- Добавление приложений и функций в Windows 10 How to add apps and features to Windows 10
- Установка средств администрирования RSAT в Windows 10 1809 и выше
- RSAT в Windows 10 как Features on Demand (FoD)
- Установка RSAT в Windows 10 с помощью PowerShell
- Ошибка 0x800f0954 при установке RSAT в Windows 10
- Установка RSAT в Windows 10 в офлайн режиме
- Руководство по параметрам приложений Guidelines for app settings
- Когда следует предоставлять страницу параметров When to provide a settings page
- Общие рекомендации General recommendations
- Точка входа Entry point
- Макет Layout
- Параметры «Цветовой режим» «Color mode» settings
- Раздел «О программе» и кнопка «Обратная связь» About section and Feedback button
- Рекомендуемое содержимое страницы Recommended page content
Добавление приложений и функций в Windows 10 How to add apps and features to Windows 10
Применимо к: Windows10 Applies to: Windows 10
Windows 10 включает в себя ряд приложений,от системных приложений, поддерживаюных операционную систему (например, Параметры) до «провизии» приложений (например, Центра отзывов), которые устанавливаются при первом запуске Windows. Windows 10 includes a range of applications, from system apps that support the operating system (like Settings) to «provisioned» apps (like Feedback Hub) that are installed the first time you run Windows. Мы также предоставляем дополнительные приложения и функции, называемые Features on Demand (например, языковые пакеты или распознавание почерка), которые можно установить в любое время. We also provide additional apps and features, called Features on Demand (like language packs or handwriting recognition), that you can install at any time. Если вы работаете в управляемой среде (например, на работе, где у вас есть администратор, который управляет вашими системами и ресурсами), администратор может использовать Windows Update для установки функций по запросу. If you’re working in a managed environment (like at work, where you have an administrator who manages your systems and resources), your admin can use Windows Update to install Features on Demand. Если вы работаете на собственном устройстве, вы можете добавить приложения и функции из приложения Параметры. If you’re working on your own device, you can add apps and features from the Settings app.
Вот как это сделать: Here’s how you do that:
- В панели поиска ищите «приложения». In the Search bar, search for «apps.»
- Выберите приложения и функции в результатах. Select Apps and features in the results.
- Выберите Управление необязательнымифункциями, а затем выберите Добавить функцию. Select Manage optional features, and then select Add a feature.
- Выберите функцию, которая необходимо добавить, например XPS Viewer, а затем установите. Select the feature you want to add, like XPS Viewer, and then select Install.
И все. And that’s it. Вы можете увидеть приложения, установленные на странице & apps и функции в Управлении необязательными функциями. You can see the apps you have installed on the Apps & features page and the features on Manage optional features.
Вы можете управлять приложениями и функциями на той же странице Параметры и удалить их. You can manage and uninstall apps and features from the same Settings page. Просто выберите приложение или функцию, а затем выберите Uninstall. Just select the app or feature, and then select Uninstall.
Установка средств администрирования RSAT в Windows 10 1809 и выше
Начиная с Windows 10 1809 Microsoft изменила способ установки пакета удаленного администрирования серверов RSAT (Remote Server Administration Tools). Ранее после каждого апгрейда билда Windows 10 (например, с 1809 до 1903), вы должны были вручную скачать msu пакет с последней версией дистрибутива c RSAT и установить его на компьютере, то теперь на странице загрузки RSAT на сайте Microsoft висит следующая надпись:
RSAT в Windows 10 как Features on Demand (FoD)
Дело в том, что, начиная с Windows 10 1809 (17763) вы более не должны вручную скачивать последнюю версию RSAT с сайта Майкрософт. Теперь пакет Remote Server Administration Tools встроен в образ Windows 10 и устанавливается в виде отдельной опции (Функции по требованию / Features on Demand). Установка RSAT возможно из приложения Параметры.
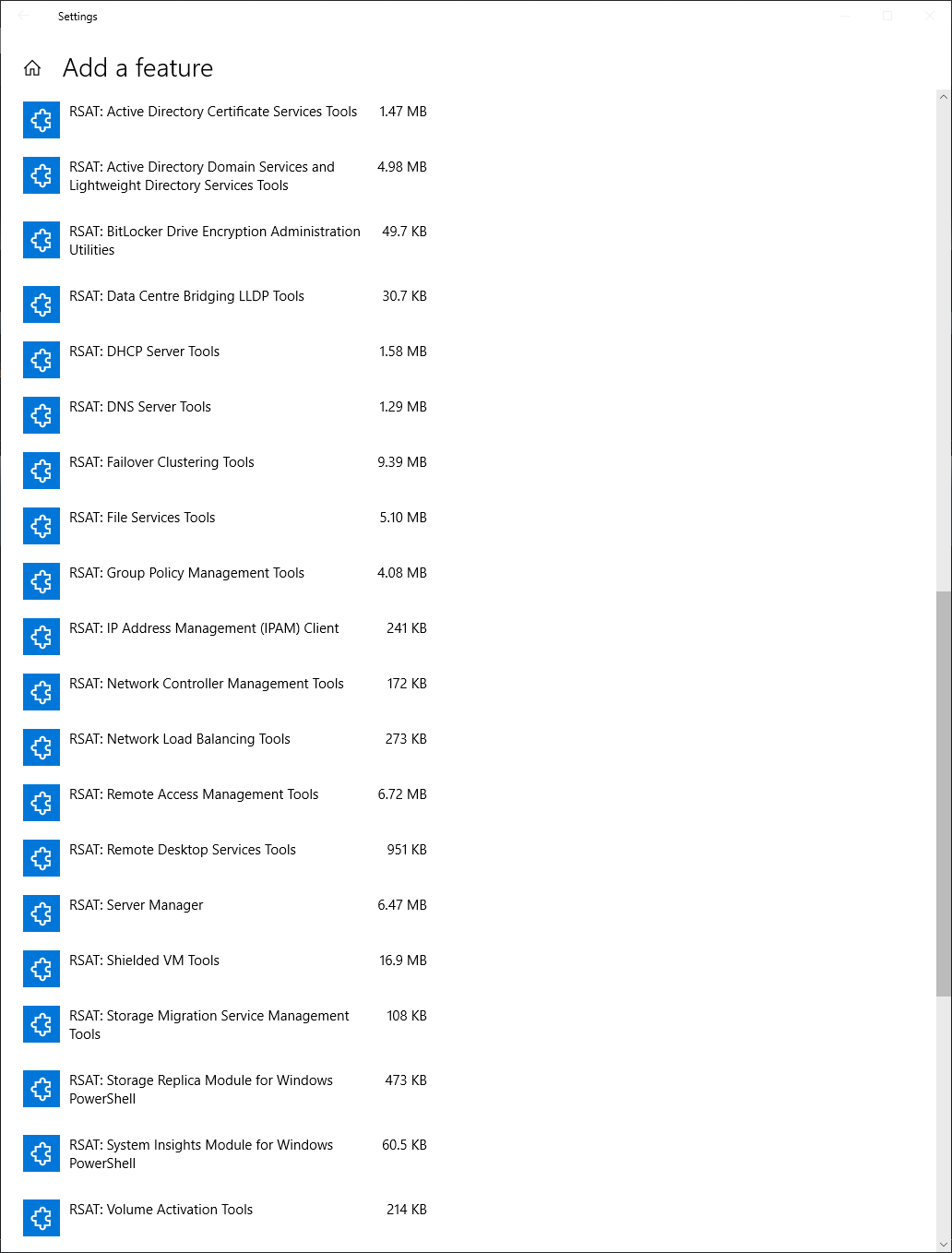
Чтобы установить RSAT в Windows 10 1809, нужно перейти в раздел Settings -> Apps -> Manage Optional Features -> Add a feature (Параметры Windows -> Приложения -> Дополнительные возможности -> Добавить компонент). Здесь вы можете выбрать и установить нужные вам инструменты из пакета RSAT.
Доступны следующие инструменты администрирования:
- RSAT: Active Directory Domain Services and Lightweight Directory Services Tools
- RSAT: BitLocker Drive Encryption Administration Utilities
- RSAT: Active Directory Certificate Services Tools
- RSAT: DHCP Server Tools
- RSAT: DNS Server Tools
- RSAT: Failover Clustering Tools
- RSAT: File Services Tools
- RSAT: Group Policy Management Tools
- RSAT: IP Address Management (IPAM) Client
- RSAT: Data Center Bridging LLDP Tools
- RSAT: Network Controller Management Tools
- RSAT: Network Load Balancing Tools
- RSAT: Remote Access Management Tools
- RSAT: Remote Desktop Services Tools
- RSAT: Server Manager
- RSAT: Shielded VM Tools
- RSAT: Storage Migration Service Management Tools
- RSAT: Storage Replica Module for Windows PowerShell
- RSAT: System Insights Module for Windows PowerShell
- RSAT: Volume Activation Tools
- RSAT: Windows Server Update Services Tools
Установка RSAT в Windows 10 с помощью PowerShell
Вы можете установить компоненты администрирования RSAT с помощью PowerShell. В этом примере мы покажем, как управлять компонентами RSAT в Windows 10 1903.
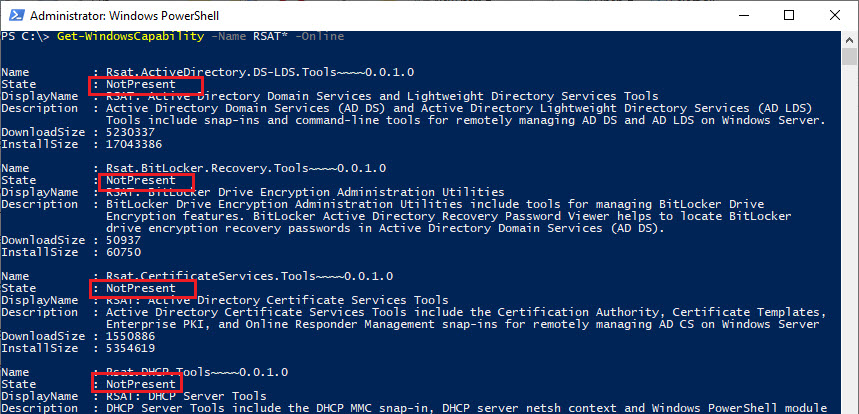
С помощью следующей команды можно проверить, установлены ли компоненты RSAT в вашем компьютере:
Get-WindowsCapability -Name RSAT* -Online
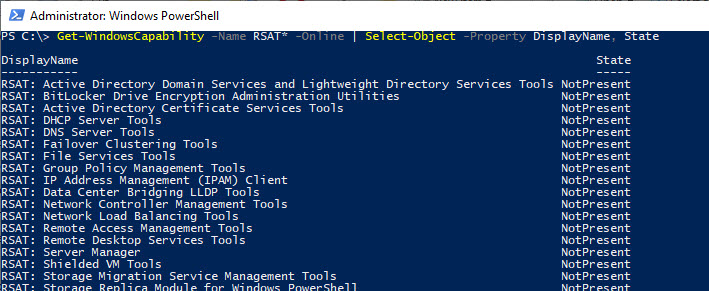
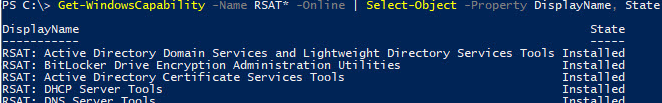
Можно представить статус установленных компонентов RSAT в более удобной таблице:
Get-WindowsCapability -Name RSAT* -Online | Select-Object -Property DisplayName, State
Как вы видите, компоненты RSAT не установлены (NotPresent).
Для установки данных опций Windows можно использовать командлет Add-WindowsCapacity.
Чтобы установить конкретный инструмент RSAT, например инструменты управления AD (в том числе консоль ADUC и модуль Active Directory для Windows Powershell), выполните команду:
Add-WindowsCapability –online –Name “Rsat.ActiveDirectory.DS-LDS.Tools
Для установки консоли управления DNS и модуля PowerShell DNSServer, выполните:
Add-WindowsCapability –online –Name “Rsat.Dns.Tools
Add-WindowsCapability -Online -Name Rsat.BitLocker.Recovery.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.CertificateServices.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.DHCP.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.FailoverCluster.Management.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.FileServices.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.GroupPolicy.Management.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.IPAM.Client.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.LLDP.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.NetworkController.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.NetworkLoadBalancing.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.RemoteAccess.Management.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.RemoteDesktop.Services.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.ServerManager.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.Shielded.VM.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.StorageMigrationService.Management.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.StorageReplica.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.SystemInsights.Management.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.VolumeActivation.Tools
0.0.1.0
Add-WindowsCapability -Online -Name Rsat.WSUS.Tools
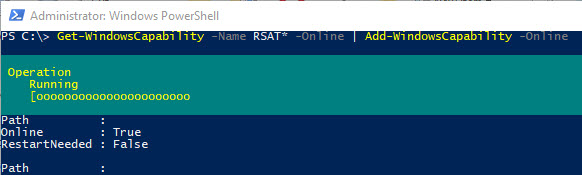
Чтобы установить сразу все доступные инструменты RSAT, выполните:
Get-WindowsCapability -Name RSAT* -Online | Add-WindowsCapability –Online
Чтобы установить только отсутствующие компоненты RSAT, выполните:
Теперь убедитесь, что инструменты RSAT установлены (статус Installed);
После этого установленные инструменты RSAT отобразятся в панели Manage Optional Features.
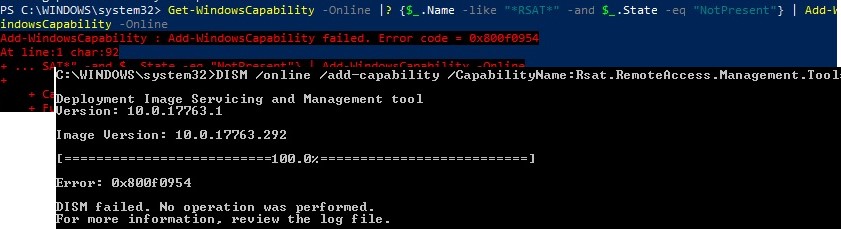
Ошибка 0x800f0954 при установке RSAT в Windows 10
Если у вас на десктопах с Windows 10 есть доступ в Интернет, но при установке RSAT через Add-WindowsCapability или DISM (DISM.exe /Online /add-capability /CapabilityName:Rsat.ActiveDirectory.DS-LDS.Tools
0.0.1.0), вы видите ошибку 0x800f0954, значит ваш компьютер настроен на обновление с локального сервера обновлений WSUS при помощи групповой политики.
Для корректно установки компонентов RSAT в Windows 10 1809+ вы можете временно отключить обновление со WSUS сервера в реестре (HKLM\SOFTWARE\Policies\Microsoft\Windows\WindowsUpdate\AU параметр UseWUServer = 0) и перезапустить службу обновления.
Можно воспользоваться таким PowerShell скриптом:
$val = Get-ItemProperty -Path «HKLM:\SOFTWARE\Policies\Microsoft\Windows\WindowsUpdate\AU» -Name «UseWUServer» | select -ExpandProperty UseWUServer
Set-ItemProperty -Path «HKLM:\SOFTWARE\Policies\Microsoft\Windows\WindowsUpdate\AU» -Name «UseWUServer» -Value 0
Restart-Service wuauserv
Get-WindowsCapability -Name RSAT* -Online | Add-WindowsCapability –Online
Set-ItemProperty -Path «HKLM:\SOFTWARE\Policies\Microsoft\Windows\WindowsUpdate\AU» -Name «UseWUServer» -Value $val
Restart-Service wuauserv
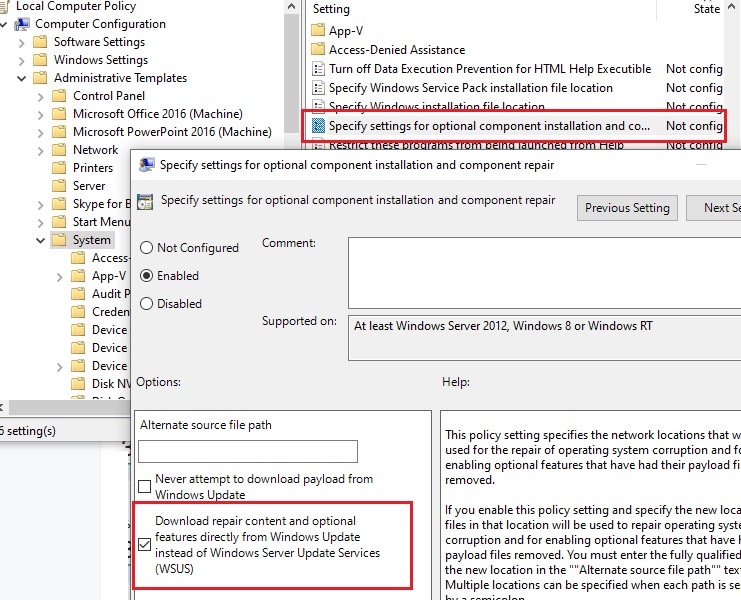
Либо вы можете настроить новый параметр GPO, который позволяет настраивать параметры установки дополнительных компонентов Windows и Feature On Demand (в том числе RSAT).
- Откройте редактор локальной GPO – gpedit.msc ;
- Перейдите в раздел Computer Configuration ->Administrative Templates ->System;
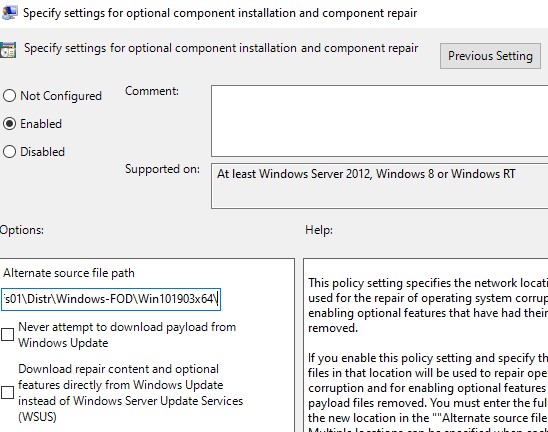
- Включите политику Specify settings for optional component installation and component repair, и включите опцию Download repair content and optional features directly from Windows Updates instead of Windows Server Updates Services (WSUS) (Скачайте содержимое для восстановления и дополнительные компненты непосредственно из Центра обновления Windows вместо использования службы WSUS);
- Сохраните изменения и обновите настройки политик ( gpupdate /force ).
Теперь установка RSAT через PowerShell или Dism должна выполняться без ошибок.
Установка RSAT в Windows 10 в офлайн режиме
Если при установке RSAT вы столкнетесь с ошибкой Add-WindowsCapability failed. Error code = 0x800f0954, или в списке дополнительных компонентов вы не видите RSAT (Компоненты для установки отсутствуют), скорее всего ваш компьютер настроен на получение обновлений со внутреннего WSUS/SCCM SUP сервера.
Рассмотрим, как установить RSAT в Windows 10 1903 в офлайн режиме (корпоративная сеть без прямого доступа в Интеренет).
Для офлайн установки RSAT нужно скачать ISO образ диска с FoD для вашей версии Windows 10 из вашего личного кабинета на сайте лицензирования Microsoft — Volume Licensing Service Center (VLSC). Образ называется примерно так: Windows 10 Features on Demand, version 1903.
Например, для Windows 10 1903 x64 нужно скачать образ SW_DVD9_NTRL_Win_10_1903_64Bit_MultiLang_FOD_.ISO (около 5 Гб). Распакуйте образ в сетевую папку. У вас получится набор из множества *.cab файлов.
Теперь для установки компонентов RSAT на десктопе Windows 10 нужно указывать путь к данному сетевому каталогу с FoD. Например:
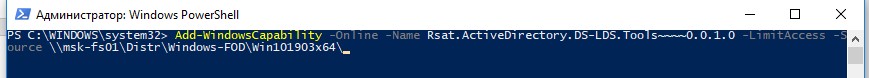
Add-WindowsCapability -Online -Name Rsat.ActiveDirectory.DS-LDS.Tools
0.0.1.0 -LimitAccess -Source \\msk-fs01\Distr\Windows-FOD\Win101903x64\
Также вы можете указать путь к каталогу с компонентами FoD с помощью рассмотренной выше групповой политики. Для этого в паромере Alternative source file path нужно указать UNC путь к каталогу.
Или можете задать этот параметр через реестр отдельной политикой, указав путь к каталогу в параметр LocalSourcePath (тип REG_Expand_SZ) в ветке реестра HKLM\SOFTWARE\Microsoft\Windows\CurrentVersion\Policies\Servicing.
После этого, пользователи смогут самостоятельно устанавливать компоненты RSAT через графический интерфейс добавления компонент Windows 10.
Руководство по параметрам приложений Guidelines for app settings
Параметры приложения — это часть приложения для Windows, которую пользователи могут настраивать через страницу параметров приложения. App settings are the user-customizable portions of your Windows app accessed through an app settings page. Например, в приложении для чтения новостей пользователи могут указать источники новостей, которые необходимо отображать, или количество отображаемых на экране столбцов, а в приложении прогноза погоды — выбрать между шкалой Цельсия или Фаренгейта. For example, a news reader app might let the user specify which news sources to display or how many columns to display on the screen, while a weather app could let the user choose between Celsius and Fahrenheit. В этой статье представлены рекомендации по созданию и отображению параметров приложения. This article provides recommendations and best practices for creating and displaying app settings.
Когда следует предоставлять страницу параметров When to provide a settings page
Вот примеры параметров, размещаемых на странице параметров приложения: Here are examples of app options that belong in an app settings page:
- Параметры конфигурации, которые влияют на поведение приложения в целом и не требуют частого изменения, например выбор шкалы Цельсия или Фаренгейта для отображения единиц измерения температуры по умолчанию в приложении погоды, изменение параметров учетной записи в почтовом приложении, параметров уведомлений или параметров специальных возможностей. Configuration options that affect the behavior of the app and don’t require frequent readjustment, like choosing between Celsius or Fahrenheit as default units for temperature in a weather app, changing account settings for a mail app, settings for notifications, or accessibility options.
- Параметры, зависящие от пользовательских настроек, например музыка, звуковые эффекты или цветовые темы. Options that depend on the user’s preferences, like music, sound effects, or color themes.
- Информация о приложении, которая требуется не очень часто, например политика конфиденциальности, справка, версия приложения или сведения об авторских правах. App information that isn’t accessed very often, such as privacy policy, help, app version, or copyright info.
Команды, являющиеся частью стандартного рабочего процесса приложения (например, изменение размера кисти в графическом приложении), не следует размещать на странице параметров. Commands that are part of the typical app workflow (for example, changing the brush size in an art app) shouldn’t be in a settings page. Подробнее о размещении команд см. в разделе Основы проектирования команд. To learn more about command placement, see Command design basics.
Общие рекомендации General recommendations
- Страницы параметров должны быть простыми и содержать двоичные элементы управления (вкл./выкл.). Keep settings pages simple and make use of binary (on/off) controls. Переключатель «toggle switch», как правило, является лучшим элементом управления для двоичного параметра. A toggle switch is usually the best control for a binary setting.
- Для параметров, которые позволяют пользователям выбрать один из нескольких (до пяти) взаимоисключающих связанных параметров, используйте переключатели. For settings that let users choose one item from a set of up to 5 mutually exclusive, related options, use radio buttons.
- Создайте точку входа для всех параметров своего приложения на странице параметров. Create an entry point for all app settings in your app setting’s page.
- Параметры должны быть простыми. Keep your settings simple. Тщательно обдумайте настройки по умолчанию и сведите к минимуму число параметров. Define smart defaults and keep the number of settings to a minimum.
- При изменении пользователем параметра приложение должно незамедлительно отразить это изменение. When a user changes a setting, the app should immediately reflect the change.
- Не включайте команды, являющиеся частью обычного рабочего процесса приложения. Don’t include commands that are part of the common app workflow.
Точка входа Entry point
Способ, которым пользователь переходит на страницу параметров приложения, должен зависеть от макета приложения. The way that users get to your app settings page should be based on your app’s layout.
Панель навигации Navigation pane
В макете с панелью навигации страница параметров приложения должна быть последним элементом в списке вариантов перехода, закрепленным внизу. For a nav pane layout, app settings should be the last item in the list of navigational choices and be pinned to the bottom:
Панель приложения App bar
Если вы используете панель приложения или панель инструментов, разместите точку входа параметров в качестве последнего элемента в меню «Дополнительно». If you’re using an app bar or tool bar, place the settings entry point as one of the last items in the «More» overflow menu. Если для вашего приложения важна возможность легкого обнаружения точки входа для параметров, поместите точку входа непосредственно на панели приложения, а не в меню переполнения. If greater discoverability for the settings entry point is important for your app, place the entry point directly on the app bar and not within the overflow.
Концентратор Hub
Если вы используете макет на основе главного раздела, точку входа для параметров приложения следует поместить внутри меню переполнения «Дополнительно» на панели приложения. If you’re using a hub layout, the entry point for app settings should be placed inside the «More» overflow menu of an app bar.
Вкладки/сводки Tabs/pivots
В случае макета на основе вкладок/сводок не рекомендуется размещать точку входа параметров среди верхних элементов в навигации. For a tabs or pivots layout, we don’t recommended placing the app settings entry point as one of the top items within the navigation. Вместо этого, точку входа для параметров приложения лучше поместить внутри меню переполнения «Дополнительно» на панели приложения. Instead, the entry point for app settings should be placed inside the «More» overflow menu of an app bar.
Список и подробные сведения List-details
Вместо того, чтобы спрятать точку входа параметров приложения глубоко внутри области списка и подробных сведений, закрепите ее на последнем месте в верхнем уровне области списка. Instead of burying the app settings entry point deeply within a list-details pane, make it the last pinned item on the top level of the list pane.
Макет Layout
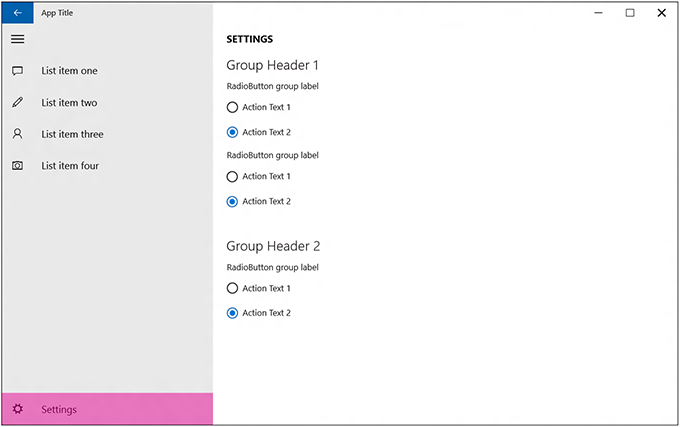
Окно параметров приложения должно открываться в полноэкранном режиме и заполнять все окно. The app settings window should open full-screen and fill the whole window. Если меню параметров приложения содержит до 4 групп верхнего уровня, они должны располагаться сверху вниз в один столбец. If your app settings menu has up to four top-level groups, those groups should cascade down one column.
Параметры «Цветовой режим» «Color mode» settings
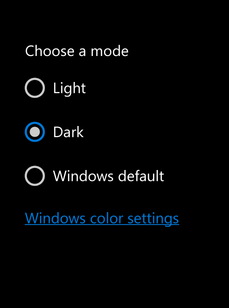
Если пользователи вашего приложения могут выбирать его цветовой режим, представьте эти параметры с помощью переключателей или поля со списком с заголовком «Выбор режима приложения». If your app allows users to choose the app’s color mode, present these options using radio buttons or a combo box with the header «Choose an app mode». Параметры должны быть следующими: The options should read
- Легкий Light
- Темный Dark
- Стандартная Windows Windows default
Мы также рекомендуем добавить гиперссылку на страницу «Цвета» приложения «Параметры» Windows, где пользователи могут изменить текущий режим приложения по умолчанию. We also recommend adding a hyperlink to the Colors page of the Windows Settings app where users can access and modify the current default app mode. В качестве текста гиперссылки используйте строку «Параметры цвета Windows», а в качестве URI — ms-settings:colors . Use the string «Windows color settings» for the hyperlink text and ms-settings:colors for the URI.
Раздел «О программе» и кнопка «Обратная связь» About section and Feedback button
Рекомендуется размещать раздел «О программе» в приложении в качестве специальной страницы или отдельного раздела. We recommend placing «About this App» section in your app either as a dedicated page or in its own section. Если вы хотите создать кнопку «Отправить отзыв», разместите ее в нижней части страницы «О программе». If you want a «Send Feedback» button, place that toward the bottom of the «About this App» page.
Под подзаголовком «Юридическая информация» разместите разделы «Условия использования» и «Заявление о конфиденциальности» (это должны быть кнопки с гиперссылками и переносом текста), а также дополнительные юридические сведения, например, информацию об авторском праве. Under a «Legal» subheader, place any «Terms of Use» and «Privacy Statement» (should be hyperlink buttons with wrapping text) as well as additional legal information, such as copyright.
Рекомендуемое содержимое страницы Recommended page content
Когда будет составлен список элементов, которые вы хотите разместить на странице параметров приложения, выполните следующие рекомендации. Once you have a list of items that you want to include in your app settings page, consider these guidelines:
Сгруппируйте схожие или связанные параметры под одним заголовком. Group similar or related settings under one settings label.
Старайтесь, чтобы общее число параметров не превышало 4 или 5. Try to keep the total number of settings to a maximum of four or five.
Отображайте одинаковые параметры независимо от контекста приложения. Display the same settings regardless of the app context. Если какие-либо параметры не связаны с определенным контекстом, отключите их во всплывающем элементе «Параметры приложения». If some settings aren’t relevant in a certain context, disable those in the app settings flyout.
Используйте для параметров короткие описательные подписи (желательно в одно слово). Use descriptive, one-word labels for settings. Например, в случае параметров, связанных с учетными записями, назовите раздел «Учетные записи», а не «Параметры учетной записи». For example, name the setting «Accounts» instead of «Account settings» for account-related settings. Если требуется один раздел для параметров и вам сложно подобрать название, используйте подпись «Настройки» или «Значения по умолчанию». If you only want one option for your settings and the settings don’t lend themselves to a descriptive label, use «Options» or «Defaults.»
Если параметр ведет не к всплывающему элементу, а непосредственно на веб-сайт, сообщите об этом пользователю при помощи визуальной подсказки, оформленной в стиле гиперссылки. Примеры: «Справка (в Интернете)» или «Интернет-форумы». If a setting directly links to the web instead of to a flyout, let the user know this with a visual clue, such as «Help (online)» or «Web forums» styled as a hyperlink. Можно сгруппировать несколько ссылок на веб-сайты во всплывающем элементе определенного параметра. Consider grouping multiple links to the web into a flyout with a single setting. Например, параметр «О программе» может открывать всплывающий элемент со ссылками на условия использования, политику конфиденциальности и поддержку приложения. For example, an «About» setting could open a flyout with links to your terms of use, privacy policy, and app support.
