- Установка и настройка OpenServer. Как правильно устанавливать и работать с Open Server
- Скачиваем Open Server.
- Как начать работать с Open Server.
- Как создать сайт.
- Форум
- Запустить как системный сервис
- Запустить как системный сервис
- Re: Запустить как системный сервис
- Re: Запустить как системный сервис
- Установка OpenServer
- Что такое OpenServer
- Аналоги OpenServer
- Установка OpenServer на Windows
- Настройка OpenServer
- Создание сайта в OpenServer
- Если OpenServer не работает
- Как начать работу с локальным сервером Open Server
- Назначение Open Server
- Установка платформы
- Запуск, настройка и применение Open Server
- 11 комментариев к статье “ Как начать работу с локальным сервером Open Server ”
Установка и настройка OpenServer. Как правильно устанавливать и работать с Open Server
Всем привет, сегодня мы с вами рассмотрим, как установить и настроить один из популярных локальных серверов, Open Server. Мы рассмотрим базовые возможности локального сервера Open Server и протестируем его работу. Open Server — это портативная серверная платформа и программная среда, созданная специально для веб-разработчиков. С помощью локального сервера, программисты могут создавать свои приложения на серверных языках.
Скачиваем Open Server.
Для того чтобы скачать OpenServer, вам нужно перейти на официальный сайт — https://ospanel.io
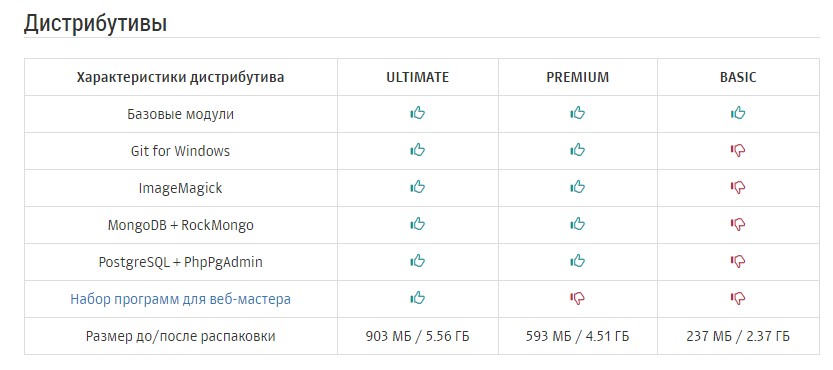
Здесь вы переходите на страницу «скачать» где для выбора даются 3 версии. Эти версии отличаются набором дополнительных программ. Я скачивал самую большую версию, там много полезных программ, которые облегчат работу(пипетка, Sublime Text,набор программ для работы с СУБД и многое другое) .
Open Server бесплатный. Любую его версию вы можете скачать бесплатно, но вы должны понимать что это тяжело содержать и периодически обновлять такой большой проект.
Я это осознаю, поэтому когда я скачивал Open Server, я задонатил им 100 рублей. Это не много, но если каждый из скачавших переведет 50-100 рублей, это поможет разработчикам.
На официальном сайте торентов нет, поэтому придется качать через браузер.
После того как вы скачали установщик, устанавливайте саму программу. Я устанавливал Open Server на диск D, это у меня диск на котором больше места.
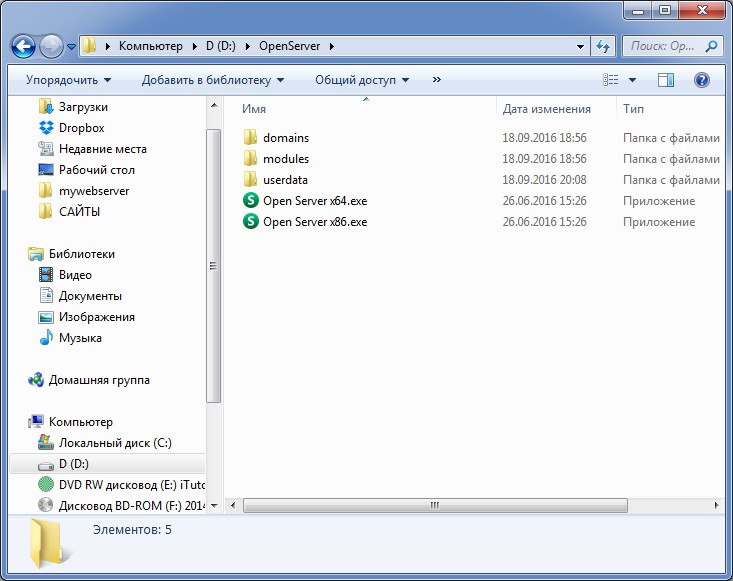
После установки программы, у вас появится папка в которой будут следующие файлы:
В папке domains будут располагаться директории и файлы ваших проектов. Здесь все просто вы создаете внутри этой папке, другую папку с именем вашего проекта и заносите в неё файлы.
В папке modules находятся важные системные файлы.
Внутри progs расположены дополнительные программы. Здесь находятся различные графические, офисные и интернет приложения.
Userdata хранит в себе файлы различных СУБД. Сюда вы можете устанавливать новые СУБД или обновлять старые.
Как начать работать с Open Server.
Запускаем Open Server.
Если у вас возникли вопросы, вы можете написать свой вопрос в нашу группу Вконтакте https://vk.com/prog_time
Для того чтобы включить Open Server мы нажимаем на один из ярлыков запуска. В зависимости от своей системы, вы должны выбрать для себя подходящий ярлык.
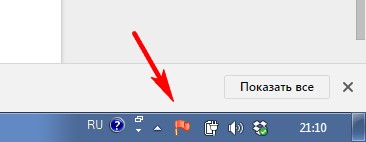
После нажатия, значок программы появится в нижнем правом углу. Значок Open Server выглядит в виде флажка. Если флажок красного цвета, значит программа не активка, если желтый — загружается, если зеленый — работает.
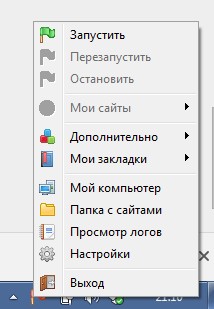
По началу будет красный флажок. Нам нужно её запустить. Для этого нажимаем на флажок и нажимаем запустить.
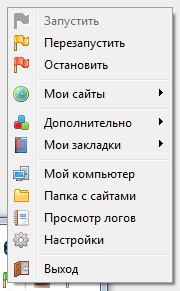
После запуска у вам становятся доступны все пункты меню. Здесь вы можете активировать программы которые идут в комплекте с выбранным пакетом Open Server.
Если вы выберите пункт меню мои сайты, то вам выпадет список всех названий проектов, которые вы создали и занесли в папку domains. Каждый раз когда вы создаете новый проект в папке domains, вам необходимо перезагрузить Open Server. Если же вы собираетесь отредактировать или создать новые файлы в уже существующих директориях, то перезагрузка не обязательна.
Как создать сайт.
По сути с Open Server работать не сложно. Для того чтобы создать свой сайт, мы просто создаем новую папку в domains
Для примера я создам в папке файл index.php. После создания нового проекта обновляем Open Server и запускаем сайт через вкладку мои сайты.
Open Server простой в освоение и надежный в работе. Здесь все сделано для людей, вам нужно просто потренироваться.
В дальнейшем я буду разбирать Open Server. В других записях мы будем разбирать более продвинутые моменты в работе с Open Server. На данном этапе вам это не нужно.
Форум
Запустить как системный сервис
Запустить как системный сервис
Как сервис Open Server работать не умеет. Но в качестве решения проблемы могу посоветовать то, что уже советовал другим: создать в планировщике задание по запуску «Open Server.exe», способ запуска поставить — «при загрузке компьютера», ну и там всякие галочки снять чтобы задание не отключалось при работе от батареи, чтобы не останавливалась через 72 часа и т.д. В поле ввода имени пользователя, от которого запускать задание, нужно вписать «nt authority\system». Потом оно спросит пароль, то впишите пароль от системы (System), если пароля нет, то просто нажмите ввод.
