Создание проекта в C# WinForms с использованием OpenGl
В данном уроке демонстрируется подключение интерфейса OpenGL и приводится пример создания простого изображения с использованием этой технологии.
Для создания проекта нам понадобится Microsoft Visual Studio 2015. Для версий 2010 и 2012 разработаны специальные расширения, однако в данном уроке будет использована именно MVS 2015, для которой OpenGL подключим вручную. Объяснения будут как на русском, так и на английским языках. Ссылка на бесплатную редакцию:
https://www.microsoft.com/ru-ru/SoftMicrosoft/vs2015Community.aspx
1. Создание Приложения WindowsForms / Windows Forms Application
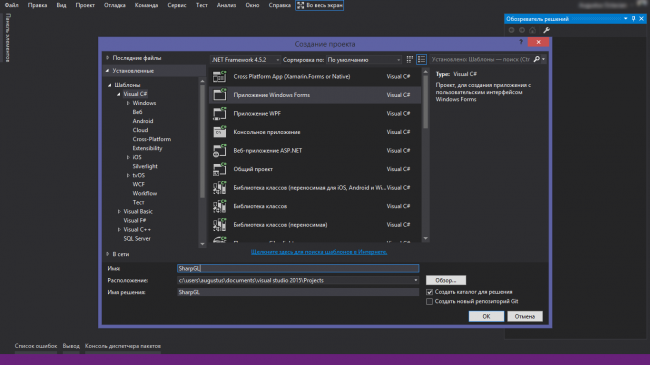
1. Нажимаем CTRL+SHIFT+N или выбираем Файл (File)->Создать (New)->Проект (Project).
2. Слева в пункте Установленные (Installed) разворачиваем пункт Шаблоны (Templates) и выбираем пункт Visual C#.
3. В списке выбираем Приложение Windows Forms (Windows Forms Application), задаем имя проекта и нажимаем OK.
2. Скачиваем библиотеки SharpGl
Готовые файлы можно найти в материалах к уроку — это архив . SharpGL.WinForms.zip.
Также материалы можно скачать и с официального сайта, для этого надо перейти на
http://sharpgl.codeplex.com/releases или зайти через главную страницу
http://sharpgl.codeplex.com в раздел Downloads. Нам нужна версия SharpGL 2.3. Под тегом RECOMMENDED DOWNLOAD переходим по ссылке SharpGL Assemblies (WPF & Winforms), будет загружен архив с папкой Core. В ней нам понадобится не все — только файлы из папки SharpGL.WinForms. В разделе OTHER AVAILABLE DOWNLOADS. можно скачать примеры по Samples, о которых будет идти речь в следующих уроках. Тут же и расширения для MVS 2010 и MVS 2012. Версия 2.3 рабочая и для 2012 Студии. Иначе можно скачать и с GitHub по ссылке https://github.com/dwmkerr/sharpgl/releases/tag/v2.3.0.1.
3. Подключение ссылок
Для подключения существует два пути. Первый: раздел из вкладки Сервис(Tools) в Диспетчер пакетов Nuget (NuGet Package Manager)->Консоль диспетчера пакетов (Package Manager Console)–>Выбрать в качестве Источника пакетов (Package Source) «nuget.org»(можно оставить все)->Ввести Install-Package SharpGL->Ввести Install-Package SharpGL.WinForms.
