- Npm modules path windows
- Windows vs POSIX
- path.basename(path[, ext])
- path.delimiter
- path.dirname(path)
- path.extname(path)
- path.format(pathObject)
- path.isAbsolute(path)
- path.join([. paths])
- path.normalize(path)
- path.parse(path)
- path.posix
- path.relative(from, to)
- path.resolve([. paths])
- path.sep
- path.win32
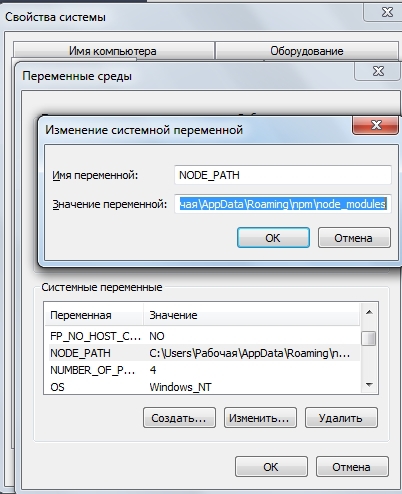
- Как настроить переменные окружения (NODE_PATH)?
- Исправление пути npm в Windows 8 и 10
- 8 ответов:
- Шпаргалка по пакетному менеджеру NPM
- Установка npm
- Обновление npm
- Поиск пакетов в npm
- Просмотр информации о пакете
- Локальная установка пакетов
- Установка пакета в наше приложение
- Понимание разницы между глобальной и локальной установкой
- Глобальная установка пакетов
- Удаление локально установленного пакета
- Удаление глобально установленного пакета
- Установка определённой версии пакета
- Установка модуля с Github
- Связи любых пакетов локально
- Связи локальных пакетов для нескольких приложений
- Отмена связи между пакетами приложения
- Отмена связи пакета в системе
- Создание нового пакета
- Добавление нового пользователя
- Публикация пакета в репозиторий npm
- Удаление пакета из репозитория npm
- Управление правами доступа к пакетам в репозитории npm
Npm modules path windows
Стабильность: 2 – Стабильная версия
Модуль path предоставляет утилиты для работы с путями к файлам и директориям. К нему можно получить доступ таким образом:
Windows vs POSIX
По умолчанию операции модуля path варьируются в зависимости от операционной системы, на которой запущено приложение Node.js. Конкретнее, при запуске на Windows модуль path будет подразумевать использование Windows-путей.
Например, использование функции path.basename() с путем к файлу C:\temp\myfile.html , характерным для Windows, будет давать разные результаты при запуске на POSIX и на Windows:
Для получения совместимых результатов при работе с файловыми путями Windows на любой другой операционной системе, нужно использовать path.win32:
На POSIX и Windows:
Для получения совместимых результатов при работе с файловыми путями POSIX на любой другой операционной системе, нужно использовать path.posix:
На POSIX и Windows:
path.basename(path[, ext])
Метод path.basename() возвращает последнюю порцию путей, подобно команде basename на Linux.
Может выпадать ошибка TypeError если path не является строкой или если задается параметр ext , и он не является строкой.
path.delimiter
Предоставляет разделитель пути для конкретной платформы:
Например, на POSIX:
path.dirname(path)
Метод path.dirname() возвращает имя директории path , подобно команде dirname на Linux.
Может выпадать ошибка TypeError если path не является строкой.
path.extname(path)
Метод path.extname() возвращает расширение для path , стоящее после последней точки . , которая означает конец строки в окончании пути. Если точки нет в конце пути или если первый символ базового имени path (см. path.basename() ) является точкой, то возвращается пустая строка.
Выпадает ошибка TypeError если path не является строкой.
path.format(pathObject)
Метод path.format() возвращает строку с путем из объекта. Работает в противоположность path.parse() .
При задании свойств pathObjects , следует помнить, что есть такие комбинации, в которых одно свойство имеет приоритет над другим:
- pathObject.root игнорируется, если есть pathObject.dir
- pathObject.ext и pathObject.name игнорируются, если существует pathObject.base
Пример для POSIX:
path.isAbsolute(path)
Метод path.isAbsolute() определяет, является ли path абсолютным путем.
Если заданный путь path является строкой с нулевой длиной, возвращается false .
Пример для POSIX:
Выпадает ошибка TypeError , если path не является строкой.
path.join([. paths])
Метод path.join() объединяет все данные сегменты пути вместе, используя для этого заданный платформенный разделитель, и приводит полученный путь к нормальному виду.
Нулевой сегмент path игнорируется. Если в результате объединения путей получилась строка с нулевой длиной, тогда возвращается ‘.’ , представляя собой текущую рабочую директорию.
Выпадает ошибка TypeError , если любой из сегментов path не является строкой.
path.normalize(path)
Метод path.normalize() нормализует данный путь, распределяя сегменты ‘..’ и ‘.’
При наличии разделяющих символов для множественных последовательных сегментов пути ( / на POSIX и \ на Windows), они заменяются единственным экземпляром заданного платформой разделителя пути. При этом завершающие разделители сохраняются.
Если путь является строкой с нулевой длиной, возвращается ‘.’ , представляя собой текущую рабочую директорию.
Пример для POSIX:
Выпадает ошибка TypeError , если path не является строкой.
path.parse(path)
Метод path.parse() возвращает объект, чьи свойства представляют собой важные элементы пути.
Возвращаемый объект будет иметь такие свойства:
Например, на POSIX:
Выпадает ошибка TypeError , если path не является строкой.
path.posix
Свойство path.posix предоставляет доступ к заданным реализациям методов path на POSIX.
path.relative(from, to)
Метод path.relative(from, to) возвращает приблизительный путь из from в to . Если from и to приводят к одному и тому же пути (после вызова path.resolve() для обоих), возвращается строка с нулевой длиной.
Если в качестве from или to передается строка с нулевой длиной, вместо таких строк будет использоваться текущая рабочая директория.
Пример для POSIX:
Выпадает ошибка TypeError , если ни from , ни to не являются строками.
path.resolve([. paths])
Метод path.resolve() превращает последовательность путей или сегментов пути в абсолютный путь.
Данная последовательность путей обрабатывается справа налево, добавляя префикс к каждому последующему пути перед компоновкой абсолютного пути. Например, задана последовательность сегментов пути: /foo, /bar, /baz , вызов path.resolve(‘/foo’, ‘/bar’, ‘baz’) возвратит /bar/baz .
Если после обработки все данные сегменты абсолютного пути не были сгенерированы, используется текущая рабочая директория.
Путь, полученный в результате, нормализуется и слэши, завершающие его, удаляются, но только если путь не был превращен в путь к корневой директории.
Сегменты нулевого пути игнорируются.
Если не передается сегментов пути, path.resolve() возвращает абсолютный путь к текущей рабочей директории.
Выпадает ошибка TypeError , если любой из аргументов не является строкой.
path.sep
Предоставляет заданный платформой разделитель сегментов пути:
path.win32
Свойство path.win32 предоставляет доступ к заданным реализациям методов path на Windows.
Примечание: на Windows оба слэша – прямой (/) и обратный (\) принимаются как разделители пути, однако, в возвращаемых значениях используется только обратный слэш.
Как настроить переменные окружения (NODE_PATH)?
Постоянно сталкиваюсь с проблемой NODE_PATH
К примеру, в package.json прописано
Сборка спотыкается на NODE_PATH
«NODE_PATH не является внутренней или внешней командой, исполняемой программой. «
Как я понимаю проблема в том, что сборка писалась на UNIX системах, а у меня Виндоус.
Нужно задать переменные окружения
Вроде задал
Но не помогает.
- Вопрос задан более трёх лет назад
- 15154 просмотра
Каждое значение в scripts — это, по сути, скрипт операционной системы. Все верно, написаны они для *nix, и под виндой работать не будут даже при всех переменных окружения, потому что конструкция типа NODE_PATH=$NODE_PATH:./shared не является валидной для виндового интерпретатора командной строки. Надо исправить на что-то такое: SET NODE_PATH=%NODE_PATH%;.\shared . Скорее всего, путь к папке shared должен быть абсолютным.
Команду build надо поменять как-то так:
Другие способы:
1) сделать форк, написать на JS кросс-платформенные скрипты, которые запускают нужные вещи с нужными параметрами, положить их в папку bin проекта и послать pull-request
2) одуматься и перейти на линукс.
Исправление пути npm в Windows 8 и 10
много гуглил, пробовал переустановить узел.в JS с помощью официального установщика, но мой НПМ маршруты по-прежнему не работает.
это не работает
Я получаю сообщение об ошибке говоря отсутствует модуль npm-cli.js
2 часа гуглить позже я обнаружил обходной путь
А не просто’npm‘ я типа
но как я могу исправить свою установку nodejs, чтобы я мог просто ввести «npm»?
8 ответов:
вам нужно добавить C:\Program Files\nodejs к переменной среды PATH. Для этого выполните следующие действия:
- используйте глобальный поиск очарование для поиска «Переменные среды»
- Нажмите кнопку «изменить системные переменные среды»
- нажимаем «Переменные среды» в диалоговом окне.
- в поле» системные переменные » найдите путь и отредактируйте его, чтобы включить C:\Program Files\nodejs . Убедитесь, что он отделен от любых других путей с помощью ; .
вы придется перезапустить все открытые в настоящее время командные подсказки, прежде чем он вступит в силу.
npm config get prefix
и просто в качестве будущей ссылки, это путь, который я добавил В Windows 10:
зайдите в Панель управления -> Система -> Дополнительные параметры системы переменные среды.
отсюда найдите переменную path, перейдите в конец строки и вставьте «C:\Program Files\nodejs\node_modules\npm\bin «(измените путь к каталогу, в котором вы его установили, например, если вы специально установили его в любом месте, измените его)
Я использую Windows 10 — 64 бита, поэтому я бегу. Команды:
- NVM arch 64 (чтобы сделать по умолчанию 64-разрядный исполняемый файл)
- список nvm (чтобы перечислить все доступные версии узлов)
- nvm установить 8.0.0 (для загрузки узла версии 8.0.0-вы можете выбрать любой)
- nvm использовать 8.0.0 (чтобы использовать этот конкретный версия)
в моем случае мне пришлось просто переключиться на версию 8.5.0 а затем снова переключиться на 8.0.0 и это было исправлено. По-видимому, NVM устанавливает переменные пути всякий раз, когда вы делаете этот переключатель.
Я использовал командлет и перейдите к пути, на который вы хотите переключить файлы npm. Введите npm root-g чтобы узнать, на какой текущий путь установлен ваш npm. Следующее использование npm config set prefix и ваш путь npm будет изменен на любой каталог, в котором вы сейчас находитесь.
попробуйте этот чувак, если вы используете Windows:
1.) Поиск переменных среды в поле поиска меню Пуск.
2.) Нажмите на него, а затем перейдите к Environment Variables.
3.) Нажмите путь, нажмите кнопку Edit
4.) Нажмите новая и попробуйте скопировать и вставить это: C:\Program файлы\nodejs\node_modules\npm\bin
если вы получили сообщение об ошибке. Число 4.) Нажмите кнопку Создать, а затем просмотрите bin папка
- вы также можете посетить этой ссылке для получения дополнительной информации.
Это сработало для меня: 1. npm root-g (чтобы увидеть текущий npm установлен) 2. npm config set prefix (изменить путь)
У меня была эта проблема на 2 компьютерах в моем доме, используя Windows 10 каждый. Проблема началась, когда мне пришлось изменить несколько переменных среды для проектов, над которыми я работал в Visual studio 2017 и т. д. Через несколько месяцев, вернувшись к использованию node js и npm, у меня снова возникла эта проблема, и не помогли решения выше. Я видел комментарий Шона к решению Яра, и я смешал оба решения: 1) в окне переменные среды у меня была одна дополнительная переменная, которая содержала это значение: %APPDATA%\npm. Я удалил его, и проблема исчезла!
Шпаргалка по пакетному менеджеру NPM
Установка npm
Обновление npm
Есть несколько способов чтобы обновить npm. Я предпочитаю:
Поиск пакетов в npm
Подсказка: Можно также использовать search.npmjs.org
Вторая подсказка: Для поиска необходимо знать имя нужного пакета (всё прекрасно ищет по любому слову как в имени пакета, так и в его описании, может неправильно перевёл?)
Просмотр информации о пакете
Локальная установка пакетов
Для демонстрации возьмём пакет http-server.
http-server is a package we’ve written which provides an easy to use wrapper around node’s core http.Server class. This module makes for a good example, since it’s API provides both a CLI binary and a requirable node.js module.
http-server — пакет, который мы написали, предоставляет более простой интерфейс в использовании базового модуля http.Server из node.js. Этот модуль хороший пример использования API как для бинарного CLI, так и для подключаемого модуля node.js.
Так мы установим http-server в нашей рабочей директории.
Вы увидите новую папку в node_modules. Сейчас можете не обращать на это внимание.
Установка пакета в наше приложение
test.js
Обратите внимание, как мы делаем: require(‘http-server’)? Что это за магия? (автор молодец)
http-server не является базовым модулем node.js. Этот пакет мы только что установили из npm. Node.js и npm взаимодействуют и автоматически подключают наши локальные модули из node_modules директории.
Понимание разницы между глобальной и локальной установкой
test.js
теперь запустим наш скрипт
мы получим эту ошибку:
Это вполне логично, мы установили http-server локально в «/mynewapp/», а не в «/anotherapp/».
Есть два решения в этой ситуации:
а) Установить ещё раз пакет, но локально в наше новое приложение
б) Установить пакет глобально
Глобальная установка пакетов
Если вы хотите чтобы пакет был доступен всем приложениям, его нужно установить глобально:
Флаг -g означает, что http-server должен быть установлен глобально и быть доступными для всех приложений.
Теперь мы можем вызывать его require(‘http-server’) в любом нашем приложении.
Кроме того, поскольку http-server пакет имеет свой исполняемый файл, то этот файл также будет установлен как исполняемый http-server и доступен в командах.
Теперь вы можете просто запустить команду:
Удаление локально установленного пакета
Удаление глобально установленного пакета
Установка определённой версии пакета
Установка модуля с Github
Важно. В некоторых случаях будут патчи, форки или ветви, которые вы хотите использовать, но которые еще не были опубликованы в npm. К счастью исходные коды для большинства npm модулей также доступна на www.github.com
Теперь наша клонированная версия http-server связана локально.
Связи любых пакетов локально
Если у вас есть отдельный каталог содержащий пакет npm, то можно создать локальную связь для него. Это удобно в ситуациях, когда мы не хотим опубликовать наш пакет в хранилище npm.
На нашу локальную версию http-server создана «связана» для нашей локальной машины. (связь создаётся как «copy-paste», с начало нужно перейти в нужный катало и сделать «copy», потом перейти в нужный каталог и сделать «paste». Так вот сейчас мы изучили как делается «copy», а ниже будет про «paste» этого модуля)
Связи локальных пакетов для нескольких приложений
Как мы видели ранее npm устанавливает пакеты в локальный каталог по умолчанию. Так вот npm ссылка(связь) работает почти так же.
Мы указываем, что теперь создали связь из http-server в наше новое приложение newapp. Если бы мы не выполнили npm link http-server, то получили бы ошибку об отсутствующем модуле. (а вот наш и «paste» о чём я писал выше, теперь вам должна быть понятна логика создания связей)
Отмена связи между пакетами приложения
(здесь мы просто отменяем наш «paste» для этого приложения)
Отмена связи пакета в системе
(здесь мы отменяем наш «copy» для этого пакета)
Создание нового пакета
(от себя хочу лишь заметить, что создание пакета не такая простая задача в одну команду, подробнее можно почитать в другой статье)
Добавление нового пользователя
Публикация пакета в репозиторий npm
Удаление пакета из репозитория npm
Управление правами доступа к пакетам в репозитории npm
Вы можете задать права доступа других пользователей к опубликованному пакету:




