- Как настроить среду разработки Node.js в системе Windows 10?
- Node.js
- Редактор кода
- MongoDB
- Как установить Node.js и NPM на Windows
- Предисловие
- Описание установки
- Этапы установки
- Тестируем
- Как обновить Node.js?
- Как установить Node.js
- Установка Node.js на Windows
- Установка Node.js на OS X
- Начало работы с Node.js в Windows для начинающих Get started using Node.js on Windows for beginners
- Предварительные условия Prerequisites
- Типы приложений Node.js Types of Node.js applications
- Попробуйте использовать Node.js в VS Code Try using Node.js in VS Code
- Настройка базовой платформы веб-приложений с помощью Express Set up a basic web app framework by using Express
- Знакомство с использованием модуля Node.js Try using a Node.js module
Как настроить среду разработки Node.js в системе Windows 10?
Если вы решили изучить самую актуальную техническую тему в наши дни «Node.js» и вы являетесь пользователем Windows, то вы попали в нужное место. Если вы только начинаете, вы можете увидеть, что многие люди используют Mac или Linux для разработки Node.js. Возможно, ваш преподаватель курса тоже это делает. Но, может быть, вы хотите работать на самой Windows. Многие люди переключаются между платформами, когда дело доходит до разработки, но зачем переходить, когда Windows полностью способна помочь вам начать любую разработку. Этот пост посвящен настройке хорошей среды разработки Node.js на компьютере с Windows.
Наша миссия в этом посте — настроить ваш компьютер для разработки, чтобы вы могли сразу начать писать код. Вот несколько вещей, которые мы установим на ваш компьютер:
- Сам Node.js
- Git
- Современный редактор кода
- MongoDB (необязательно)
Итак, давайте сразу же приступим к работе.
Node.js
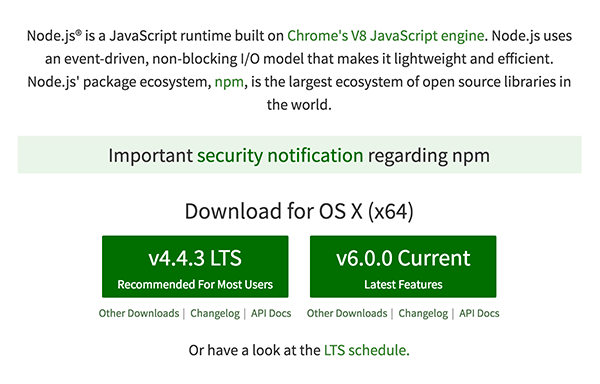
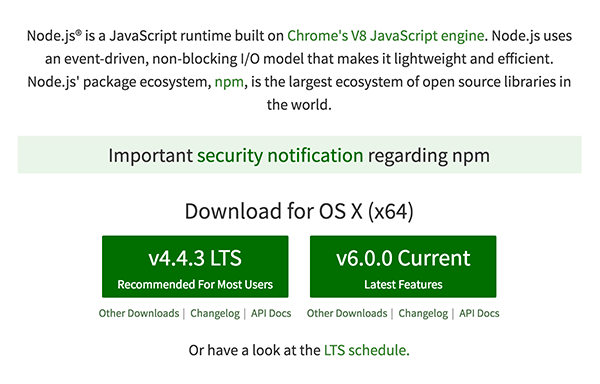
Немного о Node.js, это прекрасно написанная кроссплатформенная среда исполнения JavaScript с открытым исходным кодом, построенная на движке Google Chrome V8 JavaScript. Node.js в основном позволяет вам кодировать приложение на JavaScript и запускать его на сервере. Когда я сказал «кроссплатформенный», я действительно имел в виду это. Вы можете установить Node.js в Windows и даже развернуть приложения. Загрузите Node.js с официального сайта. Поскольку вы только начинаете изучать, рекомендуется загрузить вариант LTS (Long Term Support). Текущая последняя версия LTS, доступная на момент написания этого поста, — 6.11.0.