Такой вариант будет плох только тем, что программа не будет видна на панели задач (будет работать скрытно) и управлять ей будет невозможно. Потому рекомендую включить автозапуск сервера и веб-управление (можно будет управлять запуском и остановкой через Интернет + выбирать профиль), веб-управление как и сервер будет работать сразу даже до входа любого пользователя в Windows.
Re: Запустить как системный сервис
Прошу простить меня за поднятие темы, но для меня стало это актуально
Все сделал как указал Максим, но все равно не поднимается опен-сервер, ниже немного ситуации:
Нужно запускать WAMP OpenServer на сервере сразу после загрузки оного, из за того что админы часто ребутуют сервак, сейчас же приходится заходить под учеткой после чего запускается вамп. Сервер находится в доменной зоне.
В документации не нашел ответа.
Re: Запустить как системный сервис
Непрочитанное сообщение КПП » 06 ноя 2019, 11:20
Установка OpenServer
Что такое OpenServer
OpenServer содержит в себе множество программ, необходимых для разработки сайтов, и позволяет удобно ими управлять.
В частности, OpenServer содержит в себе веб-сервера Apache и Nginx (читается как «энджайн икс»), СУБД MySQL и PostgreSQL. Их версии, как и версия самого PHP легко переключаются в панели управления.
Аналоги OpenServer
OpenServer является одной из самых популярных сборок ПО для веб-разработчиков. Он удобен, интуитивно понятен и отлично подходит для новичков.
Но это не единственный подобный продукт. Аналогов достаточно много и самыми популярными из них являются XAMPP и AMPPS.
Пожалуйста, не используй Denwer. Когда-то это был прекрасный инструмент, но к нынешнему моменту он очень сильно устарел и использовать его нет никакого смысла.
Скачать OpenServer можно с официального сайта в разделе «Скачать».
Касательно версии — для начала вполне хватит и Basic, но в будущем наверняка захочется работать с системой контроля версий Git, которая есть только в Premium варианте. Поэтому рекомендую сразу выбрать Premium, чтобы потом не тратить время на миграцию.
При скачивании создатель OpenServer просит сделать добровольное пожертвование на благо проекта. Если этого не сделать, скорость скачивания будет неслабо урезана. Можно, конечно, скачать OpenServer на торрентах, но нужно быть осторожен — туда нередко встраивают вирусы.
Установка OpenServer на Windows
Итак, запускаем установку.
Выбираем место установки. Папку OpenServer создавать не нужно, она создатся сама. Т.е. если указать D:\ , то OpenServer будет установлен в D:\OpenServer\ .
После установки в папке OpenServer появятся несколько папок и 2 файла с зелёными иконками. Запустите файл, соответствующий вашей операционной системе (x86 для 32-разрядной ОС, x64 для 64-разрядной).
Если не знаете разрядность — попробуйте запустить оба файла. Какой не покажет ошибку — тот и нужен. 🙂
Выберите язык и подтвердите установку Microsoft Visual C++ (может занять несколько минут).
На этом установка OpenServer закончена.
Настройка OpenServer
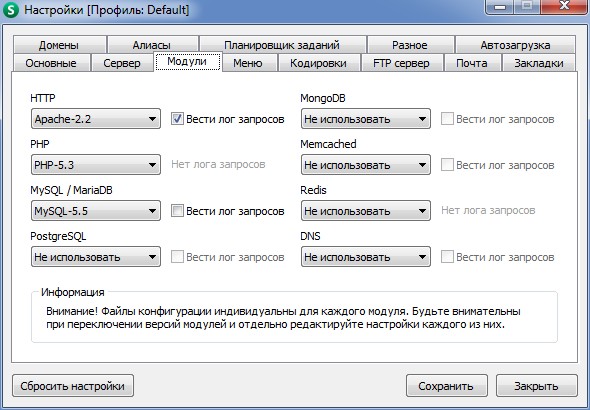
После установки иконка OpenServer появится в нижней правой части экрана в виде красного или зелёного флажка. Переходим в Настройки -> Модули .
Здесь нас интересуют всего 2 параметра: HTTP (веб-сервер) и PHP. Если вы только начинаете изучать PHP, рекомендую выбрать последние версии PHP и веб-сервера Apache (только его, без Nginx).
После сохранения настроек нажмите красный флажок и выберите Запустить . OpenServer запустится, либо выдаст ошибку.
Чтобы убедиться в корректности установки, введите в браузере localhost/ . Если вы увидите стартовую страницу OpenServer, значит всё в порядке.
Создание сайта в OpenServer
Создавать сайты очень просто. Перейдите в папку domains и создайте папку с названием сайта, например test .
Перезагрузите сервер (клик по флажку и кнопка Перезапустить ).
Теперь создайте в папке test файл index.html , напишите в нём любой текст и введите в браузере test/ (со слешем в конце, чтобы браузер понял, что это название домена, а не поисковый запрос).
Если вы увидели содержимое файла index.html , значит, всё работает правильно.
Если OpenServer не работает
OpenServer должен запускаться от имени администратора и иметь доступ к файлу hosts ( C:\Windows\System32\drivers\etc\hosts для Windows 7).
Если OpenServer пишет, что 80-ый порт занят, скорее всего дело в настройках Skype. Перейдите в Настройки -> Дополнительно -> Соединение и снимите галочку с пункта «Использовать порты 80 и 443.
Если не сработало — возможно на компьютере установлены другие сборки (Denwer, AMPPS и т.п.), которые блокируют 80-ый порт. Если так, необходимо изменить используемый порт в настройках одной из программ.
При использовании Windows Server необходимо отключить все службы IIS.
Если проблема не решилась и Google не помогает, попробуйте обратиться на форум OpenServer.
Как начать работу с локальным сервером Open Server
В этом выпуске вы найдёте обзор и подробные инструкции по установке и настройке сервисной платформы Open Server. Благодаря этой платформе веб-разработчик может в условиях имитации реального сервера отладить код и плагин, а также провести различные работы над сайтом.
Назначение Open Server
На сайте разработчиков говорится, что Open Server (https://open-server.ru/) является портативной серверной платформой и программной средой, созданной специально для веб-разработчиков с учётом их рекомендаций и пожеланий.
Платформа, работающая под Windows, предназначена для отладки кода до того, как его используют на реальном проекте, чем невероятно полезна и удобна для разработчиков. Это может быть отладка как кода, так и плагина, а также обновление существующих CMS.
Например, когда мне нужно проверить работоспособность плагина, скрипта или обновить CMS, я поступаю таким образом:
- делаю свежий бэкап (резервную копию) существующего проекта и разворачиваю его локально;
- обновляю или выполняю определённые правки в коде;
- проверяю, всё ли корректно работает;
- выкатываю на рабочий сайт.
Установка платформы
1. Выбираем подходящую для нас версию Open Server и скачиваем пакет тут: https://open-server.ru/download/. Для моей работы достаточно пакета Basic (пакеты Premium и Ultimate, включающие полезные программы, можно найти тут: https://open-server.ru/#progs). Если вы внесёте пожертвование, скачивание займёт у вас 5 минут, если же бесплатно — более двух часов
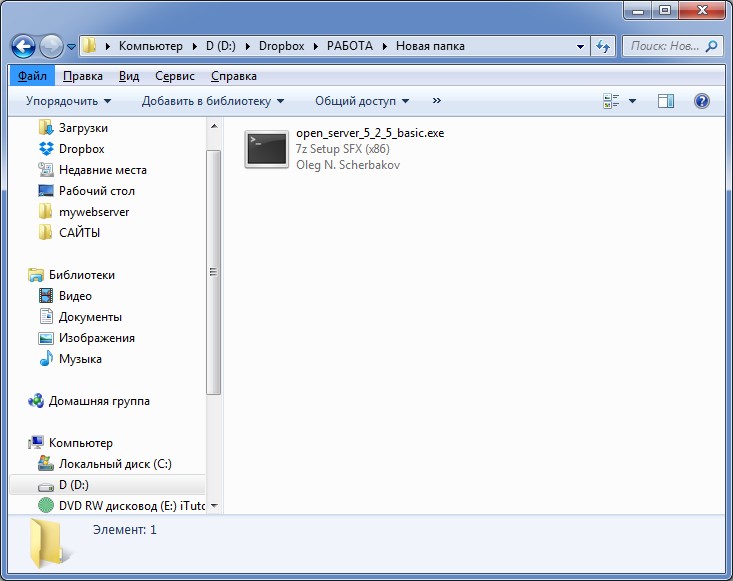
2. Затем запускаем установку пакета двойным кликом. Файл дистрибутива (версия 5.2.5) выглядит так:
3. После запуска распаковки дистрибутива указываем диск, на который хотим установить пакет. После установки по указанному пути появится папка Open Server со следующим содержимым:
Компоненты сборки представлены в 32-битной и 64-битной версиях.
Запуск, настройка и применение Open Server
1. Чтобы запустить программную среду, кликните по нужной версии 64 или 86 (32-битная). В трее у вас появится красный флажок:
При нажатии на него открывается меню:
2. В этом меню выберите «Запустить», после чего активируются все компоненты и другие пункты меню:
В меню собрано всё необходимое для работы с платформой: список сайтов, ссылки на Консоль (собраны в «Дополнительно»), инструменты работы с базами данных, файлы конфигурации.
3. Пункт «Настройки» позволяет настроить платформу под ваши нужды. Самым интересным для меня является пункт Модули:
Как видите, тут можно выбрать конфигурации вашего сервера: Apache, Nginx, PHP, MySQL. Таким образом можно имитировать реальный сервер, на котором в дальнейшем будет жить ваш сайт и/или скрипт.
Чтобы начать работать с кодом, нужно:
- создать домен в папке «OpenServer/domains», например, test.local;
- прямо в корне этой папки создать файл с расширением .php;
- перезапустить Open Server;
- найти и открыть свой test.local в подменю «Мои сайты».
Сайт будет запущен в браузере, который установлен у вас по умолчанию.
Кстати, по умолчанию в папке «OpenServer/domains» есть папка «Localhost» с файлом index.php, и если в браузере прописать https://localhost/, вы увидите такую страницу:
Это и есть содержимое index.php. Вы можете использовать эту папку для работы со своими сайтами и скриптами. Но когда у вас несколько проектов (сайтов), то, конечно, под каждый из них лучше создавать по папке-домену.
Дальше можно делать практически всё то же, что и на обычном сервере:
- развернуть чистый дистрибутив любой CMS;
- написать свой скрипт и отладить его;
- развернуть бэкап сайта, обновить на нём CMS до последней версии и/или поставить плагины и проверить, чтобы они не конфликтовали между собой;
- примерить новый шаблон или написать свой — в общем, всё что душе угодно.
Единственное, что такой сайт вы не сможете никому показать, просто скинув на него ссылку. Но зато ваш тестовый сайт всегда можно перенести на реальный домен/сервер или скинуть на флешку и передать, например, вашему коллеге или принести его с работы домой.
Более подробная информация по установке, компонентах и работе с Open Server представлена на официальном сайте.
Я в свою очередь хочу поблагодарить всех тех, кто работал над созданием этого замечательного инструмента. А всем читателям нашего блога желаю удачи в, возможно, первых шагах к веб-разработке.
Есть вопросы? Пишите в комментариях под этой статьёй!
Пришла с небольшими знаниями в настройке, установке и принципах работы нескольких CMS. С тех пор «обросла» знаниями и опытом в разработке сайтов на следующих CMS, PHP и JS/CSS-фреймворках: WordPress, Joomla, Bitrix, MODx, Drupal, Codeigniter, Laravel, Bootstrap.
Разрабатывает, дорабатывает, перерабатывает и адаптирует сайты.
Девиз: если очень захотеть, можно в космос полететь
Оцените мою статью:
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
11 комментариев к статье “ Как начать работу с локальным сервером Open Server ”
Вам не жалко своего времени на написание капитанских статей? На странице с доками все расжевано и разложено по полочкам.
Извините, если обидел, но подобным трешаком половину инета завалено, зачем его еще засорять?
То, что очевидно для одних, может не являться таковым для других — например, как этот факт для меня и для Вас.
Ну я к примеру вообще не знал, что такая программа существует. Может быть потому что я не вебмастер. Спасибо за статью.
