- Использование рабочей области Windows Ink
- Совместная работа на доске
- Добавление примечаний к снимкам экрана с помощью приложения «Набросок на фрагменте экрана»
- Панель Windows Ink Workspace в Windows 10
- Windows Ink Workspace: что это
- Полноэкранный фрагмент
- Доска
- Перо windows ink как включить
- Что же это такое с окончанием Ink.
- Как включить эту функцию?
- Включаем Ink — панель.
- Как в Windows 10 отключить (включить) Windows Ink Workspace
- Учебник. Поддержка рукописного ввода в приложении Windows Tutorial: Support ink in your Windows app
- Введение Introduction
- Предварительные требования Prerequisites
- Образец кода Sample code
- Компоненты платформы Windows Ink Components of the Windows Ink platform
- Шаг 1. Запуск примера Step 1: Run the sample
- Шаг 2. Использование InkCanvas для поддержки базового рукописного ввода Step 2: Use InkCanvas to support basic inking
- В примере: In the sample:
- Шаг 3. Поддержка рукописного ввода с помощью мыши и сенсорного ввода Step 3: Support inking with touch and mouse
- В примере: In the sample:
- Шаг 4. Добавление панели инструментов рукописного ввода Step 4: Add an ink toolbar
- В примере: In the sample
- Задача: добавление пользовательской кнопки Challenge: Add a custom button
- Шаг 5. Поддержка распознавания рукописного ввода Step 5: Support handwriting recognition
- В примере: In the sample:
- Задача 1. Международное распознавание Challenge 1: International recognition
- Задача 2. Динамическое распознавание Challenge 2: Dynamic recognition
- Шаг 6. Распознавание фигур Step 6: Recognize shapes
- В примере: In the sample:
- Шаг 7. Сохранение и загрузка рукописного ввода Step 7: Save and load ink
- В примере: In the sample:
- Задача. Использование буфера обмена для копирования и вставки росчерков пера Challenge: Use the clipboard to copy and paste ink strokes
- Сводка Summary
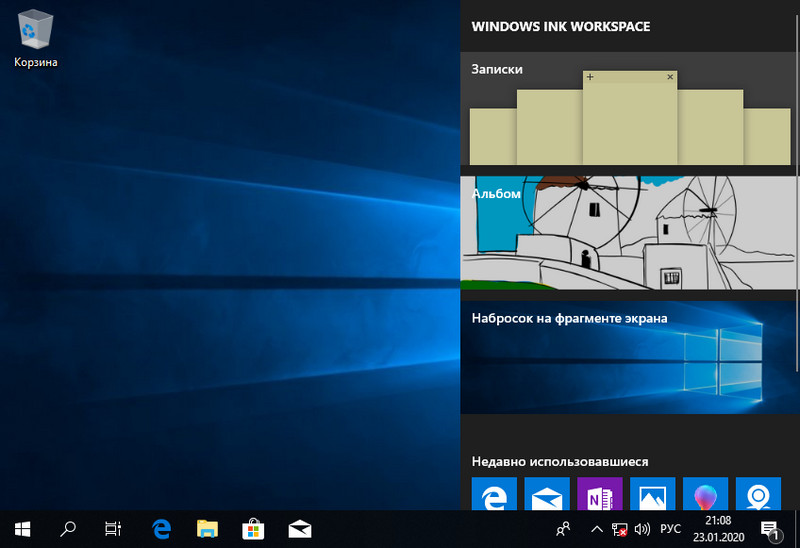
Использование рабочей области Windows Ink
Вы можете поделиться идеями или рисовать на снимках экрана с помощью пера в рабочей области Windows Ink.
Примечание: В предыдущей рабочей области Windows Ink включены клейкие заметки и альбома. Вы по-прежнему можете использовать записки для записи напоминаний и заметок своих идей. Чтобы получить доступ к заметкам, ознакомьтесь с разметкой Начало работы с заметками. Альбома доступен только в более ранних выпусках Windows.
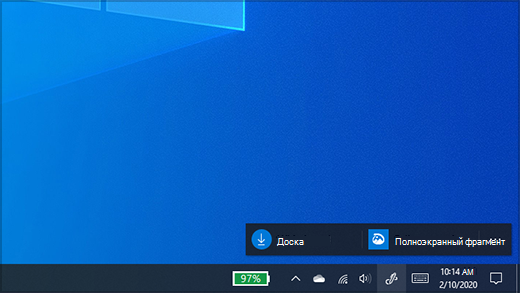
Выберите рабочую область Windows Ink из панели задач, чтобы открыть ее. Здесь вы можете выбрать доску или полноэкранный фрагмент. (Кроме того, вы можете выбрать другие дополнительные сведения о параметрах пера и доступа к перьям .)
Совет: Нажмите кнопку «Верхняя» на пере, чтобы быстро открыть доску Microsoft, или дважды нажмите ее, чтобы открыть фрагмент & эскиз. Если сочетание клавиш не работает, возможно, его нужно связать с параметрами. Дополнительные сведения можно найти в разделе Подключение к устройствам Bluetooth .
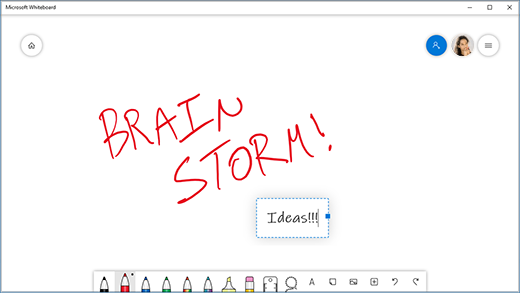
Совместная работа на доске
Доска позволяет группам создавать полилинии для замыслы, создания и совместной работы в реальном времени при входе в учетную запись Майкрософт. Нарисовать, вводить или добавлять изображения. Наведите на стек элементы и переместите их. Выберите инструмент для рукописного ввода, в том числе перо или маркер. Меняйте размер штрихов кисти во время рисования. Если рисунок получился неудачным, воспользуйтесь стирательными резинками.
Когда вы закончите, ваши сеансы мозгового штурма автоматически сохраняются в Microsoft Cloud, поэтому вы можете продолжить работу с того места, на котором вы остановились.
