- Running collections on the command line with Newman
- newman won’t install on windows using npm #185
- Comments
- dhoyt commented Feb 19, 2015
- ns>npm install -g newman
- abhijitkane commented Feb 19, 2015
- dhoyt commented Feb 19, 2015
- ns>npm install newman -g
- Newman и Continuous Integration на примере Atlassian Bamboo. Изобретение велосипеда
- Введение
- 1. Коллекция тестов
- 2. Docker
- 3. Кочергатор для измерения покрытия
- Почему я решил изобрести велосипед:
- Как это работает в библиотеке SebastianBerghmann?
- Что делает наш велосипед?
- Пункт 4ый, драматический
- Важно!
- Заключение
Running collections on the command line with Newman
Newman is a command line Collection Runner for Postman. It allows you to run and test a Postman Collection directly from the command line. It is built with extensibility in mind so that you can easily integrate it with your continuous integration servers and build systems.
Newman maintains feature parity with Postman and allows you to run collections the way they are executed inside the collection runner in Postman.
Newman resides in the NPM registry and on GitHub.
We’ll cover these topics to learn command line integration with Newman:
Newman is built on Node.js. To run Newman, make sure you have Node.js installed.
You can download and install Node.js on Linux, Windows, and Mac OSX.
After you install Node.js, Newman is just a command away. Install Newman from npm globally on your system, which allows you to run it from anywhere.
The easiest way to run Newman is to run it with a collection. You can run any collection file from your file system.
You can also pass a collection as a URL by sharing it.
Your collection probably uses environment variables. To provide an accompanying set of environment variables, export the template from Postman and run them with the -e flag.
Newman provides a rich set of options to customize a run. You can retrieve a list of options by running it with the -h flag.
| Option | Details |
|---|---|
| -h , —help | Output usage information |
| -v , —version | Output the version number |
| Option | Details |
|---|---|
| —folder [folderName] | Specify a single folder to run from a collection. |
| -e , —environment [file|URL] | Specify a Postman environment as a JSON [file] |
| -d , —iteration-data [file] | Specify a data file to use either json or csv |
| -g , —globals [file] | Specify a Postman globals file as JSON [file] |
| -n , —iteration-count [number] | Define the number of iterations to run |
| Option | Details |
|---|---|
| —delay-request [number] | Specify a delay (in ms) between requests [number] |
| —timeout-request [number] | Specify a request timeout (in ms) for a request |
| Option | Details |
|---|---|
| —bail | Stops the runner when a test case fails |
| —silent | Disable terminal output |
| —color off | Disable colored output (auto |
| -k , —insecure | Disable strict ssl |
| -x , —suppress-exit-code | Continue running tests even after a failure, but exit with code=0 |
| —ignore-redirects | Disable automatic following of 3XX responses |
| —verbose | Show detailed information of collection run and each request sent |
Use the -n option to set the number of iterations to run the collection.
To provide a different set of data, such as variables for each iteration, you can use the -d to specify a JSON or CSV file.
For example, a data file such as the one shown below runs 2 iterations, with each iteration using a set of variables.
Here’s an example of the CSV file for the above set of variables:
Newman, by default, exits with a status code of 0 if everything runs well, such as without any exceptions.
Continuous integration tools respond to these exit codes and correspondingly pass or fail a build.
You can use -x or —suppress-exit-code to override the default exit code for the current run.
You can use the —bail flag to tell Newman to halt on a test case error with a status code of 1, which can then be picked up by a CI tool or build system.
Example collection with failing tests
The results of all tests and requests can be exported into a file and later imported into Postman for further analysis. Use the JSON reporter and a file name to save the runner output into a file.
Note: Newman allows you to use all libraries and objects that Postman supports to run tests and pre-request scripts.
Using Newman with CI/CD
By default, Newman exits with a status code of 0 if everything runs as expected with no exceptions. You can configure your continuous integration tools to respond to Newman’s exit codes and correspondingly pass or fail a build. You can also utilize the —bail flag to make Newman stop the run if it encounters a test case error with a status code of 1, which can then be picked up by your CI tool or build system.
Newman also supports file uploads. For this to work correctly, upload the file in the relative location specified in the collection. For instance, review this collection:
The file sample-file.txt must be present in the current working directory as the collection. Run this collection as usual.