2018-01-18 17:01:00 ———————————————
2018-01-18 17:01:00 Начало процедуры запуска сервера
2018-01-18 17:01:00 Невозможно занять порт 3306 поскольку он уже используется: mysqld.exe
2018-01-18 17:01:00 Сбой запуска!
ПОМОГИТЕ. что сделать? Если можно пришлите ответ на мой аккаунт abdulazizmannopov07@gmail.com пожалуйста
Я не разработчик данного приложения, а такой же пользователь.
Поэтому рекомендую поискать ответ на форуме OpenServer
https://ospanel.io/forum/ и в документации https://ospanel.io/docs/
При включении сайта через браузер выдает такие ошибки : Warning: mysql_fetch_assoc() expects parameter 1 to be resource, array given; Warning: Division by zero in; Код : $d1 = mysql_query(«SELECT default_gold_in_bank FROM (1 ошибка)
$k_d_ratio = round ($kills_print / $deaths_print, 3); (2 ошибка)
Степан, эти уведомления не имеет отношения к теме статьи и к OpenServer. Тут проблемы в самом коде:
Division by zero — деление на ноль и т.д.
Попробуйте поискать ответ в мануале PHP (http://php.net/) по указанным функциям.
пропал из трея флажок. Не могу запустить Опен сервер
Не могу изменить в настройках версию PHP5,6 на PHP7/
Выдаёт:
2019-01-17 10:25:31 ———————————————
2019-01-17 10:25:31 Начало процедуры запуска сервера
2019-01-17 10:25:31 Модуль Apache-2.4 может работать только с PHP 5.5 или PHP 5.6
2019-01-17 10:25:31 Сбой запуска!
Подскажите, пжл, как решить?
как открыть готовый wp сайт на open server. раньше сам смог но сейчас не как несмогy спомнить, и в гугле не смог найти полноценный и подходящий статью
Добрый день, всё зависит от того, новый или рабочий сайт на WordPress.
Вот инструкция по которой нужно следовать если у вас новый сайт на WordPress:
1. Скачать и установить OpenServer — https://ospanel.io/download/
2. Скачать и разархивировать WordPress — https://ru.wordpress.org/download/
3. Создать новый домен для тестового сайта, например (test-site) в папке domains которую создаст установщик OpenServer.
4. Переместить разархивированные файлы из папки wordpress (она создастся при разархивированнии) в папку «test-site».
5. Перейти по адресу — http://127.0.0.1/openserver/phpmyadmin/index.php и создать новую Базу Данных для WordPress (логин — root, пароль не нужен).
6. В папке test-site найдите файл «wp-config-sample.php» переименуйте его в «wp-config.php», дальше откройте файл и настройте доступы к Базе Данных.
define( ‘DB_NAME’, ‘тут_имя’ ); // Имя вашей базы данных
define( ‘DB_USER’, ‘тут_имя_пользователя’ ); // Имя пользователя (по умолчанию root)
define( ‘DB_PASSWORD’, ‘тут_пароль’ ); // Пароль от БД (по умолчанию оставить пустым, т.к. OpenServer не создает пароль пользователя)
define( ‘DB_HOST’, ‘localhost’ ); // Имя сервера MySQL
7. Перейти по адресу test-site, если выдается страница поиска то добавьте вконце слеш, чтобы получилось test-site/
8. У вас появится страница установки WordPress.
Если же у вас уже есть сайт на WordPress и Вам нужно открыть его в локально, то все правила выше также действенны,
единственное, что нужно будет изменить, это доступы к Базе Данных и надо будет импортировать файл .sql, который есть в файле резервной копии,
которую вы скачаете из своего хостинга, в новую базу данных (которую вы создадите при помощи пункта 5).
Перед этим нужно внести изменения в файл .sql, для того чтобы изменить существующую ссылку на ссылку на локальном сервере к примеру (test-site).
Откройте файл .sql в редакторе кода. Используйте функцию заменить (replace) редактора кода, для того чтобы изменить ссылку рабочего сайта на ссылку на локальном сервере.
Есть и более элегантные варианты замены рабочего URL на локальный URL (с вариантом выше, бывают проблемы), но это будет информации на целую статью 🙂