- Установка Node.js на Windows 7
- Решение
- Проверка работы Node.js и npm
- Как установить и настроить JSHint
- Установка JSHint для VS Code
- Настройка JSHint для VS Code
- Комментарии ( 0 ):
- Введение — Редактор VSCode — Плагин Jshint и файл .jshintrc
- Что понадобится для работы?
- Установка плагинов для VCcode
- Плагин JShint — Терминал Windows PowerShell
- Подробнее о плагине JShint — Файл .jshintrc
- Как подключить JavaScript к странице
- Как установить Node.js и NPM на Windows
- Предисловие
- Описание установки
- Этапы установки
- Тестируем
- Как обновить Node.js?
Установка Node.js на Windows 7
Привет! Рассмотрим установку Node.js на Windows 7 и протестируем его работу.
При попытке установить на Windows 7 последнюю версию v14.15.4 LTS [ссылка], возникает ошибка о том, что приложение поддерживается на Windows 8.1. и выше:
Решение
1. Находим более раннюю версию, которая подойдёт для Windows 7, перейдем по ссылке.

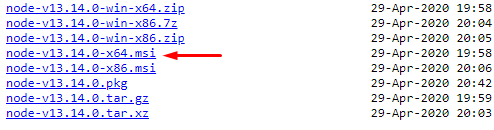
2. Скачиваем версию v13.14.0 [ссылка] для вашей операционной системы.
3. Нажимаем Next:
4. Соглашаемся с условиями лицензионного соглашения, ставим галочку и нажимаем Next:
5. По умолчанию, установка Node.js происходит в папку C: \Program Files\nodejs\. Поменяйте, при необходимости, и нажимайте Next:
6. Далее идут пользовательские настройки и предлагается установить дополнительные инструменты. Оставляем по умолчанию и нажимаем кнопку Next:
7. Успешная установка, нажимаем Finish:
Мои поздравления 🙂 Node.js установлен.
Проверка работы Node.js и npm
Осталось проверить, для этого:
1. Запускаем консоль в стандартной программе Windows командой cmd:
2. Командой node -v (выводится v13.14.0) проверяем работу Node.js:
3. Командой npm -v проверяем npm и видим установленную версию 6.14.4
Как установить и настроить JSHint
При написании JavaScript кода, новички неизбежно допускают ошибки и это нормально. Плагин JSHint как раз позволяет вовремя увидеть все допускаемые ошибки, когда вы пишите свой код в редакторе. На этом уроке мы рассмотрим как установить и настроить данный плагин для редактора VS Code.
Установка JSHint для VS Code
Для работы плагина JSHint, у вас уже должна быть установлена среда Node.js.
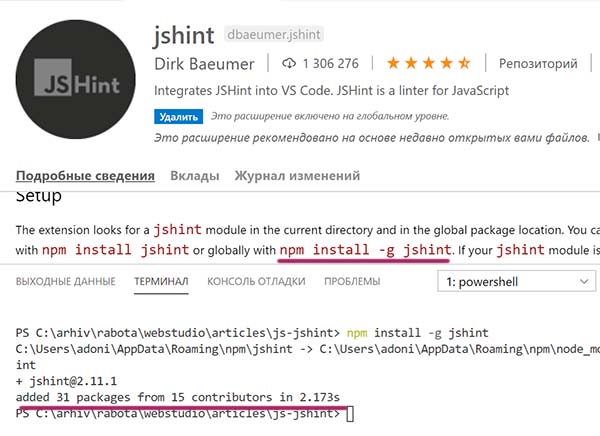
NPM это менеджер пакетов, входящий в состав Node.js. В веб-разработке уже существует много готовых решений: компиляторы, плагины и еще много всего полезного. С помощью пакетного менеджера можно быстро все эти полезности устанавливать и что немаловажно, находится они будут в одном месте на вашем компьютере.
Для установки плагина глобально, откройте вкладку «Терминал», введите команду npm install -g jshint и нажмите клавишу «ENTER». Вместо слова install, можно прописать сокращенное название«i».