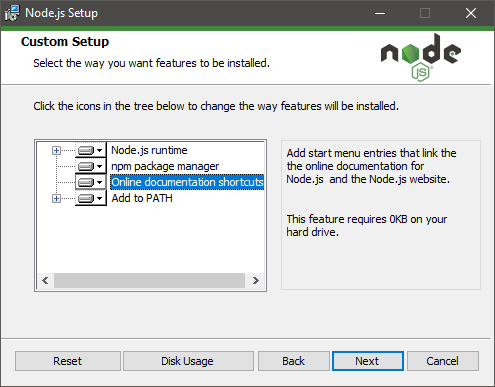
После загрузки запустите установщик, и вам не нужно вносить никаких изменений, просто нажмите «Далее» на всех этапах. В Node.js встроен Node Package Manager, который необходим для загрузки и установки сторонних модулей. Вы обнаружите, что используете NPM очень часто. Поэтому не меняйте этот параметр при установке Node.js на свой компьютер. Кроме того, программа установки автоматически изменяет переменные PATH, чтобы вы могли запускать команды npm из CMD. Итак, если вы хотите изменить какие-либо из этих параметров, перейдите к пользовательской настройке; иначе я бы порекомендовал экспресс установку.
После установки найдите «Командная строка Node.js» в меню «Пуск» и нажмите Enter, чтобы запустить консоль. Это окно CMD — все, что вам нужно для вашей карьеры в Node.js. Это окно было инициализировано для использования Node.js и NPM, чтобы вы могли запускать свои команды из этого окна. Для проверки просто запустите npm -v , чтобы увидеть версию NPM, установленную на вашем компьютере. Если вы следуете учебнику Node.js в другом месте, вы можете запустить все команды, упомянутые в этом учебнике, из этого окна здесь.
Git является наиболее широко используемой и отраслевой системой контроля версий. Скоро вы узнаете о системах контроля версий, если вы их еще не знаете. Скачать Git для Windows можно здесь. Git очень поможет вам в управлении кодом для больших проектов. Git очень легко выучить и начать. В Интернете доступно краткое руководство на основе испытаний, которое поможет вам начать работу с Git.
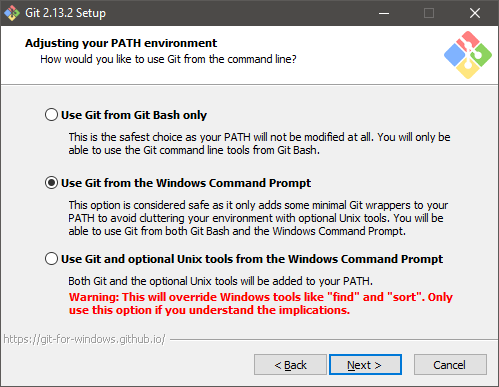
Запустив установщик, вы можете столкнуться с несколькими шагами, когда вы не будете знать о своих действиях. Есть один шаг, который я хотел бы обсудить. Шаг с надписью «Настройка переменной PATH» является одним из важных шагов. Здесь вам нужно выбрать способ использования Git на вашем компьютере.
Я всегда выбираю второй вариант «Использовать Git из командной строки». Выбор этого параметра сделает команды Git доступными как в командной строке Node.js, так и в Git Bash. Git Bash — еще один инструмент командной строки, включенный в Git; Вы можете использовать его для разработки или продолжить использовать командную строку. Не беспокойтесь об остальных шагах, просто продолжайте нажимать «Далее» в установщике. Объяснение этих шагов выходит за рамки этого поста, но вы можете искать установку Git в Интернете.
После завершения установки вы можете открыть окно командной строки и ввести git -version , чтобы убедиться, что у вас установлен Git.
Редактор кода
Выбор редактора кода может быть сложной задачей, когда у вас так много вариантов. Вы можете выбрать что-то между полноценной IDE, такой как WebStorm, или редактором кода, таким как Brackets. Вот несколько рекомендаций:
- WebStrom: самая мощная JavaScript IDE, используемая профессионалами. Это платный инструмент, и я бы порекомендовал вам начать с бесплатного, а затем делать инвестиции по мере продвижения по карьерной лестнице.
- Visual Studio Code: если вы ещё не знакомы с Visual Studio Code, сделайте это. VS Code — это бесплатный редактор кода с открытым исходным кодом, предоставленный вам Microsoft. Программа поставляется со встроенным отладчиком и подсветкой синтаксиса для разных языков. Не только Node.js, вы можете кодировать на многих других языках.
- Brackets: это мощный редактор с открытым исходным кодом, доступный для всех платформ. Он поддерживает подсветку синтаксиса на множестве языков. И он поставляется с этим отличным менеджером расширений, который позволяет вам добавить больше функциональности и возможностей в инструмент. Я лично использую этот инструмент, и мне нравятся такие функции, как автоматическое обновление веб-страниц, расширения и сочетания клавиш. Кроме того, он добавляет опцию в контекстное меню, чтобы вы могли напрямую открывать папки проекта в Brackets.
Это были только мои рекомендации; Вы можете выбрать любую IDE или редактор. Вы даже можете написать код в простом блокноте, если вы достаточно смелы.
MongoDB
Это необязательный шаг. MongoDB — это кроссплатформенная программа для работы с базами данных. Он используется вместо SQL в традиционных CRUD-приложениях Node.js. Вы можете использовать SQL, если хотите, но поскольку MongoDB широко используется в Node.js, мы рассмотрели его здесь. Вам необходимо скачать Сервер MongoDB отсюда. При желании вы можете установить MongoDB Compass, графический инструмент для просмотра вашей базы данных. После загрузки и установки перейдите к установке MongoDB напрямую и перейдите в папку bin. Адрес может выглядеть примерно так:
Теперь запустите mongod.exe, чтобы запустить ваш сервер MongoDB. И запустите «mongo.exe» для взаимодействия с сервером через командную строку или используйте Compass, если вы предпочитаете графический интерфейс. Вы даже можете добавить этот каталог в переменную PATH для непосредственного запуска mongod и mongo из командной строки. Вы можете узнать здесь об изменении пути к системным переменным .
Это всё! Вы готовы написать свое первое приложение Node.js. У вас есть правильные инструменты и настройки среды для разработки.
Как установить Node.js и NPM на Windows
JavaScript все крепче и крепче закрепляет себя на позиции языка go-to типа для веб-разработчиков. Front-end разработчики используют JavaScript для того, чтобы добавить интерактивности пользователям, а так же напрямую общаться с back-end сервисами посредством AJAX.
JavaScript предоставляет огромное количество возможностей. Вы можете спокойно улучшать ваши навыки и при этом не волноваться, что не сможете разрабатывать полноценные веб-приложения. Ключевым компонентом Node.js является революция Сhrome версии V8 JavaScript, которая позволяет использовать JavaScript даже на серверной части.
Node.js так же может быть использован для написания desktop приложений, а так же для разработки инструментов, которые делают процесс разработки веб-приложений еще быстрее. Например, с помощью Node.js вы можете превратить CoffeeScript в JavaScript или SASS в CSS, а так же многое другое.
NPM помогает устанавливать удобным образом разные модули для Node.js.
Предисловие
Node — не является обычной desktop программой. Он не установится как Word или Photoshop и у вас не появится ярлыка на рабочем столе. Им можно воспользоваться только с помощью консольные инструкций (с которыми вы хотя бы чуть-чуть должны быть знакомы). В первое время вам будет казаться, что это не удобно, но в скором времени вы привыкните и все встанет на свои места.
Описание установки
Установка Node.js и NPM очень простая. Все что вам нужно сделать — это зайти на официальный сайт разработчика, скачать файл и установить его на своем компьютере.
Этапы установки
- Скачайте Windows установщик (.msi файл) с официального сайта Node.js.
- Запустите установщик (.msi файл, который был скачан в первом этапе).
- Следуйте всем инструкциям установщика.
- Перезапустите компьютер. Внимание! Без перезагрузки компьютера вы не сможете запустить Node.js.
Тестируем
Для того, чтобы убедиться что все было правильно установлено следуйте три простых этапа ниже.
Тестируем Node.js. Откройте Windows консоль и введите node -v .
Тестируем NPM. Откройте Windows консоль и введите npm -v .
Создайте файл. Создайте любой файл, я назову его hello.js и введите console.log(«Node.js is installed»); , после чего с помощью node команды, я вызову файл hello.js: node hello.js — это должно вам вывести «Node.js is installed.».
Как обновить Node.js?
Чтобы его обновить, вам нужно снова скачать установщик и повторить весь процесс с самого начала.
Как установить Node.js
29 октября 2020
Устанавливаем программную платформу Node.js, для того чтобы дать JavaScript возможность взаимодействовать с устройствами ввода-вывода через свой API и подключать разные внешние библиотеки.
Установка Node.js на Windows
Для начала необходимо установить правильную консоль для WIndows.
После этого можно переходить к установке Node.js. Для Windows есть только один способ.
Необходимо перейти на официальный сайт https://nodejs.org и на главной странице скачать последнюю стабильную версию.

После загрузки инсталлятор следует запустить и установить Node.js, как любую другую программу.
Убедимся, что всё установилось. Для этого в cmder проверим версию Node.js с помощью команды node -v и npm -v .

Установка Node.js на OS X
Заходим на сайт https://nodejs.org и на главной странице скачиваем последнюю стабильную версию, нажав на соответствующую кнопку.

После скачивания достаточно установить пакет через инсталлятор и можно начинать пользоваться.
Начало работы с Node.js в Windows для начинающих Get started using Node.js on Windows for beginners
Если вы новичок в использовании Node.js, это руководство поможет вам начать с некоторых основ. If you’re brand new to using Node.js, this guide will help you to get started with some basics.
Предварительные условия Prerequisites
В этом руководстве предполагается, что вы уже настроили среду разработки Node.js для собственного Windows, в том числе: This guide assumes that you’ve already completed the steps to set up your Node.js development environment on native Windows, including:
- Установили диспетчер версий Node.js. Install a Node.js version manager.
- Установили Visual Studio Code. Install Visual Studio Code.
Установка Node.js непосредственно в Windows — самый простой способ приступить к выполнению основных операций Node.js с минимальными настройками. Installing Node.js directly on Windows is the most straightforward way to get started performing basic Node.js operations with a minimal amount of set up.
Когда вы будете готовы использовать Node.js для разработки приложений для рабочей среды, что обычно включает развертывание на сервере Linux, рекомендуется настроить среду разработки Node.js с помощью WSL2. Once you are ready to use Node.js to develop applications for production, which typically involves deploying to a Linux server, we recommend that you set up your Node.js development environment with WSL2. Хотя веб-приложения можно развертывать на серверах Windows, гораздо чаще встречается использование серверов Linux для размещения приложений Node.js. Though it’s possible to deploy web apps on Windows servers, it is much more common to use Linux servers to host your Node.js apps.
Типы приложений Node.js Types of Node.js applications
Node.js — это среда выполнения JavaScript, которая в основном используется для создания веб-приложений. Node.js is a JavaScript runtime primarily used for creating web applications. Другими словами, это реализация JavaScript на стороне сервера, используемая для написания серверной части приложения. Put another way, it’s a server-side implementation of JavaScript used for writing the backend of an application. (Хотя многие платформы Node.js также могут работать с внешним интерфейсом.) Ниже приведено несколько примеров того, что можно создать с помощью Node.js. (Though many Node.js frameworks can also handle the frontend.) Here are a few examples of what you might create with Node.js.
- Одностраничные приложения. Это веб-приложения, которые работают в браузере и не требуют повторной загрузки страницы при каждом ее использовании для получения новых данных. Single-page apps (SPAs): These are web apps that work inside a browser and don’t need to reload a page every time you use it to get new data. Некоторые примеры одностраничных приложений включают в себя приложения социальных сетей, электронную почту, приложения карт, текст в Интернете, инструменты для рисования и т. д. Some example SPAs include social networking apps, email or map apps, online text or drawing tools, etc.
- Приложения в режиме реального времени. Это веб-приложения, которые способствуют пользователям получать информацию сразу после публикации автором, а не требовать периодических проверок источника на наличие обновлений. Real-time apps (RTAs): These are web apps that enable users to receive information as soon as it’s published by an author, rather than requiring that the user (or software) check a source periodically for updates. Некоторые примеры RTA включают в себя приложения для обмена мгновенными сообщениями и комнаты чатов, многопользовательские онлайн-игры, которые можно играть в браузере, документы для совместной работы в сети, хранилище сообщества, приложения видеоконференций и т. д. Some example RTAs include instant messaging apps or chat rooms, online multiplayer games that can be played in the browser, online collaboration docs, community storage, video conference apps, etc.
