- Создание проекта в C# WinForms с использованием OpenGl
- Установка GLUT и настройка проекта в Visual Studio
- Установка GLUT
- Настройка проекта Visual Studio
- В исходном файле
- freeglut
- Читайте также
- Комментарии
- Setup OpenGL with Visual Studio 2017 on Windows 10
- Installation
- Check your installation
- Contribute
- Подключение библиотеки OpenGL к Visual Studio 2017
- Решение
Создание проекта в C# WinForms с использованием OpenGl
В данном уроке демонстрируется подключение интерфейса OpenGL и приводится пример создания простого изображения с использованием этой технологии.
Для создания проекта нам понадобится Microsoft Visual Studio 2015. Для версий 2010 и 2012 разработаны специальные расширения, однако в данном уроке будет использована именно MVS 2015, для которой OpenGL подключим вручную. Объяснения будут как на русском, так и на английским языках. Ссылка на бесплатную редакцию:
https://www.microsoft.com/ru-ru/SoftMicrosoft/vs2015Community.aspx
1. Создание Приложения WindowsForms / Windows Forms Application
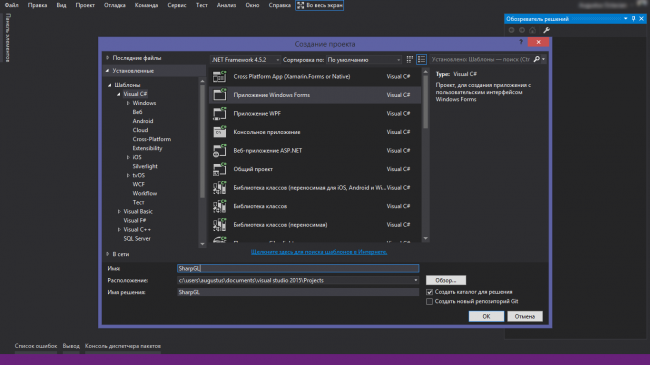
1. Нажимаем CTRL+SHIFT+N или выбираем Файл (File)->Создать (New)->Проект (Project).
2. Слева в пункте Установленные (Installed) разворачиваем пункт Шаблоны (Templates) и выбираем пункт Visual C#.
3. В списке выбираем Приложение Windows Forms (Windows Forms Application), задаем имя проекта и нажимаем OK.
2. Скачиваем библиотеки SharpGl
Готовые файлы можно найти в материалах к уроку — это архив . SharpGL.WinForms.zip.
Также материалы можно скачать и с официального сайта, для этого надо перейти на
http://sharpgl.codeplex.com/releases или зайти через главную страницу
http://sharpgl.codeplex.com в раздел Downloads. Нам нужна версия SharpGL 2.3. Под тегом RECOMMENDED DOWNLOAD переходим по ссылке SharpGL Assemblies (WPF & Winforms), будет загружен архив с папкой Core. В ней нам понадобится не все — только файлы из папки SharpGL.WinForms. В разделе OTHER AVAILABLE DOWNLOADS. можно скачать примеры по Samples, о которых будет идти речь в следующих уроках. Тут же и расширения для MVS 2010 и MVS 2012. Версия 2.3 рабочая и для 2012 Студии. Иначе можно скачать и с GitHub по ссылке https://github.com/dwmkerr/sharpgl/releases/tag/v2.3.0.1.
3. Подключение ссылок
Для подключения существует два пути. Первый: раздел из вкладки Сервис(Tools) в Диспетчер пакетов Nuget (NuGet Package Manager)->Консоль диспетчера пакетов (Package Manager Console)–>Выбрать в качестве Источника пакетов (Package Source) «nuget.org»(можно оставить все)->Ввести Install-Package SharpGL->Ввести Install-Package SharpGL.WinForms.
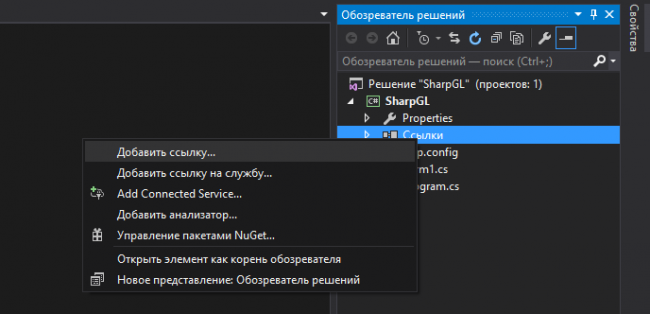
Второй способ: найти в Обозревателе решений (Solution Explorer) раздел Cссылки (References)->Добавить ссылку (Add reference):
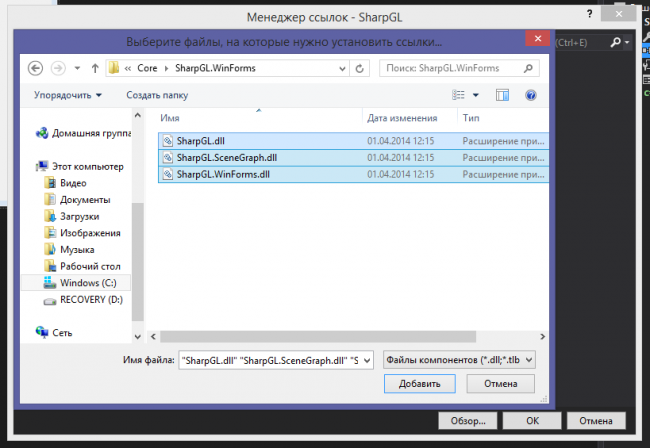
Откроется Менеджер ссылок, необходим Обзор, далее находим у себя в файловой системе папку SharpGL.WinForms, где и лежат требуемые библиотеки SharpGl.dll, SharpGl.SceneGraph.dll, SharpGl.WinForms.dll:
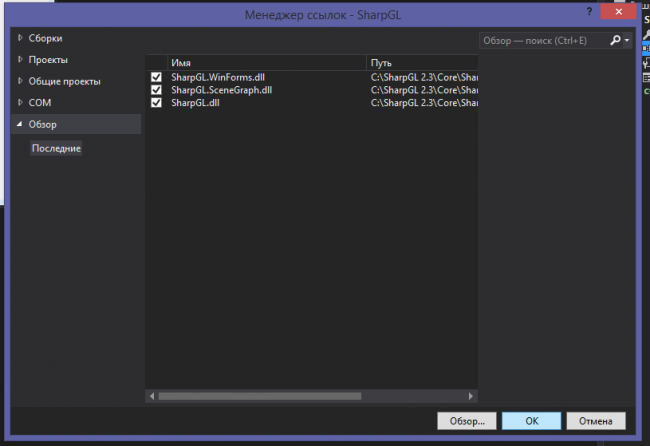
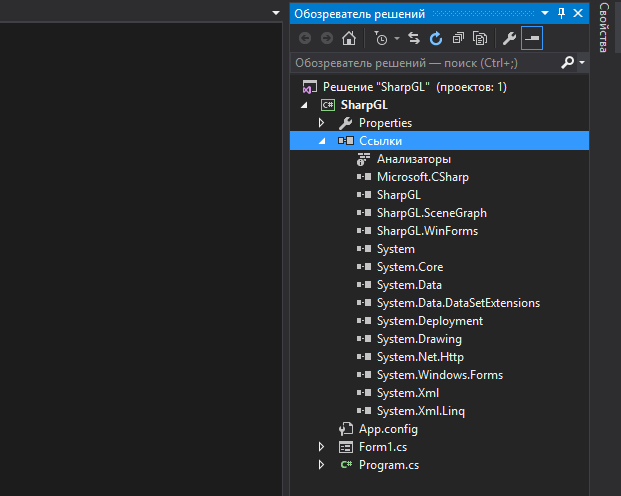
Далее надо проверить в Обозревателе решений, в пункте Ссылки (References), появились ли ссылки SharpGl, SharpGl.SceneGraph, SharpGl.WinForms:
3. Добавление в панель элементов новых элементов
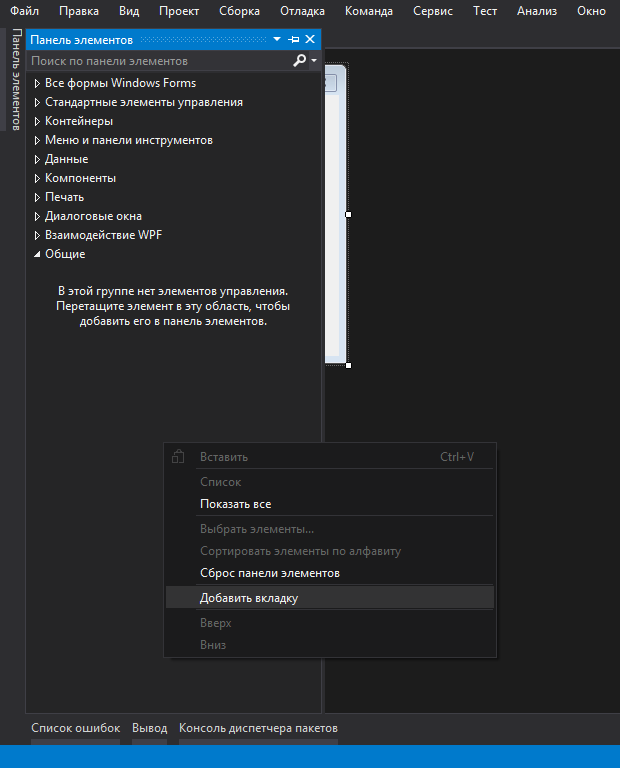
Первый шаг – простой, но не обязательный. Чтобы не добавить элементы в вкладку Общие, сделаем следующее. Свернем все группы элементов, последняя вкладка – Общие — обычно пустая, и если ее открыть, выскакивает надпись, что в данной группе элементов нет. Давайте щелкнем в свободной области панели правой кнопкой мыши и выберем «Добавить вкладку» из выпадающего списка. Создадим новую вкладку элементов, например, «MyOpenGL» – «группу» можно назвать как угодно:
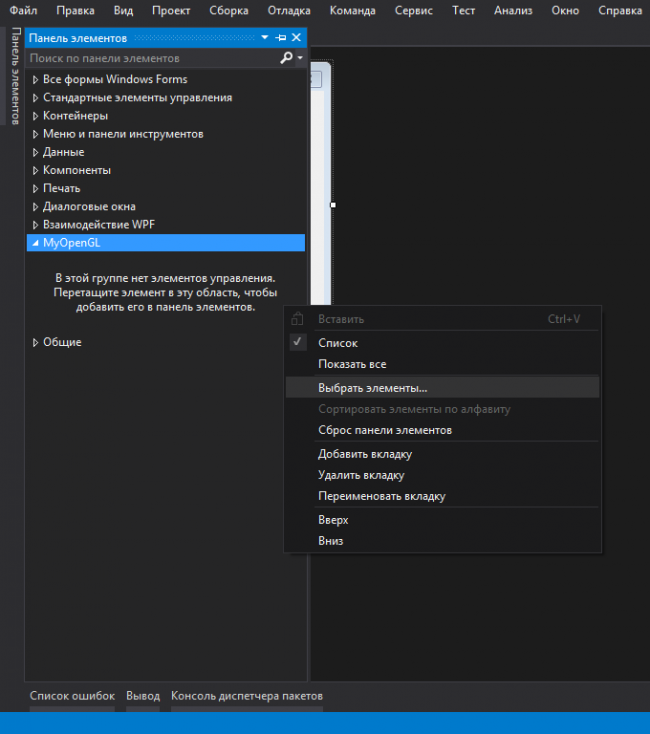
Так как вкладка новая, увидим, что там элементов нет, щелкнем правой кнопкой по полоске с названием вкладки и далее из списка в «Выбрать элементы»:
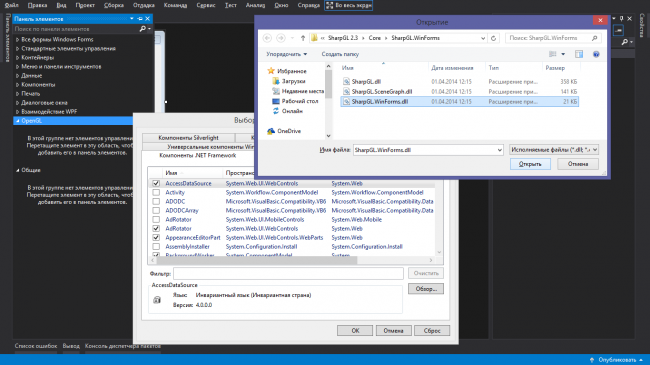
В новом окне будет много вкладок, требуемая — «Компоненты .NET Framework». Зайдем в обзор и найдем в наших файлах SharpGL.WinForms.dll. Открываем, в списке можно глянуть, добавились ли элементы, жмем OK:
Во вкладке MyOpenGL должны появиться элементы Указатель (Стандартно), GLColorPicker, OpenGLControl, SceneControl, VertexControl. Новые элементы добавлены и теперь можно наконец-то приступать к разработке.
4. Создание экземпляра OpenGL-формы
Для этого располагаем OpenGLControl на нашу форму и заходим в свойства нового объекта. Для лучшей ориентации рекомендуется использование категорий. Находим в первой же категории SharpGL такие атрибуты:
Dock – позиция нового «контрола» на форме. Введем «Fill», чтобы наш «контрол» занял всю площадь. Также можно из выпадающего списка выбрать «Центр», интуитивно будет понятно, что имеется в виду.
FrameRate – количество кадров, которые будут отрисованы в секунду. По умолчанию там 20, изменим на 30. Однако этот параметр зависит от того, насколько «тяжелое» приложение и FPS может быть и ниже.
OpenGLVersion – версия технологии, которую мы реализовываем – это OpenGL2_1, и она уже задана по умолчанию. На момент создания урока последняя версия – OpenGL4_4.
RenderTrigger – один из контекстов рендеринга, можно выбрать TimerBased – тогда каждый кадр будет отрисовываться на основании времени, т.е. с определенной частотой секунд. Если мы зададим Manual – рендеринг каждого кадра надо будет реализовывать вручную.
Последний, и самый интересный – DrawFPS.
Его используют, если хотят проверить, как работает приложение. Можете сразу перейти к выполнению следующего пункта, но лучше прочитайте его до конца.
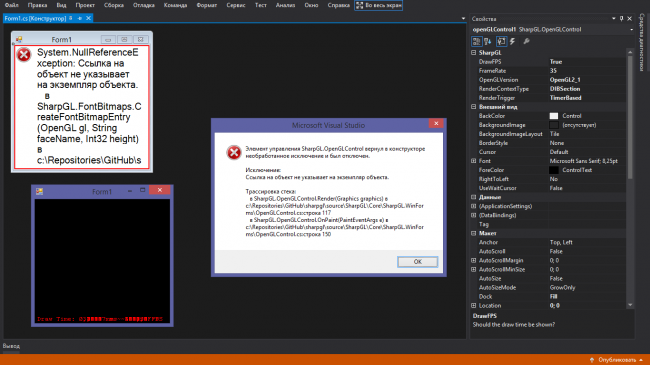
Зададим значение атрибута DrawFPS равным True. После запуска проекта получим ошибку типа System.NullReferenceException и следующие:
«Элемент управления Sharp.OpenGL вернул в конструкторе необработанное исключение и был отклонен. Исключение: Ссылка на объект не указывает на экземпляр объекта.»
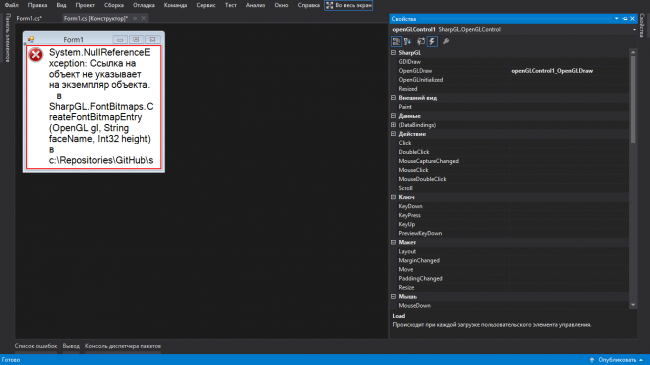
Это происходит, если предварительно не задать в событиях нашего «контрола» свойство атрибута OpenGLDraw, просто щелкнув мышью по незаполненному полю атрибута. Перейдем из конструктора к коду, для этого можно нажать F7 или на поле формы щелкнуть правой кнопкой мыши и выбрать этот пункт из выпадающего списка. Увидим, что появилась следующая функция – обработчик событий, которая и отрисовывает «контрол»:
private void openGLControl1_OpenGLDraw ( object sender, RenderEventArgs args )
Она будет вызываться каждый раз при отрисовке нашего кадра – как в цикле.
Теперь можно запустить проект и он успешно выполнится. Вывод будет состоять из просто черного экрана. На форме в конструкторе будет отображаться текст ошибки:
Это будет оставаться, пока не реализуем пункт 5, и поэтому не стоит обращать внимание. Все же лучше этого не видеть и сделать все сразу правильно.
5. Очистка буфера и создание. Реализация отрисовки
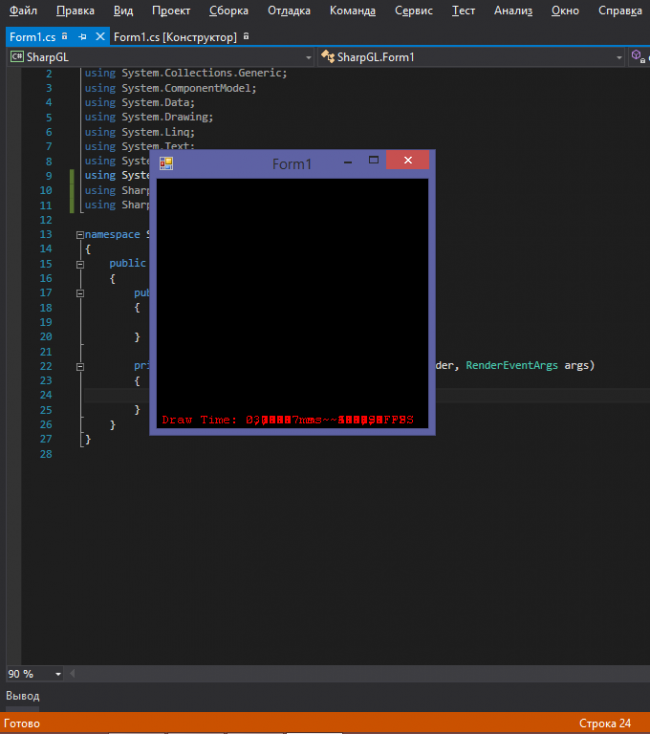
После всех операций при запуске приложения внизу все равно будут отображаться непонятные цифры и символы:
Это происходит, потому что картинка обновляется очень много раз в секунду, но мы ее не очищаем и она заполняет буфер. Устраним это.
Для того, чтобы не использовать полные имена типов, сначала просто пропишем вверху пространства имен:
Там находятся все те функции, которые нам необходимы для работы в этом примере. В коде мы видим Инициализатор формы InitializeComponent(); – ее конструктор, который создан автоматически.
В обработчике событий пропишем следующие команды. Т.к. мы реализуем ООП, то сначала создаем экземпляр окна, в котором будем рисовать, чтобы было удобно обращаться к нашему «контролу».
OpenGL gl = this . openGLControl1 . OpenGL ;
После вызываем функцию очистки буфера и очищаем и цветовой буфер – буфер, в котором хранятся цвета объектов, и буфер глубины – уже с «глубинами» этих объектов с помощью операции «ИЛИ» (|). Дело в том, что без этой операции изображения и цифры просто будут накладываться друг на друга, и мы будем видеть то изображение, которое получили в пункте 4.
gl . Clear ( OpenGL . GL_COLOR_BUFFER_BIT | OpenGL . GL_DEPTH_BUFFER_BIT ) ;
Далее возвращаем центр координат в начальную точку и сбрасываем модельно-видовую матрицу, которая реализовывает передвижение, вращение и подобные операции над объектами.
После выполняем сдвиг пера, которым будем рисовать объекты, с помощью метода gl.Translate(X.Xf, Y.Yf, Z.Zf). Для этого устанавливаем Z.Zf = -5.0f, а остальное – по нулям. И, наконец, рисуем белый треугольник.
Задание цвета производится методом gl.Color(R.rf, G.gf, B.bf);, принимающего на вход три вещественных параметра в диапазоне [0.0; 1.0] — интенсивность красного, зеленого и синего цветов соответственно.
Ниже приведенный код при запуске выводит нам такую фигуру:
Установка GLUT и настройка проекта в Visual Studio
Установка GLUT
1. Скачать GLUT со страницы (здесь приведен список адресов для скачивания GLUT под разные платформы).
2. Из полученного архива glutNNN.zip (NNN – номер версии) извлечь все файлы. В результате получим:
3. Скопировать glut.dll и glut32.dll в системную папку Winodws: (папка может называться по-разному, в зависимости от установленной у вас версии Windows).
Важно! В 64-разрядной системе (например, Windows 7) поместите 32-разрядные .dll в папку C:/Windows/SysWOW64 , в которой хранятся 32-разрядные динамические библиотеки. Папка System32 , напротив, предназначена для хранения 64-разрядных .dll , из-за чего иногда возникает путаница.
4. Скопировать glut.h в папку \include\GL ( – папку, в которую установлен VC++).
5. Скопировать glut.lib и glut32.lib в папку \lib.
Настройка проекта Visual Studio
- Запустить VS и создать новый проект типа «Консольное приложение Win32».
- Указать в дополнительных параметрах проекта «Пустой проект».
- В свойствах проекта (меню «Проект/Свойства») выберите вкладку «Компоновщик» и далее «Ввод».
- В поле «Дополнительные зависимости» (Linker -> Input -> Additional Dependencies) добавьте: opengl32.lib glut32.lib glu32.lib
В исходном файле
В начале исходного файла укажите директиву #include
freeglut
Вместо GLUT можно использовать более современный и свободно распространяемый freeglut.
Скачать freeglut для VC можно здесь. Устанавливается он аналогично. В поле «Дополнительные зависимости» вместо glut32.lib укажите freeglut.lib.
Читайте также
Комментарии
Дмитрий Храмов
Компьютерное моделирование и все, что с ним связано: сбор данных, их анализ, разработка математических моделей, софт для моделирования, визуализации и оформления публикаций. Ну и за жизнь немного.
Setup OpenGL with Visual Studio 2017 on Windows 10
Open Graphics Library is a cross-language, cross-platform application programming interface for rendering 2D and 3D vector graphics. The API is typically used to interact with a graphics processing unit, to achieve hardware-accelerated rendering.
To execute your graphics applications written using OpenGL libraries, you can use Visual Studio.
Microsoft Visual Studio is an integrated development environment (IDE) from Microsoft. It is used to develop computer programs, as well as websites, web apps, web services and mobile apps.
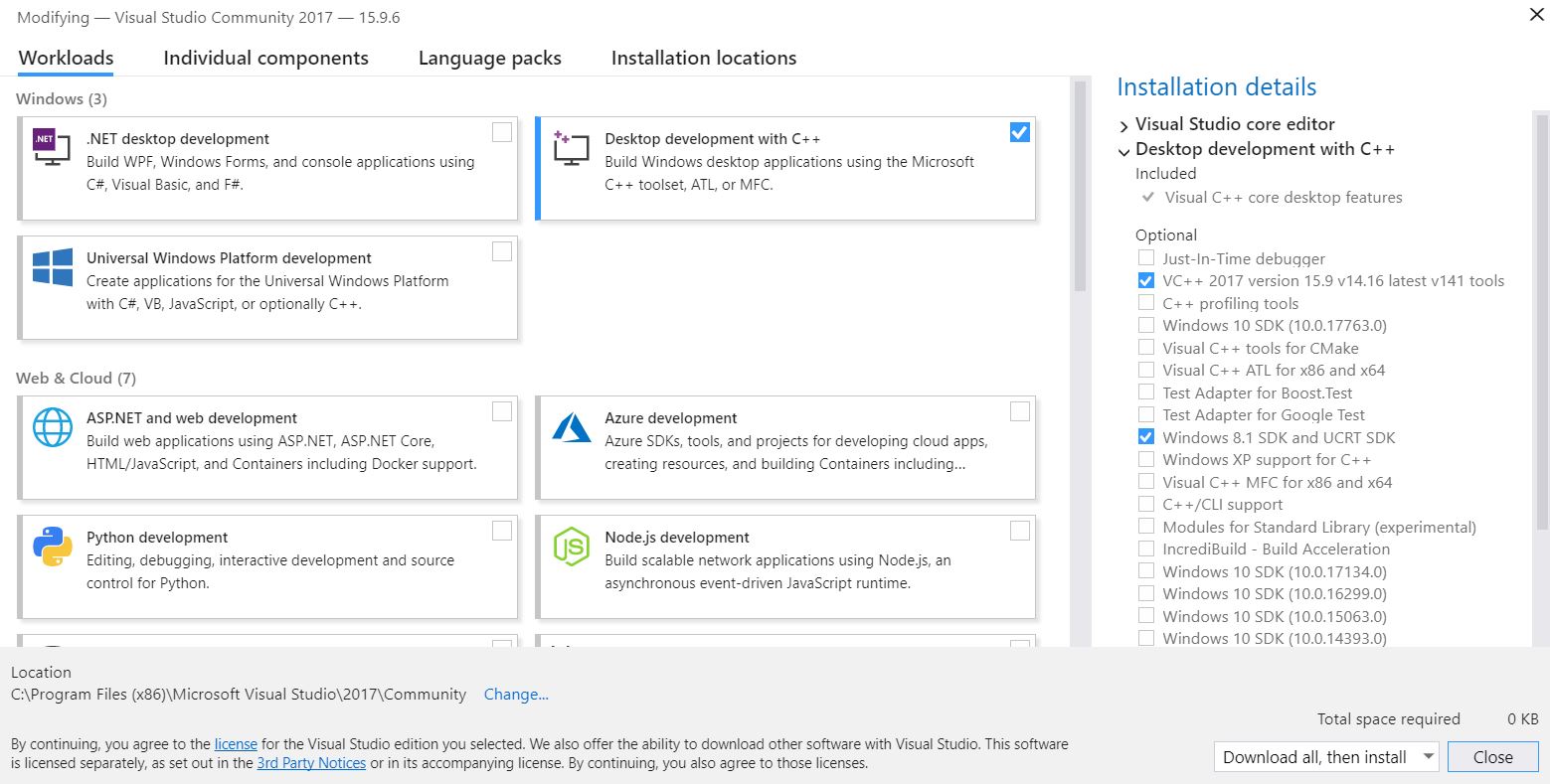
Install Visual Studio Community 2017 using the official installer with the required components as shown in the image below.
Installation
Download GLUT header, lib, and dll files from OpenGL. (Mentioned on this page)
Paste glut.h in C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\<14.16.27023>\include\GL .
Create the GL folder if not present already. The
Paste glut.lib in C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\<14.16.27023>\lib\x64 .
Paste glut32.lib in C:\Program Files (x86)\Microsoft Visual Studio\2017\Community\VC\Tools\MSVC\<14.16.27023>\lib\x86. The
Paste glut.dll and glut32.dll in C:\Windows\SysWOW64 .
Copy glut32.dll to C:\Windows\System32 also.
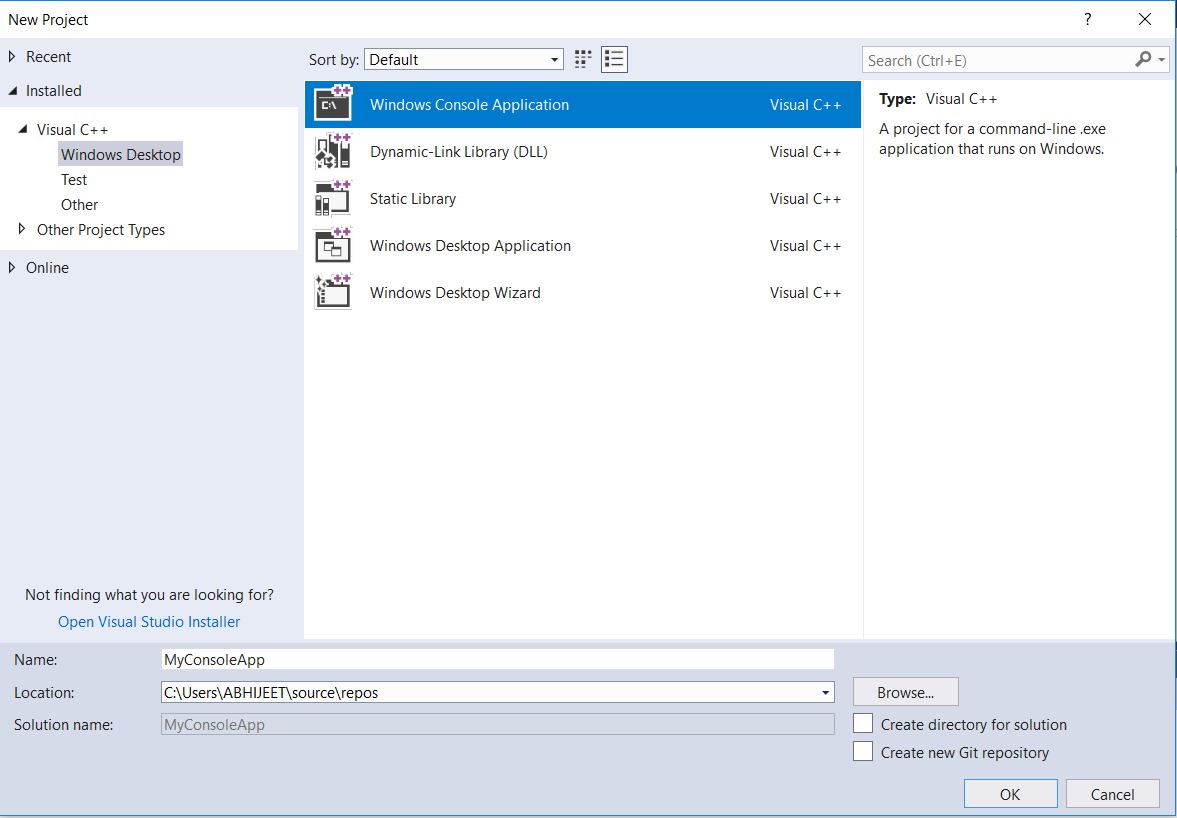
Open your Windows Console Application project in Visual Studio , or create a new one:
File > New > Project
Visual C++ > Windows Desktop > Windows Console Application
Go to Project > Properties .
Select All Configuration from Configuration dropdown menu on top left corner.
Select Configuration Properties > C/C++ > Precompiled headers and change Precompiled Header option’s value to Not Using Precompiled Headers .
Select Configuration Properties > Linker > Input . Now right click on Additional Dependencies found on right panel and click Edit.
(Note: Each .lib in new line)
That’s it. You have successfully installed OpenGL. Go on and run your program.
Same installation instructions apply to freeglut files with the header files in the GL folder, lib in the lib folder, and dll in the System32 folder.
Check your installation
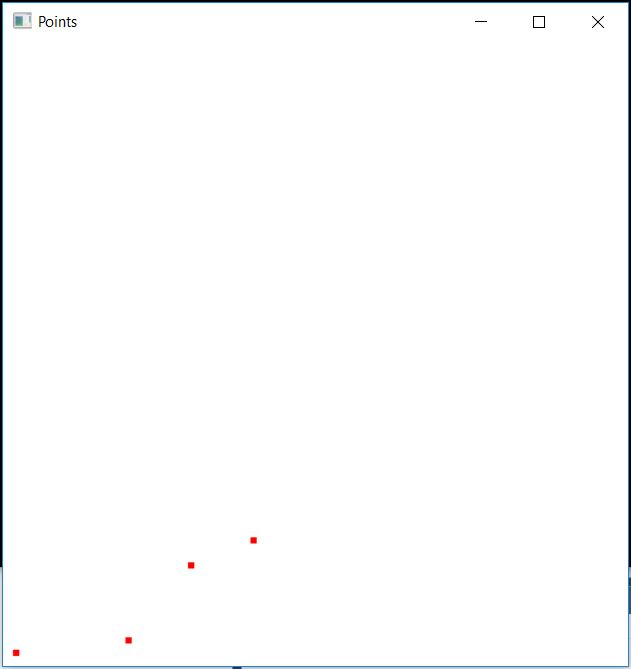
You can check your installation by running a simple C++ OpenGL program to draw points on a 2D canvas.
You’ll get the following output:
Contribute
This website is open source.
Improve this page
Подключение библиотеки OpenGL к Visual Studio 2017
Запуск OpenGL на Visual Studio 2017
установил файлы в нужные места,хочу проверить запуск программы выдает единственную ошибку .
OpenGL в Visual Studio 2017 правда или миф?
Как работать с OpenGL в вижале 2017 года, если да, то можно по — подробнее об этом.
Как в visual studio 2008 добавить библиотеки opengl
Здравствйте, я скачал отсюда http://www.swiftless.com/tutorials/opengl/gldrivers.html библиотеки.
Подключение OpenGL к проекту на С++ (Visual Studio)
Доброго времени суток! Никак не могу понять, как подключать библиотеку OpenGL к своему проекту.
Лучше не засорять системную папку. Нужно положить glut32.dll в папки Debug и Release, которые будут сгенерированы при первом билде проекта. Эти папки будут находиться в той же папке, где лежит файл решения .sln
На вкладке C++/General нужно указать папку include, например: C:\OpenGL\glut\include
На вкладке Linker/General нужно указать папку с библиотекой .lib, например: C:\OpenGL\glut\lib
На вкладке Linker/Input в дополнительные зависимости нажно вписать: glut32.lib
«OpenGL» я сам создал. В ней я создал папку «glut». В папке «glut» создал папки: «include», «lib» и «bin». И раскидал файлы по папкам. В «bin» положил glut32.dll. Это просто для удобства.
Вот такая структура у меня. Количество дефисов определяет вложенность папки или файла.
— lib
— Win32
—- glut32.dll
—- glut32.lib
— x64
—- glut32.dll
—- glut32.lib
Решение
GLUT перешёл в FreeGLUT. Это тоже самое. Положил библиотеки в папку «Libs», настроил по относительному пути. Вы можете скачать проект и вставить свой код в main.cpp. Этот проект рабочий. Вы можете скачать и сразу запустить. Он выводит треугольника с разными цветами вершин. Используется OpenGL 3.3 Core: FreeGLUTAndGLSL.zip
По идее, если вы вставите свой код в main.cpp, но должно заработать, если в вашем коде нет ошибок. Если есть ошибки, то вставьте свой код в сообщение в тег CPP (кнопка C++ в редакторе сообщения)
Это проект я скачал из какого-то туториала. Немного доработал. Добавил библиотеку GLM для изменения размера треугольника, поворота и переноса его с новую позицию.