- Обзор трёх HTML-редакторов для Линукс
- КАК: 17 лучших бесплатных HTML-редакторов для Linux и UNIX — 2021
- Python Tutorial for Beginners [Full Course] 2019 (Октябрь 2021).
- Table of Contents:
- Комодо Редактировать
- Студия Aptana
- NetBeans
- голубая рыба
- Затмение
- SeaMonkey
- Amaya
- KompoZer
- Notepad ++
- GNU Emacs
- Arachnophilia
- Geany
- jEdit
- напор
- Quanta Plus
- 5 бесплатных бесплатных антивирусных приложений для телефонов Android
- 8 лучших бесплатных или бесплатных сотовых телефонов для покупки в 2018 году
- 13 лучших сайтов для поиска бесплатных PSD-шаблонов для Photoshop
Обзор трёх HTML-редакторов для Линукс
Оригинал: Three Linux HTML editors reviewed
Автор: Drew Ames
Дата: 22 апреля 2008
Перевод: Н. Глущенко
Дата перевода: 4 мая 2008
Сегодня приложения для веб-разработки предлагают гораздо больше, чем просто HTML-редактирование. В этой статье я сравнил три веб-редактора для Линукс: Screem 0.16.1 , Bluefish 1.0.7 и Quanta Plus 3.5.7 — для того, чтобы выяснить насколько хорошо они справляются со своими обязанностями.
Эти приложения во многом схожи. Все три прежде всего редакторы кода с выделением синтаксиса, с умным форматированием и другими функциями, упрощающими набор и редактирование кода. Screem тесно связан с GNOME, в то время как Bluefish прекрасно себя чувствует как на KDE, так и на GNOME. Quanta Plus — KDE-приложение, которое распространяется вместе с KDE. Все они поддерживают визуальное редактирование, называемое WYSIWYG (what you see is what you get — что видишь, то и получаешь), в купе с расширенными возможностями редактирования кода. Эти редакторы могут работать с HTML , JavaScript , Cascading Style Sheets (CSS) и другими языками разметки и скриптов. Также имеется возможность для управления веб-сайтами и веб-проектами, включая поддержку CVS .
Мы видим, что эти программы очень похожи, поэтому нам предстоит выделить яркие особенности каждой. В этой статье я сосредоточился на том, как веб-редактор помогает в написании HTML-кода, CSS и DIV-тэгов. Каждая программа располагает дополнительными возможностями, которые могут подойти именно для ваших нужд.
Я протестировал каждую программу вместе с Adobe’s Spry Framework (выпущен под лицензией BSD), который позволяет добавить AJAX (Asynchronous JavaScript and XML) на веб-сайт. Spry Framework включает набор скриптов JavaScript и таблицы стилей. Использование и модифицирование Spry-виджетов требует простого редактирования HTML и CSS. Это и сделало Spry подходящим компаньоном для моих тестов. В этой тройке редакторов я уделял особое внимание тем функциям, которые я ценю в коммерческих приложениях для веб-дизайна, например, автоматическое закрывание тэгов, выбор параметров тэгов (вы набираете тэг, а редактор предлагает вам список возможных параметров и значений), поддержка прикрепленных CSS- и JavaScript-файлов.
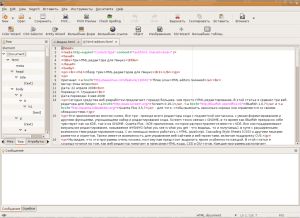
Screem справляется с большей частью работы, связанной с созданием и редактированием веб-страницы. Когда вы создаёте новую страницу, Screem попросит вас ввести основную информацию, а затем поможет настроить главные элементы в тэгах head и body .
Меня порадовало то, как Screem упрощает редактирование. Например, когда я заменил открывающий тэг упорядоченного списка на неупорядоченный, закрывающий тэг автоматически изменился. При наборе кода, выскакивает список возможных параметров. После выбора того, что вам нужно, тэг автоматически закроется. Также имеется в наличии удобный помощник создания CSS, благодаря которому выбранные свойства можно вставить между тэгами стиля или же вынести на отдельную таблицу стилей.
Интерфейс Screem содержит 2 панели инструментов: главная панель для основных операций (открывание, печать и редактирование файлов) и панель помощников, на которой располагается 9 кнопок для девяти помощников. С ними вы можете легко добавить и настроить различные элементы: цвета, формы, ссылки, изображения и таблицы.
Слева также имеется боковая панель, которая может отображать 5 окошек:
Screem поддерживает 4 вида отображения веб-страницы:
в виде кода — не что иное, как обычное окно редактирования;
Под простым интерфейсом Screem спрятан мощный HTML-редактор. Только хотелось бы, чтобы он легче устанавливался под KDE. Я тестировал Screem на Ubuntu LiveCD, чтобы избежать компиляции и загрузки GNOME-библиотек, необходимых для работы этого редактора на KDE. И всё равно, Screem — яркий пример приложения, которое отлично справляется с выбранной задачей, используя при этом минимум дополнительных функций. Если вы используете GNOME, то Screem может вам подойти. Если же вы используете KDE или другое окружение, то придётся загружать дополнительные библиотеки для того, чтобы работать с этим редактором.
Редактор Bluefish во многом сложней, чем Screem, но зато более универсален. Помимо HTML и CSS, он позволяет редактировать C, Java, Perl, Python, XML и несколько других языков. Для работы с HTML и CSS у этого редактора схожие с Screem возможности. Однако, в отличие от последнего, Bluefish не предлагает списка параметров тэга на выбор, а также не изменяет закрывающего тэга при изменении открывающего.
И тем не менее, Bluefish хорошо организован и прост в использовании. Через меню тэгов можно выбрать тэг и применить его к выделенному тексту или же просто вставить тэги, если текст не выделен. Тэги в меню разделены на 9 категорий: Заголовки, Особые, Форматирование, Контекстное Форматирование, Общее форматирование, Таблица, Список, Форма и Разное. Меню «Диалоги» предоставляет несколько диалогов (аналог помощников в Screem) для выполнения различных задач: добавление ссылки, таблицы, формы или CSS-стиля. В диалогах вы вводите или же выбираете из списка значения параметров для различных тэгов, которые Bluefish вставит в документ. Через диалоги также производится начальная настройка документа путём добавления мета-тэгов, ссылок на таблицы стилей и т.п. Меню не зависят от контекста, то есть если вы редактируете Python-файл, они всё равно будут предоставлять функции для работы с HTML.
У Bluefish имеется удобный мастер для создания эскизов. С его помощью можно легко создать превью любого изображения, удобно если вы хотите организовать онлайн-фотоальбом на вашем сайте. Этот мастер масштабирует размер изображения до указанного или же в процентном соотношении и автоматически добавляет изображение и тэги для ссылки.
Bluefish — очень способный HTML-редактор, особенно если вам приходится много писать на PHP, JavaScript, Java и других поддерживаемых языках. Всё редактирование в Bluefish по сути происходит через меню, что делает его не таким интерактивным как Screem, который делает всё то же самое, но динамически, в то время как я печатаю. Однако, возможности Bluefish уходят далеко за рамки простого HTML- и CSS-редактирования. Плюс ко всему, он без проблем устанавливается и запускается как под KDE, так и под GNOME.
По сути своей Quanta Plus — это редактор кода. У него есть некоторые WYSIWYG-возможности, но они не так полезны, как может показаться на первый взгляд. Стоило добавить таблицу на небольшую веб-страницу, как у меня перестало работать превью. Это меня несколько удивило, так в это же время была загружена более сложная страница, и её превью отображалось нормально. Но даже когда превью работает нормально, то присутствует достаточно странная поддержка WYSIWYG-редактирования. Например, при нажатии на клавишу «Enter» вставляется тэг разрыва строки, вместо тэга нового параграфа. То же самое происходит при редактировании списка, когда нажатие на клавишу «Enter» по идее должно создавать новый элемент списка. В общем, превью лучше использовать для просмотра результата, а не для прямого редактирования.
Если не учитывать всё выше сказанное, то Quanta Plus — поистине могучий редактор кода. Его интерфейс гораздо сложнее, чем у Bluefish, но главная задача Quanta Plus всё-таки веб-редактирование. Этот редактор поддерживает выделение синтаксиса, скрипты и языки разметки. Как и в Bluefish, если меню предназначено для работы с одним языком, то работа с этим меню не оказывает влияния на код, написанный на другом языке. Quanta Plus позволяет пользователям создавать собственные панели инструментов для работы с конкретным языком.
Опять же как и в Bluefish, создание новой страницы лучше начинать с меню тэгов, где можно найти диалог для создания основной структуры (мета-тэги, заголовок документа и т.п.). Через меню тэгов можно просто вставить тэг или же открыть диалог для настройки тэга с несколькими параметрами. На мой взгляд, самое главное то, что Quanta Plus предлагает выбрать параметры тэга и значения этих параметров в процессе набирания кода. В Bluefish эта функция отсутствует как таковая, а Screem предлагает выбрать только параметр, но не его значение.
Ещё одна удобная функция, когда вы вставляет тэг, который обычно содержит в себе связанные тэги, то Quanta Plus автоматически добавляет последние. Например, когда вы вставили тэг упорядоченного списка, редактор автоматически добавляет открывающий и закрывающий тэги для одного элемента списка и закрывающий тэг упорядоченного списка.
Управление CSS в Quanta Plus немного запутанно, так как осуществляется посредством двух диалоговых окон. Но если разобраться, то редактирование CSS станет очень простым. Для того чтобы создать CSS-стиль, для начала надо открыть диалог «CSS Selector», чтобы определить элемент, к которому будет применён стиль. Затем двойным щелчком по «CSS Selector» переходим в следующий диалог «CSS Editor», в котором уже можно указать все параметры стиля. В итоге получаем идеально отформатированный CSS-код.
Quanta Plus — самый сложный редактор из трёх рассматриваемых, но в то же время самый способный. Не может не радовать, возможность настроить интерфейс Quanta Plus под свои нужды. Этот редактор предлагает всё необходимое и даже больше, чтобы удовлетворить потребности пользователей, которые занимаются написанием и редактированием HTML- и CSS-кода. Для тех кто использует GNOME, для установки Quanta Plus потребуется скачать дополнительные библиотеки, но это того стоит. У пользователей KDE таких трудностей не возникнет, потому что этот редактор встроен в KDE.
Мой простой совет — используйте Quanta Plus для редактирования HTML- и CSS-файлов. Для тех кто не ищет лёгких путей, предлагаю следующие варианты:
Приятно, что существует по крайней мере три достойных приложения для веб-разработок под Линукс. Screem, Bluefish и Quanta Plus не настолько всеобъемлющие как лидер в этой области Adobe Dreamweaver , но подобрались достаточно близко к нему. Quanta Plus практически аналог Dreamweaver. С учётом того, что цена последнего достаточно высока, и он не поддерживает Линукс по умолчанию, вышеописанная тройка является отличным выбором. Помимо того что они бесплатны, эти редакторы к тому же награждают своих пользователей отличным результатом.
Источник
КАК: 17 лучших бесплатных HTML-редакторов для Linux и UNIX — 2021
Python Tutorial for Beginners [Full Course] 2019 (Октябрь 2021).
Table of Contents:
Бесплатные HTML-редакторы считаются многими лучшими. Они предлагают гибкость и силу без затрат наличных средств. Но имейте в виду, что если вы ищете больше возможностей и гибкости, доступно множество недорогих редакторов HTML.
Это список 20 лучших бесплатных веб-редакторов для Linux и UNIX, в порядке наихудшего.
Комодо Редактировать
Komodo Edit — это лучший доступный XML-редактор. Он включает в себя множество замечательных функций для разработки HTML и CSS. Кроме того, если этого недостаточно, вы можете получить расширения для добавления на языки или другие полезные функции (например, специальные символы). Это не лучший редактор HTML, но он отлично подходит для цены, особенно если вы строите XML.
Существуют две версии Komodo: Komodo Edit и Komodo IDE. В программе Komodo IDE предоставляется бесплатная пробная версия программы.
Читайте наш обзор Komodo Edit
Скачать Комодо Править
Студия Aptana
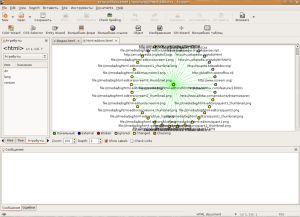
Aptana Studio — интересное занятие по разработке веб-страниц. Вместо того, чтобы фокусироваться на HTML, Aptana фокусируется на JavaScript и других элементах, которые позволяют создавать Rich Internet Applications. Одной из замечательных особенностей является схематическое представление, которое позволяет легко визуализировать Direct Object Model (DOM). Это упрощает разработку CSS и JavaScript. Если вы разработчик, создающий веб-приложения, Aptana Studio — хороший выбор.
Посетите студию Aptana
NetBeans
NetBeans IDE — это Java IDE, которая может помочь вам создать надежные веб-приложения. Как и большинство IDE, у него есть крутая кривая обучения, потому что они не часто работают так же, как это делают веб-редакторы. Но как только вы привыкнете к этому, вы будете зацеплены. Одной из приятных функций является контроль версий, включенный в IDE, который действительно полезен для людей, работающих в больших средах разработки. Если вы пишете Java и веб-страницы, это отличный инструмент.
голубая рыба
Bluefish — полнофункциональный веб-редактор для Linux. И релиз 2.2 добавляет совместимость с OSX High Sierra. Существуют также собственные исполняемые файлы для Windows и Macintosh. Существует кодовая проверка орфографии, автоматическое заполнение многих разных языков (HTML, PHP, CSS и т. Д.), Фрагменты, управление проектами и автоматическое сохранение. Это, прежде всего, редактор кода, а не только веб-редактор. Это означает, что у него много гибкости для веб-разработчиков, написанных не только в HTML, но, если вы дизайнер по своей природе, вам может не понравиться это.
Затмение
Eclipse — это сложная среда разработки, которая идеально подходит для людей, которые много кодируют на разных платформах и на разных языках. Он структурирован как плагины, поэтому, если вам нужно что-то редактировать, вы просто найдете соответствующий плагин и идите. Если вы создаете сложные веб-приложения, Eclipse имеет множество функций, которые помогут упростить создание приложения. Есть Java, JavaScript и PHP-плагины, а также плагин для мобильных разработчиков.
SeaMonkey
SeaMonkey — это пакет приложений для приложений «все-в-одном» проекта Mozilla. Он включает в себя веб-браузер, клиент электронной почты и новостей, клиент чата IRC и композитор — редактор веб-страниц. Одна из приятных особенностей использования SeaMonkey заключается в том, что у вас есть встроенный браузер, поэтому тестирование — легкий ветерок. Кроме того, это бесплатный редактор WYSIWYG со встроенным FTP для публикации ваших веб-страниц.
Amaya
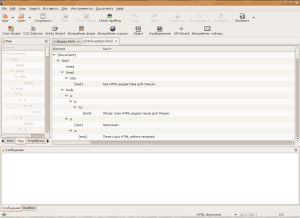
Amaya — это веб-редактор World Wide Web Consortium (W3C). Он также действует как веб-браузер. Он проверяет HTML при создании вашей страницы, и поскольку вы можете видеть древовидную структуру ваших веб-документов, это может быть очень полезно для обучения, чтобы понять DOM и как ваши документы выглядят в дереве документов. Он имеет множество функций, которые большинство веб-дизайнеров никогда не будут использовать, но если вы беспокоитесь о стандартах и хотите быть на 100% уверенным, что ваши страницы работают со стандартами W3C, это отличный редактор для использования.
KompoZer
KompoZer — хороший редактор WYSIWYG. Он основан на популярном редакторе Nvu — только он называется «неофициальным выпуском исправления ошибок». KompoZer был задуман некоторыми людьми, которые действительно любили Nvu, но были сыты по горло медленными релизами и плохой поддержкой. Поэтому они взяли его и выпустили менее баггированную версию программного обеспечения. По иронии судьбы, с 2010 года не было новой версии KompoZer.
Nvu — хороший редактор WYSIWYG. Если вы предпочитаете текстовые редакторы редакторам WYSIWYG, то вы можете быть разочарованы Nvo, в противном случае это хороший выбор, особенно учитывая, что он бесплатный. Нам нравится, что у него есть менеджер сайта, который позволяет вам просматривать сайты, которые вы строите. Удивительно, что это программное обеспечение бесплатно. Основные особенности: поддержка XML, расширенная поддержка CSS, полное управление сайтом, встроенный валидатор и международная поддержка, а также редактирование WYSIWYG и цветной XHTML.
Notepad ++
Notepad ++ — редактор заметок «Блокнот», который добавляет множество функций в стандартный текстовый редактор. Как и большинство текстовых редакторов, это не специально веб-редактор, а может использоваться для редактирования и поддержки HTML. С плагином XML он может быстро проверять ошибки XML, включая XHTML.
GNU Emacs
Emacs находится на большинстве Linux-систем, что упрощает редактирование страницы, даже если у вас нет стандартного программного обеспечения. Emacs намного сложнее, чем другие программы, поэтому предлагает больше возможностей, но вам может быть труднее использовать. Основные особенности: поддержка XML, поддержка сценариев, расширенная поддержка CSS и встроенный валидатор, а также редактирование HTML с цветовым кодированием.
Посетить GNU Emacs
Arachnophilia
Arachnophilia — текстовый редактор HTML с большой функциональностью. Цветовая кодировка упрощает ее использование. У этого есть родная версия Windows и JAR-файл для пользователей Macintosh и Linux. Он также включает в себя функциональность XHTML, что делает ее прекрасным бесплатным инструментом для веб-разработчиков.
Geany
Geany — это текстовый редактор для разработчиков. Он должен работать на любой платформе, которая может поддерживать GTK + Toolkit. Это означает, что это IDE, маленькая и быстрая загрузка. Таким образом, вы можете разрабатывать все свои проекты в одном редакторе. Он поддерживает HTML, XML, PHP и многие другие языки и языки программирования.
jEdit
jEdit — текстовый редактор, написанный на Java. Это, прежде всего, текстовый редактор, но включает такие вещи, как поддержка юникода, цветовое кодирование и позволяет макросам добавлять функции. Основные особенности: поддержка XML, поддержка сценариев, расширенная поддержка CSS и международная поддержка, а также редактирование XHTML с кодировкой цвета.
напор
Vim обладает всеми преимуществами vi и некоторыми улучшениями. Vim не так легко доступен в Linux-системах, как есть, но когда он доступен, он может действительно помочь упростить редактирование вашего веб-сайта. Vim специально не является веб-редактором, но в качестве текстового редактора он давно стал одним из моих любимых. Существует также множество сценариев, созданных сообществом, чтобы помочь улучшить Vim.
Quanta Plus
Quanta — это среда веб-разработки, основанная на KDE. Таким образом, он предлагает всю поддержку и функциональность KDE в нем, включая управление сайтом и возможности FTP. Quanta может использоваться для редактирования XML, HTML и PHP, а также других веб-документов на основе текста.
Посетите Quanta Plus
5 бесплатных бесплатных антивирусных приложений для телефонов Android
Защитите свой Android-телефон от вредоносных загрузок, троянских программ, программ-шпионов, рекламного ПО, вирусов и т. Д. С одним из этих бесплатных антивирусных приложений.
8 лучших бесплатных или бесплатных сотовых телефонов для покупки в 2018 году
Не хотите заниматься контрактами сотового телефона? Покупайте мобильный телефон с предоплатой от ведущих компаний, таких как Samsung, LG, ZTE, Motorola и многое другое.
13 лучших сайтов для поиска бесплатных PSD-шаблонов для Photoshop
Найдите тысячи бесплатных PSD-файлов, которые вы можете открыть в Photoshop, для создания пользовательских логотипов, кнопок, меню, веб-сайтов, визитных карточек и т. Д.
Источник