- Окна в операционной системе Windows
- Основные типы окон
- Элементы управления
- Изменения размера
- Упорядочивание
- Горячие клавиши
- Операционная система Microsoft Windows 3.1 для программиста
- 1.3. Окно и функция окна
- Окна Windows
- Окна Windows как объекты
- Функция окна
- Окно главный объект windows
- Объекты документа
- Объект окна
- Получение доступа к свойствам и методам окна
- Создание окна
- Свойства и методы окна
- Свойство window.status
- Объект ссылки
Окна в операционной системе Windows

Основные типы окон
Работая в данной операционной системе, пользователи могут встретить различные элементы. Каждый из них предназначен для определенных задач и имеет узнаваемый внешний вид. В Виндовс можно выделить 3 типа окон:
- Окна программ – в них запускаются все используемые вами приложения. Будь то компьютерная игра, браузер, текстовый редактор или проводник Виндовс – все они запускаются одинаково.
- Диалоговые окна – появляются во время работы, чтобы предупредить или задать какой-то вопрос пользователю. Самый яркий пример – вопрос «Сохранить документ перед выходом?», появляющийся при закрытии текстового редактора. К ним же относятся и различные предупреждения об ошибках.
- Окно документа – если вам нужно открыть несколько проектов или документов в специальной программе – внутри нее создадутся новые элементы, между которыми вы сможете переключаться.
В статье в основном описываются окна программ, так как именно с ними пользователи работают большую часть времени.
Элементы управления
Сверху каждого окна есть специальная полоска – «шапка». С ее помощью объект можно захватывать мышкой и перемещать в любое удобное место на рабочем столе. Если вы переместите его в самый верх десктопа – то программа будет развернута на весь экран. Чтобы уменьшить ее размеры обратно, можно просто «потянуть» приложение вниз.
В правой части данной полосы располагаются основные элементы для управления, заключенные в отдельный блок.
Первая кнопка в виде горизонтального штриха необходима для того, чтобы свернуть программу. В этом случае она пропадает с рабочего стола, а ее значок будет отображен на панели быстрого доступа. Вы в любой момент можете развернуть ее обратно, кликнув по этому значку. Все процессы, выполняемые в приложении, будет продолжать работать, даже если оно свернуто.
Вторая кнопка необходима для включения и отключения режима «на весь экран». Если программа занимает весь рабочий стол – ее размеры будут уменьшены. В противном случае Виндовс развернет ее до максимальных размеров.
Последняя кнопка в виде креста служит для завершения работы программы. Все процессы в этом случае будут остановлены.
Изменения размера
Если вы работаете одновременно с несколькими приложениями, вам будет крайне неудобно постоянно переключаться между ними с помощью панели доступа или сочетания клавиш «Alt» + «Tab». В этом случае пользователи могут изменить размеры каждого окна и расположить их друг рядом с другом на рабочем столе.
Для того, чтобы поменять габариты окна, вам необходимо перевести курсор к одному из его краев так, чтобы он принял форму двусторонней стрелки. После этого его необходимо зажать и таким образом отрегулировать размеры. Если вы наведете мышь на угол приложения – то сможете менять размеры сразу и по вертикали, и по горизонтали.
Упорядочивание
Если на вашем десктопе одновременно открыто большое количество программ, вам будет очень неудобно двигать все элементы вручную. В этом случае рекомендуется применять специальный инструмент Виндовс – упорядочивание.
Для этого вам потребуется навести курсор на панель быстрого доступа внизу экрана и кликнуть ПКМ в любом свободном месте. Таким образом вы вызовете ниспадающее контекстное меню панели. Здесь вы можете выбрать одно из следующих действий:
- Окна каскадом – делает все окна одинакового размера и размещает их на декстопе одно за другим так, чтобы вы видели «шапку» каждого из них. Таким образом, вы сможете легко закрыть лишние и быстро выбрать необходимые на данный момент элементы.
- Отображать стопкой – все запущенные приложения будут выведены на рабочий стол одно над другим, занимая все свободное пространство.
- Отображать рядом – аналогично предыдущему пункту, но располагаться элементы будут в ряд – слева направо. Эти 2 инструмента бывают очень полезны, когда вам нужно использовать сразу несколько программ одновременно, например, копировать текст в браузере и вставлять его в документ в Word.
- Показать рабочий стол – просто сворачивает все несвернутые окна и помещает их на панель задач.
Горячие клавиши
Для более простой и продуктивной работы с Windows рекомендуется использоваться горячие клавиши.
- Alt+Tab или
+ Tab – переключение задач. Передает статус «Активная» выбранной программе.
+ M – свернуть все текущие окна.
+ Shift + M – развернуть объекты обратно.
- Alt + F4 – закрыть текущую программу.
Операционная система Microsoft Windows 3.1 для программиста
1.3. Окно и функция окна
В этом разделе вы узнаете, что операционная система Windows является объектно-ориентированной средой.
Как это следует из названия операционной системы, основным объектом в Windows является окно. И это действительно так. Однако давайте уточним, что понимается под окном.
Окна Windows
С точки зрения пользователя Windows окном является прямоугольная область экрана, в которой приложение может что-либо рисовать или писать, а также выполнять все операции взаимодействия с пользователем. Например, на рис. 1.8 показано главное окно приложения Media Player, которое в данном случае используется для проигрывания звукового компакт-диска.
Рис. 1.8. Главное окно приложения Media Player
С точки зрения программиста то, что изображено на рис. 1.8, является совокупностью большого количества отдельных объектов, которые созданы приложением Media Player и самой операционной системой Windows. Для каждого объекта в приложении имеются свои данные и методы. Все эти объекты обычно называются окнами.
Такие объекты, как пиктограмма системного меню, кнопка минимизации, отдельные фрагменты толстой рамки, предназначенной для изменения размера основного окна, заголовок окна с надписью «Media Player — CD Audio (stopped)», а также полоса меню, — не что иное, как различные окна, создаваемые самой операционной системой Windows. Приложение не принимает никакого участия в формировании этих окон, оно просто указывает Windows, какие из перечисленных выше элементов необходимо создать.
Иное дело область, располагающаяся ниже полосы меню и ограниченная рамкой. Эта область представляет собой место, в котором приложение может рисовать и создавать новые окна.
Кнопки управления проигрывателем компакт-дисков, в качестве которого используется дисковод CD-ROM, представляют собой окна небольшого размера, создаваемые приложением. Приложение само формирует рисунок внутри такого окна. Ползунок и кнопки, расположенные справа от ползунка, также сформированы приложением из нескольких окон.
Обычно приложение создает одно, главное окно большого размера, которое ограничено сверху полосой меню (если есть меню) или заголовком и рамкой изменения размера с других сторон. Можно создать такое окно, которое не имеет ни рамки, ни заголовка, ни меню, ни других стандартных элементов, таких как пиктограмма системного меню или кнопки минимизации или максимизации размеров главного окна.
Внутри главного окна приложение может рисовать геометрические фигуры и графические изображения, писать текст или создавать любое количество окон меньшего размера.
Таким образом, любое приложение Windows можно рассматривать как совокупность окон, внутри которых можно что-либо рисовать или писать. Для каждого окна в приложении определены данные и методы, предназначенные для работы с этими данными (в частности, для рисования в окне).
Окна Windows как объекты
Все окна, формируемые приложением или операционной системой Windows для приложения, можно рассматривать как объекты, над которыми можно выполнять различные операции.
Проведем параллель с языком C++. В терминах языка C++ объект называется классом, который представляет из себя совокупность данных и методов, с помощью которых эти данные должны обрабатываться. Например, вы можете определить класс как совокупность простых переменных и структур, а также функций-членов (нам больше нравится название «функция-метод» или просто «метод»), выполняющих обработку данных, записанных в этих переменных или структурах.
В операционной системе Windows объектами, с которыми можно что-либо делать, являются окна — те самые окна, из которых формируется «внешний вид» приложения.
Для каждого такого окна приложение должно создать свои данные и свой набор методов, то есть функций, реагирующих на те или иные действия, которые выполняет над окнами оператор или операционная система.
Что это за действия?
Например, вы можете щелкнуть левой (или правой) кнопкой мыши в то время, когда курсор мыши находится над окном. Это событие, на которое окно может реагировать, а может и не реагировать. Вы можете щелкнуть мышью по любому окну, принадлежащему приложению, и каждое окно должно реагировать на это по-своему.
В Windows существует механизм, позволяющий задать для каждого окна данные и набор методов обработки событий, имеющих отношение к любому окну, созданному приложением.
Этот механизм основан на использовании так называемой функции окна (window function) и сообщений.
Функция окна
Функция окна — это обыкновенная (почти) функция языка С, которая определяется для одного окна или группы окон. Каждый раз, когда происходит какое-либо событие, имеющее отношение к окну (например, щелчок мышью в окне), операционная система Windows вызывает соответствующую функцию окна и передает ей параметры, описывающие событие. Функция окна анализирует эти параметры и выполняет соответствующие действия.
При возникновении события операционная система Windows формирует сообщение, описывающее событие, и затем направляет его в нужную функцию окна. В качестве параметров, передаваемых функции окна, используются отдельные компоненты сообщения, соответствующего событию (или, иными словами, созданному в результате появления события). Поэтому основная задача функции окна — обработка сообщений, распределяемых окну операционной системой Windows.
Можно считать, что единственная для каждого окна функция окна реализует все методы окна как объекта. В языке программирования C++, напротив, каждый метод объекта (класса) реализуется отдельной функцией, называемой обычно функцией-членом. Для реализации всех методов функция окна анализирует код сообщения, однозначно идентифицирующий событие и, следовательно, определяющий нужный метод.
В объектно-ориентированных языках программирования используется такое понятие, как наследование. Объекты могут наследовать методы других объектов. В операционной системе Windows также предусмотрен механизм наследования методов. Он реализуется с использованием так называемых классов окна.
Для каждого класса окна определяется функция окна. При создании окна необходимо указать, к какому классу оно будет принадлежать и, соответственно, какую функцию окна будет использовать для обработки сообщений. Приложения могут создавать собственные классы окна, определяя свои функции окна (и следовательно, свои методы), либо использовать стандартные, определенные в Windows классы окна.
Приведем пример. Пусть, например, нам надо создать окно, выполняющее функцию кнопки. Мы можем создать собственный класс окна и для него определить собственную функцию окна. Эта функция будет обрабатывать сообщения и при необходимости изображать в окне нажатую или отжатую кнопку, а также выполнять другие действия. Однако в Windows уже определен класс окна, соответствующий кнопкам. Если вы воспользуетесь этим классом, вам не придется создавать свою функцию окна, так как будет использоваться функция, уже имеющаяся в Windows и выполняющая все необходимые действия.
Любое создаваемое вами окно может наследовать свойства уже созданных ранее окон, добавляя свои или переопределяя уже имеющиеся в базовом классе методы. В этом и заключается механизм наследования Windows.
Использование механизма наследования значительно упрощает процесс создания приложений, так как для большинства стандартных органов управления, таких, как кнопки, меню, полосы просмотра и т. п., в операционной системе Windows уже определены классы окон и все необходимые методы.
Окно главный объект windows
После того как изложены основы программирования, можно перейти к изучению вопроса взаимодействия сценариев и объектов документа. Мы сделаем экскурс обратно к объектной модели документа. Более подробно останавливаться будем на тех объектах, которые в дальнейшем чаще всего используются в документе.
Объекты документа
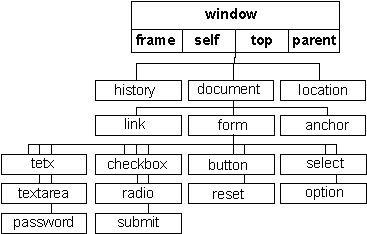
Чтобы вспомнить, как выглядит самая общая иерархическая структура объектов документа, нужно взглянуть в рис. 1 . На этом уроке наше внимание будет сконцентрировано на верхней части этой структуры: на объектах window, location, history и document . Главная цель — не просто загрузить вас багажом знаний, необходимых для решения простых задач, но также подготовить к глубокому и всестороннему исследованию, как каждого объекта, так и его свойств, методов, а также обработчиков событий. Здесь же описаны только основные свойства, методы и обработчики событий объектов — более подробную информацию о них можно будет получить позже. Если вам не терпится — пишите письма мне. Примеры, приведенные в этой главе, подразумевают, что вами полностью усвоен материал предыдущих глав, посвященный основам написания программ.
 |
| Рис. 1. |
|---|
Объект окна
В самом верхней части иерархической структуры объектов документа находится объект window. Этот объект занимает особое, привилегированное положение в наборе объектов, поскольку он представляет основной контейнер, в котором размещается все то, чем можно управлять с помощью Web-браузера. На протяжении всего времени, пока окно браузера открыто — даже если в нем не загружен ни один документ &mdash объект window будет определен в текущей объектной модели, хранящейся в памяти.
Область использования объекта окна достаточно широка — от регулирования непосредственно содержимого окна, вплоть до настройки его размеров. Размеры окна определяют область, в которой размещаются также полосы прокрутки, панели инструментов, строки состояния и меню (в Windows), короче все, что относится к атрибутам окна. Далеко не каждый браузер имеет средства управления этими элементами главного окна браузера. Однако всегда можно написать сценарий, создающий дополнительное окно, размеры которого можно изменять так, как нужно, и отображать в нем только самые необходимые элементы.
Хотя о подокнах (или фреймах) речь пойдет только на немного позже, на данном этапе можно совершенно спокойно утверждать, что каждый фрейм может рассматриваться как отдельный объект window . Использование системы фреймов весьма действенно, поскольку в каждом фрейме могут содержаться отдельные готовые документы. Когда в одном из этих документов запускается сценарий, то в иерархической структуре объектов соответствующее подокно рассматривается как объект window.
Как вы узнаете далее, объект Window удобно использовать для определения методов объектной модели документа, которые отображают вложенные диалоговые окна и управляют текстом, представляемым в строке состояния окна браузера. Методы объекта window позволяют создавать отдельное окно, которое будет отображаться на экране. Основная же часть всех свойств, методов и обработчиков событий объекта window связана с процессами отображения различных элементов окна.
Получение доступа к свойствам и методам окна
В сценарии ссылки на свойства и методы объекта window можно реализовать разными способами. Это определяется скорее прихотями программиста и стилем, которого он придерживается, чем определенными синтаксическими требованиями. Наиболее общим и логическим подходом является тот, в котором задается непосредственное обращение к объекту window:
К объекту window часто обращаются с помощью синонима. Делается это в тех случаях, когда в сценарии используются ссылки на окно, содержащее текущий документ. Синонимом является ключевое слово self. В таких случаях ссылки выглядят следующим образом:
Использовать подобные ссылки можно по собственному усмотрению. Однако целесообразно задавать ссылки с помощью self в сложных сценариях, в которых задействовано несколько фреймов или окон. Идентификатор self , другими словами, используется для обозначения того текущего окна, в котором находится документ с данным сценарием. А это, в свою очередь, делает сценарий более читабельным, по крайней мере так думают многие разработчики программных продуктов.
Как уже отмечалось, поскольку объект window всегда присутствует «на месте» при запуске сценария, то в ссылке на объекты внутри текущего окна его название можно опускать. В качестве примера ниже приведена синтаксическая модель обращения к свойствам и методам текущего окна.
Фактически, как это будет показано далее, принципы использования некоторых методов воспринимаются легче, если в ссылке не использовать ключевое слово window . В этом случае методы выполняются также прекрасно, как и ранее.
Создание окна
Главное окно браузера в сценарии не создается. Это делает пользователь при запуске браузера или при открытии документа с определенным URL или другого файла (если окно браузера не открыто до этого). Однако с помощью сценария можно сгенерировать любое число дополнительных окон (после того как главное окно открыто, и в него помещен документ, новые окна открывает сценарий главного окна).
Метод, с помощью которого можно генерировать новые окна, — window.open() . В этом методе используется до трех параметров, которые определяют такие характеристики окна, как URL загружаемого документа, его название, указываемое в атрибутах TARGET дескрипторов HTML , а также физические параметры (размер и содержимое). Более детально на этих параметрах мы пока останавливаться не будем (в дебри полезем позже), однако одну важную концепцию использования метода window.open() все же рассмотрим.
Ниже приведен пример оператора, которые открывает новое окно предопределенного размера с отображенным документом HTML, расположенным в той же папке на сервере, в которой хранится текущая страница.
var subWindow = window.open(«define.html»,»def», «HEIGHT=200,WIDTH=300»)
Обратите внимание на то, что в приведенном выше коде используется оператор присваивания. Что-то присваивается переменной subWindow . Как это понимать? Оказывается, что при запуске метода window.open() не только открывается новое окно согласно использованным параметрам, но также создается ссылка на новое окно. На языке программирования можно сказать, что метод возвращает значение — в данном случае это самая настоящая ссылка на объект. Значение, возвращаемое методом, присваивается переменной.
Теперь эта переменная может вполне законно использоваться как ссылка на второе окно. Если нужно получить доступ к одному из его свойств или методов, то можно использовать указанную ссылку как часть полной ссылки. Например, для того чтобы закрыть прямо из сценария главного окна данное подокно, можно воспользоваться методом close() .
Если в сценарии главного окна использовать записи window.close(), self.close() или просто , то будет закрыто главное окно, а вовсе не дополнительное. Поэтому для обращения к другим окнам следует использовать ссылку на нужное окно как часть общей ссылки. Этот момент важен при составлении сценариев: часто бывает желательно, чтобы переменная, содержащая ссылку на дополнительное окно, была доступна до тех пор, пока главный документ загружен в браузер. Чтобы обеспечить это, следует объявлять данную переменную как глобальную, но ни в коем случае не внутри функции (хотя значение этой переменной можно присваивать и в пределах функции). В такой ситуации можно использовать одну функцию, чтобы открывать окна, а другую для их закрытия.
Листинг 1 описывает страницу, которая содержит кнопку открытия нового, пустого окна, которое впоследствии можно закрывать из главного окна. Для того чтобы увидеть, как работает сценарий, следует задать размеры главного окна браузера так, чтобы оно не было развернуто во весь экран. Тогда при генерации нового окна можно разместить окна на экране так, чтобы можно было наблюдать новое окно даже когда основное находится на переднем плане. Если окно было при этом «скрыто» за основным, то для его отображения можно использовать меню Window (Окно) браузера. В листинге 1 переменная newWindow объявлена как глобальная, поэтому обе функции makeNewWindow() и closeNewWindow() без особых проблем получают к ней доступ. Если переменная объявляется без присвоения ей значения, то по умолчанию оно равно null . Значение null интерпретируется как эквивалентное false в условном операторе. С другой стороны, наличие в условном операторе любого ненулевого значения интерпретируется как true . В функции closeNewWindow() перед использованием метода закрытия close() сначала проверяется, было ли вообще создано новое окно. Затем, для выполнения очистки, переменной newWindow присваивается значение null , так что при повторном щелчке на кнопке Close (Закрыть) закрытие уже несуществующего окно не происходит.
Листинг 1. Ссылка на объекты окна.
Свойства и методы окна
Три описываемых в этой части метода и одно свойство объекта window имеют непосредственное отношение к задачам, часто решаемым пользователями. Они доступны во всех браузерах, поддерживающих сценарии. Естественно, это далеко не все методы и свойства окна. Но для начала хватит и этого. Более подробную информацию можно получить, если выслать мне вопрос.
Свойство window.status
Строка состояния в нижней части окна браузера при наведении на нее указателя мыши обычно отображает адрес URL ссылки. При загрузке документа, инициализации аплетов Java и подобных действиях в этой области отображаются другие сообщения. Тем не менее, с помощью JavaScript можно сделать так, что в определенные моменты в строке состояния будут отображаться собственные сообщения разработчика страницы, которые предоставляют полезную для пользователя информацию. Например, вместо того чтобы отображать адрес URL ссылки, можно вывести дружественное, доступное описание страницы (или комбинацию первого и второго, чтобы удовлетворить самые изысканные запросы).
Присвоить свойству window.status другое текстовое значение можно в любое время. Чтобы заставить текст в строке состояния изменяться каждый раз при наведении на ссылку указателя мыши, следует задать обработчик события onMouseOver для объекта ссылки. В JavaScript такое поведение задается крайне редко, однако в этом случае к таким мерам приходится прибегать, чтобы сценарий успешно перепрограммировал содержимое строки состояния.
Поскольку свойство window.status устанавливается достаточно просто, то наиболее общий подход для управления строкой состояния — это запуск в внутри дескрипторов операторов обработчика события. Это удобно при управлении небольшими сценариями, поскольку не требует определения отдельных функций или добавления дескрипторов
В листинге 3 ситуация несколько сложнее, поскольку сценарий создает подокно, в которое записывается целый документ, сгенерированный сценарием. Чтобы ссылка на новое окно была доступна для всех функций, переменную newWindow объявляют как глобальную. Сразу после того как страница загружена, обработчик события onLoad вызывает функцию makeNewWindow() . Эта функция создает пустое подокно. Третьему параметру метода window.open() добавлено свойство, дающее инструкцию строке состояния подокна на отображение данных.
Кнопка на странице используется для вызова метода subWrite . Первым заданием, которое он выполняет, является проверка свойства closed подокна. Это свойство (которое введено только в последних версиях браузеров) возвращает значение true , если окно, на которое сделана ссылка, закрыто. Если это так (пользователь самостоятельно закрыл окно), то будет вызвана функция makeNewWindow() и окно будет снова открыто.
При открытом окне будет вызвано в виде строчной переменной новое содержимое. Как и в листинге 2, содержимое записывается в один подход (хотя это и не является обязательным для отдельного окна), после чего сразу вызывается метод close() . Здесь обратите внимание на важную особенность: как в методе write() , так и в методе close() подокно задается в явном виде.
Листинг 3. Использование метода document.wite() с другим окном
Объект ссылки
Объект ссылки в иерархической структуре относится к подобъектам объекта document . Объект ссылки —это эквивалент элемента дескриптора , когда этот дескриптор содержит атрибут HREF . Документ может содержать произвольное число ссылок, так что указания на эти ссылки (если они необходимы) обычно реализуются посредством индексов массивов.
Если говорить в общем, то сценарии для управления ссылками малополезны. Тем не менее, для управления этими объектами в JavaScript задается один весьма важный компонент. Если нужно щелкнуть на ссылке для того, чтобы выполнить в первую очередь сценарий, а не перейти к другому URL, то нужно переопределить атрибут HREF для вызова функции сценария. Методика подразумевает использование вызова псевдо-URL в формате: javascript: URL . Если после javascript: URL ввести название функции, то браузер запустит эту функцию. Чтобы до конца не сбить с толку пользователей, желательно, чтобы эта функция, в конечном счете, использовалась для перемещения к другому URL. Кроме того, сценарий с успехом может справиться и с другими заданиями, вроде одновременного изменения содержимого двух подокон.
Вот пример использования указанного объекта:
Ключевое слово void предотвращает попытку отображения любого значения, которое может возвращать соответствующая функция. Помните, что методика использования записи javascript: URL применима ко всем дескрипторам, в состав которых входят атрибуты HREF и SRC : если атрибут принял URL, он также воспримет и javascript: URL . Этот метод полезен в качестве способа программирования клиентских карт изображений, когда все необходимые действия нужно выполнить на странице, не переходя при этом к другим ресурсам.
Следуя логике иерархической структуры объектов, после изучения документа следует перейти к форме. Этому элементу посвящен следующий урок.




 + Tab – переключение задач. Передает статус «Активная» выбранной программе.
+ Tab – переключение задач. Передает статус «Активная» выбранной программе. 





