- Тонкая полоса прокрутки в Windows 10 — переключаем на нормальную
- ПОЛОСА ПРОКРУТКИ
- Отображение полос прокрутки в Word или Excel
- Отображение полос прокрутки в Word и Excel для Windows
- Включение и отключение автоматического скрытия полос прокрутки в Windows 10
- Восстановление окна приложения
- Отображение полос прокрутки в Word и Excel для Mac
- Проверка параметров представления
- Восстановление окна приложения
- Как отключить — Автоматическое скрытие полос прокрутки в Windows 10.
- Чтобы полосы прокрутки всегда отображались в универсальных приложениях Windows 10, выполните следующие действия.
- Всегда показывать полные полосы прокрутки с помощью настройки реестра.
- LiveInternetLiveInternet
- —Видео
- —Метки
- —Рубрики
- —Цитатник
- —Поиск по дневнику
- —Интересы
- —Друзья
- —Постоянные читатели
- —Сообщества
- —Статистика
- Увеличение полосы прокрутки в Windows
- Настройка полосы прокрутки в Windows XP
- Настройка полосы прокрутки в Windows 7
- Размеры и прокрутка страницы
- Ширина/высота видимой части окна
- Ширина/высота страницы с учётом прокрутки
- Получение текущей прокрутки
- Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
- scrollIntoView
- Запрет прокрутки
- Итого
- Задачи
- Полифилл для pageYOffset в IE8
Тонкая полоса прокрутки в Windows 10 — переключаем на нормальную
Как и любая другая версия новой настольной операционной системы, Windows 10 проходит непрерывный процесс улучшения. Получает множество изменений, маленьких и больших, обновляет свои функции и т.п. С этими обновлениями добавляются новые полезные фишки, такие как «Timeline» и интеграция свободного дизайна в других приложениях. Одним из последних косметических изменений