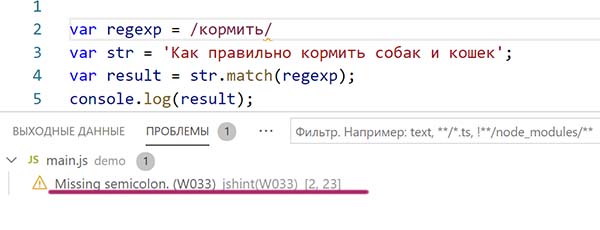
Теперь проверим, как это все работает. Сделаем намеренно ошибки в коде. Например пропустим точку с запятой на конце. Плагин сразу подчеркивает проблемное место волнистой линией, а во вкладке терминала «Проблемы», сразу выводится сообщение. JSHint подсказывает, что на второй строчке нет точки с запятой.
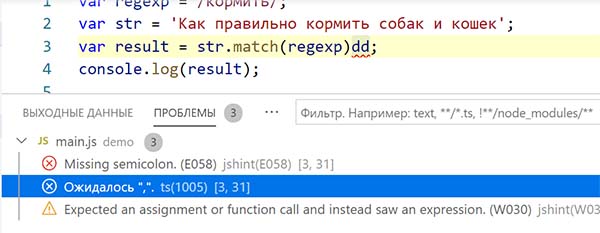
Предупреждения обозначаются желтым треугольником, а критические ошибки — красным кружком с крестиком. Наличие критических ошибок в коде, делает его совершенно не рабочим. Именно на такие ошибки нужно всегда в первую очередь обращать внимание.
Плагин JSHint очень полезный и удобный инструмент, который подскажет, где у вас проблема. Но есть одна особенность. О ней мы сейчас и поговорим. Дело в том, что после установки, плагин работает по стандартным настройкам. Зачастую «заводские» настройки ориентируются на старые форматы кода. Нас это совсем не устраивает, поэтому необходимо откорректировать настройки JSHint.
Настройка JSHint для VS Code
Создайте внутри проекта системный файл .jshintrc и пропишите внутри файла свои оптимальные настройки. Системные файлы могут не показываться, чтобы увидеть их, необходимо настроить показ скрытых файлов. Файл с настройками, находящийся внутри проекта будет влиять только на этот проект. Чтобы не копировать файл .jshintrc из проекта в проект, поместите его в общую папку с проектами.
Пример файла .jshintrc
При помощи этих опций можно задавать стилистику кода и задавать определенные условия по работе плагина.
< "camelcase" : true, // Названия переменных в camelCase стиле
«undef» : true, // Все не глобальные переменные должны быть объявлены до их использования.
«quotmark» : true, // Согласованность стиля кавычек
«maxlen» : 120, // Максимальная длина строки
«trailing» : true, // Запрещены пробелы на концах.
«curly» : true, // Фигурные кавычки обязательны для каждого нового блока или области.
«strict» : true, // Обязательно строгое использование.
«browser» : true, // Стандартный браузер `window`, `document`.
«devel» : true, // Разрешена панель разработчика `console.log();`.
«jquery» : true, // Опция определяет глобальные переменные, предоставляемые библиотекой jQuery.
«esversion» : 8, // Включить функции, представленные в ECMAScript 8.
«node» : true // Определяет доступные глобальные переменные.
>
В этом уроке мы научились работать с одним из самых полезных инструментов для Front-End разработчика. JSHint будет в автоматическом режиме указывать на недочеты и ошибки в нашем коде. Теперь никакие синтаксические ошибки, опечатки и прочие мелочи не испортят ваш код!
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Она выглядит вот так:
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Введение — Редактор VSCode — Плагин Jshint и файл .jshintrc
Когда-то я изучил основы языка JavaScript и не знал, что делать дальше. Как его применить на практике? Об этом я писал здесь.
Я написал код для игры морской бой и прежде чем двигаться дальше решил переделать этот сайт: сделал его адаптивным, изменил дизайн, в чем-то навигацию. На это ушло немало времени.