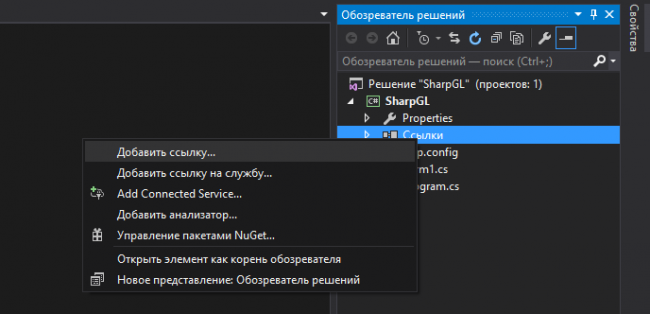
Второй способ: найти в Обозревателе решений (Solution Explorer) раздел Cссылки (References)->Добавить ссылку (Add reference):
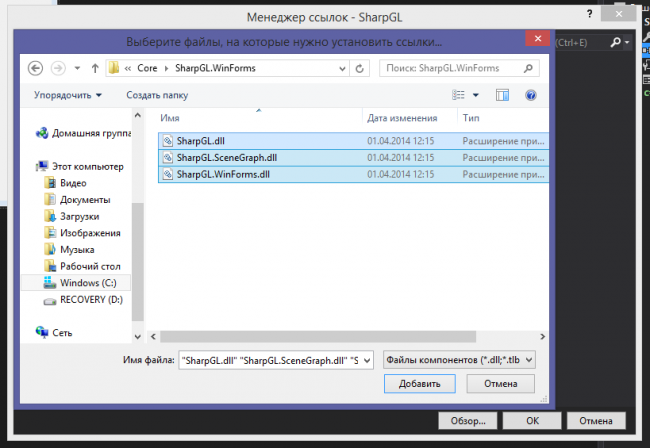
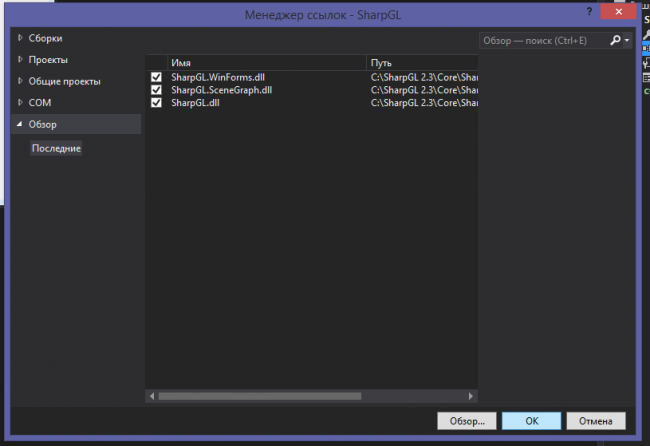
Откроется Менеджер ссылок, необходим Обзор, далее находим у себя в файловой системе папку SharpGL.WinForms, где и лежат требуемые библиотеки SharpGl.dll, SharpGl.SceneGraph.dll, SharpGl.WinForms.dll:
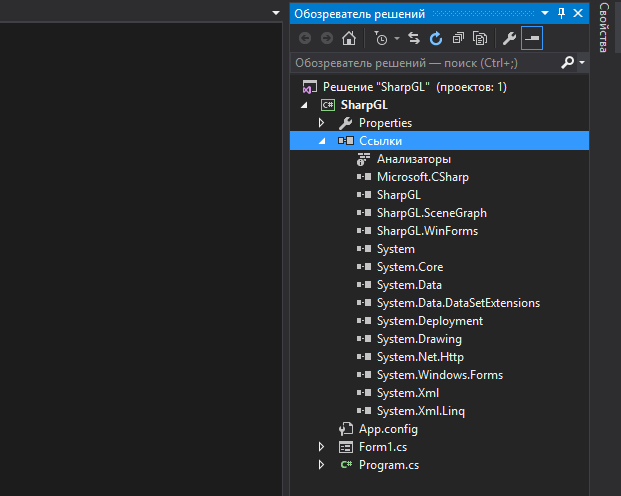
Далее надо проверить в Обозревателе решений, в пункте Ссылки (References), появились ли ссылки SharpGl, SharpGl.SceneGraph, SharpGl.WinForms:
3. Добавление в панель элементов новых элементов
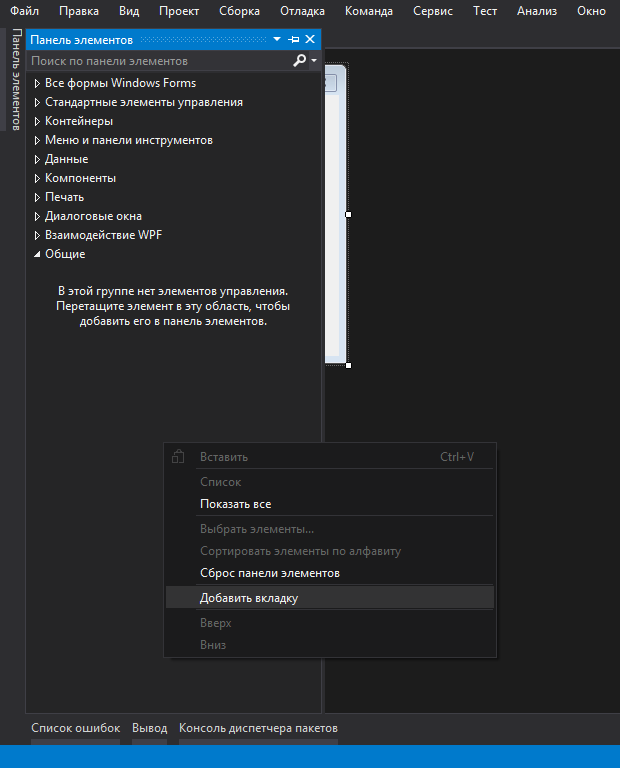
Первый шаг – простой, но не обязательный. Чтобы не добавить элементы в вкладку Общие, сделаем следующее. Свернем все группы элементов, последняя вкладка – Общие — обычно пустая, и если ее