- Переменные окружения в приложении Node.js
- Проблема
- Время переменных окружения
- Установка переменных окружения
- Избавляемся от различий
- Все переменные в одном месте
- Замечание
- Заключение
- Настройка среды разработки Node.js напрямую в Windows Set up your Node.js development environment directly on Windows
- Установка nvm-windows, Node.js и npm Install nvm-windows, node.js, and npm
- Альтернативные диспетчеры версий Alternative version managers
- Установка предпочтительного редактора кода Install your favorite code editor
- Установка Git (необязательно) Install Git (optional)
Переменные окружения в приложении Node.js
Jun 15, 2018 · 6 min read
Переменные окружения или переменные среды (environment variables) — это некие глобальные значения, расположенные на уровне операционной системы, доступные программам, например настройки системы.
Самой известной переменной, можно считать PATH. Операционная система использует значение этой переменной для того, чтобы найти нужные исполняемые файлы в командной строке или окне терминала. Например, когда мы выполняем в терминале команду node, npm или другую, именно переменная PATH подсказывает где искать исполняемые файлы. Об этом, подробнее рассказывается в этом посте, на платформах linux и macos. Наверняка вы сталкивались с этой коварной переменной в начале своей карьеры 😅.
Замечу, чт о значения в переменных окружения хранятся в виде строк. Поэтому старайтесь не использовать цифровые и булевы типы данных, иначе при записи они преобразуются к строкам. Помните об этом.
Проблема
В процессе разработки приложения, будь то клиентское или серверное, может понадобится использовать приватные данные, например секретный токен для запросов на сторонний сервер. Вот так:
Но мы не можем сохранить такой код в git, иначе мы просто расскажем всему миру наш секретный ключ.
Время переменных окружения
Мы можем хранить секретные данные, настройки сборки и другие данные в переменных окружения. Программа на nodejs имеет к ним доступ.
В nodejs есть глобальный объект process (доступный из любого места программы, как window в браузере), хранящий информацию о текущем процессе. У этого объекта есть свойство env — оно и дает доступ к переменным окружения. Попробуйте запустить node в терминале и выполнить console.log(process.env):
Мы увидим как в терминал выведется объект со всеми значениями переменных окружения.
Теперь если представить, что наш секретный ключ уже находится в переменных окружения, то предыдущий пример можно переписать так:
Мы получаем наш секретный ключ из окружения. Отличный пример 😂.
Еще, вы наверняка использовали или встречали конструкцию node.env.NODE_ENV === ‘production’ для определения режима сборки своего приложения.
Но как же установить эти переменные окружения?
Установка переменных окружения
Главной сложностью, является различие в способах установки переменных окружения в разных операционных системах и разных терминальных оболочках. В основном мы имеем две платформы: Windows и Linux (MacOS). Давайте посмотрим как это сделать в обоих.
Отобразить весь список переменных можно командой printenv.
Показать конкретную переменную можно так:
Для добавления переменной можно использовать комманду export.
Однако нужно помнить, такой способ задает переменную только на текущий сеанс операционной системы.
Так же, можно определить переменные во время запуска программы, в одной строке. Такая переменная будет жить только во время работы программы.
Для сохранения постоянной переменной используйте следующее решение. Поскольку Mac и большинство Linux дистрибутивов используют оболочку bash, переменные окружения могут быть добавлены в каталог .bash_profile для текущего пользователя. Путь к этому файлу можно найти с помощью команды:
В этот файл нужно добавить определение переменной, просто на новой строке.
При старте системы переменная будет инициализирована. Не забудьте закрыть и снова открыть терминал, прежде чем использовать новую переменную среды. Повторное открытие терминала загружает обновленный файл .bash_profile.
Что бы посмотреть список переменных в коммандной строке (Command Prompt) используйте комманду set.
Вывести значение по имени переменной можно так:
Добавление новой переменной скрыто за несколькими графическими окнами. Для добавления переменной нажмите Win+R, в открывшемся окне введите sysdm.cpl и нажмите Enter.
В открывшемся окне перейдите на вкладку «Дополнительно» и затем нажмите кнопку «Переменные среды» в правом нижнем углу окна.
Открывшееся окно имеет два разных раздела. Один из них — это список переменных среды, характерных только для вашего пользователя. Это означает, что они недоступны для других пользователей. В другом разделе содержатся общесистемные переменные, общие для всех пользователей.
Создайте пользовательскую переменную, нажав кнопку «Создать» ниже раздела, предназначенного для пользователя. Укажите имя переменной и значение.
Так же можно использовать утилиту setx. Она появилась еще со времен Windows Vista и Windows Server 2008:
Такой способ сохраняет переменную в памяти ОС и не удаляет ее после перезагрузки. Что бы начать использовать новую переменную, так же нужно перезагрузить терминал.
Установить временную переменную и запустить процесс node так же возможно:
Избавляемся от различий
Как вы уже заметили. Запуск node приложения с временными переменными отличается в разных платформах. Что бы решить эту проблему я использую пакет cross-env. Эта небольшая библиотечка позволяет определять временные переменные окружения в одном виде. Определите скрипт в package.json:
Так должно без проблем работать на windows, mac и linux. Конечно хранить никакие ключи тут не нужно.
Все переменные в одном месте
Если вы разрабатываете несколько проектов Node.js на одном компьютере, возможно столкнуться с тем, что у вас есть перекрывающиеся имена переменных окружения. Например для разных приложений могут понадобиться разные ключи MYAPIKEY. Хороший способ исправить это, использовать файл .env, для конфигурации конкретного проекта. Эти файлы позволяют указать различные переменные окружения и их значения.
Просто создайте файл .env в корневом каталоге проекта и добавьте в него все необходимые переменные. В нашем случае:
Не забудьте добавить этот файл в свой .gitignore, ведь мы не хотим раздавать всем наши ключи. В некоторых репозиториях возможно встретить файлы с именами .env.example — это всего лишь шаблон/схема для ваших значений, просто скопируйте все в .env и подставьте свои значения. Важно понимать, что такие названия это всего лишь общая договоренность и ничего больше. Некоторые редакторы даже подставляют иконки для таких файлов:
Далее, необходимо прочитать переменные и добавить их в переменные окружения. Самый распространенный способ — использовать модуль npm, под названием dotenv. Просто установите модуль через npm:
Затем добавьте следующую строку в самое начало вашего файла (первой точки входа в приложение):
Пакет dotenv автоматически загрузит файл .env из корневого каталога проекта, и инициализирует значения. Подробнее читайте в документации к пакету. Важной особенностью этого модуля является то что он не перезаписывает уже существующие переменные окружения (хотя и есть способ это сделать) и пропускает их. Есть и другие решения, например env2 и node-env-file.
Так же важно понимать, что использовать такой подход можно только при разработке и никак не в продакшене. Дело в том что файл .env доступен для чтения и если злоумышленник получит доступ к серверу, он может найти этот файл просто по имени. Само сохранение секретных значений в открытый файл противоречит безопасности.
Замечание
При использовании node.env есть проблемы с производительностью. Например нам необходимо часто делать запрос на сторонний сервис и токен мы берем напрямую из node.env.TOKEN. То есть проблема заметна при большой нагрузке. Есть способы решения этой проблемы, но это уже другая история.
Заключение
Мы разобрались что такое переменные окружения/среды (environment variables), узнали как создавать временные и постоянные переменные на разных платформах и посмотрели как можно автоматизировать установку значений.
Конечно, эта тема очень большая, и я пробежался по основным возможностям. Но думаю этого достаточно что бы начать с ними работать 😊.
Я надеюсь, вам понравился пост. Если да, похлопайте 👏, чтобы помочь другим найти эту информацию. И не стесняйтесь оставлять комментарии — буду рад любым замечаниям!
Настройка среды разработки Node.js напрямую в Windows Set up your Node.js development environment directly on Windows
Ниже приведено пошаговое руководство по началу работы с Node.js в собственной среде разработки Windows. The following is a step-by-step guide to get you started using Node.js in a native Windows development environment.
