- Пишем первое универсальное приложение Windows
- Добрый день!
- Тестовое приложение
- Универсальный «Hello, World!»
- Супер-полное руководство по публикации в Microsoft Store
- Вступление
- Инструменты, материалы и прочее:
- Начало работы
- Этап 0. Основные моменты перед началом процесса публикации.
- Этап 1. Сборка и сертификация в Visual Studio
- Этап 2. Магазин
- Заключение
Пишем первое универсальное приложение Windows
Добрый день!
С выходом Windows 8, разработчикам был представлен абсолютно новый тип приложений – приложения в стиле Modern UI. Ну, как новый? Подобные приложения уже разрабатывались для Windows Phone. Данные приложения не имели ничего общего с привычными Windows-приложениями. Такие приложения не совместимы с предыдущими версиями Windows, обладают абсолютно новым интерфейсом (Modern) и для их разработки используется новый WinRT API (Windows Runtime API) и Windows XAML (язык разметки интерфейса).
Никаких проблем для написания только Windows 8-версии своего приложения не было, однако, если требовалось написать приложение не только для Windows, но и для Windows Phone, нужно было преодолеть определенные трудности. Все дело в том, что Windows Phone для своих приложений использует Silverlight и Windows Phone API, тогда, как Windows 8 использует Windows XAML и WinRT API. Они имеют некоторые существенные отличия.
Несведущему человеку может показаться, что никаких проблем это приносить не должно, хотя на деле каждая версия приложения должна быть написана с нуля полностью. Именно это является главной проблемой, так как объем работы, который требовалось выполнить, был колоссальным. Нет, конечно были способы для унификации некоторых частей приложения, но они трудны для начинающего разработчика.
В Microsoft знали об этой проблеме и долгое время работали над ее решением. Результатом этой работы стали так называемые универсальные приложения Windows (Universal Windows Apps), которые доступны начиная с Windows 8.1 Update 1 и Windows Phone 8.1 (которая до конца лета будет доступна для установки всем устройствам на Windows Phone 8). Можно предположить, что теперь приложения будут работать без перекомпиляции как на Windows, так и на Windows Phone, но это не совсем так.
Каждое приложение все так же будет создаваться и компилироваться отдельно для каждой платформы, но объем требуемой работы теперь существенно сократился. Все дело в том, что Microsoft наконец-то унифицировали большую часть API для Windows и Windows Phone. Больше всего изменений было выполнено именно на стороне Windows Phone. Отныне для написания приложений для этих двух платформ (скоро будет три, Xbox One туда же) используется WinRT API и Windows XAML. Конечно же привычный для Windows Phone Silverlight никуда не делся и даже обзавелся некоторыми дополнительными возможностями, но не о нем сейчас разговор.
Универсальные приложения теперь используют среду выполнения Windows (тот самый Windows Runtime). Эти нововведения позволяют программисту свести платформозависимый код к минимуму, ведь большинство вызовов к API идентичны.
Тестовое приложение
Сегодня предлагаю вам попробовать написать простое универсальное приложение, имя которому «Hello, World!». Писать будем на языке C# (требуются как минимум начальные знания языка и XAML). Для этого минимально нам понадобится:
• Visual Studio Express 2013 для Windows с обновлением 2
Это совсем минимально. С таким комплектом вы сможете разработать универсальное приложение и отлаживать его Windows-версию на своем текущем компьютере. Windows Phone-версию приложения вы сможете отлаживать только на реальном устройстве (причем требуется аккаунт разработчика).
Чтобы иметь возможность отлаживать свое приложение в эмуляторе Windows Phone, вам потребуется:
• Windows 8.1 Профессиональная (x64)
• Процессор с поддержкой аппаратной виртуализации для клиента Hyper-V (подходит даже бюджетный Celeron G1610 и вроде даже Pentium 4 на LGA775)
• Visual Studio Express 2013 для Windows с обновлением 2
С таким комплектом вы сможете разрабатывать свое приложение более полноценно и тестировать его в различных режимах с использованием имитатора Windows-планшета и эмулятора Windows Phone.
Я же буду использовать Visual Studio Ultimate 2013 и показывать все буду именно на ней. Не волнуйтесь, от бесплатной Express интерфейс практически не отличается. Начнем!
Универсальный «Hello, World!»
Запустим Visual Studio и создадим новый проект.
В разделе «Приложения Магазина Windows» есть различные шаблоны приложений как для Windows, так и для Windows Phone. Нас интересуют именно универсальные приложения, шаблоны которых доступны в специальном подразделе.
На выбор дается два варианта: пустое приложение и приложение с Hub (это такой классный элемент управления). Остановимся на пустом приложении, ведь мы пока только учимся, и сразу лезть в дебри не следует. Пойдем от простого.
Введите имя для создаваемого приложения. Я назвал его «UniversalHelloWorld», четко и ясно. Нажимаем «ОК» и ожидаем, пока Visual Studio создает проект. Давайте рассмотрим структуру созданного проекта.
Весь проект подразделен на три части:
• Windows — содержит код и элементы, доступные только Windows-версии приложения
• Windows Phone — содержит код и элементы, доступные только Windows Phone-версии приложения
• Shared – содержит код и элементы, которые доступны сразу для двух платформ
Обратите внимание, что на данный момент общим являются только один элемент: App.xaml ( и App.xaml.cs). Этот элемент отвечает за запуск и остановку приложения.
Вы уже можете попробовать запустить приложение. И для этого нажмите F5. Для прекращения отладки, вернитесь в Visual Studio и нажмите «Shift+F5». Вы должны увидеть пустой экран. Первоначально будет запущена Windows-версия приложения. Чтобы выбрать, какую версию приложения запустить, найдите на панели инструментов кнопку отладки (зеленый треугольник).
Здесь вы можете выбрать, где запускать отладку вашего приложения. Имитатор выполняет имитацию Windows-планшета, у которого вы можете менять ориентацию, разрешение дисплея и прочие вещи. Кнопка «Удаленный компьютер» предназначена для запуска отладки на внешнем Windows 8 устройстве. Я для этих целей использую Surface RT.
Вернемся к смене запускаемой версии. В подменю «Запускаемый проект» вы можете выбрать «Windows Phone 8.1». После этого содержимое базового меню изменится и на ваш выбор будет доступно множество эмуляторов.
Выберите желаемый эмулятор и запустите отладку. После того, как эмулятор запустится, вы увидите пустой экран своего приложения. После завершения отладки эмулятор закрывать совсем не требуется.
Пока каждая версия приложения имеет отдельную главную страницу MainPage.xaml. Так как наше приложения очень простое, нам совсем не требуется разный дизайн страницы на каждой платформе. Перенесите MainPage.xaml в раздел Shared, и затем удалите его из разделов Windows и Windows Phone. Структура проекта станет такой:
Открыв данный файл, вы увидите эту страну в визуальном редакторе, а также ее код разметки. Пока мы имеем следующий код:
Он всего лишь создает корневую сетку страницы, закрашенную стандартным цветом страницы. Давайте добавим на страницу одноименную надпись и кнопку для приветствия. Разместите в Grid элемент TextBlock. Код элемента будет таков:
Чтобы посмотреть, как страница выглядит в режиме планшета/десктопа и телефона, используйте выпадающий список над редактором кода.
Также добавим на страницу кнопку, которая покажет нам небольшое сообщение. Код этой кнопки такой:
Добавим для этой кнопки обработчик события ее нажатия (Click). Для этого дважды щелкните кнопку, и вы автоматически перейдете к редактору кода C#. Автоматически сгенерировался пустой обработчик:
Мы его еще наполним содержимым. В этом обработчике мы создадим экземпляр диалогового окна и вызовем его. Для начала добавьте следующую директиву using вверху страницы:
Она требуется нам для того, чтобы получить возможность создать и отобразить диалоговое окно. Создаем экземпляр класса MessageDialog с заданным сообщением, который как раз и представляет собой диалоговое окно, и затем показываем его методом ShowAsync().
Готово! Теперь можно запустить приложение на каждой из платформ и с радостью обнаружить, что все работает как надо.
На этом статья подходит к концу. Сегодня я постарался рассказать, как сделать наипростейшее универсальное приложение, которое может работать как на Windows 8.1, так и на Windows Phone 8.1. При написании этой статьи я ориентировался на новичков, поэтому пытался расписать все более-менее понятно для обычного человека, близкого к компьютерной технике (и программированию, конечно).
Я думаю, что это не последняя статья, и, возможно, получится даже небольшая серия статей. В следующей статье мы напишем уже не простой «ХеллоВорлд», а более интересное приложение, которое будет работать с некоторыми данными и будет иметь более сложный интерфейс.
Скачать исходный код проекта можно по этой ссылке.
С удовольствием отвечу на все ваши вопросы.
Супер-полное руководство по публикации в Microsoft Store
Привет, хабр! У меня часто случаются подобные ситуации: занимаюсь чем-нибудь сложным и в какой-то момент вылезает ошибка. Начинаю искать проблему в, соответственно, замороченных вещах, часто делая то, что не надо. И так проблемы нарастают. А в конце оказывается, что неполадка была в чем-то простейшем, например, программу запускать нужно было от имени администратора. Я один такой? В любом случае, ниже мы делимся супер-полным руководством по публикации приложения в Microsoft Store на примере игры. Заглядывайте под кат, чтобы сохранять свое время!
Передаю слово автору.
Вступление
Однажды мне пришла идея создать мини-игру. Без претензий на «ААА и чтобы графика как в реальной жизни». Мне, вдохновлённому минимализмом и low-poly, а также сложностью прохождения как у старых игр, хотелось создать небольшую игру. В итоге получилась игра, в которой необходимо быстро принимать решения, а все окружение работает против игрока — скорость, расстановка камер и местность. Как вы уже, наверное, поняли — помимо самой разработки пришлось столкнуться и с другими сложностями — например, выбирать и площадку для размещения игры. Попробую описать, как я пришел к выбору Microsoft Store.
Так как своей целевой платформой я выбрал ПК, а первую игру решил сделать полностью бесплатной (и вообще решил не извлекать с нее прибыль), то для размещения мне нужна была площадка с наилучшим соотношением следующих параметров: цена+удобство+аудитория+доступность. Если не вдаваться в детали, я сверил с этой характеристикой десяток площадок (как известные всем, так и не очень), а также рассмотрел несколько инди-издателей (которые занимались распространением таких мини-игр как моя, а не более крупных инди-проектов), после чего пришел к выводу, что Microsoft Store подходит для меня больше всего.
Цена регистрации в 626 рублей (Для индивидуальных разработчиков. Компаниям нужно заплатить 3000 р. Кстати, насколько я знаю, у MS и сейчас есть бесплатные способы получения прав разработчика — например, студенты могут получить аккаунт разработчика бесплатно) и большая аудитория (Microsoft Store идет «из коробки», начиная с Windows 8 и, судя по различным данным, сервис не обделен популярностью, так что стереотипы можно забыть) очень привлекательны. Особенно для новичка. Насчет удобства — субъективно, но меня все устраивает.
Перейдем к делу — данная статья будет интересна тем, кто хочет выпустить свою игру в Microsoft Store или просто посмотреть, «как это делается». В данной статье я постараюсь подробно, шаг за шагом, осветить руководство по публикации, а также заострить внимание на моментах, с которыми нужно быть очень внимательными, поскольку чаще всего здесь и происходят ошибки.
Инструменты, материалы и прочее:
Начало работы
Этап 0. Основные моменты перед началом процесса публикации.
1. Определитесь с названием проекта и зарезервируйте его (если не зарезервировали ранее).
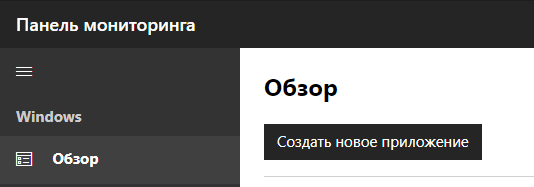
Для резервирования имени продукта необходимо перейти в информационную панель центра разработки. Вы автоматически должны попасть на страницу «Обзор». Если по каким-то причинам этого не произошло, то вам следует воспользоваться боковым меню.
На странице «Обзор» необходимо нажать на кнопку «Создать новое приложение».
После этого вам будет предложено ввести имя приложения, а также проверить его доступность и произвести резервирование.
В случае удачной проверки вы увидите зеленую галочку:
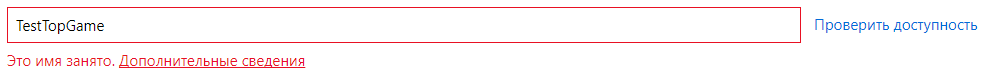
Но если имя недоступно (например, зарезервировано кем-то), то при проверке или попытке резервирования вы увидите следующее:
Если же резервирование у вас пройдет успешно, то вас перекинет на страницу обзора приложения:
2. Заполните информацию о сборке и игре. Для этого необходимо перейти в File -> Build Settings.
В открывшемся окне необходимо добавить сцены для сборки (для этого воспользуйтесь Add Open Scenes либо просто перетащите их мышкой из Assets в окно Scenes In Build), затем сменить платформу на Windows Store (выберете Windows Store в списке Platform, после чего нажмите Switch Platform), просмотреть параметры сборки — SDK, Target device, UWP Build Type и пр., после чего, либо оставить как есть, либо изменить их при необходимости. Когда вы с этим закончите, нажмите кнопку Player Settings.
Дальше откроется Player Settings, в котором нужно заполнить информацию о компании и игре.
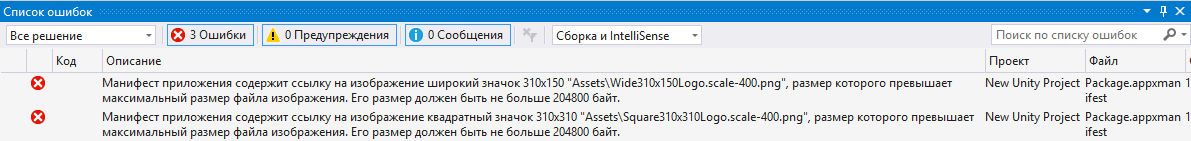
На момент написания статьи существовали ограничения по весу иконок в 204800 байт. Так что если ваши иконки превышают данный размер, то во время создания пакетов приложения в Visual Studio ожидайте чего-то такого:
Когда закончите с Player Settings, возвращайтесь к окну сборки (File -> Build Settings) и смело нажимайте Build, выбирайте папку для билда и ждите окончания сборки.
Этап 1. Сборка и сертификация в Visual Studio
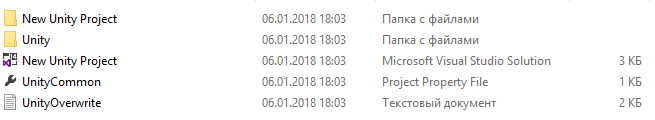
После того, как вы собрали проект в Unity, у вас должно появиться в папке билда что-то вроде этого:
Теперь вам необходимо открыть файл с расширением .sln (также известный как Microsoft Visual Studio Solution) в Visual Studio.
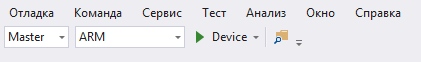
После того как файл будет открыт, вам следует обратить внимание на «Конфигурация решения» и «Обозреватель решений».
В конфигурации вы должны поставить Master:
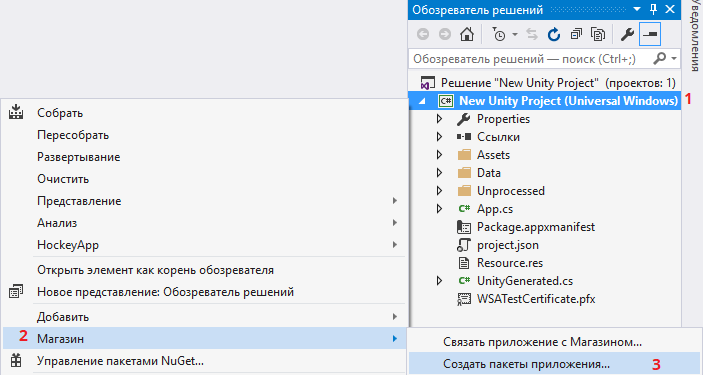
А в обозревателе следует воспроизвести следующий порядок действий: ПКМ на (в моем случае) New Unity Project (Universal Windows) -> Магазин -> Создать пакеты приложения:
Либо: Проект -> Магазин -> Создать пакеты приложения:
После чего должно появиться следующее окно:
В нем нужно оставить все как есть (т.е. нажать на «Да») и перейти дальше, нажав «Далее».
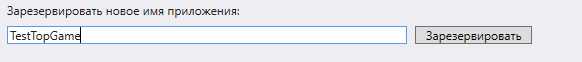
После этого вам будет предложено выбрать или зарезервировать имя приложения. Если оно у вас уже зарезервировано, то выберите его и нажмите «Далее»:
Если же нет, то просто введите имя в соответствующее окно и нажмите «Зарезервировать»:
После этого список автоматически обновится, и вы увидите там имя своего приложения.
Дальше вам будет предложен выбор настроек. Главное, убедитесь еще раз, что у каждой конфигурации стоит Master, а все остальное можно оставить как есть и нажать «Создать». Сборка может занять некоторое время, так что не волнуйтесь.
Дальше нужно сделать выбор. Либо запустить набор сертификации и узнать, пройдет ли ваша игра в Microsoft Store. Либо попробовать отправить ее сразу в Microsoft Store. Но выбор здесь относительный, поскольку если ваша игра не может пройти сертификацию, то и к публикации ее не допустят. Разница лишь во времени. Вы можете либо потратить несколько минут на сертификацию, либо до трёх дней (столько занимает процесс публикации продукта со всеми проверками).
Если вы все же решили запустить набор сертификации, то спустя пару секунд увидите следующее окно:
В нем следует просто нажать «Далее», после чего начнется процесс сертификации. Как только проверка будет завершена, вы увидите итог. Если все пройдет хорошо, то будет красивая зеленая надпись «Пройдено»: э
Если же вы увидите «Не пройдено», то не расстраивайтесь — такое бывает. Просто нажмите «Щелкните здесь, чтобы просмотреть результаты» и найдите пункты, с которыми возникли сложности, после чего, либо решите проблемы самостоятельно, либо воспользуйтесь помощью в тематических сообществах.
К примеру, в данном случае проверка не пройдена из-за того, что я вместо Master при сборке выбрал Release, что помешало пройти проверку API.
Этап 2. Магазин
По завершению проверки набором сертификации следует перейти к файлу APPXUPLOAD.
Данный файл необходимо отправить в магазин. Для этого мы должны перейти в Центр разработки на страницу «Обзор» и нажать «Начать отправку»:
После этого откроется страница отправки и надо будет снова нажать «Начать отправку«.
Сформируется «Отправка 1». Для отправки в магазин необходимо сделать так, чтобы первые 5 пунктов были «Завершены».
Чтобы уж совсем не растягивать статью, некоторые пункты я опишу кратко:
«Цены и доступность» — в основном это выбор рынков (стран, в которых игра доступна), цен, даты публикации и создание пробной версии (пример: бесплатная пробная версия со сроком действия).
«Свойства» — категория и подкатегория игры, системные требования, параметры и прочее.
«Возрастные категории» — небольшой тест-анкета International Age Rating Coalition (IARC) для определения возрастной категории игры. Также, если игра, которую вы хотите опубликовать в Microsoft Store, уже была вами опубликована на другой площадке и получила International Age Rating Coalition, то вы можете воспользоваться импортом оценок. Сам тест представляет из себя несколько вопросов, который сводится к выбору «Да» или «Нет».
После прохождения теста вам будут представлены оценки (ESRB, PEGI, РСВР и прочие).
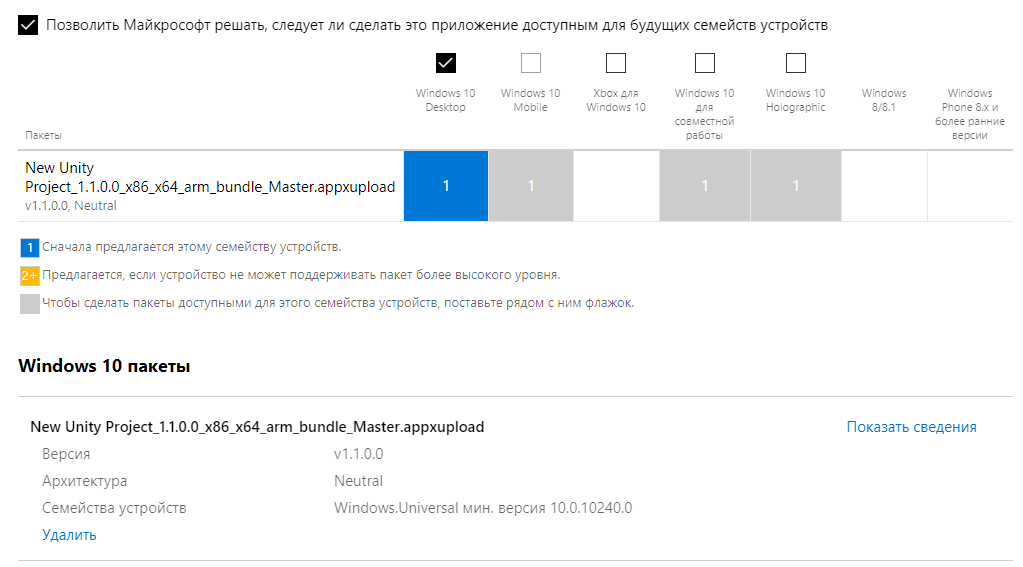
«Пакеты» — в этом разделе пора вспомнить о заготовленном APPXUPLOAD-файле и загрузить его.
В завершение загрузки на этой же странице будут представлены доступные платформы. Так как я решил выпустить проект только на ПК с Windows 10, то снял лишние галочки:
«Описания в Магазине» — с этим придется немного повозиться. Процитирую дополнительную Информацию этого раздела:
«Предоставьте текст и изображения, которые клиенты будут видеть в описании в Магазине на каждом поддерживаемом языке. Вы можете ввести эти сведения по отдельности или экспортировать CSV-файл со всеми данными описания, внести в него изменения и импортировать его, чтобы ввести всю новую информацию за один раз».
В первой своей публикации я решил делать описание через CSV-файл. В данной же статье опишу способ проще, но слегка зануднее. Если кому-то тоже хочется делать через CSV-файл, то ознакомьтесь с данной статьей.
Нажимаем на «Добавить/удалить языки«.
После этого щелкаем на «Управление дополнительными языками«.
И выбираем интересующие языки для описания.
После этого нажмите «Сохранить» и вернитесь на страницу «Отправка 1». В разделе «Описания в Магазине», в моем случае, видны два языка — английский, который система определила автоматически еще на этапе загрузке пакетов, а также русский, который я выбрал сам. По окончанию заполнения описания отметка «Не завершено» сменится на «Завершено»:
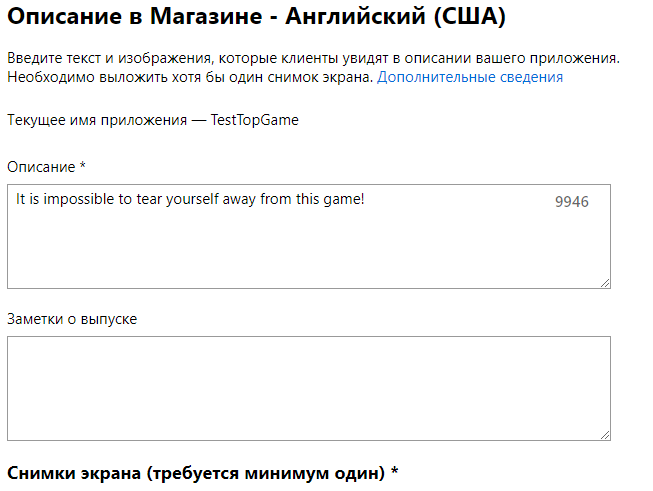
Для добавления описания надо нажать на выбранный язык и заполнить всю информацию на странице (в случае русского на русском, английского на английском и т.д.)

В итоге у вас все должно выйти примерно так:
«Примечание о сертификации» — сведения для тестеров, которые помогут тестерам использовать и понять отправку. Например, имя и пароль для тестовой учетной записи, действия для доступа к скрытым или заблокированным функциям и прочее. Этот пункт идет дополнительным, а не обязательным.
Теперь осталось лишь нажать на «Отправить в Магазин«, после чего начнутся часы ожидания публикации.
По окончанию статус «Процесс сертификации» в обзоре приложения
изменится на приятный «Размещение в Магазине«, что будет означать, что ваш путь публикации окончательно завершился!
В дальнейшем, если вы захотите изменить что-то в своей игре, вам будет достаточно нажать «Обновить» напротив отправки в обзоре приложения.
Заключение
В заключении хочу пожелать всем разработчикам делать хорошие игры и не бояться пробовать экспериментировать и открывать новые горизонты!