- Обзор веб-серверов для Windows и Mac OS X
- Denwer
- Open Server
- XAMPP
- Поделка для сервера
- По итогу
- Загрузка Open Server Panel 5.4.0
- Поддержите наш проект
- Комментарии пользователей
- Вы уверены?
- Контрольные суммы
- Setting Up Your Local Web Server on macOS Big Sur 11.0.1 (2020)| MAMP Setup on mac | macOS, Apache, MySQL, PHP
- Start the Apache Server
- Create Sites Directory
- Create username.conf file
- Configure the httpd.conf file
- Configure the httpd-userdir.conf file
- Create a phpinfo() page
- Setting Up the MySQL Server
Обзор веб-серверов для Windows и Mac OS X
Разработка современных динамических веб-сайтов на определенном этапе сталкивается с необходимостью…
Ой, что-то у меня сначала получалось введение в статью не очень, на уровне скучной вузовской методички — много слов, красивых и объемных определений, где мозг на третьем причастном обороте начинает пропускать абзацы.
Такой подход нам не нужен. Но просто так без введения вроде бы тоже нельзя. Поэтому вот оно.
Любой разработчик, начавший свою поступь в вебе, рано или поздно столкнется с необходимостью развернуть на своей рабочей машине веб-сервер, чтобы php и БД ожили и начали взаимодействовать с пользователем. Ибо вносить изменения на рабочей конфигурации — это пилить сук на котором сидишь, причем дерево стоит на краю пропасти. В общем, не советую.
По-настоящему эту статью нужно было бы назвать иначе, поскольку здесь я рассмотрю именно программные комплексы / оболочки, которые помогают развернуть локальные веб-сервера. Прошу это учитывать.
Кроме того, есть варианты, когда можно скачать все компоненты по отдельности, сконфигурировать и настроить — мы это рассматривать не будем.
За сим довольно отступлений, поплыли.
Denwer
Когда-то давно, когда в большей части мы пользовались Windows XP (другие системы были уделом немногих), то была одна знаменитая программная оболочка — Denwer, которая включала в себя все необходимые компоненты для веб-разработчиков: Apache, PHP и MySQL.
Они сейчас вроде что-то разрабатывают новое, но в целом последний раз, когда я его запускал, был очень и очень давно (лет 5 назад).
По информации с официального сайта он поддерживает только PHP5, что конечно, грустно, ибо его поддержка скоро будет прекращена (по соображениям безопасности). Да и MySQL версия не свежая, а PostgreSQL например вообще не завезли.
Ссылку на официальный сайт оставлю, может когда-нибудь они допилят 4 версию.
Open Server
Очень популярная портативная серверная платформа для Windows.
И это не просто так — количеством компонентов может позавидовать любой из перечисленных в этой статье. Посмотрите сами:
- вот вам php от 5.2.17 до 7.3.2 версии;
- можно запустить любой веб-сервер на выбор: Apache или Nginx;
- поддерживает базы данных: MySQL, MariaDB, MongoDB, PostgreSQL;
- Git for Windows;
- и набор программ (полный набор смотрите в описании на сайте).
К сожалению, данная сборка есть только по Windows.
Следующая платформа для веб-разработки, которой сам достаточно давно уже пользуюсь. В целом, достаточно стабильная платформа.
Качается и устанавливается очень просто. Бывают иногда проблемы с нехваткой компонентов Microsoft Visual C/C++ Redistributable — их также придется качать&устанавливать вручную.
В целом, достаточно бодро поддерживается разработчиками и уже имеет на борту PHP7, что не может не радовать.
На WAMP структура файлов достаточно простая. При стандартной установке (которую рекомендую) он устанавливается в корень системного диска. Основная папка, которая нам будет нужна — это папка www (c:\wamp\www). Будем считать ее за корневую нашего локального сервера — именно в ней нужно создавать новые папки, в которых уже будут размещаться файлы сайта.
Когда мы запустим WAMP и перейдем по адресу http://localhost, то встретим двоякую картину — с одной стороны, на этой технической странице отображены все подключенные модули php и все созданные директории в c:\wamp\www. С другой стороны — мы не сможем уйти в созданную директорию (уж не знаю, кто так ловко запилил скрипт). Чтобы их открыть, нужно вбивать адрес ручками — типа http://localhost/papka (или как она будет у вас называться).
А вот и ссылка на официальный сайт разработчиков. Для скачивания доступны 32 и 64-битные версии, но лично я пользуюсь первой, поскольку со второй при установке возникают непонятки. И вот с этой инфой желательно ознакомится, здесь приведу кратко:
- WAMP работает только на файловой системе NTFS;
- версии старше 2.5 не поддерживают Windows XP, SP3 и Windows Server 2003 — для таких
некровинтажных операционок используйте либо более старые версии, либо Denwer; - перед установкой запаситесь библиотеками Microsoft C/C++ — они должны быть уже в системе;
- при установке вырубить Скайп или настроить его так, чтобы он не пользовался портами 80 или 443.
Но это мелочи, поскольку штука очень удобная.
XAMPP
Следующая сборка веб-сервера Apache+PHP+MySQL, но кроме этого имеющая в своём составе также Perl и MariaDB. А кроме того, имеются расширения и даже темы.
Данный пакет можно использовать на Windows, Mac OS X и Linux. Кто-то говорил, что есть даже для Solaris, но на официальном сайте пока не доступно, поэтому не считается.
Ставится XAMPP намного проще, чем WAMP — куча библиотек для него не нужно. Однако, есть некоторые нюансы:
- для любителей WinXP плохие новости — на нём XAMPP не запуститься (юзайте Denwer);
- если у вас Mac, то на нем должна стоять система не ниже 10.6 (Snow Leopard);
- волею случая так получилось, что вы работаете на Linux, но зашли на эту статью и дочитали до этого места, то знайте — XAMPP поддерживает многие дистрибутивы типа Debian, RedHat, CentOS, Ubuntu, Fedora, Gentoo, Arch, SUSE, а вот самосборки и другие — как повезёт.
При работе на Windows все очень похоже на то, как это организовано в WAMP — папка с рабочим окружением, внутри неё — htdocs, в которой и хранятся все локальные сайты.
Из плюсов — удобный интерфейс для конфигурации системы и возможность запускать разные процессы отдельно (т.е. если нужен только Apache — без вопросов). И доступ к логам также доступен из панели управления.
Последний в списке, но не последний по значению веб-сервер. В основном предназначен для Mac OS X, но есть также версия для Windows.
Поставляется в двух вариантах — MAMP в бесплатной версии и MAMP PRO за 4 600 рублей. Разница между ними есть существенная — в платной версии нам будут доступны следующие фичи:
- доступ к локальной версии сайта — это очень удобно, когда можно просто скинуть ссылку для «посмотреть», и магия с помощью специального сервиса даст доступ к локальному сайту;
- паровозом к этой функции имеется возможность просмотреть на смартфоне, для чего даже запилены приложения на Android и iPhone;
- функция резервного копирования сайтов и баз данных на Dropbox;
- можно создать сколько угодно хостов с индивидуальной настройкой — Apache или NginX, версии php;
- возможность устанавливать в один клик Joomla, Drupal, Grav, Media Wiki, phpBB, Opencart, WordPress и прочие штуковины;
- и на последок для любителей WordPress есть несколько полезных функций.
На платной версии интересных функций много, но по большому счёту можно ограничиться и бесплатной версией.
Официальный сайт разработчиков, где в наличии не только MAMP, но и другие изделия компании. Ссылку оставил на английскую версию, но имейте в виду, что разработчики — немцы, поэтому внезапный переход на дойч возможен.
Поделка для сервера
Поскольку я долгое время пользовался в основном WAMP’ом, то постоянно сталкивался с неудобством использования его основной страницы (та, которая открывается на localhost’е).
В итоге я просто взял и несколько переделал эту страницу — убрал все излишнее, оставил только список созданных директорий, чтобы можно было сразу выбрать нужную + ссылку на phpMyAdmin.

Переделанную главную страницу можно скачать здесь + там же инструкция по установке.
По итогу
Сборки веб-серверов для отладки бывают разные, и устраивать холивары или versus-баттлы здесь не стоит. По теме я видел несколько статей с заголовками вида «Что лучше: X или Y?». Всё это вкусовщина.
В разное время я работал на всех этих системах и просто оставил те, что мне больше всего нравятся. У всех есть плюсы и минусы.
Попробуйте каждый и оставьте тот, что более всего нравится.
Автор блога, веб-разработчик
Источник
Загрузка Open Server Panel 5.4.0
Поддержите наш проект
Open Server Panel — некоммерческий проект, это означает что команда разработчиков распространяет дистрибутив бесплатно и работает только на энтузиазме. Ваша финансовая поддержка очень важна для существования и успешного развития проекта.
Open Server Panel является некоммерческим проектом, это означает что команда разработчиков распространяет дистрибутив бесплатно и работает только на энтузиазме. Ваша финансовая поддержка очень важна для успешного развития проекта.
Мы предлагаем вам воспользоваться услугой «Быстрая загрузка», которая позволит оперативно скачать дистрибутив Open Server Panel на скорости до 100 Мбит/с без каких-либо ограничений.
Нет, спасибо, хочу просто скачать Да, уверен, хочу просто скачать Нет, спасибо, хочу просто скачать
Комментарии пользователей
| 10 октября | На хлеб |
|---|---|
| 10 октября | Жду когда будет на mac os |
| 10 октября | Geeldon lab |
| 10 октября | Спасибо и привет землякам) |
| 10 октября | Привет из Тольятти |
| 10 октября | Фенку! |
| 10 октября | На чай |
| 10 октября | Спасибо |
| 10 октября | Спасибо |
| 10 октября | Спасибо! |
| 9 октября | Ассоциация родственников заключенных |
| 9 октября | Похоже пришло время взяться нормально за PHP) |
| 9 октября | Для друга) |
| 9 октября | Thanks! |
| 9 октября | Спасибо! |
| 9 октября | Спасибо! Классный продукт! |
| 9 октября | Спасибо |
| 10.10.21 | На хлеб |
| 10.10.21 | Жду когда будет на mac os |
| 10.10.21 | Geeldon lab |
| 10.10.21 | Спасибо и привет землякам) |
| 10.10.21 | Привет из Тольятти |
| 10.10.21 | Фенку! |
| 10.10.21 | На чай |
| 10.10.21 | Спасибо |
| 10.10.21 | Спасибо |
| 10.10.21 | Спасибо! |
| 09.10.21 | Ассоциация родственников заключенных |
| 09.10.21 | Для друга) |
| 09.10.21 | Thanks! |
| 09.10.21 | Спасибо! |
| 09.10.21 | Спасибо! Классный продукт! |
| 09.10.21 | Спасибо |
| 09.10.21 | Что на карте есть |
| 09.10.21 | Спасибо |
Вы уверены?
