- Приложение Origin необходимо для игры, но оно не установлено
- Причины ошибки в Origin
- Как исправить «Приложение Origin необходимо для игры, но оно не установлено»
- Заключение
- uBlock Origin
- О программе
- Что нового
- Системные требования
- Полезные ссылки
- Подробное описание
- Функции uBlock Origin
- Как скачать uBlock Origin
- Same-origin policy
- Definition of an origin
- Inherited origins
- Exceptions in Internet Explorer
- Changing origin
- Cross-origin network access
- How to allow cross-origin access
- How to block cross-origin access
Приложение Origin необходимо для игры, но оно не установлено
Некоторые из пользователей ПК при запуске ряда игр (часто с помощью игрового клиента «Origin») могут столкнуться c появлением сообщения «Приложение Origin необходимо для игры, но оно не установлено». Сама игра при этом отказывается запускаться, хотя игровой клиент «Origin» вполне мог быть установлен на пользовательском ПК. Что же делать в данной ситуации? В этой статье я расскажу, в чём суть данной проблемы, а также поясню, как исправить эту ошибку на вашем ПК.
Причины ошибки в Origin
Как известно, игровой клиент «Origin» является инструментом цифровой дистрибуции компании «Electrinic Arts», с помощью которого все желающие могут приобрести ряд игр от данной компании, а также загрузить их на свой ПК (Battlefield 1-4, FIFA 12-16, FIFA Manager 12-14, Mass Effects, Need for Speed и ряд других). По замыслу компании EA, клиент «Origin» призвать стать полноценным конкурентом для популярного игрового клиента «Steam», предлагая клиенту не только возможность покупать и скачивать игры онлайн, но и гарантировать возможность автообновления игр, сохранения игрового прогресса в облачном хранилище, а также давая возможность для общения игроков во встроенном чате «Origin».
Таким образом, при запуске упомянутых и ещё ряда перечисленных игр их лицензионные версии могут требовать наличия на компьютера игрового клиента «Origin». При отсутствии оного на компьютере, некорректном взломе игры пиратами и ещё ряде проблем смежных проблем может возникать рассматриваемая мной ошибка.
Как исправить «Приложение Origin необходимо для игры, но оно не установлено»
Для решения проблемы попробуйте следующее:
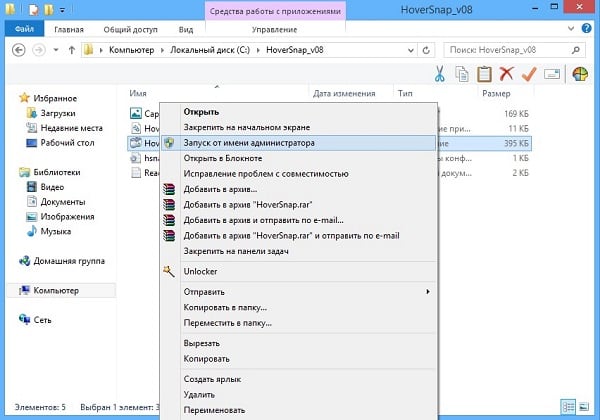
- Запускайте игру от имени администратора. Для этого кликните правой клавишей мыши на запускаемый файл игры (например, bf4.exe), в появившемся меню выберите «Свойства», затем «Совместимость», и поставьте галочку рядом с опцией «Выполнить от имени администратора». То же самое выполните в отношении иконки запуска клиента «Origin» на рабочем столе;
Запустите программу от имени администратора
Если данные способы не помогли, полностью удалите игру и клиент «Origin» с вашего компьютера, включая папки с содержимым по пути:
C:\Users\(user name) \AppData\Local\Origin\Origin;
C:\Users\(user name)\AppData\Roaming\Origin;
C:\ProgramData\Origin
Последняя папка может иметь «невидимый» статус, потому включите в вашем файловом менеджере отображение скрытых и системных файлов для удаления данной директории.
Также рекомендуется установить все обновления для вашей ОС, самые свежие версии NET Framework и DirectX, и почистить вашу систему с помощью CCleaner. После проведения данных процедур вновь установите клиент и игровую программу, а затем попробуйте её запустить.
Заключение
Довольно эффективным решением проблемы «Приложение Origin необходимо для игры, но оно не установлено» является установка клиента «Origin» и самой игры в одну и ту же папку жёсткого диска. Если данный способ оказался неэффективным, тогда попробуйте другие, перечисленные выше, советы, они помогут вам запустить нужную игру от компании «Electronic Arts» на вашем ПК.
uBlock Origin
| Разработчик: | Raymond Hill | |||||||||||||||||
| Лицензия: | Бесплатно | |||||||||||||||||
| Версия: | 1.34.0 (Edge, Firefox) / 1.33.2 (Chrome, Opera) | |||||||||||||||||
| Обновлено: | 2021-03-15 | |||||||||||||||||
| Системы: | Windows / macOS / Linux | |||||||||||||||||
| Интерфейс: | Русский / Английский | |||||||||||||||||
| Рейтинг: |  | |||||||||||||||||
| Ваша оценка: |
| URL | Outcome | Reason |
|---|---|---|
| http://store.company.com/dir2/other.html | Same origin | Only the path differs |
| http://store.company.com/dir/inner/another.html | Same origin | Only the path differs |
| https://store.company.com/page.html | Failure | Different protocol |
| http://store.company.com:81/dir/page.html | Failure | Different port ( http:// is port 80 by default) |
| http://news.company.com/dir/page.html | Failure | Different host |
Inherited origins
Scripts executed from pages with an about:blank or javascript: URL inherit the origin of the document containing that URL, since these types of URLs do not contain information about an origin server.