Установка nvm-windows, Node.js и npm Install nvm-windows, node.js, and npm
Существует несколько способов установки Node.js. There are multiple ways to install Node.js. Мы рекомендуем использовать диспетчер версий, так как версии меняются достаточно быстро. We recommend using a version manager as versions change very quickly. Вероятно, вам придется переключаться между несколькими версиями в зависимости от потребностей для различных проектов, над которыми вы работаете. You will likely need to switch between multiple versions based on the needs of different projects you’re working on. Диспетчер версий Node Version Manager, чаще называемый nvm, является наиболее популярным средством установки нескольких версий Node.js, но он доступен только для Mac и Linux и не поддерживается в Windows. Node Version Manager, more commonly called nvm, is the most popular way to install multiple versions of Node.js, but is only available for Mac/Linux and not supported on Windows. Вместо этого выполним шаги ниже, чтобы установить nvm-windows, а затем используем его для установки Node.js и диспетчера пакетов Node Package Manager (npm). Instead, we will walk through the steps to install nvm-windows and then use it to install Node.js and Node Package Manager (npm). Существуют также альтернативные диспетчеры версий, которые описаны в следующем разделе. There are alternative version managers to consider as well covered in the next section.
Рекомендуем всегда удалять любые имеющиеся установки Node.js или npm из операционной системы перед установкой диспетчера версий, так как эти установки могут создавать необычные и запутанные конфликты. It is always recommended to remove any existing installations of Node.js or npm from your operating system before installing a version manager as the different types of installation can lead to strange and confusing conflicts. Сюда относится удаление всех существующих каталогов установки Node.js (например, C:\Program Files\nodejs), которые могут остаться. This includes deleting any existing nodejs installation directories (e.g., «C:\Program Files\nodejs») that might remain. Созданная символьная ссылка NVM не будет перезаписывать существующий (даже пустой) каталог установки. NVM’s generated symlink will not overwrite an existing (even empty) installation directory. Справку по полному удалению предыдущих установок см. здесь. For help with removing previous installations, see How to completely remove node.js from Windows.)
Откройте репозиторий windows-nvm в Интернет-браузере и щелкните ссылку Загрузить сейчас. Open the windows-nvm repository in your internet browser and select the Download Now link.
Скачайте последний выпуск файла nvm-setup.zip. Download the nvm-setup.zip file for the most recent release.
После скачивания откройте ZIP-файл, а затем запустите файл nvm-setup.exe. Once downloaded, open the zip file, then open the nvm-setup.exe file.
Мастер установки Setup-NVM-for-Windows поможет выполнить все этапы установки, в том числе выбрать каталог, в котором будут установлены репозиторий nvm-windows и Node.js. The Setup-NVM-for-Windows installation wizard will walk you through the setup steps, including choosing the directory where both nvm-windows and Node.js will be installed.
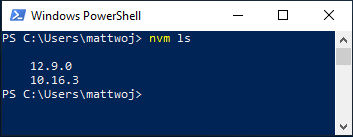
Установка завершится. Once the installation is complete. откройте PowerShell и попробуйте использовать windows-nvm, чтобы просмотреть список установленных версий Node (на этом этапе их еще не должно быть): nvm ls Open PowerShell and try using windows-nvm to list which versions of Node are currently installed (should be none at this point): nvm ls
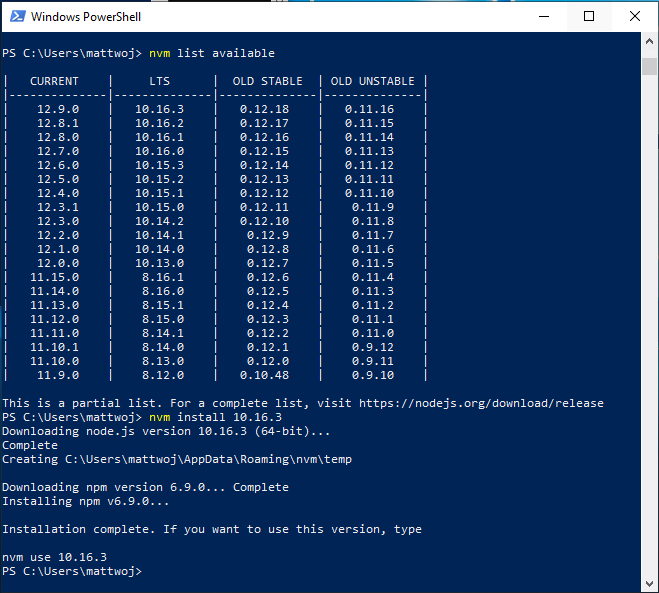
Установите текущий выпуск Node.js (в нем вы сможете протестировать новейшие улучшенные возможности, но вероятность возникновения проблем при этом будет больше, чем при использовании версии LTS) с помощью команды nvm install latest . Install the current release of Node.js (for testing the newest feature improvements, but more likely to have issues than the LTS version): nvm install latest
Установите последний стабильный выпуск LTS Node.js (рекомендуется). Для этого сначала выполните поиск номера текущей версии LTS с помощью команды nvm list available , а затем установите версию LTS по номеру с помощью команды nvm install (замените номером, например: nvm install 12.14.0 ). Install the latest stable LTS release of Node.js (recommended) by first looking up what the current LTS version number is with: nvm list available , then installing the LTS version number with: nvm install (replacing with the number, ie: nvm install 12.14.0 ).
Вызовите список установленных версий Node, выполнив команду nvm ls . Теперь в нем должны отображаться две недавно установленные версии. List what versions of Node are installed: nvm ls . now you should see the two versions that you just installed listed.
После установки требуемых версий Node.js выберите нужную версию, введя nvm use (замените нужным номером, например nvm use 12.9.0 ). After installing the Node.js version numbers you need, select the version that you would like to use by entering: nvm use (replacing with the number, ie: nvm use 12.9.0 ).
Чтобы изменить версию Node.js на ту, которую вы хотите использовать для проекта, создайте каталог проекта с помощью команды mkdir NodeTest и укажите каталог, выполнив команду cd NodeTest . Затем введите nvm use , заменив номером версии, который вы хотите использовать (т. е. версии 10.16.3). To change the version of Node.js you would like to use for a project, create a new project directory mkdir NodeTest , and enter the directory cd NodeTest , then enter nvm use replacing with the version number you’d like to use (ie v10.16.3`).
Проверьте, какая версия npm установлена, с помощью npm —version . Этот номер версии автоматически изменится на номер той версии npm, которая связана с вашей текущей версией Node.js. Verify which version of npm is installed with: npm —version , this version number will automatically change to whichever npm version is associated with your current version of Node.js.
Альтернативные диспетчеры версий Alternative version managers
Несмотря на то что windows-nvm сейчас является самым популярным менеджером версий для Node, есть несколько альтернативных вариантов: While windows-nvm is currently the most popular version manager for node, there are alternatives to consider:
nvs (Node Version Switcher) — это кроссплатформенный вариант nvm с возможностью интеграции с VS Code. nvs (Node Version Switcher) is a cross-platform nvm alternative with the ability to integrate with VS Code.
Volta — это новый диспетчер версий, созданный командой LinkedIn. Заявлено, что он отличается увеличенной скоростью и межплатформенной поддержкой. Volta is a new version manager from the LinkedIn team that claims improved speed and cross-platform support.
Чтобы установить Volta в качестве диспетчера версий (вместо windows-nvm), перейдите в раздел Установка Windows руководства Начало работы, затем скачайте и запустите установщик Windows, следуя инструкциям. To install Volta as your version manager (rather than windows-nvm), go to the Windows Installation section of their Getting Started guide, then download and run their Windows installer, following the setup instructions.
Перед установкой Volta необходимо убедиться, что на компьютере с Windows включен режим разработчика. You must ensure that Developer Mode is enabled on your Windows machine before installing Volta.
Дополнительные сведения об использовании Volta для установки нескольких версий Node.js в Windows см. в документации по работе с Volta. To learn more about using Volta to install multiple versions of Node.js on Windows, see the Volta Docs.
Установка предпочтительного редактора кода Install your favorite code editor
Для разработки с помощью Node.js в Windows рекомендуется установить VS Code, а также пакет расширений Node.js. We recommend you install VS Code, as well as the Node.js Extension Pack, for developing with Node.js on Windows. Установите их все или выберите наиболее полезные для вас. Install them all or pick and choose which seem the most useful to you.
Чтобы установить пакет расширений Node.js, сделайте следующее: To install the Node.js extension pack:
- Откройте в VS Code окно Расширения (нажав клавиши CTRL+SHIFT+X). Open the Extensions window (Ctrl+Shift+X) in VS Code.
- В поле поиска в верхней части окна расширений введите: Node Extension Pack (Пакет расширений Node) (или имя любого расширения, которое необходимо найти). In the search box at the top of the Extensions window, enter: «Node Extension Pack» (or the name of whatever extension you are looking for).
- Выберите пункт Установить. Select Install. После установки расширение появится в папке «Включено» в окне Расширения. Once installed, your extension will appear in the «Enabled» folder of your Extensions window. Вы можете отключить, удалить или настроить параметры, выбрав значок шестеренки рядом с описанием вашего нового расширения. You can disable, uninstall, or configure settings by selecting the gear icon next to the description of your new extension.
К дополнительным рекомендуемым расширениям относятся следующие: A few additional extensions you may want to consider include:
- Отладчик для Chrome — после завершения разработки на стороне сервера с помощью Node.js вам нужно будет выполнить разработку и тестирование на стороне клиента. Debugger for Chrome: Once you finish developing on the server side with Node.js, you’ll need to develop and test the client side. Это расширение интегрирует редактор VS Code со службой отладки браузера Chrome, что увеличивает эффективность выполнения операций. This extension integrates your VS Code editor with your Chrome browser debugging service, making things a bit more efficient.
- Раскладки клавиатуры других редакторов — эти расширения позволят использовать необходимую раскладку при переходе в другой текстовый редактор (например, Atom, Sublime, Vim, eMacs, Notepad++ и т. п.). Keymaps from other editors: These extensions can help your environment feel right at home if you’re transitioning from another text editor (like Atom, Sublime, Vim, eMacs, Notepad++, etc).
- Расширение синхронизации параметров — позволяет синхронизировать параметры VS Code в разных установках, используя GitHub. Settings Sync: Enables you to synchronize your VS Code settings across different installations using GitHub. Если вы работаете на разных компьютерах, это обеспечит согласованность среды между ними. If you work on different machines, this helps keep your environment consistent across them.
Установка Git (необязательно) Install Git (optional)
Если вы планируете работать совместно с другими пользователями или размещать проект на сайте с открытым исходным кодом (например, GitHub), примите во внимание, что VS Code поддерживает управление версиями с помощью Git. If you plan to collaborate with others, or host your project on an open-source site (like GitHub), VS Code supports version control with Git. Вкладка системы управления версиями в VS Code отслеживает все изменения и содержит общие команды Git (добавление, фиксация, принудительная отправка, извлечение) прямо в пользовательском интерфейсе. The Source Control tab in VS Code tracks all of your changes and has common Git commands (add, commit, push, pull) built right into the UI. Сначала необходимо установить Git для включения панели управления версиями. You first need to install Git to power the Source Control panel.
Скачайте и установите Git для Windows с веб-сайта git-scm. Download and install Git for Windows from the git-scm website.
В комплект входит мастер установки, который задает вам ряд вопросов о параметрах установки Git. An Install Wizard is included that will ask you a series of questions about settings for your Git installation. Рекомендуется использовать все параметры по умолчанию, если у вас нет конкретной причины изменить какой-либо из них. We recommend using all of the default settings, unless you have a specific reason for changing something.
Если вы никогда не использовали Git, обратитесь к руководствам по GitHub. Они помогут вам приступить к работе. If you’ve never worked with Git before, GitHub Guides can help you get started.