- Элементы управления приложений для Windows Controls for Windows apps
- Вступление Intro
- Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
- Алфавитный указатель Alphabetical index
- XAML Controls Gallery XAML Controls Gallery
- Дополнительные элементы управления Additional controls
- Меню, кнопки, списки и чекбоксы и другие элементы управления Windows
- Меню в системе Windows
- Использование полос прокрутки
- Использование кнопок в системе Windows
- Использование переключателей приложений Windows
- Использование флажков
- Использование ползунков
- Использование текстовых полей
- Использование в Windows раскрывающихся списков
- Использование полей со списком
- Использование вкладок
Элементы управления приложений для Windows Controls for Windows apps
В разработке приложений для Windows элемент управления — это элемент пользовательского интерфейса, отображающий содержимое или обеспечивающий взаимодействие. In Windows app development, a control is a UI element that displays content or enables interaction. Элементы управления — это основа пользовательского интерфейса. Controls are the building blocks of the user interface. Шаблон — это макет для объединения нескольких элементов управления, позволяющий получить что-то новое. A pattern is a recipe for combining several controls to make something new.
Мы предоставляем более 45 элементов управления — от простых кнопок до мощных элементов управления данными, таких как представление сетки. We provide 45+ controls for you to use, ranging from simple buttons to powerful data controls like the grid view. Эти элементы управления являются частью системы Fluent Design и помогают создавать удобный и масштабируемый пользовательский интерфейс, который прекрасно выглядит на всех устройствах и экранах разного размера. These controls are a part of the Fluent Design System and can help you create a bold, scalable UI that looks great on all devices and screen sizes.
В статьях в этом разделе представлены инструкции по проектированию и программированию для добавления элементов управления и шаблонов в приложение для Windows. The articles in this section provide design guidance and coding instructions for adding controls & patterns to your Windows app.
Вступление Intro
Общие инструкции и примеры кода для добавления и настройки стиля элементов управления на языках XAML и C#. General instructions and code examples for adding and styling controls in XAML and C#.
Добавление элементов управления и обработка событий Add controls and handle events
Три основных действия для добавления элементов управления в приложение: добавление элемента управления в пользовательский интерфейс приложения, установка свойств элемента управления и добавление кода в обработчики событий элемента управления, чтобы он начал функционировать. There are 3 key steps to adding controls to your app: Add a control to your app UI, set properties on the control, and add code to the control’s event handlers so that it does something.
Настройка стиля элементов управления Styling controls
Платформа XAML предоставляет множество способов настройки внешнего вида приложений. You can customize the appearance of your apps in many ways by using the XAML framework. С помощью стилей вы можете настраивать свойства элементов управления и многократно использовать эти параметры, чтобы придать единообразный внешний вид нескольким элементам управления. Styles let you set control properties and reuse those settings for a consistent appearance across multiple controls.
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
Некоторые элементы управления доступны только в библиотеке пользовательского интерфейса Windows (WinUI). Это пакет NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса. Some controls are only available in the Windows UI Library (WinUI), a NuGet package that contains new controls and UI features. Чтобы получить ее, ознакомьтесь с общими сведениями и инструкциями по установке библиотеки пользовательского интерфейса Windows. To get it, see the Windows UI Library overview and installation instructions.
Начиная с версии WinUI 2.2 стиль по умолчанию для многих элементов управления обновлен для использования скругленных углов. Starting with WinUI 2.2, the default style for many controls has been updated to use rounded corners. Дополнительные сведения см. в разделе о радиусе угла. For more info, see Corner radius.
Алфавитный указатель Alphabetical index
Подробные сведения о конкретных элементах управления и шаблонах. Detailed information about specific controls and patterns.
- Анимированный визуальный проигрыватель (см. сведения о Lottie)
- Поле автозаполнения Auto-suggest box
- Кнопка Button
- Выбор даты в календаре Calendar date picker
- Представление календаря Calendar view
- Флажок Checkbox
- Палитра
- Поле со списком Combo box
- Панель команд Command bar
- Всплывающее меню панели команд
- Карточка контакта Contact card
- Диалоговое окно содержимого Content dialog
- Ссылка на содержимое Content link
- Контекстное меню Context menu
- Выбор даты Date picker
- Диалоговые окна и всплывающие элементы Dialogs and flyouts
- Кнопка раскрытия списка
- Представление пролистывания Flip view
- Flyout Flyout
- Формы (шаблон) Forms (pattern)
- Представление в виде сетки Grid view
- Гиперссылка Hyperlink
- Кнопка с гиперссылкой Hyperlink button
- Изображения и кисти изображений Images and image brushes
- Элементы управления рукописным вводом Inking controls
- Список/сведения (шаблон) List/details (pattern)
- Представление списка List view
- Элемент управления картой Map control
- Воспроизведение мультимедиа Media playback
- Строка меню
- Всплывающее меню Menu flyout
- Представление навигации
- Поле ввода номера телефона
- Представление параллакса
- Поле ввода пароля Password box
- Изображение пользователя
- Сведение Pivot
- Индикатор выполнения
- Кольцевой индикатор выполнения
- Переключатель
- Элемент управления «Оценка»
- Кнопка повтора Repeat button
- Поле форматируемого текста Rich edit box
- Блок форматированного текста Rich text block
- Средство прокрутки Scroll viewer
- Поиск (шаблон) Search (pattern)
- Контекстное масштабирование Semantic zoom
- Фигуры Shapes
- Ползунок Slider
- Разворачивающаяся кнопка
- Комбинированный режим Split view
- Элемент управления для прокрутки
- Вкладки
- Совет по обучению
- Блок текста Text block
- Текстовое поле Text box
- Выбор времени Time picker
- Тумблер Toggle switch
- Выключатель Toggle button
- Выключатель с разделением Toggle split button
- Подсказки Tooltips
- Представление в виде дерева
- Представление с двумя панелями
- Представление веб-страницы Web view
XAML Controls Gallery XAML Controls Gallery
Скачайте приложение XAML Controls Gallery с сайта Microsoft Store, чтобы просмотреть эти элементы управления и систему Fluent Design в действии. Get the XAML Controls Gallery app from the Microsoft Store to see these controls and the Fluent Design System in action. Данное приложение является интерактивным помощником для этого веб-сайта. The app is an interactive companion to this website. После его установки вы можете использовать ссылки на отдельные страницы элементов управления для запуска приложения, чтобы увидеть его в действии. When you have it installed, you can use links on individual control pages to launch the app and see the control in action.
Дополнительные элементы управления Additional controls
Дополнительные элементы управления для разработки для Windows предлагают такие компании, как Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne и ActiPro. Additional controls for Windows development are available from companies such as Telerik, SyncFusion, DevExpress, Infragistics, ComponentOne, and ActiPro. Эти элементы управления обеспечивают дополнительную поддержку для предприятий и разработчиков .NET путем дополнения стандартных системных элементов управления пользовательскими элементами управления и службами. These controls provide additional support for enterprise and .NET developers by augmenting the standard system controls with custom controls and services.
Меню, кнопки, списки и чекбоксы и другие элементы управления Windows
Меню, кнопки, полосы прокрутки и флажки – это примеры элементов управления системы Windows, которые используются с помощью мыши или клавиатуры. Эти элементы управления позволяют выбирать команды, изменять параметры и работать с окнами.
В этом разделе описано, как распознавать и применять элементы управления, которые чаще используются в системе Windows.
Меню в системе Windows
Большинство программ содержит десятки или даже сотни команд (действий), которые используются для работы с программой. Многие из этих команд упорядочены в виде меню. Подобно меню ресторана, меню программы содержит перечень вариантов.
Чтобы не загромождать экран, меню отображается только после того, как вы нажмете название какого-либо из них в строке меню, расположенном под строкой заголовка.
Чтобы выбрать одну из команд, содержащихся в меню, щелкните её. Иногда появляется диалоговое окно, в котором можно выбрать дальнейшие параметры. Недоступная команда, которую можно выбрать щелчком мыши, отображается серым цветом.
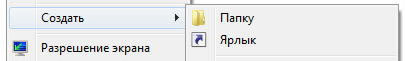
Некоторые элементы меню вообще не являются командами. Зато, они открывают другие меню. На рисунке ниже при наведении указателя на пункт «Создать» открывает подменю:
Если вы не видите команды, которую хотите найти, попробуйте поискать ее в другом меню. Поводите указателем мыши по строке меню – подменю открываться автоматически; не обязательно каждый раз щелкать в строке меню. Чтобы закрыть меню, не выбирая команд, щелкните строку меню или любое другое место окна.
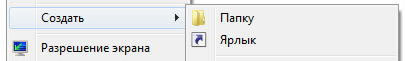
Распознать меню не всегда легко, поскольку не все элементы управления меню похожие и даже не все из них появляются в строке меню. Так как их обнаружить? Если у слова или рисунка есть стрелка, то это, вероятно, элемент меню.
Вот несколько примеров:
- Если для команды существует клавиши, это сочетание отображается рядом с командой.
- Меню можно пользоваться и при помощи клавиатуры, не только мыши. См. Использование клавиатуры.
Использование полос прокрутки
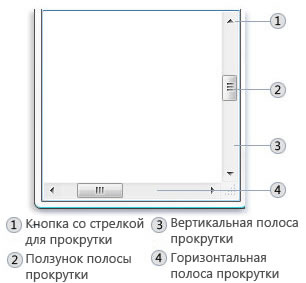
Когда размер документа, веб-страницы или рисунка превышает размер окна, появляются полосы прокрутки, которые позволяют видеть информацию, расположенную вне экрана. На этом рисунке показан участок полосы прокрутки.
Чтобы постепенно прокрутить содержимое окна вверх или вниз, выберите соответственно вверх или вниз. Чтобы прокручивать непрерывно, нажмите на стрелку и удерживайте кнопку мыши.
Чтобы прокрутить на одну страницу вверх или вниз, выберите пустую область полосы прокрутки выше или ниже ползунка. Чтобы прокрутить окно вверх, вниз, влево или вправо, переместите ползунок в соответствующем направлении.
Справка: Если у мыши есть колесо прокрутки, его можно использовать для прокрутки документа или веб-страницы. Для прокрутки вниз поверните колесо назад (к себе). Для прокрутки вверх поверните колесо вперед (от себя).
Использование кнопок в системе Windows
Кнопка Windows – это графическое представление кнопки, нажатие которой выполняет команду (определенное действие).
Зачастую можно увидеть следующие кнопки в диалоговых окнах – это маленькие окна, в которых отображаются параметры, определяющие способ выполнения задания.
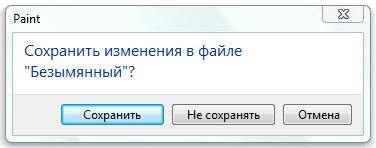
Например, если в программе Paint закрыть изображение, не сохранив его, появляется следующее окно:
Чтобы закрыть изображение, нужно сначала нажать кнопку «Сохранить» или не «Не сохранять». Нажатие кнопки «Сохранить» сохраняет изображения и все внесенные изменения, а нажатие кнопки «Не сохранять» удаляет изображения и отменяет все изменения. Нажатие кнопки «Отмена» закрывает окно и возвращает вас в программу.
Совет! Нажатие клавиши Enter приводит то же действие, что и клик по выделенной (обозначенной) кнопке.
За пределами диалоговых окон командные кнопки могут выглядеть по-разному, поэтому иногда трудно различить, являются ли они кнопками. Например, иногда командные кнопки могут быть похожими на маленькие пиктограммы (рисунки) без текста и прямоугольной рамки.
Самый надежный способ определить, является ли определенный элемент командной кнопкой – навести на него указатель мыши. Если этот элемент «подсвечивается» и определяется прямоугольником, это кнопка. К тому же, когда указатель мыши на кнопке, обычно появляется текст с описанием функции этой кнопки.
Если кнопка разделялась на две части после наведения на нее указателя, то это – кнопка разделения. Нажатие основной части кнопки выполняет команду, а нажатие стрелки открывает меню с другими параметрами.
Использование переключателей приложений Windows
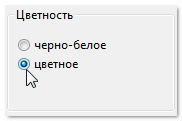
Переключатели позволяют выбрать один из нескольких параметров. Чаще всего они появляются в диалоговых окнах. Ниже изображены два переключателя. Выбранная переключатель «Цвет».
Чтобы использовать параметр, нажмите одну из кнопок. Выбрать можно только один вариант.
Использование флажков
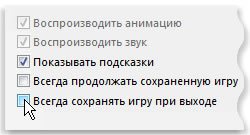
Флажки позволяют выбирать один или несколько независимых параметров. В отличие от переключателей, ограничивающих выбор одним вариантом, флажки позволяют выбирать несколько параметров одновременно.
Щелкните пустой квадратик, чтобы выбрать (включить) этот параметр. В квадратике появляется галочка – это означает, что параметр выбран.
Чтобы отключить этот параметр, снимите (удалите) флажок, щелкнув его.
Параметры, которые пока нельзя выбрать или отключить, отражены серыми.
Использование ползунков
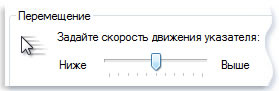
Регулятор позволяет выбирать значение параметра из нескольких возможных значений. Выглядит это так.
Ползунок на панели отображает текущее значение. В приведенном выше примере ползунок находится посередине между «Низкая» и «Высокая», что означает среднюю скорость перемещения указателя.
Чтобы изменить скорость, переместите ползунок до нужного значения.
Использование текстовых полей
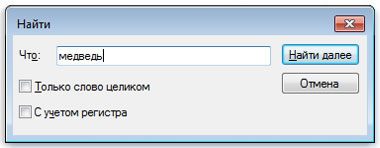
Поле позволяет вводить информацию, например, слово для поиска или пароль. Ниже изображено диалоговое окно с текстовым полем. Мы ввели слово «медведь» в текстовом поле.
Вертикальная черта, которая мигает, называется курсором. Она обозначает, где появится текст, который вы введете. В примере курсор находится после буквы «ь» в слове «медведь». Курсор можно легко переместить, щелкнув новую позицию. Например, чтобы добавить слово перед словом «медведь», следует переместить курсор, щелкнув перед буквой «м».
Если курсора не видно в поле, то это означает, что оно не готово для ввода. Сначала щелкните поле, а затем начинайте вводить текст.
Текстовые поля, предназначенные для ввода паролей, обычно скрывают пароль при вводе, чтобы другие лица не смогли его увидеть.
Использование в Windows раскрывающихся списков
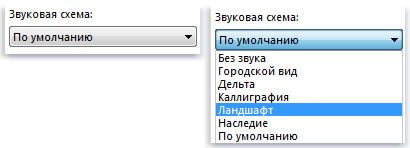
Раскрывающиеся списки похожи на меню. Однако, вместо команды выбирается параметр. После закрытия выпадающего списка в его поле будет виден только выбранный параметр. Другие доступные варианты будут скрыты, пока не щелкнуть мышью стрелку, как показано ниже.
Чтобы открыть раскрывающийся список, щелкните его. Щелкните параметр, чтобы выбрать его из списка.
Использование полей со списком
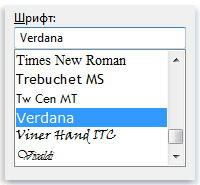
Поле со списком отображает список доступных для выбора параметров. В отличие от раскрывающегося списка, здесь можно видеть несколько или все параметры одновременно открывать список нет необходимости.
Щелкните параметр, чтобы выбрать его из списка. Если параметр не видно, воспользуйтесь полосой прокрутки, чтобы прокрутить список вверх или вниз. Или, если над полем со списком есть текстовое поле, можно ввести имя или значение параметра.
Использование вкладок
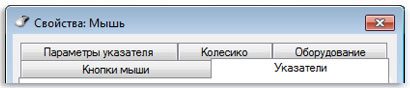
В некоторых диалогового окна Параметры распределены по двум или более вкладкам. Одновременно можно просматривать только одну вкладку, или набор параметров.
Выделенная пока вкладка отображается впереди остальных вкладок. Чтобы перейти к другой вкладки, щелкните ее.