- How to setup Nginx and PHP7.1 with FPM on Mac OS X without crying
- INSTALLATION
- THE CONFIGURATION
- Установка php5.5+php-fpm+mysql+nginx на Mac OS X Mavericks
- Xcode
- Homebrew
- PHP-FPM
- Настройка PHP в командной строке
- Настройка автозапуска
- MySQL
- Настройка автозапуска
- Обезопасьте установку
- Проверка соединения
- phpMyAdmin
- Nginx
- Настройка автозапуска
- Протестриуйте веб-сервер
- Дальнейшая настройка
- nginx.conf
- Загрузка PHP FPM
- Создание виртуальных хостов
- Настройка SSL
- Включение виртуальных хостов
- Последние тесты
- Управление сервисами
- Nginx
- PHP-FPM
- MySQL
- Установка окружения для разработки PHP на macOS и Linux
- Настройка окружения PHP-разработчика в macOS
- Пакетный менеджер
- Установка PHP
- Установка веб-сервера
- Использование веб-сервера из редактора
- Установка nginx
- Интеграция PHP и веб-сервера
- Установка xdebug
- Проверка работы
- Установка MySQL в macOS
- Установка на Linux
- Установка PHP
- Настройка xdebug
How to setup Nginx and PHP7.1 with FPM on Mac OS X without crying
I had problems with my nginx for months. I read a ton of articles online but couldn’t find a solution. Most of what I saw was for php7.0 , and they used php-fpm-sock file which clearly does not exist in php7.1 . Creating and configuring php7.1 to use the sock file was a different kettle of fish on it’s own. I failed at it several times. When I upgraded to High Sierra (which basically wiped my system clean due to multiple failures), I had to start setup all over again. I decided to take my time and actually tackle this nginx setup issue. There was still no tutorial on it that worked for me. I made up my mind to figure it out on my own. Did I? This article will explain how I did it.
If you are new to http servers on your local machine, this article would make setting up nginx pretty easy for you even if you don’t understand most of the stuff. If you use LAMP or WAMP or any of that, you might want to go read up on setting up nginx for your OS before coming right here. The nginx configurations would be the same. Just the folders to find the nginx.config file for nginx may change from OS to OS. Yes, this should work for non Mac users as well.
To make this article pretty useful to you, I’d skip a lot of stuff that are not the focus (stuff that there are probably like 1,000 articles on already). I’d speed through a lot of this. I use High Sierra on my Mac (I used Sierra before) so I cannot guarantee what would happen for other versions of macOS X. If you are following and anything is missing, do not fret. Just Google how to install it and then continue with this setup.
If you already have Nginx and PHP7.1 installed, you can skip to the installation section and head straight to configuration.
INSTALLATION
We are going to use Homebrew for all our installations. It makes life easy and it is pretty straightforward. Click here to read about it or just install right away.
When you are done, ensure homebrew’s environment is setup correctly.
Next we’re going to install a launchctl wrapper that will stop, start, and restart any service we install with brew.
Let’s install php7.1 with fpm and display the version after installation.
Start PHP right away.
We would not have to setup much for PHP7.1 with FPM because it comes pretty configured right out of the box. Let’s just get nginx and get the party going.
We are done with installations for now, time for configurations. Nginx should be running on port 8080 if you also have apache installed and running. Either way, you should see which port it is running on after installation, so you can quickly visit http://localhost:8080 to see the default nginx homepage (use the port displayed in your terminal after setup instead, if it is not 8080).
THE CONFIGURATION
When installed with homebrew, Nginx’s configuration file would be found in /usr/local/etc/nginx . Open it with any editor you like (I use nano to save time).
We are going to leave everything the way it is and just edit only a few sections. The nginx.config file would be configured properly upon installation to serve static files. All your websites would be in /usr/local/var/www folder so that nginx can see them. Nginx mirrors all the files there to it’s html folder that can be found in /usr/local/Cellar/nginx/[version_number]/html as of this writing. If you want to set a different part for your files, edit this block of the config file and set a different root .
Don’t forget to add index.php to the index list so that nginx can automatically load that file when it serves your site.
The next thing is to setup how our php files are proxied for execution. Edit your block to match the following.