в интерфейсе пользователя является тонкая полоса прокрутки, которая совсем недавно была реализована разработчиками корпорации Microsoft.
Её вы сможете наблюдать, например, в приложении «Параметры» операционной системы. Когда курсор вашей мыши не располагается над полосой прокрутки, она выглядит как тонкая линия. Если вы считаете, что такое отображение нецелесообразно для использования, то можете вернуть стандартную ширину в этих же «Параметрах» ОС.
ПОЛОСА ПРОКРУТКИ
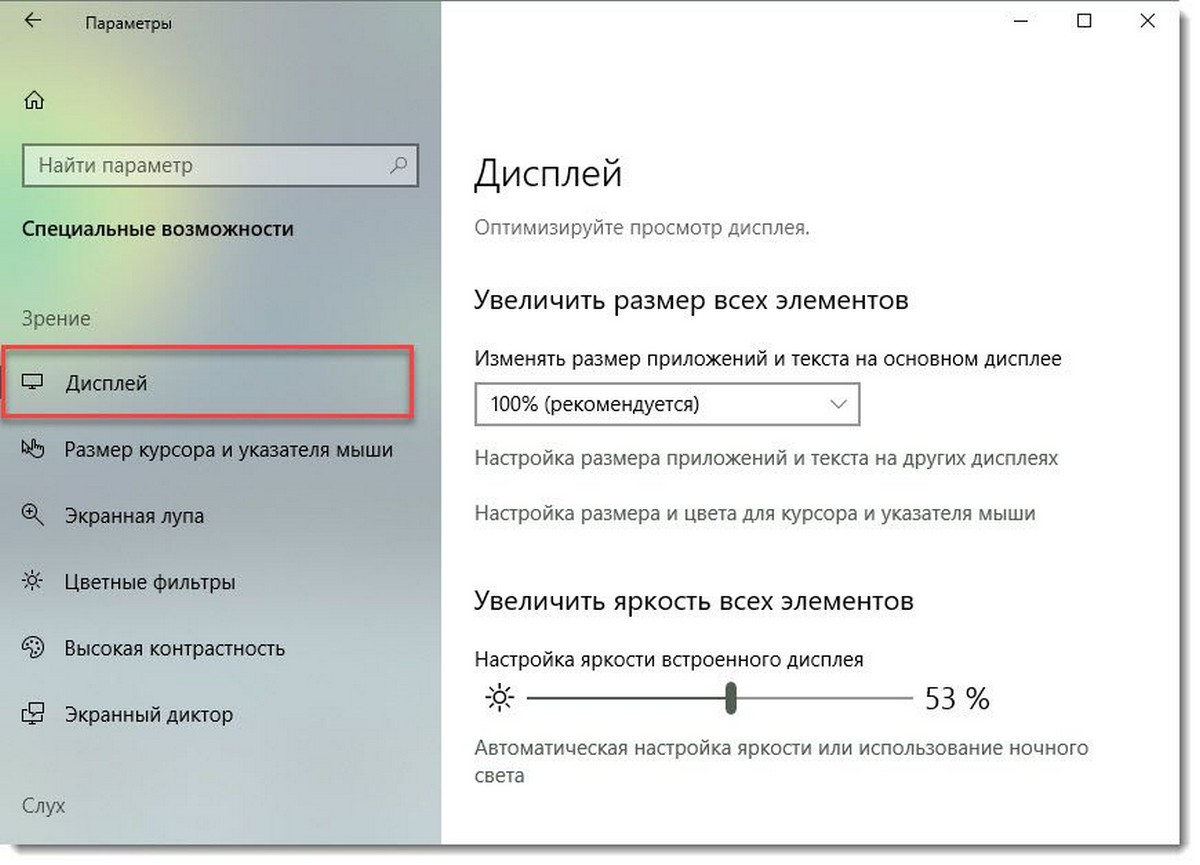
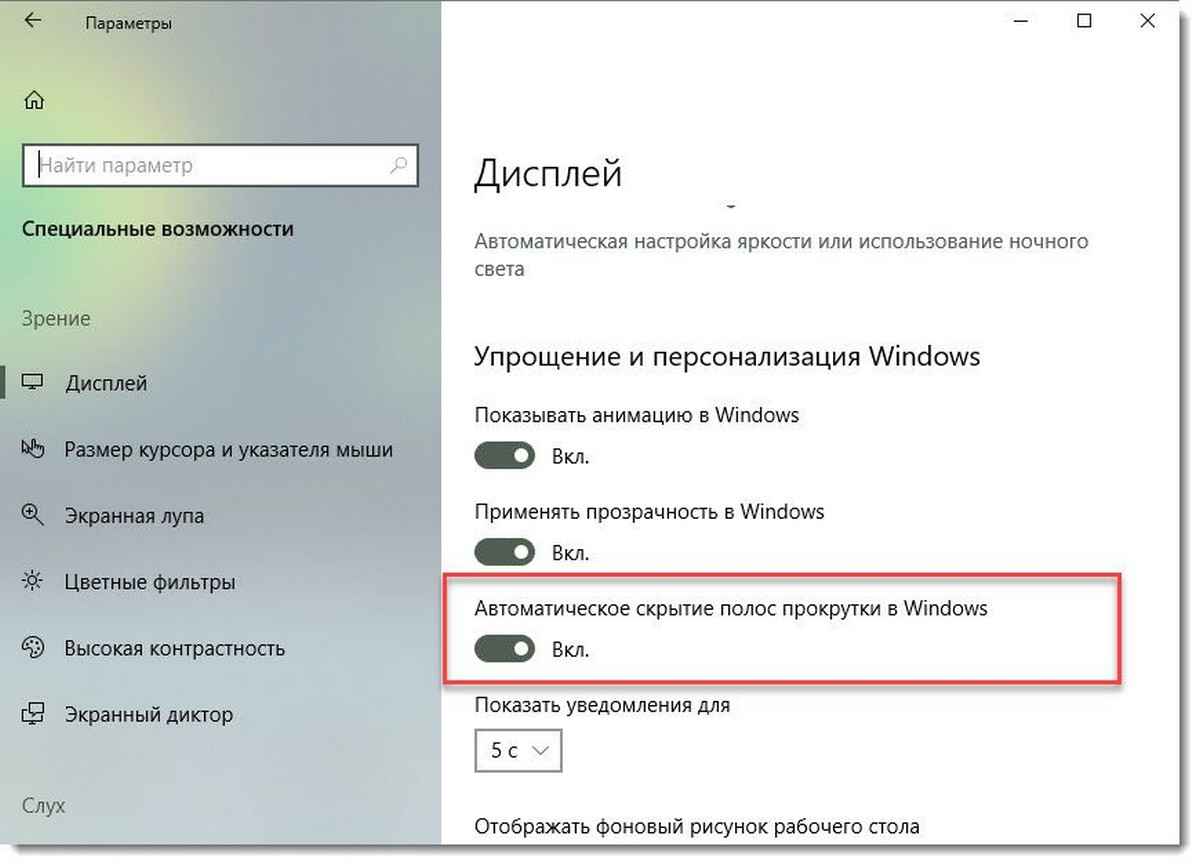
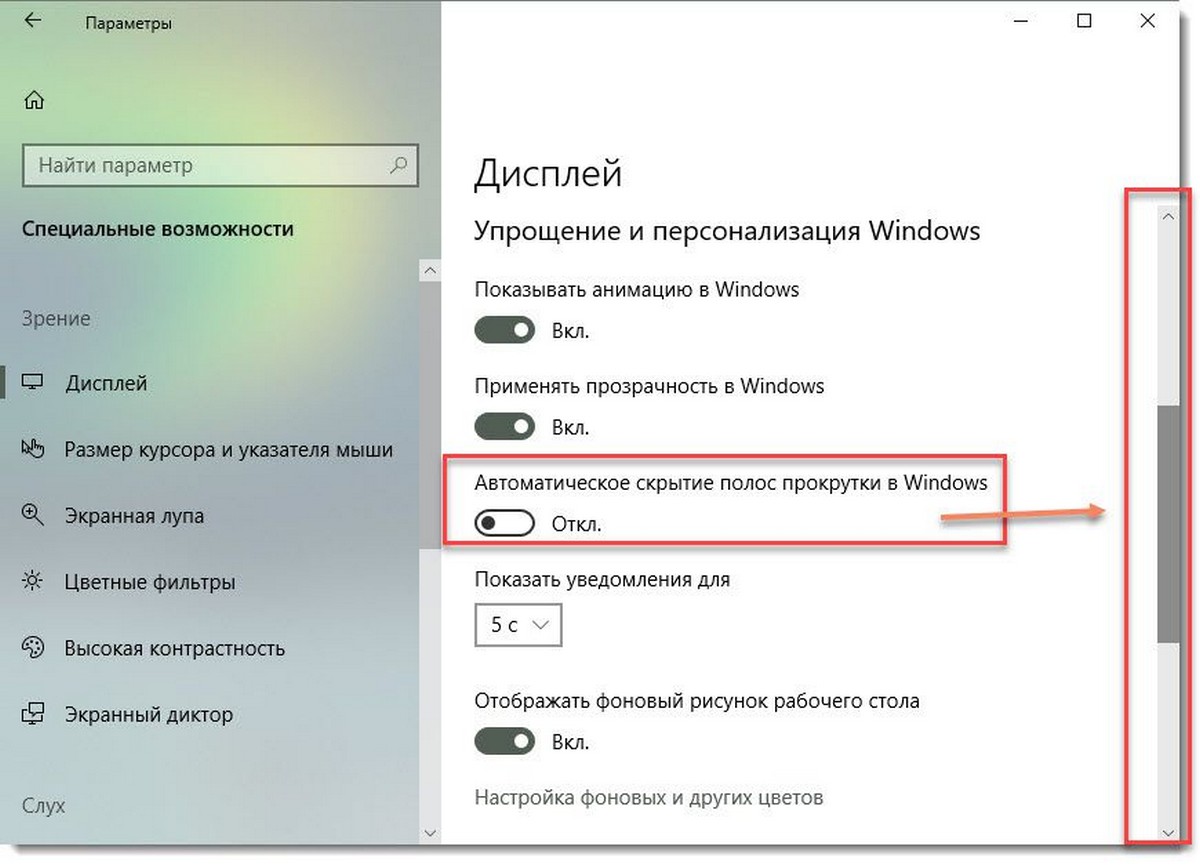
Откройте системные настройки и перейдите в группу параметров с именем «Специальные возможности». Перейдите на вкладку «Дисплей» и прокрутите немного вниз до «Автоматического скрытия полос прокрутки». Переведите переключатель в отключенное положение.