открыть, выскакивает надпись, что в данной группе элементов нет. Давайте щелкнем в свободной области панели правой кнопкой мыши и выберем «Добавить вкладку» из выпадающего списка. Создадим новую вкладку элементов, например, «MyOpenGL» – «группу» можно назвать как угодно:
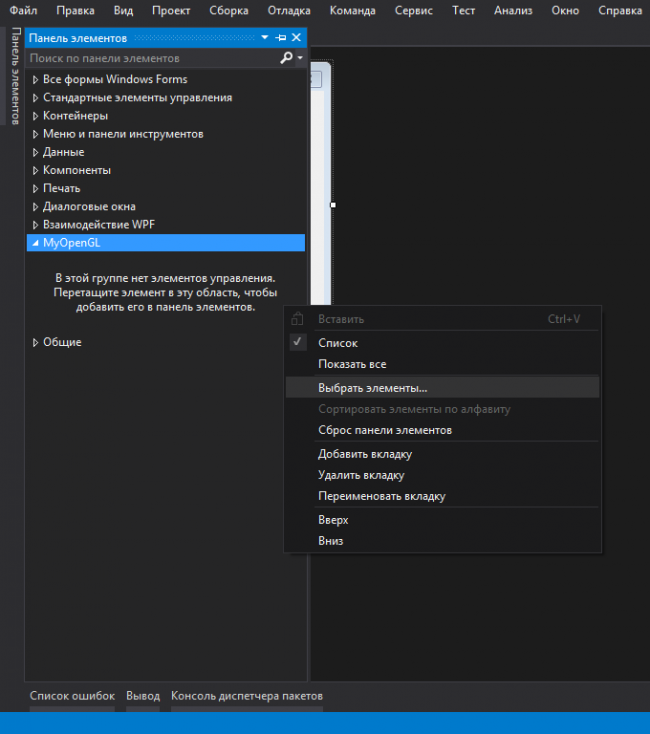
Так как вкладка новая, увидим, что там элементов нет, щелкнем правой кнопкой по полоске с названием вкладки и далее из списка в «Выбрать элементы»:
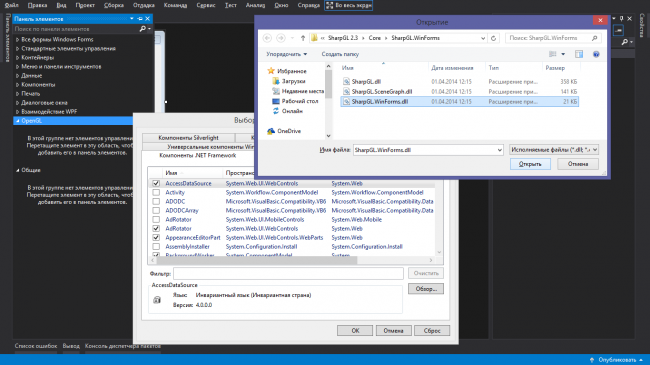
В новом окне будет много вкладок, требуемая — «Компоненты .NET Framework». Зайдем в обзор и найдем в наших файлах SharpGL.WinForms.dll. Открываем, в списке можно глянуть, добавились ли элементы, жмем OK:
Во вкладке MyOpenGL должны появиться элементы Указатель (Стандартно), GLColorPicker, OpenGLControl, SceneControl, VertexControl. Новые элементы добавлены и теперь можно наконец-то приступать к разработке.
4. Создание экземпляра OpenGL-формы
Для этого располагаем OpenGLControl на нашу форму и заходим в свойства нового объекта. Для лучшей ориентации рекомендуется использование категорий. Находим в первой же категории SharpGL такие атрибуты:
Dock – позиция нового «контрола» на форме. Введем «Fill», чтобы наш «контрол» занял всю площадь. Также можно из выпадающего списка выбрать «Центр», интуитивно будет понятно, что имеется в виду.
FrameRate – количество кадров, которые будут отрисованы в секунду. По умолчанию там 20, изменим на 30. Однако этот параметр зависит от того, насколько «тяжелое» приложение и FPS может быть и ниже.
OpenGLVersion – версия технологии, которую мы реализовываем – это OpenGL2_1, и она уже задана по умолчанию. На момент создания урока последняя версия – OpenGL4_4.
RenderTrigger – один из контекстов рендеринга, можно выбрать TimerBased – тогда каждый кадр будет отрисовываться на основании времени, т.е. с определенной частотой секунд. Если мы зададим Manual – рендеринг каждого кадра надо будет реализовывать вручную.
Последний, и самый интересный – DrawFPS.
Его используют, если хотят проверить, как работает приложение. Можете сразу перейти к выполнению следующего пункта, но лучше прочитайте его до конца.
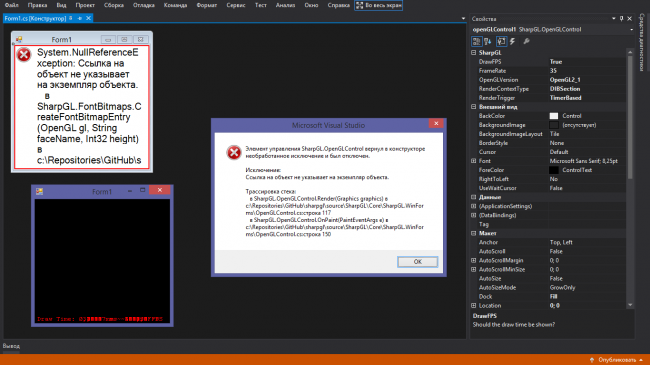
Зададим значение атрибута DrawFPS равным True. После запуска проекта получим ошибку типа System.NullReferenceException и следующие:
«Элемент управления Sharp.OpenGL вернул в конструкторе необработанное исключение и был отклонен. Исключение: Ссылка на объект не указывает на экземпляр объекта.»
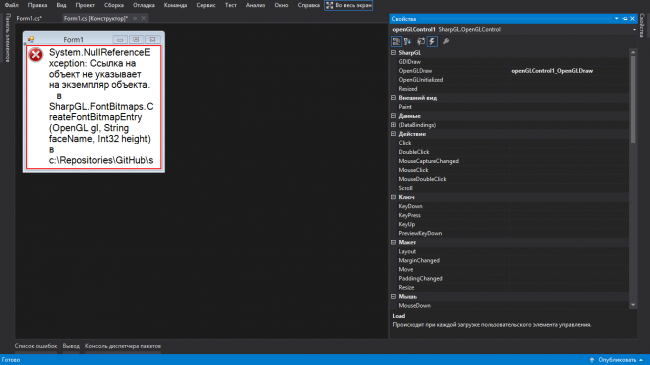
Это происходит, если предварительно не задать в событиях нашего «контрола» свойство атрибута OpenGLDraw, просто щелкнув мышью по незаполненному полю атрибута. Перейдем из конструктора к коду, для этого можно нажать F7 или на поле формы щелкнуть правой кнопкой мыши и выбрать этот пункт из выпадающего списка. Увидим, что появилась следующая функция – обработчик событий, которая и отрисовывает «контрол»:
private void openGLControl1_OpenGLDraw ( object sender, RenderEventArgs args )
Она будет вызываться каждый раз при отрисовке нашего кадра – как в цикле.
