- Представляем npx: утилиту для запуска npm-пакетов
- Использование локально установленных утилит без npm run-script
- Исполнение команд, вызываемых однократно
- Запуск команд с различными версиями Node.js
- Разработка интерактивных npm-скриптов
- Поделитесь своими скриптами с друзьями и близкими!
- Бонус: автофоллбек для shell
- Сделайте это!
- Npx установка windows 10
- Глобальная установка vs Локальная
- Самостоятельная работа
- Остались вопросы? Задайте их в разделе «Обсуждение»
- NPM против NPX — в чем разница?
- npm менеджер пакетов
- Запуск пакетов с npx
- Запустить локально установленный пакет легко
- Выполнить пакеты, которые ранее не были установлены
- Запустите код прямо из GitHub
- Протестируйте разные версии пакета
- Вывод
Представляем npx: утилиту для запуска npm-пакетов
Те из вас, кто обновил npm до последней версии, npm@5.2.0 , могли заметить, что вместе с привычным бинарным файлом npm появился новый: npx .
npx — инструмент, предназначенный для того, чтобы помочь стандартизировать опыт использования npm-пакетов: так же, как и npm упрощает установку и управление зависимостями, размещенными в реестре, npx упрощает использование CLI-утилит и других исполняемых файлов. Это значительно упрощает ряд вещей, которые мы раньше делали с помощью обычного npm.
Использование локально установленных утилит без npm run-script
В последние годы экосистема npm все больше и больше продвигалась к установке инструментов в качестве локальных devDependencies проекта, вместо того, чтобы требовать от пользователей устанавливать их глобально. Это означает, что инструменты, такие как mocha , grunt и bower , которые когда-то были впервые установлены на глобальном уровне в системе, теперь могут использовать свою версию на основе каждого проекта. Это также означает, что все, что вам нужно сделать, чтобы запустить проект на основе npm: убедиться, что у вас есть node и npm в вашей системе, склонировать git-репозиторий и вызвать npm it для запуска install и test . Поскольку npm run-script добавляет локальные бинарные файлы в path , это работает отлично!
Недостатком является то, что это не дает вам быстрого и удобного способа интерактивного вызова локальных бинарных файлов. Есть несколько способов сделать это, и все они вызывают раздражение: вы можете добавить эти инструменты в scripts , но тогда вам необходимо помнить, что передавать аргументы нужно с помощью — , вы можете делать трюки с shell , такие как alias npmx=PATH=$(npm bin):$PATH , или вы можете просто запустить бинарные файлы вручную с помощью ./node_modules/.bin/mocha . Все эти способы работают, но ни один из них не является идеальным.
npx дает вам то, что я считаю лучшим решением: $ npx mocha — это все, что вам нужно сделать, чтобы использовать локально установленную mocha . Если вы выполните дополнительный шаг и настройте автофоллбек в shell (подробнее об этом ниже), тогда $ mocha внутри каталога проекта выполнится без дополнительных команд!
В качестве бонуса npx не приносит оверхеда при вызове уже установленного бинарного файла — он достаточно умен, чтобы загрузить код для инструмента непосредственно в текущий процесс node ! Это работает быстро настолько, насколько вобще можно, и делает npx очень удобным инструментом для запуска скриптов.
Исполнение команд, вызываемых однократно
Вы когда-нибудь сталкивались с ситуацией, когда вы хотите попробовать какой-то CLI-инструмент, но не хочется устанавливать в глобал то, что нужно один раз? npx отлично подходит для этого. Вызов npx , когда еще не находится в вашем $PATH , автоматически установит пакет с этим именем из npm и вызовет его. Когда это будет сделано, установленный пакет никак не затронет глобал, поэтому вам не придется беспокоиться о загрязнении глобала в долгосрочной перспективе.
Эта функция идеально подходит для таких вещей, как генераторы. Инструменты, подобные yoman или create-react-app , вызываются раз в году. К тому времени, когда вы запустите их снова, они уже будут очень устаревшими, поэтому вам придется запускать инсталляцию каждый раз, когда вы захотите их использовать.
Как мейнтернеру утилит, мне очень нравится эта функция, потому что это означает, что я могу написать $ npx my-tool в README.md, вместо того, чтобы заставлять людей делать лишние шаги для её фактической установки. Честно говоря, инструкция «о, просто скопипасть эту команду, больше ничего не требуется» более приемлема для пользователей, которые не уверены в том, использовать ли инструмент или нет.
Вот некоторые интересные пакеты, которые вы можете попробовать использовать с npx: happy-birthday, benny-hill, workin-hard, cowsay, yo, create-react-app, npm-check. Вперёд! Команда для получения полноценного локального REST-сервера, достаточно мала, чтобы вписаться в твит.
Запуск команд с различными версиями Node.js
Как оказалось, в npm есть классный пакет под названием node-bin. Это означает, что вы можете очень легко попробовать команды node с использованием разных версий, не имея необходимости использовать диспетчер версий, такой как nvm, nave или n. Все, что вам нужно — это установленный npm@5.2.0 !
Опция -p для npx позволяет вам указывать пакеты для установки и добавления в запущенный $PATH , поэтому это означает, что вы можете делать такие забавные вещи, как: $ npx -p node-bin@6 npm it , чтобы установить и протестировать npm пакет, как если бы вы запускали node@6 глобально. Я использую это постоянно — и даже недавно пришлось очень много использовать этот трюк с одним проектом из-за того, что одна из моих тестовых библиотек ломалась под node@8 . Это была реальная экономия времени, и я нашла этот способ гораздо проще в использовании для такого рода прецедентов, чем менеджеры версий, так как я всегда нахожу способ их сломать или неправильно сконфигурировать.
Примечание: node-bin работает только на *nix платформах . Это отличная работа Арьи Стюарт . В будущем этот пакет будет доступен как просто node , так что вы сможете напрямую вызывать $ npx node@6 . даже на Windows.
Разработка интерактивных npm-скриптов
Многие пользователи npm в наши дни используют действительно классную функцию запуска npm-скриптов . Мало того, что они организуют ваш $PATH так, чтобы локальные бинарные файлы были доступны, но они также добавляют целый набор переменных окружения, доступ к которым вы можете получить в этих сценариях! Вы можете исследовать эти переменные с $ npm run env | Grep npm_ .
Это может затруднить разработку и тестирование таких скриптов — и это означает, что даже с помощью трюков, таких как $(npm bin)/some-bin , вы всё равно не будете иметь доступ к этим волшебным переменным окружения при работе в интерактивном режиме.
Но постойте! npx имеет еще один трюк: когда вы используете параметр -c , скрипт, написанный внутри строкового аргумента, будет иметь полный доступ к тем же переменным env , что и обычный npm-скрипт! Вы даже можете использовать пайпинг и вызывать несколько команд с одним вызовом npx !
Поделитесь своими скриптами с друзьями и близкими!
Стало привычным использовать gist.github.com для обмена всеми видами служебных скриптов, вместо того, чтобы настраивать репозитории git, выпускать новые инструменты и так далее.
С npx вы можете пойти дальше: поскольку npx принимает любой спецификатор, принимающий сам npm, вы можете создать gist, который люди могут вызывать напрямую, с помощью одной команды!
Примечание: Помните о безопасности! Всегда читайте gists перед их исполнением, так, как если бы вы запускали .sh скрипты!
Бонус: автофоллбек для shell
Эта потрясающая функция, добавленная Félix Saparelli, означает, что во многих случаях вам даже не нужно напрямую обращаться к npx! Основное различие между регулярным использованием npx и фоллбеком заключается в том, что фоллбек не устанавливает новые пакеты, если вы не используете синтаксис pkg@version : защита от потенциально опасного тайпсквоттинга.
Настройка автофоллбека очень проста: просмотрите в документации npx команду, используемую для вашего текущего шелла, добавьте ее в .bashrc / .zshrc / .fishrc , затем перезапустите свой шелл (или используйте source или какой-либо другой механизм для обновления шелла).
Теперь вы можете делать такие вещи, как $ standard@8 -version , чтобы опробовать разные версии утилит, а если вы находитесь в npm-проекте, $ mocha автоматически обратится к локально установленной версии mocha , если она не установлена глобально.
Сделайте это!
Вы можете получить npx уже сейчас, установив npm@5.2.0 или новее, или, если вы не хотите использовать npm, вы можете установить автономную версию npx! Он полностью совместим с другими менеджерами пакетов, поскольку любое использование npm выполняется только для внутренних операций. О, и он доступен на 10 разных языках благодаря вкладу группы ранних пользователей со всего мира. —help и все системные сообщения переведенны и автоматически доступны на основе выбранного языка системы! Также есть репозиторий awesome-npx с примерами вещей, отлично работающими с npx!
У вас есть любимая функция? Вы уже использовали её? Если у вас есть что-то классное, о чём можно рассказать, и что я не перечислила здесь, поделитесь этим в комментариях! Мне бы хотелось услышать, что думают другие люди!
Npx установка windows 10
В JavaScript существует отдельный класс пакетов-программ, которые связаны с конкретными проектами. То есть они устанавливаются в проект, но запускаются как программы, а не импортируются в код как библиотека. В основном эти программы выполняют различные манипуляции с кодом, начиная от исправления ошибок, до различных преобразований исходного кода например с целью работы на более старых версиях интерпретатора или подготовки кода для работы в браузере.
Одной из таких программ является prettier. Это очень популярный инструмент, автоматически форматирующий код по общепринятым правилам. С его помощью команды придерживаются единого стиля написания без необходимости запоминать эти правила. Посмотреть как работает prettier можно в его песочнице в браузере.
Пример кода до обработки:
Этот же код после автоматического форматирования:
Так как prettier это инструмент для написания кода, то он должен устанавливаться как dev зависимость:
Следующим шагом его нужно запустить как обычную консольную утилиту. По документации prettier видно что имя утилиты (имя исполняемого файла) совпадает с именем пакета. Попробуем выполнить запуск:
Если вы до этого не устанавливали prettier глобально, то запуск кода выше приведет к ошибке: command not found: prettier. Почему так происходит?
В отличие от глобальной установки, обычная (локальная) установка помещает содержимое пакета в директорию node_modules текущего проекта. Командные оболочки, например Bash, при запуске утилит ищут их в специальных системных директориях, но они ничего не знают про утилиты, установленные в другие места системы, например, в наш проект. Поэтому для запуска нужно указывать полный путь до файла программы.
Программы устанавливающиеся локально, хранят свои исполняемые файлы в директории node_modules/.bin. Поэтому запуск нужно выполнять там:
У такого запуска есть два неудобства:
- Слишком долго набирать
- Идет завязка на конкретную структуру директорий, которая может поменяться
Для упрощения запуска Node.js поставляется вместе с еще одной утилитой – npx. Она помогает запускать программы установленные локально без необходимости указывать полный путь до исполняемого файла:
npx анализирует директорию node_modules/.bin и если находит там нужный файл, то подставляет его. Если файла с нужным именем нет, то npx пытается найти пакет с таким именем и установить.
Как вы увидите дальше, в реальных проектах на JavaScript пакетов-утилит достаточно много. Вот лишь некоторые популярные: Babel, Webpack, Eslint, Gulp. Все это часть экосистемы, с которой сталкиваются все веб разработчики на JavaScript. И для запуска всех этих утилит нужен npx.
Глобальная установка vs Локальная
Prettier можно установить и глобально и локально. В обоих случаях он будет работать. Но лучше всегда подобные пакеты ставить локально. Почему? Локальные зависимости общие. Любой, кто разрабатывает наш проект, автоматически получает все зависимости. Если же prettier установлен глобально, то каждому разработчику придется самостоятельно заботится о его установке. Вторая проблема связана с версией. У разных разработчиков в конце концов могут оказаться (и окажутся) разные версии prettier, которые могут работать по разному, что будет приводить к разным результатам или даже ошибкам.
Самостоятельная работа
- Добавьте prettier в проект hexlet-js
- Запустите его через npx , посмотрите какие файлы были изменены
- Подключите prettier к своему редактору. В сети довольно много подобных инструкций для всех редакторов
- Добавьте все изменения на гитхаб
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
NPM против NPX — в чем разница?
Если вы когда-либо использовали Node.js, то вы наверняка использовали npm.
npm (менеджер пакетов Node) — это менеджер зависимостей / пакетов, который вы получаете из коробки при установке Node.js. Это позволяет разработчикам устанавливать пакеты как глобально, так и локально.
Иногда вы можете захотеть взглянуть на конкретный пакет и попробовать некоторые команды. Но вы не можете сделать это без установки зависимостей в вашей локальной папке node_modules .
Вот тут и приходит npx .
В этой статье мы рассмотрим различия между npm и npx и узнаем, как получить лучшее из обоих.
Во-первых, давайте разберемся, что же такое npm и что мы можем с ним сделать.
npm менеджер пакетов
npm — это пара вещей. Прежде всего, это онлайн-репозиторий для публикации проектов Node.js с открытым исходным кодом.
Во-вторых, это инструмент CLI, который помогает вам устанавливать эти пакеты и управлять их версиями и зависимостями. На npm есть сотни тысяч библиотек и приложений Node.js, и каждый день добавляются и другие.
Сам по себе npm не запускает никаких пакетов. Если вы хотите запустить пакет, используя npm, вы должны указать этот пакет в своем файле package.json .
Когда исполняемые файлы устанавливаются через npm, он создает ссылки на них:
- локальные установки имеют ссылки, созданные в каталоге ./node_modules/.bin/
- Глобальные установки имеют ссылки, созданные из глобального каталога bin/ (например: /usr/local/bin в Linux или в %AppData%/npm Windows)
Чтобы выполнить пакет с помощью npm, вы должны либо ввести локальный путь, например:
или вы можете запустить локально установленный пакет, добавив его в свой файл package.json в разделе скриптов, например:
Затем вы можете запустить скрипт, используя npm run :
Вы можете видеть, что запуск пакета с простым npm требует некоторой церемонии.
К счастью, здесь пригодится npx.
Запуск пакетов с npx
Начиная с версии 5.2.0 npm, npx предварительно связан с npm. Так что это в значительной степени стандарт в наши дни.
npx также является инструментом CLI, цель которого — упростить установку и управление зависимостями, размещенными в реестре npm.
Теперь очень легко запустить любой исполняемый файл Node.js, который вы обычно устанавливаете через npm.
Вы можете запустить следующую команду, чтобы увидеть, установлена ли она уже для вашей текущей версии npm:
Если это не так, вы можете установить его так:
Как только вы убедитесь, что он установлен, давайте рассмотрим несколько вариантов использования, которые делают npx чрезвычайно полезным.
Запустить локально установленный пакет легко
Если вы хотите выполнить локально установленный пакет, все, что вам нужно сделать, это набрать:
npx проверит, существует ли command или package в $PATH локальных бинарных файлах проекта, или, если да, то выполнит его.
Выполнить пакеты, которые ранее не были установлены
Еще одним важным преимуществом является возможность выполнения пакета, который ранее не был установлен.
Иногда вы просто хотите использовать некоторые инструменты CLI, но не хотите устанавливать их глобально, просто чтобы протестировать их. Это означает, что вы можете сэкономить место на диске и просто запускать их только тогда, когда они вам нужны. Это также означает, что ваши глобальные переменные будут менее загрязнены.
Запустите код прямо из GitHub
Это довольно хорошо.
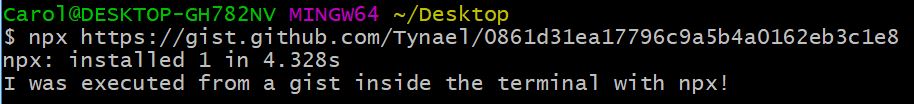
Вы можете использовать npx для запуска любых GitHub списков и репозиториев. Давайте сосредоточимся на выполнении GitHub Gist, потому что его легче создать.
Самый простой скрипт состоит из основного файла JS и файла package.json . После того, как вы настроили файлы, все, что вам нужно сделать, это запустить npx со ссылкой на этот список, как показано на рисунке выше.
Здесь вы можете найти код, который я использовал для этого примера.
Обязательно внимательно прочитайте любой скрипт перед его выполнением, чтобы избежать серьезных проблем, которые могут возникнуть из-за вредоносного кода.
Протестируйте разные версии пакета
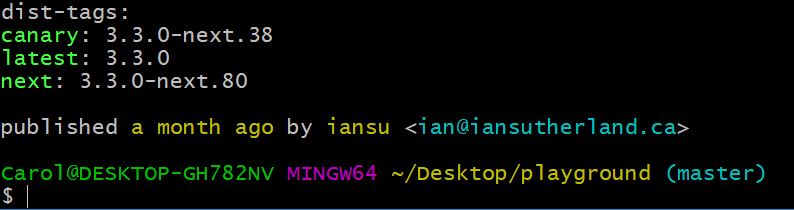
С помощью npx чрезвычайно легко тестировать разные версии пакета или модуля Node.js. Чтобы протестировать эту замечательную функцию, мы собираемся локально установить пакет create-react-app и протестировать следующую версию.
Это перечислит некоторые теги dist ближе к концу вывода. Теги Dist предоставляют псевдонимы для номеров версий, что значительно упрощает ввод.
Давайте используем npx, чтобы опробовать create-react-app тег dist next , который создаст приложение в каталоге с песочницей.
npx временно установит следующую версию create-react-app , а затем запустит приложение и установит его зависимости.
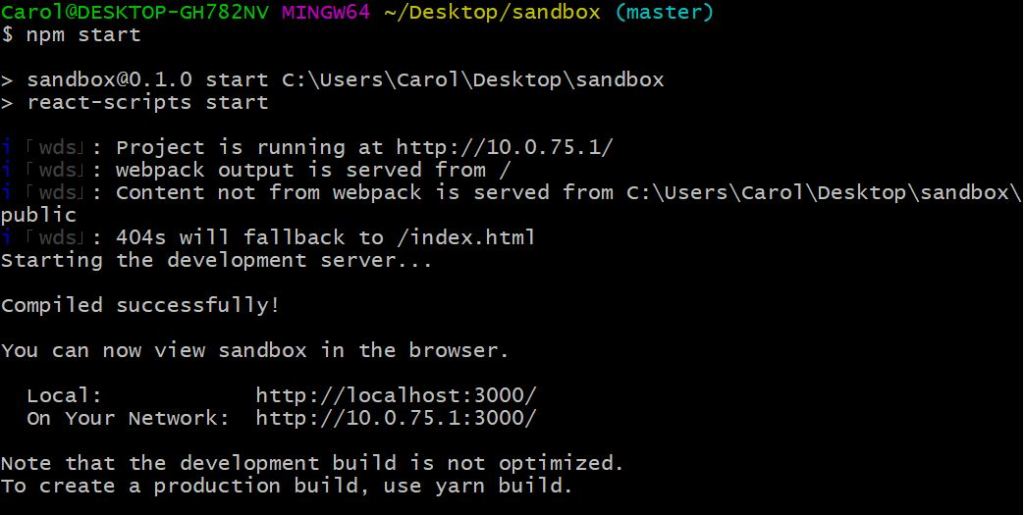
После установки мы можем перейти к приложению следующим образом:
и затем запустите его с помощью этой команды:
Он автоматически откроет приложение React в окне браузера по умолчанию. Теперь у нас есть приложение, которое работает на следующей версии пакета create-react-app !
Вывод
npx помогает нам избежать версий, проблем с зависимостями и установки ненужных пакетов, которые мы просто хотим попробовать.
Он также предоставляет простой и понятный способ выполнения пакетов, команд, модулей и даже списков и репозиториев GitHub.
Если вы раньше не использовали npx, сейчас самое время начать!