Newman has been built as a library from the ground up. It can be extended and used in various ways. You can use it as follows in your Node.js code:
Custom reporters come in handy when one would want to generate collection run reports that cater to very specific use cases. For instance, logging out the response body when a request (or it’s tests) fail, and so on.
Building custom reporters
A custom reporter is a Node module with a name of the form newman-reporter- . To create a custom reporter:
- Navigate to a directory of your choice, and create a blank npm package with npm init .
- Add an index.js file, that exports a function of the following form:
- Publish your reporter using npm publish , or use your reporter locally [see usage instructions][7].
Scoped reporter package names like @myorg/newman-reporter- are also supported. You can find working reporter examples in [working reporter examples][8].
Using custom reporters
In order to use the custom reporter, it will have to be installed first. For instance, to use the [Newman teamcity reporter][9]:
Install the reporter package.
Note that the name of the package is of the form newman-reporter- , where is the actual name of the reporter. The installation should be global if Newman is installed globally, local otherwise. Run npm install . with the -g flag for a global installation.
To use local (non-published) reporters, run the command npm install
Use the installed reporter, either via the CLI, or programmatically. Here, the newman-reporter prefix is not required while specifying the reporter name in the options.
Scoped reporter packages must be specified with the scope prefix. For instance, if your package name is @myorg/newman-reporter-name , you must specify the reporter with @myorg/name .
In both cases above, the reporter options are optional.
For the complete documentation, see the Newman README.
For more information about collection runs, see:
newman won’t install on windows using npm #185
Comments
dhoyt commented Feb 19, 2015
This is what I am getting when trying to install newman via npm (node v0.10.36) .
ns>npm install -g newman
contextify@0.1.13 install C:\Users\Dick\AppData\Roaming\npm\node_modules\newma
n\node_modules\jsdom\node_modules\contextify
node-gyp rebuild
C:\Users\Dick\AppData\Roaming\npm\node_modules\newman\node_modules\jsdom\node_mo
dules\contextify>node «C:\Program Files\nodejs\node_modules\npm\bin\node-gyp-bin
. \node_modules\node-gyp\bin\node-gyp.js» rebuild
gyp ERR! configure error
gyp ERR! stack Error: Can’t find Python executable «python», you can set the PYT
HON env variable.
gyp ERR! stack at failNoPython (C:\Program Files\nodejs\node_modules\npm\nod
e_modules\node-gyp\lib\configure.js:103:14)
gyp ERR! stack at C:\Program Files\nodejs\node_modules\npm\node_modules\node
-gyp\lib\configure.js:64:11
gyp ERR! stack at Object.oncomplete (evalmachine.:108:15)
gyp ERR! System Windows_NT 6.2.9200
gyp ERR! command «node» «C:\Program Files\nodejs\node_modules\npm\node_modu
les\node-gyp\bin\node-gyp.js» «rebuild»
gyp ERR! cwd C:\Users\Dick\AppData\Roaming\npm\node_modules\newman\node_modules
jsdom\node_modules\contextify
gyp ERR! node -v v0.10.36
gyp ERR! node-gyp -v v1.0.1
gyp ERR! not ok
npm ERR! contextify@0.1.13 install: node-gyp rebuild
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the contextify@0.1.13 install script.
npm ERR! This is most likely a problem with the contextify package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node-gyp rebuild
npm ERR! You can get their info via:
npm ERR! npm owner ls contextify
npm ERR! There is likely additional logging output above.
npm ERR! System Windows_NT 6.2.9200
npm ERR! command «C:\Program Files\nodejs\node.exe» «C:\Program Files\nod
ejs\node_modules\npm\bin\npm-cli.js» «install» «-g» «newman»
npm ERR! cwd C:\Dev\cur-workspace\curmusic-platform\src\test\postman\regression
run_regressions
npm ERR! node -v v0.10.36
npm ERR! npm -v 1.4.28
npm ERR! code ELIFECYCLE
npm ERR! not ok code 0
The text was updated successfully, but these errors were encountered:
abhijitkane commented Feb 19, 2015
Can you try updating node to 0.12? Windows users have reported issues while installing on an older version of Node.
dhoyt commented Feb 19, 2015
Here is the output after installing node v0.12.0 .
C:\Dev\cur-workspace\curmusic-platform\src\test\postman\regression\run_regressio
ns>node -v
v0.12.0
ns>npm install newman -g
contextify@0.1.13 install C:\Users\Dick\AppData\Roaming\npm\node_modules\newma
n\node_modules\jsdom\node_modules\contextify
node-gyp rebuild
C:\Users\Dick\AppData\Roaming\npm\node_modules\newman\node_modules\jsdom\node_mo
dules\contextify>node «C:\Program Files\nodejs\node_modules\npm\bin\node-gyp-bin
. \node_modules\node-gyp\bin\node-gyp.js» rebuild
gyp ERR! configure error
gyp ERR! stack Error: Can’t find Python executable «python», you can set the PYT
HON env variable.
gyp ERR! stack at failNoPython (C:\Program Files\nodejs\node_modules\npm\nod
e_modules\node-gyp\lib\configure.js:103:14)
gyp ERR! stack at C:\Program Files\nodejs\node_modules\npm\node_modules\node
-gyp\lib\configure.js:64:11
gyp ERR! stack at FSReqWrap.oncomplete (evalmachine.:99:15)
gyp ERR! System Windows_NT 6.3.9600
gyp ERR! command «node» «C:\Program Files\nodejs\node_modules\npm\node_modu
les\node-gyp\bin\node-gyp.js» «rebuild»
gyp ERR! cwd C:\Users\Dick\AppData\Roaming\npm\node_modules\newman\node_modules
jsdom\node_modules\contextify
gyp ERR! node -v v0.12.0
gyp ERR! node-gyp -v v1.0.2
gyp ERR! not ok
npm ERR! Windows_NT 6.3.9600
npm ERR! argv «C:\Program Files\nodejs\node.exe» «C:\Program Files\nodejs
\node_modules\npm\bin\npm-cli.js» «install» «newman» «-g»
npm ERR! node v0.12.0
npm ERR! npm v2.5.1
npm ERR! code ELIFECYCLE
npm ERR! contextify@0.1.13 install: node-gyp rebuild
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the contextify@0.1.13 install script ‘node-gyp rebuild’.
npm ERR! This is most likely a problem with the contextify package,
npm ERR! not with npm itself.
npm ERR! Tell the author that this fails on your system:
npm ERR! node-gyp rebuild
npm ERR! You can get their info via:
npm ERR! npm owner ls contextify
npm ERR! There is likely additional logging output above.
Newman и Continuous Integration на примере Atlassian Bamboo. Изобретение велосипеда
Введение
В недавней статье наш боевой товарищ actopolus рассказал о том, как мы научились применять Postman для реализации функционального тестирования нашего API проекта. Научившись писать функциональные тесты, и написав их порядка полутора сотен, мы решили, что настало то самое время — время прикрутить эти тесты к нашим CI-сборочкам.
Вообще, изначально процесс интеграции Postman-тестов в сборки можно было разбить на 3 простых этапа:
- Формирование production-ready коллекции тестов для Postman
- Подготовка docker-образа среды для запуска тестов
- Написание тасков для того, чтобы собрать всё воедино и запускать на агентах
Однако, нами не был учтён один очень важный нюанс — у нас не было инструмента для измерения покрытия нашего кода Postman-тестами. Без информации о том, насколько хорошо мы покрываем тестами код, нам было сложно понять где мы находимся сейчас и к чему нам нужно стремиться. Следовательно, план был дополнен ещё одним пунктом:
- Написание тасков для того, чтобы собрать всё воедино и запускать на агентах.
1. Коллекция тестов
Итак, приступим к самому процессу. С первым пунктом наша команда справилась героически быстро, тем более, что production-ready версия не так уж сильно отличалась от dev, в том смысле, что качество тестов, которое мы писали в Postman для «пробы пера» оказалось достаточно высоким. О том, как правильно писать Postman-тесты и что к чему, уже рассказывал actopolus в своей статье Введение в Postman. Каким же образом запустить Postman из консоли? Ответ прост — никак. Но, к счастью, есть специальная консольная утилита, которая умеет почти всё тоже самое, что и Postman, и имя ей… Newman!
Именно благодаря Newman мы и будем проводить интеграцию Postman-тестов в CI.
2. Docker
Тем временем я принялся за докер образ. Сначала был собран собственный образ на базе alpine, на котором были проведены первичные запуски. После чего я обнаружил, что в недрах докер-хаба таки есть уже готовый образ с Newman, собранный на все том же alpine, но более легковесный. Казалось, задача свелась лишь к тому, чтобы слить уже существующий образ с докер-хаба в наш локальный хаб, однако, выяснилось, что он не подходит нам в чистом виде из-за несоответствия стандартам, принятым внутри компании. Поэтому пришлось всё же собрать свой образ. Для этого прежде всего мы сменили базовый образ на наш alpine который используется у нас во всех образах подобного рода. Следующим шагом мы выпилили все неиспользуемые компоненты и сменили точку входа таким образом, чтобы нам было достаточно передать образу только параметры для newman, не передавая всю строку запуска. Именно так и получился образ, который нас устроил по всем параметрам и попал в наш докер-хаб.
3. Кочергатор для измерения покрытия
После неудачных попыток родить ежа прикрутить к newman-тестам библиотеку c3 от codeception, я решил, что пожалуй быстрее будет изобрести велосипед написать свою библиотеку для сбора покрытия тестов newman (согласен, звучит очень по-профански).
Почему я решил изобрести велосипед:
«Чего тянуть кота за яйца?» — подумал я и решил начать писать кочергатор для измерения покрытия, тем более, что большая часть работы (пожалуй все 90%) для такой цели уже реализована в библиотеке php-code-coverage, использующей в своей основе xDebug. Осталось лишь немного переложить её на свой лад.
Итак, наш кочергатор будет состоять из 2х частей. Первая будет отвечать за сбор и подготовку отчетов о запущенных во время прохождения теста файлах и строках, вторая будет представлять из себя CLI-приложение, которое будет собирать все отчеты воедино и форматировать в указанный формат.
Как это работает в библиотеке SebastianBerghmann?
По сути, php-codecoverage это надстройка над парой драйверов на выбор (phpdbg, xDebug). Суть проста, вы инициализируете скрипт на сбор информации о выполняемых (и не выполняемых) строках, и на выходе получаете массив с этими данными. Библиотека php-codecoverage создана для того, чтобы из этих массивов делать сексуальные отчеты в форматах xml, html, json и text. Она также разделена на 2 части, и также одна часть занимается сбором информации, а вторая форматированием.
Что делает наш велосипед?
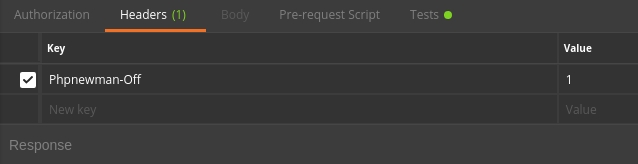
Для того, чтобы всё это богатство заработало, нам пришлось добавить в наши тесты заголовок-маркер.
Выглядеть это стало вот так:
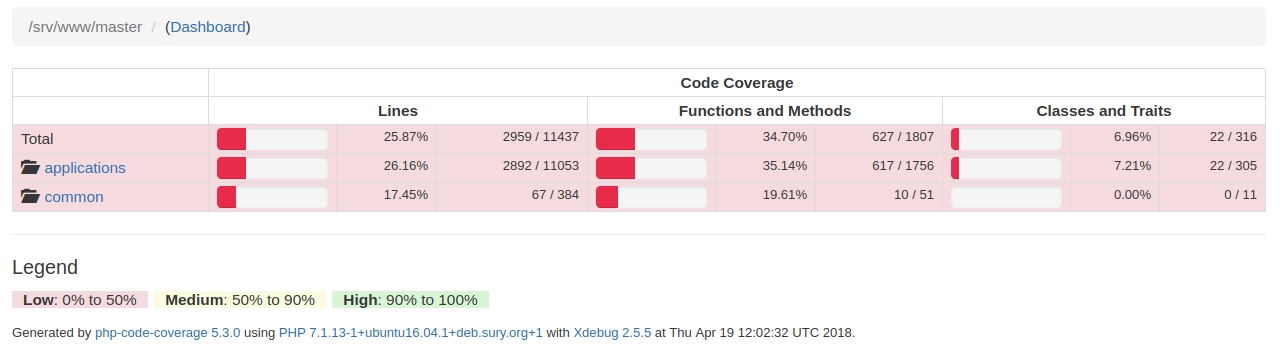
«Скомпилированные» отчёты позволяют посмотреть в каком тесте запускаются те или иные строки кода и выглядят следующим образом:
Так выглядит экран с покрытием кода
Так выглядит покрытие кода по папкам
Отчёты генерируются утилитой, которая входит в состав пакета php-code-coverage.
Если уважаемому читателю будет интересно, то мы расскажем про то, как работает этот кочергатор в отдельной небольшой статье.
Итак с пунктом 3 мы тоже разобрались. Остался не менее интересный пункт… 4ый
Пункт 4ый, драматический
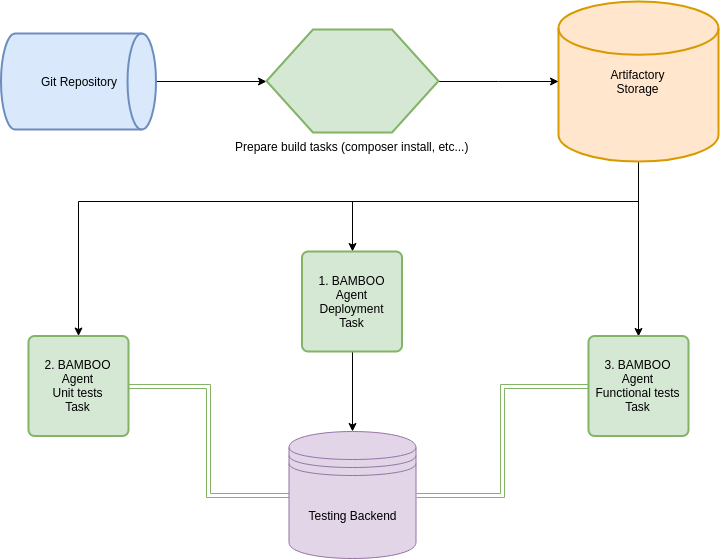
Для того чтобы реализовать нормальное функциональное тестирование проекта и оценку покрытия давайте посмотрим на схему того, как же оно все-таки работает.
1. Итак, сначала кодовая база сливается из GIT-репозитория на агент BAMBOO и далее на нем происходит сборка проекта.
В нашем случае собирается composer и происходит обработка файлов конфигурации под Development окружение. Именно на этом этапе мы подменяем в наших тестах значение заголовка PHPNEMWMAN_OFF на PHPNEWMAN_ON (это потому, что билд-план призван замерять покрытие, однако не стоит это делать в билд-плане, который своей целью ставит именно сборку проекта, т.к. измерение покрытия значительно замедляет процесс сборки).
2. Следующим шагом собранный проект выливается в хранилище артефактов. Делается это для того, чтобы не собирать его каждый раз, для каждого отдельного таска.
3. После того как собранный проект благополучно слит в артефактори, следующий таск также благополучно его оттуда сливает и выгружает на тестовый бэкенд.
4. Следующий таск также сливает проект из артефактори и запускает на нем newman-тесты. Нужно сразу отметить, что ходить эти тесты будут не на localhost bamboo-агента, а на тестовый бэкенд, куда мы вылили проект шагом ранее. Тесты запускаются в докер-контейнере.
Запустить тесты в докер-контейнере можно достаточно просто:
Строку запуска newman разберем отдельно:
После этих манипуляций на нашем тестовом бэкенде сформируется коллекция COV-отчётов, совпадающая численно с количеством запросов к бэкенду.
Осталось всего-ничего собрать все эти cov-отчеты в один большой жирный отчет.
Для простоты понимания в скрипте ниже будем использовать `SCP`.
Итак, сбор отчетов происходит следующим образом:
Для того, чтобы в сборке были доступны ваши отчёты, необходимо расшарить артефакты с этими отчётами:
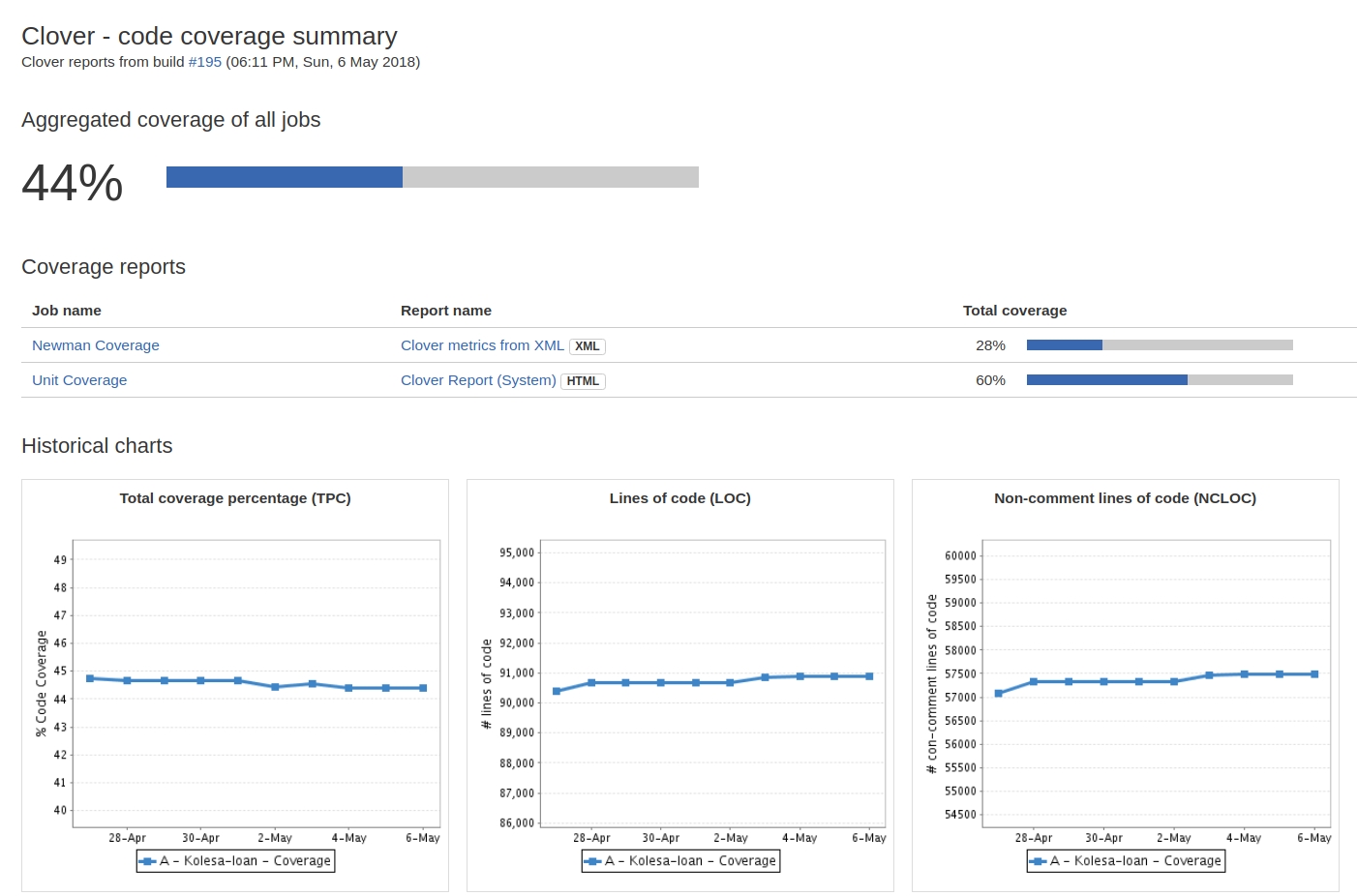
далее мы можем использовать эти артефакты для автоматического парсинга и дальнейшей визуализации покрытия кода в нашей сборочке. Для этого достаточно поставить галочку и указать файл с xml-отчётом покрытия.
На выходе получаем вот такую красоту (В данном случае аналогичные операции проделаны для отчетов UNIT-тестов).
Важно!
В нашем проекте я разделил на 2 разных билд-плана тесты без измерения покрытия и тесты с включенным измерением покрытия. Покрытие измеряется только для мастер-ветки. Запускается билд-план с измерением покрытия каждый день по расписанию. Всё это сделано по причине того, что тесты с включенным покрытием проходят значительно дольше!
Заключение
Подводя итог проделанной работы, хочу отметить лишь несколько фактов.
Факт первый. Нет ничего сложного в том чтобы прикрутить к Continuous Intgration новый, понравившийся вам инструмент. Было бы желание.
Факт второй. Если чего-то в инструменте нет из коробки, то совсем не обязательно, что доработать это самому окажется сложным и муторным занятием. Иногда, если разобраться, то всё решается в пару-тройку десятков строк кода. Добавьте сюда огромный профит от использования инструмента, когда всё заработает. Ну и плюс ко всему это ещё один повод прокачать свои навыки.
Факт третий. Никто не утверждает что newman это панацея от всех бед, и что он лучший в качестве инструмента функционального тестирования. Однако, мы попробовали — и нам понравилось, особенно после того как он был прикручен к CI!
Ну и, конечно же, мы будем рады, если наша библиотека принесет вам пользу. А если у вас возникнет необходимость ее доработать – feel free to contribute!