- Как отключить перевод в Яндекс Браузере
- Как отключить автоматический перевод
- На компьютере
- На телефоне
- Как отключить предложение перевести страницы
- На компьютере
- На телефоне
- Как отменить перевод (после перевода вернуть русский или анг. язык)
- На компьютере
- На телефоне
- Блокируем всплывающие окна в браузере Opera
- Отключаем всплывающие окна в настройках браузера
- Блокируем всплывающие окна с помощью расширений
- Создаем popup окно для сайта
- Как обойти блокировку
- Как всплывающие окна используются сегодня
- window.open
- params
- Пример простого popup-окна
- Доступ к popup-окну
- Доступ к окну opener
- Закрытие всплывающего окна
- Фокусировка popup-окна
- Заключение
Как отключить перевод в Яндекс Браузере
Перевод в Яндекс браузере – это, с одной стороны, очень полезная функция, с помощью которой можно перевести любую веб-страницу. Однако, если пользователю не нужно переводить страницы, то данная функция может быть попросту надоедлива из-за всплывающих окон и прочего. Если вы один из тех, кому не нужно переводиться страницы, то читайте об этом далее. Мы поговорим о том, как отключить перевод в Яндекс браузере всеми возможными способами.
Как отключить автоматический перевод
Автоматический перевод страницы отключается на самом сайте в случае с компьютером и в настройках приложения на телефоне. Далее мы разберем с вами оба случая более подробно.
На компьютере
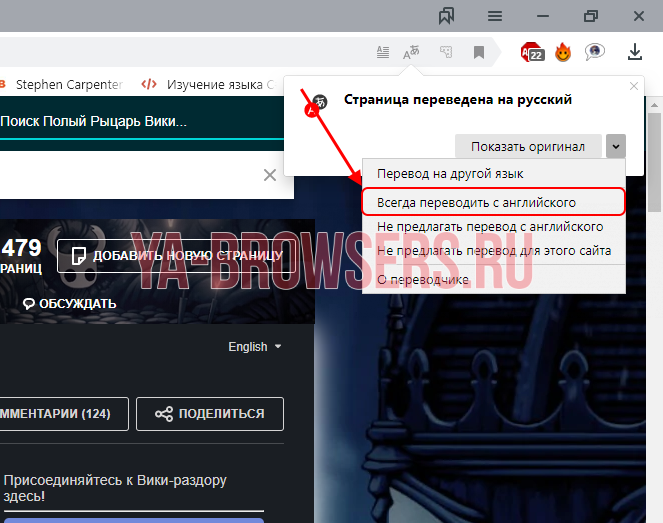
Если на вашем компьютере уже включен автоматический перевод страниц, то при переходе на иноязычную страницу, вы будете уведомлены о том, что происходит перевод. А для того, чтобы отключить автоматический перевод веб-страниц, достаточно нажать на стрелочку и убрать галочку с пункта «Всегда переводить с английского».
На телефоне
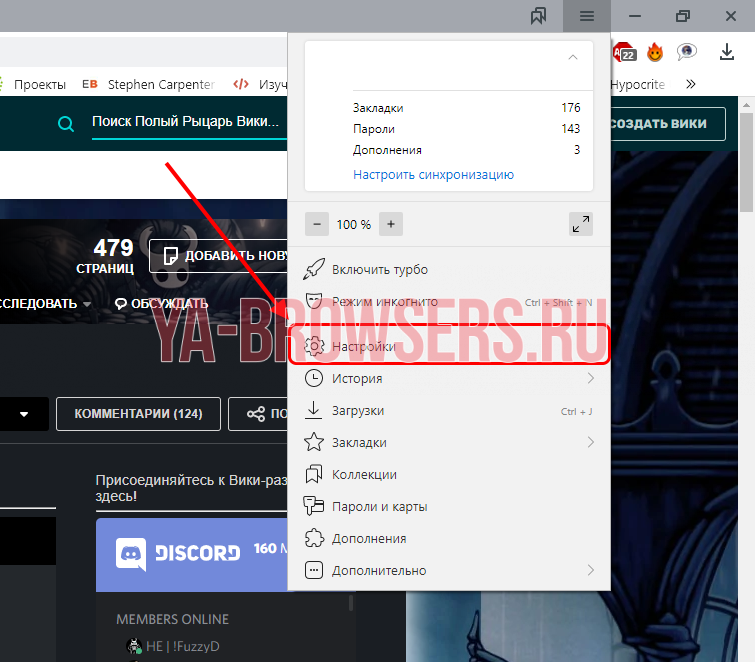
Отключить на телефоне автоперевод можно через настройки. Поэтому зайдем для этого в приложение Яндекс браузер и откроем выпадающее меню с главного экрана.
После этого переходим в раздел «Настройки».
Убираем ползунок с пункта «Автоматический перевод страниц».
Как отключить предложение перевести страницы
Чтобы отключить предложение о переводе страницы, необходимо воспользоваться настройками Яндекс браузера как на компьютере, так и на телефоне. Рассмотрим подробнее ниже.
На компьютере
Чтобы отключить предложение перевода страниц на компьютере, выполняем следующее:
- Запускаем Яндекс браузер и переходим в раздел «Настройки» через выпадающее меню.
- Переходим в меню «Инструменты» и снимаем галочку с пункта «Предлагать перевести страницы, язык которых отличается от языка интерфейса».
Вышеуказанным способом вас больше не будут беспокоить назойливые окна с предложением перевести страницу.
На телефоне
- Возвращаемся на главную страницу и снова открываем меню для перехода в настройки.
- Далее снимаем галочку с пункта «Предлагать перевести страницу».
Проверяйте иноязычный сайт, на нем больше не должно отображаться окно с предложением перевести страницу.
Как отменить перевод (после перевода вернуть русский или анг. язык)
Также вы можете отменить перевод любой веб-страницы, если случайно ее перевели. Подробнее об этом поговорим ниже и рассмотрим, как это работает на компьютере и телефоне.
На компьютере
Давайте для начала переведем страницу, чтобы воссоздать ситуацию случайного перевода. Для этого откроем любую иноязычную страницу и нажмем на кнопку «Перевести».
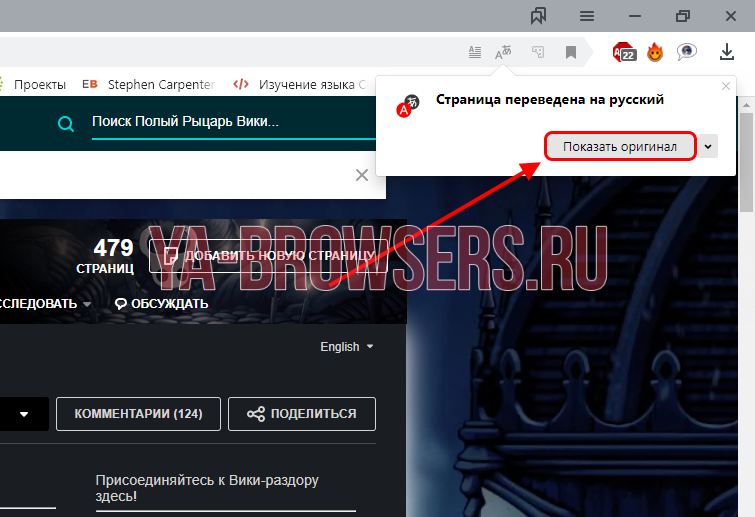
После этого окно обновится и там появится кнопка «Показать оригинал», нажимаем на нее.
Таким не сложным методом можно отменить перевод. Далее посмотрим, как данная процедура выглядит на компьютере.
На телефоне
Как и в предыдущем случае переведем для начала страницу. Для этого нажмем на сайте внизу на специальную кнопку в виде трех точек.
В появившемся окне выберем «Перевести страницу».
После того как страница переведется, в верхней части появится меню, в котором можно отменить перевод. Для этого просто нажмите на кнопке «Отменить».
Теперь вы знаете как отключить перевод в Яндекс браузере. Для этого достаточно открыть настройки и убрать соответствующие галочки с пунктов для перевода страниц, либо воспользоваться функцией деактивации переводчика во время перевода сайта.
Блокируем всплывающие окна в браузере Opera
Всплывающие окна при просмотре сайтов могут возникать на экране в самый неподходящий момент, поэтому ничего удивительного, что большинство пользователей ищут возможность отключить такие раздражающие рекламные окошки. В браузере Опера имеется встроенное средство для блокировки этих ненужных элементов, а есть и другое решение — установка стороннего расширения. Давайте выясним, как работают оба эти способа.
Отключаем всплывающие окна в настройках браузера
В настройках самого браузера Opera мы можем заблокировать всплывающие окна следующим образом:
1. Кликаем по кнопке с логотипом браузера в левом верхнем углу окна.
2. В меню находим команду «Настройки». Более быстрый способ попасть в настройки браузера — нажать комбинацию клавиш Alt + P.
3. Кликаем на ссылку «Дополнительно» в левой части окна и переходим в категорию настроек «Безопасность», затем в разделе «Конфиденциальность и безопасность» находим пункт «Настройки сайта».
4. Далее нас интересует пункт «Всплывающие окна и переадресация» в категории настроек «Привилегии».
6. На некоторых веб-ресурсах во всплывающих окошках может содержаться нужная информация, такие сайты следует добавить в исключения. Нажимаем кнопку «Добавить» в секции настроек «Разрешить».
7. Появляется окно, где вводим адрес нужного сайта и кликаем кнопку «Добавить».
Блокируем всплывающие окна с помощью расширений
Другой вариант блокировки всплывающих окон в браузере Opera — установка специальных расширений. Плюсом их использования является то, что они блокируют не только всплывающие окна, но и другие виды рекламы на веб-страницах. Самые популярные из таких расширений — «Adblock» и «Adblock Plus». Рассмотрим установку и работу с расширением на примере «Adblock».
Для установки расширения «Adblock» выполним следующие шаги:
1. Кликаем по логотипу программы в левом верхнем углу окна, открываем меню Opera и выбираем команду «Расширения», а затем в подменю — пункт «Загрузить расширения».
2. Откроется страница со списком различных расширений. Вводим название расширения «Adblock» в поле поиска и выбираем его в списке.
3. Появится страница с описанием расширения «Adblock». Нажимаем кнопку «Добавить в Opera».
4. После завершения установки на панели справа от адресной строки появится красный значок с изображением ладони. При загрузке любой веб-страницы на нём будет показано количество заблокированных объектов.
5. Иногда может потребоваться включить отображение всплывающих окон на отдельной веб-странице или сайте. Кликаем на значок с ладошкой и в меню расширения выбираем нужную команду: «Приостановить Adblock», «Не запускать на этой странице» или «Не запускать на страницах этого домена».
Подведем итоги. Мы можем отключить всплывающие окна в настройках самого браузера Opera, совершив всего несколько несложных действий. А если нам нужно избавиться не только от всплывающих окошек, но и от других видов рекламы, имеет смысл установить стороннее расширение.
Создаем popup окно для сайта
Всплывающие окна – один из самых старых способов, позволяющих показать пользователю дополнительный контент. Давайте разберемся как создается popup окно для сайта?
Этот код JavaScript откроет новое окно с указанным URL. Большинство современных браузеров откроет новую вкладку вместо нового окна.
Как обойти блокировку
В недавнем прошлом всплывающими окнами слишком злоупотребляли многие сайты, нацеленные на показ рекламы. Они буквально заваливали пользователей тоннами объявлений. Чтобы избежать этого, современные браузеры блокируют всплывающие окна и защищают своих пользователей.
Они блокируют всплывающие окна, если они были вызваны вне пользовательских обработчиков событий:
А что если всплывающее окно будет открываться с помощью обработчика onclick, но после setTimeout?
Напишите следующий код:
Всплывающее окно открывается в браузере Google Chrome, но блокируется в браузере Firefox. Но если мы сократим время задержки, заработает и в Firefox:
Браузер Firefox разрешает задержку в 2000мс или меньше. Но если она длится дольше, браузер блокирует окно.
Как всплывающие окна используются сегодня
Существует много методов для загрузки и отображения данных на странице с помощью JavaScript. Но иногда всплывающие окна работают лучше всего.
Например, многие интернет-магазины используют онлайн-чаты для общения с клиентами. Посетитель нажимает на кнопку, запускается функция window.open и открывается всплывающее окно с чатом.
- Popup-окно – это отдельное окно с собственным JavaScript-кодом. Что позволяет не использовать скрипты с главной страницы онлайн-магазина.
- Простота реализации. Это всего лишь кнопка без дополнительных скриптов.
- Вплывающее окно останется, даже если пользователь переходит на другую страницу. Например, консультант может посоветовать пользователю посетить страницу, на которой представлен какой-то новый товар. Пользователь переходит на эту страницу в основном окне, но при этом не покидает чат.
window.open
Рассмотрим синтаксис метода: window.open(url, name, params):
URL для загрузки в новое окно.
Название нового окна. Каждое окно имеет свой window.name. Нужно указать, какое окно использовать в качестве всплывающего.
params
Параметры конфигурации нового окна. Содержит перечисленные через запятую параметры. Например: width:200,height=100.
Параметры для params:
- Расположение:
- left/top (число) – координаты верхнего левого угла окна на экране. Но новое окно не может быть размещено за пределами экрана.
- width/height (число) – ширина и высота нового окна. Есть ограничения по минимальной ширине/высоте, поэтому невозможно создать невидимое окно.
- Свойства окна:
- menubar (yes/no) – показать или скрыть меню браузера в новом окне.
- toolbar (yes/no) – показать или скрыть панель навигации браузера (назад, вперед, обновить текущую страницу и другие) в новом окне.
