- Что такое интерфейс пользователя?
- Какие бывают интерфейсы — этапы развития и типы пользовательских интерфейсов
- Интерфейс командной строки (Command Line Interface или CLI)
- Текстовый интерфейс пользователя (Text User Interface или TUI)
- Графический пользовательский интерфейс (Graphical User Interface или GUI)
- Графический пользовательский интерфейс — реальный мир как модель
- Графический пользовательский интерфейс — инструкции и правила
- Пользовательский аудио-интерфейс (VUI или voice user interface)
- Тактильные интерфейсы пользователя (TUI или tangible user interface)
- Натуральный пользовательский интерфейс (NUI или natural user interface)
- Перцептивный пользовательский интерфейс (PUI или perceptual user interface)
- Интерфейс мозг-компьютер (BCI и brain-computer interface)
- Ценность оптимизации под поисковые системы
- Пользовательский интерфейс ОС Windows
Что такое интерфейс пользователя?
Пользовательский интерфейс ( user interface или сокращенно UI ) – это интерфейс, с помощью которого человек может управлять программным обеспечением или аппаратным оснащением. UI должны быть удобными в использовании, чтобы взаимодействие с ними происходило на максимально интуитивном уровне. Интерфейсы программного обеспечения также называют графическими пользовательскими интерфейсами ( graphical user interface или GUI ).
Какие бывают интерфейсы — этапы развития и типы пользовательских интерфейсов
В отличие от современных реалий, первые компьютеры были слишком слабыми для графических пользовательских интерфейсов. Поэтому, в самом начале люди могли пользоваться только командной строкой ( CLI или command line interface ), в которой команды задавались с помощью запросов. Позже это переросло в TUI – интерфейсы, которые сегодня используются в процессе инсталляции операционных систем. Доступность компьютеров привела к необходимости разработки удобного пользовательского интерфейса.
Графический интерфейс пользователя – тип интерфейсов, который прочно закрепился наряду с постоянно увеличивающейся производительностью ПК. В ближайшем будущем могут появиться пользовательские аудио-интерфейсы ( VUI или voice user interface ), которые позволят людям взаимодействовать с компьютером с помощью речи.
В различных компьютерных играх применяется натуральный пользовательский интерфейс ( NUI или natural user interface ). Его система анализирует движения человека, и преобразует их в движения в игре. На данный момент в стадии разработки находится перцептивный пользовательский интерфейс ( PUI ), а также интерфейс мозг-компьютер ( BCI или brain-computer interface ). Последняя разработка направлена на то, чтобы обеспечить людям возможность управлять компьютерами силой мысли.
Интерфейс командной строки (Command Line Interface или CLI)
Среди областей применения интерфейса командной строки можно выделить DOS-компьютеры . Взаимодействие происходит с помощью ввода команд. Компьютер обрабатывает эти команды и выводит на экран очередную строку. Данный тип UI давно устарел. Большинство CLI заменены графическими интерфейсами.
Текстовый интерфейс пользователя (Text User Interface или TUI)
Этот тип интерфейса пользователя предназначен для работы с символами. Исполнение происходит в режиме аппаратного текста, однако часто используется и дисплей. В данном случае на каждый источник у программиста имеется 256 символов. Навигация производится клавиатурой, а не мышью. В качестве примера можно привести Norton Commander или Turbo Pascal . Этот интерфейс также используется в загрузчиках ОС и BIOS-программах . Данный тип интерфейса также используется для установки операционных систем.
Графический пользовательский интерфейс (Graphical User Interface или GUI)
Графический пользовательский интерфейс является наиболее популярным UI . Он представляет собой окно, в котором содержатся различные элементы управления. Взаимодействие пользователя с программой при помощи мыши и при помощи клавиатуры.
Также есть возможность использовать кнопки и разделы меню, расположенные внутри самого приложения. Это окно представляет собой нечто вроде шлюза между пользователем и программным обеспечением. В графическом интерфейсе пользователя распространены типичные элементы управления. Они позволяют стандартизировать процесс взаимодействия с различными программами в разных операционных системах.