Эта настройка хорошо скрыта. По нашему мнению, она должна быть в группе настроек персонализации, где располагаются самые разные параметры, например, импорт или экспорт тем. Большинство из пользователей могут и не знать, что они могут полностью отключить такую реализацию, но настройку следует искать в спецвозможностях.
Такая полоска прокручивания отображается, например, в новых приложениях: «Фотографии»; «Кино и ТВ»; «Музыка Groove» и т.д. Эта настройка не будет влиять на веб-браузер Google Chrome, плеер VLC или Netflix.
Если вы внимательно посмотрите на группу параметров «Специальные возможности», то обнаружите, что существует немало полезных переключателей и вариантов, которые могут значительно упростить использование вашей системы. Например, если у вас старое устройство или небольшой объем оперативной памяти, вы можете отключить анимацию и прозрачность в Windows 10.
Там есть встроенные переключатели, которые позволяют вам это сделать. Даже с достаточной производительностью отключение не помешает. В любом случае, добавление большей отзывчивости пользовательскому интерфейсу, всегда востребовано. Теперь не возникает необходимость использовать приложения сторонних разработчиков или вносить правки в реестр ОС для этого.
Спасибо за внимание! Если есть что добавить по теме статьи, оставляйте свои сообщения с помощью формы комментариев внизу.
Отображение полос прокрутки в Word или Excel
Отображение полос прокрутки в Word и Excel для Windows
Полосы прокрутки могут быть скрыты вручную. Вы можете изменить этот параметр, чтобы вместо него отображались полосы прокрутки.
Выберите Файл > Параметры.
На вкладке Дополнительно прокрутите до раздела Отображение .
Установите флажок Показывать горизонтальную полосу прокрутки и Показать вертикальную полосу прокрутки, а затем нажмите кнопку ОК.
Включение и отключение автоматического скрытия полос прокрутки в Windows 10
Полосы прокрутки могут быть настроены на автоматическое скрытие. Вы можете отключить этот параметр.
Нажмите кнопку пуск > Параметры.
В разделе Параметры Windowsпрокрутите список вниз и выберите пункт Специальные возможности > отобразить.
Прокрутите экран вниз и установите параметр автоматически скрывать полосы прокрутки в Windows .
Восстановление окна приложения
Если отображение и переключение полос прокрутки не работает для отображения полос прокрутки, попробуйте изменить размер окна приложения.
Щелкните правой кнопкой мыши заголовок окна приложения и выберите пункт развернуть.
Еще раз щелкните заголовок окна правой кнопкой мыши и выберите команду восстановить.
Отображение полос прокрутки в Word и Excel для Mac
Сначала установите системные настройки полосы прокрутки.
В меню Apple выберите пункт Системные настройки.
Выберите категорию Общие.
В разделе Показать полосы прокруткивыберите пункт всегда , а затем закройте диалоговое окно.
Проверка параметров представления
Если изменить системные параметры не удается, проверьте параметры представления в Word или Excel.
В строке заголовка в Word или Excel выберите пункт Word или Excel.
Нажмите кнопку Параметры, а затем — вид.
Нажмите кнопку горизонтальная полоса прокрутки и вертикальная полоса прокрутки и закройте диалоговое окно.
