- Tutorial 1 : Opening a window
- Prerequisites
- Forget Everything
- Building the tutorials
- Building on Windows
- Building on Linux
- Building on Mac
- Note for Code::Blocks
- Running the tutorials
- How to follow these tutorials
- Opening a window
- Урок 1: Открываем окно
- Навыки
- Забудьте все
- Компиляция исходного кода уроков
- Запуск уроков
- Как работать с уроками
- Открываем окно
Tutorial 1 : Opening a window
Welcome to the first tutorial !
Before jumping into OpenGL, you will first learn how to build the code that goes with each tutorial, how to run it, and most importantly, how to play with the code yourself.
Prerequisites
No special prerequisite is needed to follow these tutorials. Experience with any programming langage ( C, Java, Lisp, Javascript, whatever ) is better to fully understand the code, but not needed; it will merely be more complicated to learn two things at the same time.
All tutorials are written in “Easy C++” : Lots of effort has been made to make the code as simple as possible. No templates, no classes, no pointers. This way, you will be able to understand everything even if you only know Java.
Forget Everything
You don’t have to know anything, but you have to forget everything you know about OpenGL. If you know about something that looks like glBegin(), forget it. Here you will learn modern OpenGL (OpenGL 3 and 4) , and many online tutorials teach “old” OpenGL (OpenGL 1 and 2). So forget everything you might know before your brain melts from the mix.
Building the tutorials
All tutorials can be built on Windows, Linux and Mac. For all these platforms, the procedure is roughly the same :
- Update your drivers !! doooo it. You’ve been warned.
- Download a compiler, if you don’t already have one.
- Install CMake
- Download the source code of the tutorials
- Generate a project using CMake
- Build the project using your compiler
- Play with the samples !
Detailed procedures will now be given for each platform. Adaptations may be required. If unsure, read the instruction for Windows and try to adapt them.
Building on Windows
- Updating your drivers should be easy. Just go to NVIDIA’s or AMD’s website and download the drivers. If unsure about your GPU model : Control Panel -> System and Security -> System -> Device Manager -> Display adapter. If you have an integrated Intel GPU, drivers are usually provided by your OEM (Dell, HP, …).
- We suggest using Visual Studio 2017 Express for Desktop as a compiler. You can download it for free here. MAKE SURE YOU CHOOSE CUSTOM INSTALLATION AND CHECK C++. If you prefer using MinGW, we recommend using Qt Creator. Install whichever you want. Subsequent steps will be explained with Visual Studio, but should be similar with any other IDE.
- Download CMake from here and install it
- Download the source code and unzip it, for instance in C:\Users\XYZ\Projects\OpenGLTutorials\ .
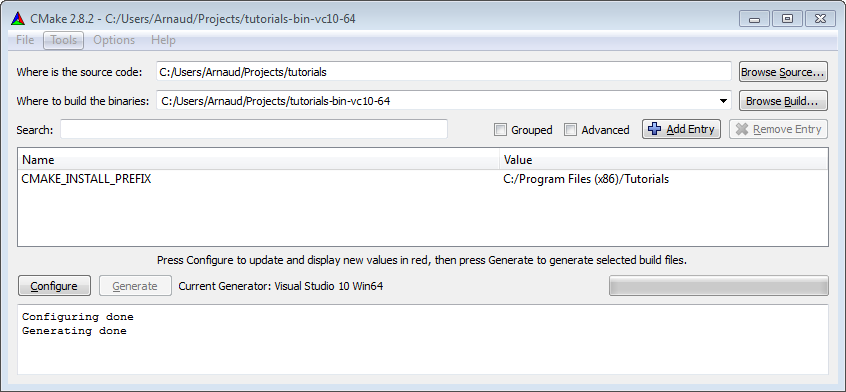
Launch CMake. In the first line, navigate to the unzipped folder. If unsure, choose the folder that contains the CMakeLists.txt file. In the second line, enter where you want all the compiler’s stuff to live. For instance, you can choose C:\Users\XYZ\Projects\OpenGLTutorials-build-Visual2017-64bits\, or C:\Users\XYZ\Projects\OpenGLTutorials\build\Visual2017-32bits. Notice that it can be anywhere, not necessarily in the same folder.