I left the fastcgi_param line commented out just incase you need to set something there later. All params are already included below it and the fastcgi.conf file should have all the settings required to use php-fpm . Save your file and restart nginx.
If you are using multiple configuration files (all stored in /sites-available ), you would have to adjust them one by one as well. You can store this setup block above in a separate file and include it in all of them if they all use the same root folder.
Time to test our beautiful setup. Create an info.php file in /usr/local/var/www folder and put any php code of your choice that should output stuff (I echoed phpinfo() ). Go to http://localhost:8080/info.php and it should display just fine (use the port displayed in your terminal after setup if it is not 8080).
Now buddy, go enjoy your nginx and cry no more.
NGINX is a free, open-source, high-performance HTTP server known for its high performance, stability, rich feature set, simple configuration, and low resource consumption. If you want to see how nginx performs in handling requests and heavy usage when compared to apache, read Web server performance comparison. If you would like to understand better about the individual strengths of nginx and apache, checkout this article on Digital Ocean.
Источник
Установка php5.5+php-fpm+mysql+nginx на Mac OS X Mavericks
Каждый веб-разработчик, выбравший Mac, после первичной настройки системы ищет рабочий инструментарий. И если c IDE и редакторами всё понятно, то что-либо подобное по удобству win-довым OpenServer или Denwer за бесплатно найти трудно. Есть отличное решение MAMP PRO, но оно стоит две тысячи деревянных. Да и работа через Apache некоторых может смутить.
Занимаясь решением этого вопроса, набрёл на интереснейший материал, который рассказывает о том, как при помощи консольного пакет-менеджера Homebrew настроить рабочее пространство буквально за 5-10 минут. Публикую его перевод, потому что кому-нибудь подобная инструкция по настройке веб-окружения на Mac обязательно пригодится. 
«Только что получил новый MacBook Pro и решил настроить его с чистого листа, потому что я использую тот же бэкап Time Machine примерно уже четверы года. Хороший шанс избавиться от стэка веб-сервера/LAMP (Linux Apache MySQL PHP) и заменить его Nginx и PHP-FPM как реализацию FastCGI. Ниже вы можете прочесть, как настроить Nginx, PHP-FPM, MySQL и PhpMyAdmin на OS X 10.9 / Mavericks.
Xcode
Прежде всего, установите последнюю версию Xcode через Mac App Store:
Скачать Xcode.app (через Mac App Store)
Как только закончится загрузка, откройте Xcode в папке /Applications и согласитесь с лицензией.
Откройте окно Терминала и установите Xcode через следующую команду:
Подтвердите установку при помощи кнопки Install .
Вернитесь обратно в Xcode, нажмите ⌘ + , для доступа к настройкам и перейдите на вкладку Locations. Установите Command Line Tools на последнюю доступную версию, Xcode 5.0.2 (5A3005) в моём примере:
Homebrew
Теперь необходимо установить Homebrew, который является менеджером пакетов для OS X. Вы возможно уже слышали про apt-get или aptitude на дистрибутивах Linux для установки пакетов и зависимостей для конкретный приложений. brew работает также, только на компьютерах под управлением Mac OS X. Он также удостоверится, что вы получите последние обновления для установленных приложений, так что вам не нужно будет беспокоиться из-за просроченных версиях или брешах в системе безопасности, эксплойтах и так далее.
Прежде всего, нам понадобиться Xquarz:
Теперь нам необходимо загрузить и установить Homebrew при помощи следующей команды:
Поверим на любые конфликты и проблемы:
Обновим репозитории и приложения при помощи Homebrew:
PHP-FPM
Потому как Homebrew не имеет репозитория по-умолчанию для PHP-FPM, нам необходимо его добавить:
Установим PHP-FPM при помощи следующих аргументов:
Homebrew загрузит исходный код PHP-FPM и скомпилирует его аз вас. Дайте ему немного времени, это может занять несколько минут.
Настройка PHP в командной строке
Если вы хотите использовать PHP в командной строке, вам необходимо обновить переменную окружения $PATH в файле
Настройка автозапуска
Удостоверьтесь, что PHP-FPM слушает порт 9000:
Вывод должен выглядеть примерно следующим образом:
MySQL
Следующий шаг для установки MySQL:
Настройка автозапуска
И запустите сервер баз данных:
Обезопасьте установку
Для безопасности нашего MySQL-сервера мы вызовем идущий в компоекте бинарник secure_mysql_installation для смены root-пароля, удаления анонимного пользователя и отключения возможности дистанционного логина под root-ом:
Пожалуйста, укажите текущий пароль, если он уже установлен.