- Приложения потоковой передачи данных. Это приложения (или службы), которые отправляют данные или содержимое по мере их поступления (или создания), сохраняя подключение для продолжения загрузки дополнительных данных, содержимого или компонентов по мере необходимости. Data streaming apps: These are apps (or services) that send data/content as it arrives (or is created) while keeping the connection open to continue downloading further data, content, or components as needed. К некоторым примерам относятся приложения потоковой передачи видео и аудио. Some examples include video- and audio-streaming apps.
- API REST. Это интерфейсы, которые предоставляют данные для взаимодействия с веб-приложением другого пользователя. REST APIs: These are interfaces that provide data for someone else’s web app to interact with. Например, служба API календаря может предоставлять даты и время для концертного помещения, которое может использоваться веб-сайтом локальных событий другого пользователя. For example, a Calendar API service could provide dates and times for a concert venue that could be used by someone else’s local events website.
- Готовые к просмотру приложения на стороне сервера (SSR) . Эти веб-приложения могут работать как на клиенте (в вашем браузере / внешнем интерфейсе), так и на сервере (внутренний), позволяя динамически отображать (создавать HTML) любое известное содержимое и быстро перехватывать неизвестное по мере его доступности. Server-side rendered apps (SSRs): These web apps can run on both the client (in your browser / the front-end) and the server (the back-end) allowing pages that are dynamic to display (generate HTML for) whatever content is known and quickly grab content that is not known as it’s available. Их часто называют «изоморфными» или «универсальными» приложениями. These are often referred to as “isomorphic” or “universal” applications. Службы SSR используют методы SPA, поскольку им не нужно перезагружаться при каждом использовании. SSRs utilize SPA methods in that they don’t need to reload every time you use it. Тем не менее, SSR предлагают несколько преимуществ, которые могут быть или не быть важны для вас, например, включение содержимого вашего сайта в результаты поиска Google и предоставление изображения для предварительного просмотра, когда ссылки на ваше приложение публикуются в социальных сетях, таких как Twitter или Facebook. SSRs, however, offer a few benefits that may or may not be important to you, like making content on your site appear in Google search results and providing a preview image when links to your app are shared on social media like Twitter or Facebook. Потенциальным недостатком является то, что они требуют постоянной работы сервера Node.js. The potential drawback being that they require a Node.js server constantly running. С точки зрения примеров, приложение для социальных сетей, поддерживающее события, которые пользователи захотят видеть в результатах поиска и социальных сетях, может извлечь выгоду из SSR, в то время как приложение для электронной почты может хорошо работать как SPA. In terms of examples, a social networking app that supports events that users will want to appear in search results and social media may benefit from SSR, while an email app may be fine as an SPA. Вы также можете запускать преобразованные сервером приложения, отличные от SPA, как например блог WordPress. You can also run server-rendered no-SPA apps, which my be something like a WordPress blog. Как видите, все может осложниться, вам просто стоит решить, что важно. As you can see, things can get complicated, you just need to decide what’s important.
- Средства командной строки. Они позволяют автоматизировать повторяющиеся задачи, а затем распространить ваше средство по обширной экосистеме Node.js. Command line tools: These allow you to automate repetitive tasks and then distribute your tool across the vast Node.js ecosystem. Примером средства командной строки является cURL, под которым подразумевается клиентский URL и который используется для загрузки контента с URL-адреса Интернета. An example of a command line tool is cURL, which stand for client URL and is used to download content from an internet URL. cURL часто используется для установки таких компонентов, как Node.js, в нашем случае менеджера версий Node.js. cURL is often used to install things like Node.js or, in our case, a Node.js version manager.
- Программирование оборудования. Хотя Node.js не так популярен, как веб-приложения, в настоящее время Node.js пользуется все большей популярностью для использования в IoT, например, для сбора данных с датчиков, маяков, передатчиков, двигателей или всего, что генерирует большие объемы данных. Hardware programming: While not quite as popular as web apps, Node.js is growing in popularity for IoT uses, such as collecting data from sensors, beacons, transmitters, motors, or anything that generates large amounts of data. Node.js может обеспечить сбор данных, анализ этих данных, обмен данными между устройством и сервером и принятие мер на основе анализа. Node.js can enable data collection, analyzing that data, communicating back and forth between a device and server, and taking action based on the analysis. NPM содержит более 80 пакетов для контроллеров Arduino, raspberry pi, Intel IoT Edison, различных датчиков и устройств Bluetooth. NPM contains more than 80 packages for Arduino controllers, raspberry pi, Intel IoT Edison, various sensors, and Bluetooth devices.