Недавно я решил вернуться к языку JavaScript и приступил к обзору англоязычного курса. Небольшая часть его отражена в разделах НЕ Рунет — Часть 1 и НЕ Рунет — Часть 2. Но со временем понял, что прохождение курса на иностранном языке займет слишком много времени.
Кроме этого рекомендации статьи (которым я следовал), как изучать JavaScript: делюсь своим опытом, не во всем справедливы. В частности, в ней говорится о том, что на просторах РУнета нет курсов и преподавателей достойных внимания. Думаю, что на сегодняшний день это не верная информация. Хотя возможно когда-то так и было.
Есть хороший сайт learn.javascript.ru и на мой взгляд замечательный курс Полный курс по JavaScript + React — с нуля до результата на сайте udemy.com . Автор Иван Петриченко.
Мне нравится то как Иван ведет курс и как преподносит материал. А сравнить мне есть с чем. Поэтому сейчас я решил остановится на нем. К англоязычному курсу я буду возвращаться, но позже. Думаю, что он еще пригодится и будет полезен.
Что понадобится для работы?
Первое, что нам потребуется – это редактор Visual Studio Code и программная платформа Node.js. Установить это программное обеспечение легко и трудностей здесь быть не должно.
Что касается настройки редактора Visual Studio Code, то здесь есть ссылка на статью о подробной настройке и установке плагинов для начинающих.
Установка плагинов для VCcode
Список необходимых плагинов :
— All Autocomplete
— Auto Close Tag
— Auto Complete Tag
— Auto Rename Tag
— Beautify
— Code Runner
— Import Cost
— JavaScript (ES6) code snippets
— JShint
— Live Server
— Multiple clipboards for VSCode
— Reactjs code snippets
— Sass
— Theme — Oceanic Next
— vscode-icons
— ESLint
Плагин JShint — Терминал Windows PowerShell
Для чего нужен плагин jshint?
Он помогает избежать ошибок в коде при работе в редакторе Visual Studio Code. Ошибки совершают все. Не только начинающие разработчики.
Итак, после установки плагина JShint его необходимо настроить, чтобы он правильно работал.
1. Должна быть установлена среда Node.js.
2. Устанавливаем npm (англ. Node Package Manager) — менеджер пакетов, входящий в состав Node.js.
открываем терминал. Для пользователей ОС Window необходимо вызвать командную строку комбинацией клавиш WIN + R и в ней набрать команду PowerShell . Так мы попадаем в окно терминалаWindows PowerShell. Терминал есть и в редакторе Visual Studio Code. Для работы подойдет любой вариант.
В терминале вводим команду npm install -g jshint . Возможно, для выполнения этой команды потребуется ввести пароль, который установлен в системе. Если пароль не показывается, то его придется ввести вслепую и нажать Enter .
После выполнения этих действий плагин JShint должен нормально работать. Теперь если мы забудем поставить точку с запятой или совершим какую-либо другую ошибку в коде, то проблемные места будут выделяться волнистой линией, а во вкладке PROBLEMS редактора VScode будут отображаться такие сообщения об ошибках :
— «Missing semicolon. (W033) jshint(W033)[12,17]» — jshint сообщает, что в строке 12, позиция 17 пропущена точка с запятой;
— «‘result’ is not defined. (W117) jshint(W117)[15,13]» — переменная result не определена.
Подробнее о плагине JShint — Файл .jshintrc
После того, как плагин JShint установлен и работает желательно его до настроить, так как по умолчанию он работает по старым стандартам .
Итак, для оптимизации работы плагина JShint необходимо создать файл .jshintrc (обратите внимание файл начинается с точки) со следующим содержимым:
<
«camelcase» : true,
«indent»: 2,
«undef»: true,
«quotmark»: false,
«maxlen»: 120,
«trailing»: true,
«curly»: true,
«strict»: false,
«browser»: true,
«devel»: true,
«jquery»: true,
«esversion»: 9,
«node»: true
>
Это оптимальные настройки файла .jshintrc. Подробнее о структуре этого файла будет сказано в дальнейшем. А пока вот ссылка на документацию файла .jshintrc .
Стоит сказать, что плагин JShint и его файл настроек .jshintrc не только выявляют ошибки в коде, но и влияют на формирование стиля проекта .
Например, параметр «maxlen»: 120 говорит о том, что максимальная длина строки составляет 120 символов.
Теперь о том, где располагать файл настроек .jshintrc?
Либо файл .jshintrc следует поместить в корневую папку конкретного проекта. Это локальная настройка . В этом случае к данному проекту будут применяться настройки именно этого файла .jshintrc .
Неверная настройка или отсутствие фала .jshintrc.
При неправильной настройке файла .jshintrc , его отсутствии или неверном расположении, во вкладке PROBLEMS редактора Visual Studio Code будут отображаться подобные сообщения:
— ‘let’ is available in ES6 (use ‘esversion: 6’) or Mozilla JS extensions (use moz). (W104) — ‘let’ доступна в версии ES6;
— ‘const’ is available in ES6 (use ‘esversion: 6’) or Mozilla JS extensions (use moz). (W104) — ‘const’ доступна в версии ES6.
Если быть внимательным, то настройка плагина JShint проходит успешно.
Как подключить JavaScript к странице
Теперь немного о том, как подключить JavaScript к странице?
1. Внешний js-файл — основной способ
2. Внутренние скрипты
Используются для небольших скриптов, но не в реальных проектах. Об этом способе работы со скриптами JavaScript
Как установить Node.js и NPM на Windows
JavaScript все крепче и крепче закрепляет себя на позиции языка go-to типа для веб-разработчиков. Front-end разработчики используют JavaScript для того, чтобы добавить интерактивности пользователям, а так же напрямую общаться с back-end сервисами посредством AJAX.
JavaScript предоставляет огромное количество возможностей. Вы можете спокойно улучшать ваши навыки и при этом не волноваться, что не сможете разрабатывать полноценные веб-приложения. Ключевым компонентом Node.js является революция Сhrome версии V8 JavaScript, которая позволяет использовать JavaScript даже на серверной части.
Node.js так же может быть использован для написания desktop приложений, а так же для разработки инструментов, которые делают процесс разработки веб-приложений еще быстрее. Например, с помощью Node.js вы можете превратить CoffeeScript в JavaScript или SASS в CSS, а так же многое другое.
NPM помогает устанавливать удобным образом разные модули для Node.js.
Предисловие
Node — не является обычной desktop программой. Он не установится как Word или Photoshop и у вас не появится ярлыка на рабочем столе. Им можно воспользоваться только с помощью консольные инструкций (с которыми вы хотя бы чуть-чуть должны быть знакомы). В первое время вам будет казаться, что это не удобно, но в скором времени вы привыкните и все встанет на свои места.
Описание установки
Установка Node.js и NPM очень простая. Все что вам нужно сделать — это зайти на официальный сайт разработчика, скачать файл и установить его на своем компьютере.
Этапы установки
- Скачайте Windows установщик (.msi файл) с официального сайта Node.js.
- Запустите установщик (.msi файл, который был скачан в первом этапе).
- Следуйте всем инструкциям установщика.
- Перезапустите компьютер. Внимание! Без перезагрузки компьютера вы не сможете запустить Node.js.
Тестируем
Для того, чтобы убедиться что все было правильно установлено следуйте три простых этапа ниже.
Тестируем Node.js. Откройте Windows консоль и введите node -v .
Тестируем NPM. Откройте Windows консоль и введите npm -v .
Создайте файл. Создайте любой файл, я назову его hello.js и введите console.log(«Node.js is installed»); , после чего с помощью node команды, я вызову файл hello.js: node hello.js — это должно вам вывести «Node.js is installed.».
Как обновить Node.js?
Чтобы его обновить, вам нужно снова скачать установщик и повторить весь процесс с самого начала.