- [FAQ] Как скопировать HEX-код цвета с экрана Mac
- Стандартный Color Picker для веб-дизайнера
- Что есть изначально?
- Установка плагина для Color Picker
- LittlePicker для хабрачеловека
- Что дальше?
- 5 лучших приложений для выбора цвета для Mac
- 1. Цифровой измеритель цвета
- 2. ColorSlurp
- 3. Скала Цвет
- 4. Глоток
- 5. ColorSnapper 2
- Найдите свою идеальную цветовую палитру
- Color Picker 4+
- Patrik Tomas Chamelo
- Снимки экрана
- Описание
[FAQ] Как скопировать HEX-код цвета с экрана Mac
Если вы хотите увидеть на нашем сайте ответы на интересующие вас вопросы обо всём, что связано с техникой, программами и сервисами Apple, iOS или Mac OS X, iTunes Store или App Store, задавайте их через форму обратной связи. Ответы на самые интересные из них будут появляться в материалах данной рубрики. К нам поступил следующий вопрос:
Привет! Посоветуйте какую-нибудь софтинку для Мака, чтобы можно было быстро скопировать в буфер HEX-код любого пикселя на экране. Именно любого, а не только в каком-нибудь окне. Спасибо заранее!
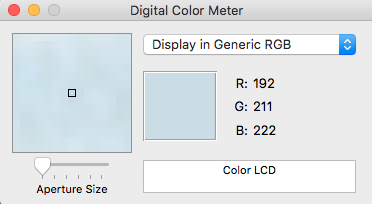
Нужная софтинка уже давным-давно встроена в OS X, правда, мало кто о ней знает. Утилита называется Колориметр Digital Color и лежит в папке Программы-Утилиты. Сразу после запуска она начнём показывать вам код цвета пикселя, на котором в данный момент находится указатель мыши.
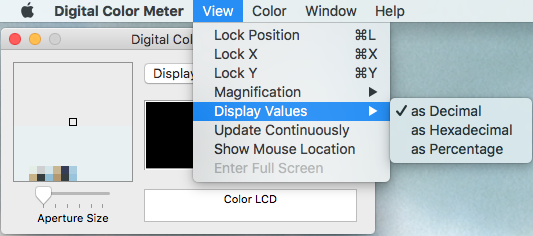
Но по умолчанию Колориметр показывает значения по каждому каналу в виде десятичных цифр (от 0 до 255), что далеко не всегда удобно тем, кто активно занимается дизайном. Переключение на шестнадцатеричный формат осуществляется через меню Вид-Показывать значения.
После этого вам остаётся нажать на клавиатуре Shift+Cmd+C, и в буфер обмена попадёт шестнадцатеричный код цвета в стандартном формате, например #F0D9BB.
Источник
Стандартный Color Picker для веб-дизайнера
Любой веб-дизайнер трудящийся на Маке не раз сталкивался с проблемой получения цвета напрямую с экрана или из окна браузера. Существует множество способов это сделать, например панель Web Developer в Safari или целая армия всеразличных «экранных линеек» от сторонних разработчиков.
Проще всего эту задачу решает самое обыкновенное окно выбора цвета, которое есть на маке изначально.
Что есть изначально?
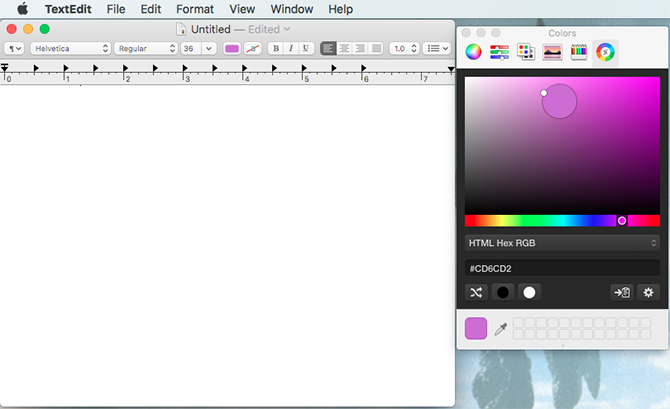
Колор пикер умеет брать цвет экрана, достаточно нажать на кнопку с изображением лупы в левом верхнем углу каждого таба. Он позволяет удобно выбирать цвета, поддерживает CMYK, RGB и HSB и т.п. Вобщем, функционал вполне достаточный.
Не хватает только hex значений. Для этого надобно установить плагин. Их существует довольно-таки много, но методом проб и ошибок я выбрал один, наиболее удобный именно для веб-дизайна: Hex Color Picker от Waffle Software. Во-первых, он бесплатен и во-вторых его интерфейс был самым наглядным и понятным, что важно при быстрой работе с окнами.
Вот какие еще плагины для Color Picker’а мне удалось найти:
Old Jewel Software — Painter’s Picker (платный, $20)
Chromatic Bytes — Shades (платный, $18)
Lithoglyph — Mondrianum 2 (бесплатный, интегрируется с Adobe kuler)
Tangerine (аж $40 хотят)
Developer Color Picker (бесплатный, судя по адресу сайта от создателей Transmit и Coda)
Установка плагина для Color Picker
Скачать Hex Color Picker можно здесь.
Плагин для Color Picker, представляет из себя бандл с расширением .colorpicker. Все плагины сосредоточены в укромном месте в директории пользователя:
/Library/ColorPickers/
Достаточно распаковать скачанный архив и затащить файл HexColorPicker.colorPicker туда. После этого перезапускаем открытые приложения, пробуем выбрать цвет и видим еще одну вкладку в окне выбора цвета. Теперь hex’совое значение будет доступно в любой аппликации.
По началу я столкнулся c некоторыми проблемами — схваченные с экрана цвета не соответствовали, тем что были заданы в CSS. Решение было простым и нашлось в настройках плагина.
Оказалось, что нужно отключить получение калиброванных цветов.
LittlePicker для хабрачеловека
Нарадовавшись удобству нового цветохватателя, обнаружил, что еще одна проблема не решена: как же быстро получить доступ к панели цветов? Держать для этого постоянно открытый TextEdit как-то не удобно. Поискал в Сети — подходящего решения не нашел. И, как обычно, на экране запрыгал значок XCode — стал писать свое.
Назвал просто — LittlePicker.
Чтобы счастье было полным, color picker можно вызывать по горячей клавише F6. Я добавил его в Startup Items и теперь цвет любой точки экрана доступен сразу же после загрузки Мака. Работает на Mac OS X 10.5 и выше.
Мне существующего функционала пока хватает. Но, если у хабрасообщества есть идеи/предложения что добавить или изменить в LittlePicker, с удовольствием их реализую.
Что дальше?
Для любознательных есть потрясающий подробный мануал на английском языке — The Macintosh OS X Color Picker от Робина Гуда Робина Вуда. Расписано буквально все.
UPD: В комментариях высказались в пользу еще одного способа забора цвета с экрана существующего Mac OS X. Приложение называется DigitalColor Meter.
Источник
5 лучших приложений для выбора цвета для Mac
Как круто было бы, если бы наши глаза могли действовать как наши собственные палитры цветов? Поскольку этого (вероятно) никогда не произойдет, мы должны полагаться на цифровые палитры цветов, чтобы получить точные показания цвета.
Несмотря на то, что встроенный MacOS Digital Color Meter является полезным инструментом для графических дизайнеров и веб-разработчиков, у вас также есть выбор сторонних палитр цветов. Проверьте этот список лучших палитр цветов для MacOS, чтобы помочь вам решить, какой использовать.
1. Цифровой измеритель цвета
Давайте начнем с основ. Вы можете легко получить доступ к встроенному цифровому измерителю цвета через свой коммунальные услуги папки или путем поиска с помощью Spotlight (нажмите Cmd + пробел). Вы обнаружите, что он предлагает простое решение вашей проблемы с выбором цвета.
Когда вы откроете приложение, появится маленькое окно, в котором будет отображаться изображение области, над которой находится ваша мышь, вместе с соответствующим цветовым кодом RGB. Перетащите Размер диафрагмы ползунок, чтобы изменить, насколько большой области это выбирает.
Рядом с этим есть выпадающее меню. Это дает вам различные варианты отображения значения, такие как P3, SRGB, Adobe RGB, а также L * A * B *.
Цифровой измеритель цвета не только отображает значения RGB. Нажав на Посмотреть вариант в верхней части экрана и наведении Показать значения дает вам возможность переключаться между шестнадцатеричными и процентными значениями.
Вы можете быстро освоить этот инструмент, просто выучив пару ярлыков. Если вы разочарованы, потому что приложение не перестанет следовать за вашей мышью, когда вы хотите заблокировать один цвет, все, что вам нужно сделать, это нажать Cmd + X. Это позволит вам сосредоточиться на одном конкретном цвете.
Чтобы сохранить образец, убедитесь, что мышь наведена на цвет, который вы хотите захватить, и нажмите Вариант + Cmd + C. Затем вы можете вставить образец в TextEdit и сохранить его на своем компьютере.
Кроме того, вы можете сохранить значения цвета, нажав Shift + Cmd + C. Вы можете вставить эти значения в TextEdit и сохранить их.
2. ColorSlurp
ColorSlurp считает себя «лучшим сборщиком цветов во вселенной», но решать вам.
Вы можете скачать ColorSlurp бесплатно из App Store. Мгновенно открыв его, вы заметите, что он имеет более удобный интерфейс, чем Цифровой измеритель цвета.
Если щелкнуть значок пипетки в правом верхнем углу окна, появится лупа, которую можно перемещать с помощью клавиш со стрелками или мыши. Удерживая сдвиг замедлит скорость работы лупы, упрощая получение точных цветов.
Что делает ColorSlurp более продвинутым, чем цифровой колориметр, так это его способность создавать цветовые коллекции. Видите несколько цветов, которые вам нравятся? Организовать их в коллекцию и разработать цветовую схему
Colorslurp позволяет скопировать цвет в формат по вашему выбору. И наоборот, выбор цвета из буфера обмена и вставка его в ColorSlurp также позволяет переключать форматы.
Чтобы получить еще больше возможностей, вы можете перейти на ColorSlurp Pro. Эта версия идеально подходит для цветных гуру, которым нужен доступ к 20 цветовым форматам, истории образцов и другим расширенным настройкам.
Скачать: ColorSlurp (бесплатная, премиум версия доступна)
3. Скала Цвет
Skala Color немного отличается от других приложений для выбора цвета тем, что он открывается только в других приложениях. К счастью, большинство программ поддерживает это.
Например, если вы хотите использовать Skala Color в TextEdit, вы должны открыть его из строки меню. выбирающий Формат > Шрифт > Показать цвета откроет палитру цветов TextEdit. Если щелкнуть последний значок в строке меню палитры цветов, откроется Skala Color.
Так как он создан специально для разработчиков, работающих над проектами для MacOS, iOS, Android или Интернета, он оснащен несколькими цветовыми форматами для удовлетворения ваших потребностей. Приложение позволяет изменять насыщенность и яркость одним движением или изменять оттенки с небольшим переключением.
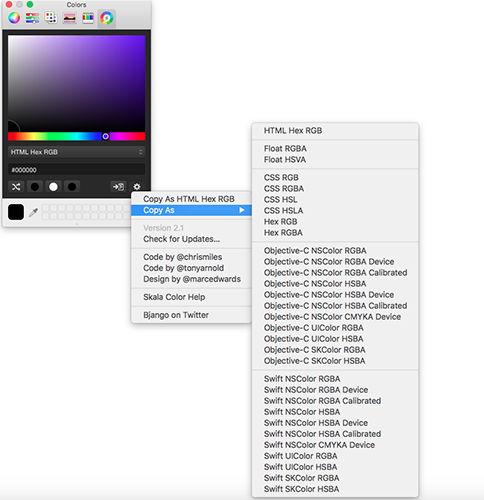
Если вы хотите скопировать определенный цвет в буфер обмена, просто нажмите буфер обмена значок. Чтобы изменить формат скопированного цвета, нажмите шестерня значок и выберите Копировать как для отображения различных параметров форматирования.
Скачать: Скала Цвет (Бесплатно)
4. Глоток
Средство выбора цвета Sip расположено прямо в строке меню для удобного доступа. Нажатие на значок превращает курсор в лупу, которую вы используете, чтобы выбрать цвет на экране. Когда вы «потягиваете» цвет (или несколько цветов одновременно), он сохраняется в раскрывающемся меню.
Это выпадающее меню содержит несколько различных инструментов. Как веб-разработчик или дизайнер, вы знаете, что выбор правильной цветовой схемы имеет решающее значение. Вот почему, помимо отслеживания вашей истории цветов, выпадающее меню Sip также поддерживает ваши цветовые палитры.
Не упустите потрясающую функцию обмена вкусами Sip: вы можете экспортировать, делиться по электронной почте и даже передавать их в дизайнерскую программу. нажмите Cmd при выборе цвета на Sip, и он появится в используемом программном обеспечении. В настоящее время поддерживаются популярные программы, такие как Photoshop, Illustrator, Sketch, Xcode, Sublime и другие.
Цветовой редактор Sip также помогает вам организовывать и корректировать цвета. Выберите, чтобы переименовать цветовые палитры, ввести определенные цветовые коды или настроить оттенок, насыщенность, яркость и прозрачность цвета.
Хотите быстро изменить палитру на ходу? Не волнуйтесь; Sip даже синхронизируется с вашим iPhone.
Скачать: Sip (Бесплатная пробная версия, $ 10)
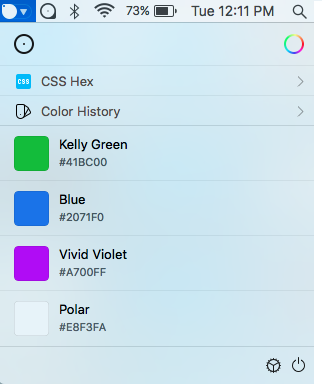
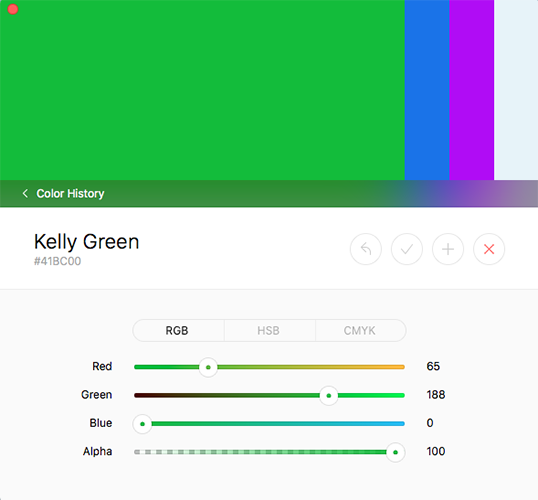
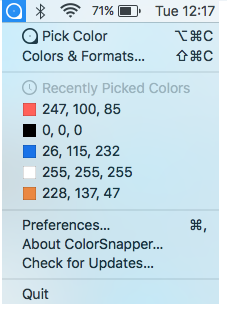
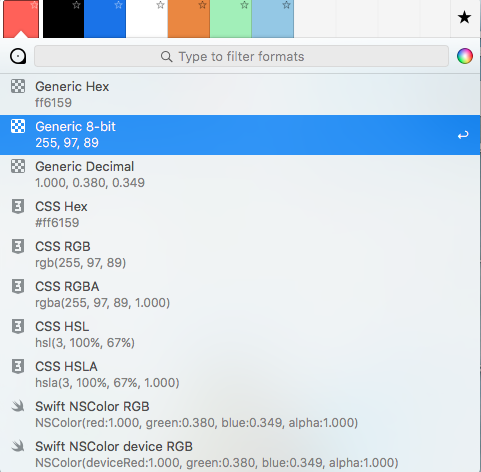
5. ColorSnapper 2
Как и Sip, ColorSnapper 2 — это удобное приложение для панели меню. Это идет с улучшенной лупой, которая может обращаться с различными типами дисплеев и разрешений. Эта высокоточная лупа позволяет просматривать цвета попиксельно.
ColorSnapper 2 поддерживает список недавно выбранных вами цветов и сохраняет те, которые вы отметили как избранные. Вы можете настроить свойства цвета с помощью удобной цветовой панели Apple.
Когда вы, наконец, готовы экспортировать свои цвета, приложение предлагает огромное разнообразие форматов.
Не забудьте сопоставить формат экспорта ваших цветов с вашим предпочтительным стилем кодирования. ColorSnapper 2 может изменять код в соответствии с потребностями Generic, Swift, CSS, UICoder, NSColor, Android, Java, OpenGL, CGColor и .NET.
Вы можете попробовать ColorSnapper 2 с бесплатной 14-дневной пробной версией. После этого вам необходимо приобрести полную версию.
Скачать: ColorSnapper 2 (бесплатная пробная версия, $ 9)
Найдите свою идеальную цветовую палитру
Когда у вас есть возможность определить цветовой код чего-либо на экране, на вашем пути не будет неопределенности. Ваш дизайн или проект веб-разработки не должны останавливаться, когда вы не можете найти определенный цвет. Вместо этого, в следующий раз, когда вы будете находить вдохновение при просмотре веб-страниц, пусть один из этих палитр цветов поможет создать вашу палитру.
Вы были удивлены, обнаружив приложение Digital Color Meter на вашем Mac? Откройте для себя другие замечательные встроенные приложения Mac
Источник
Color Picker 4+
Patrik Tomas Chamelo
Снимки экрана
Описание
Color Picker, the utility application, designed for all Cocoa developers and application designers. An efficient color picker, for professionals, who care about optimizing their workflow and speed up their process.
With Color Picker, you can choose any color from everywhere on your screen using the magnifier and selecting your desired pixel. Then a preview of the color, its Hexadecimal, RGB value, NSColor and UIColor is displayed.
You can copy the code with a single click, drag ‘n drop or use the new shortcuts to paste it into your source code.
Color Picker has now become even better.
— With the new Menubar option, you can quickly access your recently copied or recently saved colors.
— Drag and drop your code from the application to any program you are working on. (e.g. Xcode)
Additionally, the app can read any HEX or RGB values that you might type and show you the corresponding color and code.
Last but not least, Color Picker gets you out of trouble remembering the colors you used, as it contains a library, where you can store the colors for any use in the future, simply by dragging the preview box to the library.
Especially for developers is now given the chance of Zero suppression, where they can remove redundant zeroes from the float numbers, as well as appending a semicolon in the source code.
Источник