For example, about:blank is often used as a URL of new, empty popup windows into which the parent script writes content (e.g. via the Window.open() mechanism). If this popup also contains JavaScript, that script would inherit the same origin as the script that created it.
data: URLs get a new, empty, security context.
Exceptions in Internet Explorer
Internet Explorer has two major exceptions to the same-origin policy:
Trust Zones If both domains are in the highly trusted zone (e.g. corporate intranet domains), then the same-origin limitations are not applied. Port IE doesn’t include port into same-origin checks. Therefore, https://company.com:81/index.html and https://company.com/index.html are considered the same origin and no restrictions are applied.
These exceptions are nonstandard and unsupported in any other browser.
Changing origin
The approach described here (using the document.domain setter) is deprecated because it undermines the security protections provided by the same origin policy, and complicates the origin model in browsers, leading to interoperability problems and security bugs.
A page may change its own origin, with some limitations. A script can set the value of document.domain to its current domain or a superdomain of its current domain. If set to a superdomain of the current domain, the shorter superdomain is used for same-origin checks.
For example, assume a script from the document at http://store.company.com/dir/other.html executes the following:
Afterward, the page can pass the same-origin check with http://company.com/dir/page.html (assuming http://company.com/dir/page.html sets its document.domain to » company.com » to indicate that it wishes to allow that — see document.domain for more). However, company.com could not set document.domain to othercompany.com , since that is not a superdomain of company.com .
The port number is checked separately by the browser. Any call to document.domain , including document.domain = document.domain , causes the port number to be overwritten with null . Therefore, one cannot make company.com:8080 talk to company.com by only setting document.domain = «company.com» in the first. It has to be set in both so their port numbers are both null .
The mechanism has some limitations. For example, it will throw a » SecurityError » DOMException if the document-domain elements in the document.»> Feature-Policy is enabled or the document is in a sandboxed ) represents a nested browsing context, embedding another HTML page into the current one.»> , and changing the origin in this way does not affect the origin checks used by many Web APIs (e.g. localStorage , indexedDB , BroadcastChannel , SharedWorker ). A more exhaustive list of failure cases can be found in Document.domain > Failures.
Note: When using document.domain to allow a subdomain to access its parent, you need to set document.domain to the same value in both the parent domain and the subdomain. This is necessary even if doing so is setting the parent domain back to its original value. Failure to do this may result in permission errors.
Cross-origin network access
The same-origin policy controls interactions between two different origins, such as when you use XMLHttpRequest or an element. These interactions are typically placed into three categories:
- Cross-origin writes are typically allowed. Examples are links, redirects, and form submissions. Some HTTP requests require preflight.
- Cross-origin embedding is typically allowed. (Examples are listed below.)
- Cross-origin reads are typically disallowed, but read access is often leaked by embedding. For example, you can read the dimensions of an embedded image, the actions of an embedded script, or the availability of an embedded resource.
Here are some examples of resources which may be embedded cross-origin:
- JavaScript with . Error details for syntax errors are only available for same-origin scripts.
- CSS applied with
- . Due to the relaxed syntax rules of CSS, cross-origin CSS requires a correct Content-Type header. Restrictions vary by browser: Internet Explorer, Firefox, Chrome , Safari (scroll down to CVE-2010-0051) and Opera.
- Images displayed by .
- Media played by and .
- External resources embedded with and .
- Fonts applied with @font-face . Some browsers allow cross-origin fonts, others require same-origin.
- Anything embedded by . Sites can use the X-Frame-Options header to prevent cross-origin framing.
How to allow cross-origin access
Use CORS to allow cross-origin access. CORS is a part of HTTP that lets servers specify any other hosts from which a browser should permit loading of content.
How to block cross-origin access
- To prevent cross-origin writes, check an unguessable token in the request — known as a Cross-Site Request Forgery (CSRF) token. You must prevent cross-origin reads of pages that require this token.
- To prevent cross-origin reads of a resource, ensure that it is not embeddable. It is often necessary to prevent embedding because embedding a resource always leaks some information about it.
- To prevent cross-origin embeds, ensure that your resource cannot be interpreted as one of the embeddable formats listed above. Browsers may not respect the Content-Type header. For example, if you point a . Error details for syntax errors are only available for same-origin scripts. \\n
- CSS applied with
- . Due to the relaxed syntax rules of CSS, cross-origin CSS requires a correct Content-Type header. Restrictions vary by browser: Internet Explorer, Firefox, Chrome , Safari (scroll down to CVE-2010-0051) and Opera. \\n
- Images displayed by . \\n
- Media played by and . \\n
- External resources embedded with and . \\n
- Fonts applied with @font-face . Some browsers allow cross-origin fonts, others require same-origin. \\n
- Anything embedded by . Sites can use the X-Frame-Options header to prevent cross-origin framing. \\n
\»>>,<\"type\":\"prose\",\"value\":<\"id\":\"How_to_allow_cross-origin_access\",\"title\":\"How to allow cross-origin access\",\"isH3\":true,\"content\":\"
Use CORS to allow cross-origin access. CORS is a part of HTTP that lets servers specify any other hosts from which a browser should permit loading of content.
\»>>, <\"type\":\"prose\",\"value\":<\"id\":\"How_to_block_cross-origin_access\",\"title\":\"How to block cross-origin access\",\"isH3\":true,\"content\":\"
- \\n
- To prevent cross-origin writes, check an unguessable token in the request \u2014 known as a Cross-Site Request Forgery (CSRF) token. You must prevent cross-origin reads of pages that require this token. \\n
- To prevent cross-origin reads of a resource, ensure that it is not embeddable. It is often necessary to prevent embedding because embedding a resource always leaks some information about it. \\n
- To prevent cross-origin embeds, ensure that your resource cannot be interpreted as one of the embeddable formats listed above. Browsers may not respect the Content-Type header. For example, if you point a