Графический пользовательский интерфейс — реальный мир как модель
Когда разрабатывался первый графический пользовательский интерфейс за основу были взяты элементы реального мира: мусорная корзина, папка, изображение дискеты в качестве кнопки сохранения. Сегодня многие иконки считаются устаревшими, но все равно используются.
Даже при использовании современных изображений и иконок дизайнеры стараются хотя бы минимально отразить их предназначение. Это позволяет облегчить интуитивное взаимодействие с интерфейсом. Цель GUI заключается в том, что люди могли легко определить предназначение каждой кнопки. Благодаря этому нам не приходится запоминать все команды, как это было в случае с командной строкой.
Графический пользовательский интерфейс — инструкции и правила
При разработке GUI применяются определенные своды правил, которые помогают сделать программы удобнее в использовании. В качестве примера можно привести 8 золотых правил от Бена Шнайдермана . Ниже приведем несколько сносок из этих правил:
- Согласованность: взаимодействие должно происходить всегда похожим образом. То есть, следует избегать использования панелей управления с опциями типа “ скопировать выделенную область ”, “ удалить выделенную область ”, “ добавить выделенную область ”. Данный пример показывает отсутствие согласованности в GUI , чего следует избегать;
- Информативная обратная связь: все действия, производимые пользователем, должны быть подкреплены обратной связью. Например, если двойной клик открывает программу, то человеку приходится подождать пару секунд, прежде чем он сможет пользоваться этой программой. Чтобы пользователь знал, что его действия принесли результат, нужно проинформировать его об этом. Это можно реализовать сменой курсора. Один из старейших и привычных примеров – это курсор с песочными часами в Windows ;
- Не перегружайте память пользователей: пользователи не в силах запомнить все и сразу. В длинных сегментах взаимодействия, где пользователь вынужден переходить по нескольким окнам, информация всегда должна отображаться в одной и той же области. Менее востребованная информация, которая отображалась в самом начале, должна быть скрыта.
Пользовательский аудио-интерфейс (VUI или voice user interface)
В этом типе интерфейсов пользователя взаимодействие между пользователем и компьютером происходит с помощью голоса. Например, пользователь может вербально выбрать человека из ранее составленного списка контактов и совершить звонок. Программы для интерпретации речи в текст и для распознавания речи также используют аудио-интерфейсы.
Преимущество данной формы взаимодействия заключается в том, что пользователям не нужно ничего, кроме голоса. Текстовый ввод на устройствах обычно усложняется маленькой клавиатурой ( на смартфонах с маленьким экраном ), и многим зачастую проще продиктовать текст сообщения.
Среди примеров можно отметить голосового помощника Apple , Siri , S-Voice у Samsung или голосовой поиск Google . Одна из главных задач при проектировании этого интерфейса пользователя ( аудио-интерфейсов ) заключается в том, чтобы предоставить аудитории комфортные условия для взаимодействия. То есть, при использовании голосовых синтезаторов в техподдержке, важно не обременять клиентов длинными сообщениями.
Тактильные интерфейсы пользователя (TUI или tangible user interface)
В них взаимодействие происходит за счет применения мячей или других физических объектов. Сегодня данный тип интерфейсов редко используется в повседневной жизни. Если рабочий компьютер постоянно стоит на одном столе, применение тактильных интерфейсов приобретает новый смысл, однако чаще всего они просто неприменимы в повседневной жизни. Музеи и выставки – отличный пример сферы применения TUI .
Физическое взаимодействие запоминается лучше любого другого. Кроме этого тактильные интерфейсы дают простор реализации объектов: форма, фактура, цвет. От песочницы с деревянными кубиками до увеличительного стекла для изображений – возможно практически все.
Натуральный пользовательский интерфейс (NUI или natural user interface)
Натуральный пользовательский интерфейс призван предоставить пользователю естественный и интуитивный опыт взаимодействия с устройством или программным обеспечением. В то же время, сам интерфейс будет видимым, например, на сенсорном экране. При помощи NUI команды пользователя вносятся с помощью жестов и прикосновений.
Данный тип интерфейса пользователя также можно комбинировать с VUI . Благодаря прямому отклику устройства взаимодействие происходит естественней, нежели при вводе мышью или клавиатуры. Кроме сенсорных устройств NUI также можно использовать в игровых приставках.
К примеру, Nintendo Wii позволяет воспроизводить действия на экране за счет перемещения контроллера рукой. Среди других примеров – дополнение Kinect к Xbox , которое позволяет управлять игровым персонажем на экране движениями собственного тела. Что делает взаимодействие более натуральным.
Перцептивный пользовательский интерфейс (PUI или perceptual user interface)
Перцептивный пользовательский интерфейс – интерфейс, управление которым происходит за счет восприятия человека. На сегодняшний день он до сих пор находится на стадии разработки. PUI , в теории, должен совмещать в себе возможности GUI и VUI , а также уметь распознавать жесты для взаимодействия с компьютером. Интеграция визуального и слухового восприятия жестов и звуков должно позволить PUI предоставить пользователям максимальный уровень восприятия и естественности.
Интерфейс мозг-компьютер (BCI и brain-computer interface)
Этот интерфейс пользователя в качестве источника команды использует человеческий мозг. На сегодняшний день эта технология достигла высокого уровня развития. Для измерения мозговых волн используются электроды, после чего полученная информация расшифровывается различными алгоритмами. Это и позволяет управлять роботизированными конечностями. Такой тип взаимодействия – большое преимущество для людей с ограниченными физическими возможностями.
Ценность оптимизации под поисковые системы
В разработке графического интерфейса пользователя GUI и сайта есть как схожие моменты, так и различия. Например, посетитель пользуется навигацией по сайту. Он выбирает определенный путь сквозь структуру страниц. В графическом интерфейсе разработчик может контролировать, какие пункты будут доступны пользователю в тот или иной момент. Если функция недоступна, разработчик может скрыть эту опцию.
В случае с сайтом у пользователя всегда есть возможность вернуться назад на страницу. Следовательно, навигацию также необходимо учитывать при создании сайта. Иерархия страниц должна быть максимально прозрачной и продуманной. Если ваш сайт состоит из нескольких уровней, то логично использовать навигацию типа “ хлебные крошки ”.
Люди используют программы уже достаточно долгое время. Следовательно, мы уже привыкли к большинству стандартных элементов любого графического интерфейса. Сайты же появились относительно недавно.
Веб-дизайнеры должны стараться продумать опыт взаимодействия с пользователем на максимальном уровне, и руководствоваться при этом проверенными практиками. Например, меню навигации лучше всего располагать в левом верхнем углу. Как вебмастер вы должны убедиться, что все элементы легко доступны любому посетителю. Это сделает ваш сайт удобным для использования.
Пользовательский интерфейс ОС Windows
Основой пользовательского интерфейса ОС Windows является концепция рабочего стола. Операционные системы, применяющие эту концепцию, называются объектно-ориентированными. Каждому типу объекта в таких системах присваивается свой значок и некоторый набор свойств, определяющий способы использования объекта.
Стартовый экран Windows представляет собой системный объект, называемый Рабочим столом. Рабочий стол – это графическая среда, на которой отображаются объекты и элементы управления Windows. Все, с чем мы имеем дело, работая с компьютером в данной системе, можно отнести либо к объектам, либо к элементам управления. В исходном состоянии на Рабочем столе находятся несколько экранных значков и Панель задач (рис. 2.2). Значки – это графическое представление объектов Windows, а Панель задач – один из основных элементов управления.
В ОС Windows большую часть команд можно выполнять с помощью мыши, с которой связан активный элемент управления – указатель мыши. При перемещении мыши по плоской поверхности указатель перемещается по Рабочему столу, и его можно позиционировать на значках объектов, или на пассивных элементах управления приложений.
Рис. 2.2. Рабочий стол Windows
Значок является графическим представлением объекта. Удаление значка приводит к удалению объекта; копирование значка приводит к копированию объекта и т. д. Значки подразделяются на папки, файлы (документы) и ярлыки.
Папки – хранилища, в которых содержатся ярлыки, файлы, другие папки и пиктограммы различных устройств (дисков, принтеров, компьютеров сети). Они бывают обычные (создаваемыми пользователями) и специальные (создаются операционной системой, например Мой компьютер, Корзина, Мои документы).
Ярлык является только указателем на объект. Удаление ярлыка приводит к удалению указателя, но не объекта; копирование ярлыка приводит к копированию указателя, но не объекта. Ярлыки позволяют ускорить запуск программ, документов или доступ к другим средствам Windows. Значок ярлыка в левом нижнем углу содержит стрелочку (рис. 2.2).
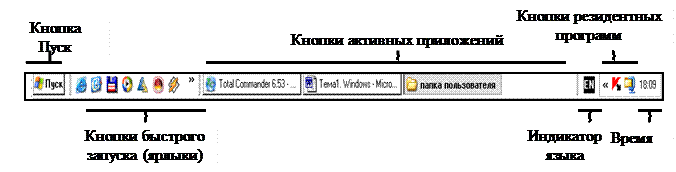
Панель задач предоставляет пользователю удобные средства для работы и может быть расположена на любом краю Рабочего стола (обычно в его нижней части). На панели задач располагаются кнопка Пуск, кнопки быстрого запуска, кнопки активных в текущий момент приложений, индикатор языка, значки
программ, запускаемых при загрузке ОС (резидентных программ), и дата, время
(рис. 2.3). Кнопка Пуск вызывает Главное меню, с помощью которого можно запустить все программы, установленные под управлением операционной системы или зарегистрированные в ней, открыть последние документы, с которыми выполнялась работа, получить доступ ко всем средствам настройки операционной системы, а также доступ к поисковой и справочной системам Windows.
Рис. 2.3. Панель задач
Окна – один из самых важных объектов Windows. Абсолютно все операции, которые выполняет пользователь, происходят либо на Рабочем столе, либо в каком-либо окне. Окна представляют собой отображаемые на экране прямоугольники, в которых открываются папки, активизируются приложения или выдаются сообщения Windows. Окно имеет следующие элементы (рис. 2.4).
 |
|
|
Рис. 2.4. Элементы окна папки C:\Windows
Строка заголовка – в ней написано название объекта.
Кнопка управляющего меню. Находится в левом верхнем углу любого окна. При щелчке по этому значку открывается меню, называемое управляющим. Команды, представленные в данном меню, позволяют управлять размером и расположением окна на Рабочем столе.
Кнопки управления размером. Эти кнопки дублируют основные команды управляющего меню. В операционной системе Windows большинство операций можно выполнять различными способами. Кнопок управления размером три: [Свернуть], [Развернуть] ([Свернуть в окно]) и [Закрыть].
Щелчок по кнопке [Закрыть] закрывает окно полностью (и прекращает процесс). Щелчок по кнопке [Свернуть] приводит к тому, что окно сворачивается до размера кнопки, которая находится на Панели задач (при этом процесс, связанный с окном, не прекращается). В любой момент окно можно восстановить щелчком по кнопке на Панели задач.
Щелчок по кнопке [Развернуть] разворачивает окно на полный экран. При этом работать с ним удобно, но доступ к прочим окнам затрудняется. В развернутом окне разворачивающая кнопка сменяется на кнопку [Свернуть в окно], с помощью которой можно восстановить исходный размер окна.
Строка меню (строчное меню). Для окон папок строка меню имеет стандартный вид. При щелчке на каждом из пунктов этого меню открывается «ниспадающее» меню, пункты которого позволяют проводить операции с содержимым окна или с окном в целом. Строчное меню предоставляет доступ ко всем командам, которые можно выполнить в данном окне.
Панель инструментов содержит командные кнопки для выполнения наиболее часто встречающихся операций, в работе она удобнее, чем строчное меню, но ограничена по количеству команд. В современных приложениях эта панель настраиваемая. Пользователь может разместить на ней те командные кнопки, которыми он пользуется наиболее часто. Панелей инструментов у каждого окна может быть несколько, и отображаются они в окне по желанию пользователя. Одна из наиболее интересных панелей инструментов – Адресная строка. В ней указан путь доступа к текущей папке, что удобно для ориентации в файловой структуре. Она позволяет выполнить быстрый переход к другим разделам файловой структуры с помощью выбора из списка на правом краю строки.
Рабочая область. В ней отображаются значки объектов, хранящихся в папке, причем способом отображения можно управлять. В окнах приложений в рабочей области размещаются окна документов и рабочие панели.
Полосы прокрутки. Если количество объектов слишком велико (или размер окна слишком мал), по правому и нижнему краям рабочей области могут отображаться полосы прокрутки, с помощью которых можно «прокручивать» содержимое папки в рабочей области. Полоса прокрутки имеет движок и две концевые кнопки. Прокрутку выполняют тремя способами:
— щелчком по одной из концевых кнопок;
— щелчком по полосе прокрутки выше или ниже движка.
Строка состояния. Здесь выводится дополнительная, часто немаловажная информация. Так, например, если среди объектов, представленных в окне, есть скрытые или системные, они могут не отображаться при просмотре, но в строке состояния об их наличии имеется специальная запись.
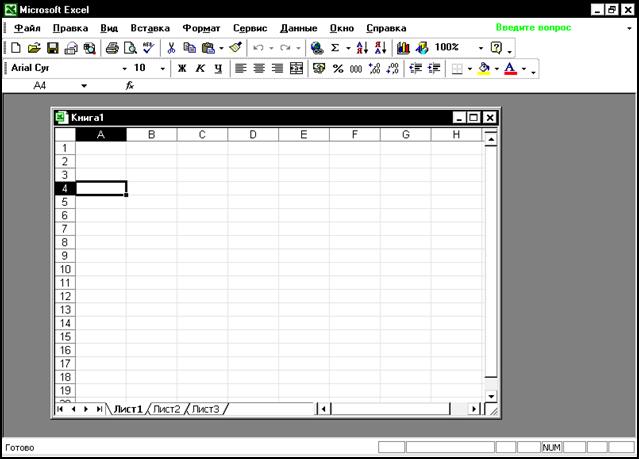
В Windows используется несколько видов окон (рис. 2.5–2.7).
Рис 2.5. Окно приложения Microsoft Excel c окном порождаемого документа Книга1
Рис. 2.6. Диалоговое окно «Дата и время» Рис. 2.7. Окно системных сообщений
Окна приложений – связаны с конкретными приложениями (рис. 2.5), внутри них могут существовать отдельные окна документов, порождаемые приложениями (если приложение позволяет работать с несколькими документами одновременно).
Диалоговые окна – обеспечивают организацию взаимодействия пользователя с приложением ОС (рис. 2.6), их можно только закрыть и переместить (например, настройка даты, времени, свойств клавиатуры, экрана и др.).
Окна системных сообщений – для вывода разнообразных сообщений и предупреждений, генерируемых ОС или приложениями (рис 2.7).
Размер большинства окон изменяется перетаскиванием их границ; перемещение окна – перетаскиванием окна за его заголовок. Переключение из одного окна в другое осуществляется с помощью Панели задач (щелчком по кнопке нужного окна) или щелчком мыши по нужному окну (если оно отображается на экране).