Нажите enter, указав пароль для root-пользователя. По желанию сохраните его в менеджерах паролей LastPass или 1Password.
Да, в них нет необходимости.
Да, нет необходимости в авторизации под root с любого другого IP кроме 127.0.0.1.
Да. Нам не нужны тестовые таблицы.
Перезагрузка таблицы привилегий даст нам возможность удостовериться, что изменения вступили в силу.
Проверка соединения
Введите указанный ранее root-пароль и увидите консоль MySQL:
Закончите сессию при помщи команды \q :
phpMyAdmin
Установите autoconf который необходим для phpMyAdmin:
Установите переменную окружения $PHP_AUTOCONF:
Приступим к установке phpMyAdmin:
Nginx
Установите Nginx при помощи команды:
Настройка автозапуска
Так как мы используем 80 порт, необходимо запускать Nginx под пользователем root:
Протестриуйте веб-сервер
Конфигурация по-умолчанию слушает порт 8080 вместо стандартного для протокола HTTP порта 80. Пока проигнорируем это:
Ответ должен выглядеть следующим образом:
Снова остановим Nginx:
Дальнейшая настройка
nginx.conf
Создайте папки, которые понадобятся нам при последующей конфигурации Nginx:
Удалите текущий файл nginx.conf (который всегда будет доступен по адресу /usr/local/etc/nginx/nginx.conf.default , если вы захотите взглянуть на его код) и загрузите созданные мною настройки при помощи curl с GitHub:
Конфиуграционный файл прост и легковесен насколько это возможно: настройки worker, пути/форматы логов и несколько includes. Ничего лишнего в отличие от nginx.conf.default .
Загрузка PHP FPM
Скачайте мои настройки PHP-FPM с GitHub:
Создание виртуальных хостов
Клонируйте тестовый виртуальный хост (включая рерайты для 404, 403 и phpinfo() ) используя git :
И удалите папку /var/www/.git , чтобы git не отслеживал последующие изменнения.
Настройка SSL
Создайте папку для наших сертификатов SSL и частных ключей:
Сгенерируйте 4096bit RSA ключи и само-подписные сертификаты следюущей командой:
Включение виртуальных хостов
Теперь нам нужно создать симлинки в папке sites-enabled для виртуальных хостов с целью включить их:
Снова стартуем Nginx:
Последние тесты
Вот оно, всё должно работать. Щелкайте на ссылках ниже с целью удостовериться в этом:
Управление сервисами
В силу того, чтоы вам рано или поздно понадобиться перезапустить тот или иной вресив, вам возможно понадобятся дополнительные алиасы:
Вы можете или открыть новое окно/сессию Терминала или же вручную перезагрузить
/.bash_profile при помощи команды:
Теперь вы можете использовать алиасы вместо печатания длинных команд launchctl , как то было выше.
Nginx
Вы можете стартовать, остановить и перезапустить Nginx при помощи команд:
Быстрый доступ к логам:
PHP-FPM
Старт, стоп и перезагрузка PHP-FPM:
MySQL
Старт, стоп и рестарт MySQL-сервера:
Дайте мне знать, если застряли или у вас есть какие-либо дополнения!»
Источник
Установка окружения для разработки PHP на macOS и Linux
22 августа 2017
Настройка окружения PHP-разработчика в macOS
Как установить и настроить все необходимые компоненты, чтобы подготовить свой мак к полноценной разработке на PHP.
Пакетный менеджер
Скачивать и устанавливать весь требуемый софт мы будем с помощью пакетного менеджера Homebrew.
Пакетный менеджер — это инструмент, который значительно облегчает процесс установки любых программ. С Homebrew установка программы на компьютер сводится буквально к одной команде в терминале.
Но сам Homebrew тоже требуется установить, так как по умолчанию он не входит в состав операционной системы.
Понятная инструкция по его установке есть на главной странице этой программы. Выполните её и переходите к следующему шагу.