Восстановление окна приложения
Если полосы прокрутки по-прежнему не отображаются, попробуйте изменить размер и восстановить окно приложения.
Щелкните значок «зеленый полный экран» в левом верхнем углу окна приложения.
Наведите указатель мыши на верхнюю часть экрана и нажмите зеленую кнопку еще раз или нажмите клавиши Command + Control + F.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Как отключить — Автоматическое скрытие полос прокрутки в Windows 10.
Публикация: 2 Июнь 2018 Обновлено: 9 Июль 2020
Начиная с Windows 10 сборки 17083, появилась, небольшая но очень полезная опция, которая позволяет сделать полосу прокрутки, всегда видимой для приложений и меню Пуск. По умолчанию операционная система скрывает полосы прокрутки, когда на них не наведен указатель мыши.
Microsoft описывает эту новую функцию следующим образом:
Мы слышали ваши отзывы и добавили новые настройки для тех, кто предпочел бы, чтобы их полосы прокрутки отображались всегда. Опция доступна в разделе «Параметры» → «Специальные возможности» → «Дисплей». Включение этого параметра приведет к тому, что полосы прокрутки в приложениях UWP (XAML) будут сохраняться в их расширенном размере, даже если вы не взаимодействуете с ними.
Таким образом, новый параметр находится в категории «Специальные настройки» в приложении «Параметры». Давайте посмотрим, как включить его.
Чтобы полосы прокрутки всегда отображались в универсальных приложениях Windows 10, выполните следующие действия.
- Откройте приложение «Параметры» нажав сочетание клавиш Win + I .
- Перейдите в раздел, «Специальные возможности» → «Дисплей».
- Справа отключите параметр, «Автоматическое скрытие полос прокрутки в Windows» .
Все, Полосы прокрутки будут постоянно отображаться в ваших приложениях UWP и меню «Пуск».
Вы можете отменить это изменение в любой момент, повторно включив параметр «Автоматически скрывать полосы прокрутки в Windows».
Существует ряд ситуаций, когда вам нужно выполнить эти настройки с помощью правки реестра. Это также возможно. Давайте посмотрим, как это можно сделать.
Всегда показывать полные полосы прокрутки с помощью настройки реестра.
- Откройте приложение «Редактор реестра» .
- Перейдите к следующему разделу реестра.
- Справа измените или создайте новое 32- битный параметр DWORD с именем DynamicScrollbars .
Примечание. Даже если вы используете 64-битную Windows, вы все равно должны создать 32-битный параметр.
- Чтобы включить эту функцию, установите значение равным 1. Значение 0 отключит ее.
- Чтобы изменения, внесенные с помощью настройки реестра, вступили в силу, вам нужно выйти и снова войти в свою учетную запись пользователя или перезагрузить ваше устройство.
LiveInternetLiveInternet
—Видео
—Метки
—Рубрики
- Браузеры (82)
- Internet Explorer (16)
- Разное (7)
- Opera (6)
- Google Chrome (5)
- Mozilla Firefox (46)
- iPad, iPhone (2)
- Вопрос-ответ (0)
- Всё про ЛиРу и для ЛиРУ (37)
- Памятка (1)
- Азы (7)
- Оформление (24)
- Помощь (8)
- Комп для домохозяек (111)
- Windows Media Player (9)
- Видеоуроки (2)
- Как сделать. (91)
- Советы (8)
- Уроки (3)
- Компьютер (180)
- Windows® 7 (66)
- Windows® XP (55)
- Мошенничество в сети (1)
- Безопасность (18)
- Осторожно, вирус! (23)
- Прибамбасики (4)
- Советы (17)
- Памятка (2)
- Полезности (25)
- Качалки (6)
- Сайты (8)
- Ссылки (10)
- Программы (308)
- Download Master (37)
- Dropbox (15)
- WinRAR (8)
- Adobe Flash Player (3)
- Word 2007 (45)
- Nero (1)
- PicPick (10)
- Skype ( Скайп) (18)
- Sony Vegas (12)
- VirtualDub (13)
- Антивирусники (26)
- Бесплатный софт (14)
- Полезные программы (74)
- Рunto Switcher (12)
- Уроки и руководства (4)
- µTorrent (13)
- Сервисы (121)
- Google (56)
- Поисковики (9)
- Evernote (5)
- Yandex (3)
- Видеосервисы (3)
- он-лайн сервисы (38)
- Файлообменники (2)
- Фотосервисы (9)
- Тесты (4)
- Фото и видеообработка (111)
- Программы для обработки (6)
- Видеообработка (4)
- Zoner Photo Studio (1)
- Плагины,фильтры (1)
- Уроки по flash (1)
- Всё о ФШ и для ФШ (26)
- Графические редакторы (4)
- Уроки Фотошоп (39)
- Фотообработка (17)
- Фото (видео)редакторы он-лайн (7)
- Что это? (53)
- О программах (19)
- Памятка (4)
- Понятия (27)
—Цитатник
Некоторые фильтры AAAfilter Bas relief CPK filter D.
Все полезности в одном посте! 🙂 Собственно пост удобной навигации по блогу:-) Все ссылки на сам.
Самые азы о создании постов. Я все в картинках сделала, так, мне кажется, — доступнее. Если чт.
—Поиск по дневнику
—Интересы
—Друзья
—Постоянные читатели
—Сообщества
—Статистика
Увеличение полосы прокрутки в Windows
Воскресенье, 15 Января 2012 г. 19:27 + в цитатник

В операционной системе семейства Windows, есть определенно очень полезная функция, которая позволяет настраивать элементы Рабочего стола по отдельности. Полоса прокрутки не является исключением, правда в Windows XP и в “семерке” это делается немного по-разному.
Настройка полосы прокрутки в Windows XP
По умолчанию ширина полосы прокрутки в веб-браузере Enternet Explorer 20 px, в Mozilla Firefox и Opera 15 px.
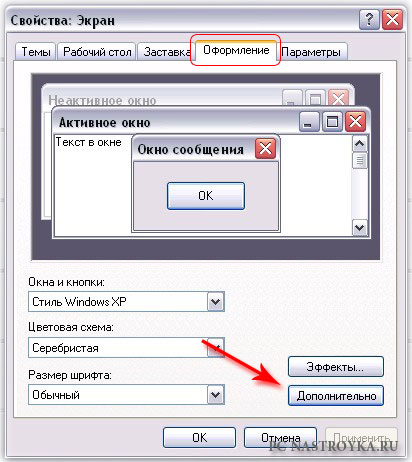
Для увеличения ширины полосы прокрутки, кликните правой кнопкой мыши по свободному месту Рабочего стола, в открывшемся контекстном меню щелкните по пункту “Свойства”, перейдите на вкладку “Оформление” и нажмите кнопку “Дополнительно”.
В открывшемся окне “Дополнительно оформление” в разделе “Элемент” откройте выпадающий список и выберите в нем строчку “Полоса прокрутки”
Затем в разделе “Размер” введите наиболее удобную для вас ширину полосы прокрутки (ширина задается в пикселях, в этом примере я установил ее значение 40px), нажмите на “Ок” и закройте окно “Свойства экрана” щелкнув по “Применить” и “Ок”.
Теперь откройте веб-браузер и убедитесь в том, что сделанные изменения вступили в силу.
Думаю, для того, чтобы промахнуться мимо такой широкой полосы, придется сильно постараться.
Настройка полосы прокрутки в Windows 7
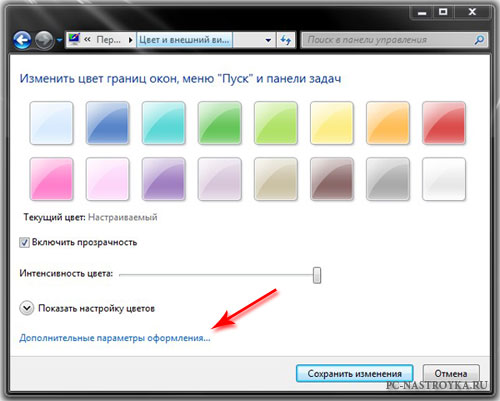
Здесь дела обстоят немного иначе. Откройте контекстное меню Рабочего стола, как это делается написано выше, и перейдите в пункт “Персонализация”. В открывшемся окне кликните по “Цвет окна” и перейдите по ссылке “Дополнительные параметры оформления”.
Появится еще одно окно, в котором раскройте выпадающий список в разделе “Элемент”, выберите в нем строчку с надписью “Полоса прокрутки” и введите необходимое значение ширины скролл-бара.
Затем кликните по кнопкам “Применить” и “Ок”. Закройте окно “Дополнительных параметров оформления” нажатием на “Сохранить изменения” и по ”x”.
Откройте веб-браузер и убедитесь, что полоса прокрутки стала достаточно широкой.
Размеры и прокрутка страницы
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/size-and-scroll-window.
Как найти ширину окна браузера? Как узнать всю высоту страницы, с учётом прокрутки? Как прокрутить её из JavaScript?
С точки зрения HTML, документ – это document.documentElement . У этого элемента, соответствующего тегу , есть все стандартные свойства и метрики и, в теории, они и должны нам помочь. Однако, на практике есть ряд нюансов, именно их мы рассмотрим в этой главе.
Ширина/высота видимой части окна
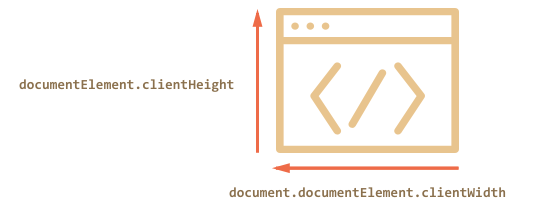
Свойства clientWidth/Height для элемента document.documentElement – это как раз ширина/высота видимой области окна.
Например, кнопка ниже выведет размер такой области для этой страницы:
Все браузеры, кроме IE8-, также поддерживают свойства window.innerWidth/innerHeight . Они хранят текущий размер окна браузера.
В чём отличие? Оно небольшое, но чрезвычайно важное.
Свойства clientWidth/Height , если есть полоса прокрутки, возвращают именно ширину/высоту внутри неё, доступную для документа, а window.innerWidth/Height – игнорируют её наличие.
Если справа часть страницы занимает полоса прокрутки, то эти строки выведут разное:
Обычно нам нужна именно доступная ширина окна, например, чтобы нарисовать что-либо, то есть за вычетом полосы прокрутки. Поэтому используем documentElement.clientWidth .
Ширина/высота страницы с учётом прокрутки
Теоретически, видимая часть страницы – это documentElement.clientWidth/Height , а полный размер с учётом прокрутки – по аналогии, documentElement.scrollWidth/scrollHeight .
Это верно для обычных элементов.
А вот для страницы с этими свойствами возникает проблема, когда прокрутка то есть, то нет. В этом случае они работают некорректно. В браузерах Chrome/Safari и Opera при отсутствии прокрутки значение documentElement.scrollHeight в этом случае может быть даже меньше, чем documentElement.clientHeight , что, конечно же, выглядит как совершеннейшая чепуха и нонсенс.
Эта проблема возникает именно для documentElement , то есть для всей страницы.
Надёжно определить размер страницы с учётом прокрутки можно, взяв максимум из нескольких свойств:
Почему так? Лучше и не спрашивайте, это одно из редких мест, где просто ошибки в браузерах. Глубокой логики здесь нет.
Получение текущей прокрутки
У обычного элемента текущую прокрутку можно получить в scrollLeft/scrollTop .
Что же со страницей?
Большинство браузеров корректно обработает запрос к documentElement.scrollLeft/Top , однако Safari/Chrome/Opera есть ошибки (к примеру 157855, 106133), из-за которых следует использовать document.body .
Чтобы вообще обойти проблему, можно использовать специальные свойства window.pageXOffset/pageYOffset :
- Не поддерживаются IE8-
- Их можно только читать, а менять нельзя.
Если IE8- не волнует, то просто используем эти свойства.
Кросс-браузерный вариант с учётом IE8 предусматривает откат на documentElement :
Изменение прокрутки: scrollTo, scrollBy, scrollIntoView
Чтобы прокрутить страницу при помощи JavaScript, её DOM должен быть полностью загружен.
На обычных элементах свойства scrollTop/scrollLeft можно изменять, и при этом элемент будет прокручиваться.
Никто не мешает точно так же поступать и со страницей. Во всех браузерах, кроме Chrome/Safari/Opera можно осуществить прокрутку установкой document.documentElement.scrollTop , а в указанных – использовать для этого document.body.scrollTop . И будет работать. Можно попробовать прокручивать и так и эдак и проверять, подействовала ли прокрутка, будет кросс-браузерно.
Но есть и другое, простое и универсальное решение – специальные методы прокрутки страницы window.scrollBy(x,y) и window.scrollTo(pageX,pageY).
Метод scrollBy(x,y) прокручивает страницу относительно текущих координат.
Например, кнопка ниже прокрутит страницу на 10px вниз:
Метод scrollTo(pageX,pageY) прокручивает страницу к указанным координатам относительно документа.
Он эквивалентен установке свойств scrollLeft/scrollTop .
Чтобы прокрутить в начало документа, достаточно указать координаты (0,0) .
scrollIntoView
Для полноты картины рассмотрим также метод elem.scrollIntoView(top).
Метод elem.scrollIntoView(top) вызывается на элементе и прокручивает страницу так, чтобы элемент оказался вверху, если параметр top равен true , и внизу, если top равен false . Причём, если параметр top не указан, то он считается равным true .
Кнопка ниже прокрутит страницу так, чтобы кнопка оказалась вверху:
А следующая кнопка прокрутит страницу так, чтобы кнопка оказалась внизу:
Запрет прокрутки
Иногда бывает нужно временно сделать документ «непрокручиваемым». Например, при показе большого диалогового окна над документом – чтобы посетитель мог прокручивать это окно, но не документ.
Чтобы запретить прокрутку страницы, достаточно поставить document.body.style.overflow = «hidden» .
При этом страница замрёт в текущем положении.
При нажатии на верхнюю кнопку страница замрёт на текущем положении прокрутки. После нажатия на нижнюю – прокрутка возобновится.
Вместо document.body может быть любой элемент, прокрутку которого необходимо запретить.
Недостатком этого способа является то, что сама полоса прокрутки исчезает. Если она занимала некоторую ширину, то теперь эта ширина освободится, и содержимое страницы расширится, текст «прыгнет», заняв освободившееся место.
Это может быть не очень красиво, но легко обходится, если вычислить размер прокрутки и добавить такой же по размеру padding .
Итого
Для получения размеров видимой части окна: document.documentElement.clientWidth/Height
Для получения размеров страницы с учётом прокрутки:
Прокрутка окна:
Прокрутку окна можно получить как window.pageYOffset (для горизонтальной – window.pageXOffset ) везде, кроме IE8-.
На всякий случай – вот самый кросс-браузерный способ, учитывающий IE7- в том числе:
Установить прокрутку можно при помощи специальных методов:
- window.scrollTo(pageX,pageY) – абсолютные координаты,
- window.scrollBy(x,y) – прокрутить относительно текущего места.
- elem.scrollIntoView(top) – прокрутить, чтобы элемент elem стал виден.
Задачи
Полифилл для pageYOffset в IE8
Обычно в IE8 не поддерживается свойство pageYOffset . Напишите полифилл для него.
При подключённом полифилле такой код должен работать в IE8:
В стандартном режиме IE8 можно получить текущую прокрутку так:
Самым простым, но неверным было бы такое решение: