- Как повысить качество скриншота?
- От чего зависит качество скриншота?
- Какой выбрать скриншотер?
- Почему скрин меняет качество?
- Улучшаем качество скриншота
- Сохраняем скриншот без потери качества
- Какой выбрать редактор?
- Формат сохраняемого изображения
- Расставляем акценты на снимке
- Пропорция и симметрия
- Отображение курсора
- Выделяем элементы на картинке
- Показываем последовательность действий
- Как сделать качественные скриншоты
- Как проявляется нечеткость / размытость
- В чем причина
- Способы решения
- Как сделать хороший скриншот
- 1. Настройте скриншотер
- 1.1. Выгружайте в PNG
- 1.2. Избегайте внешних серверов
- 1.3. Отключите отображение курсора
- 1.4. Используйте горячие клавиши
- 2. Управляйте вниманием читателя
- 2.1. Как выделить один элемент на странице?
- 2.2. Как показать последовательность действий?
- 2.3. Когда не стоит использовать стрелки?
- 2.4. Не стройте слишком длинные последовательности
- 2.5. Как выделить несколько объектов?
- 2.6. Группируйте однотипные действия и элементы
- 3. Соблюдайте гармонию
- 3.1. Позаботьтесь о деталях
- 3.2. Унифицируйте выделения
- 3.3. Пропорция и симметрия
- 4. Помните о конфиденциальности
- Выводы
Как повысить качество скриншота?
Функция снимка экрана может понадобиться в разных ситуациях. Пользователи всегда стремятся получить качественное изображение. Рассмотрим факторы, влияющие на данный параметр.
От чего зависит качество скриншота?
Необходимо позаботиться о том, чтобы получатель снимка смог понять происходящее на нем, а также о возможности улучшения качества и сокращения времени работы над картинкой. Для этого нужно знать следующие нюансы:
- Формат. При загрузке файла настоятельно рекомендуется выбирать расширение PNG, а не JPEG. Последний формат сжимает картинку с потерями (иногда существенными), поэтому, чтобы получатель смог рассмотреть все детали, при сохранении скрина нужно указывать тип PNG.
- Нанесение меток. Это необходимо, чтобы получатель долго не всматривался в иллюстрацию и пытался понять, что отправитель хотел донести до него. Для этого используются маркер для выделения важного текста, указательная линия и прочие инструменты.
Какой выбрать скриншотер?
Существует разнообразие приложений, помогающих сделать качественный скриншот. У каждого из них имеются особенности, полезные разным категориям пользователей. Часть программ использует загрузку на облачные сервисы, хранящие скриншоты в интернете.
Детально ознакомившись с утилитой и встроенными возможностями, переходят к загрузке программы.
Почему скрин меняет качество?
Это происходит по причине выбора типа изображения, использующего сжатие с потерями. Решит проблему смена формата: с .JPEG, .TIFF или .GIF на .PNG. Это устранит значительную потерю качества, но увеличит размер графического файла.
Сжатие без потерь используется, когда важна идентичность полученных данных оригиналу.
Улучшаем качество скриншота
Для повышения степени ценности изображения при его создании нужно придерживаться следующих рекомендаций:
- Для выбора формата со сжатием без потерь необходимо при загрузке снимка в диалоговом окне указывать соответствующее расширение (располагается возле строки названия элемента).
- Чтобы не сохранять курсор на скриншоте, требуется снять флажок с опции в настройках, имеющей соответствующее наименование.
- Применение графического редактора существенно увеличивает качество снимка. Можно прибегнуть к помощи интегрированной утилиты (при ее наличии) или использовать внешнее приложение, большинство из которых имеет больший спектр инструментов и функций для редактирования.
Сохраняем скриншот без потери качества
Загрузка графического файла данного типа осуществляется путем выполнения совокупности действий (для примера взята стандартная утилита Windows – «Ножницы»):
- Запустить программу-скриншотер.
- Выполнить загрузку скриншота, использовав соответствующую функцию приложения.
- Нажать на кнопку сохранения (в «Ножницах» она располагается на панели быстрых инструментов вверху экрана).
- В диалоговом окне указать атрибут «тип файла», раскрыв всплывающее меню. Выбрать расширение «PNG».
- Щелкнуть «Сохранить». Произойдет загрузка в указанную директорию.
Какой выбрать редактор?
Выбор зависит от предпочтений и нужд пользователя, его стремления улучшить скриншот, поэтому рекомендуется ознакомиться с функционалом графического редактора перед его использованием.
Если нужны стандартные инструменты (кисти, фигуры или линии), тогда подойдет и приложение «Paint», встроенное в пакет программ Windows.
Если для создания скриншотов нужны расширенные возможности (скрыть личную информацию, изменять текст на изображении и проч.), то можно выполнить загрузку бесплатной утилиты Paint.NET или приобрести Adobe Photoshop.
Также имеет смысл загрузить скриншотер с интегрированным графическим редактором. В интернете их большое количество: Lightshot, Greenshot, Скриншотер.рф и др. В действительности, они имеют немного меньший функционал, чем Photoshop, но вполне подходят для меток на скриншоте.
Формат сохраняемого изображения
При экспорте снимка у пользователей может возникнуть вопрос, связанный с выбором расширения в меню «Тип файла». Изучив 3 основных вида, можно уверенно использовать их в случае необходимости.
- PNG – сохраняет информацию без потери качества. Это может использоваться, когда важна ценность изображения, а не его размер.
- JPEG – популярный графический формат, использующий сжатие с потерями. Применяется для отправки небольших картинок или фрагментов с компьютера.
- GIF – расширенный тип, поддерживающий прозрачность и анимации. Хранит сжатые данные без потери качества, цветовая гамма – не более 256 оттенков. Чаще всего используется для передачи перемещающейся информации.
Расставляем акценты на снимке
Если скриншот выполнен качественно, то получатель без проблем поймет, что хотел до него донести отправитель. Для этого нужно учитывать некоторые отдельные детали, описанные ниже.
Пропорция и симметрия
При обработке изображения нужно аккуратно выделять объект, на котором пользователь хочет акцентировать внимание (пример см. на иллюстрации).
Отображение курсора
Обычно в опциях имеется такая функция. Ее рекомендуется деактивировать. В приложениях «Lightshot» и «Screen Shooter» она находится во вкладке «Параметры».
Выделяем элементы на картинке
Можно обозначить деталь, требующую внимания получателя. Для этого следует загрузить графический редактор или открыть скриншотер, после чего воспользоваться алгоритмом:
- Создать скриншот, нажав на горячую клавишу.
- Выполнить загрузку созданного изображения на компьютер, после чего запустить редактор.
- Расставить метки, используя инструменты «Кисть», «Карандаш», «Линия», «Геометрические фигуры», «Текст».
- Сохранить обработанный снимок.
Показываем последовательность действий
Чтобы отобразить алгоритм на иллюстрации, нужно воспользоваться приложенной ниже инструкцией:
- Захватить интересующий фрагмент.
- Выполнить загрузку снимка на устройство.
- Запустить графический редактор, затем выбрать инструмент «Фигуры», указать «Круг» с параметром «Только заливка» (оттенок любой).
- Расставить кружки в необходимых местах, выбрать элемент «Текст», в фигурах написать цифру, соответствующую пункту из алгоритма.
Чтобы делать качественные скриншоты, необходимы определенные знания и навыки. Программы-скриншотеры ускоряют данный процесс, делая его легче и быстрее.
Как сделать качественные скриншоты
Равно как звук считается одним из основных показателей качества обучающих видеороликов, пользовательская и техническая документация не может быть признана качественной при наличии нечетких и размытых рисунков, схем и снимков экрана или скриншотов. В данной статье я расскажу об одной из основных на сегодня причин появления нечеткости на скриншотах, о способах решения данной проблемы, а также о том, как предупредить ее возникновение.
Причины низкого качества скриншотов могут быть самые разные. Сразу отдадим должное компьютерной грамотности большинства пользователей, знающих о фирменных драйверах для мониторов, о рекомендуемом разрешении экранов, о разрешении изображений, поэтому вынесем за рамки статьи неправильные настройки оборудования, непропорциональные изменения размеров рисунков и т.п. То есть, рассмотрим ситуацию, когда правильные драйвера установлены, рекомендуемое разрешение выбрано, вы делаете скриншоты, вставляете в документацию с размером 100% и по итогам тестирования получаете замечание «нечеткие / размытые скриншоты».
Как проявляется нечеткость / размытость
Проблема может проявляться по-разному: в одном случае это может быть нечеткий текст, в другом – размытые значки на панели инструментов, в третьем – и то и другое. В окнах некоторых программ проблема может совсем не проявляться. Сравним 2 снимка:
В чем причина
Причиной нечеткого текста и размытых значков на втором снимке является включенное в ОС Windows масштабирование элементов интерфейса – второй снимок сделан при 125%. Если рассмотреть окно настроек экрана в Windows 7 при таком масштабировании, проблема нечеткости и размытости также проявляется, но не везде и не так явно. В Windows 10 наблюдаем аналогичную картину при масштабировании 125%. В окнах ОС искажения также менее заметны, в том числе из-за плоского интерфейса.
По-человечески ситуация понятна. Стремление к мобильности определяет выбор компактного, легкого и мощного ноутбука с экраном в 13 дюймов. Лидирующее сегодня разрешение 1920х1080 на таком экране — это очень и очень мелко. Для комфортной работы стационарное рабочее место оснащается качественным монитором высокого разрешения, на котором 1920х1080 комфортно для глаз. А для удобства чтения с экрана без монитора используется масштабирование на уровне ОС.
Способы решения
Рассмотрим 2 основных способа решения данной проблемы.
1. Отключить масштабирование для программы, снимки которой вы будете делать.
Для этого в окне свойств ярлыка для запуска программы на вкладке Совместимость необходимо пометить флажок Отключить масштабирование изображения при высоком разрешении экрана (Windows 7, 10) и применить данные настройки.
2. Отключить масштабирование в ОС на время создания скриншотов.
Если первый способ решения не помог, нужно отключить масштабирование на уровне ОС. Но работать с «мелким» экраном не всегда удобно. Как вариант, можно и использовать масштабирование в отдельных программах. Так, браузер Mozilla Firefox поддерживает отдельное масштабирование текста и рисунков. В Help and Manual можно сделать пользовательский интерфейс покрупней, а также увеличить текст в редакторе, не зависимо от настроек операционной системы – этому посвящен отдельный материал Как сделать интерфейс Help+Manual 7 покрупней.
Использование настраиваемого уровня масштабирования и перенастройка ClearType не эффективны, поэтому в способы решения включены не были. Я одно время экспериментировал с ними, но отказался, так как они решают вопрос в лучшем случае только частично.
А самое правильное решение — не создавать подобную проблему искусственно, то есть тщательно выбирать оборудование, внимательно изучать его характеристики. По возможности экран лучше посмотреть вживую — на полке в магазине. Если нет выбранной модели, можно посмотреть экран аналогичного размера с тем же разрешением. А если и использовать масштабирование, то вовремя возвращаться к 100%, зная про описанный нюанс.
Как сделать хороший скриншот
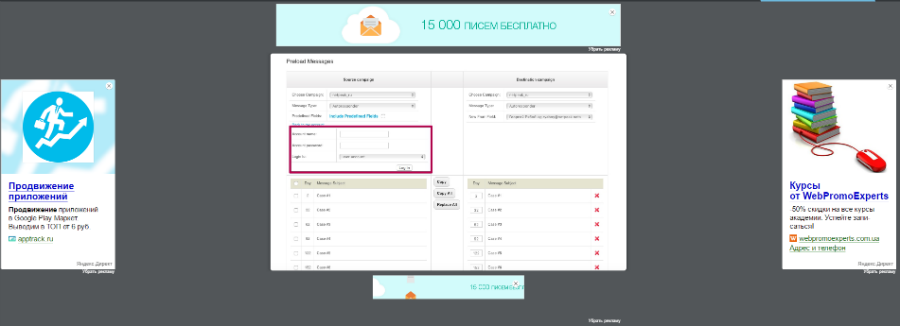
Казалось бы, что может быть проще, чем сделать скриншот? Но друзья, партнеры и клиенты часто присылают скриншоты плохого качества, маленькие и залитые на домены с множеством рекламы. Все это отвлекает от сути.