Попробуйте использовать Node.js в VS Code Try using Node.js in VS Code
Откройте командную строку (командная строка, PowerShell или другое) и создайте новый каталог: mkdir HelloNode , а затем введите каталог: cd HelloNode Open your command line (Command prompt, PowerShell, or whatever you prefer) and create a new directory: mkdir HelloNode , then enter the directory: cd HelloNode
Создайте файл JavaScript с именем «app.js» и переменной с именем «msg» в: echo var msg > app.js Create a JavaScript file named «app.js» with a variable named «msg» inside: echo var msg > app.js
Откройте каталог и файл app.js в VS Code: code . Open the directory and your app.js file in VS Code: : code .
Добавьте простую строковую переменную («Hello World»), а затем отправьте содержимое строки в консоль, введя его в файле «app.js»: Add a simple string variable («Hello World»), then send the contents of the string to your console by entering this in your «app.js» file:
Для запуска файла «app.js» с Node.js. To run your «app.js» file with Node.js. Откройте окно терминала в VS Code, выбрав Представление > Терминал (или нажмите Ctrl+`, используя символ обратного апострофа). Open your terminal right inside VS Code by selecting View > Terminal (or select Ctrl+`, using the backtick character). Если необходимо изменить терминал по умолчанию, откройте раскрывающееся меню и выберите Выбрать оболочку по умолчанию. If you need to change the default terminal, select the dropdown menu and choose Select Default Shell.
В окне терминала введите: node app.js . In the terminal, enter: node app.js . Вы должны увидеть выходные данные: «Hello World». You should see the output: «Hello World».
Обратите внимание, что при вводе console в файл «app.js», VS Code отображает поддерживаемые параметры, связанные с объектом console , который можно выбрать из использования IntelliSense. Notice that when you type console in your ‘app.js’ file, VS Code displays supported options related to the console object for you to choose from using IntelliSense. Попробуйте поэкспериментировать с Intellisense, используя другие объекты JavaScript. Try experimenting with Intellisense using other JavaScript objects.
Попробуйте новый терминал Windows, если планируете использовать несколько командных строк (Ubuntu, PowerShell, Командная строка Windows и т. д.) или если вы хотите настроить свой терминал, применяя текст, цвета фона, настраиваемые сочетания клавиш, несколько областей окна и т. д. Try the new Windows terminal if you plan to use multiple command lines (Ubuntu, PowerShell, Windows Command Prompt, etc) or if you want to customize your terminal, including text, background colors, key bindings, multiple window panes, etc.
Настройка базовой платформы веб-приложений с помощью Express Set up a basic web app framework by using Express
Express — это простейшая, гибкая и оптимизированная платформа Node.js, упрощающая разработку веб-приложения, которое может обрабатывать различные типы запросов, например GET, PUT, POST и DELETE. Express is a minimal, flexible, and streamlined Node.js framework that makes it easier to develop a web app that can handle multiple types of requests, like GET, PUT, POST, and DELETE. Express поставляется с генератором приложений, который автоматически создает файловую архитектуру для приложения. Express comes with an application generator that will automatically create a file architecture for your app.
Чтобы создать проект с помощью Express.js, выполните следующие действия. To create a project with Express.js:
- Откройте командную строку (командная строка, Powershell или любой другой вариант). Open your command line (Command Prompt, Powershell, or whatever you prefer).
- Создайте новую папку проекта: mkdir ExpressProjects и введите этот каталог: cd ExpressProjects Create a new project folder: mkdir ExpressProjects and enter that directory: cd ExpressProjects
- Используйте Express для создания шаблона проекта HelloWorld: npx express-generator HelloWorld —view=pug Use Express to create a HelloWorld project template: npx express-generator HelloWorld —view=pug
Мы используем команду npx , чтобы выполнить пакет Node Express.js без фактической установки (или временно установить его в зависимости от того, как вы хотите его представить). We are using the npx command here to execute the Express.js Node package without actually installing it (or by temporarily installing it depending on how you want to think of it). Если вы попытаетесь использовать команду express или проверить установленную версию Express с помощью: express —version , вы получите ответ, о том, что Express не удается найти. If you try to use the express command or check the version of Express installed using: express —version , you will receive a response that Express cannot be found. Если вы хотите глобально установить Express, чтобы применять его на постоянной основе, используйте: npm install -g express-generator . If you want to globally install Express to use over and over again, use: npm install -g express-generator . Список пакетов, установленных npm, можно просмотреть с помощью npm list . You can view a list of the packages that have been installed by npm using npm list . Пакеты будут перечислены в соответствии с глубиной расположения (уровень глубины вложенных каталогов). They’ll be listed by depth (the number of nested directories deep). Установленные пакеты будут расположены на уровне 0, Packages that you installed will be at depth 0. зависимости пакетов — на уровне 1, другие зависимости —на уровне 2 и т. д. That package’s dependencies will be at depth 1, further dependencies at depth 2, and so on. Дополнительные сведения см. в статье Различие между npx and npm в Stackoverflow. To learn more, see Difference between npx and npm? on Stackoverflow.
Изучите файлы и папки, включенные в Express, открыв проект в VS Code, с помощью: code . Examine the files and folders that Express included by opening the project in VS Code, with: code .
Файлы, создаваемые с помощью Express, создают веб-приложение, использующее архитектуру, которая может показаться немного перегруженной. The files that Express generates will create a web app that uses an architecture that can appear a little overwhelming at first. В окне обозревателя VS Code (Ctrl+Shift+E для просмотра), вы увидите, что были созданы следующие файлы и папки: You’ll see in your VS Code Explorer window (Ctrl+Shift+E to view) that the following files and folders have been generated:
- bin . bin . Содержит исполняемый файл, который запускает приложение. Contains the executable file that starts your app. Он запускает сервер (через порт 3000, если нет альтернативы) и настраивает базовую обработку ошибок. It fires up a server (on port 3000 if no alternative is supplied) and sets up basic error handling.
- public . public . Содержит все общедоступные файлы, в том числе файлы JavaScript, каскадные таблицы стилей (CSS), файлы шрифтов, изображения и другие ресурсы, необходимые пользователям при подключении к вашему веб-сайту. Contains all the publicly accessed files, including JavaScript files, CSS stylesheets, font files, images, and any other assets that people need when they connect to your website.
- routes . routes . Содержит все обработчики маршрутов для приложения. Contains all the route handlers for the application. В этой папке автоматически создаются два файла, index.js и users.js , которые служат примерами отделения конфигурации маршрутов вашего приложения. Two files, index.js and users.js , are automatically generated in this folder to serve as examples of how to separate out your application’s route configuration.
- views . views . Содержит файлы, используемые модулем создания шаблонов. Contains the files used by your template engine. На платформе Express настроен поиск подходящего представления при вызове метода преобразования для просмотра. Express is configured to look here for a matching view when the render method is called. По умолчанию используется модуль создания шаблонов Jade, но он устарел по сравнению с Pug. Поэтому мы используем флаг —view для изменения модуля (шаблона) представления. The default template engine is Jade, but Jade has been deprecated in favor of Pug, so we used the —view flag to change the view (template) engine. Просмотреть параметры как флага —view , так и других флагов можно с помощью команды express —help . You can see the —view flag options, and others, by using express —help .
- app.js . app.js . Начальная точка вашего приложения. The starting point of your app. Этот файл загружает все необходимые компоненты и начинает обслуживать запросы пользователей. It loads everything and begins serving user requests. Его можно назвать связующим компонентом, который объединяет все части. It’s basically the glue that holds all the parts together.
- package.json . package.json . Содержит описание вашего проекта, диспетчер сценариев и манифест приложения. Contains the project description, scripts manager, and app manifest. Его основная цель — отслеживать зависимости приложения и их соответствующие версии. Its main purpose is to track your app’s dependencies and their respective versions.
Теперь необходимо установить зависимости, которые Express будет использовать, чтобы создать и запустить приложение HelloWorld Express (пакеты, используемые для таких задач, как запуск сервера, как определено в файле package.json ). You now need to install the dependencies that Express uses in order to build and run your HelloWorld Express app (the packages used for tasks like running the server, as defined in the package.json file). В VS Code откройте терминал, выбрав Представление > Терминал (или нажмите Ctrl+`, используя символ обратного апострофа), убедитесь, что вы все еще находитесь в каталоге проекта «HelloWorld». Inside VS Code, open your terminal by selecting View > Terminal (or select Ctrl+`, using the backtick character), be sure that you’re still in the ‘HelloWorld’ project directory. Установите зависимости пакета Express с помощью: Install the Express package dependencies with:
- На этом этапе у вас есть настроенная для многостраничного веб-приложения платформа с доступом к большому количеству API-интерфейсов и множеству служебных методов HTTP, а также ПО промежуточного слоя, что упрощает создание надежного API. At this point you have the framework set up for a multiple-page web app that has access to a large variety of APIs and HTTP utility methods and middleware, making it easier to create a robust API. Запустите приложение Express на виртуальном сервере, введя следующее: Start the Express app on a virtual server by entering:
Часть DEBUG=myapp:* приведенной выше команды означает, что вы указываете Node.js включить ведение журнала в целях отладки. The DEBUG=myapp:* part of the command above means you are telling Node.js that you want to turn on logging for debugging purposes. Не забудьте заменить «myapp» именем своего приложения. Remember to replace ‘myapp’ with your app name. Имя приложения можно найти в файле package.json в свойстве «name». You can find your app name in the package.json file under the «name» property. Использование npx cross-env устанавливает переменную среды DEBUG в любом терминале, но ее также можно задать с помощью конкретного терминала. Using npx cross-env sets the DEBUG environment variable in any terminal, but you can also set it with your terminal specific way. Команда npm start сообщает npm о необходимости запуска скриптов в файле package.json . The npm start command is telling npm to run the scripts in your package.json file.
Теперь вы можете просмотреть работающее приложение, открыв веб-браузер и перейдя по адресу: localhost:3000 You can now view the running app by opening a web browser and going to: localhost:3000
Теперь, когда приложение HelloWorld Express выполняется локально в браузере, попробуйте внести изменения, открыв папку «views» в каталоге проекта и выбрав файл «index.pug». Now that your HelloWorld Express app is running locally in your browser, try making a change by opening the ‘views’ folder in your project directory and selecting the ‘index.pug’ file. После открытия измените h1= title на h1= «Hello World!» и выберите Сохранить (Ctrl+S). Once open, change h1= title to h1= «Hello World!» and selecting Save (Ctrl+S). Просмотрите изменения, обновив URL-адрес localhost:3000 в веб-браузере. View your change by refreshing the localhost:3000 URL on your web browser.
Чтобы отключить запуск приложения Express, в окне терминала введите: Ctrl+C To stop running your Express app, in your terminal, enter: Ctrl+C
Знакомство с использованием модуля Node.js Try using a Node.js module
Node.js включает в себя средства для разработки серверных веб-приложений. Некоторые из них встроены, а многие другие доступны с помощью npm. Node.js has tools to help you develop server-side web apps, some built in and many more available via npm. Эти модули позволяют выполнять множество задач. These modules can help with many tasks:
| Средство Tool | Назначение Used for |
|---|---|
| GM, sharp gm, sharp | Обработка изображений, в том числе редактирование, изменение размера, сжатие и т. д. непосредственно в коде JavaScript Image manipulation, including editing, resizing, compression, and so on, directly in your JavaScript code |
| PDFKit PDFKit | Создание PDF PDF generation |
| validator.js validator.js | Проверка строк String validation |
| imagemin, UglifyJS2 imagemin, UglifyJS2 | Минификация Minification |
| spritesmith spritesmith | Создание листа Sprite Sprite sheet generation |
| winston winston | Ведение журнала Logging |
| commander.js commander.js | Создание приложений командной строки Creating command-line applications |
Сведения об операционной системе вашего компьютера можно получить с помощью встроенного модуля ОС. Let’s use the built-in OS module to get some information about your computer’s operating system: