиториях Ubuntu и Debian по умолчанию.
Поэтому для установки сначала обновим список пакетов:
А затем установим сам Nginx:
Запуск nginx
Запуск nginx осуществляется следующей командой:
Чтобы включать службу при загрузке системы, используйте:
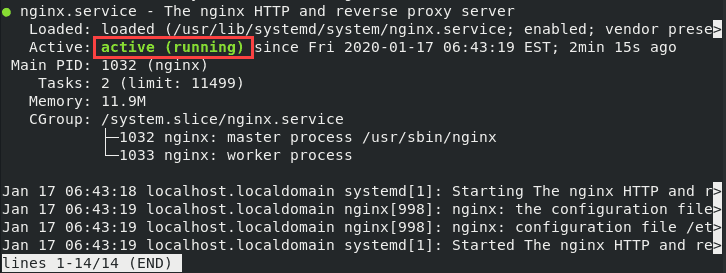
Если вы проверите статус сервиса, то в выводе должно быть указано, что Nginx активен — active (running) :

Остановить можно Nginx с помощью команды:
Перезагрузить файлы конфигурации, не останавливая службу:
Настройка firewall
Nginx включает в себя служебные файлы firewalld, которые указывают, что служба использует порты 80 (HTTP) и 443 (HTTPS) для веб-трафика. Поэтому вам необходимо открыть и включить эти порты, чтобы разрешить постоянный доступ.
Настройка firewall в CentOS
Откройте порт HTTP и HTTPS с помощью команд:
Настройка firewall в Ubuntu и Debian
Если вы используете UFW (Uncomplicated Firewall) для управления брандмауэром, вам необходимо открыть порты, включив профиль Nginx Full , который включает правила для обоих портов:
Если вы используете nftables, то используйте следующую команду:
Проверка доступа
Используйте netstat, чтобы вывести список всех открытых портов и убедиться, что вы успешно открыли 80 и 443:
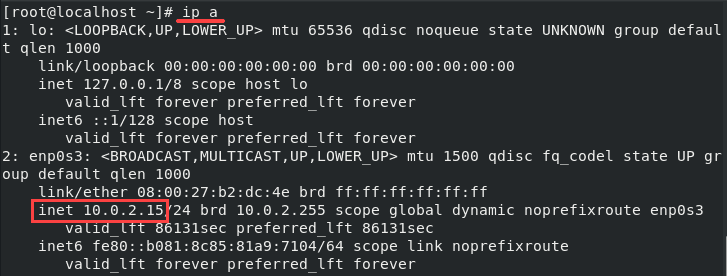
Найдите IP-адрес и скопируйте его. Чтобы увидеть IP-адрес вашего сервера, введите в терминале следующую команду:

Затем откройте веб-браузер и вставьте IP-адрес (или имя домена) в строку URL. Откроется страница приветствия Nginx, подтверждающая, что вы успешно установили и настроили сервер.

Настройка Nginx
Вам не нужно настраивать Nginx после установки. Однако будет полезно знать расположение файлов конфигурации и корневого каталога Nginx на случай, если вам нужно изменить конфигурацию. Если вы хотите изменить файл глобальной конфигурации, вы должны открыть его в текстовом редакторе и применить изменения.
- Каталог конфигурации Nginx: /etc/nginx
- Корневой каталог Nginx: /usr/share/nginx/html
- Основной файл конфигурации: /etc/nginx/nginx.conf
- Файлы логов Nginx (access.log и error.log): /var/log/nginx/
Теперь вы можете установить корневую директорию вашего домена. Вы можете сделать это в любом месте, которое вы хотите. Наиболее распространенные места включают в себя:
- /home/user_name/site_name
- /var/www/site_name
- /var/www/html/site_name
- /opt/site_name
Мини — курс по виртуализации
Знакомство с VMware vSphere 7 и технологией виртуализации в авторском мини — курсе от Михаила Якобсена
Источник
Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS.
В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только.
Технологии которые будут использованы в статье: nginx, php-fpm.
Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе.
Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе.
Установка пакетного менеджера aptitude, обновление индекса и пакетов
Обновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
Установка и настройка nginx (версия >= 1.10.0)
Проверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
Установку и запуск произвели, теперь пойдем в каталог туда куда установлен наш nginx и посмотрим на его структуру. Каталог nginx находится по такому пути:
Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
Давайте перейдем в каталог sites-available и начнем конфигурировать наш виртуальный хост (сайт).
Перед началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение.
В случае установки nginx «с нуля», именно «с нуля», так как при удалении nginx командой
или конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает.
Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx . Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами.
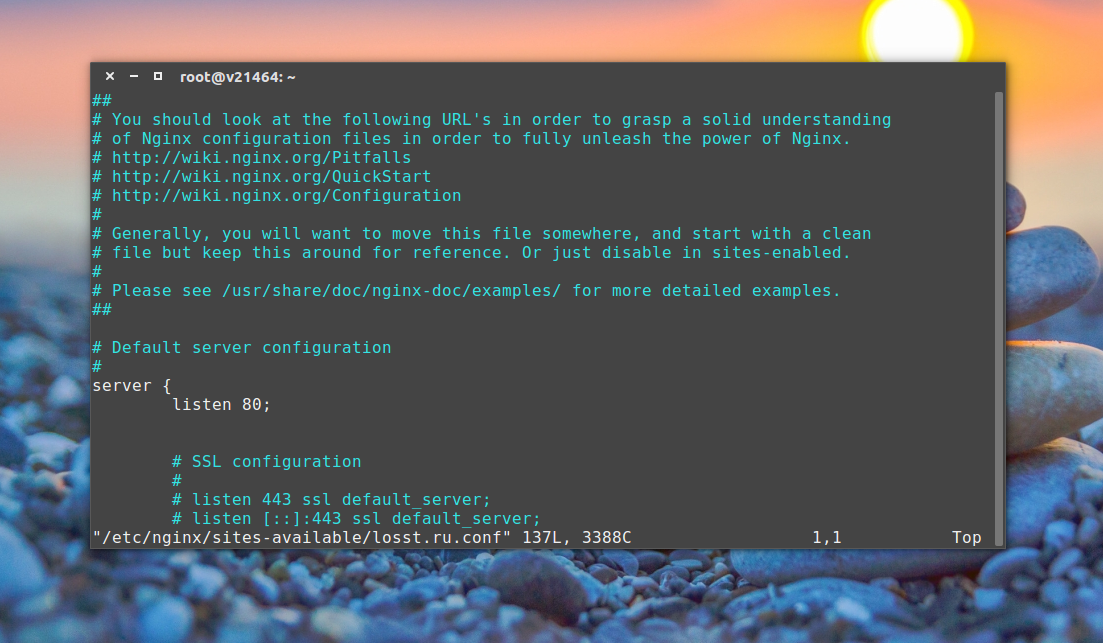
В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
Создадим свой конфигурационный файл, который будет соответствовать названию домена нашего локального сайта (или реального, если уже знаете его название). Это удобно, в будущем, когда будет много конфигурационных файлов, то это избавит вас от путаницы в них. У меня этот файл будет называться project.local.
Посмотрим что получилось.
Теперь откроем его в редакторе, я открою его в nano.
Видим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла.
Смотрите комментарии прям в конфигурационном файле.
Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
Теперь нам надо активировать конфигурационный файл, в каталоге /etc/nginx/sites-enabled/ необходимо создать симлинк (символическая ссылка). Если у вас nginx был установлен «с нуля», то в этом каталоге есть симлинк на файл default, про который рассказывалось выше, его можно удалить, если он вам не требуется. Переходим в нужный каталог.
Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
Посмотрим на наш созданный симлинк.
Чтобы убедиться что мы делаем еще все верно опять запустим команду.
Если все ок, едем дальше.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local.
Открываем файл в редакторе nano.
У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Не забываем сохранить файл. На этом настройка файла hosts закончена.
Установка php-fpm (>=7.0)
Проверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
Убеждаемся что все ок. Стартуем php-fpm.
Если будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
На этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться.
Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
Поднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
На этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
Источник
Установка Nginx Ubuntu
На данный момент самую большую популярность набрали два веб-сервера. Это Apache и Ngnix. У каждого из них есть свои плюсы и минусы. Apache был разработан еще в 1995 году и при его разработке учитывались не все возможные потребности пользователей, он потребляет много памяти и ресурсов системы, зато он прост в настройке. Nginx был разработан чуть позже в 2002 году уже учитывая ошибки Apache и ориентируясь на максимальную производительность.
Мы не будем подробно вникать в плюсы и минусы этих обоих веб-серверов. У каждого из них своя область применения. В этой инструкции будет рассмотрена установка Nginx в Ubuntu. Хотя я буду говорить об Ubuntu, все действия подойдут и для других дистрибутивов. Настройка Nginx везде одинакова, только команда установки отличается.
Установка компонентов
Первым делом нужно установить сам веб-сервер в систему. Программа есть в официальных репозиториях, но ее версия уже немного устарела, поэтому если хотите самую новую версию, нужно добавить PPA:
sudo apt-add-repository ppa:nginx/stable
Сейчас в официальных репозиториях доступна версия 1.10.0, а в стабильной PPA уже доступна 1.10.1. Если для вас версия не нужна можно обойтись и без PPA. Дальше обновите списки пакетов из репозиториев:
sudo apt update
И устанавливаем ngnix:
sudo apt install nginx
После того как установка сервера Nginx будет завершена добавим программу в автозагрузку, чтобы она запускалась автоматически:
sudo systemctl enable nginx
Если вы уже сейчас откроете браузер, то увидите работающий nginx, но нам предстоит его еще настроить.
Настройка Nginx Ubuntu
Настройка Nginx Ubuntu намного сложнее чем Apache. Здесь мы не будем рассматривать все опции и возможности программы, а поговорим только об основном. Есть различные конфигурации, в которых Nginx используется в качестве прокси сервера, а основной сервер Apache, но нас это интересовать не будет. Нам нужна установка Nginx как самостоятельного веб-сервера.
Настройки Nginx сильно отличаются здесь есть только один основной файл конфигурации и файлы для виртуальных хостов. Настройка из каждой директории, как в Apache не поддерживается.
- /etc/nginx/nginx.conf — главный файл конфигурации
- /etc/nginx/sites-available/* — файлы конфигурации для виртуальных хостов, проще говоря для каждого сайта.
- /etc/nginx/sites-enabled/* — файлы конфигурации активированных сайтов.
На самом деле файлы конфигурации для виртуальных хостов читаются только из директории sites-enabled, но здесь содержаться ссылки на sites-available. Такая система была придумана, чтобы дать возможность отключать на время те или иные сайты, не стирая их конфигурацию. Все остальные файлы содержат только объявления переменных и стандартные настройки, которые изменять не нужно. Что же касается nginx.conf, то в него включаются все файлы из sites-enables, а поэтому они могут содержать все точно такие же инструкции. А теперь давайте рассмотрим главный файл конфигурации:
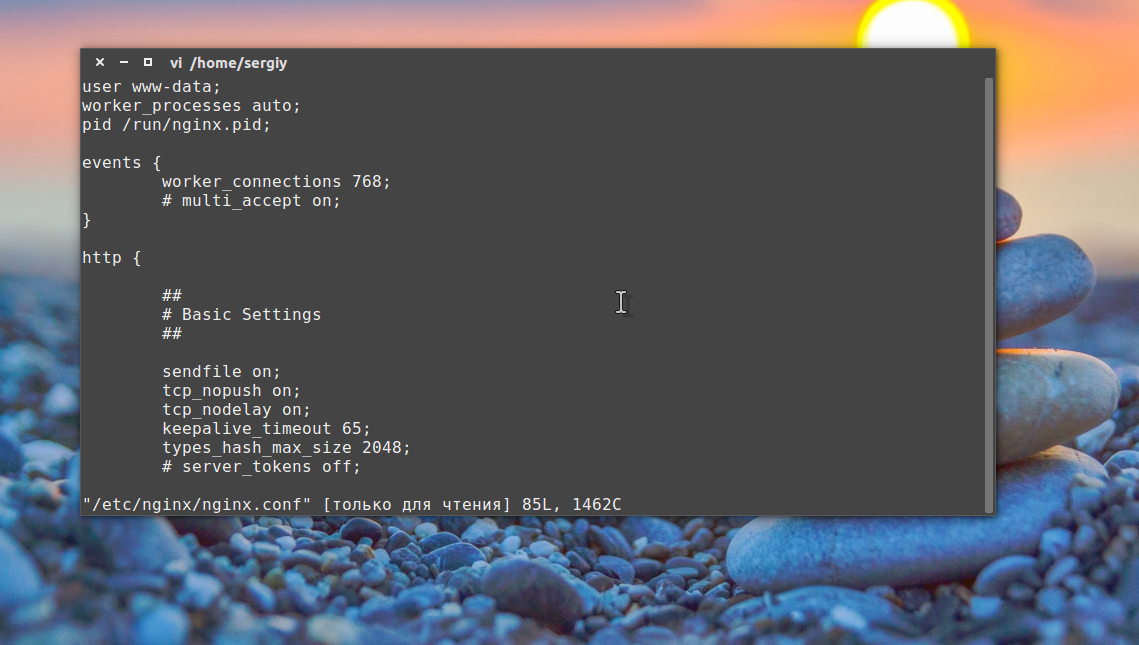
sudo vi /etc/nginx/nginx.conf
Как видите файл разделен на секции. Общая структура такова:
глобальные опции
events <>
http <
server <
location<>
>
server <>
>
mail <>
- глобальные опции отвечают за работу всей программы.
- events — эта секция содержит настройки для работы с сетью.
- http — содержит настройки веб-сервера. Должна содержать секцию servier для тонкой настройки каждого сайта.
- server — в этой секции содержится настройка каждого размещенного на веб-сервере сайта.
- location — секция location может находиться только внутри секции server и содержит настройки только для определенного запроса.
- mail — содержит настройки почтового прокси.
Перед тем как перейти к опциям, нужно сказать еще пару слов о синтаксисе строки в конфигурационном файле. Он выглядит вот так:
параметр значение дополнительное_значение. ;
Строка должна обязательно заканчиваться «;», а все открытые скобки < должны быть закрыты.
Теперь, когда вы немного изучили глобальную структуру, можно переходить к рассмотрению самих параметров. Глобальных опций не так уж много:
- user — пользователь, от имени которого будет работать программа.
- worker_processes — устанавливает сколько процессов нужно запускать для параллелизации работы программы, нужно запускать не больше процессов, чем у вас есть ядер. Можно установить параметр auto и тогда программа определит это число сама.
- pid = файл pid программы.
- worker_rlimit_nofile — указывает максимальное количество файлов, которые может открыть программа. Рассчитывается как worker_processes * worker_connections* 2.
С глобальными опциями закончили, их было не так много и они не такие интереснее. Куда интереснее в плане оптимизации опции с секции events:
- worker_connections — количество соединений, которые программа может обрабатывать одновременно на одном процессе. Если умножить worker_process на этот параметр, то мы получим максимальное количество пользователей, которые могут подключиться к серверу одновременно. Рекомендуется устанавливать значение от 1024 до 4048.
- multi_accept — разрешить принимать много подключений одновременно, установите параметр on или off.
- use — способ работы с сетевым стеком. По умолчанию используется poll, но для Linux эффективнее использовать epoll.
Дальше переходим самой главной секции — http. Здесь опций намного больше:
- sendfile — использовать метод отправки данных sendfile. Значение on.
- tcp_nodelay, tcp_nopush — отправлять заголовки и начало файла одним пакетом. Значение on.
- keepalive_timeout — таймаут ожидания, перед тем как keepalive соединение будет разорвано, по умолчанию 65, но можно уменьшить до 10 секунд.
- keepalive_requests — максимальное количество keepalive соединений от одного клиента, рекомендовано 100.
- reset_timedout_connection — разрывать соединения после таймаута. Значение on.
- open_file_cache — кэшировать информацию об открытых файлах. Строчка настройки выглядит вот так: open_file_cache max=200000 inactive=20s; max — максимальное количество файлов в кэше, время кэширования.
- open_file_cache_valid — указывает по истечении какого времени нужно удалить информацию из кэша. Например: open_file_cache_valid 30s;
- open_file_cache_min_uses — кэшировать информацию о файлах, которые были открыты как минимум указанное количество раз.
- open_file_cache_errors — кэшировать информацию об отсутствующих файлах, значение on.
Основные параметры рассмотрели. Эти настройки помогут вам получить большую производительность от nginx. Секцию server и location мы рассмотрим в настройке виртуальных хостов.
Настройка сжатия Gzip
Сжатие контента необходимо, чтобы уменьшить размер загружаемых браузером данных. Это ускоряет загрузку сайта, но добавляет дополнительную нагрузку на процессор сервера. Чтобы включить сжатие в секции http нужно добавить параметр:
gzip on
Эту директиву можно использовать также в секции server, тогда она будет работать только для указного виртуального домена. Дальше настраиваем параметры сжатия настраиваются с помощью следующих опций:
- gzip_min_length — минимальная длина страницы в байтах, при которой нужно использовать сжатие, например, 1000 (1 кб)
- gzip_proxied — нужно ли сжимать проксированые запросы, any говорит, что нужно сжимать все.
- gzip_types — типы файлов, которые нужно сжимать, например: text/plain application/xml application/x-javascript text/javascript text/css text/json;
- gzip_disable «msie6» — в IE 6 сжатие не поддерживается, поэтому отключаем.
- gzip_comp_level — уровень сжатия, доступны варианты от 1 до 10. 1 — минимальное, 10 — максимальное сжатие.
Настройка виртуальных хостов
Как вы знаете, на сервере может размещаться несколько сайтов. Все запросы приходят на ip сервера, а nginx уже определяет на основе домена какой контент нужно выдать. Для того чтобы nginx знал что к какому домену относится нужно настроить виртуальные хосты. Каждый хост принято размещать в отдельном файле. Настройка хоста находится в секции server, но поскольку все файлы из sites-enabled импортируются в секцию http, то логика структуры конфигурационного файла не нарушается.
Рассмотрим пример настройки:
- listen 80 — указывает, что нужно ожидать подключения на порту 80, может также содержать опцию default-server, которая означает, что этот домен будет открывается если домен не был задан в запросе.
- root /var/www/html — директория, в которой находятся файлы сайта.
- index index.html — страница, которая будет открываться по умолчанию.
- server_name — доменное имя сайта.
- access_log — файл для записи лога запросов к серверу, может использоваться как глобально в секции http, так и для определенного типа файлов в location.
- error_log — лог ошибок веб-сервера, может принимать дополнительный параметр, указывающий подробность лога. warn — максимум, crit — только критические ошибки.
Это все основные настройки виртуального хоста, после них он уже будет работать. Но тут есть еще секция location, которая позволяет настроить поведение сервера для определенных директорий и файлов. Синтаксис location такой:
location адрес <>
В качестве адреса может использоваться как прямой запрос относительно корня сервера, так и регулярные выражения. Для использования регулярных выражений перед ним ставится символ «
«. Примеры рассмотрим ниже, а пока рассмотрим возможные директивы:
- allow — разрешить доступ к местоположению для пользователей, all — всех, также можно указать ip или подсеть.
- deny — запретить доступ к местоположению, all — для всех.
- try-files — пытается открыть файлы в определенном порядке, открывает первый обнаруженный файл. Например, такая конструкция: $uri $uri/index.html $uri.html =404; сначала пытается открыть $uri, затем index.html, если не найден $uri.html, и аж потом, если ни одного из предложных файлов не существует, выдает ошибку 404.
- expires — задает время кэширования браузером отданного элемента, например, 1d — один день, 2h — два часа, 30s — 30 секунд.
Кроме этих главных директив, здесь могут использоваться и другие. Чтобы получить больше подробностей, смотрите официальную документацию. Рассмотрим пару примеров:
Не выполнять логирование для favicon:
location = /favicon.ico <
log_not_found off;
access_log off;
>
Запретить доступ к файлам, начинающимся с точки:
Кэшировать обычные файлы на 90 дней:
* ^.+\.(ogg|ogv|svg|svgz|eot|otf|woff|mp4|ttf|rss|atom|jpg|jpeg|gif|png|ico|zip|tgz|gz|rar|bz2|doc|xls|exe|ppt|tar|mid|midi|wav|bmp|rtf)$ <
access_log off; log_not_found off; expires 90d;
>
После того, как установка и настройка nginx будет завершена проверяем конфигурацию на ошибки:
Затем перезагружаем сервер:
sudo service nginx reload
sudo service nginx restart
Если изменялись незначительные параметры можно использовать reload, тогда будет просто обновлена конфигурация без перезагрузки, если же изменяли глобальные опции, нужно перезагрузить программу полностью с помощью restart.
Просмотр статистики
Просмотр статистики работы веб-сервера очень важен. Установка nginx, должна содержать настройку возможности получения статистики. Для того чтобы это сделать добавьте такие строки к вашему хосту в секцию server:
location /basic-staus <
stats_stub;
allow 127.0.0.1
deny all;
>
Статистика будет доступна только с локального ip:
wget localhost/basic-status -O —
Выводы
Установка Nginx Ubuntu 16.04 завершена и теперь вы немного представляете как его настроить. Конечно, есть еще много вещей, которые мы не упомянули в статье, например, настройка обработки динамического контента php или настройка nginx Ubuntu в качестве прокси-сервера для apache. Возможно, это будет рассмотрено в следующих статях.
Источник