- location (yes/no) – показать или скрыть строку URL-адреса в новом окне. По умолчанию браузеры Firefox и Internet Explorer не разрешают скрывать эту строку.
- status (yes/no) – показать или скрыть панель статуса. Большинство браузеров не разрешают скрыть эту панель.
- resizable (yes/no) – позволяет отключить изменение параметров нового окна. Не рекомендуется.
- scrollbars (yes/no) – позволяет отключить полосы прокрутки в новом окне. Не рекомендуется.
Пример простого popup-окна
Откроем окно с минимальным набором параметров, чтобы понять, какие из них браузер позволит отключить:
Большая часть параметров отключено и окно расположено за пределами экрана. Запустите этот код и посмотрите, что произойдет.
Большинство браузеров самостоятельно «исправляет» такие ошибки, как нулевое значение свойств width/height и размещение окна за пределами экрана в параметрах left/top. Например, браузер Google Chrome открывает такое окно с полной шириной и высотой, поэтому окно занимает весь экран.
Добавим корректные значения width, height, left, top:
Большинство браузеров отображают приведенный выше пример правильно.
Правила для не использованных в примерах параметров:
- Если в open не указан третий аргумент или он пуст, тогда используются параметры окна по умолчанию.
- Если есть строка конфигурации params, но некоторые свойства yes/no пропущены, то они отключаются (если это разрешено браузером).
- Если в строке params отсутствуют значения left/top, браузер попытается открыть новое окно рядом с последним открытым.
- Если отсутствуют значения width/height, у нового окна будет тот же размер, что и у предыдущего открытого окна.
Доступ к popup-окну
Вызов open возвращает ссылку на новое окно. Его можно использовать для управления свойствами окна, изменения местоположения и т.д.
В примере, приведенном ниже, показано, как меняется содержимое нового окна после загрузки.
Для окон с URL, указывающими на другие сайты, можно поменять адрес источника, назначив newWindow.location=. Но нельзя получить доступ к содержимому. Это делается с целью обеспечения безопасности пользовательских данных.
Доступ к окну opener
JavaScript использует window.opener для доступа к окну, которое его открыло. Значение будет null для всех окон, кроме всплывающих окон.
У родительского окна и всплывающего есть ссылки друг на друга. Они могут свободно изменять друг друга, если они указывают на один источник.
Закрытие всплывающего окна
Чтобы закрыть popup-окно, нужно вызвать newWindow.close(). Метод close() можно вызвать для любого объекта window. Но window.close() игнорируется почти всеми браузерами, если окно было открыто не с помощью window.open().
Приведенный ниже код загружает, а потом закрывает окно:
Фокусировка popup-окна
Для фокусировки и снятия фокуса с окна существуют такие методы, как window.focus() и window.blur() . Также есть события focus/blur, которые позволяют сфокусировать окно и поймать момент, когда посетитель переключается на другой элемент сайта.
В недавнем прошлом плохие страницы этим злоупотребляли. Например, посмотрите на приведенный ниже код:
Когда пользователь пытается переключиться на другое окно (blur), это возвращает его в предыдущее. Цель состоит в том, чтобы «заблокировать» пользователя в окне.
Существуют ограничения, которые запрещают подобный код. Они зависят от конкретного браузера.
Например, мобильный браузер обычно игнорирует этот вызов. Также фокусировка не работает, когда всплывающее окно открывается на отдельной вкладке, а не в новом окне.
Тем не менее, кое-что можно сделать. Например:
- Когда мы открываем всплывающее окно, можно запустить в нем newWindow.focus() . Это гарантирует, что пользователь будет находиться в новом окне.
- Если нужно проследить, когда посетитель использует наше веб-приложение, можно отслеживать события window.onfocus/onblur. Это позволяет нам приостанавливать/возобновлять действия на странице, анимацию и т. д.
Заключение
- Всплывающее окно можно открыть вызовом метода open(url, name, params). Он возвращает ссылку в новое окно.
- По умолчанию браузеры блокируют вызовы open, если они не были инициированы действиями пользователя. Обычно появляется уведомление, в котором пользователь может самостоятельно разрешить появление всплывающего окна.
- Всплывающее окно может получить доступ к окну «opener», применив свойство window.opener. Поэтому главное и всплывающее окна связаны друг с другом.
- Главное и всплывающее окна могут изменять друг друга, если у них один источник.
- Чтобы закрыть popup-окно, используйте вызов close() . Пользователь тоже может закрыть всплывающее, как и любое другое окно на сайте.
- Методы focus() и blur() позволяют наводить фокус и снимать его с окна.
- События focus и blur позволяют отслеживать переключение между окнами.
Также, если мы открываем всплывающее окно, лучше сообщить об этом пользователю.