- Меню и контекстные меню Menus and context menus
- Выбор правильного элемента управления Is this the right control?
- MenuBar и MenuFlyout MenuBar vs. MenuFlyout
- MenuBar и CommandBar MenuBar vs. CommandBar
- Примеры Examples
- Сравнение меню и контекстных меню Menus vs. context menus
- Меню Menus
- Контекстные меню Context menus
- Значки Icons
- Создание всплывающего или контекстного меню Create a menu flyout or a context menu
- Исчезновение Light dismiss
- Создание строки меню Create a menu bar
- Контекстные меню объектов Windows
Меню и контекстные меню Menus and context menus
В меню и контекстных меню отображается список команд или параметров, когда пользователь запрашивает их. Menus and context menus display a list of commands or options when the user requests them. Для отображения отдельного встроенного меню используйте всплывающее меню. Use a menu flyout to show a single, inline menu. Используйте строку меню, чтобы отобразить набор меню в горизонтальной строке, обычно в верхней части окна приложения. Use a menu bar to show a set of menus in a horizontal row, typically at the top of an app window. Каждое меню может включать пункты меню и вложенные меню. Each menu can have menu items and sub-menus.
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
Элемент управления MenuBar является частью библиотеки пользовательского интерфейса Windows — пакета NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса для приложений для Windows. The MenuBar control is included as part of the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. Дополнительные сведения, включая инструкции по установке, см. в обзорной статье о библиотеке пользовательского интерфейса Windows. For more info, including installation instructions, see the Windows UI Library overview.
API-интерфейсы библиотеки пользовательского интерфейса Windows: Класс MenuBar Windows UI Library APIs: MenuBar class
Выбор правильного элемента управления Is this the right control?
Меню и контекстные меню экономят место, упорядочивая команды и скрывая их до востребования. Menus and context menus save space by organizing commands and hiding them until the user needs them. Если определенная команда используется часто, и имеется достаточно свободного места, вы можете разместить ее на отдельном элементе, а не в меню, чтобы для ее использования пользователям не приходилось открывать меню. If a particular command will be used frequently and you have the space available, consider placing it directly in its own element, rather than in a menu, so that users don’t have to go through a menu to get to it.
Меню и контекстные меню предназначены для упорядочения команд. Для отображения произвольного содержимого, например уведомлений или запросов подтверждения, используйте диалоговые окна и всплывающие элементы. Menus and context menus are for organizing commands; to display arbitrary content, such as a notification or confirmation request, use a dialog or a flyout.
MenuBar и MenuFlyout MenuBar vs. MenuFlyout
Чтобы отобразить меню во всплывающем окне, присоединенном к элементу пользовательского интерфейса на холсте, используйте элемент управления MenuFlyout для размещения пунктов меню. To show a menu in a flyout attached to an on-canvas UI element, use the MenuFlyout control to host your menu items. Вы можете вызывать всплывающее меню как обычное меню или контекстное меню. You can invoke a menu flyout either as a regular menu or as a context menu. Всплывающее меню содержит единое меню верхнего уровня и вложенные меню (необязательно). A menu flyout hosts a single top-level menu (and optional sub-menus).
Строка меню (MenuBar) позволяет отображать набор из нескольких меню верхнего уровня в горизонтальной строке. To show a set of multiple top-level menus in a horizontal row, use a menu bar. Строка меню обычно размещается в верхней части окна приложения. You typically position the menu bar at the top of the app window.
MenuBar и CommandBar MenuBar vs. CommandBar
MenuBar и CommandBar представляют области, которые можно использовать для отображения команд пользователям. MenuBar and CommandBar both represent surfaces that you can use to expose commands to your users. MenuBar обеспечивает простой и быстрый способ выводить набор команд в приложениях, которым могут понадобиться дополнительные функции упорядочения или группирования, недоступные в CommandBar. The MenuBar provides a quick and simple way to expose a set of commands for apps that might need more organization or grouping than a CommandBar allows.
MenuBar также можно использовать в сочетании с CommandBar. You can also use a MenuBar in conjunction with a CommandBar. MenuBar позволяет отобразить все команды, а CommandBar — выделить наиболее часто используемые команды. Use the MenuBar to provide the bulk of the commands, and the CommandBar to highlight the most used commands.
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Поколение ЭВМ. | Характеристики ЭВМ | |
| Быстродействие (операций/сек) | Ёмкость ОЗУ (слов) | |
| 1 (с 1946 г.) | Тысячи-десятки тысяч | Тысячи |
| 2 (с 1953 г.) | Десятки тысяч-сотни тысяч | Тысячи-десятки тысяч |
| 3 (с 1962 г.) | Сотни тысяч-несколько миллионов | Десятки тысяч-сотни тысяч |
| 4 (с 1970 г.) | Сотни тысяч-несколько миллионов | Десятки тысяч-сотни тысяч |
Ёмкость ОЗУ — количество слов, которое одновременно хранится в памяти.
Слово — обычно 4 байта. Байт — 8 бит. Бит — 1 двоичный разряд, в котором хранится либо цифра 0, либо цифра 1.
История появления первого ПК
В 1970 году была сконструирована интегральная схема по своим функциональным возможностям аналогичная процессору ЭВМ. Эту схему назвали микропроцессор.
В 1974 году на основе микропроцессора был создан первый персональный компьютер (ПК), который выполнял те же функции, что и ЭМВ, но предназначался одному пользователю.
3.4.Конструктивное исполнение ПК
В зависимости от конструктивного исполнения различают ПК трёх видов: в настольном исполнении, в блокнотном исполнении (ноутбук) и карманные.
Рассмотрим основные блоки ПК в настольном исполнении.
Системный блок. Внутри системного блока располагаются:
-системная (материнская) плата, на которой размещаются процессор, оперативная память, кэш- память, ПЗУ и контроллеры некоторых устройств;
-накопители для гибких и жёстких магнитных дисков;
— дополнительные устройства для ввода и вывода информации, которые можно располагать внутри или вне ПК.
Операционная система Windows
Основные сведения
Операционная система Windows обеспечивает большое количество возможностей и удобств для пользователей и программистов в силу чрезвычайно дружественного оконного графического пользовательского интерфейса (Graphics User Interfface, GUI).
В GUI каждой выполняемой программе отводится окно, которое может занимать часть экрана или весь экран. Все компоненты GUI в значительной степени стандартизированы. Практически всякое окно содержит строку заголовка окна, элементы для изменения его размеров и перемещения по экрану при помощи мыши. При работе в среде Windows встречаются три вида окон. Некоторые окна могут быть »свёрнуты» в пиктограммы (значки). Одновременно на экране может находиться несколько окон, но в каждый момент времени только одно из них активное (обычно заголовок выделен ярким синим цветом), а все остальные окна — неактивные (бледно-голубой цвет заголовка).
В 1992 году появилась система Windows 3.1 и с этого момента Windows официально именуется операционной системой. В настоящее время используются разные версии Windows: Windows 95, Windows XP, Windows 98, Windows 2007 и другие. Версии отличаются своими функциональными возможностями.
Запуск Windows
После загрузки и инициализации операционной системы Windows на экране монитора появляется начальное окно Windows, которое изображено на рисунке. В нижней части окна расположена Панель задач с кнопкой Пуск. Вся остальная площадь окна отведена под Рабочий стол.
На Рабочем столе находятся значки (icon) объектов. Каждый значок соответствует прикладной программе, файлу данных или каталогу. Каждому объекту присуще своё контекстное меню, которое можно вызвать, кликнув правой кнопкой мышки по объекту.
Рабочий стол является самым старшим объектом Windows. На Рабочем столе размещаются окна Windows-программ, окна обрабатываемых документов, окна запросов и так далее.
Панель задач
Панель задач имеет особый статус, она не подчиняется иерархии объектов Windows
Панель задач является важнейшим объектом графического интерфейса Windows. При загрузке любой Windows-программы на панели задач появляется пиктограмма (значок), соответствующая этой программе, которая исчезает при завершении работы программы. Пиктограмма программы остаётся в строке панели задач, если окно программы временно »свернуть». Повторный запуск »свёрнутой» программы можно осуществить, кликнув мышкой по пиктограмме. Кроме того, на панели задач могут находиться часы, раскладка клавиатуры и индикаторы различных режимов.
По умолчанию панель задач находится в нижней части экрана и окна Windows-программ её не перекрывают, но пользователь может настроить панель задач по своему вкусу: поместить с любого края экрана, сделать её »всплывающей», убрать часы и так далее.
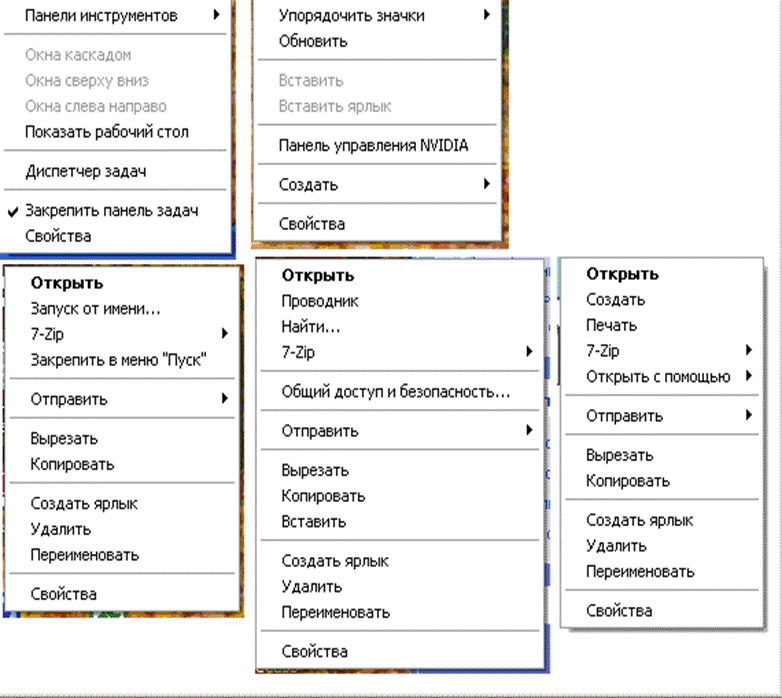
Контекстные меню объектов Windows
Контекстное меню различных объектов содержит разные команды, но есть команды, которые повторяются в контекстном меню любого объекта.
На рисунке 4 приведены контекстные меню следующих объектов Windows.
Первый ряд слева направо:
Второй ряд слева направо:
Окно команды Свойства разных объектов может содержать разную информацию и предоставлять различные возможности. Обычно в окне свойств каталога или файла отображаются сведения об имени, размере и дате создания, кроме того, есть возможность изменять атрибуты объекта.

Контекстное меню объекта Рабочий стол позволяет менять фоновый рисунок, набор звуков, значки и другие элементы Рабочего стола. Все эти изменения можно сделать, выбрав команду Свойства в контекстном меню Рабочего стола. Например, чтобы изменить фоновый рисунок Рабочего стола следует, открыв команду Свойства, выбрать вкладку Рабочий стол и затем выбрать фоновый рисунок.
Контекстное меню объекта Панель задач позволяет менять расположение Панели задач на экране. В контекстном меню Панели задач установлен флажок в строке Закрепить панель задач, который следует снять и затем мышкой перемещать Панель задач в любую сторону экрана.
Главное меню
На строке Панель задач расположена кнопка Пуск, нажатие которой открывает Главное меню оболочки Explorer. В главном меню содержатся команды доступа к программам, документам, системе помощи Windows и так далее. Среди пунктов главного меню есть пункт Программы, при активизации которого открывается иерархическое меню доступных прикладных и служебных программ, В меню Программы есть пункт Стандартные, Проводник и так далее (смотри рисунок).
В число Стандартных программ входят программы, выбранные при установке Windows:
| Программы | Общие сведения о программах |
| Paint | Предоставляет средства для рисования |
| WordPad | Текстовый редактор для создания и редактирования текстовых документов |
| Блокнот | Текстовый редактор для создания простых документов |
| Калькулятор | Выполняет основные арифметические действия и вычисляет некоторые математические функции |
| Проводник | Окна программы предназначены для управления всеми видами объектов Windows |
Окно пункта Проводник отображает иерархическую структуру файлов, каталогов и дисков на ПК.
Проводник
Любой каталог можно открыть в окне Проводника. Открыть окно Проводника можно командой контекстного меню (Открыть) или кликнуть мышкой, установив её на каталог Проводник.
Проводник одновременно отображает содержимое текущего (то есть выделенного) каталога и структуру всего дерева каталогов, поэтому он более удобен для копирования и переноса файлов и каталогов »перетаскиванием» мышкой. На рисунке 5 приведено окно Проводника. Окно состоит из двух панелей. На левой панели отображены объекты (Рабочий стол, Мои документы, Мой компьютер, диски, каталоги), а на правой — содержимое текущего (выделенного) каталога (папки). Символ »-» (минус) слева от значка объекта означает, что в левой панели отображены все, в нём зарегистрированные подкаталоги. Символ »+» (плюс) слева от значка объекта означает, что у объекта есть подкаталоги, но они не отображены в левой панели. Если слева от значка объекта нет никакого знака, следовательно, в нём нет подкаталогов.
Виды окон
При работе в среде Windows на экране могут появляться три вида окон:
-окно Windows-программы (Windows-приложения);
-вторичное окно, то есть окно, которое создаёт Windows-программа;
-окно запроса, которое называют вспомогательным или диалоговым окном.
Некоторые компоненты оконного интерфейса стандартизированы для всех видов окон, но есть компоненты, которые присущи только определённому виду окон.
Любое окно — прямоугольник определённого размера.
Изменять размеры можно только у окон программ и вторичных окон, для этого следует указатель мышки установить на одну из границ окна (указатель мышки превращается в двустороннюю стрелку), нажать левую кнопку мышки и, удерживая её, переместить границу.
Можно распахнуть окно на весь экран (или вернуть прежний размер), если дважды кликнуть мышкой по строке Заголовок.
Компоненты окна Windows-программ
Рассмотрим компоненты оконного интерфейса на примере программы Microsoft Word (смотри рисунок).
Верхняя строка окна содержит заголовок с именем программы и именем документа, который в данный момент редактируется в окне. Пока документ не сохранён в файле, он называется Документ1. Заголовок служит для перемещения окна, поместив на него указатель мыши и удерживая левую кнопку мыши, можно перетаскивать окно.
В правой части заголовка находятся три кнопки: свернуть в пиктограмму, сворачивания или разворачивания окна, закрыть.
В левой части заголовка находится кнопка со значком программы — кнопка системного (или оконного) меню, команды которого практически дублируют действия кнопок, которые находятся в правой части заголовка.
Под заголовком находится строка меню. Для работы с пунктами меню следует установить указатель мышки на нужный пункт и кликнуть левой кнопкой, после чего откроется список команд выбранного пункта.
Условные обозначения, встречающиеся при работе с меню:
| Обозначения | Значение |
| Серый цвет команды меню | Команда недоступна |
| Многоточие ». » после команды меню | После выбора команды появится диалоговое окно |
| Треугольник справа от команды меню | После выбора команды появится подменю |
| Галочка, расположенная перед командой меню | Включён выбранный режим программы |
| Кружок, расположенный перед командой меню | Выбран один из альтернативных режимов программы |
Рассмотрим элементы окна Windows-программ, которые можно добавлять, убирать и перемещать в окне. Такими элементами являются многочисленные панели инструментов, линии прокрутки по вертикали и по горизонтали, строка состояния.
Панели инструментов можно добавлять разными способами, например, кликнуть мышкой на пункте меню Вид, затем выбрать команду Панели инструментов и отметить флажками нужные панели. На рисунке под строкой меню добавлены панели инструментов Стандартная и Форматирования, а панели Рисование и WordArt »подвешены» в произвольном месте окна.
В нижней части окна Windows-программы можно расположить строку состояния.
В строке состояния обычно отображается информация о текущем состоянии программы и документа, а также различные индикаторы.
На правой и нижней сторонах окна Windows-программы можно разместить полосы прокрутки текста, которые позволяют передвигаться по тексту документа на экране с помощью мышки.
Для добавления в окно строки состояния и полос прокрутки, следует выбрать пункт меню Сервис, затем команду Параметры, открыть вкладку Вид и поставить флажки в строках строка состояния, горизонтальная и вертикальная полосы прокрутки.
Оконный интерфейс программ из группы Стандартные
На рисунке приведены первые две строки оконного интерфейса трёх Winlows-программ: Paint, WordPad и Блокнот.
Верхняя часть каждого окна содержит заголовок с именем программы и именем документа, который в данный момент редактируется в окне. Редактируемые документы ещё не сохранены в дисковом файле.
Под заголовком обычно находится строка меню программы. Классическое меню Windows-программы — раскрывающееся.
Представленные программы предназначены для редактирования некоторых данных, поэтому в строке меню обязательно должны быть пункты Файл и Правка.
Каждая программа позволяет обращаться к справочной системе Windows (пункт Справка).
Окна, которые создаются Windows-программами, называются вторичными окнами. Например, в окне Microsoft Excel открываются вторичные окна Книга1, Книга2 и так далее, в окне Microsoft Access открываются вторичные окна db1: база данных, db2 : база данных и так далее. Компоненты вторичного окна отличаются от компонент окна программ.
В окне программы в строке Заголовок отображается название программы (Microsoft Excel, Microsoft Access), а в строке Заголовок вторичных окон — название документа (Книга1, db1: база данных).
Во вторичных окнах нет строки меню. Во вторичных окнах, как и в окнах программ, в строке Заголовок есть три кнопки (свернуть в пиктограмму, свернуть/развернуть в окно, закрыть окно), но кнопка »свернуть в пиктограмму » помещает пиктограмму вторичного окна в нижней части окна программы, а не в строку Панель задач.
Программы Microsoft Word, WordPad, Paint и Блокнот не создают строки Заголовок в окне открытого документа и название документа отображается в строке Заголовок программы, например: Документ1-Microsoft Word, Документ-WordPad, Безымянный-Paint, Безымянный-Блокнот.
Таким образом, кнопок свернуть в пиктограмму, свернуть/развернуть окно, закрыть у вторичных окон этих программ нет. Исключение составляет вторичное окно программы Microsoft Word , у которого есть своя кнопка закрыть (крестик чёрного цвета) и находится она под кнопкой закрыть программы Microsoft Word.
При выполнении программы могут выводиться информационные или предупреждающие сообщения или может возникнуть необходимость ввести значения каких-либо параметров. При возникновении таких ситуаций Windows выводит на экран соответствующее окно запросов (диалоговые окна, вспомогательные окна). Запрос может быть простым (например, информационным) и сложным с кнопками, флажками, переключателями и полями. Окна запросов всегда выводятся поверх других окон. Дальнейшая работа невозможна, до тех пор, пока не будет ответа на запрос и закрыто окно запроса.
Окна запросов по своим компонентам значительно отличаются от других видов окон. Как правило, в строке заголовка (если заголовок есть) только одна кнопка — Закрыть. В некоторых запросах есть кнопка системного (оконного) меню. Окно запроса можно перемещать мышкой по экрану, но изменить размеры окна запроса невозможно.
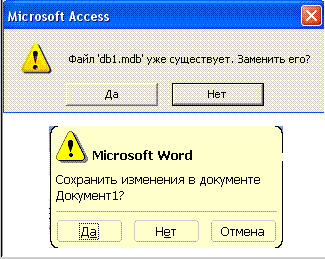
В простых запросах обычно отображаются одна или несколько кнопок (смотри рис.6).
Первый запрос — две кнопки, второй запрос — три кнопки.
Действия пользователя — выбрать одну из кнопок и только после того, как закроется окно запроса, можно продолжить работу.
В некоторых простых запросах может отображаться кнопка для обращения к справочнику.
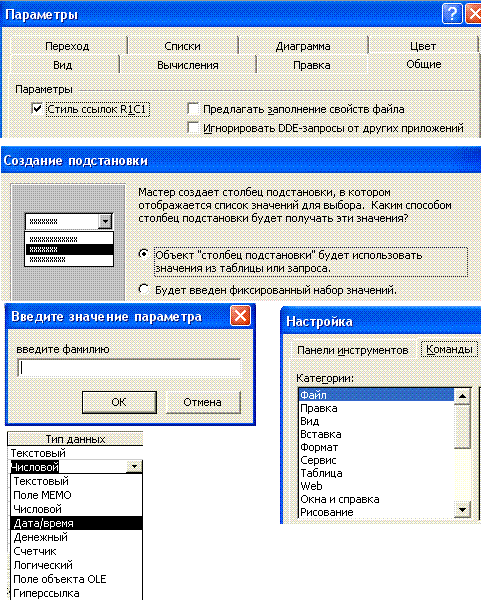
В сложных запросах кроме кнопок могут присутствовать другие элементы (смотри таблицу).
На рисунке 7 приведены сложные запросы для демонстрации типов полей, которые могут встретиться в запросах. Рассмотрим запросы (сверху вниз и слева направо):

-поле-флажок, в запросе рядом с надписью находится квадратик (пустой или с галочкой), галочка соответствует тому, что режим включён;
-поле-переключатель, в запросе рядом с надписью кружочек (пустой или с точкой), точка соответствует включению выбранного режима;
-текстовое поле для ввода символов с клавиатуры;
-список возможных значений, в списке можно выбрать только одну строку;
-раскрывающийся список, в поле изображено только одно значение, а справа от значения находится кнопка со стрелкой вниз, по которой нужно кликнуть мышкой, чтобы открыть весь список.