Установка PHP
Начнём с установки PHP-интерпретатора.
Все последующие команды выполняются через терминал.
Установить интерпретатор можно через одну простую команду:
Проверим, что всё установилось корректно:
Установка веб-сервера
PHP — это язык программирования, на котором можно создавать современные сайты. Обработкой запросов пользователей и отдачей им запрошенных страниц занимаются специальные программы — веб-сервера.
PHP работает в тесной связке с веб-сервером, так как именно последний обращается к нему и, в конечном счёте запускает наши сценарии. В общем, без веб-сервера нам никак не обойтись.
Поднять веб-сервер можно с помощью плагинов для редактора или настроить веб-сервер самостоятельно. Рассмотрим оба варианта.
Использование веб-сервера из редактора
Современные редакторы могут самостоятельно запускать сервер. В VS Code это можно сделать через плагин PHP Server, а в PHP Storm через — PHP Debug Server. По ссылкам есть инструкция с настройками. Для того, чтобы сервер стартовал, нужно чтобы локально был установлен php интерпретатор.
Установка nginx
Рассмотрим как установить веб-сервер самостоятельно.
Установим последнюю версию nginx:
Запускаем nginx, чтобы он работал в фоне и обслуживал наши запросы:
Проверяем, что всё установилось корректно, и nginx успешно работает на нашем компьютере:
откройте любой браузер и введите в адресной строке следующий URL:
в ответ вы должны увидеть страницу с текстом «Welcome to nginx!»
Интеграция PHP и веб-сервера
На этом шаге мы «подружим» PHP-интерпретатор и nginx, чтобы при запросе веб-страниц с расширением.php автоматически выполнялся php-сценарий и мы видели результат его работы в браузере.
Мы сделаем простую настройку сервера так, чтобы он слушал одну папку проекта и выдавал результат через запрос на страницу http://localhost/ .
Откройте конфигурационный файл nginx:
(*) nano — консольный текстовый редактор для Unix и Unix-подобных ОС. Вместо него файлы можно открывать в других редакторах, заменив на nano на phpstorm , code (нужно установить поддержку команды через редактор) для VS Code или другие.
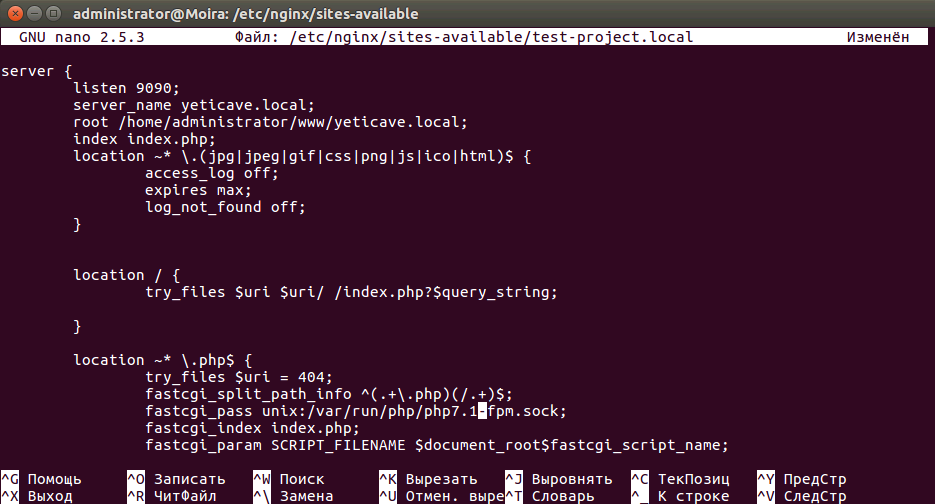
Добавим в конец документа перед закрывающей скобкой от блока http следующий код:
USERNAME нужно будет в двух местах заменить на имя вашего пользователя
Здесь мы говорим серверу, чтобы он слушал 80 порт страницы localhost и при запросе показывал содержимое папки yeticave . После USERNAME вы можете выбрать путь до любой удобной для вас папки.
Разрешим nginx читать содержимое нашего проекта
(*)Поменяйте USER на имя вашего пользователя и yeticave на папку вашего проекта
Для того, чтобы изменения применились на 80 порт, нужно перезагрузить сервер с доступом администратора командой:
Установка xdebug
Установить xdebug можно простой командой:
Проверка работы
Базовая настройка окружения закончена. Осталось проверить, что мы всё сделали правильно.
Создадим тестовый PHP-сценарий со следующим содержимым:
Сохраните его по адресу вашего проекта, например, /Users/user/Sites/yeticave в файл index.php . Вновь откройте браузер и перейдите по ссылке http://localhost/index.php. Вы должны увидеть большую страницу с подробной информацией об установленной версии PHP и всех настройках. Это будет означать, что вы всё сделали правильно, а значит готовы писать и запускать свои первые php-сценарии. Обратите внимание, что все файлы и папки проекта при этой конфигурации должны лежать в корне папки yeticave .
Установка MySQL в macOS
Актуальную версию MySQL для macOS можно загрузить с официальной страницы. Для удобства установки рекомендуется загружать DMG Archive. В этом случае процесс установки будет выполняться с помощью стандартного инсталлятора.

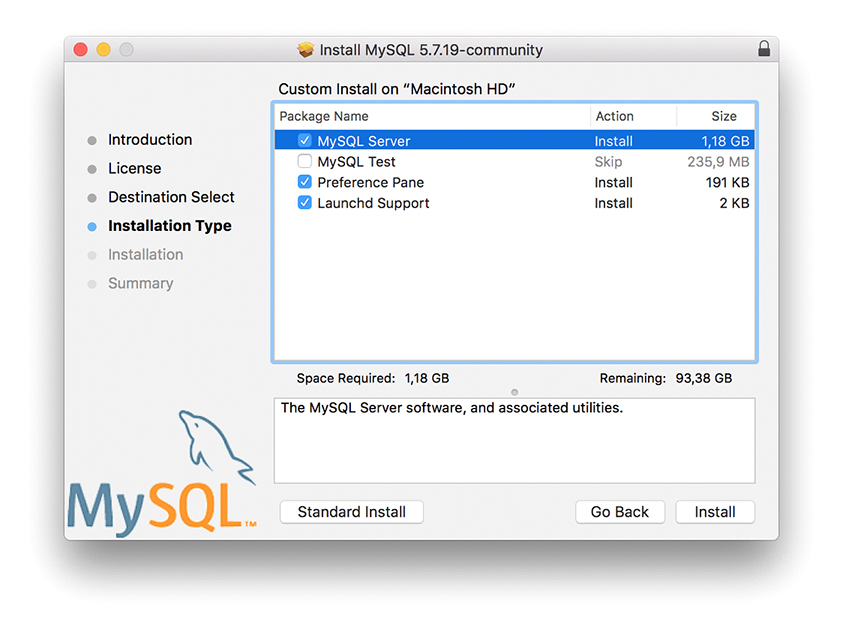
Нажимаем Continue пока не дойдём до шага Installation Type . На этом шаге необходимо проверить перечень компонентов для установки. Нажимаем кнопку Customize . Отмечаем все флаги как на рисунке 2.

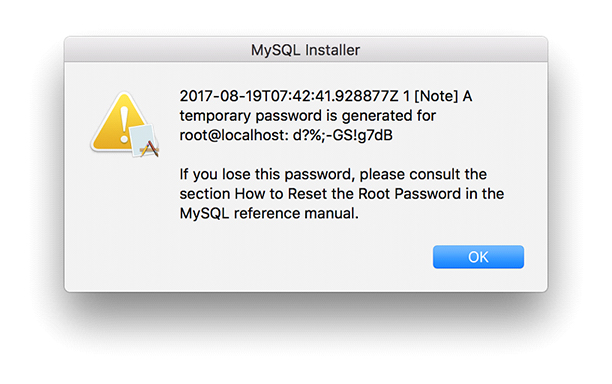
Нажимаем Install . После установки отобразится всплывающее окно с автоматически сгенерированным паролем для пользователя root. Обязательно его запомните. Пример окна с автоматически сгенерированным паролем приведён на рисунке 3. Далее нажимаете кнопку Finish . На этом установка MySQL завершена.

Сразу после установки служба MySQL не будет запущена. Запуск необходимо выполнить вручную. Проще всего это сделать через аплет System Preferences . Открываем и запускаем аплет для управления MySQL (рисунок 4). В появившемся окне нажимаем кнопку Start MySQL Server .


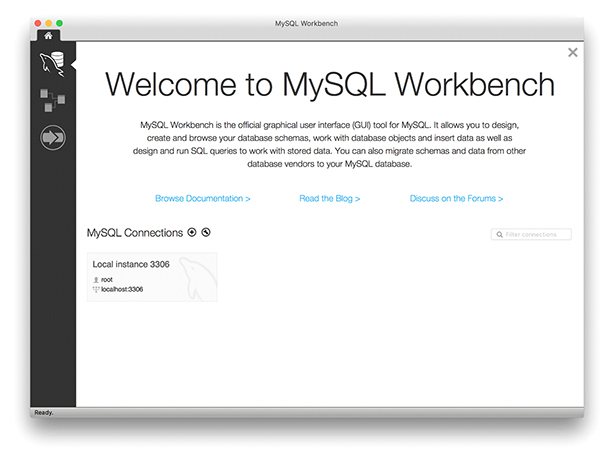
Чтобы протестировать соединение с MySQL и получить возможность выполнять базовые задачи, вам потребуется фирменная утилита от Oracle — MySQL Workbench. Установка утилиты выполняется стандартным для macOS способом: запускаем загруженный DMG и в окне инсталлятора перетаскиваем иконку MySQL Workbench в папку Application.
Для тестирования корректности установки MySQL запустим MySQL Workbench и попробуем установить соединение.

В главном окне MySQL Workbench, в разделе MySQL Connections кликаем по автоматически подготовленному профилю Local instance . Появится окно ввода пароля. Вводите пароль, который вы сохранили на этапе установки. Если пароль верный, то появится окно с предложением указать текущий пароль и установить новый. Выполните это действие и нажмите Ok . В случае установки соединения вы увидите окно как на рисунке.

Установка на Linux
Настроить рабочее окружение для разработки на PHP в Linux возможно несколькими способами. Рассмотрим один из наиболее быстрых способов: настройка связки PHP плюс nginx.
Запустите приложение «Терминал». Ярлык на запуск доступен в менеджере приложений.

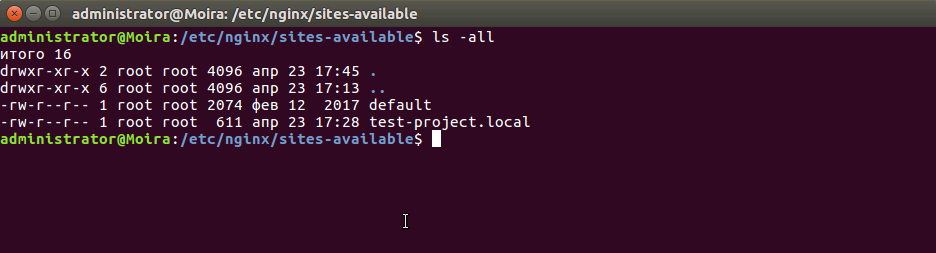
 Рисунок 2. Список доступных виртуальных хостов
Рисунок 2. Список доступных виртуальных хостов Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x.
Рисунок 3. Подготовка конфига Для сохранения изменений в файле нажмите комбинацию клавиш ctrl + o. Затем закройте редактор nano сочетанием клавиш ctrl + x. Рисунок 4. Тестирование конфигурационного файла nginx
Рисунок 4. Тестирование конфигурационного файла nginxУстановка PHP
Последним компонентом в настройке рабочего окружения станет PHP.
В окне терминала введите команду для установки php-fpm из репозитория.
Важно: обязательно обратите внимание на устанавливаемую версию. В зависимости от дистрибутива она может отличаться. Например, в Ubuntu 16.04 устанавливается 7.0. Если номер версии отличается от той, что мы указали в конфигурационном файле yeticave.local , то необходимо её исправить.
Настройка xdebug
- Вводим команду редактирования файла:
- Добавляем в файл конфигурацию для xdebug.
Сохраняем изменения ctrl + o и закрываем редактор nano ctrl + x.
Источник