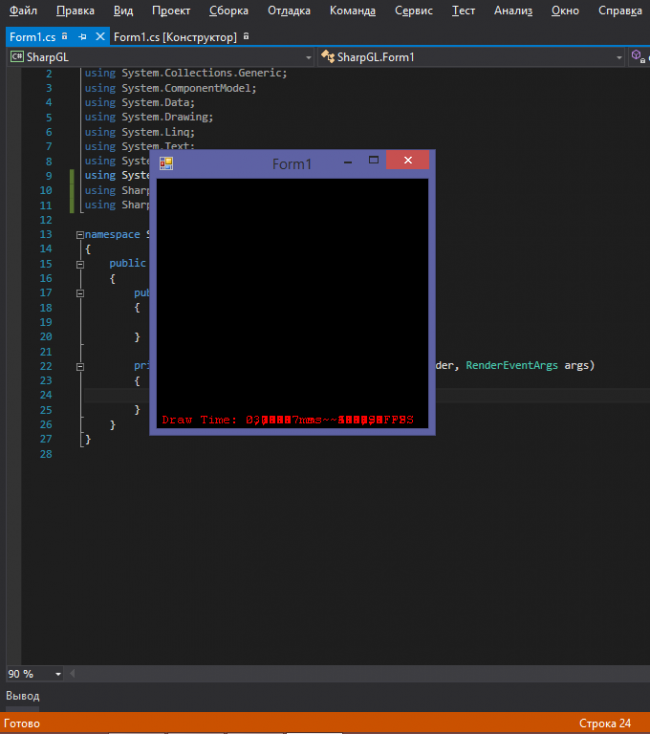
Теперь можно запустить проект и он успешно выполнится. Вывод будет состоять из просто черного экрана. На форме в конструкторе будет отображаться текст ошибки:
Это будет оставаться, пока не реализуем пункт 5, и поэтому не стоит обращать внимание. Все же лучше этого не видеть и сделать все сразу правильно.
5. Очистка буфера и создание. Реализация отрисовки
После всех операций при запуске приложения внизу все равно будут отображаться непонятные цифры и символы:
Это происходит, потому что картинка обновляется очень много раз в секунду, но мы ее не очищаем и она заполняет буфер. Устраним это.
Для того, чтобы не использовать полные имена типов, сначала просто пропишем вверху пространства имен:
Там находятся все те функции, которые нам необходимы для работы в этом примере. В коде мы видим Инициализатор формы InitializeComponent(); – ее конструктор, который создан автоматически.
В обработчике событий пропишем следующие команды. Т.к. мы реализуем ООП, то сначала создаем экземпляр окна, в котором будем рисовать, чтобы было удобно обращаться к нашему «контролу».
OpenGL gl = this . openGLControl1 . OpenGL ;
После вызываем функцию очистки буфера и очищаем и цветовой буфер – буфер, в котором хранятся цвета объектов, и буфер глубины – уже с «глубинами» этих объектов с помощью операции «ИЛИ» (|). Дело в том, что без этой операции изображения и цифры просто будут накладываться друг на друга, и мы будем видеть то изображение, которое получили в пункте 4.
gl . Clear ( OpenGL . GL_COLOR_BUFFER_BIT | OpenGL . GL_DEPTH_BUFFER_BIT ) ;
Далее возвращаем центр координат в начальную точку и сбрасываем модельно-видовую матрицу, которая реализовывает передвижение, вращение и подобные операции над объектами.
После выполняем сдвиг пера, которым будем рисовать объекты, с помощью метода gl.Translate(X.Xf, Y.Yf, Z.Zf). Для этого устанавливаем Z.Zf = -5.0f, а остальное – по нулям. И, наконец, рисуем белый треугольник.
Задание цвета производится методом gl.Color(R.rf, G.gf, B.bf);, принимающего на вход три вещественных параметра в диапазоне [0.0; 1.0] — интенсивность красного, зеленого и синего цветов соответственно.
Ниже приведенный код при запуске выводит нам такую фигуру:
Работа с WinForms и OpenGL
Контекст opengl на winforms
Собственно вопрос, как отрисовывать на панели вин формс, чтобы рядом были баттоны и т.д.? А то.
Посоветуйте пожалуйста литературу по С++(WinForms, OpenGL)
Посоветуйте пожалуйста ,краткий справочник,чтобы писать приложения windows form в Visual Studio и.
Работа с datagridview в winforms
Уважаемые знатоки, посоветуйте пожалуйста литературу (видео, книги, статьи) по работе с.
Работа со стандартными элементами WinForms
Здарова, мужики. Есть пара вопросов по стандартным формам (искал ответы в интере, но там.
| Тематические курсы и обучение профессиям онлайн Профессия С#-разработчик (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Вызвать консольное приложение C# из проекта winforms и дать команду завершения также из winforms
Добрый день ! у меня есть проект на C# на winforms. я написал также консольное приложение на.
Переписать код с WinForms на WPF (Работа с DGV)
Есть такой вот код, товарищи, только он для Windows Form, а мне бы его реализовать для Wpf. Был бы.
Переделать консольное приложение в WinForms (работа с SMTP)
Есть классное приложение которым можно тестировать почтовики, но написано в console. Помогите.
Идеалогически правильная работа с WCF-службой через WinForms приложение
Подскажите, а как идеалогически правильно работают с WCF-службой в WinForms приложении? Текущая.
Работа с WinForms и OpenGL
Контекст opengl на winforms
Собственно вопрос, как отрисовывать на панели вин формс, чтобы рядом были баттоны и т.д.? А то.
Посоветуйте пожалуйста литературу по С++(WinForms, OpenGL)
Посоветуйте пожалуйста ,краткий справочник,чтобы писать приложения windows form в Visual Studio и.
Работа с datagridview в winforms
Уважаемые знатоки, посоветуйте пожалуйста литературу (видео, книги, статьи) по работе с.
Работа со стандартными элементами WinForms
Здарова, мужики. Есть пара вопросов по стандартным формам (искал ответы в интере, но там.
| Тематические курсы и обучение профессиям онлайн Профессия С#-разработчик (Skillbox) Архитектор ПО (Skillbox) Профессия Тестировщик (Skillbox) |
Заказываю контрольные, курсовые, дипломные и любые другие студенческие работы здесь или здесь.
Вызвать консольное приложение C# из проекта winforms и дать команду завершения также из winforms
Добрый день ! у меня есть проект на C# на winforms. я написал также консольное приложение на.
Переписать код с WinForms на WPF (Работа с DGV)
Есть такой вот код, товарищи, только он для Windows Form, а мне бы его реализовать для Wpf. Был бы.
Переделать консольное приложение в WinForms (работа с SMTP)
Есть классное приложение которым можно тестировать почтовики, но написано в console. Помогите.
Идеалогически правильная работа с WCF-службой через WinForms приложение
Подскажите, а как идеалогически правильно работают с WCF-службой в WinForms приложении? Текущая.
learnopengl. Урок 1.1 — OpenGL

Также я встал на распутье: либо я опишу все основы вроде создания окна и контекста в одной статье, чтобы не плодить статьи, но в таком случае такую огромную статью не всякий осилит; либо я также как и раньше буду переводить, опираясь на иерархию оригинала. Я решил выбрать второй вариант.
На счет уроков по Vulkan: к сожалению мне тяжело сейчас написать уроки по данному API по причине скудной видеокарты на данный момент, которая просто не поддерживает Vulkan API, поэтому уроки по данному API будут только после обновления видеокарты.
Часть 1.1 — OpenGL
Вступление
Прежде чем мы начнем наше путешествие нам стоило бы разобраться что такое OpenGL. В основном под OpenGL понимают API (Интерфейс Программирования Приложений), который предоставляет большой набор функций, которые мы можем использовать для управления графикой и изображениями. Но на самом деле OpenGL это скорее спецификация, разработанная и поддерживаемая Khronos Group.
Спецификация OpenGL описывает каким будет результат выполнения каждой конкретной функции и что она должна делать. А уже реализация этих спецификаций лежит на плечах разработчиков. И поскольку спецификация не описывает детали реализации, соответственно имеют право на существование различные реализации OpenGL, по крайней мере пока они соответствуют спецификациям.
Люди, разрабатывающие OpenGL библиотеки, зачастую, являются производителями видеокарт. Каждая видеокарта, которую вы покупаете, поддерживает конкретные версии OpenGL из набора библиотек, разработанных для данной серии видеокарт. При использовании Apple системы, OpenGL библиотеки поддерживаются Apple, под Linux существуют комбинации версий от поставщиков и пользовательских адаптаций этих библиотек. Это также означает, что если используемая вами версия OpenGL показывает странное поведение, значит, с большой вероятностью — это ошибка производителей видеокарт.
Так как большинство реализаций разрабатываются производителями видеокарт, для исправления багов требуется обновить драйвера видеокарты. Это одна из причин, почему почти все уроки рекомендуют обновлять драйвера на видеокарту.
Khronos выложила в публичный доступ все спецификации для всех версий OpenGL. Заинтересовавшийся читатель может найти спецификации OpenGL 3.3 (именно эту версию OpenGL мы будем использовать) здесь. Спецификации отлично показывают правила работы всех функций.
Core-profile и Immediate mode (Мгновенный режим)
Раньше, использование OpenGL предполагало разработку в Immediate mode (также известен как фиксированный конвейер (fixed function pipeline)), которая была проста в использовании для рисования графики. Большинство функционала OpenGL было скрыто в библиотеках и у разработчиков не было свободы в понимании вычислений, производимых OpenGL.
Разработчики требовали большей гибкости в разработке и позже спецификация стала более гибкой, а разработчики получили больше контроля над процессом отрисовки их графики. Immediate mode был прост в использовании и понимании, но он был крайне неэффективным. По этой причине спецификация указала Immediate mode как устаревший, и начиная с версии 3.2 начала мотивировать программистов использовать Core-profile режим, который исключал весь устаревший функционал.
При использовании core-profile, OpenGL заставляет нас пользоваться современными практиками. Когда мы пытаемся использовать устаревшие функции, OpenGL выбрасывает ошибку и прекращает отрисовку. Преимущества использования современных практик — это гибкость и эффективность, но к сожалению бОльшая сложность в изучении. Immediate mode является бОльшей абстракцией и он скрывает большое количество реальной работы, выполняемой OpenGL и поэтому его было легко изучать, но трудно разобраться, как OpenGL на самом деле работает. Современный подход требует от разработчика полного понимания OpenGL и графического программирования в целом и хоть это немного сложнее, такая схема позволяет добиться большей гибкости, эффективности.
Это причина, почему наши уроки основаны на Core-Profile OpenGL версии 3.3.
Хоть он немного и сложнее, но это того стоит.
Сейчас уже вышли гораздо более новые версии OpenGL (на момент написания 4.5) и вы можете спросить: зачем мы должны изучать OpenGL 3.3, когда уже вышел 4.5? Ответ довольно прост. Все старшие версии OpenGL, начиная от версии 3.3 не добавляют различные полезные возможности без изменения основной механики. Новые версии просто предоставляют немного более эффективные или более удобные способы выполнения одних и тех же операций. В результате все концепты и техники, применимые к OpenGL 3.3 можно применить к новым версиям OpenGL.
Использование новейших версий OpenGL сопряжено с одной проблемой. Исполнять новейшие API смогут только современные видеокарты.
Расширения
Отличной возможностью OpenGL является поддержка расширений. В то время, когда производители видеокарт представляют новую технологию или новую обширную оптимизацию для отрисовки, в драйверах появляется расширение, относящееся к этому событию. Если аппаратное обеспечение, на котором запущено приложение, поддерживает расширение, значит разработчик может использовать функционал, предоставляемый этим расширением для более продвинутой, или эффективной отрисовки графики. Таким образом графический программист может использовать новые технологии без ожидания их реализация в новых версиях OpenGL, просто проверив поддержку технологии видеокартой. Зачастую, если какое-то расширение пользуется большим спросом, его реализуют как часть следующей версии OpenGL.
Разработчику надо лишь проверить доступность расширения (или использовать библиотеку расширения). Такой подход позволяет программисту выполнять действия более эффективно, основываясь на имеющихся у него расширениях:
C OpenGL 3.3 нам редко будут нужны расширения, но когда будут нужны, необходимые инструкции будут предоставлены.
Конечный автомат
OpenGL по своей сути — это большой конечный автомат: набор переменных, определяющий поведение OpenGL. Под состоянием OpenGL в основном имеется ввиду контекст OpenGL. В процессе использования OpenGL, мы часто изменяем состояния, устанавливая некоторых опции, управляем буферами, а затем отрисовываем, используя текущий контекст.
Когда мы говорим OpenGL, что мы хотим начать отрисовывать, к примеру, линии, вместо треугольников, то мы меняем состояние OpenGL, изменяя опцию, отвечающую за то как OpenGL должен рисовать. После изменения состояния OpenGL, на отрисовку линий, все последующие функции отрисовки будут отрисовывать линии вместо треугольников.
Во время работы с OpenGL мы будем проходить через несколько меняющих состояния функций, которые будут менять контекст, и через несколько меняющий состояния функций, выполняющие действия в зависимости от текущего состояния OpenGL. До тех пор, пока вы держите в голове тот факт, что OpenGL — это большой конечный автомат, большинство функционала будет вам понятна.
Объекты
Библиотеки OpenGL написаны на C и имеют множественные ответвления, но в основном это C библиотека. Поскольку большинство конструкций из языка C не транслируется в высокоуровневые языки OpenGL был разработан с использованием большого количества абстракций. Одной из таких абстракций является система объектов в OpenGL.
Объект в OpenGL — это набор опций, которые представляют подмножество состояний OpenGL. К примеру мы можем создать объект, описывающий конфигурацию отрисовки окна; мы можем задать размер, количество цветов и так далее. Такой объект можно представить C-подобной структурой:
Примитивные типы
Заметьте, что при использовании OpenGL рекомендуется использовать примитивы, заданные OpenGL. Вместо использования float записывать его с приставной GL. Тоже самое для int, uint char, bool и так далее. OpenGL определяет разметку памяти для его GL примитивов для обеспечения кроссплатформенности, поскольку некоторые операционные системы могут иметь иную разметку. Использования OpenGL примитивов позволяет добиться полной кроссплатформенности вашего приложения.
Каждый раз, когда мы хотим использовать объекты в основном мы запишем это как-то так:
Этот небольшой участок кода — то, что вы будете часто встречать во время работы с OpenGL. В начале мы создаем объект и сохраняем ссылку на него в виде идентификационного номера (id). (Реальные данные объекта спрятаны в реализации). Затем мы привязываем объект к требуемой части контекста (Расположение целевого объекта окна из примера задано, как `GL_WINDOW_TARGET`). Затем мы устанавливаем значения опций окна и, в конце концов, отвязываем объект, установив id в 0. Значения, установленные нами продолжают храниться в объекте, доступ к которому мы можем получить через objectId и восстановить их снова привязав объект к GL_WINDOW_TARGET.
Данный код лишь показывает пример того, как работает OpenGL. В последствии будут представлены реальные примеры.
Основная фишка этих объектов состоит в том, что мы можем объявлять множество объектов в нашем приложении, задавать их опции и когда бы мы не запускали операции с использованием состояния OpenGL мы можем просто привязать объект с нашими предпочитаемыми настройками. К примеру этом могут быть объекты с данными 3D модели или нечто, что мы хотим на этой модели отрисовать. Владение несколькими объектами позволяет просто переключаться между ними в процессе отрисовки.
Давайте начнем
Теперь вы немного узнали про OpenGL как о спецификации, так и о библиотеке. Узнали примерный алгоритм работы и несколько особенностей, используемых OpenGL. Не расстраивайтесь, если что-то недопоняли, далее мы пошагово пройдемся по всем этапам и вы увидите достаточно примеров, чтобы разобраться во всех хитросплетениях OpenGL. Если вы уже готовы начать — то мы можем начать создавать OpenGL контекст и наше первое окно прямо тут.