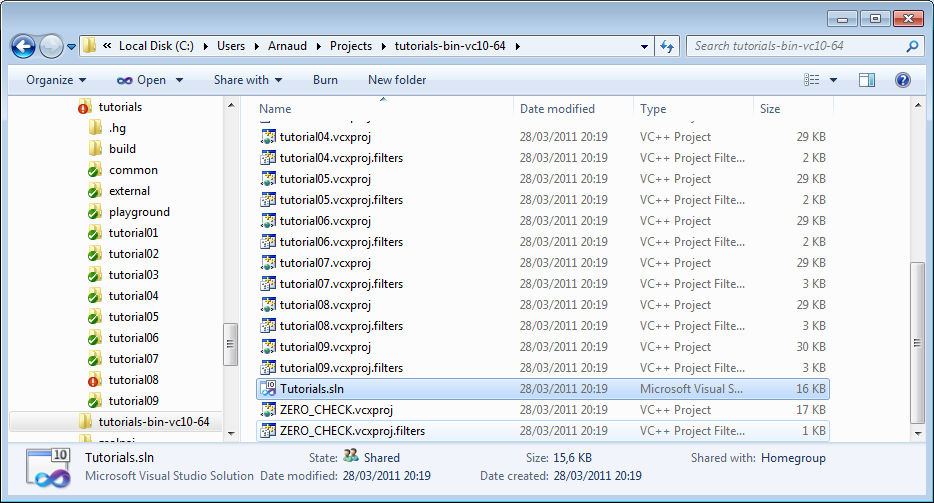
In the Build menu, click Build All. Every tutorial and dependency will be compiled. Each executable will also be copied back into C:\Users\XYZ\Projects\OpenGLTutorials\ . Hopefuly no error occurs.
- Open C:\Users\XYZ\Projects\OpenGLTutorials\playground, and launch playground.exe. A black window should appear.
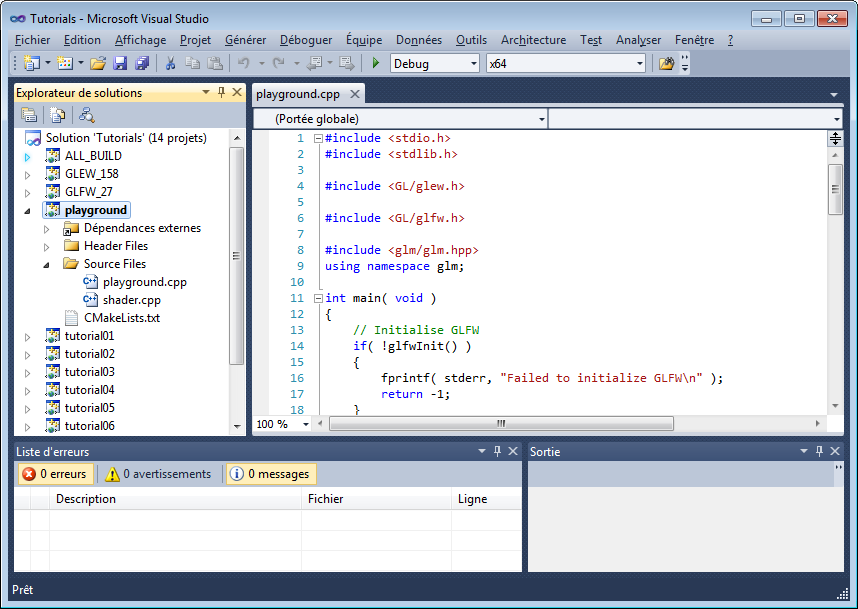
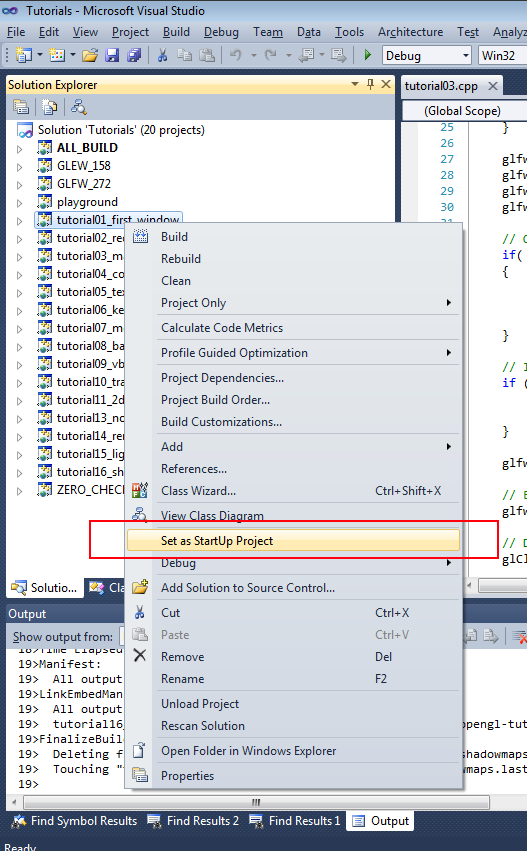
You can also launch any tutorial from inside Visual Studio. Right-click on Playground once, “Choose as startup project”. You can now debug the code by pressing F5.
Building on Linux
They are so many Linux variants out there that it’s impossible to list every possible platform. Adapt if required, and don’t hesitate to read your distribution’s documentation.
- Install the latest drivers. We highly recommend the closed-source binary drivers. It’s not GNU or whatever, but they work. If your distribution doesn’t provide an automatic install, try Ubuntu’s guide.
- Install all needed compilers, tools & libs. Complete list is : cmake make g++ libx11-dev libxi-dev libgl1-mesa-dev libglu1-mesa-dev libxrandr-dev libxext-dev libxcursor-dev libxinerama-dev libxi-dev . Use sudo apt-get install ***** or su && yum install ****** .
- Download the source code and unzip it, for instance in
/Projects/OpenGLTutorials/ and enter the following commands :
/Projects/OpenGLTutorials/ . Hopefuly no error occurs.
Open
/Projects/OpenGLTutorials/playground, and launch ./playground. A black window should appear.