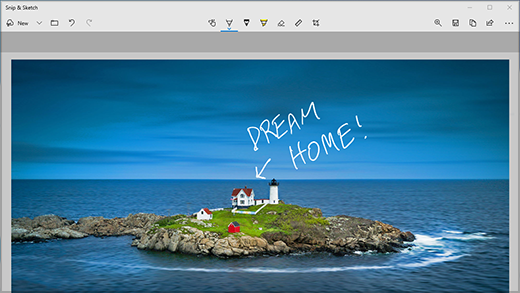
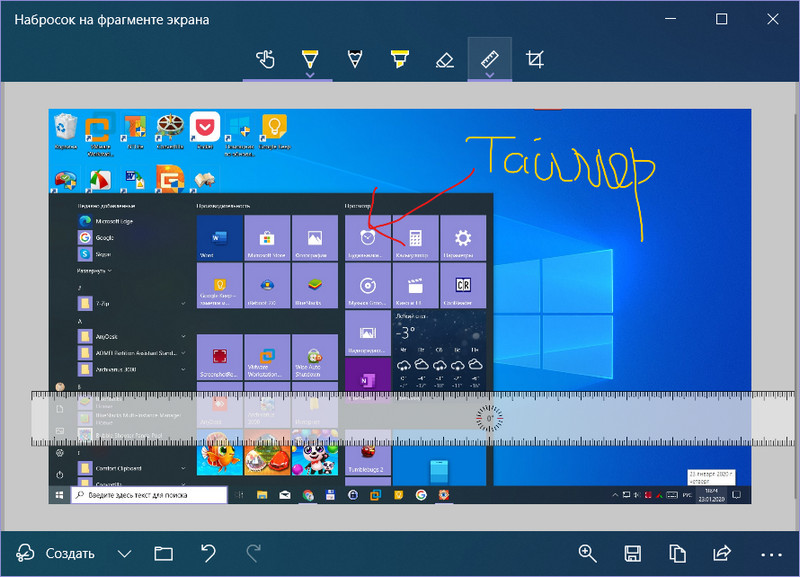
Добавление примечаний к снимкам экрана с помощью приложения «Набросок на фрагменте экрана»
Откройте «Набросок на фрагменте экрана» и рисуйте в любом месте экрана, независимо от того, что вы делаете на компьютере в данный момент, или откройте предыдущее изображение. В «Наброске на фрагменте экрана» доступны все инструменты альбома: наборы элементов, средство выбора толщины линии, функция «Поделиться», функция экспорта и многое другое.
Совет: Чтобы определить, что происходит при нажатии на кнопку ярлыка пера, перейдите в раздел параметры > устройства > перо & Windows Ink и прокрутите Pen shortcuts вниз, чтобы настроить действия, выполняемые с помощью кнопки.
Панель Windows Ink Workspace в Windows 10
Windows Ink Workspace – это штатная функция Windows 10 из числа современных обывательских, предназначенная в большей степени для сенсорных устройств, но эту функцию можно использовать на устройствах любого типа. Она являет собой панель по типу меню отсылки к другим системным приложениям, заточенным под работу с сенсорным пером. Рассмотрим более детально, что такое Windows Ink Workspace, и какие возможности есть у входящих в её состав приложений Windows 10.
Windows Ink Workspace: что это
Итак, Windows Ink Workspace – это панель отсылки нас в другие приложения Windows 10, заточенные под работу с сенсорным пером. Запускается эта панель клавишами Win + W . В версиях «Десятки», начиная с 1903 , в этой панели можем либо выбрать «Полноэкранный фрагмент», чтобы сделать снимок экрана нашего компьютерного устройства и при необходимости нанести на этот снимок рукописные пометки, либо начать работу в приложении «Доска».
До версии 1903 (т.е. по версию 1809 включительно) панель была несколько иной. В ней запускались системные заметки-стикеры, альбом для рисования, и она предоставляла доступ к недавно использованным в системе приложениям UWP . Из того, что осталось в этой панели от былого формата – только создание скриншота экрана. Панель была всплывающей вертикальной.
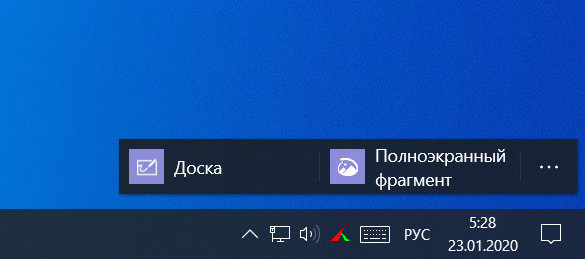
В актуальных версиях «Десятки» 1903 и 1909 , как видим на первом скриншоте, Windows Ink Workspace являет собой небольшую надстройку, также всплывающую. Но число её инструментов сократилось до двух. При этом приложение «Доска» не входит в число штатных Windows 10. При его выборе в первый раз оно будет установлено из магазина Microsoft Store .
Полноэкранный фрагмент
Пункт Windows Ink Workspace «Полноэкранный фрагмент» — это запуск создания снимка всего экрана с помощью штатного скриншотера Windows 10, а это UWP -приложение, пришедшее на смену классическим «Ножницам», оно называется «Набросок на фрагменте экрана». Как и при обычном использовании этого приложения, созданный снимок открывается в редакторе, где мы можем изображение подрезать и нанести на него рукописные пометки. Затем скопировать, сохранить в файл PNG , JPG , GIF или применить к нему системную функцию «Поделиться».
Используемый через панель штатный скриншотер Windows 10 ограничен областью съёмки всего экрана. Запущенное же отдельно это приложение может создавать дополнительно скриншоты указанной нами области экрана и отдельных окон. Ну и, плюс к этому, оно предусматривает пресеты таймера отсрочки снимка. Отдельно запустить это приложение можно на панели быстрого доступа в центре уведомлений, клавишами Win + Shift + S или даже Print Screen , если последнюю клавишу настроить на это действие в системных параметрах.
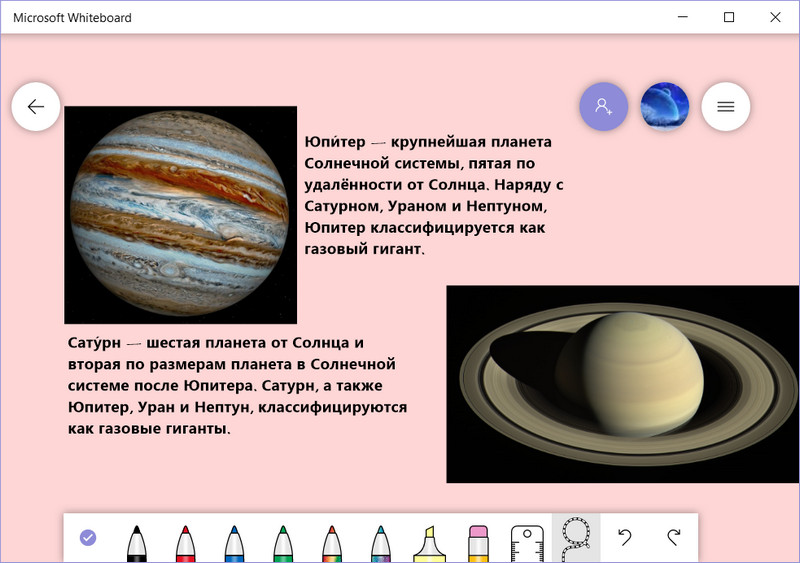
Доска
Другое приложение, куда может отправить нас Windows Ink Workspace – «Доска», это приложение Microsoft Whiteboard, детище софтверного гиганта. И это виртуальная доска для крепления различного контента, полотно для фиксации и демонстрации идей, проектов, желаний, для обучения и постановки задач. Доска являет собой свободное пространство, на которое можно помещать печатный и рукописный текст, изображения, документы, графики, таблицы, рисовать что-то. Для работы с приложением необходима авторизация в аккаунте Microsoft.
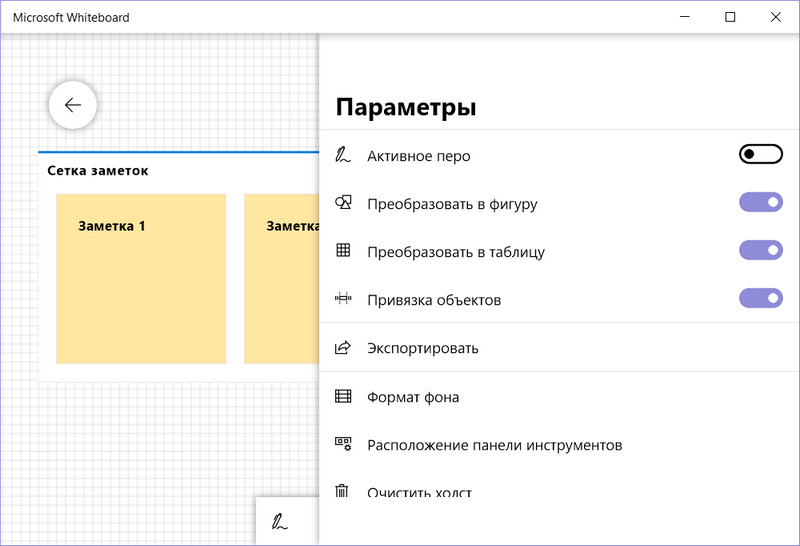
Для досок предусмотрен выбор фона, настройки расположения панели инструментов, активности пера, функций преобразования рукописей в фигуры и таблицы.
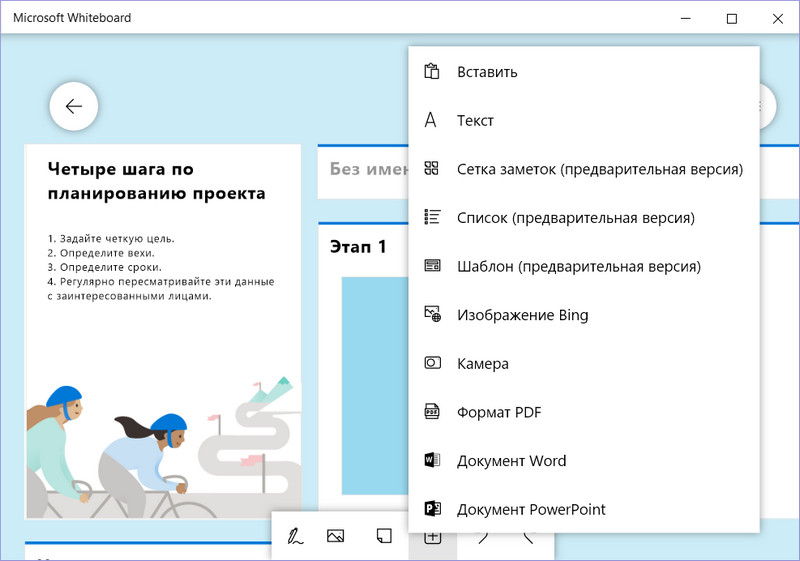
Крепить на доску можно картинки с диска компьютера и поисковика Bing , фото с камеры компьютерного устройства, произвольный текст, текст внутри заметок обычных и по типу списков, даже можно сетки заметок создавать. На доску также добавляются документы PDF , PowerPoint и Microsoft Word . Ну и новшество Microsoft Whiteboard — шаблоны досок. Это готовые структурированные блоки под контент для различных задач. Шаблоны в основном заточены под коучинг и корпоративный менеджмент.
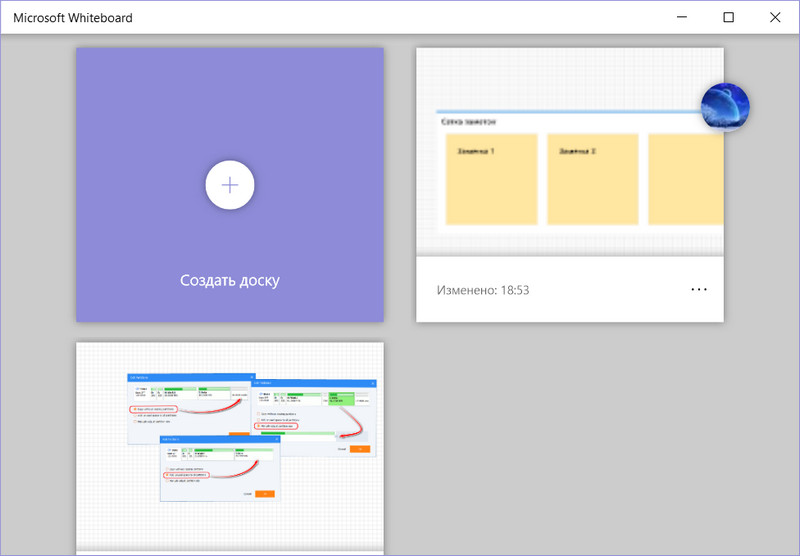
В Microsoft Whiteboard можно создавать множество досок-проектов, работать над ними вместе с другими пользователями удалённо. Содержимое досок при необходимости выгружается в файл PNG .
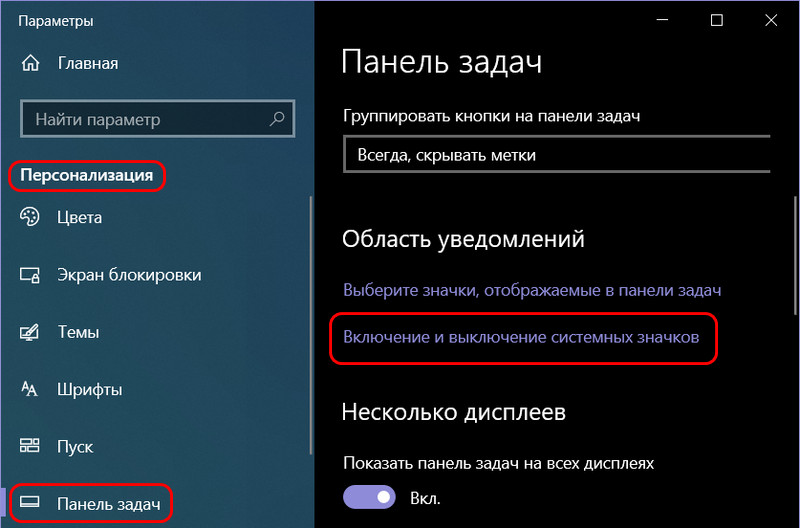
На сенсорных устройствах, возможно, запускать Windows Ink Workspace путём нажатия клавиш Win + W будет неудобно. В таком случае можно организовать кнопку запуска этой панели на системной панели задач. Идём в системные настройки, в раздел персонализации. В подразделе настроек панели задач нам нужна опция, отвечающая за включение системных значков.
И ползунком-переключателем активируем кнопку панели.
И теперь панель можно будет запускать кнопкой в виде сенсорного пера в системном трее.
Перо windows ink как включить
Windows 10 Ink — это не новая операционная система, это всего лишь новая опция которая доступна в windows 10. Если хотите проверить ее в действии, обновите свой windows 10.
Те кто постоянно обновляют свой виндоус, столкнулись с этой опцией и возможно даже не знают что она так называется.
Что же это такое с окончанием Ink.
Windows ink workspace — это единый центр, где собраны все функции для работы с пером. Новая панель доступа к приложениям с поддержкой стилуса, удобно для сенсорных экранов. Но эта опция бесполезна на десктопах и ноутбуках. Согласен полезна тем у кого имеется подключенный графический планшет или электронное перо и т.п.
Приложение Windows ink workspace включает в себя все функции работы с пером, записки, альбом, набросок или рисование на экране. Стоит отметить, что можно пользоваться этими функциями и не пером, а простой мышкой.
Мышкой не очень удобно — но некоторые пользуются, что дает право на жизнь такому способу использования этой функции.
Как включить эту функцию?
В первую очередь установите последние обновления для вашей windows 10.
Для этого выберите слева в низу значок windows — параметры — обновление и безопасность — Проверка наличия обновлений.
После того как система загрузит обновления перезагрузите ваш компьютер.
Включаем Ink — панель.
Все достаточно просто, кликните на панели задач с права в низу правой кнопкой мыши и поставьте галочку на против пункта — Показать кнопку Windows ink workspace.
Теперь в правом нижнем углу появится значок в виде пера, кликну по которому перед вами откроется панель Windows ink workspace.
На этой панели вы сможете выбрать записки и написать ее пером, в альбоме нарисовать, что то.
Создать набросок прямо на экране, или открыть параметры ink workspace.
Как в Windows 10 отключить (включить) Windows Ink Workspace

Надо отметить, что данный способ хорош как для Windows 10 Home, так и Pro, ведь в домашней версии «операционки» нет редактора групповой политики. А посему традиционным путем, через «Win + R» откроем окошко «Выполнить», впишем regedit и кликнем по «ОК«.
В новом окне разверните ветвь реестра HKEY_LOCAL_MACHINE\SOFTWARE\Policies\Microsoft → щелкнув по разделу Microsoft правой клавишей мыши, через контекстное меню создайте раздел WindowsInkWorkspace (скриншот выше).
Аналогичным способом создайте в «новорожденном» разделе «Параметр DWORD (32 бита)» с именем AllowWindowsInkWorkspace.
В финале двойным кликом откройте новый параметр и проверьте, чтобы в качестве его значения был «0» → закройте редактор и перезагрузите компьютер.
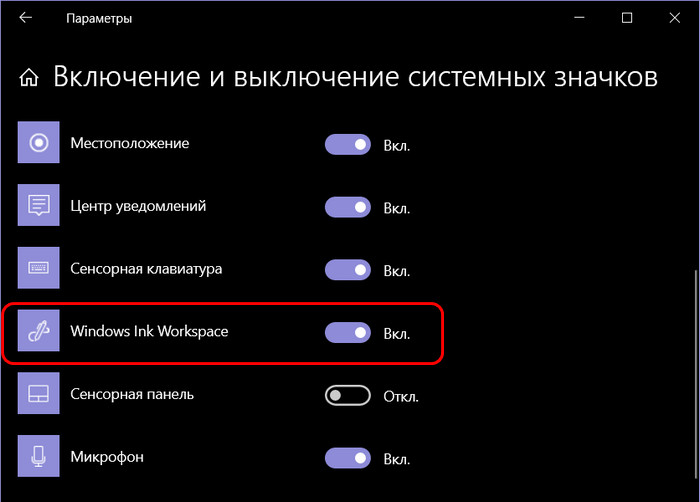
Чтобы включить Windows Ink Workspace, посредством правой мышиной кнопки удалите одноименный реестровый раздел и, после перезапуска системы, вызовите контекстное меню на панели задач и активируйте отображение Windows Ink.
Дмитрий dmitry_spb Евдокимов
Учебник. Поддержка рукописного ввода в приложении Windows Tutorial: Support ink in your Windows app


Ручка Surface (доступна для приобретения в Магазине Microsoft). Surface Pen (available for purchase at the Microsoft Store).
В этом руководстве описано, как создать базовое приложение Windows, которое поддерживает рукописный ввод и рисование с помощью Windows Ink. This tutorial steps through how to create a basic Windows app that supports writing and drawing with Windows Ink. Мы используем фрагменты кода из примера приложения, которое можно скачать с GitHub (см. Пример кода), чтобы продемонстрировать различные возможности и связанные API-интерфейсы Windows Ink (см. раздел Компоненты платформы Windows Ink), описанные на каждом этапе. We use snippets from a sample app, which you can download from GitHub (see Sample code), to demonstrate the various features and associated Windows Ink APIs (see Components of the Windows Ink platform) discussed in each step.
Мы обращаем внимание на следующее: We focus on the following:
- Добавление базовой поддержки рукописного ввода Adding basic ink support
- Добавление панели инструментов рукописного ввода Adding an ink toolbar
- Поддержка распознавания рукописного ввода Supporting handwriting recognition
- Поддержка распознавания базовых фигур Supporting basic shape recognition
- Загрузка и сохранение рукописного фрагмента Saving and loading ink
Дополнительные сведения о реализации этих функций см. в разделе взаимодействие с пером и Windows Ink в приложениях Windows. For more detail about implementing these features, see Pen interactions and Windows Ink in Windows apps.
Введение Introduction
С помощью Windows Ink можно обеспечить своих клиентов цифровым эквивалентом почти любого варианта работы с ручкой и бумагой от быстрых, рукописных примечаний и заметок до демонстрационных версий доски и от архитектурных и инженерных чертежей до персональных шедевров. With Windows Ink, you can provide your customers with the digital equivalent of almost any pen-and-paper experience imaginable, from quick, handwritten notes and annotations to whiteboard demos, and from architectural and engineering drawings to personal masterpieces.
Предварительные требования Prerequisites
- Компьютер (или виртуальная машина) под управлением текущей версии Windows 10 A computer (or a virtual machine) running the current version of Windows 10
- Visual Studio 2019 и пакет SDK для RS2 Visual Studio 2019 and the RS2 SDK
- Пакет SDK для Windows 10 (10.0.15063.0) Windows 10 SDK (10.0.15063.0)
- В зависимости от конфигурации может потребоваться установить пакет NuGet Microsoft. NETCore. UniversalWindowsPlatform и включить режим разработчика в системных параметрах (параметры — > обновление & безопасность > для разработчиков — > использовать функции разработчика). Depending on your configuration, you might have to install the Microsoft.NETCore.UniversalWindowsPlatform NuGet package and enable Developer mode in your system settings (Settings -> Update & Security -> For developers -> Use developer features).
- Если вы не знакомы с разработкой приложений Windows в Visual Studio, ознакомьтесь с этими разделами перед началом работы с этим руководством: If you’re new to Windows app development with Visual Studio, have a look through these topics before you start this tutorial:
- Подготовка Get set up
- Создание приложения «Hello, world» (XAML) Create a «Hello, world» app (XAML)
- [НЕОБЯЗАТЕЛЬНО] Цифровое перо и компьютер с монитором, который поддерживает ввод от этого цифрового пера. [OPTIONAL] A digital pen and a computer with a display that supports input from that digital pen.
Хотя Windows Ink может поддерживать рисование с помощью мыши и сенсорного ввода (мы покажем, как это сделать на этапе 3 этого учебника) для оптимальной работы Windows Ink, рекомендуется иметь в наличии цифровое перо и компьютер с монитором, который поддерживает ввод от этого цифрового пера. While Windows Ink can support drawing with a mouse and touch (we show how to do this in Step 3 of this tutorial) for an optimal Windows Ink experience, we recommend that you have a digital pen and a computer with a display that supports input from that digital pen.
Образец кода Sample code
В этом руководстве мы используем пример приложения для рукописного ввода для демонстрации описанных основных понятий и функций. Throughout this tutorial, we use a sample ink app to demonstrate the concepts and functionality discussed.
Скачайте пример Visual Studio и исходный код с GitHub в примере windows-appsample-get-started-ink: Download this Visual Studio sample and source code from GitHub at windows-appsample-get-started-ink sample:
- Выберите зеленую кнопку Клонировать или скачать Select the green Clone or download button
- Если у вас есть учетная запись GitHub, вы можете клонировать репозиторий на локальный компьютер, выбрав Открыть в Visual Studio If you have a GitHub account, you can clone the repo to your local machine by choosing Open in Visual Studio
- Если у вас нет учетной записи GitHub или вам просто нужна локальная копия проекта, выберите Скачать ZIP-файл (чтобы скачивать последние обновления, необходимо будет регулярно следить за ними) If you don’t have a GitHub account, or you just want a local copy of the project, choose Download ZIP (you’ll have to check back regularly to download the latest updates)
Большая часть кода в примере закомментирована. На каждом этапе будет предложено раскомментировать различные части кода. Most of the code in the sample is commented out. As we go through each step, you’ll be asked to uncomment various sections of the code. В Visual Studio просто выделите строки кода и нажмите клавишу CTRL-K, а затем CTRL-U. In Visual Studio, just highlight the lines of code, and press CTRL-K and then CTRL-U.
Компоненты платформы Windows Ink Components of the Windows Ink platform
Эти объекты предоставляют большую часть возможностей рукописного ввода для приложений Windows. These objects provide the bulk of the inking experience for Windows apps.
| Компонент Component | Description Description |
|---|---|
| InkCanvas InkCanvas | Элемент управления платформы пользовательского интерфейса XAML, который по умолчанию получает и отображает все входные данные от пера как росчерк пера или росчерк стирания. A XAML UI platform control that, by default, receives and displays all input from a pen as either an ink stroke or an erase stroke. |
| Элемента InkPresenter | Объект кода программной части, создаваемый вместе с элементом управления InkCanvas (предоставляется свойством InkCanvas.InkPresenter). A code-behind object, instantiated along with an InkCanvas control (exposed through the InkCanvas.InkPresenter property). Этот объект предоставляет все функции рукописного ввода по умолчанию, предоставляемые InkCanvas, а также полный набор API для дополнительной настройки и персонализации. This object provides all default inking functionality exposed by the InkCanvas, along with a comprehensive set of APIs for additional customization and personalization. |
| InkToolbar InkToolbar | Элемент управления платформы пользовательского интерфейса XAML, который содержит настраиваемую и расширяемую коллекцию кнопок, включающие связанные с рукописным вводом функции в связанном элементе управления InkCanvas. A XAML UI platform control containing a customizable and extensible collection of buttons that activate ink-related features in an associated InkCanvas. |
| IInkD2DRenderer IInkD2DRenderer Здесь не описаны эти функции. Дополнительные сведения см. в разделе Сложный пример рукописного ввода. We do not cover this functionality here, for more information, see the Complex ink sample. | Позволяет преобразовать росчерки пера в специальный контекст устройства Direct2D универсального приложения для Windows вместо элемента управления по умолчанию InkCanvas. Enables the rendering of ink strokes onto the designated Direct2D device context of a Universal Windows app, instead of the default InkCanvas control. |
Шаг 1. Запуск примера Step 1: Run the sample
После загрузки примера приложения RadialController убедитесь, что оно запускается. After you’ve downloaded the RadialController sample app, verify that it runs:
Откройте скачанный проект в Visual Studio. Open the sample project in Visual Studio.
В раскрывающемся списке Платформы решений выберите вариант без ARM. Set the Solution Platforms dropdown to a non-ARM selection.
Нажмите клавишу F5, чтобы скомпилировать, развернуть и запустить. Press F5 to compile, deploy, and run.
Кроме того, можно выбрать пункт меню Отладка > начать отладку или нажать кнопку выполнить на локальном компьютере , показанную здесь. Alternatively, you can select Debug > Start debugging menu item, or select the Local Machine Run button shown here. 
Откроется окно приложения и после появления экрана-заставки на несколько секунд вы увидите этот начальный экран. The app window opens, and after a splash screen appears for a few seconds, you’ll see this initial screen.
Итак, теперь у нас есть базовое приложение Windows, которое мы будем использовать в оставшейся части этого руководства. Okay, we now have the basic Windows app that we’ll use throughout the rest of this tutorial. На следующих этапах мы добавим наши функции рукописного ввода. In the following steps, we add our ink functionality.
Шаг 2. Использование InkCanvas для поддержки базового рукописного ввода Step 2: Use InkCanvas to support basic inking
Возможно, вы уже заметили, что приложение в своей исходной форме не позволяет ничего рисовать с помощью пера (хотя вы можете использовать перо как стандартный указатель для взаимодействия с приложением). Perhaps you’ve probably already noticed that the app, in it’s initial form, doesn’t let you draw anything with the pen (although you can use the pen as a standard pointer device to interact with the app).
Давайте исправим этот небольшой недостаток на этом этапе. Let’s fix that little shortcoming in this step.
Чтобы добавить основные функции рукописного ввода, просто поместите элемент управления InkCanvas на соответствующую страницу в приложении. To add basic inking functionality, just place an InkCanvas control on the appropriate page in your app.
InkCanvas по умолчанию имеет значения свойств Height и Width равными нулю, если он не является дочерним элементом, который автоматически задает размеры своих дочерних элементов. An InkCanvas has default Height and Width properties of zero, unless it is the child of an element that automatically sizes its child elements.
В примере: In the sample:
- Откройте файл MainPage.xaml.cs. Open the MainPage.xaml.cs file.
- Найдите код, отмеченный заголовком этого этапа («// Шаг 2. Использование InkCanvas для поддержки базового рукописного ввода»). Find the code marked with the title of this step («// Step 2: Use InkCanvas to support basic inking»).
- Раскомментируйте следующие строки. Uncomment the following lines. (Эти ссылки необходимы для функции, используемой на последующих этапах). (These references are required for the functionality used in the subsequent steps).
- Откройте файл MainPage.xaml. Open the MainPage.xaml file.
- Найдите код, помеченный заголовком этого шага (» «). Find the code marked with the title of this step (» «).
- Раскомментируйте следующую строку. Uncomment the following line.
Вот и все! That’s it!
Снова запустите приложение. Now run the app again. Дальше нарисуйте, запишите ваше имя или (если вы держите зеркало или у вас очень хорошая память) нарисуйте автопортрет. Go ahead and scribble, write your name, or (if you’re holding a mirror or have a very good memory) draw your self-portrait.
Шаг 3. Поддержка рукописного ввода с помощью мыши и сенсорного ввода Step 3: Support inking with touch and mouse
Вы заметите, что по умолчанию рукописный ввод поддерживает только ввод с помощью пера. You’ll notice that, by default, ink is supported for pen input only. При попытке написать или нарисовать что-то с помощью пальца, мыши или сенсорной панели, вы будете разочарованы. If you try to write or draw with your finger, your mouse, or your touchpad, you’ll be disappointed.
Чтобы устранить эту неприятность, необходимо добавить вторую строку кода. To turn that frown upside down , you need to add a second line of code. Сейчас он находится в коде программной части для XAML-файла, в котором объявляется ваш InkCanvas. This time it’s in the code-behind for the XAML file in which you declared your InkCanvas.
На этом этапе мы представляем объект InkPresenter, который обеспечивает управление вводом, обработку и отрисовку рукописного ввода (стандартного и модифицированного) на более детальном уровне на вашем InkCanvas. In this step, we introduce the InkPresenter object, which provides finer-grained management of the input, processing, and rendering of ink input (standard and modified) on your InkCanvas.
Стандартный рукописный ввод (кончик пера или кнопка/кончик ластика) не изменены с помощью таких дополнительных возможностей, как кнопка пера, правая кнопка мыши или подобные механизмы. Standard ink input (pen tip or eraser tip/button) is not modified with a secondary hardware affordance, such as a pen barrel button, right mouse button, or similar mechanism.
Чтобы включить рукописный ввод с помощью мыши и сенсорного ввода, задайте свойство InputDeviceTypesInkPresenter для сочетания значений CoreInputDeviceTypes, которые вам необходимы. To enable mouse and touch inking, set the InputDeviceTypes property of the InkPresenter to the combination of CoreInputDeviceTypes values that you want.
В примере: In the sample:
- Откройте файл MainPage.xaml.cs. Open the MainPage.xaml.cs file.
- Найдите код с заголовком этого шага («// Шаг 3. Поддержка рукописного ввода с помощью мыши и сенсорной панели»). Find the code marked with the title of this step («// Step 3: Support inking with touch and mouse»).
- Раскомментируйте следующие строки. Uncomment the following lines.
Снова запустите приложение и вы обнаружите, что все ваши мечты о рисовании пальцем на экране компьютера сбылись! Run the app again and you’ll find that all your finger-painting-on-a-computer-screen dreams have come true!
При определении типов устройств ввода необходимо указать поддержку для каждого конкретного типа ввода (включая перо), так как установка этого свойства переопределяет значение параметра InkCanvas по умолчанию. When specifying input device types, you must indicate support for each specific input type (including pen), because setting this property overrides the default InkCanvas setting.
Шаг 4. Добавление панели инструментов рукописного ввода Step 4: Add an ink toolbar
InkToolbar — это элемент управления платформы UWP, который предоставляет настраиваемый и расширяемый набор кнопок для активации возможностей, связанных с рукописным вводом. The InkToolbar is a UWP platform control that provides a customizable and extensible collection of buttons for activating ink-related features.
По умолчанию InkToolbar содержит базовый набор кнопок, которые позволяют пользователям быстро выбрать перо, карандаш, маркер или ластик. Любой из этих элементов можно использовать вместе с трафаретом (линейкой или транспортиром). By default, the InkToolbar includes a basic set of buttons that let users quickly select between a pen, a pencil, a highlighter, or an eraser, any of which can be used together with a stencil (ruler or protractor). Каждая кнопка (перо, карандаш и маркер) также предоставляет всплывающий элемент для выбора цвета и размера росчерка рукописного ввода. The pen, pencil, and highlighter buttons each also provide a flyout for selecting ink color and stroke size.
Чтобы добавить InkToolbar по умолчанию в приложение рукописного ввода, просто поместите его на одной странице с вашим InkCanvas и свяжите эти два элемента управления. To add a default InkToolbar to an inking app, just place it on the same page as your InkCanvas and associate the two controls.
В примере: In the sample
- Откройте файл MainPage.xaml. Open the MainPage.xaml file.
- Найдите код, помеченный заголовком этого шага (» «). Find the code marked with the title of this step (» «).
- Раскомментируйте следующие строки. Uncomment the following lines.
Для сохранения пользовательского интерфейса и кода максимально простыми и лаконичными насколько это возможно мы используем базовый макет сетки и объявляем InkToolbar после InkCanvas в строке сетки. To keep the UI and code as uncluttered and simple as possible, we use a basic Grid layout and declare the InkToolbar after the InkCanvas in a grid row. Если вы объявите его перед InkCanvas, сначала будет обработан InkToolbar под холстом и недоступен для пользователя. If you declare it before the InkCanvas, the InkToolbar is rendered first, below the canvas and inaccessible to the user.
Теперь запустите приложение еще раз, чтобы увидеть InkToolbar, и попробуйте использовать некоторые из этих инструментов. Now run the app again to see the InkToolbar and try out some of the tools.
Задача: добавление пользовательской кнопки Challenge: Add a custom button
Вот пример настраиваемого элемента InkToolbar (из альбома в Windows Ink Workspace). Here’s an example of a custom InkToolbar (from Sketchpad in the Windows Ink Workspace).
Шаг 5. Поддержка распознавания рукописного ввода Step 5: Support handwriting recognition
Теперь, когда вы можете писать и рисовать в приложении, давайте попытаемся сделать что-то полезное с этими рисунками. Now that you can write and draw in your app, let’s try to do something useful with those scribbles.
На этом этапе мы используем функции распознавания рукописного ввода Windows Ink для расшифровки того, что вы написали. In this step, we use the handwriting recognition features of Windows Ink to try to decipher what you’ve written.
Распознавание рукописного ввода может быть улучшено с помощью параметров Перо и Windows Ink : Handwriting recognition can be improved through the Pen & Windows Ink settings:
- Откройте меню «Пуск» и выберите Параметры. Open the Start menu and select Settings.
- На экране Параметры выберите устройства >перо & Windows Ink. From the Settings screen select Devices >Pen & Windows Ink.
- Выберите Изучить почерк , чтобы открыть диалоговое окно Персонализация рукописного текста. Select Get to know my handwriting to open the Handwriting Personalization dialog.
В примере: In the sample:
- Откройте файл MainPage.xaml. Open the MainPage.xaml file.
- Найдите код, помеченный заголовком этого шага (» «). Find the code marked with the title of this step (» «).
- Раскомментируйте следующие строки. Uncomment the following lines.
- Откройте файл MainPage.xaml.cs. Open the MainPage.xaml.cs file.
- Найдите код с заголовком этого шага (» Шаг 5. Поддержка распознавания рукописного ввода»). Find the code marked with the title of this step (» Step 5: Support handwriting recognition»).
- Раскомментируйте следующие строки. Uncomment the following lines.
- Это глобальные переменные, которые необходимы для этого шага. These are the global variables required for this step.
- Это обработчик для кнопки Распознавание текста , где мы выполняем обработку распознавания. This is the handler for the Recognize text button, where we do the recognition processing.
- Снова запустите приложение и напишите что-то, а затем нажмите кнопку Распознавание текста Run the app again, write something, and then click the Recognize text button
- Результаты распознавания отображаются рядом с кнопкой The results of the recognition are displayed beside the button
Задача 1. Международное распознавание Challenge 1: International recognition
Windows Ink поддерживает распознавание текста для многих языков, поддерживаемых Windows. Windows Ink supports text recognition for many of the of the languages supported by Windows. Каждый языковой пакет включает модуль распознавания рукописного ввода, который можно установить с языковым пакетом. Each language pack includes a handwriting recognition engine that can be installed with the language pack.
Выберите необходимый язык путем запроса установленных модулей распознавания рукописного ввода. Target a specific language by querying the installed handwriting recognition engines.
Дополнительные сведения о международном распознавании рукописного входа см. в разделе Распознавание росчерков пера Windows Ink как текста. For more details about international handwriting recognition, see Recognize Windows Ink strokes as text.
Задача 2. Динамическое распознавание Challenge 2: Dynamic recognition
В этом руководстве требуется, чтобы кнопка была нажата для запуска распознавания. For this tutorial, we require that a button be pressed to initiate recognition. Вы также можете выполнить динамическое распознавание, используя основную функцию синхронизации. You can also perform dynamic recognition by using a basic timing function.
Дополнительные сведения о динамическом распознавании см. в разделе Распознавание росчерков пера Windows Ink как текста. For more details about dynamic recognition, see Recognize Windows Ink strokes as text.
Шаг 6. Распознавание фигур Step 6: Recognize shapes
Хорошо! Теперь можно преобразовать рукописные заметки во что-нибудь более разборчивое. Ok, so now you can convert your handwritten notes into something a little more legible. Но как насчет этих дрожащих, кофеиносодержащих записок с утреннего собрания «Flowcharters Anonymous»? But what about those shaky, caffeinated doodles from your morning Flowcharters Anonymous meeting?
С помощью анализа рукописного текста ваше приложение также может распознавать ряд основных фигур, в том числе: Using ink analysis, your app can also recognize a set of core shapes, including:
- Circle Circle
- Ромб Diamond
- Рисование Drawing
- Эллипс Ellipse
- Равносторонний треугольник EquilateralTriangle
- Шестиугольник Hexagon
- Равнобедренный треугольник IsoscelesTriangle
- Параллелограмм Parallelogram
- Пятиугольник Pentagon
- Четырехугольник Quadrilateral
- Прямоугольник Rectangle
- Прямоугольный треугольник RightTriangle
- Square Square
- Трапеция Trapezoid
- Triangle Triangle
На этом этапе мы используем функции распознавания фигур Windows Ink для очистки ваших записок. In this step, we use the shape-recognition features of Windows Ink to try to clean up your doodles.
В этом примере мы не пытаемся перерисовать росчерки пера (хотя это возможно). For this example, we don’t attempt to redraw ink strokes (although that’s possible). Вместо этого мы добавим стандартный холст под InkCanvas, на котором мы нарисуем эквивалентные объекты эллипсов или многоугольников, полученных из исходного рукописного ввода. Instead, we add a standard canvas under the InkCanvas where we draw equivalent Ellipse or Polygon objects derived from the original ink. Затем мы удалим соответствующие росчерки пера. We then delete the corresponding ink strokes.
В примере: In the sample:
- Откройте файл MainPage.xaml Open the MainPage.xaml file
- Найти код, помеченный заголовком этого шага (» «) Find the code marked with the title of this step (» «)
- Раскомментируйте эту строку. Uncomment this line.
- Откройте файл MainPage.xaml.cs Open the MainPage.xaml.cs file
- Найдите код с заголовком этого шага («// Шаг 6. Распознавание фигур») Find the code marked with the title of this step («// Step 6: Recognize shapes»)
- Раскомментируйте эти строки: Uncomment these lines:
- Запустите приложение, нарисуйте несколько фигур и нажмите кнопку Распознавание форм Run the app, draw some shapes, and click the Recognize shape button
Вот пример элементарной блок-схемы из цифрового шаблона. Here’s an example of a rudimentary flowchart from a digital napkin.
Вот эта же блок-схема после распознавания фигур. Here’s the same flowchart after shape recognition.
Шаг 7. Сохранение и загрузка рукописного ввода Step 7: Save and load ink
Итак, вы создали эскиз и вам нравится то, что вы видите, но вы считаете, что можете изменить несколько элементов позже? So, you’re done doodling and you like what you see, but think you might like to tweak a couple of things later? Можно сохранить ваши росчерки пера в файл в формате Ink Serialized Format (ISF) и загрузить для редактирования в момент, когда вас настигнет вдохновение. You can save your ink strokes to an Ink Serialized Format (ISF) file and load them for editing whenever the inspiration strikes.
Файл ISF — это основное изображение GIF, которое включает дополнительные метаданные, описывающие свойства и поведение росчерков пера. The ISF file is a basic GIF image that includes additional metadata describing ink-stroke properties and behaviors. Приложения, в которых отключена поддержка рукописного ввода, могут игнорировать дополнительные метаданные и по-прежнему загружать основное GIF-изображение (включая прозрачный фон альфа-канала). Apps that are not ink enabled can ignore the extra metadata and still load the basic GIF image (including alpha-channel background transparency).
На этом этапе мы подключим кнопки Сохранить и Загрузить , расположенные рядом с панелью рукописного ввода. In this step, we hook up the Save and Load buttons located beside the ink toolbar.
В примере: In the sample:
- Откройте файл MainPage.xaml. Open the MainPage.xaml file.
- Найдите код, помеченный заголовком этого шага (» «). Find the code marked with the title of this step (» «).
- Раскомментируйте следующие строки. Uncomment the following lines.
- Откройте файл MainPage.xaml.cs. Open the MainPage.xaml.cs file.
- Найдите код с заголовком этого шага («// Шаг 7. Загрузка и сохранение рукописного фрагмента»). Find the code marked with the title of this step («// Step 7: Save and load ink»).
- Раскомментируйте следующие строки. Uncomment the following lines.
- Запустите приложение и нарисуйте что-нибудь. Run the app and draw something.
- Нажмите кнопку Сохранить и сохраните документ. Select the Save button and save your drawing.
- Очистите рукописный ввод или перезапустите приложение. Erase the ink or restart the app.
- Нажмите кнопку Загрузить и откройте файл с рукописным фрагментом, который вы только что сохранили. Select the Load button and open the ink file you just saved.
Задача. Использование буфера обмена для копирования и вставки росчерков пера Challenge: Use the clipboard to copy and paste ink strokes
Рукописный ввод Windows также поддерживает копирование и вставку росчерков пера в буфер обмена и из него. Windows ink also supports copying and pasting ink strokes to and from the clipboard.
Дополнительные сведения об использовании буфера обмена с рукописным вводом см. в разделе Хранение и извлечение данных движения пера Windows Ink. For more details about using the clipboard with ink, see Store and retrieve Windows Ink stroke data.
Сводка Summary
Поздравляем, вы завершили работу с руководством ВВОД: поддержка рукописного ввода в приложении для Windows ! Congratulations, you’ve completed the Input: Support ink in your Windows app tutorial ! Мы показали базовый код, необходимый для поддержки рукописного ввода в приложениях Windows, и как предоставить некоторые расширенные пользовательские возможности, поддерживаемые платформой рукописного ввода Windows. We showed you the basic code required for supporting ink in your Windows apps, and how to provide some of the richer user experiences supported by the Windows Ink platform.