Блог Вебмастера
Блог о создании, продвижении и монетизации сайтов
Делаем свой гаджет для windows 7 (seven)
Думаю каждый из пользователей windows 7 хоть раз но задумывался как работают гаджеты в вашей боковой панели. И я как то задумался, оказалось все до удивительного просто — гаджет имеет структуру схожую с веб страницей, и по суте ей и является, только для удобства её запаковали в ZIP архив и поменяли разрешение на *.gadget.
Ну а теперь подробнее из чего состоит гаджет:
1) Файл gadget.xml (и думаю самый главный), в нем описан манифест гаджета, имя разработчика, сайт, версия, путь к логотипу и т.п. Вот его примерная структура:
Тут подробнее описаны элементы манифеста:
Особое внимание уделите 20 строчке — в ней путь к файлу html основного окна гаджета.
2) Создайте ваш основной html файл, в нем описывайте все как в обычной веб страничке, можете подключить CSS, javascript и др.
Для описания заднего плана вашего гаджета воспользуйтесь строкой:
Эта строка взята с моего гаджета.
Собственно когда гаджет готов, вам остается только запаковать его в zip архив, а затем переименовать .zip в .gadget, после запуска он попросит установку и начнет работать.
Когда я делал гаджет, я задумывал сделать гаджет онлайн радио, и вот собственно что у меня вышло:
После распаковки архива вы увидите гаджет в 6 цветах, выбираете радио из списка и нажимаете на него, оно начинает играть, собственно качайте гаджет радио онлайн, если интересно можете ему сделать вскрытие.
Создание гаджетов для Windows Sidebar. Часть 1
Представленное ниже руководство основано на предварительных версиях новой операционной системы от корпорации Microsoft — Windows Vista. Это означает, что некоторые особенности создания гаджетов могут измениться или вообще не будут включены в конечный продукт из-за маркетинга, технических или других причин. Мы приложим все усилия и обновим эту статью, если такие изменения произойдут.
Содержание:
— Краткое введение.
— Создание своего первого
— Папка для гаджетов
— Универсальный XML-код гаджета
— Универсальный HTML-код гаджета
— Показ данных в теге
— Создание автоматически выполняющегося гаджета
— Создание гаджета с периодическим обновлением данных
— +Домашнее задание
Краткое введение в гаджеты Microsoft
Windows Vista содержит в себе множество новых компонентов, и одним из самых нужных и наиболее ожидаемых, несомненно, является Windows Sidebar. Sidebar — область экрана, которая отведена специально для гаджетов также, как раньше была сделана панель быстрого запуска — специально для важных ярлыков. Гаджеты — минипрограммы, они занимают мало места и могут сделать ни больше ни меньше того, что реализует в них создатель. Например, сейчас в Windows Vista входят несколько гаджетов: небольшой калькулятор, программа чтения RSS лент и пара других. Вам не понадобится много времени, чтобы понять, насколько удобно использовать гаджеты.
Но давайте быть честными: мир заполнен вещами, которые могут сделать далеко не все люди. Но с появлением гаджетов положение вещей координально изменяется. Это делает гаджеты действительно интересными для нас: новые технологии были разработаны для людей, которые пишут скрипты. Не поймите нас неправильно: да, гаджеты могут иметь ультрасовременный интерфейс и выполнять некоторые очень сложные задачи, но все же это оказывается не что иное, как миниатюрные HTML страницы, содержащие в себе небольшой код VBScript (включая код WMI) или Java Script. Немного старания, и вы сделаете свой первый гаджет.
Научиться разработке на каком-либо языке программирования не так сложно, как это может показаться. К примеру, в данном видео https://itvdn.com/ru/video/php_start можно легко изучить основы PHP и потом написать свой первый код.
Начинам творить
Очень многие люди критиковали Microsoft за то, что многие из продуктов корпорации очевидно были разработаны для использования роботами или жителями планеты Омикрон IV; во всяком случае они не были разработаны для использования людьми. Теперь такие выражение не имеют места, т.к. создавать гаджеты смогут все. Хотя, если Вы вдруг робот или житель планеты Омикрон IV, будьте уверены, что Вы можете с легкостью создать гаджет.
Для создания гаджета, Вы нуждаетесь только в двух вещах:
1) Файл-manifest c именем Gadget.xml. Этот файл содержит все параметры настройки для вашего устройства, включая название гаджета, автора и информацию авторского права, информацию о странице HTML, которая составляет фактический код гаджета.
2) Файл HTML (например, Test.htm). Гаджеты — действительно не что иное, как HTML файлы. Вы просто создаете HTML файл, добавляете соответствующие признаки и код, и Вы увидите гаджет.
Да, мы знаем, что Вы понятия не имеете, что мы подразумеваем под «соответствующими признаками и кодом». Расслабьтесь; этому посвящается остальная часть статьи.
Это единственное, что требуются чтобы создать гаджет. Но, также нам понадобится графический файл, например icon.png. Это будет логотип вашего гаджета.
От теории к практике
1. Поместите все файлы в папку гаджета.
Внимание: поместив все файлы в папку и Вы получите гаджет. Не требуется никакого компилирования, никаких компиляторов за .95, ничего более утомительного или технического. Просто копирование файлов в указанную папку.
На всякий случай, если Вы вдруг захотите послать нам .95, то мы будем очень счастливы :).
Специальная папка для гаджетов
Для начала зайдём в папку с предустановленными гаджетами от Microsoft.
Нажмите Windows + R и в появившемся окне введите:
Примечание: если вы используете Windows Sidebar, портированный на Windows XP из Windows Vista build 5342, загруженный с TheVista.RU то введите:
Всё ещё с нами? Отлично. Далее идёт долгожданная практика/
В этой папке создайте новую папку. Дайте этой папке любое название, но обязательно с .gadget в конце имени (например, Test.gadget). Очевидно, вам будет удобнее, если название папки будет иметь некоторое сходство с функциями гаджета. Однако операционная система просто использует эту папку, чтобы идентифицировать файлы, содержащиеся в ней; название гаджета будет получено из информации, найденной в файле gadget.xml, а не из названия папки.
Все, что Вы должны сделать сейчас — создать файлы Gadget.xml и Test.htm в папке. Это означает, что Вы теперь имеете гаджет Microsoft.
Файл gadget.xml
Этот файл написан на XML языке, об этом можно сразу догадаться из-за расширения .xml. Фактически gadget.xml является особым manifest файлом, но в тоже время простым текстовым файлом, который содержит конфигурацию гаджета.
Вот код gadget.xml, который мы подразумеваем (по началу используйте его):
Прежде, чем Вы спросите меня, можно ли просто скопировать этот файл и использовать его в значительной степени как есть — да, только делая необходимые изменения в нескольких тегах. (И не забывайте, Вы обязательно должны назвать файл Gadget.xml.)
Вот эти теги:
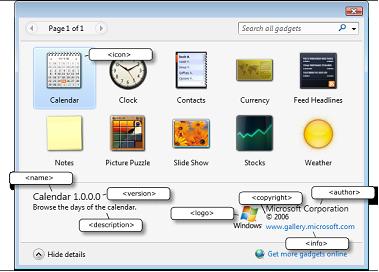
Название гаджета, которое появляется в диалоговом окне добавления гаджетов.
Информация авторского права, включая имя владельца и дату.
Краткое описание гаджета (что делает, и т.п.).
Название файла изображения (логотип гаджета). Для более полной информации смотрите Создание логотипа в следующем подразделе этого документа.
Вероятно не самое интуитивное название тега в мире, но это — название файла HTML, который составляет ваш гаджет.
Ну здесь без комментариев. Сайт разработчиков гаджета.
Для людей, которые ещё не совсем поняли код gadget.xml — полный русский перевод этого файла (при создании гаджетов пользуйтесь только файлом gadget.xml на английском языке):
t;
html
полные
test.htm
www.microsoft.com/technet/scriptcenter
[/code]
Создание иконки
Конечно же, Вам решать какой будет логотип гаджета, но если Вы не хотите создавать изображение (в файле gadget.xml не заполняйте тег ), и Windows Sidebar предоставит Вам изображение по умолчанию. Абсолютно бесплатно.
Если Вы действительно решаете сделать логотип, имейте в виду, что «иконка» — только название, данное файлу с изображением; это не истинные изображения Windows, а графика, которая должна быть создана, при помощи специального программного обеспечения (переводчик искренне и из лучших побуждений рекомендует пользоваться замечательным приложением MSPAINT.EXE, которое входит в состав Windows с 1994 года для создания логотипа). Логотип — только файл изображения формата GIF, JPG, или PNG. Все логотипы гаджетов от Microsoft, входящие в состав Sidebar, выполнены в PNG формате; это — вероятно потому, что PNG графика учитывает прозрачность, давая Вам возможность сделать очень красивые картины. (От Вас конечно требуется необходимый талант.) Однако, Вы можете использовать JPG файлы. По размеру они значительно меньше PNG, но решайте сами, т.к. всё зависит от конкретной ситуации.
Хороший вопрос: какого размера должен быть ваш логотип? Оптимальный размер — 64х64 пикселя. Более большие файлы, например 128×128 будут уменьшены Sidebar до размера 64×64 с возможной потерей качества.
Вот, например, иконка, которую использовали мы:
Отметить. Вы, возможно, заметили, что, в файле gadget.xml тег вложен в тег :
Это означает, что Вы можете добавить дополнительные изображения к файлу gadget.xml, хотя, честно говоря, мы не уверены, для чего Вы использовали бы другие дополнительные изображения.
Файл HTML
Файл HTML, который составляет сам гаджет, фактически не отличается от любой веб-страницы, которая использует динамический HTML; чтобы создать HTML, просто используют любую действительную маркировку HTML (включая стили CSS) плюс код скрипта. Мы покажем Вам примерную страницу HTML. Прежде, чем мы сделаем это, кратко расскажем про код WMI.
Работа с WMI
Если Вы системный администратор, тогда Вы привыкли писать скрипты, которые используют WMI. Это понятно, в конце концов, WMI — технология, которая помогает Вам управлять всем, начиная с принтеров, дисководов заканчивая мышью и монитором. Использовать WMI очень удобно. Например, предположите, что Вы хотите узнать название операционной системы, установленной на местном компьютере. Нет проблем; вот код WMI, который возвратит эту информацию для Вас:
Set objWMIService = GetObject(«winmgmts:\» & strComputer & «\root\cimv2»)
Set colItems = objWMIService.ExecQuery(«Select * From Win32_OperatingSystem»)
For Each objItem in colItems
Msgbox objItem.Caption
Next[/code]
Если Вы планируете создавать гаджеты для администрирования системы, то у нас есть плохие новости для Вас: скрипты WMI, которые Вы привыкли писать, не будут работать в гаджетах. (Ждите, не делайте ничего решительного, мы попытаемся устранить эту проблему, обещаем.) Потому что, в глубине души, гаджет — не что иное как Веб-страница, и, из-за соображений безопасности, Веб-страницы не в состоянии использовать GetObject. Если Вы поместите предыдущий код в гаджет, Вы увидите это ошибочное сообщение:
Компонент ActiveX не может создать объект: ‘GetObject’
Мм-да.
Но не паникуйте. Вы можете все еще использовать код WMI в пределах гаджета; Вы только не можете использовать GetObject и winmgmts. Вместо этого Вы должны использовать CreateObject, чтобы создать объект WbemScripting.SWbemLocator, затем используем метод ConnectServer, чтобы соединиться с обслуживанием WMI. Другими словами, вот что Вы должны написать в результате:
Set objLocator = CreateObject(«WbemScripting.SWbemLocator»)
Set objWMIService = objLocator.ConnectServer(strComputer, «root\cimv2»)
Set colItems = objWMIService.ExecQuery(«Select * From Win32_OperatingSystem»)
For Each objItem in colItems
Msgbox objItem.Caption
Next[/code]
Понятно? Как мы и сказали — нет повода для паники. (Хотя, по всей справедливости, это была, вероятно, наша ошибка, что Вы запаниковали вначале)/ Единственное различие между скриптом, который напрямую использует WMI и скриптом, который использует ConnectServer для соединения с обслуживанием WMI в связи. Вы привыкли делать связь, которая использует единственную строку кода:
[code]Set objWMIService = GetObject(«winmgmts:\» & strComputer & «\root\cimv2»)[/code]
Теперь Вы должны использовать две строки кода, чтобы сделать связь (да, удваивая вашу рабочую нагрузку!) Вы создаете объект WbemScripting.WbemLocator, и используете метод ConnectServer, чтобы связаться с обслуживанием WMI. Заметьте, что мы передаем ConnectServer два параметра — это название компьютера, чтобы соединиться с представленный переменной strComputer и WMI namespace, мы хотим соединиться в этом случае с root\cimv2):
[code]Set objLocator = CreateObject(«WbemScripting.SWbemLocator»)
Set objWMIService = objLocator.ConnectServer(strComputer, «root\cimv2»)[/code]
Вам понятно? Хорошо. Теперь давайте возвращаться к нашей запланированной теме.
Создание Файла HTML
Поскольку мы уже отметили, гаджет — только файл HTML. Это означает, что любые элементы, включая динамические, Вы можете использовать в странице HTML, могут также использоваться в гаджете. Поскольку Вы вероятно уже выяснили, что также гаджет составляет код VBScript; хотя большинство ранних гаджетов на Веб-сайте гаджетов Microsoft сделало на JavaScript, но вначале работать с VBScript легче чем с Java Script.
Мы уже показали Вам код WMI, который возвращает название операционной системы, установленной на компьютере; давайте посмотрим, можем ли мы превратить тот код в гаджет. Мы начнем с очень простого, создавая устройство, которое состоит из единственной кнопки, щелкнув по которой, мы увидем название операционной в окне сообщения. Вот — коде HTML для нашего первого гаджета:
Пишем виджет для windows
Гаджеты для Windows 7. Сделай сам!
Гаджеты в Windows 7 – это HTML или скриптовые приложения, которые отображают какую либо информацию из сторонних источников или выполняют определенную функцию.
Например, гаджет погоды отображает информацию о погодных условиях, а гаджет записки обеспечивает простейший функционал для создания ежедневных записей. Обычно Гаджеты Windows 7 визуально привлекательны и оптимизированы для того, чтобы можно было качественно выполнять какую-то одну конкретную задачу. Чаще всего гаджеты можно увидеть на боковой панели Windows (Sidebar), которая обычно расположена на правой стороне рабочего стола. Гаджеты в Windows 7 могут быть расположены не только на боковой панели. Для этого достаточно просто их поместить в любое место рабочего стола. Гаджеты – это часть рабочего стола так же, как и кнопка Start и область уведомлений.
Из чего состоит гаджет для windows 7?
Как правило, простейший гаджет в Windows 7 состоит из 2-х файлов:
html файл (gadget.html) – в этом файле описан внешний вид гаджета и его функциональность.
xml файл (gadget.xml) – конфигурационный файл или еще его называют файл манифеста, который включает в себя всю информацию о гаджете и его настройках.
Как создать гаджет в Windows 7?
Этап №1
Для начала надо создать директорию, в которой будет находиться гаджет. По мнению специалистов Microsoft, очень удобным является директория разделенная точкой. Например: first.gadget. Но на самом деле не имеет значения, как будет называться папка. Главное чтобы было понятно.
Разместить папку можно где угодно, но при создании и тестировании гаджета удобней всего размещать в системных папках.
Например:
%USERPROFILE%\AppData\Local\Microsoft\Windows Sidebar\Gadgets (для текущего пользователя)
%SYSTEM_ROOT%\Program Files\Windows Sidebar\Gadgets (для всех пользователей)
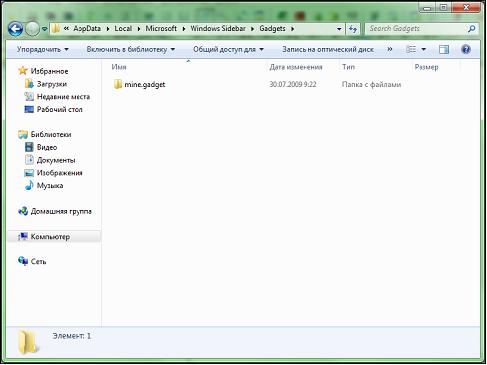
На рис. 1 можно увидеть, что директория с гаджетом расположена
в %USER_DATA%\Local\Microsoft\Windows Sidebar\Gadgets
Этап №2
Затем создаем файл манифеста в директории гаджета.
«Манифест” гаджетов – это XML файл, который содержит общую конфигурацию и информацию для ассоциированного гаджета. Информация, указанная манифестом, включает мета-информацию, которая передается пользователю в диалоге информации о гаджетах таких как: иконка для гаджета, разработчика гаджета и т.п. Вся эта информация определяется в манифесте. Имя манифеста всегда должно быть gadget.xml .
Пример файла gadget.xml :
gadget >
name >Ivanov Ivan Test name >
namespace > IvanovIvan.gadget namespace >
version >0.0.1 version >
author >
info url = ”http://ivan.spaces.live.com” text = ”ivan.spaces.live.com”/>
logo src = ”»/>
author >
copyright > © Ivanov Ivan copyright >
description > My test gadget description >
icons >
icon height = ”48″ width = ”48″ src = ”images\icon.gif”/>
icons >
hosts >
host >
base apiVersion = ”1.0.0″ src = ”main.html”/>
permissions > Full permissions >
platform minPlatformVersion = ”1.0″/>
defaultImage src = ”icon.gif”/>
host >
hosts >
gadget >
Декларация XML определяет версию XML и шифрование символов, используемых в документе. Этот специфический документ соответствует спецификации XML 1.0 и использует набор символов UTF-8 (unicode).
Свойства:
Version. Обязателен. Значение – 1.0.
Encoding. Обязателен. Значение – UTF-8.
Элемент Обязательный.
У элемента нет атрибутов, но он включает в себя элементы потомков, которые и определяют сам гаджет.
Обязательные элементы:
Элемент представляет собой имя пользователя, которое отображается в описании гаджета на странице панели управления Windows Sidebar и непосредственно на самой боковой панели.
Элемент определяет версию гаджета. Sidebar использует это значение во время установки гаджета. Если уже был установлен гаджет с таким же именем, то Sidebar прежде всего сравнивает версии и если версии различаются, то пользователь вынужден выбрать соответствующую версию. Действительные строки версии являются формой major.minor.revision.build. Каждый из этих номеров (или восемь символов) может содержать от 0 до 4 цифр, между значениями 0 и 9.
Элемент является контейнером для одного или более элементов .
Элемент потомок:
Обязательный. Элемент идентифицирует приложение, которое принимает гаджет. Его элементы потомки определяют поведение гаджета для специфического хостового приложения.
Атрибуты:
Name. Обязательный. Необходимое значение – ‘sidebar’
Элемент обеспечивают Sidebar файлом type и обязательной информацией версии API для управлением гаджета.
Атрибуты:
Type. Обязательный. Необходимое значение – ‘HTML’
Src. Обязательный. Указывает, какой файл должен загружать Sidebar для выполнения приложения.
apiVersion. Обязательный. Необходимое значение – 1.0.0
Необходимое значение – ‘Full’
указывает боковой панели минимальную версию Windows, которая может управлять приложением.
Атрибуты:
minPlatformVersion. Обязательный. Необходимое значение – ‘1.0’
Определяет графические элементы, которые отображаются на панели управления гаджетами
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
Элемент зарезервирован для будущего использования.
Опциональный
Элемент отображает более подробную информацию о разработчике.
Атрибут:
URL. Обязательный. Ссылка на сайт разработчика.
Элемент определяет графический файл или иконку, ассоциированную с разработчиком, которая отображается рядом с именем автора на панели управления гаджетами.
Атрибуты:
Src. Обязательный. Путь к графическому файлу.
Элемент отображает лицензионные права, которые принадлежат разработчику. Может содержать любую строку символов.
Значение элемента отображает для пользователя в Gadget Gallery диалоговое окно.
Элемент определяет размер и графический файл иконки гаджета. Графическим файлом может быть любой файл, который поддерживается GDI+ 1.0.
Атрибуты:
Height. Опциональный. Целое число, которое указывает высоту, в пикселях, иконки графического файла.
Width. Опциональный. Целое число, которое указывает ширину, в пикселях, иконки графического файла.
. Src. Обязательный. Путь к графическому файлу.
Этап №3
Создадим html файл в директории с гаджетом. Пример файла:
html >
head >
meta http-equiv = ”Content-Type” content = ”text/html; charset=Windows-1251″/>
link href = ”css/gadget.css” rel = ”stylesheet” type = ”text/css”/>
script src = ”js/main.js” language = ”javascript” > script >
head >
body style = ”background-image: url(images/background.png);” >
div > Для того, чтобы перейти на сайт, нужно клинкуть по следующей ссылке:
a href = ”http://mysite.ru” title = ”My Name” >Test gadget a > div >
body >
html >
Итак, у нас получилось 2 файла main.html и gadget.xml . Также есть 3 вложенные директории – css, images и js, в которых расположены каскадная таблица стилей, графические элементы и, соответственно, скрипт main.js.
Как сделать гаджет для Windows 7?
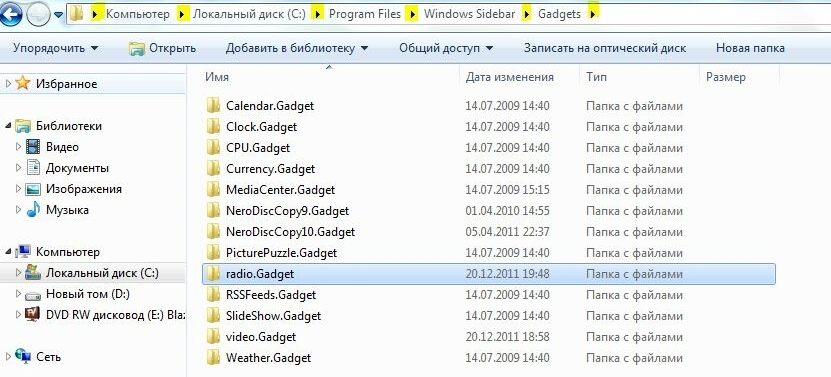
В директории C:\Program Files\Windows Sidebar\Gadgets создадим папку с любым названием, но допишем .Gadget . К примеру я создам папку radio (будем делать трансляцию Зайцев ФМ на рабочем столе) и допишу .Gadget :
Теперь заходим в эту папку и создаем ещё одну папку Ru-ru . Вот честно не знаю зачем, но по стандартам вроде необходимо. Создали папку Ru-ru ? Открываем блокнот и начинаем писать gadget.xml
Вот пример моего файла манифеста, в нем мы опишем дату, версию гаджета, автора.
gadget >
name > online radio ZaycevFM / sidebar name >
namespace > RADIO NA Rabo4iy CTo /| namespace >
version > 1.0.0.0 version >
author name = «VadimTS — www.boomz.ru» >
info url = «http://boomz.ru/» text = «BOOMZ. »/>
logo src = «logo.png»/>
author >
copyright > zaycevFM station copyright >
description > PAD description >
icons >
icon height =» 48 » width =» 48 » src =» icon.png «/>
icons >
hosts >
host name =» sidebar «>
autoscaleDPI > true autoscaleDPI >
base type =» html » src =» radio.html «/>
permissions > full permissions >
platform minPlatformVersion =» 1.0 «/>
defaultImage src =» drag.png «/>
host >
hosts >
gadget >
Вообще, описания и имена можно писать на кириллице — у меня почему то на моей Win7 не получилось. Все ругалось на русские символы. Менять можно в gadget.xml поля:
— имя нашего гаджета, пробуйте на русском — выдаст ошибку, перепишите в транслите
— изменить можно
— хоть 0.0.7
name= — и в кавычках ваше имя
logo src= — путь к логотипу гаджета, если поставите — скопируйте изображение в папку Ru-ru или в radio.Gadget
— авторские права. Если радио ЗайцевФМ не ставьте свои копирайты!
— описание гаджета, в нашем случае радио.
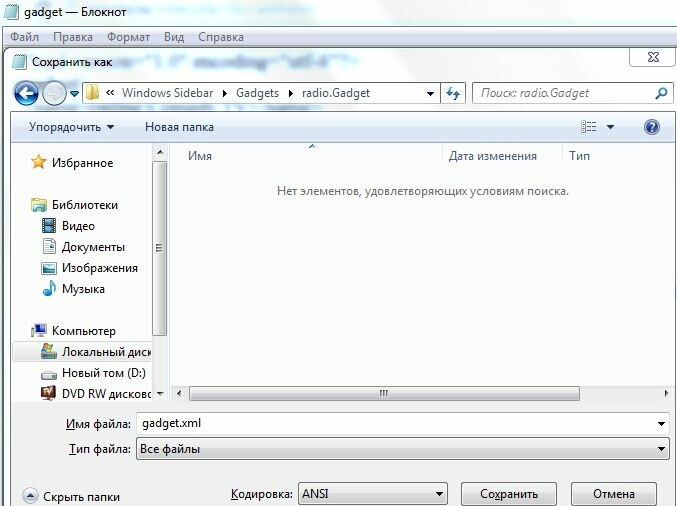
Оформив данный текст, нажмем на файл — сохранить как. — gadget.xml . Тип файла — все файлы (не txt ).
Заново открываем блокнот и пишем код нашей станции:
head >
meta http-equiv = ”Content-Type” content = ”text/html; charset = Windows-1251?/>
style type = «text/css» >
body
<
margin : 0 px;
width : 350 px;
height : 180 px;
>
img
<
position : absolute ;
>
.btn
<
border : .1 px solid ;
scrollbar-face-color : white ;
position : absolute ;
color : black;
font-family : Segoe UI ;
font-size : 11 px;
font-weight : bold ;
font-stretch : narrower ;
left : 70 px;
top : 76 px;
height : 19 ;
>
style >
head >
body >
div >
object style = «display: block; margin-left: auto; margin-right: auto;» classid = «clsid:6bf52a52-394a-11d3-b153-00c04f79faa6» width = «350» height = «180» >
param name = «volume» value=»360″/>
param name = «url» value = «http://www.zaycev.fm:9001/ZaycevFM(128)»/>
param name = «src» value = «http://www.zaycev.fm:9001/ZaycevFM(128)»/> embed style = «display: block; margin-left: auto; margin-right: auto;» type = «application/x-mplayer2» width = «350» height = «180» src = «http://www.zaycev.fm:9001/ ZaycevFM(128)» url = «http://www.zaycev.fm:9001/ZaycevFM(128)» volume = «360» > embed >
object > div >
body >
html >
Обязательно укажите размер гаджета в width : 350 px; height : 180 px; по своему вкусу. Изменили размер самого гаджета — поменяйте теперь размер плеера. В тегах div > и div > Можно вставить все что угодно. Я вставил код радиостанции.
Сохраним как radio.html
Теперь нужно проверить работу гаджета, заходим в ГАДЖЕТЫ РАБОЧЕГО СТОЛА и смотрим:
Появилась иконка с именем radio . Нажимаем добавить и наше онлайн радио появляется на рабочем столе.
Здесь главное знать html, так как почти все в таких гаджетах используется на iframe и object, мы же просто выводим этот html-файл на рабочий стол. Более сложные гаджеты требуют подключение js, правильных css-стилей и т.д для оформления интерфейса.
У меня не получается создать xml для гаджета, прошу о помощи пытаюсь для своего радио создать гаджет плеера, что бы на раб. столе висел, но у меня не получается с файлом gadget.xml. помогите пожалуйста.
если уже есть html с кодом станции, пропишите тут:
Остальные можно не изменять. Сохранить не как TXT , а как XML .
В этой же папке должен быть html файл с кодом радио типа, object >.
Как создать свой гаджет?
Для создания гаджетов есть еще программы. Такие как — » Ashampoo Gadge It «.
Ashampoo Gadge It — Программа позволяет вам создать индивидуальные настольные приложения (гаджеты) и меню браузера даже для Windows XP. С гаджетом вы получаете простой и более быстрый доступ к, например, папке с вашим избранным видео и часто посещаемым веб-сайтом, или вы можете отправить эл. письмо прямо с рабочего стола. Кнопки в гаджетах могут быть связаны с несколькими функциями. При помощи Ashampoo Gadge It вы можете проектировать гаджеты индивидуально. Между прочим, вы можете выбрать между различными кнопками, добавить собственные изображения или музыкальный фон. Нет никаких пределов вашему творческому потенциалу. Ashampoo Gadge It обеспечивает различные темы дизайна для получения быстрых результатов.