- PhpStorm 2020.1.2 is released
- WSL 2 Support
- PhpStorm 2020.1 EAP #2
- Type Inference Improvements
- New Inspections
- Small Enhancements
- New Commit Tool Window
- LightEdit Mode
- Zen Mode
- PhpStorm
- The Lightning-Smart PHP IDE
- Why PhpStorm
- Major frameworks support
- All the PHP tools
- Front-end technologies included
- Built-in developer tools
- PhpStorm = WebStorm + PHP + DB/SQL
- Intelligent Coding Assistance
- Smart Code Navigation
- Fast and Safe Refactoring
- Easy Debugging and Testing
PhpStorm 2020.1.2 is released
PhpStorm 2020.1.2 is now available!
This second minor update for PhpStorm 2020.1 introduces support for WSL 2 and also contains important bug fixes.
WSL 2 Support
WSL 2 is a new version of the Windows Subsystem for Linux architecture that allows Windows to run Linux binaries. PhpStorm has supported WSL 1 since v2019.3, and now it supports WSL 2 as well.
You can run PhpStorm on a Windows machine and target Linux environments without any hassle.
- To get started, make sure you have enabled WSL on your Windows 10 version 2004 machine, and also make sure you have the Linux distribution of your choice installed. See the installation guide.
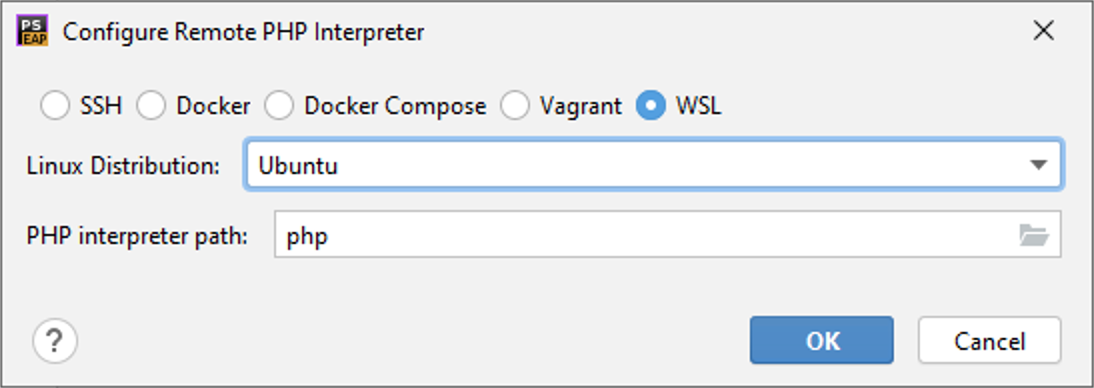
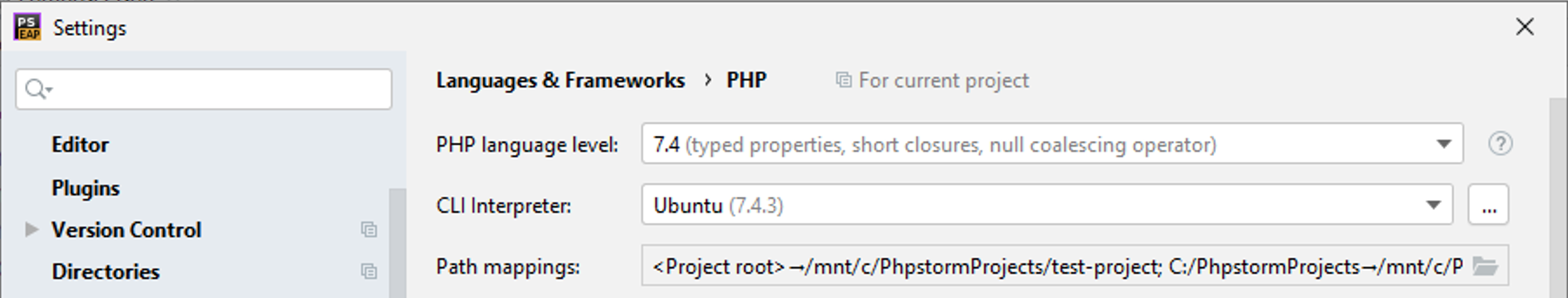
- After installing PHP in your WSL environment, you’re ready to set up PhpStorm. Add a CLI interpreter under File | Settings | Languages & Frameworks | PHP
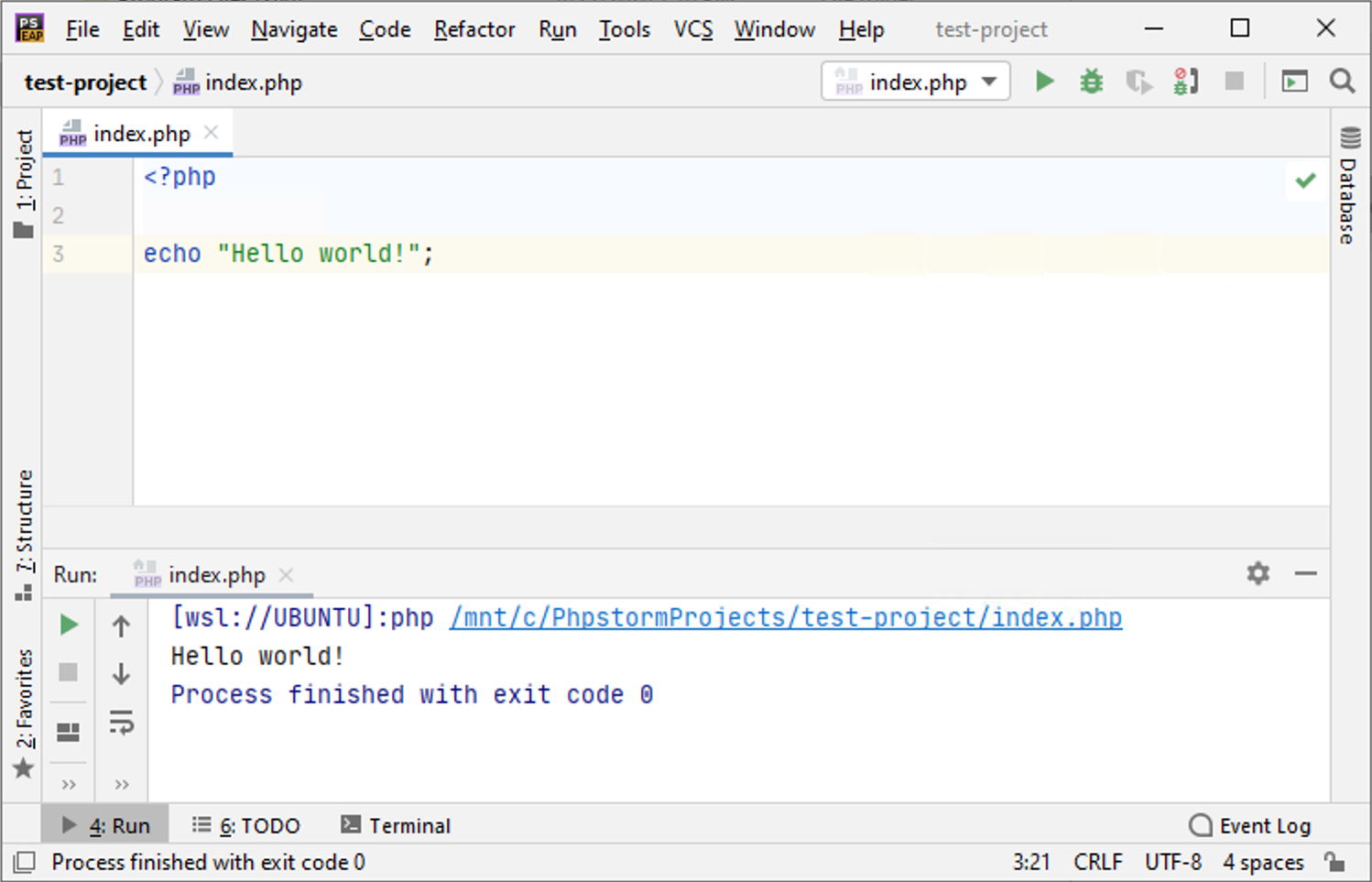
- Once this is done, you can use the specified interpreter to run and debug any scripts and to execute Composer commands, PHPUnit tests, and quality tools.
One thing that’s still missing is support for Docker via WSL 2 (WI-53396).
Do you use WSL 2? Let us know what you think of WSL Support in PhpStorm! What would you like to see improved or added?
Other notable changes:
- Fixed: Idea freezes with AppleSystemUIFont when Event Log is opened (MultilineTreeCellRenderer takes a lot of time doing stringWidth) (IDEA-235635 +39)
- CSS/SCSS formatter need is now aware of CSS3 grid-layout properties (WEB-10013 +29)
- Fixed: Some text in “IDE and Plugin Updates” popups in dark themes is gloom (IDEA-227157 +28)
- Fixed: Wrong project name and path when opening project with shell script (IDEA-228859 +25)
- Fixed: Scanning node_modules directory with many files freezes IDE on project open (WEB-39488 +11)
- Fixed: Next/Previous occurrence actions don’t work when Find Usages is open and the focus is in the editor (IDEA-230766 +8)
- Navigate to File now honors the Sources directories first (IDEA-219697 +7)
- Fixed: High CPU usage on editing (WEB-45024 +4)
- Fixed: Incorrect inspection for trait collision for PHP > 7.3 (WI-49707 +3)
- Fixed: Memory leak / code analysis never finishes for a certain project (WI-51645 +2)
- Fixed: Fail to parse validation script output on reload php info for vagrant remote interpreter (WI-53016)
You can find the full list of bug fixes and improvements in the release notes.
Download PhpStorm 2020.1.2 build 201.7846.90 for your platform on the website or click Update in your JetBrains Toolbox App.
We appreciate you reporting any bugs and feature requests to our Issue Tracker.
Your JetBrains PhpStorm team
The Drive to Develop
Источник
PhpStorm 2020.1 EAP #2
Last week, we launched the Early Access Program for PhpStorm 2020.1. For the next two months, we are going to be releasing updates every week. That means it’s time for the second build of the 2020.1 EAP.
In this blog post, you can read about type inference improvements for PHP, as well as new inspections and a couple of other enhancements. The post also offers an overview of the brand new Commit tool window, LightEdit mode, and Zen mode.
- Important! PhpStorm EAP builds are not fully tested and may be unstable.
- You can install an EAP build side by side with a stable PhpStorm version to try out the latest features.
- EAP builds are free to use but expire 30 days after the build date.
Type Inference Improvements
The core of PhpStorm – the type inference engine – has received a few noticeable improvements.
Detecting redundant @var tag
It is a good idea to add a @var tag over a variable to suggest its type to PhpStorm. But as we constantly improve type inference, some of those suggestions are redundant and can be safely removed because PhpStorm already knows the correct type. The tag will be highlighted and you can delete it with the “Remove @var” quick-fix ( Alt+Enter 
Better tracking of null
Tracking nullability is a tough task, and there were some places where PhpStorm was unable to detect it. This is no longer the case for the upcoming 2020.1 version. Consider the following code. It is highlighted in previous versions.
PhpStorm 2020.1 will know when the variable is null or not and prevent the problem.
If there is a null guard, then later in the code null will not be suggested as a possible variable type:
Infer a non-generic array type from an initializer
Let’s say you have an array with a known set of items and later you want to iterate over items. In this case, you’d expect to get completion, but PhpStorm was missing a type and you had to explicitly declare it with a @var tag.
This issue is 9 years old, so we’re really excited to finally put it to rest 2020.1!
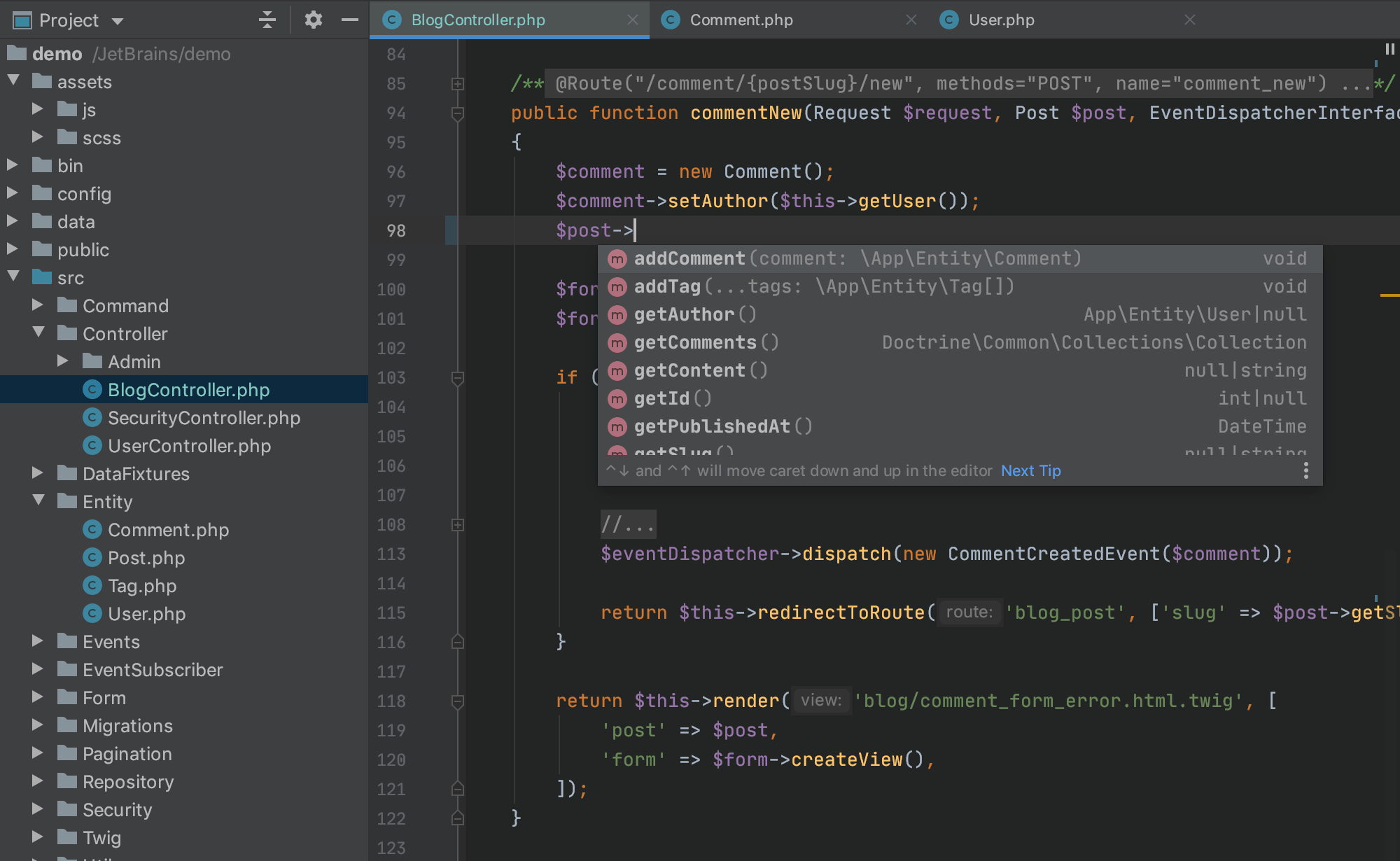
Completion in array_map/filter
In PhpStorm 2020.1, the array element type will automatically be detected for the closure parameters of array_map() and array_filter() functions.
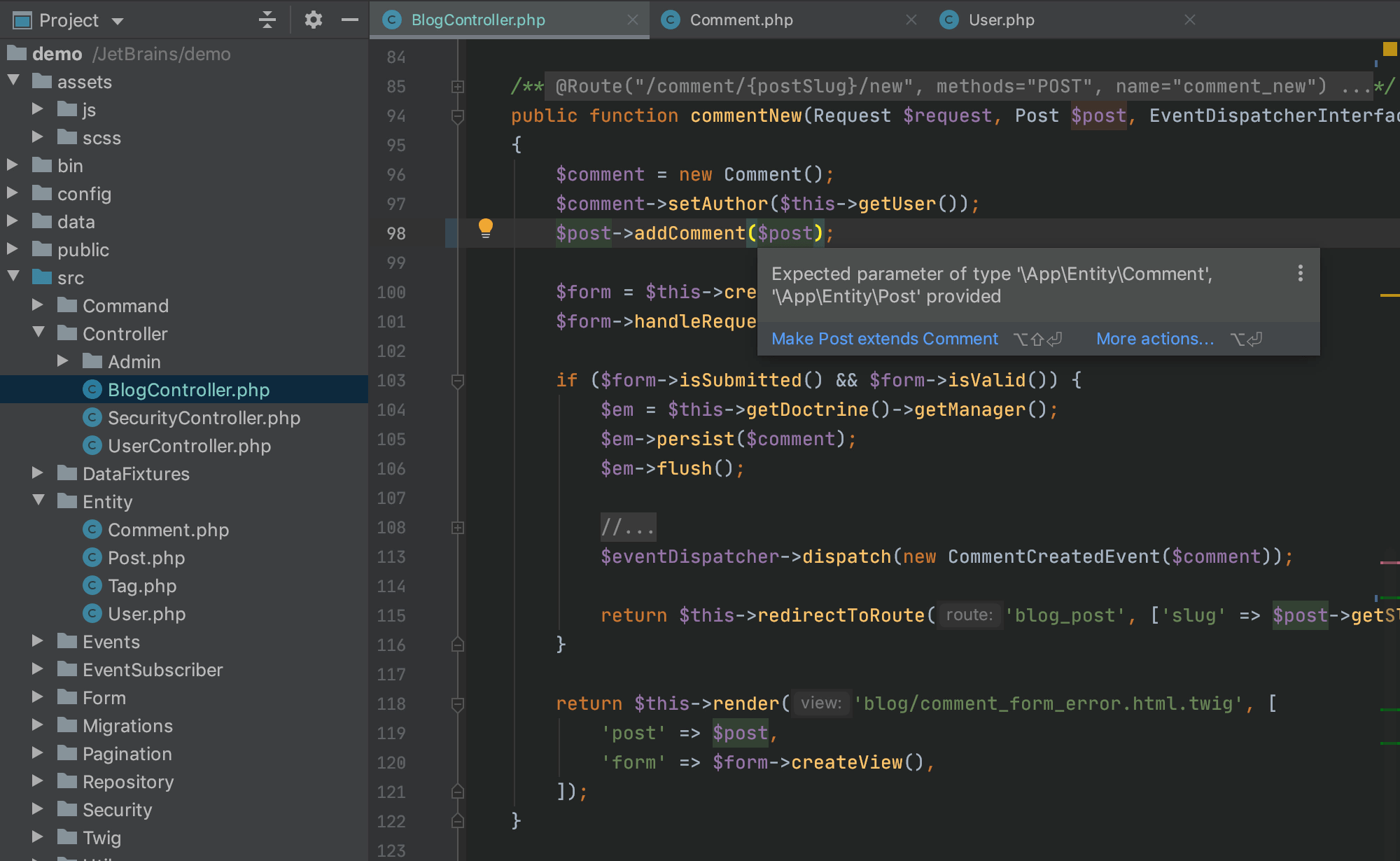
New Inspections
Private property can be local variable
If there is a class property that is used only in a single method and is immediately overwritten there, then it’s likely better to make it a local variable and eliminate possible side effects.
The property declaration will be highlighted and you can use a quick-fix ( Alt+Enter 
Redundant property initializer
Let’s say there is a default value for a private property in a class, but then the constructor property is immediately assigned some other value. In this case, the default value is redundant and adds confusing noise.
The default initializer will be highlighted as unused and can be removed with a quick-fix ( Alt+Enter 
Small Enhancements
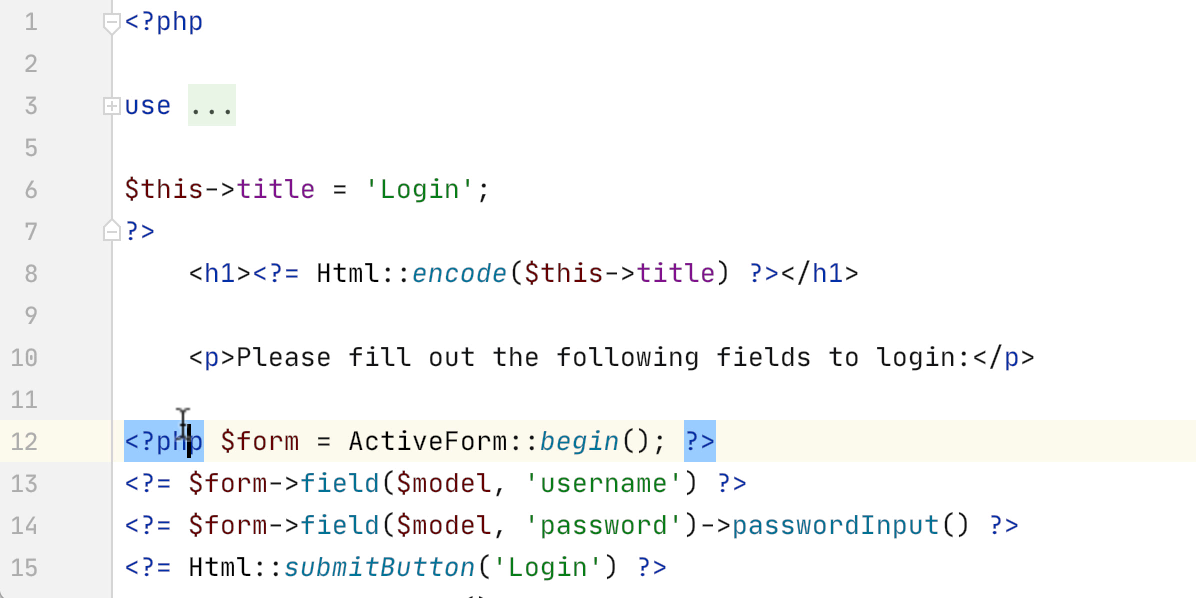
Highlight matching tags
This is a small enhancement that can improve readability in template files.
Go to matched brace action
With Ctrl+M ( Shift+Ctrl+M on Win/Linux), you can jump between the opening or closing parentheses ( ) , brackets [ ] , braces < >, or php tags anywhere in the code.
New Commit Tool Window
The non-modal commit UI has been in development for quite a while. It was turned on by default during the EAP cycle of 2019.2, but it didn’t make it into the final release version.
In 2020.1 we are happy to present a separate Commit tool window, which will be the new home for the Local Changes and Shelf tabs. This tool window will cover commit-related tasks – checking diffs, selecting files and chunks to commit, and entering the commit message.
This vertical tool window opens on the left side of the screen (though you can drag it to the right).
- The UI is not blocked when preparing a commit, and you can access other files and folders at the same time.
- This creates more space for the list of files and the Commit message field.
- It also leaves more space for the diff preview, as it is shown in a separate editor tab.
- All commit controls are included by default.
Give this new commit flow a try and let us know what you think!
The old modal commit dialog can still be enabled by unchecking the Commit from Local Changes without showing the Commit dialog option under Preferences/Settings | Version Control | Commit Dialog -> Commit from Local Changes.
LightEdit Mode
The new LightEdit Mode allows you to open files in a simple editor window without creating or loading a project. It’s been developed in response to the frequent requests for the ability to use IntelliJ-based IDEs as a general-purpose text editor [IDEA-62898].
To try LightEdit mode, open a file from the command line (for instructions on doing so, see Working with IDE features from command line).
- Create a command-line launcher Tools | Create Command-line Launcher
- In your terminal, run “ pstorm file ” where file refers to a file that exists in the local file system.
- If PhpStorm has already been launched, then the file will be opened in it. If PhpStorm is not already running, then LightEdit will be opened instead.
Zen Mode
The new Zen Mode has been added to get rid of possible distractions and to help you focus completely on your code. In essence, this new mode combines the Distraction Free Mode with the Full Screen Mode, so that you don’t have to enable or disable both of these modes every time you want to enter or exit them.
To enable Zen Mode, go to View | Appearance | Enter Zen Mode.
This release brings plenty of other exciting features, and we will continue to describe notable changes in subsequent posts. So be sure to follow our updates on Twitter and Facebook!
The full list of changes, including bug-fixes and improvements, is available in the release notes.
Please report any problems you find to our issue tracker, or by commenting on this post. Your feedback is much appreciated, and the most active EAPers will get special limited-edition gifts from us!
Your JetBrains PhpStorm team
The Drive to Develop
Источник
PhpStorm
The Lightning-Smart PHP IDE
Free 30-day trial
Why PhpStorm
Enjoy Productive PHP
PhpStorm deeply
understands your code.
Major frameworks support
PhpStorm is perfect for working with Symfony, Laravel, Drupal, WordPress, Zend Framework, Magento, Joomla!, CakePHP, Yii, and other frameworks.
All the PHP tools
The editor actually ‘gets’ your code and deeply understands its structure, supporting all the PHP language features for modern and legacy projects. It provides the best code completion, refactorings, on-the-fly error prevention, and more.
Front-end technologies included
Make the most of the cutting edge front-end technologies, such as HTML 5, CSS, Sass, Less, Stylus, CoffeeScript, TypeScript, Emmet, and JavaScript, with refactorings, debugging, and unit testing available. See the changes instantly in the browser thanks to Live Edit.
Built-in developer tools
Perform many routine tasks right from the IDE, thanks to the Version Control Systems integration, support for remote deployment, databases/SQL, command-line tools, Docker, Composer, REST Client, and many other tools.
PhpStorm = WebStorm + PHP + DB/SQL
All the features in WebStorm are included into PhpStorm, with full-fledged support for PHP and Databases/SQL support added on top.
Intelligent Coding Assistance
Hundreds of inspections take care of verifying your code as you type, analyzing the whole project. PHPDoc support, code (re)arranger and formatter, quick-fixes, and other features help you write neat code that is easy to maintain.
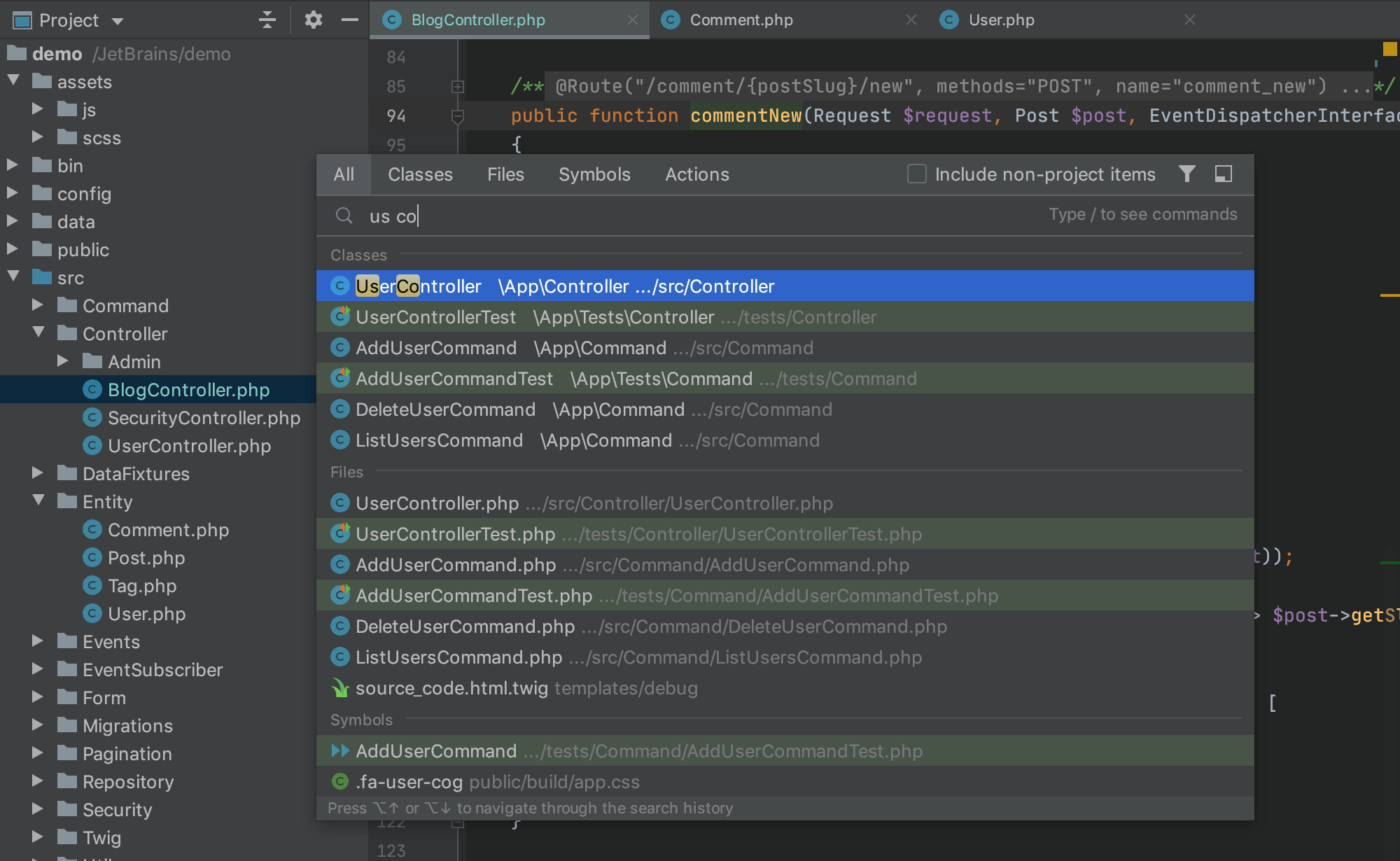
Smart Code Navigation
Be the master of your codebase thanks to the efficient, lightning-fast navigation features. The IDE understands where you want to go and gets you there instantly.
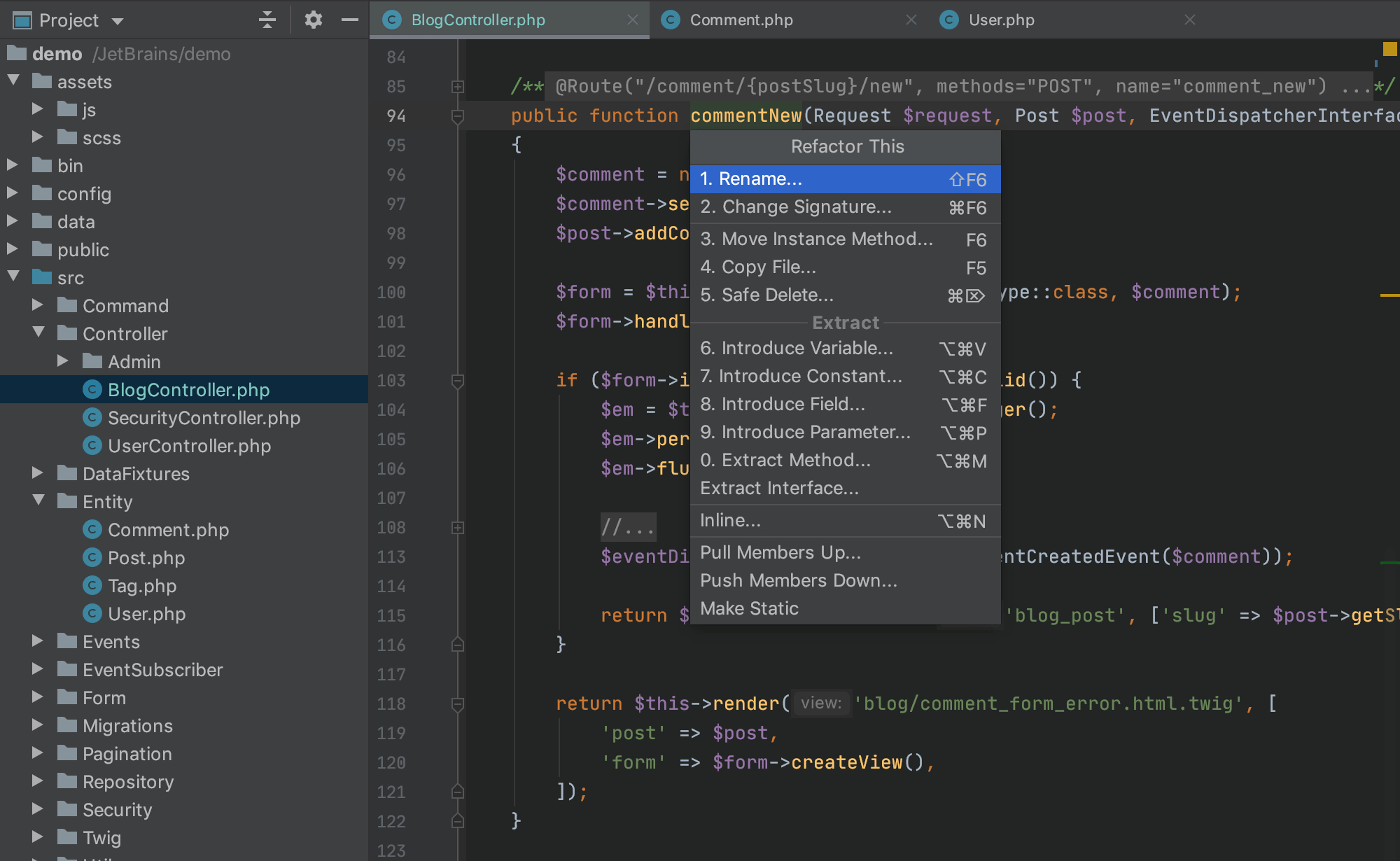
Fast and Safe Refactoring
Refactor your code reliably with the safe Rename, Move, Delete, Extract Method, Inline Variable, Push members Up / Pull members Down, Change Signature, and many other refactorings. Language-specific refactorings help you perform project-wide changes in a matter of clicks, which can all be safely undone.
Easy Debugging and Testing
PhpStorm is renowned for its zero-configuration Visual Debugger, providing extraordinary insight into what goes on in your application at every step. It works with Xdebug and Zend Debugger, and can be used both locally and remotely. Unit Testing with PHPUnit, BDD with Behat and profiler integration are all also available.
Источник