Сгруппируйте редко используемые параметры в один раздел, чтобы для каждого часто используемого параметра можно было выделить собственный раздел. Combine less-used settings into a single entry so that more common settings can each have their own entry. В параметре «О программе» размещайте содержимое или ссылки, содержащие только информацию. Put content or links that only contain information in an «About» setting.
Не дублируйте эти функции на панели «Разрешения». Don’t duplicate the functionality in the «Permissions» pane. Windows предоставляет эту панель по умолчанию. Ее нельзя изменить. Windows provides this pane by default and you can’t modify it.
Добавление параметров во всплывающие элементы «Параметры» Add settings content to Settings flyouts
Размещайте содержимое сверху вниз одним столбцом, при необходимости добавьте возможность прокрутки. Present content from top to bottom in a single column, scrollable if necessary. Ограничьте прокрутку максимум двумя экранами в высоту. Limit scrolling to a maximum of twice the screen height.
Используйте следующие элементы управления для параметров приложения. Use the following controls for app settings:
- Тумблеры: чтобы пользователь мог устанавливать значения «включено» или «выключено». Toggle switches: To let users set values on or off.
- Переключатели: чтобы пользователь мог выбрать один элемент из нескольких взаимоисключающих связанных параметров (до 5 параметров). Radio buttons: To let users choose one item from a set of up to 5 mutually exclusive, related options.
- Поле текстового ввода: позволяет пользователям вводить текст. Text input box: To let users enter text. Для поля текстового ввода используйте тип, соответствующий типу текста, который вы ожидаете получить от пользователя, например электронный адрес или пароль. Use the type of text input box that corresponds to the type of text you’re getting from the user, such as an email or password.
- Гиперссылки: для перенаправления пользователя на другие страницы приложения или на внешние веб-сайты. Hyperlinks: To take the user to another page within the app or to an external website. Когда пользователь нажимает на гиперссылку, всплывающий элемент «Параметры» должен закрываться. When a user clicks a hyperlink, the Settings flyout will be dismissed.
- Кнопки: чтобы пользователь мог инициировать немедленное действие, не закрывая текущий всплывающий элемент «Параметры». Buttons: To let users initiate an immediate action without dismissing the current Settings flyout.
Добавьте сообщение с описанием, если один из элементов управления отключен. Add a descriptive message if one of the controls is disabled. Помещайте это сообщение над отключенным элементом управления. Place this message above the disabled control.
После анимации всплывающего элемента «Параметры» и заголовка анимируйте содержимое и элементы управления как единый блок. Animate content and controls as a single block after the Settings flyout and header have animated. Используйте для содержимого анимацию enterPage или EntranceThemeTransition со смещением влево на 100 пикселей. Animate content using the enterPage or EntranceThemeTransition animations with a 100px left offset.
При необходимости используйте заголовки разделов, абзацы и метки, чтобы организовать и разъяснить содержимое. Use section headers, paragraphs, and labels to aid organize and clarify content, if necessary.
Если необходимо повторить настройки, используйте дополнительный уровень пользовательского интерфейса или модель развертывания и свертывания, но избегайте иерархий глубже двух уровней. If you need to repeat settings, use an additional level of UI or an expand/collapse model, but avoid hierarchies deeper than two levels. Например, приложение погоды с настройками по городам может отображать города и позволять пользователю касаться города, открывая при этом новый всплывающий элемент или развертывая настройки параметров. For example, a weather app that provides per-city settings could list the cities and let the user tap on the city to either open a new flyout or expand to show the settings options.
Если для загрузки элементов управления или веб-содержимого требуется время, используйте неопределенный индикатор хода выполнения, чтобы показать пользователю, что информация загружается. If loading controls or web content takes time, use an indeterminate progress control to indicate to users that info is loading. Подробнее: Руководство по индикаторам хода выполнения. For more info, see Guidelines for progress controls.
Не используйте кнопки для навигации или применения изменений. Don’t use buttons for navigation or to commit changes. Используйте гиперссылки для перехода на другие страницы, автоматически сохраняйте изменения в параметрах приложения, когда пользователь закрывает всплывающий элемент «Параметры», а не используйте кнопки для подтверждения изменений. Use hyperlinks to navigate to other pages, and instead of using a button to commit changes, automatically save changes to app settings when a user dismisses the Settings flyout.