- Frontender Magazine
- Поле «script»
- Сборка javascript
- Отслеживание изменений в javascript
- Сборка CSS
- Отслеживание изменений в css
- Последовательности задач
- Параллельные задачи
- Получившийся package.json
- Когда становится действительно сложно…
- Вывод
- Управление front-end проектом с помощью NPM
- Установка NPM
- Пример NPM конфига
- NPM и TDD\BDD
- Интеграция с IDE
- npm run build / deploy error on windows
- 13 приёмов работы с npm, которые помогают экономить время
- 1. Краткие варианты записи основных команд
- ▍Краткие варианты записи менее распространённых команд
- ▍Сокращение для корневой директории
- 2. Установка значений по умолчанию для npm init
- 3. Кросс-платформенные скрипты
- 4. Параллельный запуск скриптов
- 5. Запуск скриптов, находящихся в различных директориях
- 6. Откладывание запуска скрипта до тех пор, пока не будет доступен некий ресурс
- 7. Вывод списка доступных скриптов и работа с ними
- 8. Запуск pre-скриптов и post-скриптов
- 9. Управление версией приложения
- 10. Редактирование package.json из командной строки
- 11. Автоматизация настройки и открытия репозитория
- 12. Создание собственного скрипта, управляющего работой команды npm init
- 13. Отправка первого коммита в GitHub-репозиторий с помощью npm init
- Итоги
Frontender Magazine
#Автоматизация задач с помощью npm run
Есть несколько модных инструментов для автоматизации сборки в javascript-проектах, которые я никогда не находил привлекательными, потому как знаком с менее известной командой npm run , которой вполне достаточно для всего, что мне необходимо делать, сохраняя при этом достаточно маленький конфигурационный файл.
Вот несколько трюков, которые я использую чтобы получить максимальную отдачу от npm run и полей script в package.json .
Поле «script»
Возможно вы этого не знали, но npm содержит поле под названием scripts в файле package.json проекта для того, чтобы делать такие команды, как npm test , фактически, выполняющая содержимое поля scripts.test , и npm start , вызывающая инструкции из поля scripts.start .
npm test и npm start — это, всего лишь, удобные ссылки для npm run test и npm run start . С помощью npm run можно выполнить совершенно любое содержимое любого поля внутри scripts .
Кроме того, npm run великолепен ещё и потому, что npm автоматически добавляет в $PATH директорию node_modules/.bin , так что вы можете напрямую запускать команды из dependencies или devDependencies , без необходимости устанавливать это модули глобально. npm-пакеты, которые вы хотели бы включить в свой воркфлоу, должны иметь всего лишь простой интерфейс командной строки, и вы сможете написать простую автоматизацию самостоятельно.
Сборка javascript
Я пишу клиентский код, используя для его организации принятые в commonjs module.exports и require() и подключая модули, опубликованные в npm. browserify может преобразовать все вызовы require() в статический код, на этапе сборки, создав единый склееный бандл-файл, который можно загрузить, используя тег script . Для использования browserify я просто держу в package.json поле scripts[‘build-js’] , которое выглядит так:
Если я хочу собрать javascript для продакшна, я также выполняю минификацию — подключаю uglify-js как devDependency и дописываю его через пайп:
Отслеживание изменений в javascript
Для автоматической перекомпиляции клиентского javascript при любых изменениях файлов, я просто заменяю команду browserify на watchify и добавляю ключи -d и -v для дебага и более подробного вывода.
Сборка CSS
Я обнаружил, что cat обычно полностью удовлетворяет мои потребности, так что я просто держу для сборки что-то вроде этого:
Отслеживание изменений в css
Так же как и с watchify , я пересобираю css при изменениях с помощью замены cat на catw:
Последовательности задач
Если у вас есть две задачи, которые вы хотели бы запускать последовательно, то вы можете записать их через npm run и разделив их с помощью && :
Параллельные задачи
Если вам нужно запустить несколько задач параллельно, просто разделите их с помощью & :
Получившийся package.json
Соединив всё, о чем я говорил, мы получим примерно такой package.json
Если мне нужно выполнить сборку для продакшна, я просто выполняю npm run build . Для локальной разработки я запущу npm run watch .
Вы можете расширять базовое приближение как хотите! Например, вам может понадобиться выполнить build до запуска start , в этом случае вы просто напишете:
Или, возможно, вы захотите создать команду npm run start-dev , которая также запустит вотчеры:
Вы можете реорганизовать все части так, как хотите!
Когда становится действительно сложно…
Если вы поняли, что вбили слишком много команд в одно поле scripts , то советую вам подумать над тем, чтобы вынести некоторые из этих команд в отдельное место, такое как bin/ .
Эти скрипты можно написать на bash, на node, на perl, да на чем угодно! Просто добавьте свойство #! в начало файла, выполните chmod +x , получится так:
Если вам совершенно точно нужно собирать ваш проект на windows, просто удостоверьтесь, что у разработчиков, которые пользуются windows, есть копия msysgit, которая поставляется вместе с bash, cygwin или чем-то похожим. Или предложите им перейти на UNIX.
Я много экспериментировал, решая проблему невозможности запуска некоторых команд bash в терминале windows, но работа пока далека от завершения.
Вывод
Я надеюсь, что те примеры использования npm run , которые я описал здесь, помогут тем из вас, кто не был вдохновлен текущим состоянием дел в инструментах для сборки фронтенда, и особенно тем, кто, как и я, не проникся призывами этих инструментов. Я предпочитаю инструменты, пропитанные наследием UNIX, такие, как git, или npm, о котором я говорил здесь. Эти инструменты предоставляют быстрый и минималистичный интерфейс, с которым можно взаимодействовать через bash. Некоторые из этих штук не требуют долгих церемоний, или обсуждений. Можно зайти очень далеко, используя очень простые инструменты, которые делают очень обычные вещи.
Если вам не нравится стиль npm run , о котором я рассказал здесь, вы можете присмотреться к Мakefile, как к простой и проверенной временем альтернативе.
Управление front-end проектом с помощью NPM
Недавно я задался вопросом поиска инструментария для разработки мобильных приложений на html/css. Из требований были: доступность, легковесность, простота настройки. Выбор пал на встроенный Node менеджер NPM. NPM содержит
инструментарий для базовых тасков типа install и запуска пользовательских скриптов. Также NPM не такой громоздкий, как Grunt и не требует адаптации модулей под себя, т.к. запускает модули с командной строки.
NPM умеет организовывать работу уже существующих модулей между собой. Да,
иногда решения не изящны и уступают Grunt, но каждой задаче должен быть соответствующий инструментарий. Т.к. NPM всего лишь запускает
модули через командную строку, то вам не нужно создавать или ждать не достающий
модуль, скорее всего он уже реализован.
Установка NPM
Приятное в NPM то, что он установлен у вас, если установлен Node.JS. Вам необходимо написать только файл конфигурации и вы
сможете выполнять базовые действия по сборке и тестированию ваших проектов.
Пример NPM конфига
В данном случае нам интересны блоки devDepencies и scripts. В devDepencies мы указываем какие модули будем использовать в разработке. В scripts создаем скрипты для сборки, тестирования проекта.
Давайте добавим пару полезных модулей.
Jade. Модуль шаблонизатора Jade, будем использовать чтобы генерировать наш html.
Uglify-JS2. Модуль для минимизации JS кода.
Less. Модуль для компиляции css из less файлов.
JSHint. Модуль для проверки JS кода на качество. Очень советую использовать.
Supervisor. Модуль для запуска JS приложений или команд при изменении файлов в каталоге.
Сохраняем это в package.json. Переходим в каталог и выполняем npm install. NPM загрузит модули в каталог node_modules.
Это только установка модулей, что касается их запуска, то нужно добавить секцию scripts в наш конфиг. Также
нам понадобятся UnixUtils на Windows.
less скрипт компилирует less из папки src/less в css и кладет в папку build/css
uglify-js2 скрипт минимизирует весь js код из папки src, включая библиотеки из папки lib и кладет его в папку build/js
jade скрипт компилирует html из папки src/jade и кладет его в build
build Поочередно запускает скрипты less, uglify и jade
start Алиас для Build
watch запускает supervisor и смотрит за каталогом src и при изменении файлов с расширением less, js, jade запускает скрипт build
Запусить любой из скриптов можно командой npm run %commandname%. Например, npm run build. Например, npm run build для сборки проекта или npm run watch для наблюдение за каталогом и пересборки в случае изменения файлов.
NPM и TDD\BDD
Интеграция с IDE
Т.к. NPM использует коммандную строку, то интеграция NPM с IDE становиться очень простой задачей. Например, расширение Shell Turtlestein для Sublime Text 2 позволяет запускать команды из IDE и смотреть output комманд прямо из IDE.
npm run build / deploy error on windows
I am trying to compile files with webpack and npm for my reactJS applciation.
When I run npm start, it all goes well. When I run npm run deploy or npm run build it does not work under a windows environment. It does work under a linux environment.
Does someone have an idea why ?
I get the following error with npm run build
Microsoft Windows [Version 10.0.10586] (c) 2015 Microsoft Corporation. All rights reserved.
D:\Divers\Programmation\Web\foodmeup.dev>npm run build
FoodMeUp@1.0.0 build D:\Divers\Programmation\Web\foodmeup.dev webpack
D:\Divers\Programmation\Web\foodmeup.dev Hash: 9cb8c898ada89430aa7c Version: webpack 1.13.1 Time: 3353ms [0] multi main 64 bytes <0>[built] + 739 hidden modules
ERROR in ./app/Resources/react/components/subscription/total.js Module not found: Error: Cannot resolve module ‘lodash’ in D:\Divers\Programmation\Web\foodmeup.dev\app\Resources\react\components\subscription @ ./app/Resources/react/components/subscription/total.js 19:8-25
my total.js file :
I get the following error when I launch npm run deploy
D:\Divers\Programmation\Web\foodmeup.dev>npm run deploy
FoodMeUp@1.0.0 deploy D:\Divers\Programmation\Web\foodmeup.dev NODE_ENV=production webpack -p —config webpack.production.config.js
‘NODE_ENV’ is not recognized as an internal or external command, operable program or batch file.
13 приёмов работы с npm, которые помогают экономить время
Каждый день миллионы разработчиков, создавая свои JavaScript-приложения, обращаются к npm (или к Yarn). Выполнение команд наподобие npm init или npx create-react-app стало привычным способом начала работы над практически любым JavaScript-проектом. Это может быть сервер, клиент, или даже настольное приложение.
Но утилита npm способна не только на инициализацию проектов или на установку пакетов. Автор материала, перевод которого мы сегодня публикуем, хочет рассказать о 13 хитростях npm, которые позволят выжать из этой системы всё, что можно. Здесь будут рассмотрены приёмы разного масштаба — от использования сокращений команд до настройки поведения npm init .
Многие программисты пользуются npm ежедневно. Это значит, что в долгосрочной перспективе изменить что-то в лучшую сторону может даже небольшая экономия времени. Этот материал рассчитан, преимущественно, на начинающих разработчиков и на разработчиков среднего уровня. Однако даже если вы — профессионал, автор материала надеется, что вы сможете найти здесь пару интересных вещей, с которыми вы раньше не сталкивались.
Если вы совершенно не знакомы с npm — знайте, что интересующая нас программа устанавливается вместе с Node.js. Если вы работаете в Windows, то, чтобы воспроизвести кое-что из того, о чём здесь пойдёт речь, рекомендуется установить Git Bash.
1. Краткие варианты записи основных команд
Начнём с основ. Потратив немного времени на изучение сокращённых вариантов самых распространённых команд npm, вы сэкономите себе немало времени в будущем.
- Установка пакетов. Обычный вариант: npm install . Сокращённый вариант: npm i .
- Запуск тестов. Обычный вариант: npm test . Сокращённый вариант: npm t .
- Вызов справки. Обычный вариант: npm —help . Сокращённый вариант: npm -h .
- Флаг глобальной установки. Обычный вариант: —global . Сокращённый вариант: -g .
- Флаг установки пакета в качестве зависимости разработки. Обычный вариант: —save-dev . Сокращённый вариант: -D .
- Принятие установок npm init , применяемых по умолчанию. Обычный вариант: npm init —yes или npm init —force . Сокращённый вариант: npm init -y или npm init -f .
Теперь для сохранения пакетов не нужно использовать флаг —save или -S . Пакеты сохраняются по умолчанию. А для того чтобы установить пакет без его сохранения можно воспользоваться флагом —no-save .
▍Краткие варианты записи менее распространённых команд
Вот ещё несколько полезных сокращений, которые, однако, используются не так широко как те, что мы только что рассмотрели.
- Сохранение пакета в виде опциональной зависимости. Обычный вариант: —save-optional . Сокращённый вариант: -O .
- Сохранение сведений о точной версии пакета. Обычный вариант: —save-exact . Сокращённый вариант: -E .
Использование команды npm install с ключом —save-bundle , или -B , приводит к тому, что в package.json , в разделе bundledDependencies , появляются записи об установленных пакетах. Эти пакеты будут упакованы вместе с проектом при его публикации. Для того чтобы создать tarball-файл, содержащий файлы проекта и пакеты, перечисленные в bundledDependencies , можно воспользоваться командой npm pack .
▍Сокращение для корневой директории
Обычно символ «точка» ( . ) используется для представления корневой директории приложения, или (в зависимости от контекста) — для представления точки входа в приложение. В npm это — то, что задано в качестве значения свойства main в файле package.json :
Это сокращение можно использовать, например, с командами наподобие npx create-react-app . Так, вместо того, чтобы запускать эту команду в виде npx create-react-app my-app (что приведёт к созданию новой папки my-app ), можно запустить эту команду так: npx create-react-app . (обратите внимание на точку, которая идёт после команды). Это позволит создать шаблонный проект React-приложения в той папке, в которой вы находитесь в момент запуска команды.
2. Установка значений по умолчанию для npm init
Постоянно запуская команду npm init для создания нового проекта, вы скорее всего обнаружите, что снова и снова вводите в ответ на вопросы системы одни и те же данные. Например — вполне вероятно то, что именно вы являетесь автором большинства создаваемых вами проектов. Для того чтобы сэкономить время на вводе одних и тех же данных, вы можете установить собственные значения по умолчанию для соответствующих полей:
Для того чтобы проверить правильность добавления подобных сведений в систему — введите команду npm config edit . Это приведёт к открытию конфигурационного файла в системном редакторе. Если вы хотите отредактировать глобальные параметры npm — воспользуйтесь командой npm config edit -g .
Для того чтобы вернуться к настройкам по умолчанию — можете воспользоваться следующим скриптом. Его первая строка удаляет из файла конфигурационные данные, а вторая заполняет его значениями по умолчанию.
Вышеприведённый скрипт сбрасывает значения по умолчанию для пользователя. Следующий скрипт сбрасывает к исходному состоянию глобальные значения по умолчанию:
3. Кросс-платформенные скрипты
Любой код, выполняемый в командной строке, может столкнуться с проблемами совместимости. Особенно это касается несовместимости между системами, основанными на Windows и на Unix (сюда входят Mac и Linux). Это — не проблема, если над неким проектом работаете вы и только вы. Но во многих случаях кросс-платформенная совместимость скриптов весьма важна. Например, работа независимо от операционной системы — это огромный плюс для любого опенсорсного, учебного или демонстрационного проекта.
К счастью, решить проблему совместимости скриптов не особенно сложно. В нашем распоряжении есть несколько вариантов. Однако тут мне хотелось бы рассказать об одном из них, о том, используя который я получил наилучшие результаты. Речь идёт о пакете cross-env. Его нужно установить как зависимость разработки с использованием команды npm i -D cross-env . Затем нужно поставить cross-env перед каждой переменной окружения. Например — это может выглядеть так:
Я обнаружил, что пакет cross-env — это самый удобный инструмент для достижения кросс-платформенной совместимости скриптов. Но вам полезно будет взглянуть ещё и на следующие два популярных инструмента, которые могут помочь в решении этой задачи:
- Пакет rimraf. Его, для запуска кросс-платформенных скриптов, можно установить глобально.
- Пакет ShellJS. Это — переносимая Node.js-реализация командной оболочки Unix.
4. Параллельный запуск скриптов
Для того чтобы организовать последовательное выполнение команд в командной оболочке Linux используется конструкция && . А как насчёт параллельного запуска скриптов? Для достижения этой цели можно подобрать соответствующий npm-пакет. Самыми популярными пакетами такого рода являются concurrently и npm-run-all. Здесь мы продемонстрируем применение пакета concurrently.
Для начала выбранный пакет нужно установить в качестве зависимости разработки: npm i -D concurrently . Затем в package.json можно воспользоваться конструкцией следующего вида:
5. Запуск скриптов, находящихся в различных директориях
Иногда приходится сталкиваться с приложениями, в которых имеется несколько файлов package.json , расположенных в различных директориях. Удобно было бы, например, запускать объявленные в них скрипты, находясь в корневой директории проекта. Это — куда лучше, чем необходимость путешествовать по разным папкам всякий раз, когда нужно запустить некий скрипт. Для того чтобы это сделать можно воспользоваться следующими двумя подходами.
Для начала, можно воспользоваться командой cd для организации автоматического перехода в нужную директорию. Выглядеть это может примерно так:
Но эту задачу можно решить и более интересным способом. Он заключается в использовании флага —prefix , с помощью которого можно указать путь:
Ниже показан пример применения этого решения из реального приложения. Тут нам нужно выполнить npm start для клиентской и серверной частей проекта. Их код, соответственно, находится в папках client и server .
6. Откладывание запуска скрипта до тех пор, пока не будет доступен некий ресурс
При разработке фулстек-приложений часто возникает нужда в том, чтобы запускать и клиентскую, и серверную часть приложения. Пакет wait-on позволяет обеспечить синхронизацию выполнения неких процессов. В нашем случае нужно, чтобы перед запуском клиентской части приложения был бы доступным определённый порт.
Например, есть dev-скрипт, который используется в Electron-приложении, интерфейс которого написан с помощью React. Скрипт, используя concurrently , параллельно запускает презентационный слой приложения и окно Electron. Но с использованием wait-on можно сделать так, чтобы окно Electron открылось бы только тогда, когда презентационный слой React будет готов к работе и окажется доступен по адресу http://localhost:3000 . Вот как выглядит использование wait-on :
Кроме того, стандартным поведением React-проектов является автоматическое открытие окна браузера. В случае использования React с Electron в этом нет необходимости. Отключить это можно с помощью переменной окружения BROWSER=none , перед которой, ради кросс-платформенной совместимости решения, находится команда cross-env .
7. Вывод списка доступных скриптов и работа с ними
Для того чтобы вывести список скриптов, доступных в package.json , достаточно перейти в корневую директорию проекта и выполнить в терминале команду npm run .
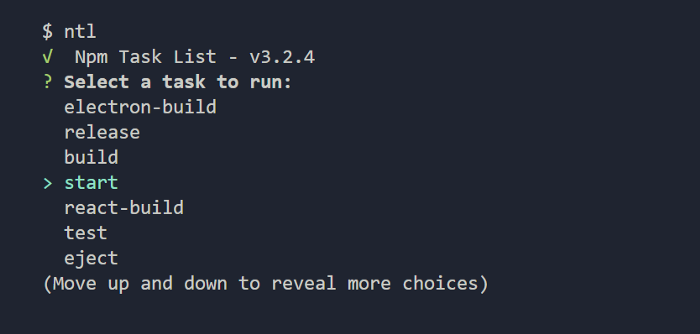
Но есть и ещё более удобный способ вывода списка скриптов. При его использовании нужный скрипт можно сразу же выбрать из списка и запустить. Для того чтобы воспользоваться этим способом работы со скриптами, нам понадобится глобально установить модуль ntl (Npm Task List):
Затем в папке проекта нужно выполнить команду ntl . Она выведет список доступных скриптов и даст возможность выбрать скрипт, который нужно запустить. Вот как это выглядит.
Использование команды ntl
Эта возможность может оказаться очень кстати в том случае, если вы не знаете точно о том, какие скрипты есть в проекте. Хороша она и в тех случаях, когда программист хочет заменить ввод длинной команды для запуска скрипта на ввод короткой команды и быстрое нажатие ещё нескольких клавиш на клавиатуре.
8. Запуск pre-скриптов и post-скриптов
Возможно, вы знакомы со скриптами prebuild и postbuild , которые позволяют запускать некий код до и после запуска скрипта build . Такие вот pre- и post-скрипты можно определить и для любого другого скрипта. Включая те, описания которых добавляет в p ackage.json сам программист.
Это не только позволяет сделать код чище, но и способствует запуску pre- и post-скриптов в изоляции.
9. Управление версией приложения
Вместо того, чтобы вручную менять версию приложения, программист может воспользоваться специальными командами npm . Для того чтобы увеличить соответствующую часть номера версии приложения, можно воспользоваться командой npm version , за которой идёт major , minor или patch :
В зависимости от того, как часто вы обновляете своё приложение, вы можете сэкономить время, задав автоматическое увеличение номера версии каждый раз, когда развёртываете новую версию приложения. Например — так:
10. Редактирование package.json из командной строки
Файл package.json — это обычный json-файл, поэтому его можно редактировать прямо из командной строки с использованием утилиты json. Это открывает новые возможности в тех ситуациях, когда нужно изменить package.json , позволяя создавать собственные сокращённые варианты команд. Установим пакет json глобально:
Затем утилиту json можно использовать для быстрого редактирования файла с помощью ключа -I . Например, для того чтобы добавить в файл новый скрипт foo со значением bar , можно воспользоваться такой командой:
В следующем разделе вы увидите более практичный пример использования утилиты json .
11. Автоматизация настройки и открытия репозитория
Если в вашем файле package.json есть запись «repository» — это значит, что вы можете открыть страницу репозитория в браузере, используемом в системе по умолчанию. Для этого применяется команда npm repo .
Если ваш проект уже подключён к удалённому репозиторию и у вас установлена утилита командной строки git , это значит, что выяснить адрес своего свой репозитория вы можете с помощью такой команды:
Но и это ещё не всё. Если вы, в соответствии с предыдущим советом, установили у себя утилиту json , то вы можете воспользоваться следующим скриптом для автоматического добавления корректных сведений о репозитории в package.json :
12. Создание собственного скрипта, управляющего работой команды npm init
Теперь поговорим о решении более масштабной задачи. А именно, мы собираемся разработать собственный скрипт, управляющий работой команды npm init , который принимает URL GitHub-репозитория и автоматически отправляет в него первый коммит. Здесь мы поговорим о том, как создавать подобные скрипты. А в следующем разделе, который будет представлять наш последний совет, мы поговорим о работе с git .
Настроить поведение команды npm init можно с помощью файла .npm-init.js . Создадим такой файл в домашней директории текущего пользователя (в Windows это обычно C:/Users/ , а в Mac — /Users/ ). После этого выполним следующую команду, указывающую npm на то, где именно находится этот файл:
Прежде чем заниматься интеграцией c git , давайте посмотрим на простой пример файла .npm-init.js , в котором воспроизведены вопросы, которые система задаёт пользователю при использовании команды npm init без дополнительных настроек:
Каждый вопрос строится по следующему шаблону:
Для того чтобы указать некое значение и не задавать при этом вопрос пользователю, достаточно просто убрать метод prompt .
Если вы хотите вернуться к стандартным настройкам npm init — просто удалите файл .npm-init.js .
13. Отправка первого коммита в GitHub-репозиторий с помощью npm init
Для того чтобы выполнять команды git в файле .npm-init.js нам понадобится найти способ работы с командной строкой. Для этого можно воспользоваться модулем child_process . Мы подключаем его в верхней части файла, и, так как нам нужна только функция execSync , импортируем лишь её, воспользовавшись деструктурированием:
Кроме того, создадим вспомогательную функцию, которая выводит результаты работы нашей функции в консоль:
И, наконец, давайте создадим соответствующий prompt-блок для обработки URL GitHub-репозитория. Если URL имеется в распоряжении скрипта — мы создадим файл README.md и отправим в репозиторий первый коммит.
Итак, одним из элементов объекта module.exports файла .npm-init.js должен быть следующий код:
Вот как после этого добавления должен выглядеть полный код файла .npm-init.js :
Вот как выглядит файл package.json , который система создаёт с использованием этого .npm-init.js :
Настраивая процесс инициализации новых проектов, вы можете пойти и дальше. Например — сделать так, чтобы при создании проекта создавался бы и новый репозиторий для него.
Итоги
Надеюсь, этот материал помог вам увидеть то, чего можно достичь с помощью npm. Хочется верить в то, что вы нашли здесь что-то такое, что позволит вам работать продуктивнее — идёт ли речь об использовании сокращённых версий команд, о скриптах из package.json , или о настройке npm init в соответствии с вашими потребностями.
Уважаемые читатели! Автоматизируете ли вы работу с npm?