Вот так, например:
Бесит, не правда ли?
1. Настройте скриншотер
Для создания скриншотов я использую бесплатную программу KiberInfinity’s Screen Shooter. Многие коллеги используют Monosnap (с его помощью также можно делать гифки).
1.1. Выгружайте в PNG
При сохранении в формате JPEG изображения сжимаются, поэтому скриншоты часто получаются размытыми и нечеткими.
Все дело в особенностях пикселей и альфа-каналах — если интересно, читайте подробности на Хабре.
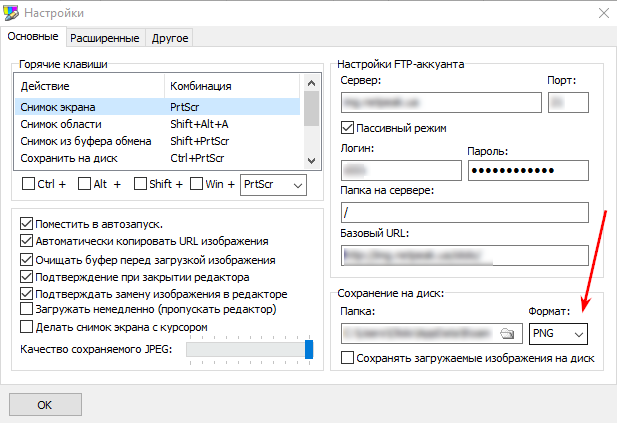
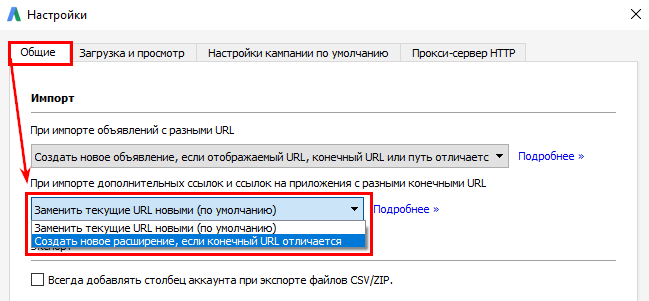
Настройте сохранение в PNG по умолчанию. Для этого кликните правой кнопкой мышки по иконке скриншотера, перейдите в настройки и выберите нужный формат:
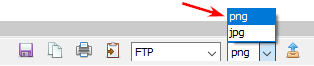
Формат можно поменять непосредственно перед сохранением скриншота:
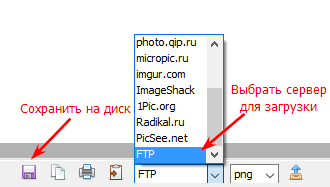
1.2. Избегайте внешних серверов
Внешние серверы часто имеют ограниченный срок хранения изображения. Увы, был не очень веселый опыт, когда пришлось переделывать практически все скриншоты к статье — пока редактировали текст, иллюстрации стали недоступны.
Надежнее настроить загрузку в FTP, или просто сохранить скриншоты на компьютер. Этот подход лучше и в плане безопасности данных.
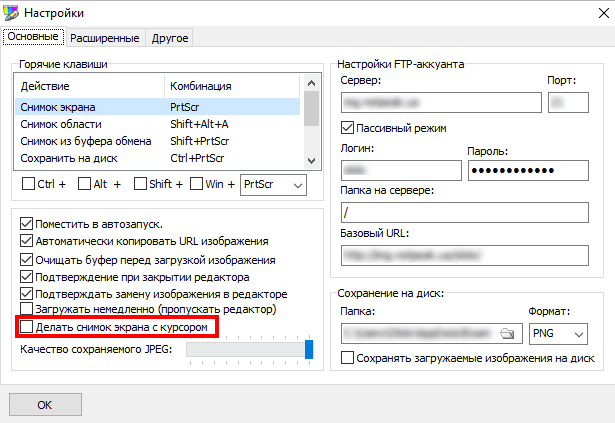
1.3. Отключите отображение курсора
Если вы с помощью курсора показываете, на какую кнопку нужно кликнуть, — это допустимо. Но в других случаях курсора на картинке быть не должно.
Двойной курсор на скриншоте — ад перфекциониста
Чтобы раз и навсегда избавиться от этой проблемы, снимите галочку напротив пункта «Делать снимок экрана с курсором» в настройках скриншотера:
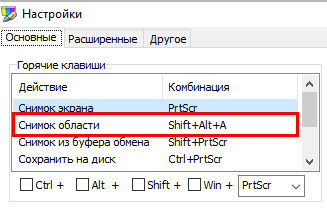
1.4. Используйте горячие клавиши
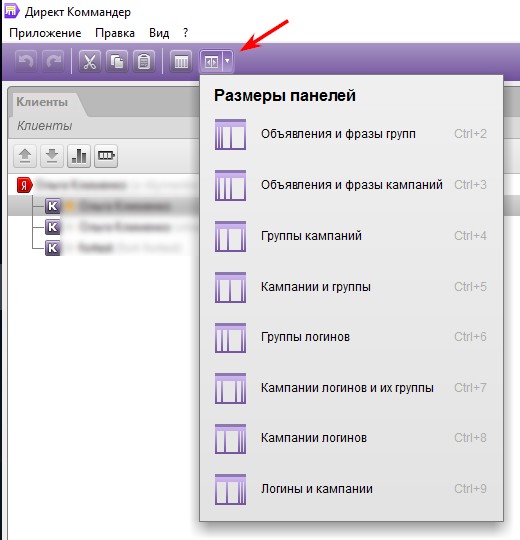
Горячие клавиши значительно ускорят работу. По умолчанию кнопка Print Screen позволит сделать снимок всего экрана, но чаще всего нужен не весь экран, а только определенный фрагмент. Установите в настройках скриншотера комбинацию горячих клавиш, которую вы будете использовать для снимка области:
2. Управляйте вниманием читателя
Не заставляйте читателя всматриваться в иллюстрации, чтобы разобраться, куда следует нажать или перейти. Выделяйте и нумеруйте нужные элементы, чтобы даже новичку было понятно что к чему.
Используйте любые средства выделения с умом и чувством меры: вы оставляете подсказки для пользователей, а не сигнализируете о смертельной опасности. Нужна определенная логика и эстетика.
2.1. Как выделить один элемент на странице?
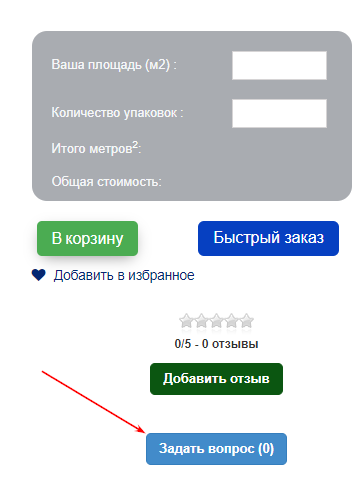
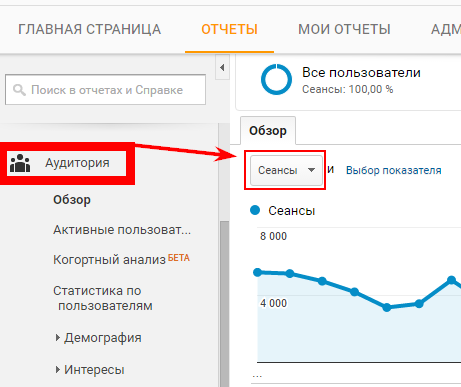
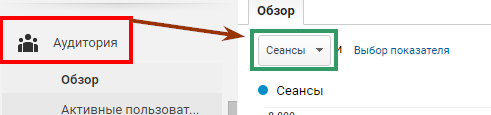
Чтобы обратить внимание на какую-то кнопку или графу, выделите элемент с помощью рамки, или поставьте стрелку:
Не используйте два типа выделения одновременно, такой подход оправдывает себя, только если объект очень незаметный.
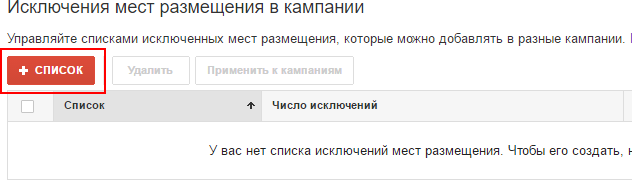
Если на скриншоте простая форма, где не нужно объяснять каждое поле, можно вообще ничего не выделять
2.2. Как показать последовательность действий?
Чтобы показать цепочку из нескольких шагов, используйте стрелки или цифры. Предпочтение отдавайте стрелкам, так последовательность будет более наглядной:
2.3. Когда не стоит использовать стрелки?
В некоторых ситуациях лучше показывать последовательность цифрами. Если элементы расположены слишком близко друг к другу или, наоборот, далеко, стрелки будут выглядеть некрасиво:
Нужные элементы находятся слишком близко
Вести стрелку через весь экран нецелесообразно
Также стрелки плохо смотрятся, когда на одном скриншоте много выделенных элементов:
2.4. Не стройте слишком длинные последовательности
Будьте осторожны с цифрами — в краткосрочной памяти сложно удерживать более трех объектов одновременно.
При использовании подобных скриншотов в статье придется следить, чтобы последовательность совпадала с текстом публикации. Достаточно добавить один пункт в текст — и придется переделывать все скриншоты.
Например, здесь автор собрал длинную последовательность (показываем только часть):
При подготовке текста к публикации решили разбить скриншот на несколько блоков. Так проще воспринимать информацию, к тому же описание действия под скриншотом позволяет составить более полную и подробную картину.
2.5. Как выделить несколько объектов?
Если вы описываете не последовательность, а несколько отдельных элементов, используйте цифры, но помните, что в тексте должно быть соответствующее объяснение:
Также можно использовать стрелки с краткими подписями:
2.6. Группируйте однотипные действия и элементы
Картинки и скриншоты помогают упростить восприятие информации, но если вы пытаетесь выделить сразу много объектов, легко всех запутать, или запутаться самому.
В ситуациях, когда нецелесообразно разбивать скриншот на несколько, — ищите, какие элементы можно объединить в одну группу:
Так информация воспринимается проще и более структурировано.
3. Соблюдайте гармонию
3.1. Позаботьтесь о деталях
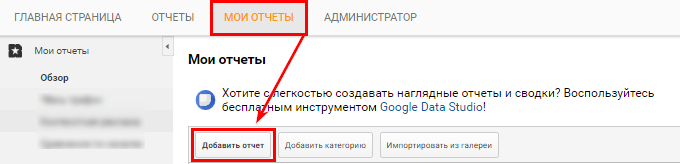
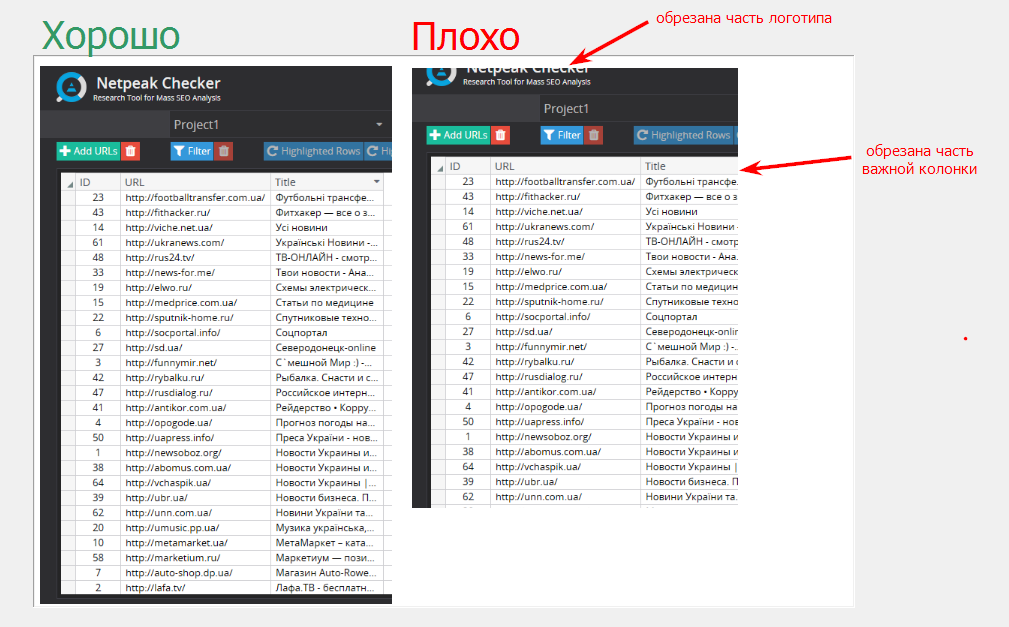
Логотип, окно с указанием периода, сопутствующие колонки на скриншоте могут быть важны для понимания и воспроизведения алгоритма действий. Часто к этим элементам относятся небрежно:
3.2. Унифицируйте выделения
Все выделения и символы в конкретной статье или отчете должны быть в едином стиле.
Обращайте внимание на толщину линий:
Цветовое разнообразие никто не оценит:
Если вы начинаете использовать разные оттенки без всякой логики, это сбивает с толку.
3.3. Пропорция и симметрия
Этот пункт для эстетов. Выравнивайте текст по одной стороне, аккуратно и симметрично обводите кнопки рамкой. — благодаря подобным мелочам можно получить аккуратную картинку:
Если хотите лучше понимать информационный дизайн, пройдите бесплатный курс по визуализации данных от Prometheus. Курс ориентирован на тех, кто будет работать с инфографикой, но короткие и понятные видео с общими советами обязательно пригодятся.
4. Помните о конфиденциальности
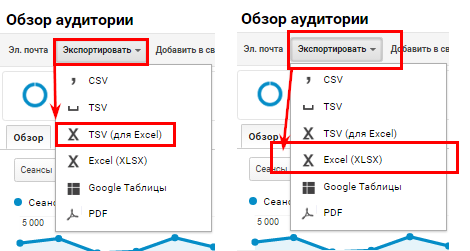
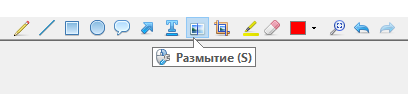
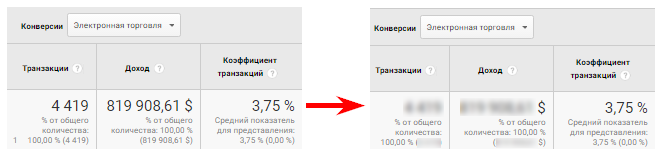
Некоторые детали лучше сохранять в тайне, например, идентификаторы аккаунтов или данные о доходе клиента. Для этого в скриншотере можно воспользоваться инструментом «Размытие»:
Если пишете, например, мануал по Google Analytics, делайте скриншот в тестовом аккаунте Google. Конфиденциальные данные ваших клиентов будут в безопасности, а вы сэкономите время.
Выводы
- Настройте скриншотер:
- выгружайте в формате PNG, чтобы изображения были четкими и качественными;
- сохраняйте изображения на внутреннем сервере или компьютере;
- отключите отображение курсора, чтобы он не портил скриншоты;
- используйте горячие клавиши для снимка части экрана.
- Управляйте вниманием читателей:
- корректно используйте рамки и стрелки для выделения одного элемента или последовательности действий;
- не стройте слишком длинные последовательности, разбивайте такие скриншоты на несколько отдельных, или группируйте однотипные действия.
- Соблюдайте гармонию:
- убедитесь, что не обрезали важную информацию;
- унифицируйте графические выделения (толщину линий, цвет);
- обращайте внимание на пропорции и симметрию.
- Помните о конфиденциальности и «размывайте» все тайное.
На скриншотах все должно быть красиво и логично, вне зависимости от того, кому вы их показываете: начальнику, другу или многотысячной аудитории блога. Все любят, когда о них немного заботятся.