- Начало работы с библиотекой пользовательского интерфейса Windows 2.x Getting started with the Windows UI 2.x Library
- Загрузка и установка библиотеки пользовательского интерфейса Windows Download and install the Windows UI Library
- Дополнительные шаги для проекта C++/WinRT Additional steps for a C++/WinRT project
- Дополнение к библиотеке пользовательского интерфейса Windows Contributing to the Windows UI Library
- Другие ресурсы Other resources
- Библиотека пользовательского интерфейса Windows 2.1 Windows UI Library 2.1
- Что нового в этом выпуске What’s new in this release
- ItemsRepeater ItemsRepeater
- AnimatedVisualPlayer AnimatedVisualPlayer
- TeachingTip TeachingTip
- RadioMenuFlyoutItem RadioMenuFlyoutItem
- CompactDensity CompactDensity
- Тени Shadows
- Примеры Examples
- Документация Documentation
- Журнал версий Microsoft.UI.Xaml 2.1 Microsoft.UI.Xaml 2.1 Version History
- Официальный выпуск Microsoft.UI.Xaml 2.1 Microsoft.UI.Xaml 2.1 Official release
- Новая функция (не включена в более ранние предварительные версии) New feature (not included in earlier pre-releases)
- Microsoft.UI.Xaml 2.1.190218001 — предварительная версия Microsoft.UI.Xaml 2.1.190218001-prerelease
- Microsoft.UI.Xaml 2.1.190131001 — предварительная версия Microsoft.UI.Xaml 2.1.190131001-prerelease
- Microsoft.UI.Xaml 2.1.181217001 — предварительная версия Microsoft.UI.Xaml 2.1.181217001-prerelease
Начало работы с библиотекой пользовательского интерфейса Windows 2.x Getting started with the Windows UI 2.x Library
WinUI 2.5 — это последняя стабильная версия WinUI, ее следует использовать для приложений в рабочей среде. WinUI 2.5 is the latest stable version of WinUI and should be used for apps in production.
Эта библиотека доступна в виде пакета NuGet, который можно добавить в любой новый или существующий проект Visual Studio. The library is available as a NuGet package that can be added to any new or existing Visual Studio project.
Дополнительные сведения о возможности ознакомления с предварительными версиями WinUI 3 см. в статье Библиотека пользовательского интерфейса Windows 3, предварительная версия 4 (февраль 2021 г.). For more information on trying out early previews of WinUI 3, see Windows UI Library 3 Preview 4 (February 2021).
Загрузка и установка библиотеки пользовательского интерфейса Windows Download and install the Windows UI Library
Скачайте Visual Studio 2019 и убедитесь, что в установщике Visual Studio выбрана рабочая нагрузка Разработка приложений для универсальной платформы Windows. Download Visual Studio 2019 and ensure you choose the Universal Windows Platform development Workload in the Visual Studio installer.
Откройте существующий проект или создайте новый проект с помощью шаблона «Пустое приложение» в Visual C# -> Windows -> Универсальный, или соответствующий шаблон для вашей языковой проекции. Open an existing project, or create a new project using the Blank App template under Visual C# -> Windows -> Universal, or the appropriate template for your language projection.
Чтобы использовать WinUI 2.5, в свойствах проекта нужно задать TargetPlatformVersion >= 10.0.18362.0 и TargetPlatformMinVersion >= 10.0.15063.0. To use WinUI 2.5, you must set TargetPlatformVersion >= 10.0.18362.0 and TargetPlatformMinVersion >= 10.0.15063.0 in the project properties.
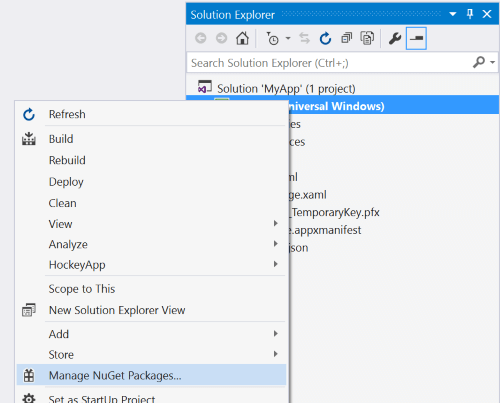
На панели обозревателя решений щелкните название проекта правой кнопкой мыши и выберите Управление пакетами NuGet. In the Solution Explorer panel, right click on your project name and select Manage NuGet Packages.

Панель Обозревателя решений с открытым с помощью щелчка правой кнопкой проектом и выделенным параметром «Управление пакетами NuGet». The Solution Explorer panel with the project right-clicked and the Manage NuGet Packages option highlighted.
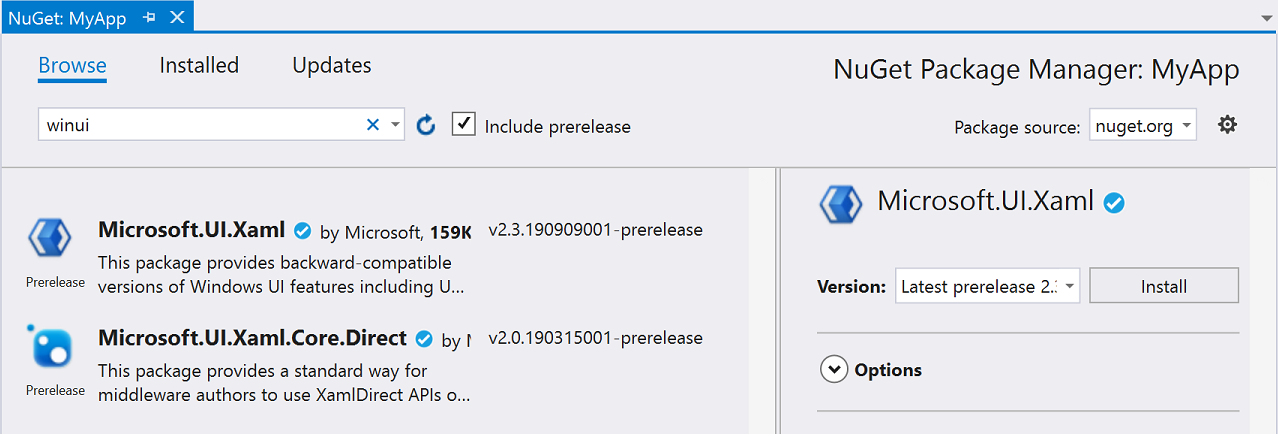
В диспетчере пакетов NuGet перейдите на вкладку Обзор и выполните поиск по запросу Microsoft.UI.Xaml или WinUI. In the NuGet Package Manager, select the Browse tab and search for Microsoft.UI.Xaml or WinUI. Выберите нужные пакеты NuGet для библиотеки пользовательского интерфейса Windows (пакет Microsoft.UI.Xaml содержит элементы управления и функции, которые подходят для любых приложений). Select which Windows UI Library NuGet Packages you want to use (the Microsoft.UI.Xaml package contains Fluent controls and features suitable for all apps). Нажмите кнопку «Установить». Click Install.
Установите флажок «Включить предварительные выпуски», чтобы просмотреть последние предварительные версии, включающие экспериментальные новые функции. Check the «Include prerelease» checkbox to see the latest prerelease versions that include experimental new features.

Диалоговое окно диспетчера пакетов NuGet с открытой вкладкой «Обзор», в поле поиска которой отображается запись «winui», и флажком «Включить предварительные выпуски». The NuGet Package Manager dialog box showing the Browse tab with winui in the search field and Include prerelease checked.
Добавьте ресурсы темы пользовательского интерфейса Windows (WinUI) в файл App.xaml. Add the Windows UI (WinUI) Theme Resources to your App.xaml file.
Это можно сделать двумя способами, в зависимости от наличия дополнительных ресурсов приложения. There are two ways to do this, depending on whether you have additional application resources.
a. a. Если вам не нужны другие ресурсы приложений, добавьте элемент ресурсов WinUI как показано в следующем примере: If you don’t need other application resources, add the WinUI resources element as shown in the following example:
b. b. Если нужны несколько ресурсов приложения, добавьте элемент ресурсов WinUI в , как показано ниже: If you need more than one application resource, add the WinUI resources element in a as shown here:
Порядок, в котором ресурсы добавляются в ResourceDictionary, влияет на порядок, в котором они применяются. The order of resources added to a ResourceDictionary affects the order in which they are applied. Словарь XamlControlsResources переопределяет множество ключей ресурсов по умолчанию и поэтому должен быть добавлен к Application.Resources , чтобы не переопределять другие пользовательские стили или ресурсы в приложении. The XamlControlsResources dictionary overrides many default resource keys and should therefore be added to Application.Resources first so that it doesn’t override any other custom styles or resources in your app. Дополнительные сведения о загрузке ресурсов см. в статье Ссылки на ресурсы ResourceDictionary и XAML. For more information on resource loading, see ResourceDictionary and XAML resource references.
Добавьте ссылку на пакет WinUI на страницы XAML и (или) страницы кода программной части. Add a reference to the WinUI package to both XAML pages and/or code-behind pages.
На странице XAML добавьте ссылку в верхней части страницы. In your XAML page, add a reference at the top of your page
В коде (если вы хотите использовать имена типов без их уточнения), можно добавить директиву using. In your code (if you want to use the type names without qualifying them), you can add a using directive.
Дополнительные шаги для проекта C++/WinRT Additional steps for a C++/WinRT project
Когда вы добавляете пакет NuGet в проект C++/WinRT, средство создает набор заголовков проекции в папке проекта \Generated Files\winrt . When you add a NuGet package to a C++/WinRT project, the tooling generates a set of projection headers in your project’s \Generated Files\winrt folder. Чтобы поместить эти файлы с заголовками в свой проект и чтобы ссылки на эти новые типы работали, можно перейти к предварительно откомпилированному файлу заголовка (обычно pch.h ) и включить их в файл проекта. To bring those headers files into your project, so that references to those new types resolve, you can go into your precompiled header file (typically pch.h ) and include them. Ниже приведен пример, включающий созданные файлы заголовков для пакета Microsoft.UI.Xaml. Below is an example that includes the generated header files for the Microsoft.UI.Xaml package.
Полное пошаговое руководство по добавлению простой поддержки библиотеки пользовательского интерфейса Windows в проект C++/WinRT см. в статье Простой пример библиотеки пользовательского интерфейса Windows для C++/WinRT. For a full, step-by-step walkthrough of adding simple support for the Windows UI Library to a C++/WinRT project, see A simple C++/WinRT Windows UI Library example.
Дополнение к библиотеке пользовательского интерфейса Windows Contributing to the Windows UI Library
WinUI — проект с открытым кодом, размещенный на сайте GitHub. WinUI is an open source project hosted on GitHub.
Мы рады любым сообщениям об ошибках, запросам на добавление функций и вкладам сообщества в создание кода, вносимым в репозиторий библиотеки пользовательского интерфейса Windows. We welcome bug reports, feature requests and community code contributions in the Windows UI Library repo.
Другие ресурсы Other resources
Если вы не знакомы с UWP, рекомендуем ознакомится со статьей Приступая к работе с приложениями для Windows 10 на портале разработчика. If you’re new to UWP, then we recommend that you visit the Getting Started with UWP Development pages on the Developer portal.
Библиотека пользовательского интерфейса Windows 2.1 Windows UI Library 2.1
Первая версия библиотеки пользовательского интерфейса Windows с открытым кодом — WinUI 2.1 — была выпущена в апреле 2019 г. The first open-source version of the Windows UI Library – WinUI 2.1 (released April 2019).
WinUI предоставляет множество новейших функций платформы Windows UX, включая актуальные элементы управления и стили Fluent, которые можно использовать сразу, с обратной совместимостью для Юбилейного обновления Windows 10 (14393). WinUI gives you many of the latest Windows UX platform features, including up-to-date Fluent controls and styles, available in a way you can use right away, backward-compatible to Windows 10 Anniversary Update (14393). Коллекция элементов управления XAML предоставляет примеры для изучения всех интересных новых функций, добавленных в библиотеку. The XAML Controls Gallery gives you samples to explore all the cool new features added to the library.
Вы можете использовать пакеты WinUI для приложения через диспетчера пакетов NuGet, как описано в статье Начало работы с библиотекой пользовательского интерфейса Windows. You can choose to use the WinUI packages in your app using the NuGet package manager: see Getting Started with the Windows UI Library for more information.
WinUI — проект с открытым кодом, размещенный на сайте GitHub. WinUI is an open source project hosted on GitHub. Мы рады любым сообщениям об ошибках, запросам на добавление функций и вкладам сообщества в создание кода, вносимым в репозиторий библиотеки пользовательского интерфейса Windows. We welcome bug reports, feature requests and community code contributions in the Windows UI Library repo.
Что нового в этом выпуске What’s new in this release
ItemsRepeater ItemsRepeater
Используйте ItemsRepeater для создания взаимодействия настраиваемых коллекций с помощью системы гибкого макета, пользовательских представлений и виртуализации. Use an ItemsRepeater to create custom collection experiences using a flexible layout system, custom views, and virtualization. В отличие от ListView, ItemsRepeater не обеспечивает комплексное взаимодействие с пользователем — он не содержит стандартного пользовательского интерфейса и не предоставляет политику в отношении фокуса, выбора или взаимодействия с пользователем. Unlike ListView, ItemsRepeater does not provide a comprehensive end-user experience – it has no default UI and provides no policy around focus, selection, or user interaction. Вместо этого он является стандартным блоком, который можно использовать для создания собственных уникальных интерфейсов, основанных на коллекции, и пользовательских элементов управления. Instead, it’s a building block that you can use to create your own unique collection-based experiences and custom controls. Он поддерживает создание более мощных и более производительных возможностей. It supports building of richer and more performant experiences.
AnimatedVisualPlayer AnimatedVisualPlayer
AnimatedVisualPlayer размещает воспроизведение анимированных визуальных элементов и управляет ими, позволяя добавлять высокопроизводительную пользовательскую анимационную графику в приложение. The AnimatedVisualPlayer hosts and controls playback of animated visuals, enabling you to add high performance custom motion graphics to your app. Например, AnimatedVisualPlayer используется для вывода анимаций Lottie и управления ими. For instance, the AnimatedVisualPlayer is used to display and control Lottie animations.
TeachingTip TeachingTip
TeachingTip предоставляет увлекательный и свободный способ применения приложений, чтобы направлять и информировать пользователей с помощью информативных и содержательных советов. TeachingTip provides an engaging and Fluent way for applications to guide and inform users with non-invasive and content-rich tips. TeachingTip поможет сосредоточиться на новых или важных функциях, научить пользователей выполнять задачи и улучшать рабочие процессы, предоставляя контекстно релевантную информацию вашей рассматриваемой задаче. TeachingTip can bring focus to new or important features, teach users how to perform tasks, and enhance workflow by providing contextually relevant information to your task at hand.
RadioMenuFlyoutItem RadioMenuFlyoutItem
Включает в себя возможность иметь параметры стиля «Переключатель» в MenuBar. Includes the ability to have ‘Radio Button’ style options in a MenuBar. Это позволяет создавать группы параметров с маркерами, которые связаны друг с другом, как группа переключателей. This enables groups of options with bullets that are tied together like a radio button group. Логика обрабатывается для разработчика. The logic is handled for the developer.
CompactDensity CompactDensity
Компактный режим позволяет разработчикам создавать удобные интерфейсы для любого числа сценариев. Compact mode enables developers to create comfortable experiences for any number of scenarios. Просто добавив ресурсный словарь, ваше приложение может разместить в среднем на
33 % больше пользовательского интерфейса. Simply by adding a resource dictionary your application can fit on average
Тени Shadows
Создание визуальной иерархии элементов в пользовательском интерфейсе делает пользовательский интерфейс удобным для просмотра и передает то, на чем важно сконцентрироваться. Creating a visual hierarchy of elements in your UI makes the UI easy to scan and conveys what is important to focus on. Повышение прав, действия по выделению элементов пользовательского интерфейса часто используются для достижения такой иерархии в программном обеспечении. Elevation, the act of bringing select elements of your UI forward, is often used to achieve such a hierarchy in software.
В обновлении Windows 10 за май 2019 г. многие из наших стандартных элементов управления добавляют повышение прав с помощью z-depth и тени по умолчанию. With Windows 10 May 2019 Update, many of our common controls add elevation by using z-depth and shadow by default. При работе в ОС с обновлением Windows 10 за май 2019 г. элементы управления NavigationView и TeachingTip в WinUI 2.1 также будут иметь тени по умолчанию. The NavigationView and TeachingTip controls in WinUI 2.1 will also have default shadows when running on an OS with Windows 10 May 2019 Update. Полный список элементов управления, имеющих тени по умолчанию, и способ использования дополнительных API будут доступны после выпуска обновления Windows 10 за май 2019 г., а ссылка будет размещена здесь. The full list of controls that have default shadows and how to use additional APIs will be available once the Windows 10 May 2019 Update is released and the link will be posted here.
Примеры Examples
Пример приложения XAML Controls Gallery включает интерактивные демонстрации и примеры кода для работы с элементами управления WinUI. The Xaml Controls Gallery sample app includes interactive demos and sample code for using WinUI controls.
Установите приложение XAML Controls Gallery из Microsoft Store. Install the XAML Controls Gallery app from the Microsoft Store
Также на сайте GitHub доступен открытый код приложения Xaml Controls Gallery. The Xaml Controls Gallery is also open source on GitHub
Документация Documentation
Практические руководства по элементам управления из библиотеки пользовательского интерфейса Windows вы найдете в документации по элементам управления универсальной платформы Windows. How-to articles for Windows UI Library controls are included with the Universal Windows Platform controls documentation.
Справочная документация по API доступна по этой ссылке: API библиотеки пользовательского интерфейса Windows. API reference docs are located here: Windows UI Library APIs.
Журнал версий Microsoft.UI.Xaml 2.1 Microsoft.UI.Xaml 2.1 Version History
Официальный выпуск Microsoft.UI.Xaml 2.1 Microsoft.UI.Xaml 2.1 Official release
Апрель 2019 г. April 2019
Новая функция (не включена в более ранние предварительные версии) New feature (not included in earlier pre-releases)
CompactDensity: компактный режим позволяет разработчикам создавать удобные возможности для любого числа сценариев. CompactDensity: Compact mode enable developers to create comfortable experiences for any number of scenarios. Просто добавив ресурсный словарь, ваше приложение может разместить в среднем на
33 % больше пользовательского интерфейса. Simply by adding a resource dictionary your application can fit on average
Тени: Создание визуальной иерархии элементов в пользовательском интерфейсе делает пользовательский интерфейс удобным для просмотра и передает то, на чем важно сконцентрироваться. Shadows: Creating a visual hierarchy of elements in your UI makes the UI easy to scan and conveys what is important to focus on. Повышение прав, действия по выделению элементов пользовательского интерфейса часто используются для достижения такой иерархии в программном обеспечении. Elevation, the act of bringing select elements of your UI forward, is often used to achieve such a hierarchy in software. Многие из наших стандартных элементов управления добавляют повышение прав с помощью z-depth и тени по умолчанию. Many of our common controls add elevation by using z-depth and shadow by default.
Microsoft.UI.Xaml 2.1.190218001 — предварительная версия Microsoft.UI.Xaml 2.1.190218001-prerelease
Февраль 2019 г. February 2019
Новые экспериментальные функции: New experimental features:
- Элемент управления TeachingTip TeachingTip control
Этот новый элемент управления позволяет вашему приложению направлять и информировать пользователей в вашем приложении с помощью ненавязчивых и содержательных уведомлений. This new control provides a way for your app to guide and inform users in your application with a non-invasive and content rich notification. TeachingTip можно использовать для того, чтобы сфокусировать внимание на новой или важной функции, научить пользователей, как выполнять задачу, или улучшить рабочий процесс пользователя, предоставляя контекстуально подходящую информацию для выполнения поставленной задачи. TeachingTip can be used for bringing focus to a new or important feature, teaching users how to perform a task, or enhancing the user workflow by providing contextually relevant information to their task at hand.
Microsoft.UI.Xaml 2.1.190131001 — предварительная версия Microsoft.UI.Xaml 2.1.190131001-prerelease
Февраль 2019 г. February 2019
Новые экспериментальные функции: New experimental features:
- AnimatedVisualPlayer AnimatedVisualPlayer
Этот новый элемент управления позволяет воспроизводить сложные высокопроизводительные векторные анимации, в том числе анимации Lottie, созданные с помощью Lottie-Windows. This new control enables playing complex high performance vector animations, including Lottie animations created using Lottie-Windows.
Microsoft.UI.Xaml 2.1.181217001 — предварительная версия Microsoft.UI.Xaml 2.1.181217001-prerelease
Декабрь 2018 г. December 2018
Новые экспериментальные функции: New experimental features:









