- PHP IDE for Linux and Mac OSX
- Which PHP IDE option should I chose?
- PHP IDE On Mac and Linux with Wine
- PHP IDE On Mac and Linux with Parallels
- PHP IDE for Mac and Linux home pages
- Установка окружения для разработки PHP на macOS и Linux
- Настройка окружения PHP-разработчика в macOS
- Пакетный менеджер
- Установка PHP
- Установка веб-сервера
- Использование веб-сервера из редактора
- Установка nginx
- Интеграция PHP и веб-сервера
- Установка xdebug
- Проверка работы
- Установка MySQL в macOS
- Установка на Linux
- Установка PHP
- Настройка xdebug
- Best PHP IDE for Mac? (Preferably free!) [closed]
- 3 Answers 3
- Here’s the lowdown on Mac IDE’s for PHP
PHP IDE for Linux and Mac OSX
NuSphere PhpED — is the PHP IDE of choice for thousands of PHP developers working on Windows. Remote debugging of PHP scripts on any platform is also supported in PhpED Professional. Our Mac and Linux users can now use NuSphere PHP IDE on their Operating Systems and even have multiple ways of doing that:
|  |  |
|  |  |
Which PHP IDE option should I chose?
There benefits and disadvantages in using either Wine or Parallels. The development team that delivered PHP IDE for Mac and Linux will of course provide the support needed for PhpED on both Wine and Parallels. The list of the highlights of both options is below:
PHP IDE On Mac and Linux with Wine
PHP IDE On Mac and Linux with Parallels
PHP IDE for Mac and Linux home pages
You can get familiar with both Wine and Parallels implementations of NuSphere PHP IDE for Mac and Linux by reading the material available at PHP IDE on Mac with Wine and PhpED on Mac with Paralles.
To learn more about NuSphere PHP Tools for Mac and Linux please follow this link or download FREE trial of PhpED — NuSphere PHP IDE for Mac OS, Linux and Windows and see for yourself.
Источник
Установка окружения для разработки PHP на macOS и Linux
22 августа 2017
Настройка окружения PHP-разработчика в macOS
Как установить и настроить все необходимые компоненты, чтобы подготовить свой мак к полноценной разработке на PHP.
Пакетный менеджер
Скачивать и устанавливать весь требуемый софт мы будем с помощью пакетного менеджера Homebrew.
Пакетный менеджер — это инструмент, который значительно облегчает процесс установки любых программ. С Homebrew установка программы на компьютер сводится буквально к одной команде в терминале.
Но сам Homebrew тоже требуется установить, так как по умолчанию он не входит в состав операционной системы.
Понятная инструкция по его установке есть на главной странице этой программы. Выполните её и переходите к следующему шагу.
Установка PHP
Начнём с установки PHP-интерпретатора.
Все последующие команды выполняются через терминал.
Установить интерпретатор можно через одну простую команду:
Проверим, что всё установилось корректно:
Установка веб-сервера
PHP — это язык программирования, на котором можно создавать современные сайты. Обработкой запросов пользователей и отдачей им запрошенных страниц занимаются специальные программы — веб-сервера.
PHP работает в тесной связке с веб-сервером, так как именно последний обращается к нему и, в конечном счёте запускает наши сценарии. В общем, без веб-сервера нам никак не обойтись.
Поднять веб-сервер можно с помощью плагинов для редактора или настроить веб-сервер самостоятельно. Рассмотрим оба варианта.
Использование веб-сервера из редактора
Современные редакторы могут самостоятельно запускать сервер. В VS Code это можно сделать через плагин PHP Server, а в PHP Storm через — PHP Debug Server. По ссылкам есть инструкция с настройками. Для того, чтобы сервер стартовал, нужно чтобы локально был установлен php интерпретатор.
Установка nginx
Рассмотрим как установить веб-сервер самостоятельно.
Установим последнюю версию nginx:
Запускаем nginx, чтобы он работал в фоне и обслуживал наши запросы:
Проверяем, что всё установилось корректно, и nginx успешно работает на нашем компьютере:
откройте любой браузер и введите в адресной строке следующий URL:
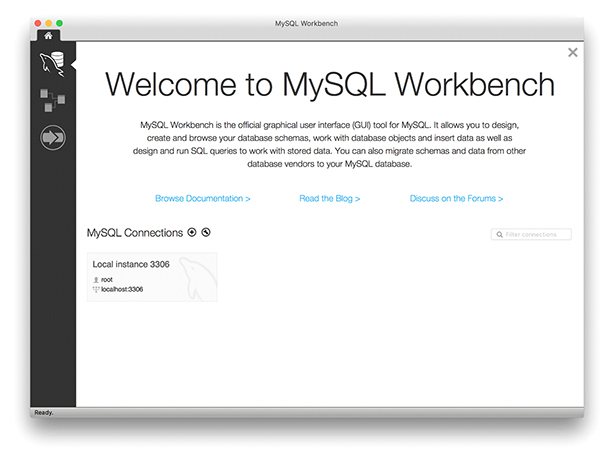
в ответ вы должны увидеть страницу с текстом «Welcome to nginx!»
Интеграция PHP и веб-сервера
На этом шаге мы «подружим» PHP-интерпретатор и nginx, чтобы при запросе веб-страниц с расширением.php автоматически выполнялся php-сценарий и мы видели результат его работы в браузере.
Мы сделаем простую настройку сервера так, чтобы он слушал одну папку проекта и выдавал результат через запрос на страницу http://localhost/ .
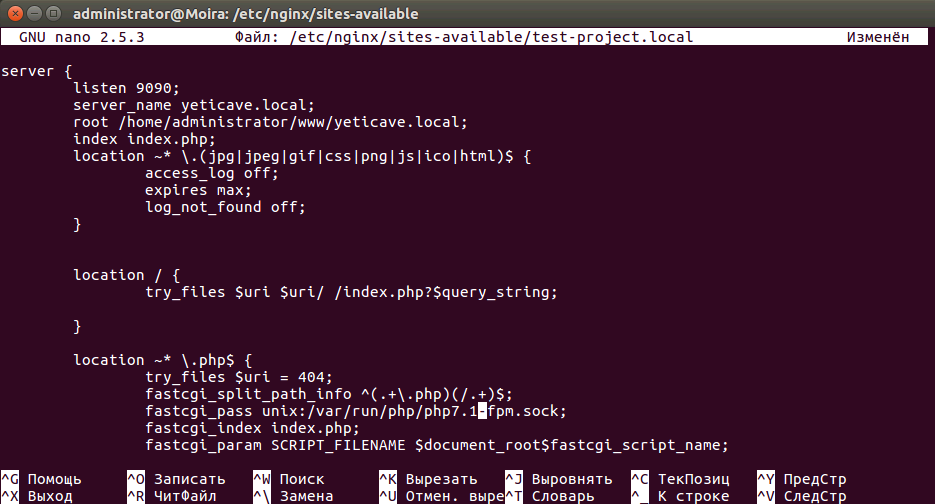
Откройте конфигурационный файл nginx:
(*) nano — консольный текстовый редактор для Unix и Unix-подобных ОС. Вместо него файлы можно открывать в других редакторах, заменив на nano на phpstorm , code (нужно установить поддержку команды через редактор) для VS Code или другие.
Добавим в конец документа перед закрывающей скобкой от блока http следующий код:
USERNAME нужно будет в двух местах заменить на имя вашего пользователя
Здесь мы говорим серверу, чтобы он слушал 80 порт страницы localhost и при запросе показывал содержимое папки yeticave . После USERNAME вы можете выбрать путь до любой удобной для вас папки.
Разрешим nginx читать содержимое нашего проекта
(*)Поменяйте USER на имя вашего пользователя и yeticave на папку вашего проекта
Для того, чтобы изменения применились на 80 порт, нужно перезагрузить сервер с доступом администратора командой:
Установка xdebug
Установить xdebug можно простой командой:
Проверка работы
Базовая настройка окружения закончена. Осталось проверить, что мы всё сделали правильно.
Создадим тестовый PHP-сценарий со следующим содержимым:
Сохраните его по адресу вашего проекта, например, /Users/user/Sites/yeticave в файл index.php . Вновь откройте браузер и перейдите по ссылке http://localhost/index.php. Вы должны увидеть большую страницу с подробной информацией об установленной версии PHP и всех настройках. Это будет означать, что вы всё сделали правильно, а значит готовы писать и запускать свои первые php-сценарии. Обратите внимание, что все файлы и папки проекта при этой конфигурации должны лежать в корне папки yeticave .
Установка MySQL в macOS
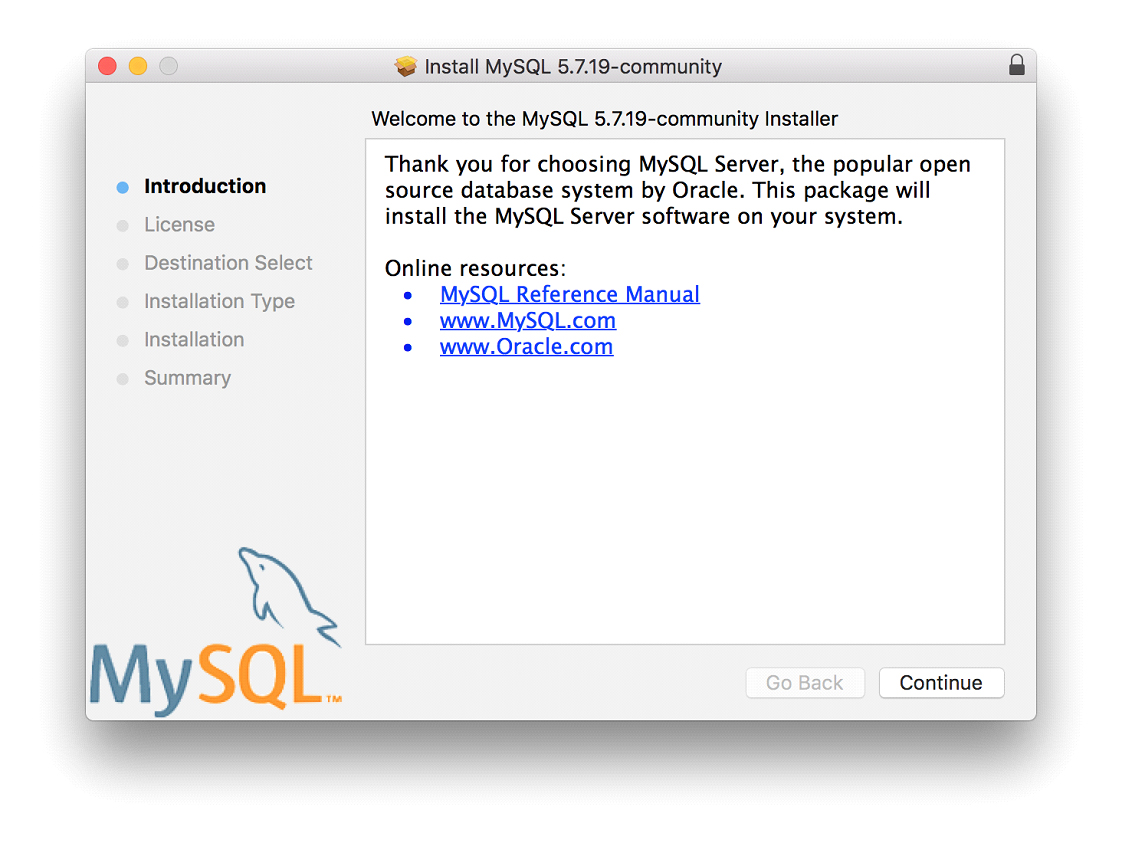
Актуальную версию MySQL для macOS можно загрузить с официальной страницы. Для удобства установки рекомендуется загружать DMG Archive. В этом случае процесс установки будет выполняться с помощью стандартного инсталлятора.

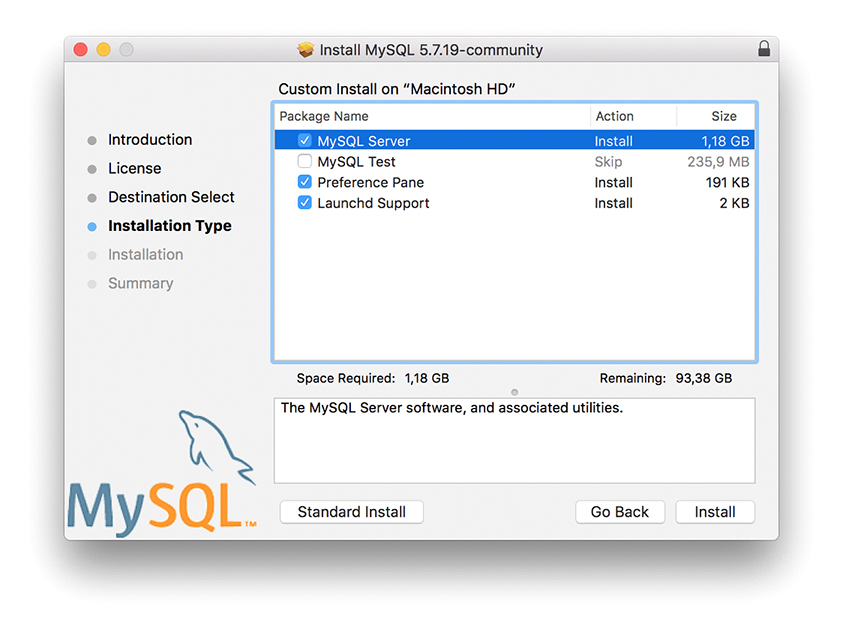
Нажимаем Continue пока не дойдём до шага Installation Type . На этом шаге необходимо проверить перечень компонентов для установки. Нажимаем кнопку Customize . Отмечаем все флаги как на рисунке 2.

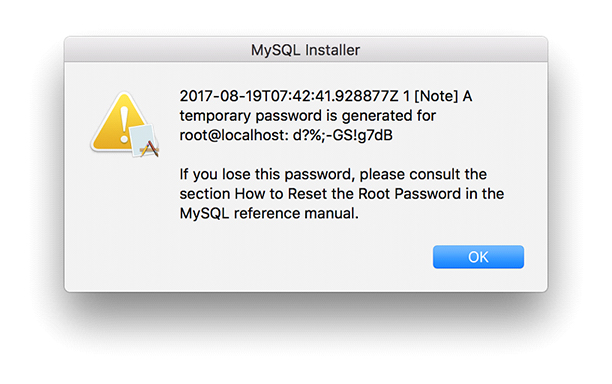
Нажимаем Install . После установки отобразится всплывающее окно с автоматически сгенерированным паролем для пользователя root. Обязательно его запомните. Пример окна с автоматически сгенерированным паролем приведён на рисунке 3. Далее нажимаете кнопку Finish . На этом установка MySQL завершена.

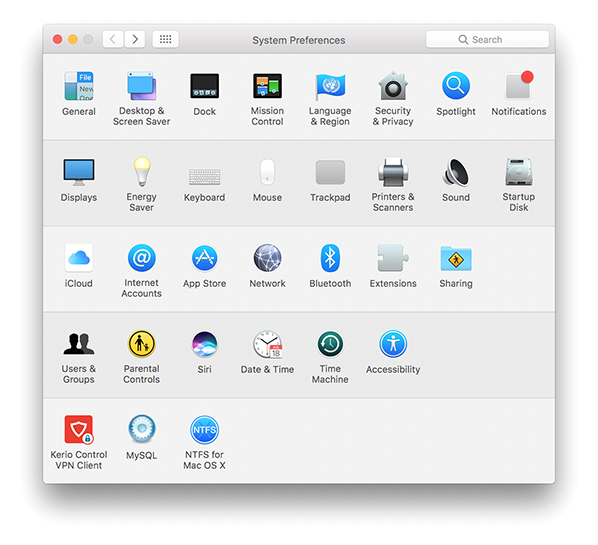
Сразу после установки служба MySQL не будет запущена. Запуск необходимо выполнить вручную. Проще всего это сделать через аплет System Preferences . Открываем и запускаем аплет для управления MySQL (рисунок 4). В появившемся окне нажимаем кнопку Start MySQL Server .


Чтобы протестировать соединение с MySQL и получить возможность выполнять базовые задачи, вам потребуется фирменная утилита от Oracle — MySQL Workbench. Установка утилиты выполняется стандартным для macOS способом: запускаем загруженный DMG и в окне инсталлятора перетаскиваем иконку MySQL Workbench в папку Application.
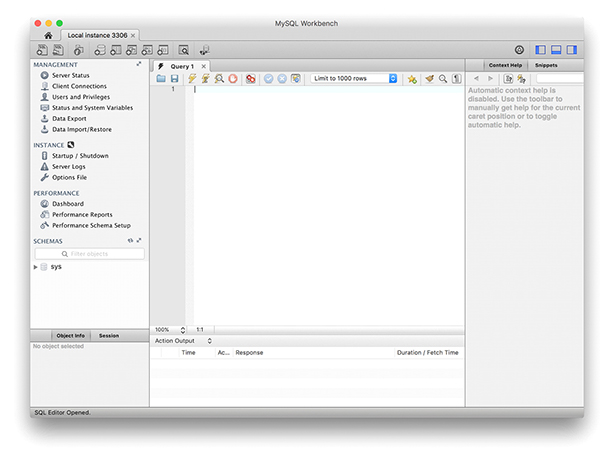
Для тестирования корректности установки MySQL запустим MySQL Workbench и попробуем установить соединение.

В главном окне MySQL Workbench, в разделе MySQL Connections кликаем по автоматически подготовленному профилю Local instance . Появится окно ввода пароля. Вводите пароль, который вы сохранили на этапе установки. Если пароль верный, то появится окно с предложением указать текущий пароль и установить новый. Выполните это действие и нажмите Ok . В случае установки соединения вы увидите окно как на рисунке.

Установка на Linux
Настроить рабочее окружение для разработки на PHP в Linux возможно несколькими способами. Рассмотрим один из наиболее быстрых способов: настройка связки PHP плюс nginx.
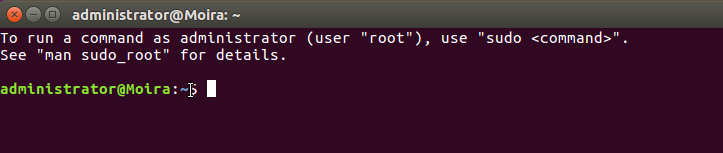
Запустите приложение «Терминал». Ярлык на запуск доступен в менеджере приложений.

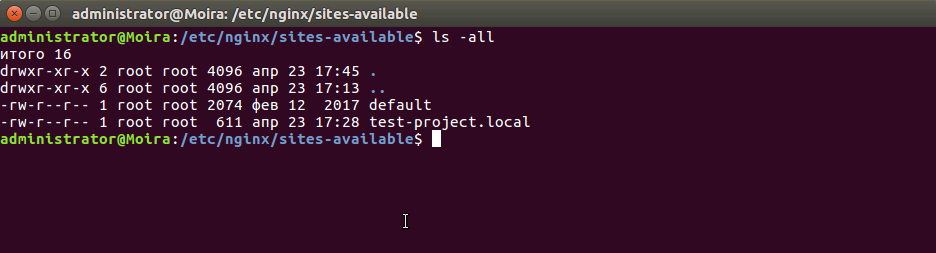
 Рисунок 2. Список доступных виртуальных хостов
Рисунок 2. Список доступных виртуальных хостов Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x.
Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x. Рисунок 4. Тестирование конфигурационного файла nginx
Рисунок 4. Тестирование конфигурационного файла nginxУстановка PHP
Последним компонентом в настройке рабочего окружения станет PHP.
В окне терминала введите команду для установки php-fpm из репозитория.
Важно: обязательно обратите внимание на устанавливаемую версию. В зависимости от дистрибутива она может отличаться. Например, в Ubuntu 16.04 устанавливается 7.0. Если номер версии отличается от той, что мы указали в конфигурационном файле yeticave.local , то необходимо её исправить.
Настройка xdebug
- Вводим команду редактирования файла:
- Добавляем в файл конфигурацию для xdebug.
Сохраняем изменения ctrl + o и закрываем редактор nano ctrl + x.
Источник
Best PHP IDE for Mac? (Preferably free!) [closed]
I need to find a good PHP IDE for Mac , but would prefer a free one.
3 Answers 3
Here’s the lowdown on Mac IDE’s for PHP
NetBeans Free! Plus, the best functionality of all offerings. Includes inline database connections, code completion, syntax checking, color coding, split views etc. Downside: It’s a memory hog on the Mac. Be prepared to allow half a gig of memory then you’ll need to shut down and restart.
Komodo A step above a Text Editor. Does not support database connections or split views. Color coding and syntax checking are there to an extent. The project control on Komodo is very unwieldy and strange compared to the other IDEs.
Aptana The perfect solution. Eclipsed based and uses the Aptana PHP plug in. Real time syntax checking, word wrap, drag and drop split views, database connections and a slew of other excellent features. Downside: Not a supported product any more. Aptana Studio 2.0+ uses PDT which is a watered down, under-developed (at present) php plug in.
Zend Studio — Almost identical to Aptana, except no word wrap and you can’t change alot of the php configuration on the MAC apparently due to bugs.
Coda Created by Panic, Coda has nice integration with source control and their popular FTP client, transmit. They also have a collaboration feature which is cool for pair-programming.
PhpEd with Parallels or Wine. The best IDE for Windows has all the feature you could need and is worth the effort to pass it through either Parallels or Wine.
Dreamweaver Good for Javascript/HTML/CSS, but only marginal for PHP. There is some color coding, but no syntax checking or code completion native to the package. Database connections are supported, and so are split views.
I’m using NetBeans, which is free, and feature rich. I can deal with the memory issues for a while, but it could be slow coming to the MAC.
Cheers! Korky Kathman Senior Partner Entropy Dynamics, LLC
Источник





