How do I check Windows Phone useragent with javascript?
I can check for iPhone with this code:
But I want to target Windows Phone with this userAgent:
Is there any way to do this?
4 Answers 4
Windows Phone certainly seems to be the term you want to match. So just exchange iPhone in your matcher with that term and you’re good to go!
As mentioned in the comments: looking also for iemobile will give you an even broader range of detected microsoft mobiles OSes.
Nokia Lumia or any WPhone browser has desktop and mobile browsing mode, IEMobile sends different user agent. Desktop mode does not send Windows Phone X.Y model argument. Find Windows+ARM+Touch+WPDesktop tags and possibly screen size to guess wphone or tablet. Its a hack I know.
Lumia 920 WPhone 8, desktop mode
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Trident/6.0; ARM; Touch; WPDesktop)
Lumia 920 WPhone 8
Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 920)
Lumia 820 WPhone 8
Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 820)
Lumia 630 WPhone 8
Mozilla/5.0 (Windows Phone 8.1; ARM; Trident/7.0; Touch; rv:11.0; IEMobile/11.0; NOKIA; id313-3) like Gecko
Lumia 630 WPhone 8, desktop mode
Mozilla/5.0 (Windows NT 6.2; ARM; Trident/7.0; Touch; rv:11.0; WPDesktop; NOKIA; id313-3) like Gecko
Lumia 800 WPhone 7.5
Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; NOKIA; Lumia 800)
Lumia 900
Mozilla/5.0 (compatible; MSIE 9.0; Windows Phone OS 7.5; Trident/5.0; IEMobile/9.0; NOKIA; Lumia 900)
WP7.5 IEMobile9 desktop mode
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; Trident/5.0; XBLWP7; ZuneWP7)
JavaScript: свойство userAgent объекта navigator

Чтобы быстро получить строку userAgent в своем браузере, наберите прямо в адресной строке следующее (с соблюдением регистра символов): javascript:alert(navigator.userAgent).
Разберем еще один пример свойства userAgent .
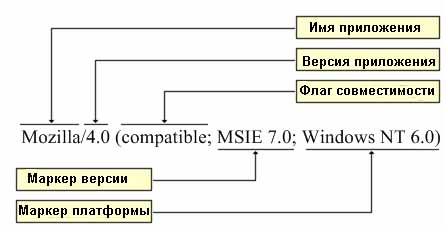
Рис. 1. Строка userAgent
Разберем строку userAgent по частям (рис. 1).
- Moziiia/4.0 — по историческим причинам браузер использует имя Mozilla и номер версии 4.0 (к версии Internet Explorer никакого отношения не имеющий).
- compatible — флаг, используемый современными браузерами, для индикации совместимости с различными возможностями.
- msie 7.0 — маркер версии, указывающий на браузер и его номер версии. В данном случае указывает на Internet Explorer 0
- Windows nt 6.0 — маркер платформы, указывающий на операционную систему и ее номер версии. В нашем случае указывает на Windows Vista.
Кроме этих стандартных записей могут существовать и другие дополнительные маркеры, которые могут быть добавлены другими приложениями. О некоторых из них поговорим чуть позже. Для любознательных приведу табл. 1 и 2 справочного характера
Таблица 1. Маркеры версии браузера Internet Explorer
NavigatorID.userAgent
The NavigatorID.userAgent read-only property returns the user agent string for the current browser.
The specification asks browsers to provide as little information via this field as possible. Never assume that the value of this property will stay the same in future versions of the same browser. Try not to use it at all, or only for current and past versions of a browser. New browsers may start using the same UA, or part of it, as an older browser: you really have no guarantee that the browser agent is indeed the one advertised by this property.
Also keep in mind that users of a browser can change the value of this field if they want (UA spoofing).
Browser identification based on detecting the user agent string is unreliable and is not recommended, as the user agent string is user configurable. For example:
- In Firefox, you can change the preference general.useragent.override in about:config . Some Firefox extensions do that; however, this only changes the HTTP header that gets sent, and doesn’t affect browser detection performed by JavaScript code.
- Opera 6+ allows users to set the browser identification string via a menu.
- Microsoft Internet Explorer uses the Windows registry.
- Safari and iCab allow users to change the browser user agent string to predefined Internet Explorer or Netscape strings via a menu.
Syntax
Value
A DOMString specifying the complete user agent string the browser provides both in HTTP headers and in response to this and other related methods on the Navigator object.
The user agent string is built on a formal structure which can be decomposed into several pieces of info. Each of these pieces of info comes from other navigator properties which are also settable by the user. Gecko-based browsers comply with the following general structure:
how to get user agent in window phone 8.0 and 8.1 User Agent
I am trying to get a user agent of a window phone i am using this way to get it
this is working fine in case of WP 8.0 but incorrect in case of WP 8.1
by code i am getting UA as
Mozilla/5.0 (compatible; MSIE 10.0; Windows Phone 8.0; Trident/6.0; IEMobile/10.0; ARM; Touch; NOKIA; Lumia 630)
But from whatsmyuseragent.com
Mozilla/5.0 (Windows Phone 8.1; ARM; Trident/7.0;Touch; rv:11.0; IEMobile/11.0; NOKIA; Lumia 630) like Gechko please help me .
1 Answer 1
In our portal, we detect the calling device over the UAS. I have detected some problems with the WP 8.1 user agent string.
For WP with IE, set to mobile over the Internet, I receive the «meaningful» UAS:
Mozilla/5.0 (Mobile; Windows Phone 8.1; Android 4.0; ARM; Trident/7.0; Touch; rv:11.0; IEMobile/11.0; NOKIA; Lumia 930) like iPhone OS 7_0_3 Mac OS X AppleWebKit/537 (KHTML, like Gecko) Mobile Safari/537
Whereby, if IE mobile is set to «Desktop» or the portal is called over the Intranet, I receive:
Mozilla/5.0 (Windows NT 6.2; ARM; Trident/7.0; Touch; rv:11.0; WPDesktop; Lumia 930) like Gecko
So.. the effect was, that our portal has showed the mobile page to iOS, instead of the mobile page to WP.
The workaround was to query the UAS for «Windows Phone» before the query for iPhone.
It seems as MS tries, to be detected as mobile device on this way (if a page only queries for iOS and Android-devices), what is not nice.
Автоопределение мобильного браузера (через user-agent?) [Закрыто]
Хотите улучшить этот вопрос? Обновите вопрос, чтобы он фокусировался только на одной проблеме, отредактировав этот пост .
Закрыто 6 лет назад .
Как я могу определить, просматривает ли пользователь мой веб-сайт через мобильный веб-браузер, чтобы я мог автоматически определять и отображать соответствующую версию своего веб-сайта?
Да, чтение заголовка User-Agent поможет.
Есть некоторые списки из там известных мобильных агентов пользователей , так что вам не нужно начинать с нуля. Когда я должен был это сделать, я создал базу данных известных пользовательских агентов и сохранил неизвестные по мере их обнаружения для проверки, а затем вручную выяснил, кто они. Эта последняя вещь может быть излишней в некоторых случаях.
Если вы хотите сделать это на уровне Apache, вы можете создать скрипт, который периодически генерирует набор правил перезаписи, проверяя пользовательский агент (или просто один раз и забывая о новых пользовательских агентах, или один раз в месяц, в зависимости от того, что подходит вашему случаю), например
Если вам не нравится, когда скрипт периодически воссоздает файл htaccess, вы можете написать модуль, который проверяет пользовательский агент (я не нашел уже созданного, но нашел этот особенно подходящий пример ) и получить пользовательские агенты. с некоторых сайтов, чтобы обновить их. Тогда вы можете усложнить подход столько, сколько захотите, но я думаю, что в вашем случае предыдущий подход был бы нормальным.
Есть сценарии с открытым исходным кодом на Detect Mobile Browser которые делают это на Apache, ASP, ColdFusion, JavaScript и PHP.
Просто мысль, но что, если вы решили эту проблему с противоположной стороны? Вместо того, чтобы определять, какие браузеры являются мобильными, почему бы не определить, какие браузеры не являются? Затем код вашего сайта по умолчанию для мобильной версии и перенаправить на стандартную версию. При взгляде на мобильный браузер есть две основные возможности. Либо у него есть поддержка javascript, либо нет. Так что, если браузер не поддерживает Javascript, он по умолчанию будет мобильной версией. Если у него есть поддержка JavaScript, проверьте размер экрана. Все, что ниже определенного размера, также может быть мобильным браузером. Все, что больше, будет перенаправлено на ваш стандартный макет. Тогда все, что вам нужно сделать, это определить, является ли пользователь с отключенным JavaScript мобильным или нет.
Согласно W3C, количество пользователей с отключенным JavaScript было около 5%, и большинство пользователей отключили его, что означает, что они действительно знают, что делают с браузером. Они большая часть вашей аудитории? Если нет, то не беспокойтесь о них. Если так, каков худший сценарий? Эти пользователи просматривают мобильную версию вашего сайта, и это хорошо.