- [FAQ] Как скопировать HEX-код цвета с экрана Mac
- Sip для Mac — как узнать цифровой web-код любого цвета на экране
- Стандартный Color Picker для веб-дизайнера
- Что есть изначально?
- Установка плагина для Color Picker
- LittlePicker для хабрачеловека
- Что дальше?
- Color Picker 4+
- Patrik Tomas Chamelo
- Screenshots
- Description
- Color Picker 4+
- Patrik Tomas Chamelo
- Снимки экрана
- Описание
[FAQ] Как скопировать HEX-код цвета с экрана Mac
Если вы хотите увидеть на нашем сайте ответы на интересующие вас вопросы обо всём, что связано с техникой, программами и сервисами Apple, iOS или Mac OS X, iTunes Store или App Store, задавайте их через форму обратной связи. Ответы на самые интересные из них будут появляться в материалах данной рубрики. К нам поступил следующий вопрос:
Привет! Посоветуйте какую-нибудь софтинку для Мака, чтобы можно было быстро скопировать в буфер HEX-код любого пикселя на экране. Именно любого, а не только в каком-нибудь окне. Спасибо заранее!
Нужная софтинка уже давным-давно встроена в OS X, правда, мало кто о ней знает. Утилита называется Колориметр Digital Color и лежит в папке Программы-Утилиты. Сразу после запуска она начнём показывать вам код цвета пикселя, на котором в данный момент находится указатель мыши.
Но по умолчанию Колориметр показывает значения по каждому каналу в виде десятичных цифр (от 0 до 255), что далеко не всегда удобно тем, кто активно занимается дизайном. Переключение на шестнадцатеричный формат осуществляется через меню Вид-Показывать значения.
После этого вам остаётся нажать на клавиатуре Shift+Cmd+C, и в буфер обмена попадёт шестнадцатеричный код цвета в стандартном формате, например #F0D9BB.
Источник
Sip для Mac — как узнать цифровой web-код любого цвета на экране
В этом материале мы хотели бы рассказать о компактной, но достаточно полезной утилите Sip для Mac OS X, благодаря которой жизнь людей, связанных с веб-дизайном, станет немножечко лучше.
Утилита, разработанная Rui Aureliano, позволяет в один клик определить код цвета (в том числе CSS HEX) на любом участке дисплея Mac.
После установки частично бесплатной программы из Mac App Store, достаточно кликнуть по иконке в строке меню и нажать по специальной строчке меню, как курсор превратиться в виртуальную лупу, выполняющую роль пипетки практически во всех графических программах.
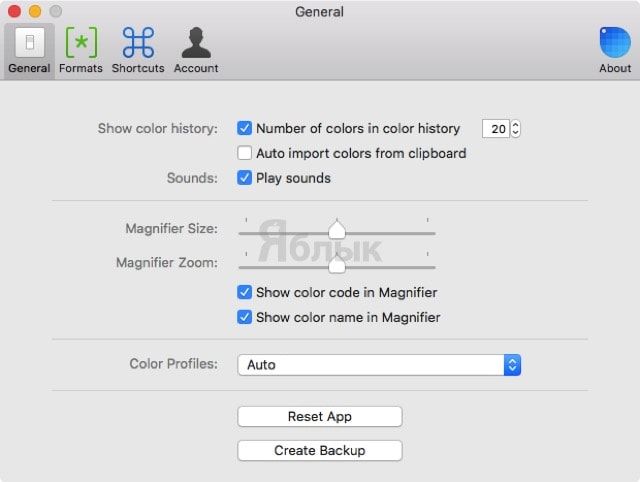
Кстати, в настройках можно легко откорректировать её габариты и степень увеличения для достижения наиболее комфортного отображения.
Как только вы нажмёте на интересующий вас участок цвета, код цвета тут же скопируется в буфер обмена. Удобно? Однозначно!
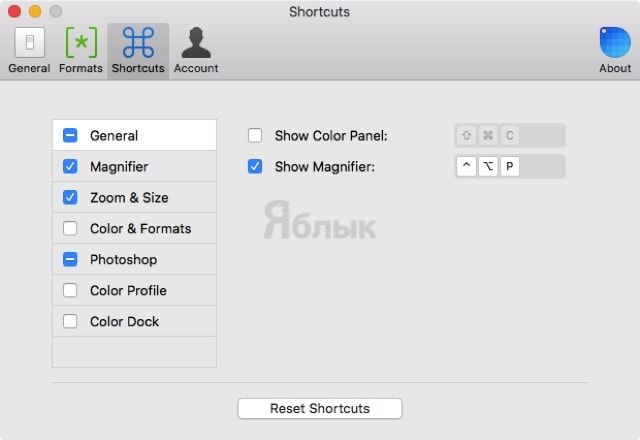
Дабы не обращаться к строке меню и интерфейсу приложения в целом, достаточно в настройках программы настроить шорткат.
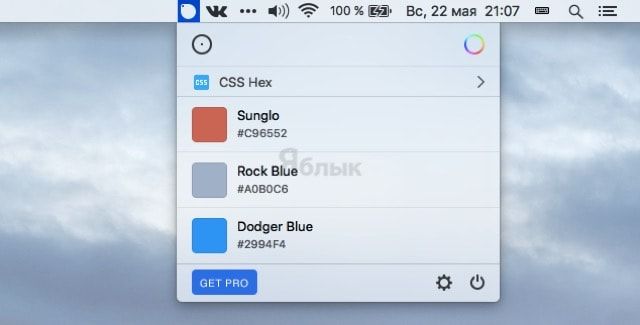
Вся история кликов «пипеткой» будет отображаться в том же меню, а если цвет уже использован и неактуален, то напротив него имеется кнопочка с мусорной корзиной. В настройках можно указать количество значений, которые будут храниться в памяти истории. Что самое интересное, помимо изображения цвета и его кода, тут будет отображаться и название оттенка, ведь настоящий дизайнер знает чем отличается «Rock Blue» от «Dodger Blue» =). И да, к сожалению Sip для OS X не имеет русской локализации.
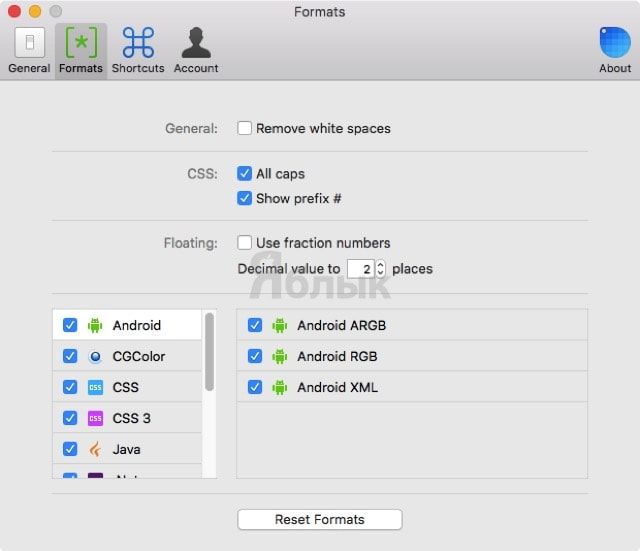
Немаловажной функцией станут «Форматы», в которых выбирается формат отображения кода для тех или иных приложений или стилей, будь-то Java, Swift, CSS и прочих со всеми возможными вариациями. Лишние форматы также убираются в настройках.
До недавнего времени приложение имело старый дизайн интерфейса и сугубо платный вариант распространения. Последние апдэйты явно пошли на пользу — теперь клиент не выделяется из общей стилистики OS X Yosemite и El Capitan, да и скачать его можно бесплатно.
Правда, часть функций всё-таки была припрятана за платной PRO-версией, приобретаемой за $9,99.
В нём есть достаточно продвинутые возможности, которые, определённо, найдут применение в повседневном использовании у дизайнеров:
- специальный док, акцентирующий внимание на цвета и оттенки, с которыми вы работаете больше всего и, разумеется, предоставляющий возможность быстро скопировать их код;
- палетка — новый способ создания, организации и шаринга цветов;
- полноценный редактор цветов;
- захват нескольких цветов при нажатии горячих клавиш;
- интеграция кастомных форматов;
- снапшоты;
- облачная синхронизация (имеется версия Sip для iPhone).
Более детально ознакомиться с дополнительными платными возможностями можно на официальном сайте разработчика.
В общем, Sip для Mac OS X, определённо, есть чем похвастаться, и в быту дизайнера такая программка определённо не будет лишней.
Источник
Стандартный Color Picker для веб-дизайнера
Любой веб-дизайнер трудящийся на Маке не раз сталкивался с проблемой получения цвета напрямую с экрана или из окна браузера. Существует множество способов это сделать, например панель Web Developer в Safari или целая армия всеразличных «экранных линеек» от сторонних разработчиков.
Проще всего эту задачу решает самое обыкновенное окно выбора цвета, которое есть на маке изначально.
Что есть изначально?
Колор пикер умеет брать цвет экрана, достаточно нажать на кнопку с изображением лупы в левом верхнем углу каждого таба. Он позволяет удобно выбирать цвета, поддерживает CMYK, RGB и HSB и т.п. Вобщем, функционал вполне достаточный.
Не хватает только hex значений. Для этого надобно установить плагин. Их существует довольно-таки много, но методом проб и ошибок я выбрал один, наиболее удобный именно для веб-дизайна: Hex Color Picker от Waffle Software. Во-первых, он бесплатен и во-вторых его интерфейс был самым наглядным и понятным, что важно при быстрой работе с окнами.
Вот какие еще плагины для Color Picker’а мне удалось найти:
Old Jewel Software — Painter’s Picker (платный, $20)
Chromatic Bytes — Shades (платный, $18)
Lithoglyph — Mondrianum 2 (бесплатный, интегрируется с Adobe kuler)
Tangerine (аж $40 хотят)
Developer Color Picker (бесплатный, судя по адресу сайта от создателей Transmit и Coda)
Установка плагина для Color Picker
Скачать Hex Color Picker можно здесь.
Плагин для Color Picker, представляет из себя бандл с расширением .colorpicker. Все плагины сосредоточены в укромном месте в директории пользователя:
/Library/ColorPickers/
Достаточно распаковать скачанный архив и затащить файл HexColorPicker.colorPicker туда. После этого перезапускаем открытые приложения, пробуем выбрать цвет и видим еще одну вкладку в окне выбора цвета. Теперь hex’совое значение будет доступно в любой аппликации.
По началу я столкнулся c некоторыми проблемами — схваченные с экрана цвета не соответствовали, тем что были заданы в CSS. Решение было простым и нашлось в настройках плагина.
Оказалось, что нужно отключить получение калиброванных цветов.
LittlePicker для хабрачеловека
Нарадовавшись удобству нового цветохватателя, обнаружил, что еще одна проблема не решена: как же быстро получить доступ к панели цветов? Держать для этого постоянно открытый TextEdit как-то не удобно. Поискал в Сети — подходящего решения не нашел. И, как обычно, на экране запрыгал значок XCode — стал писать свое.
Назвал просто — LittlePicker.
Чтобы счастье было полным, color picker можно вызывать по горячей клавише F6. Я добавил его в Startup Items и теперь цвет любой точки экрана доступен сразу же после загрузки Мака. Работает на Mac OS X 10.5 и выше.
Мне существующего функционала пока хватает. Но, если у хабрасообщества есть идеи/предложения что добавить или изменить в LittlePicker, с удовольствием их реализую.
Что дальше?
Для любознательных есть потрясающий подробный мануал на английском языке — The Macintosh OS X Color Picker от Робина Гуда Робина Вуда. Расписано буквально все.
UPD: В комментариях высказались в пользу еще одного способа забора цвета с экрана существующего Mac OS X. Приложение называется DigitalColor Meter.
Источник
Color Picker 4+
Patrik Tomas Chamelo
Screenshots
Description
Color Picker, the utility application, designed for all Cocoa developers and application designers. An efficient color picker, for professionals, who care about optimizing their workflow and speed up their process.
With Color Picker, you can choose any color from everywhere on your screen using the magnifier and selecting your desired pixel. Then a preview of the color, its Hexadecimal, RGB value, NSColor and UIColor is displayed.
You can copy the code with a single click, drag ‘n drop or use the new shortcuts to paste it into your source code.
Color Picker has now become even better.
— With the new Menubar option, you can quickly access your recently copied or recently saved colors.
— Drag and drop your code from the application to any program you are working on. (e.g. Xcode)
Additionally, the app can read any HEX or RGB values that you might type and show you the corresponding color and code.
Last but not least, Color Picker gets you out of trouble remembering the colors you used, as it contains a library, where you can store the colors for any use in the future, simply by dragging the preview box to the library.
Especially for developers is now given the chance of Zero suppression, where they can remove redundant zeroes from the float numbers, as well as appending a semicolon in the source code.
Источник
Color Picker 4+
Patrik Tomas Chamelo
Снимки экрана
Описание
Color Picker, the utility application, designed for all Cocoa developers and application designers. An efficient color picker, for professionals, who care about optimizing their workflow and speed up their process.
With Color Picker, you can choose any color from everywhere on your screen using the magnifier and selecting your desired pixel. Then a preview of the color, its Hexadecimal, RGB value, NSColor and UIColor is displayed.
You can copy the code with a single click, drag ‘n drop or use the new shortcuts to paste it into your source code.
Color Picker has now become even better.
— With the new Menubar option, you can quickly access your recently copied or recently saved colors.
— Drag and drop your code from the application to any program you are working on. (e.g. Xcode)
Additionally, the app can read any HEX or RGB values that you might type and show you the corresponding color and code.
Last but not least, Color Picker gets you out of trouble remembering the colors you used, as it contains a library, where you can store the colors for any use in the future, simply by dragging the preview box to the library.
Especially for developers is now given the chance of Zero suppression, where they can remove redundant zeroes from the float numbers, as well as appending a semicolon in the source code.
Источник