Note that you really should use an IDE like Qt Creator. In particular, this one has built-in support for CMake, and it will provide a much nicer experience when debugging. Here are the instructions for QtCreator :
- In QtCreator, go to File->Tools->Options->Compile&Execute->CMake
- Set the path to CMake. This is most probably /usr/bin/cmake
- File->Open Project; Select tutorials/CMakeLists.txt
- Select a build directory, preferably outside the tutorials folder
- Optionally set -DCMAKE_BUILD_TYPE=Debug in the parameters box. Validate.
- Click on the hammer on the bottom. The tutorials can now be launched from the tutorials/ folder.
- To run the tutorials from QtCreator, click on Projects->Execution parameters->Working Directory, and select the directory where the shaders, textures & models live. Example for tutorial 2 :
Building on Mac
The procedure is very similar to Windows’ (Makefiles are also supported, but won’t be explained here) :
- Install XCode from the Mac App Store
- Download CMake, and install the .dmg . You don’t need to install the command-line tools.
- Download the source code and unzip it, for instance in
/Projects/OpenGLTutorials/ .
Launch CMake (Applications->CMake). In the first line, navigate to the unzipped folder. If unsure, choose the folder that contains the CMakeLists.txt file. In the second line, enter where you want all the compiler’s stuff to live. For instance, you can choose
/Projects/OpenGLTutorials_bin_XCode/. Notice that it can be anywhere, not necessarily in the same folder.
