- Native приложения. Первые шаги
- Загрузочные экраны native режима разных версий Windows:
- Что нужно знать:
- Заготовка проекта Native приложения
- Нативные windows приложения это
- Нативные приложения
- Веб-приложения, или приложения на html5
- Гибридные приложения
- Примеры гибридных приложений:
- Таблица преимуществ и недостатков
- Как определиться с выбором
- Подведем итоги
- Ищете исполнителя для реализации проекта?
Native приложения. Первые шаги
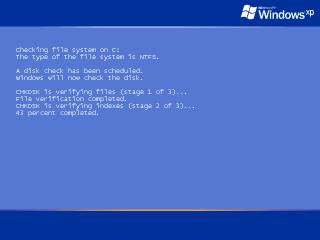
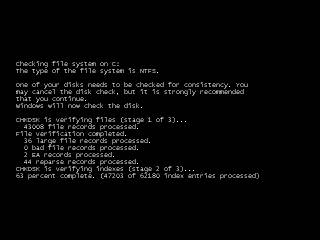
Native приложения — это программы, предназначенные для выполнения на операционных системах Windows семейства NT (NT/2000/XP/2003/Vista/7), способные запускаться на раннем этапе загрузки Windows, до окна входа в систему и даже до запуска каких-либо подсистем Windows. Синий экран при загрузке Windows XP, в котором, например, происходит проверка диска и есть тот самый режим. Native приложения используют только Native API, они могут использовать только функции, экспортируемые из библиотеки ntdll.dll. Для них недоступны функции WinAPI.
Native приложения запускаются на экране, который возникает до появления окна входа в систему. Примером native приложения является приложение chkdsk, которое запускается перед входом в Windows, если предварительно была запущена проверка системного раздела на ошибки и отложена до перезагрузки. Приложение работает, выводя сообщения экран, а затем происходит обычный запуск Windows.
Преимущества использования этого режима: большая часть компонентов Windows ещё не запущена, отсутствуют многие ограничения. Этот режим, например, используется в приложениях, которые хотят что-то сделать с системным разделом Windows, но не могут, пока запущена операционная система: дефрагментаторы, конверторы файловой системы, и тому подобные утилиты.
Моя программа Native shell запускается до экрана входа в систему и предоставляет интерфейс командной строки с возможностью перемещаться по файловой системе Windows, копировать и удалять файлы, просматривать некоторую информацию об операционной системе и запускать другие процессы, способные выполняться в native-режиме, такие как autochk.exe и autoconv.exe. Доступны исходные коды программы на языке Си.
Загрузочные экраны native режима разных версий Windows:
 — Синий экран Windows XP. — Синий экран Windows XP. |  Серый экран Windows Server 2003 Серый экран Windows Server 2003 |
 Чёрный экран Windows Vista Чёрный экран Windows Vista |  Чёрный экран Windows 7 Чёрный экран Windows 7 |
Что нужно знать:
Native приложения компилируются с помощью WDK — Windows Driver Kit (также известный, как DDK). Есть возможность делать их и в какой-то другой среде разработки, но в WDK проще всего.
Native приложения используют Native API. Оно частично документировано в MSDN для использования при написании драйверов. Но документированы не все функции. Информацию по остальным нужно брать из неофициальных источников. Например, на сайте http://undocumented.ntinternals.net/
Функции в ntdll.dll имеют префиксы Zw и Nt, а также некоторые другие. Видно, что у Zw и Nt функции дублируются названия. На самом деле это одни и те же функции. Если искать в сети пример использования какой-либо функции, стоит поискать сначала с одним префиксом, потом с другим, иначе можно что-то упустить. Почему у них разные префиксы — отдельная история, для программирования native приложений существенной роли не играет.
Для программирования нужны прототипы функций Native API, но в заголовочных файлах WDK присутствуют не все определения. Нужно использовать альтернативные заголовочные файлы, содержащие в том числе и определения недокументированных функций и типов данных. Например, можно воспользоваться заголовочными файлами Native Development Kit (NDK), которые доступны здесь.
Программировать на чистом Native API неудобно. Не обойтись без библиотеки, в которой уже реализованы некоторые рутинные действия. Существует библиотека с открытым кодом — ZenWINX, можно пользоваться ей. Ещё на страничке NDK анонсирована некая библиотека NDL, но на сайте её нет.
Чтобы native приложение запустилось при запуске Windows, надо положить его в каталог system32, а в ключ реестра HKLM\System\CurrentControlSet\Control\Session Manager\BootExecute прописать его имя файла, и аргументы, если они есть. Ключ имеет тип MULTI_SZ, может содержать несколько строк. Первой строкой там идёт Autocheck Autochk * . После неё можно прописывать свою программу. Программа, прописанная в этом ключе, имеет свойство запускаться даже в безопасном режиме Windows (safe mode), так что нужно быть осторожным. Ошибка в программе — и система не запустится. Но можно внутри приложения отслеживать факт запуска в safe mode и обрабатывать этот режим отдельно, например сделать завершение программы, если она обнаружила себя запущенной в safe mode. Кроме того, несмотря на то, что программа запускается и может выполнять какие-то действия, в этом режиме не работает вывод на консоль. Невозможно взаимодействие с пользователем. Это следует учитывать.
При необходимости, native-приложение можно запустить и не перезагружая компьютер. Для этого следует воспользоваться утилитой nrun.exe. Но загрузочный экран от этого не появится, и вам следует придумать, как ещё взаимодействовать с вашим приложением, если нужна интерактивность. В исходном коде nrun можно посмотреть, как реализован запуск native-процессов с использованием недокументированных функций Native API.
У native приложений точка входа не main и не wmain, а NtProcessStartup. В PE-заголовке EXE-файла есть специальное поле, означающее подсистему, в которой выполняется приложение. У native приложений в это поле установлено специальное значение, означающее, что EXE не требует подсистемы. У обычных приложений ставится значение, соответствующее подсистемам «Windows GUI» или «Windows console». Native приложения не запускаются в обычном режиме работы Windows. При попытке запустить программу Windows выдаёт сообщение «Приложение нельзя запустить в режиме Win32».
Вывод кириллицы на экран по-умолчанию в этом режиме не поддерживается. Есть способ обойти это ограничение, впрочем, способ сложный и пока работает только на Windows XP.
Заготовка проекта Native приложения
Я создал заготовку проекта Native приложения — набор файлов, который можно использовать в качестве базы для разработки собственного Native приложения. Заготовка содержит файл native.c , содержащий точку входа в приложение. Остальные файлы — это файлы библиотеки ZenWINX, которые модифицированы так, что используют определения функций из NDK, а не из своего файла с определениями. Это позволяет использовать как функции самой библиотеки, так и функции Native API, которые разработчики ZenWINX забыли включить в собственный заголовочный файл. Фактически, NDK — более полный каталог Native API функций, чем файл, поставляемый с ZenWINX. Компилировать заготовку нужно утилитой build из состава WinDDK (я использую версию WinDDK 1.1.6001.000). Следует подключать заголовочные файлы NDK, прописав пути к каталогу с ними.
Возможно также разрабатывать и собирать Native-приложения прямо в Visual Studio, без использования компилятора WDK. О том, как это сделать, написано в статье Сборка Native API-приложения в Visual Studio 2010.
Нативные windows приложения это
Большинство моих друзей ни на секунду не расстаются со своими смартфонами или планшетами: прочитать новости, посмотреть пробки, узнать погоду и проверить почту — хорошо знакомый многим из нас сценарий обыкновенного утра. Мой муж, например, напевает в душе исключительно под звуки радио-приложения, установленного на его телефоне.
Очевидный рост числа пользователей мобильных устройств неизменно влечет за собой бурное развитие рынка мобильных приложений. Неудивительно, что владельцы бизнеса также стремятся стать «мобильнее».
Если человек уже принял решение о необходимости создания мобильного приложения, один из следующих этапов — определиться, какой тип приложения выбрать. Будет ли это нативное приложение? Или лучше выбрать веб-приложение? Что такое гибридное приложение, и почему его предлагают? Если Вам не понятно, о чем это я, то эта статья для вас. Если понятно, то вы сможете систематизировать свои знания или укрепиться в своем правильном выборе. И, при желании, написать мне о своем мнении или задать вопросы.
Итак, из этой статьи Вы узнаете:
Какие бывают мобильные приложения;
Какие преимущества Вы получаете при выборе определенного типа приложений;
Какие существуют ограничения у разных типов приложений;
Какое приложение подойдет именно вам в конкретной ситуации.
Нативные приложения
Нативные приложения загружаются через магазины приложений (App Store, Google Play или его аффилиаты, магазин приложений Windows и т.д.) и устанавливаются в ПО смартфона. Важным отличием является то, что нативные приложения разрабатываются специально под конкретную платформу (например, под iOS для iPhone, под Android для устройств под управлением ОС Android или под Windows для Windows Phone и т.д.) и требуют от разработчика специальных знаний и умений для работы в конкретной среде разработки (xCode для iPhone, eclipse для устройств на Android); более того, используется только «родные» языки программирования для написания таких приложений. Естественно, сам процесс при этом более трудоемкий.
Таким образом, нативные приложения всегда «заточены» под конкретную ОС и органично выглядят на смартфоне. Такие приложения с легкостью могут использовать все функции ПО смартфона (камера, микрофон, акселерометр, геолокация, адресная книга, плеер и т.д.), и при этом более бережно расходуют ресурсы телефона (аккумулятор, память). В зависимости от назначения приложения предполагают или не предполагают наличие интернет-соединения.
Первый пример — приложение Shazam, осуществляющее определение и поиск информации об играющей на другом устройстве песне (в App Store, в Google Play):
- Устанавливается из магазина приложений;
- Для работы необходим доступ в интернет;
- Использует диктофон телефона.
Второй пример — не менее известное приложение Instagram (описание и ссылки для скачивания в магазинах):
- Устанавливается из магазина приложений;
- Для работы также необходим доступ в интернет;
- Использует ПО смартфона: камера, геолокация, адресная книга; Можно включить получение push-уведомлений.
Веб-приложения, или приложения на html5
Веб-приложения не случайно называют html5-приложениями. Это, по сути, сайт, оптимизированный под смартфон. Пользовательский интерфейс создается при помощи стандартных веб-технологий. Их не нужно загружать из магазина приложений, но они могут находиться в специальных магазинах веб-приложений, которые есть у некоторых современных браузерах, например у Chrome. Веб-приложения используют для работы браузер телефона. Главной особенностью таких приложений является их кроссппатформенность — возможность работать на всех устройствах, без дополнительной адаптации.
Независимо от установленной ОС такие приложения не могут использовать ПО смартфона. Для обновления информации в приложении необходимо подключение к интернету, скорость работы ограничена возможностями интернет-соединения провайдера услуг. При желании продавать приложение вам потребуется собственная платежная система.
На самом деле, грань между веб-сайтом, оптимизированным под мобильное устройство или с адаптивной версткой, которая способствует адекватному его отображению на любом устройстве, и веб-приложениям очень тонкая. Как разработчики, так и пользователи в некоторых случаях путаются.
Дело в том, что веб-технологии развиваются так стремительно, что разница начинаетnразмываться, и сайты все более становятся похожими на веб-приложения. Разницу, хотя и спорно, можно по-простому описать так: сайт представляет собой в большей степени статическую информацию (по сути, цифровая брошюра или листовка); а если пользователь с этойnинформацией может взаимодействовать (менять тексты местами, менять оформление, создавать
собственные страницы и т.д.), то это уже веб-приложение. Еще разницу можно объяснить так: то, что принято называть онлайн-сервисами, а также то, что раньше делалось на флешовых сайтах, а сейчас с помощью html5, то веб-приложение.
Здесь осталось только заметить, что не все веб-приложения оптимизированы под мобильные телефоны. Что, конечно, не может быть нашим случаем.
Гибридные приложения
Гибридные приложения сочетают в себе некоторые функции нативных и веб-приложений: кроссплатформенность и возможность использования ПО телефона. Такие приложения могут быть загружены через магазины приложений, и при этом имеют возможность независимого обновления информации. Гибридные приложения требуют подключения к интернету, поскольку веб часть обновляется через интернет. Это, наверное, самый популярный способ построения мобильных приложений, так как у него органическая среда распространения, но разработка происходит быстрее и дешевле, чем в случае с нативными приложениями, так как, хотя оболочка и написана на «родно» языке программирования, «начинка» может быть написана в том или ином объеме на html5. Пользователь же скорее всего не заметит разницу между нативным приложением и гибридным.
Примеры гибридных приложений:
1. Приложение HeartCamera для iOS, позволяющее украсить фотографию рисованными сердцами и т.п.
- Загружается из магазина;
- Использует камеру телефона;
- Необходимо подключение к интернету при желании поделиться результатом своей работы;
- Можно настроить push-уведомления.
2. Приложение TripCase — органайзер для планирования путешествий. (Ссылки для скачивания в магазинах доступны на сайте )
- Загружается из магазина;
- Может использовать геолокацию;
- Необходимо подключение к интернету;
- Может использовать сотовую сеть;
- Можно настроить push-уведомления
Таблица преимуществ и недостатков
Нативное
Максимальная функциональность и скорость работы
Не требуется интернет- соединение для использования
Имеет доступ к ПО смартфона (GPS, плеер, камера) Распространение через магазины приложений
Выше стоимость и длиннее сроки разработки
Требует от разработчика знаний определенной среды программирования
Работает только с одной платформой
При косметических изменениях необходимо выпускать обновление
Веб (HTML5)
Не требует загрузки из магазина мобильных приложений
Можно легко адаптировать обычный сайт
Легче найти веб-разработчика нежели разработчика под определенную платформу Простота создания и поддержки
Требует подключения к интернету
Не имеет доступа к ПО смартфона
Не может отправлять push-уведомления
Должен быть запущен интернет-браузер
При продаже требуется использование своей платежной системы
Гибридное
Функциональность нативного приложения на независимой платформе
Запускается не из браузера в отличии от веб приложения Возможность независимого обновления
Распространение через магазины приложений
Загружается из магазина мобильных приложений (необходимо соответствовать требованиям)
Разработчик должен быть знаком с разными API
Как определиться с выбором
Довольно просто. Если для работы Вашего приложения необходимо использовать мощности устройства, о которых мы писали ранее, или для его работы очень важна скорость обработки информации (игры, социальные сети, геолокационные сервисы, сервисы обмена фотографиями и т.д.), то необходимо делать нативное приложение. Если скорость работы не так важна, то делайте лучше гибридное приложение. А если вам просто важно, чтобы у пользователя была возможность получить от вас необходимую информацию при наличии интернета через мобильный телефон, и его это устраивает, то спокойно делайте веб-приложение!
Подведем итоги
В статье мы рассмотрели 3 типа мобильных приложений — нативные, web-приложения и гибридные — и их особенности. И теперь с легкостью можем сделать выбор в пользу того или иного варианта в каждой конкретной ситуации. Помните: от того, какие цели вы планируете достичь, создавая мобильное приложение, зависит, какой функциональностью его следует наделить. И, следовательно, какое приложение будет полезно именно вашему бизнесу в вашей конкретной ситуации.
Сейчас на рынке — сотни компаний, оказывающих услуги по разработке мобильных приложений. Как разобраться, какая из них наиболее подходит именно для вашего проекта?
Пройдя по ссылке, вы сможете составлять срезы по географическому размещению компаний-разработчиков, а также по тематикам. Например, выбрав строчку «Игры» в блоке, расположенным справа от рейтинга, вы сможете построить подрейтинг из разработчиков конкретно игровых приложений.
В данной статье автор достаточно ёмко осветил основные подходы к разработке мобильных приложений с их достоинствами и недостатками. Она будет полезна для изучения будущим заказчикам, чтобы понимать, какой вариант им лучше подойдёт. Автор верно подводит итог фразой, что всё зависит от ваших целей: хотите быстрое функциональное приложение — используйте нативную разработку, хотите просто донести информацию до клиента — лучше остановиться на web-версии, если же необходимо сэкономить — используйте гибридный вариант.
Однако позволю себе немного дополнить каждый из подходов, остановившись немного поподробнее на деталях.
Во-первых, не всегда сроки разработки больше, чем при создании html5 или гибридных приложений: всё зависит от его сложности и архитектуры. Если вам требуется сделать какие-то выезжающие меню или интересную анимацию — это нередко проще и быстрее реализовать с помощью нативных компонентов, нежели писать аналогичный функционал с нуля на html5/css/javascript. Конечно, можно попробовать воспользоваться готовыми библиотеками, но это не всегда возможно.
Во-вторых, оптимизация под различные размеры экранов (смартфоны и планшеты). При использовании нативных компонентов ОС это может быть выполнено в достаточно короткие сроки, и приложение получится интереснее и функциональнее, нежели в случае web-приложений. Примеров подобного рода можно привести достаточно много. Возьмите хотя бы стандартное приложение Gmail под Android и запустите его на смартфоне, а затем на планшете.
Конечно, разработка под нативную платформу несколько сложнее и иногда дольше, нежели при использовании web-технологий, однако это естественная плата за качество, которую, на мой взгляд, всё же лучше заплатить, если вы хотите, чтобы приложение развивалось и им пользовались ваши клиенты.
Здесь хочется отметить, что веб-приложениями нередко называют и мобильные приложения, которые написаны с помощью html/css/javascript , и устанавливаются на устройство пользователя через официальные магазины (App Store, Google Play и т.д.). Обычно это реализуется следующим образом: вначале весь контент и интерфейс пишутся при помощи веб-технологий. В результате получается определённый набор связанных между собой html-страниц, которые можно перенести без изменений на любую платформу. Затем, в среде разработки (xcode, eclpise и т.д.) создаётся простое приложение, которое архитектурно состоит из одного экрана со встроенным браузером, через который и показываются написанные страницы. Таким образом, получается как бы нативное приложение, распространяемое через маркеты, однако, по сути, написанное при помощи веб-технологий.
Некоторые разработчики поступают ещё хитрее: чтобы не выпускать обновления, они просто зашивают в браузер ссылку на внешнюю страницу и при запуске приложения показывается оптимизированная версия сайта.
Описанные мною подходы не требуют от пользователя запуска браузера для попадания в ваше приложение. Оно ставится из маркетов, как и все остальные, и запускается по иконке в списке программ. Основными и, на мой взгляд, единственными его достоинствами являются кроссплатформенность и стоимость. Однако за это приходится платить достаточно низким качеством. При этом, если вы захотите в дальнейшем расширять и развивать его функционал, скорее всего придётся переписывать приложение с нуля.
Единожды запустив его, пользователь сразу заметит, что оно ведёт себя, как сайт. Далеко не всем это приходится по душе, что приводит к высокому проценту удалений и отрицательным отзывам, что может плохо сказаться на престиже компании.
Поэтому с подобными приложениями надо быть очень аккуратными.
Как верно отметил автор статьи, гибридный вариант является некоторой серединой между нативными и web-решениями. Данный подход позволяет создать часть (а иногда и все) компонентов кроссплатформенными, и при этом получить доступ к различным возможностям устройства, сохранив хорошую скорость работы. Однако здесь всё зависит от того, каким инструментом будут пользоваться разработчики.
В настоящее время наиболее известными и популярными фреймворками для разработки подобных решений являются PhoneGap и Xamarin.
Первый из них автор как раз и описала в соответствующем разделе своей статьи. PhoneGap — это html/css/javascript фреймворк, с помощью которого пишется приложение. Доступ к функциям устройства осуществляется посредством использования javascript API фреймворка, а весь контент создаётся на html и css. Приведённые примеры приложений My Heart Camera и TripCase как раз были разработаны при помощи PhoneGap. Основным достоинством данного подхода является полная кроссплатформенность создаваемого кода, поскольку используются всё те же веб-технологии.
Из недостатков стоит отметить ограниченность в функциональных возможностях, ненативный интерфейс, который выглядит одинаково на всех платформах, и необходимость создавать различные компоненты с нуля, когда можно было бы использовать стандартные.
Если выбирать между веб-приложением и гибридным решением — лучше остановиться на последнем, поскольку оно позволяет сделать всё то же самое за схожие сроки, только оставляет более широкое пространство для дальнейшего развития.
Xamarin — это фреймворк, позволяющий создавать приложения при помощи языка C#. Основным его достоинством является то, что всё приложение пишется на одном языке программирования, и позволяет создать ядро системы и ряд компонентов едиными для всех основных платформ: iOS, Android, Windows Phone. Среди кроссплатформенных компонентов можно выделить работу с базой данных, взаимодействие по сети, работа с файловой системой, обработка видеопотока и т.д. Однако интерфейс приложения приходится реализовывать отдельно под каждую из платформ. Данный недостаток легко обернуть себе на пользу, поскольку можно создать интерфейс, отвечающий требованиям и гайдам целевой платформы. Скорость работы подобных приложений очень близка к нативным, и здесь как раз пользователь не сможет определить: нативное оно, или написано с использованием каких-то сторонних решений (в отличие от того же PhoneGap).
Из недостатков Xamarin можно выделить следующее:
- время разработки не сильно меньше нативной;
- не всегда просто удаётся подключить сторонние нативные библиотеки;
- долгий процесс сборки проектов, что сказывается на общем времени разработки;
- различные ошибки фреймворка, которые, однако, постепенно исправляются.
В качестве примера приложения, разработанного при помощи Xamarin, можно привести приложение дополненной реальности ARTOUCHER. Изначально оно было создано как нативное, но впоследствии переписано с помощью Xamarin. Это позволило сделать немалое количество модулей общими для разных платформ, тем самым ускорив и упростив процесс разработки. При этом само приложение не отличается от нативного.
В качестве итога хотелось бы сказать, что желание сэкономить и «сделать побыстрее» является естественным и понятным. Имеющийся в настоящее время набор инструментов позволяет удовлетворить его в полной мере, получив приложение, которое решает поставленные перед ним цели. Однако нужно понимать, что вы создаёте приложение не для себя, а для своих клиентов. И основная цель должна заключаться в том, чтобы им пользовались, а не чтобы оно было. Лучше один раз сделать хорошо, чем потом переделывать по 10 раз, пытаясь поднять престиж в глазах клиентов. Получить качественное и удобное мобильное приложение при помощи веб-технологий без использования сторонних фреймворков достаточно непросто. Но даже в этом случае придётся попотеть, чтобы довести приложение до ума (например, если использовать PhoneGap).
Если вы хотите получить хорошее приложение с расширяемым функционалом — используйте нативный подход, или же фреймворки, аналогичные Xamarin.
В качестве дополнительного материала, можно также обратить внимание на статью «Мобильный сайт или мобильное приложение для интернет-магазина? С чего начать и что лучше» и комментарии к ней — http://www.cmsmagazine.ru/library/items/moblile/ib_2011-12-19/
В статье не упомянут такой важный аспект, учитываемый при выборе типа мобильного приложения, как безопасность.
Если сравнивать нативные приложения и HTML5 по этому критерию, то с большим опережением выигрывают нативные приложения. Большой проблемой и «дырой» в безопасности является возможность посмотреть исходный код HTML5 приложения, то есть странички. Это означает, что можно не только понять как она работает и использовать в своих целях, но и элементарно спамить через формы, если таковые имеются. Опять же никто не отменял уязвимости в адресной строке.
В нативных приложениях такой проблемы нет. Декомпиляция (получение исходных кодов) это довольно трудоемкий и порой очень длинный процесс, поэтому тут нативные приложения одерживают победу.
Также хотелось бы упомянуть, что на данный момент HTML5 на мобильных устройствах продвинулся далеко. К примеру, при правильном написании возможна работа HTML5 приложения офлайн (для запуска необходим интернет), и не стоит заявлять так категорично про «не имеет доступа к ПО». Приложения могут получать координаты, данные акселерометра и даже изображение с камеры, что для многих приложений будет вполне достаточно.
Если оценивать по критерию безопасности гибридные приложения, то они удачно совмещают высокую безопасность и простоту разработки. Но есть небольшой нюанс, который относится и к HTML5-приложениям. При таком многообразии версий браузеров в различных версиях iOS и Android безупречную работу HTML5 и гибридных можно гарантировать не на каждом из устройств, так как некоторые функции могут отсутствовать в ранних версиях браузеров.
Да, гибридные приложения всё более прочно входят в нашу жизнь. Это факт, от которого сегодня не уйти. Как не уйти разработчикам и от того факта, что заказчики становятся более требовательными. Некоторые же из их запросов и вовсе могут перерасти в откровенные капризы. Самого главного из них зовут «хочу всё и сразу», которого порой не могут обуздать возможности лишь одной мобильной платформы. Именно поэтому вопрос о кроссплатформенности разрабатываемых приложений становится актуальным сегодня как никогда.
«I\\’m sharing 98% source code between my Android and iOS app.»
«Я разделяю 98% исходного кода между своим Android- и iOS-приложением»
Nikolai Sander, основатель EODSof.
Со своей стороны отмечу, что разработчик в данном вопросе отнюдь не одинок. На данный момент существует достаточно фреймворков, позволяющих заниматься разработкой гибридных приложений: PhoneGap, Titanium, Xamarin и другие. Особенность первых двух заключается в том, что благодаря им мы можем создавать приложения с использованием связки HTML-CSS-JS. Кроме этого, благодаря JavaScript API мы можем получить доступ к «родным» возможностям устройства (акселерометр, геолокация, звук и прочее). Замечу, что вся работа происходит внутри «родного» для устройства WebView-контрола, что в итоге сильно сказывается на производительности и возможностях приложения.
Чего нельзя сказать про платформу Xamarin. С её помощью можно писать приложения, используя компилируемый высокоуровневый язык C# и платформу .NET(портированную на целевую платформу), а также все сопутствующие ей технологии (LINQ, WCF, SqlClient). Впечатляет и производительность приложения. По словам разработчиков Xamarin, она практически не уступает характеристикам нативных приложений.
Посудите сами: написание приложений под мобильные платформы в ней сводится к написанию всего лишь двух блоков: 1) платформонезависимого (бизнес-слой, слой данных, слой логики и 2) платформозависимого (Application UI Layout). Причем платформонезависимый блок составляет 90% приложения, который единовременно используется на всех платформах. Остается всего лишь написать Application UI Layout для каждой мобильной платформы. Что же мы получаем на выходе? Сокращение в несколько раз времени, затрачиваемого на разработку кроссплатформенных приложений, а следовательно, и стоимости. Не в этом ли заключается мечта заказчика и разработчика?
Ищете исполнителя для реализации проекта?
Проведите конкурс среди участников CMS Magazine
