Друзья, вы можете поделиться очень скромной суммой, равной цене одной чашки кофе. Без вашего финансового участия проекту очень сложно успешно развиваться и существовать.
Поддержка бесплатных проектов — это закономерная эволюция системы взаимодействия разработчиков и пользователей, где вместо разработки платного софта авторами, пользователю предлагается самому оценивать продукт и поддерживать его согласно своей оценке и достатку.
Благодаря финансовому участию небезразличных пользователей наш проект растёт и постоянно совершенствуется, давая вам больше возможностей для любимых занятий в сфере веб-разработки.
Благодаря финансовому участию пользователей наш проект постоянно совершенствуется, давая вам больше возможностей в сфере веб-разработки.
Контрольные суммы
HashTab — представляет из себя расширение проводника Windows для проверки целостности и подлинности файлов посредством вычисления контрольной суммы. После установки HashTab кликните правой кнопкой мыши по загруженному файлу дистрибутива Open Server Panel, выберите [Свойства] и вы увидите новую вкладку [Хеш-суммы файлов].
Источник
Setting Up Your Local Web Server on macOS Big Sur 11.0.1 (2020)| MAMP Setup on mac | macOS, Apache, MySQL, PHP
Apple released its 2020 newest macOS Big Sur on November 12, 2020. It is a time of year again that you might need to reconfigure your macOS if you are upgrading from the macOS Catalina. Or if you have a new macOS, follow the below steps to enable your local web server on macOS Big Sur (version 11.0.1)
Table of Contents
Start the Apache Server
macOS comes with Apache Server by default. To start the built-in Apache server, open the Terminal app from your Application folder or type Terminal in the Spotlight Search (shortcut: Command + Space Bar)
Type sudo apachectl start and press enter
Open any of your favorite browser (e.g. Safari, Chrome)
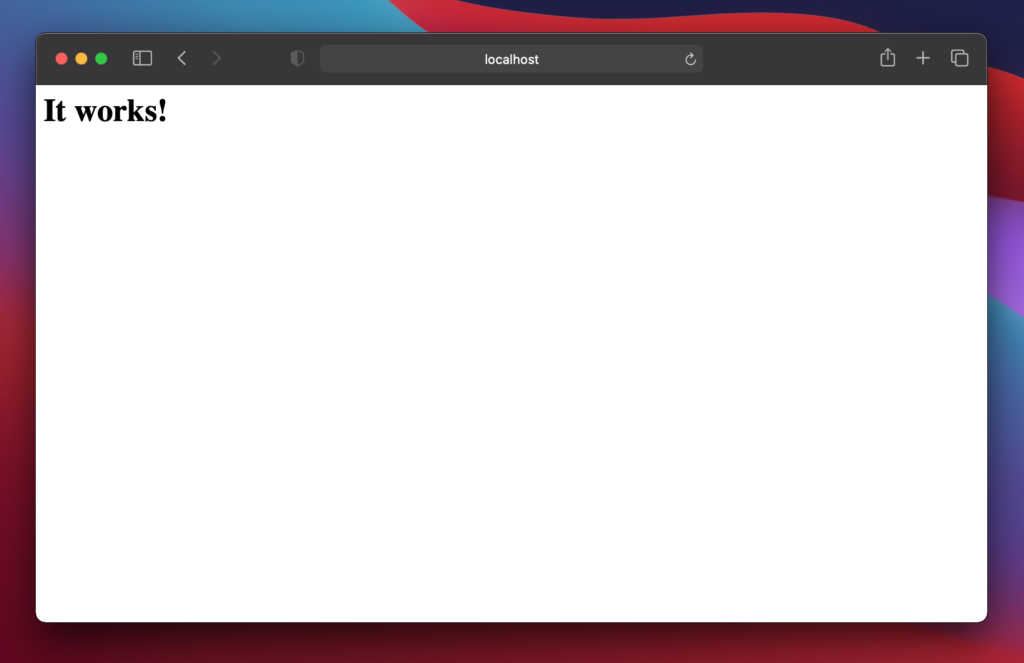
Type localhost or 127.0.0.1 in the address bar
If Apache Server is started, you should see the below:
Create Sites Directory
It is recommended to create a Sites directory under username folder (username is your mac login name) This directory will be your document root for any web-related stuff.
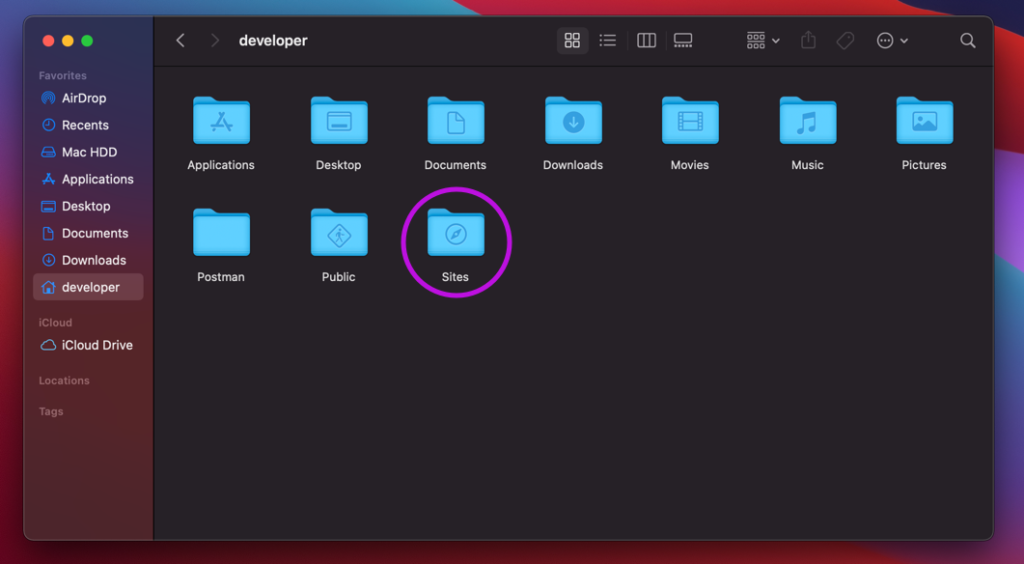
- Go to Mac HDD > Users > [your account folder]
- Create a folder with the name Sites . When the folder is created, it will generate a folder with a compass image on the folder as you can see from the below screenshot.
Create username.conf file
To be able to recognize the files putting into Sites directory, username.conf needed to be setup.
1. Type whoami and press enter. (Note down the name. this is your account name / username) For example, if your username is developer , we will be making a .conf file with the name of developer.conf under /etc/apache2/users
2. Type cd /etc/apache2/users and press enter.
3. Type ls and press enter. Check if there is an existing username.conf file ( username is your account name)
4. If there is an existing username.conf, make a backup copy by typing sudo cp username.conf username.conf.bak
5. Type sudo nano username.conf and press enter (note: username will be your account name e.g. developer.conf )
6. Copy and paste the following configuration.
7. Press Control + o and press enter to save the file.
8. Press Control + x to exit the nano editor.
Configure the httpd.conf file
1. Open the Terminal app from your Application folder or type Terminal in the Spotlight Search (shortcut: Command + Space Bar )
2. Type cd /etc/apache2 and press enter.
3. Type sudo cp httpd.conf httpd.conf.bak and press enter. (This step is optional if you want to keep the copy of the original config file but I would recommend keeping one just in case.)
4. Type sudo nano /etc/apachae2/httpd.conf and press enter.
5. Press control + w and type LoadModule authz_core_module and press enter. ( control + w will activate the search and it will look for a line with the keyword you put in)
Uncomment the following modules. The # you see in front of each line means that line is commented out. That means that a specific line or module on that line will be ignored. What we want to do is, uncomment this so the module is enabled.
6. Use control + w to find each of the modules below.
7. Uncomment the following line for the User home directories.
8. Replace the below two lines with your username document root. (You can comment on those two lines by putting # in front of them.
9. Replace with the following:
Note: USERNAME needs be replaced with your username (e.g. developer)
10. Press control + w and type AllowOverride None then enter
Replace AllowOverride None to AllowOverride All
Your DocumentRoot configuration in httpd.conf will look like below:
11. Press control + o and press enter to save the file.
12. Press control + x to exit the nano editor.
Configure the httpd-userdir.conf file
1. Type cd /etc/apache2/extra and press enter.
2. Type sudo cp httpd-userdir.conf httpd-userdir.conf.bak and press enter. (this step is optional if you want to keep the copy of original file.)
3. Type sudo nano httpd-userdir.conf and press enter.
Uncomment the following line.
4. Press control + o and press enter to save the file.
5. Press control + x to exit the nano editor.
6. Type sudo apachectl restart (this step will restart the Apache server to take effect of the changes made in the config file)
macOS has built-in PHP (at least in Big Sur and prior versions) You just need to enable the PHP from the Apache’s config file. Follow the below steps to do so.
1. Open the Terminal app from your Application folder or type Terminal in the Spotlight Search (shortcut: Command + Space Bar )
2. Type cd /etc/apache2 and press enter.
3. Type sudo nano /etc/apache2/httpd.conf and press enter.
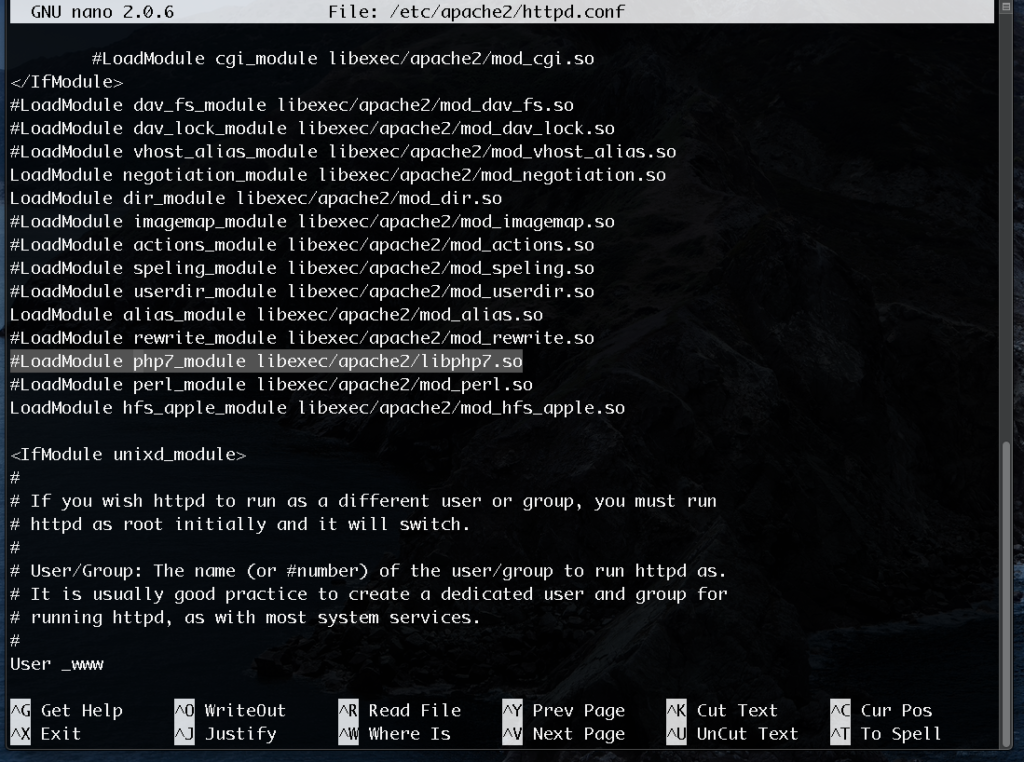
4. Press control + w and type php (this will search for a line with keyword php in Apache’s config file.)
You should be seeing the following line. Uncomment the LoadModule php7_module libexec/apache2/libphp7.so by removing the # in the front of that line of code.
5. Press control + o and press enter to save the file.
6. Press control + x to exit the nano editor.
7. Type sudo apachectl restart (this step will restart the Apache server to take effect of the changes made in the config file)
Create a phpinfo() page
To try out the PHP is working on your local mac web server, create a phpinfo() file and load it on the browser.
1. Open the Terminal app from your Application folder or type Terminal in the Spotlight Search (shortcut: Command + Space Bar )
/Sites/ and press enter.
3. Type sudo nano phpinfo.php and press enter. (this will bring up the nano editor with blank screen since the phpinfo.php is newly created file and has no code at this point)
4. Put the following code.
5. Press control + o and press enter to save the file.
6. Press control + x to exit the nano editor.
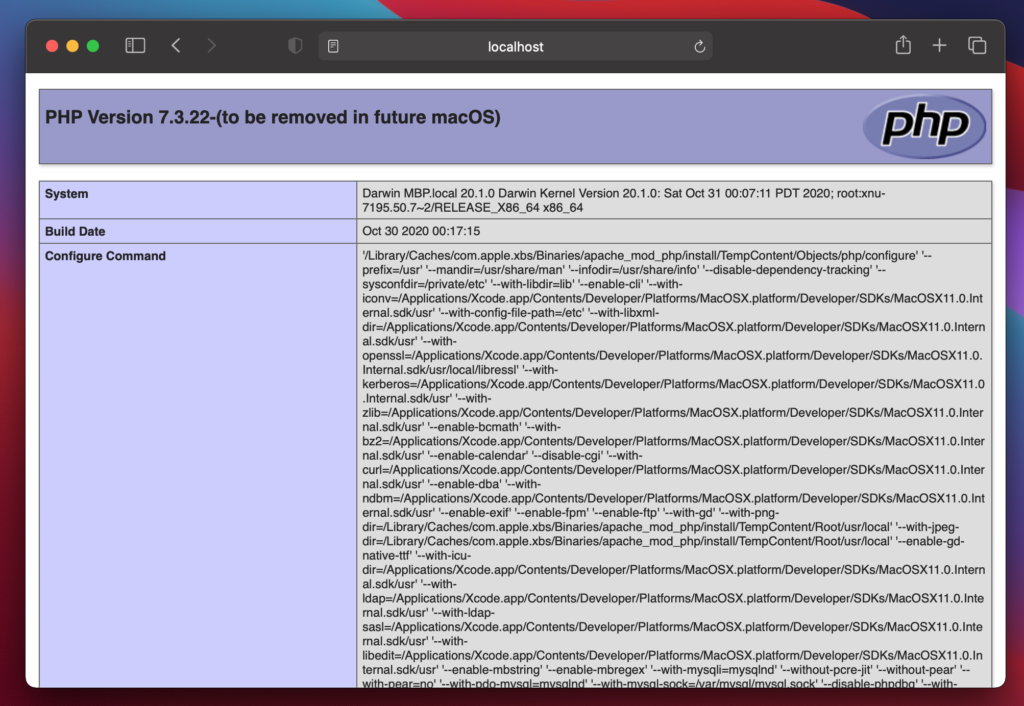
7. Open a browser and type the following in the address bar.
You should be seeing a page something like below. This means, the PHP is working on your local mac server.
Setting Up the MySQL Server
To be able to use a local database, you need to install a database server. In this case, we will be installing the MySQL Server. Follow the below steps to setup your MySQL Server on your local macOS.
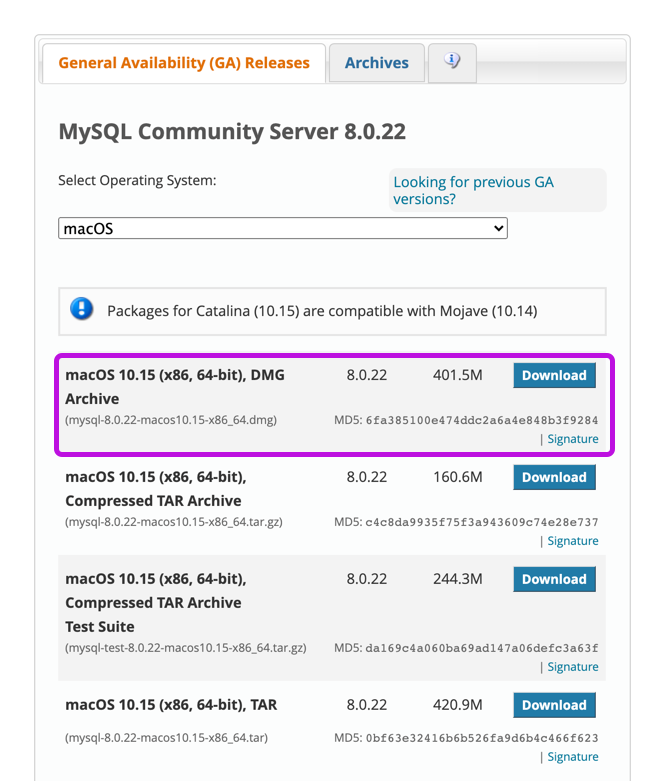
2. Download the installer with DMG file.
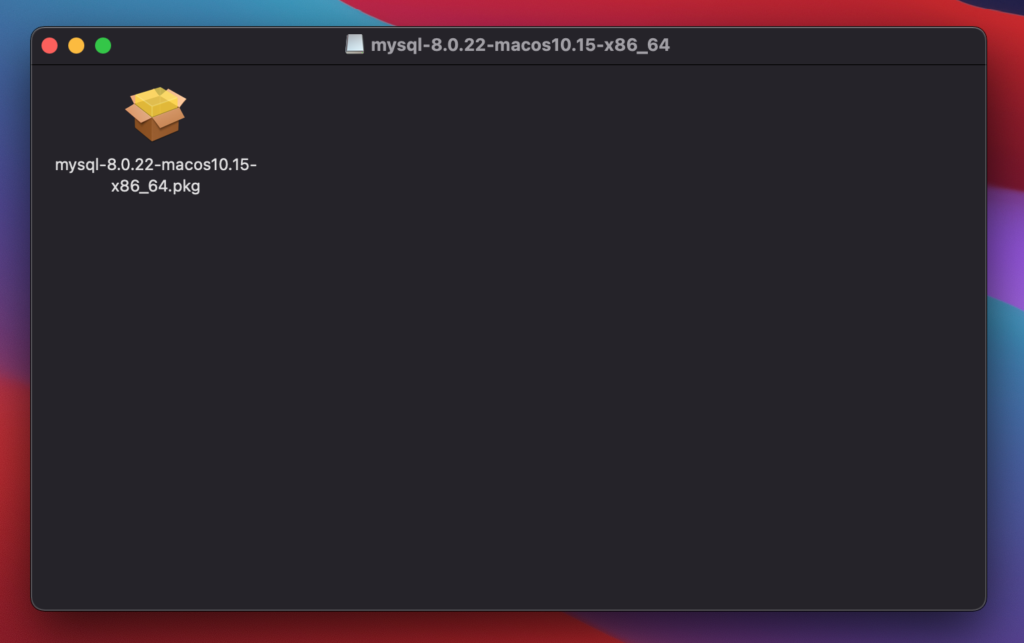
3. Double click the MySQL server installer.
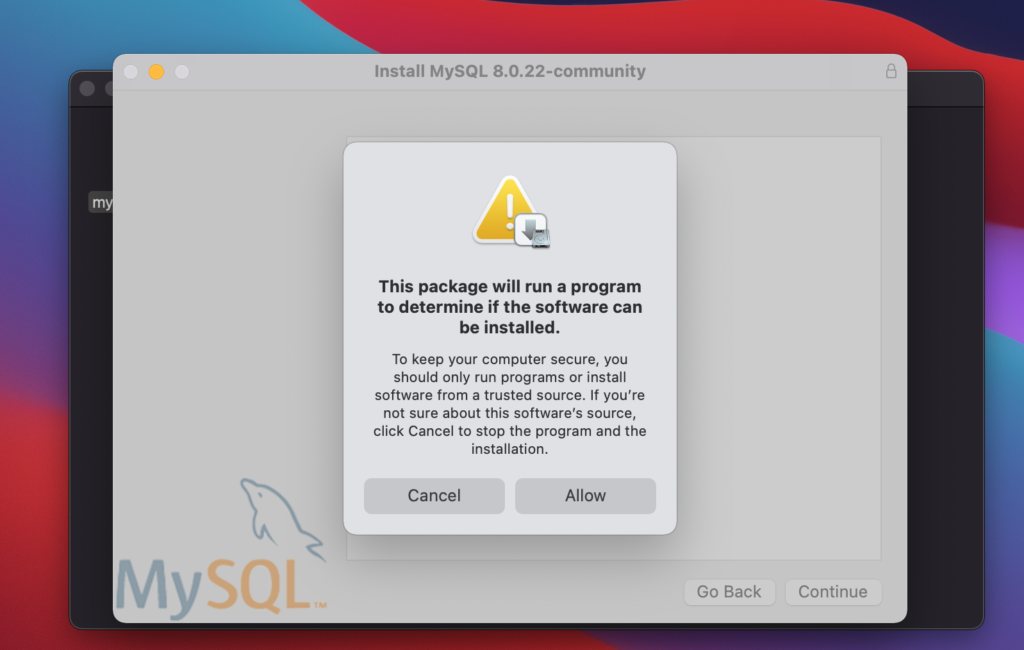
Follow the instructions on the Installer.
If above message shows up, click Allow.
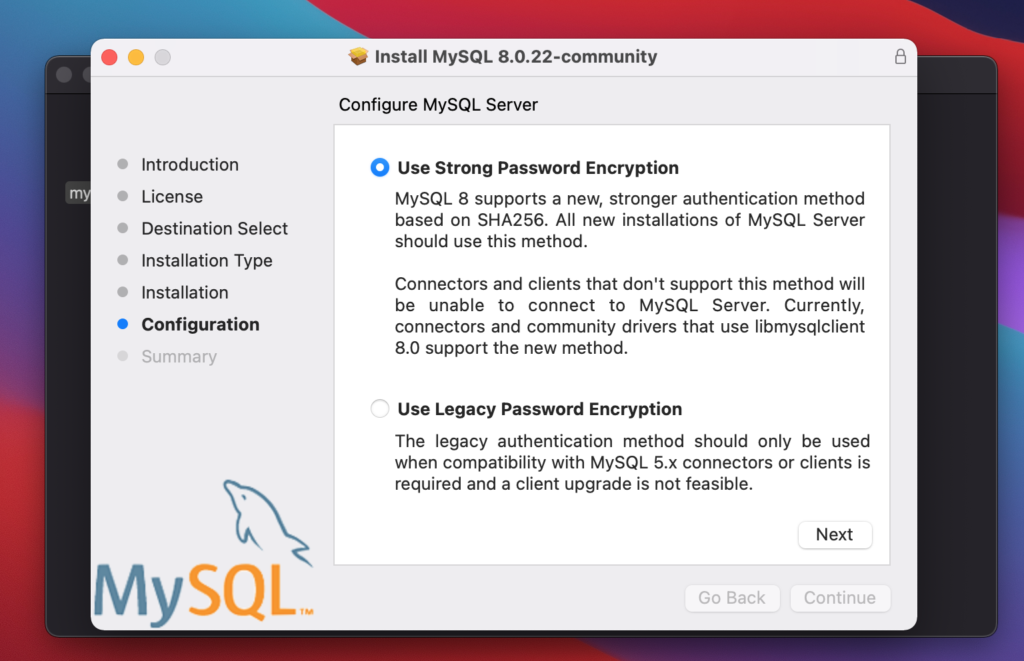
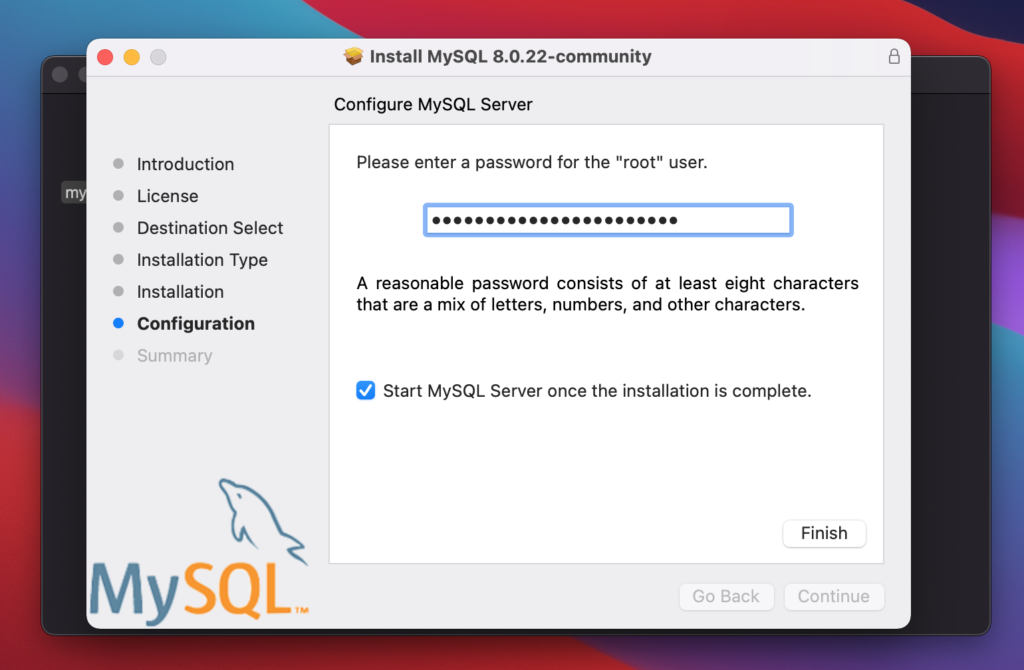
Select Use Strong Password Encryption
Setup a password for “root” user and click Finish to complete the setup.
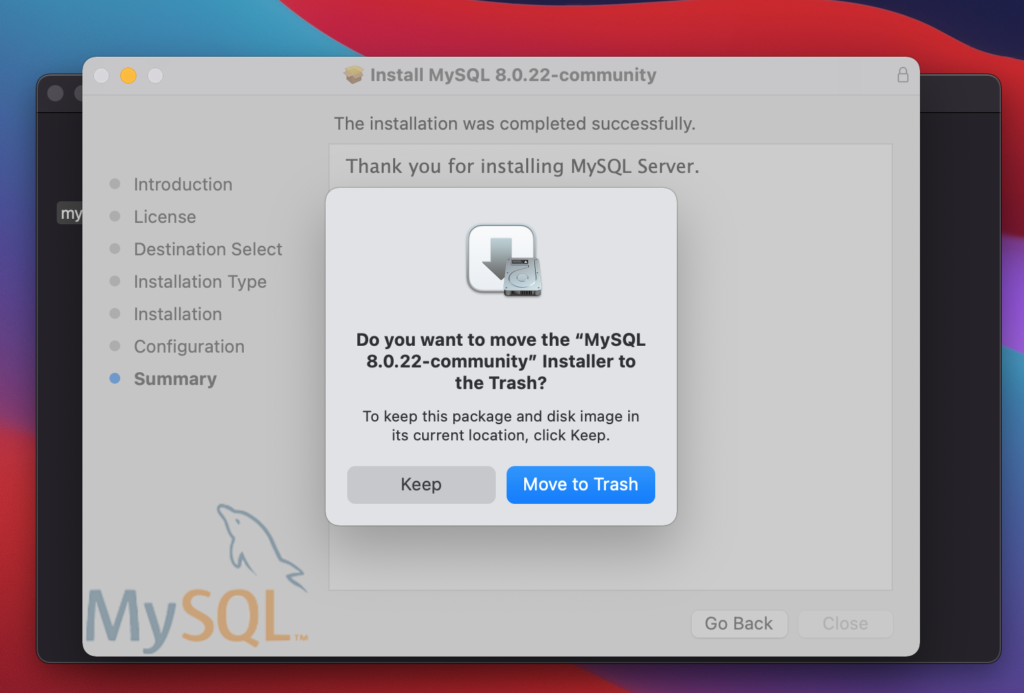
Once the installation is complete, you can move the installer to the trash.
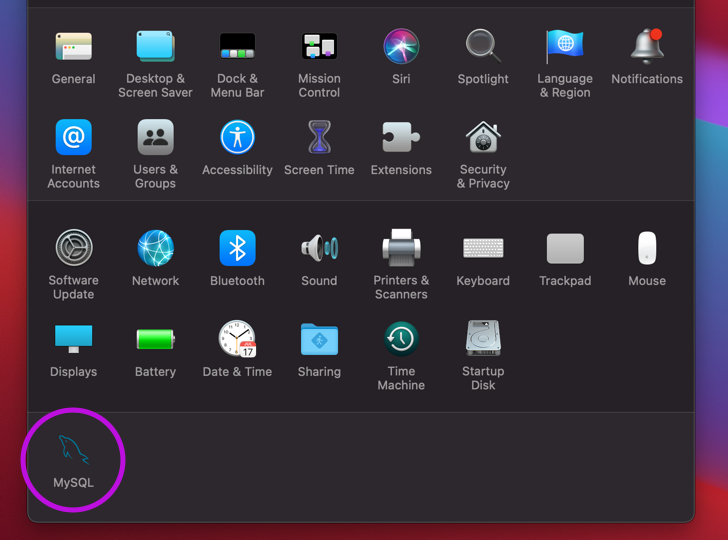
Now, if you go to System Preferences, you should be seeing MySQL.
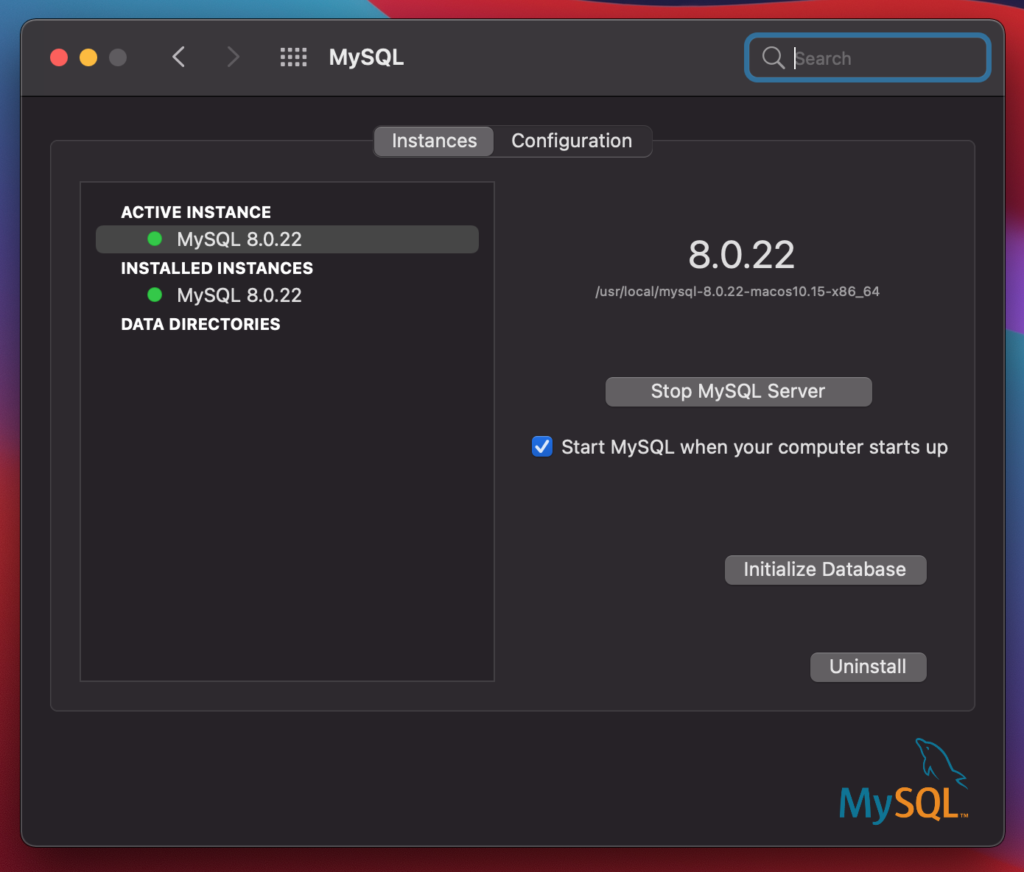
If you check, it should have the green indicator showing it is up and running.
If you need to setup a MySQL Workbench, you can refer to Using MySQL Workbench on macOS Catalina (2019)
If you are using macOS Catalina, check out Setting Up Your Local Server on macOS Catalina (2019) – MAMP – macOS, Apache, MySQL, PHP to setup your mac local web server.
Источник