- Google Chrome experimenting w/ native Mac OS X push notifications, here’s how to enable it
- How to turn off web notifications for Google Chrome and macOS
- How to turn off web notifications in Google Chrome
- What if you want notifications again?
- How to turn off notifications in Safari on Mac
- Rich notifications API
- # How they look
- # How they behave
- # How to develop them
- # Create basic notification
- # Create image notification
- # Create list notification
- # Create progress notification
- # Listening for and responding to events
- Rich notifications API
- # How they look
- # How they behave
- # How to develop them
- # Create basic notification
- # Create image notification
- # Create list notification
- # Create progress notification
- # Listening for and responding to events
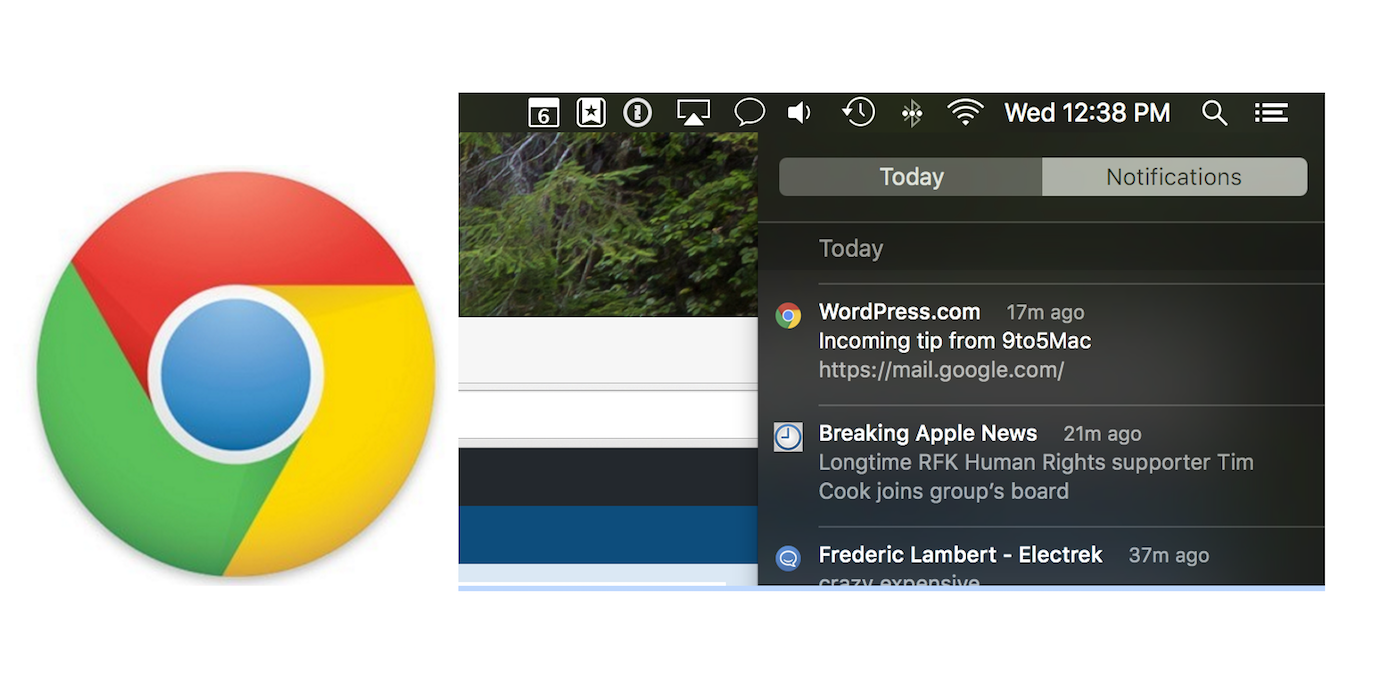
Google Chrome experimenting w/ native Mac OS X push notifications, here’s how to enable it
— Apr. 6th 2016 9:35 am PT
Google is experimenting with bringing native Chrome notifications to Mac users via integration with Apple’s built-in Notification Center in OS X. For now the feature is hidden as Google continues development, but there’s a way you can already enable it…
A developer on the Chromium site (via TNW ) notes that the Chrome teams “are actively working on integrating with the OSX native notification center,” and that the feature can already be turned on in the latest Chrome canary build. Here’s how to enable it:
Navigate to chrome://flags/#enable-native-notifications in Chrome, and click “enable” next to “Enable native notifications”. You’ll have to relaunch Chrome before the feature is turned on.
Users point out that there is a version of the feature in the stable release and other builds of Chrome, but it’s not as up to date (naturally) as the build in the current canary release .
Back in October, Google announced that it would be shutting down its own Chrome Notification Center feature for Macs, a little used feature that enabled access to Chrome notifications from apps and extensions via an icon the Mac menu bar.
As to whether or not native Mac notification center support will become a full-fledged feature in Chrome, the team warns that “It is not 100% clear either way as we may run into certain roadblocks.”
FTC: We use income earning auto affiliate links. More.
Источник
How to turn off web notifications for Google Chrome and macOS
By Tariq Malik 08 January 2020
Our guide to stopping notifications
Hey, space fans! If you’re like me and love everything space, it’s possible you’ve signed up to receive notifications from your favorite space news websites. Maybe even from Space.com? (If so, we thank you.)
While it may be helpful to receive news and updates from those notifications, just like from your favorite apps, we understand that you may no longer want to receive them. Or perhaps you subscribed by mistake, started getting them on your computer or phone and want them gone.
To take care of that, here’s a handy guide on how to disable notifications in Google Chrome and Safari.
How to turn off web notifications in Google Chrome
- Open Chrome
- Select ‘Settings’
- Navigate to ‘Privacy’
- Scroll to ‘Notifications’
- Select which websites you want notifications from
If you’re using Chrome, chances are it’s linked to your phone or other personal device with the app and you may be getting notifications from a website across those platforms. These screenshots are from my laptop, so yours may look slightly different, but the process should be the same.
The first step is to open Google Chrome on whatever device you’re receiving notifications from.
In the top right corner are three vertical dots, which you can click on to open up the main menu in Chrome. Click on ‘Settings’ to begin the process.
Scroll down to the bottom and click on the section called ‘Advanced.’ Just beneath that is the ‘Privacy and security’ section, where you’ll find a sub-section called ‘Site Settings’ (or ‘Content Settings’). This is where you can turn off notifications.
Click on ‘Site Settings’ reach a new screen with a section clearly marked ‘Notifications’ next to an icon of a bell.
Here, you can choose whether to allow websites to send you notifications outright, or enable a setting that says ‘Ask before sending (recommended)’. It may already be enabled, and it’s good to to keep it so. After all, asking permission to send notifications is the polite thing to do. That way, when a website asks permission, you’ll receive a popup that asks to ‘Allow’ or ‘Block’ notifications.
On this ‘Notifications’ page you can also select individual websites to either allow or block notifications.
Simply scroll to the bottom under the section marked ‘Allow’ and click on the three vertical dots to the right side of a specific website. Here you can see choices to Block, Edit or Remove.
Select ‘Block’ if you want to block the website from sending you notifications, as well as from asking again.
‘Edit’ will allow you change the website’s name in your notifications, which we don’t recommend.
‘Remove’ will stop notifications for now, but you may be asked again whether you want to subscribe in the future. This is a good choice if you’re not 100% sure you don’t want notifications forever.
Since Chrome is connected to your Google account, if you make this change on one device, it should apply to all Chrome apps on your other devices.
What if you want notifications again?
If you’ve blocked notifications to a site and you want to re-enable them, it’s pretty simple.
First, head back to the website. You’ll likely be asked if you want to subscribe to notifications and can select ‘Allow’ to resume them.
You can also select the padlock logo to the left the URL bar when on a website to access the ‘Notifications’ section for that website. There is a drop-down menu that has options for ‘Ask (default)’, ‘Allow’ or ‘Block’ and you can make your choice accordingly.
How to turn off notifications in Safari on Mac
If you’re using Safari on a Mac, adjusting your notifications is a bit different.
You’ll need to open Safari preferences on a Mac, then find the option that says ‘Websites’ along the top of the screen.
Click on ‘Websites’ and in the list on the left side you’ll see an option marked ‘Notifications’. Any sites you may be subscribed to will be shown here.
You can select either ‘Allow’ or ‘Deny’ in a drop-down menu on the right side to change notifications settings for each of those sites. Select ‘Deny’ to stop notifications on your Safari device.
And that’s about it! I hope this helps and a huge thanks to my colleague James Peckham at our sister site Tech Radar for help with this guide.
Keep, looking up space fans!
Join our Space Forums to keep talking space on the latest missions, night sky and more! And if you have a news tip, correction or comment, let us know at: community@space.com.
SPACE.COM EDITOR IN CHIEF — Tariq joined the Space.com team in 2001 as a staff writer, and later editor, covering human spaceflight, exploration and space science. He became Space.com’s Managing Editor in 2009. Before joining Space.com, Tariq was a staff reporter for The Los Angeles Times. He is also an Eagle Scout (yes, he has the Space Exploration merit badge) and went to Space Camp four times as a kid and a fifth time as an adult. He has journalism degrees from the University of Southern California and New York University. To see his latest project, you can follow Tariq on Google+, Twitter and on Facebook.
Sign Up for e-mail newsletters
Get breaking space news and the latest updates on rocket launches, skywatching events and more!
Thank you for signing up to Space. You will receive a verification email shortly.
There was a problem. Please refresh the page and try again.
Источник
Rich notifications API
Published on Wednesday, June 25, 2014 • Updated on Thursday, April 27, 2017
The rich notifications API lets you create notifications using templates and show these notifications to users in the user’s system tray:
# How they look
Rich notifications come in four different flavors: basic, image, list, and progress. All notifications include a title, message, small icon displayed to the left of the notification message, and a contextMessage field, which is displayed as a 3rd text field in a lighter color font.
List notifications display any number of list items:
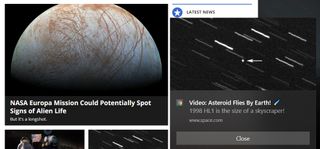
Image notifications include an image preview:
Progress notifications show a progress bar:
# How they behave
On Chrome OS, notifications show up in a user’s system tray, and stay in the system tray until the user dismisses them. The system tray keeps a count of all new notifications. Once a users sees the notifications in the system tray, the count is reset to zero.
Notifications can be assigned a priority between -2 to 2. Priorities 0 are shown for increasing duration and more high priority notifications can be displayed in the system tray.
Platform difference: The code priority does not affect the order of notifications in Chrome version 59+ on macOS.
In addition to displaying information, all notification types can include up to two action items. When users click on an action item, your extension can respond with the appropriate action. For example, when the user clicks on «Reply», the email app opens and the user can complete the reply:
# How to develop them
To use this API, call the notifications.create method, passing in the notification details via the options parameter:
The notifications.NotificationOptions must include a notifications.TemplateType, which defines available notification details and how those details are displayed.
Consider integrating with GCM!
Keep your users informed all the time, even when your extension isn’t opened. The gcm-notifications sample shows a simple integration between GCM and Rich Notifications API.
# Create basic notification
All template types ( basic , image , list and progress ) must include a notification title and message , as well as an iconUrl , which is a link to a small icon that is displayed to the left of the notification message.
Here’s an example of a basic template:
# Create image notification
The image template type also includes an imageUrl , which is a link to an image that is previewed within the notification:
# Create list notification
The list template displays items in a list format:
# Create progress notification
The progress template displays a progress bar where current progress ranges from 0 to 100:
# Listening for and responding to events
All notifications can include event listeners and event handlers that respond to user actions (see chrome.events). For example, you can write an event handler to respond to an notifications.onButtonClicked event.
Consider including event listeners and handlers within the event page, so that notifications can pop-up even when the extension isn’t running.
Last updated: Thursday, April 27, 2017 Improve article
Источник
Rich notifications API
Published on Wednesday, June 25, 2014 • Updated on Thursday, April 27, 2017
The page you’re viewing describes extensions using Manifest V2. Now that Manifest V3 has launched, we strongly recommend that you use it for any new extensions that you create.
The rich notifications API lets you create notifications using templates and show these notifications to users in the user’s system tray:
# How they look
Rich notifications come in four different flavors: basic, image, list, and progress. All notifications include a title, message, small icon displayed to the left of the notification message, and a contextMessage field, which is displayed as a 3rd text field in a lighter color font.
List notifications display any number of list items:
Image notifications include an image preview:
Progress notifications show a progress bar:
# How they behave
On Chrome OS, notifications show up in a user’s system tray, and stay in the system tray until the user dismisses them. The system tray keeps a count of all new notifications. Once a users sees the notifications in the system tray, the count is reset to zero.
Notifications can be assigned a priority between -2 to 2. Priorities 0 are shown for increasing duration and more high priority notifications can be displayed in the system tray.
Platform difference: The code priority does not affect the order of notifications in Chrome version 59+ on macOS.
In addition to displaying information, all notification types can include up to two action items. When users click on an action item, your app can respond with the appropriate action. For example, when the user clicks on «Reply», the email app opens and the user can complete the reply:
# How to develop them
To use this API, call the notifications.create method, passing in the notification details via the options parameter:
The notifications.NotificationOptions must include a notifications.TemplateType, which defines available notification details and how those details are displayed.
Consider integrating with GCM!
Keep your users informed all the time, even when your app isn’t opened. The gcm-notifications sample shows a simple integration between GCM and Rich Notifications API.
# Create basic notification
All template types ( basic , image , list and progress ) must include a notification title and message , as well as an iconUrl , which is a link to a small icon that is displayed to the left of the notification message.
Here’s an example of a basic template:
# Create image notification
The image template type also includes an imageUrl , which is a link to an image that is previewed within the notification:
In Chrome Apps, due to a strict Content Security Policy these URLs must point to a local resource or use a blob or data URL. Use a 3:2 ratio for your image; otherwise a black border frames the image.
# Create list notification
The list template displays items in a list format:
# Create progress notification
The progress template displays a progress bar where current progress ranges from 0 to 100:
# Listening for and responding to events
All notifications can include event listeners and event handlers that respond to user actions (see chrome.events). For example, you can write an event handler to respond to an notifications.onButtonClicked event.
Consider including event listeners and handlers within the event page, so that notifications can pop-up even when the app or extension isn’t running.
Last updated: Thursday, April 27, 2017 Improve article
Источник