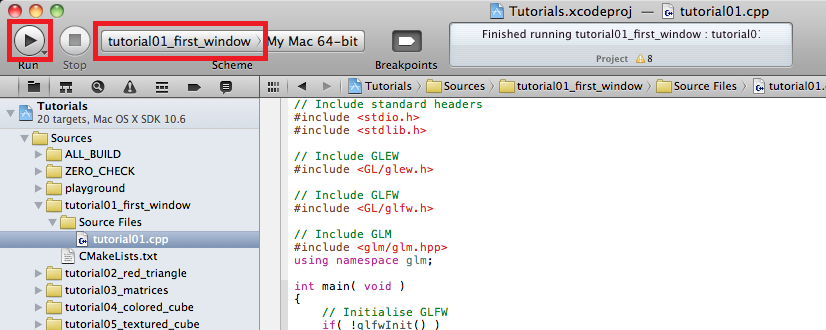
/Projects/OpenGLTutorials_bin_XCode/ . You will see a Tutorials.xcodeproj file : open it.
Note for Code::Blocks
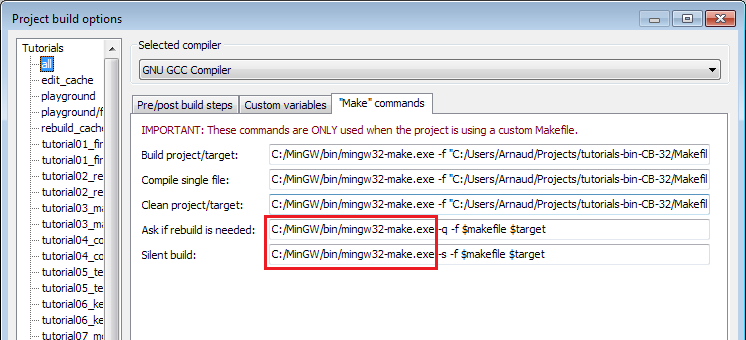
Due to 2 bugs (one in C::B, one in CMake), you have to edit the command-line in Project->Build Options->Make commands, as follows :
You also have to setup the working directory yourself : Project->Properties -> Build targets -> tutorial N -> execution working dir ( it’s src_dir/tutorial_N/ ).
Running the tutorials
You should run the tutorials directly from the right directory : simply double-click on the executable. If you like command line best, cd to the right directory.
If you want to run the tutorials from the IDE, don’t forget to read the instructions above to set the correct working directory.
How to follow these tutorials
Each tutorial comes with its source code and data, which can be found in tutorialXX/. However, you will never modify these projects : they are for reference only. Open playground/playground.cpp, and tweak this file instead. Torture it in any way you like. If you are lost, simply cut’n paste any tutorial in it, and everything should be back to normal.
We will provide snippets of code all along the tutorials. Don’t hesitate to cut’n paste them directly in the playground while you’re reading : experimentation is good. Avoid simply reading the finished code, you won’t learn a lot this way. Even with simple cut’n pasting, you’ll get your boatload of problems.
Opening a window
Finally ! OpenGL code ! Well, not really. Many tutorials show you the “low level” way to do things, so that you can see that no magic happens. But the “open a window” part is actually very boring and useless, so we will use GLFW, an external library, to do this for us instead. If you really wanted to, you could use the Win32 API on Windows, the X11 API on Linux, and the Cocoa API on Mac; or use another high-level library like SFML, FreeGLUT, SDL, … see the Links page.
Ok, let’s go. First, we’ll have to deal with dependencies : we need some basic stuff to display messages in the console :
First, GLEW. This one actually is a little bit magic, but let’s leave this for later.
We decided to let GLFW handle the window and the keyboard, so let’s include it too :
We don’t actually need this one right now, but this is a library for 3D mathematics. It will prove very useful soon. There is no magic in GLM, you can write your own if you want; it’s just handy. The “using namespace” is there to avoid typing “glm::vec3”, but “vec3” instead.
If you cut’n paste all these #include’s in playground.cpp, the compiler will complain that there is no main() function. So let’s create one :
First thing to do it to initialize GLFW :
We can now create our first OpenGL window !
Build this and run. A window should appear, and be closed right away. Of course! We need to wait until the user hits the Escape key :
And this concludes our first tutorial ! In Tutorial 2, you will learn how to actually draw a triangle.
Источник
Урок 1: Открываем окно
Добро пожаловать на первый урок!
Перед тем как перейти непосредственно к OpenGL вы узнаете как откомпилировать код, которым сопровождается каждый урок и как его запустить.
Навыки
Чтобы работать с данными уроками вам не потребуется дополнительных навыков. Опыт в любом языке программирования (C, Java, Lisp, JavaScript и других) поможет вам лучше понимать суть, но вовсе не обязателен.
Все уроки написаны на “легком” C++ и мы потратили много усилий, чтобы сделать код настолько простым, насколько это вообще возможно. Здесь не будет шаблонов, классов и указателей, что позволит вам понять все, даже если вы знаете только Java.
Забудьте все
Забудьте все, что вы знали об OpenGL ранее, если ваши знания касаются glBegin() и подобных функций. Здесь вы будете изучать новые стандарты OpenGL (OpenGL 3 и 4), в отличие от многих онлайн-уроков, в которых до сих пор рассматривается “старый” OpenGL (OpenGL 1 и 2).
Компиляция исходного кода уроков
Весь исходный код к урокам может быть скомпилирован на таких платформах, как Windows, Linux, Mac. Общая процедура для всех этих платформ будет приблизительно одинакова:
- Обновите драйверы! Обязательно сделайте это, если что мы вас предупреждали 🙂
- Скачайте компилятор, если у вас его до сих пор нет.
- Установите CMake
- Скачайте исходный код урока
- Создайте проект используя CMake
- Скомпилируйте проект
- Изменяйте его 🙂
Теперь рассмотрим процедуру подробнее для каждой платформы. Вполне возможно вам потребуется что-то адаптировать под ваши требования и возможности, для этого можете руководствоваться инструкцией для Windows.
##Компиляция в Windows
- Обновление драйверов должно быть для вас легкой задачей. Все что вам нужно — это просто сходить на сайт NVidia или AMD, скачать оттуда драйверы и установить их. Если вдруг вы не знаете точно модель вашей видеокарты, то вы можете посмотреть ее в свойствах адаптера, для этого перейдите в Панель управления -> Система -> Диспетчер устройств -> Видео адаптер. Если у вас встроенный Intel GPU, то драйверы всегда поставляются в комплекте.
- Мы предлагаем вам использовать Visual Studio 2015 Express for Desktop в качестве среды, которую вы можете бесплатно скачать здесь. Если же вы захотите использовать MinGW, то мы рекомендуем вам Qt Creator. В любом случае, устанавливайте то, что вам необходимо и хотя шаги в уроках рассматриваются в Visual Studio, скорее всего различия в других IDE будут минимальны.
- Скачайте CMake и установите его.
- Скачайте исходный код, распакуйте его к примеру в C:/Users/XYZ/Projects/OpenGLTutorials
- Запустите CMake. В первом поле укажите путь к распакованной папке. Если сомневаетесь, то это та папка, где находится файл CMakeLists.txt. Во втором поле укажите папку, в которую будут записываться исполняемые файлы, например вы можете указать здесь C:/Users/XYZ/Projects/OpenGLTutorials-build-Visual2010-32bits или что-то подобное. К слову, эта папка может находиться где угодно.
- Нажмите кнопку Configure. Так как вы впервые настраиваете проект CMake спросит вас, какой именно компилятор вы хотите использовать. Здесь все упирается в ваш инструментарий, который вы выбрали в шаге 2. Кстати, если у вас Windows 64-bit, то вы можете выбрать 64 разрядные компиляторы, но если вы не уверены, то используйте 32.
- Нажимайте Configure до тех пор, пока не исчезнут все красные строки. Далее нажмите Generate. Теперь ваш Visual Studio проект создан и вы можете забыть про CMake. Можете даже удалить его, если хотите 🙂
- Откройте в Visual Studio файл Tutorials.sln в папке, которую вы указывали во втором поле главного окна CMake (C:/Users/XYZ/Projects/OpenGLTutorials-build-Visual2010-32bits).
В меню Build нажмите Build All. Исходный код каждого урока и зависимостей будет откомпилирован. Также, каждый исполняемый файл будет скопирован обратно в C:/Users/XYZ/Projects/OpenGLTutorials . Надеемся у вас не возникнет ошибок.
- Откройте C:/Users/XYZ/Projects/OpenGLTutorials/playground и запустите playground.exe. Если все прошло гладко, то у вас должно появиться черное окно.
Вы также можете запустить любой урок из Visual Studio. Для этого нажмите правой кнопкой мыши на Playground и выберете “Choose as startup project”. Для отладки используйте клавишу F5.
##Компиляция в Linux
Существует большое количество разных дистрибутивов Linux и естественно рассмотреть особенности каждого дистрибутива выходит за рамки данного урока, поэтому не забудьте почитать документацию своего дистрибутива.
- Установите последние драйверы. Мы настоятельно рекомендуем вам использовать закрытые драйверу. Это не GNU, но они работают. Если ваш дистрибутив не предоставляет автоматической установки, можете попробовать посмотреть в документации к Ubuntu
Установите все необходимые компиляторы, утилиты и библиотеки. Полный список выглядит так:
Используйте sudo apt-get install *** или su && yum install ****.
/Projects/OpenGLTutorials/ и введите следующие команды:
/Projects/OpenGLTutorials/. Надеемся у вас не возникнет ошибок 🙂
Откройте
/Projects/OpenGLTutorials/playground и выполните ./playground. Если все прошло гладко, то у вас должно появиться черное окно.
Обратите внимание, что лучшим решением будет использовать IDE, такую как Qt Creator. Она имеет поддержку CMake и предоставляет удобные инструменты для отладки. Инструкция для QtCreator:
- В QtCreator перейдите в меню File -> Tools -> Options -> Compile&Execute -> CMake
- Установите путь к CMake. Чаще всего это /usr/bin/cmake
- File -> Open Project и выберите tutorials/CMakeLists.txt
- Выберите директорию, в которую необходимо помещать скомпилированные файлы. Лучше всего выбрать директорию вне tutorials
- Опционально установите -DCMAKE_BUILD_TYPE=Debug в Parameters и используйте Validate.
- Нажмите на иконку молота внизу. Теперь уроки могут быть запущены из директории tutorials/
- Чтобы запускать уроки непосредственно из QtCreator, перейдите в Projects -> Execution parameters -> Working Directory и выберете директорию, в которой находятся шейдеры, текстуры и модели. К примеру для Урока 2 это будет:
##Компиляция в Mac
Mac OS не поддерживает OpenGL 3.3. Последние Маки с MacOS 10.7 Lion и совместимыми GPU могут работать с OpenGL 3.2, но не с 3.3. Поэтому используйте исходный код уроков для 2.1. В остальном процедура компиляции очень похожа на процедуру в Windows (Makefile также поддерживаются, но не будут рассматриваться):
- Установите XCode из Mac App Store
- Скачайте CMake и установите .dmg . Нет необходимости устанавливать утилиты командной строки.
- Скачайте исходный код (обязательно версия 2.1) и распакуйте его к примеру в
/Projects/OpenGLTutorials/ .
Запустите CMake (Applications -> CMake). В первом поле ввода укажите путь к папке с распакованным исходным кодом уроков. Если сомневаетесь, то это папка, содержащая файл CMakeLists.txt. Во втором поле укажите где вы хотите сохранить исполняемые файлы. К примеру это может быть
/Projects/OpenGLTutorials_bin_XCode/. Обратите внимание, эта папка может находиться где угодно.
/Projects/OpenGLTutorials_bin_XCode/ . Найдите и откройте файл Tutorials.xcodeproj

##Внимание для пользователей Code::Blocks
Из-за 2 багов (один в C::B, один в CMake), вам необходимо изменить командную строку Project -> Build Options -> Make commands, как указано на скриншоте:
Вам также необходимо установить рабочую директорию: Project -> Properties -> Build targets -> tutorial N -> рабочая директория исполняемых файлов (это src_dir/tutorial_N)
Запуск уроков
Чтобы запустить исполняемый файл урока просто выполните двойной щелчок мышью на файле в нужной директории. Если вы предпочитаете командную строку, то не забудьте использовать команду cd, чтобы перейти в нужную директорию.
Если вы хотите запустить урок из IDE, То не забудьте прочитать инструкции, данные выше, чтобы установить корректную рабочую директорию.
Как работать с уроками
К каждому уроку прилагается исходный код и все необходимые файлы данных, которые могут быть найдены в tutorialXX/. Тем не менее вы вряд ли будете изменять эти проекты, так как они даются для справки. Лучшим решением будет открыть playground/playground.cpp и изменять его так, как вам захочется. Если по каким-то причинам у вас его нет, то просто скопируйте код любого урока туда и все.
Мы предоставляем фрагменты кода в каждом уроке. Не стесняйтесь копировать эти фрагменты в playground, пока читаете и экспериментировать с ними — это хорошая практика, гораздо лучшая, чем просто читать готовый код или просто копировать его.
Открываем окно
Наконец! Настало время кода OpenGL!
Хотя… Все уроки будут показывать вам низко-уровневый путь для тех или иных задач, таким образом вы будете видеть, что здесь нет никакой магии, однако открытие окна — задача скучная, поэтому мы будем использовать внешнюю библиотеку GLFW для этой работы. Если вы хотите сделать это сами, то вам необходимо использовать Win32 API в ОС Windows, X11 API в Linux, Cocoa API в Mac. Также вы можете использовать другие библиотеки, такие как: SFML, FreeGLUT, SDL и подобные (см. страницу Ссылки).
Итак, поехали! Первое что мы делаем — это разбираемся с зависимостями. Нам необходимо базовый функционал для вывода в консоль:
Далее нам необходим GLEW. Здесь есть немного магии, но перейдем к пояснениям позднее.
Мы будем использовать GLFW для обработки окна и клавиатуры, так что включаем его тоже.
Следующий заголовок не является необходимым в данный момент, так как является библиотекой трехмерной математики, но позже будет очень полезен. В нем нет никакой магии и если вы знаете математику, то вполне можете написать свой аналог. Что касается “using namespace glm”, то эта строка переводит пространство имен в glm, чтобы можно было писать “vec3”, вместо “glm::vec3”.
Если вы скопировали код представленный выше в playground.cpp, то компилятор предупредит вас, что нет функции main(), поэтому добавим ее:
В теле функции первым делом инициализируем GLFW:
Теперь мы можем создать наше первое OpenGL окно! 🙂
Скомпилируйте и запустите этот исходный код. Если все сделано правильно, то у вас откроется и тут же закроется окно с контекстом OpenGL и это правильно, так как мы не указали, что хотим ждать до тех пор, пока пользователь не нажмет клавишу Escape. Самое время сделать это:
И это завершает наш первый урок! Во втором уроке мы узнаем как выводить простейший треугольник. Увидимся 🙂
Источник







 В меню Build нажмите Build All. Исходный код каждого урока и зависимостей будет откомпилирован. Также, каждый исполняемый файл будет скопирован обратно в C:/Users/XYZ/Projects/OpenGLTutorials . Надеемся у вас не возникнет ошибок.
В меню Build нажмите Build All. Исходный код каждого урока и зависимостей будет откомпилирован. Также, каждый исполняемый файл будет скопирован обратно в C:/Users/XYZ/Projects/OpenGLTutorials . Надеемся у вас не возникнет ошибок. 






