- Microsoft Outlook Express
- Описание Microsoft Outlook Express
- Способности и функции Microsoft Outlook Express
- Системные требования Microsoft Outlook Express
- Видео обзор Microsoft Outlook Express
- Особенности работы и внутреннего устройства express.js
- Базовый пример использования express
- Создание нового приложения express
- Создание нового маршрута
- Объекты типа Layer
- Запуск HTTP-сервера
- Обработка HTTP-запроса
- Итоги
- Веб-фреймворк Express (Node.js/JavaScript)
- Предварительные требования
- Руководства
- Смотрите также
- Изучите другие учебники
- Базовое Node.JS приложение с использованием express
- server.js
- package.json
- manage.js
- config
- config.json
- index.js
- middleware
- errorHandler
- models
- public
- routes
- Читают сейчас
- Редакторский дайджест
- Похожие публикации
- Создаем приложение на Node.JS, Express и Typescript с Jest, Swagger, log4js и Routing-controllers
- Надоевшая почта или как отправлять сообщения с сайта в Telegram через Node.js (Express)
- Делаем проект на Node.js с использованием Mongoose, Express, Cluster. Часть 2.1
- Средняя зарплата в IT
- Минуточку внимания
- Комментарии 47
Microsoft Outlook Express
- Описание
- Системные требования
- Видео обзор
Описание Microsoft Outlook Express
Microsoft Outlook Express — бесплатный почтовый клиент от одного из ведущих разработчиков современности, компании из Редмонда. По существу, приложение Microsoft Outlook Express является сильно упрощенной и “облегченной” версией другого продукта от того же разработчика — Microsoft Outlook. Возможности этой утилиты заключаются преимущественно в получении и отправке почты с предварительно настроенных почтовых аккаунтов и чтении групп новостей. В 2003 году, а именно с выходом операционной системы Windows Vista, представленный продукт был окончательно упразднен и заменен на сервис Windows Mail, доступный в очередной версии графической оболочки по умолчанию.
В двух словах, апплет функционирует следующим образом: вначале пользователь создает новый почтовый аккаунт с указанием своих персональных данных. В процессе формирования учетной записи нужно задать определенные настройки, чтобы можно было получать и отправлять корреспонденцию при помощи одного клика мыши, буквально не покидая среду программы Microsoft Outlook Express. В качестве настроек нужно определить и использовать веб-адреса IMAP/POP3 и SMTP серверов вашей почтовой службы для получения и отправки email соответственно. К примеру: адрес входящей почты IMAP для сервиса mail.ru — imap.mail.ru; POP3 и SMTP сервера выглядят как pop.mail.ru и smtp.mail.ru, и так далее. Каждый почтовый сервис имеет свои сервера для управления почтой, и вам придется самим узнать эти настройки, воспользовавшись простым поиском в Интернете. Следующий шаг заключается в приведении имени и пароля для входа на ваш электронный почтовый ящик. В действительности, это те же самые данные, которые вы вводите каждый раз при входе на веб-сервис mail.ru или yandex.ru. Вся разница в том, что здесь вы их указываете только однажды, а движок Outlook Express будет каждый раз их “подтягивать” из заданных вами полей. На этом предварительная конфигурация программы завершена. Остается только проверить корректность введенных данных, воспользовавшись утилитой на практике.
Способности и функции Microsoft Outlook Express
Предлагаем ознакомиться с кратким обзором основных функциональных особенностей и возможностей данного программного продукта:
- гибкость и легкость в конфигурировании и кастомизации всех основных параметров
- высокая скорость отклика и операций, выполняемых внутри среды Outlook Express
- простота и мобильность обработки электронной корреспонденции одним кликом
- низкие аппаратные требования.
Замечание: Internet Explorer доступен в любой версии системы Windows по умолчанию.
На нашем веб-ресурсе вы можете найти и скачать полную русскую версию почтового клиента Outlook Express, причем без регистрации и, что немаловажно, абсолютно бесплатно. Данный релиз не поддерживает мобильные устройства на базе iOS и Android. Также, представленный продукт не совместим с настольной оболочкой macOS для моноблоков iMac и ноутбуков MacBook на основе этой платформы.
Системные требования Microsoft Outlook Express
Ниже опубликованы системные спецификации и параметры персонального компьютера или ноутбука, используемого для штатной работы с почтовым клиентом:
- ЦПУ (процессор): любое устройство класса Pentium или аналогичное от AMD с тактовой частотой 900 МГц и выше
- OS (операционная среда): для взаимодействия с апплетом понадобится установленная оболочка уровня XP или более ранняя (Windows XP/ME/2000/98/95)
- дополнительное ПО: при работе с представленным ПО используется движок браузера Internet Explorer. Убедитесь, что данный веб-браузер установлен на вашем компьютере перед работой с апплетом.
Видео обзор Microsoft Outlook Express
Особенности работы и внутреннего устройства express.js
Если вы занимались разработкой для платформы node.js, то вы, наверняка, слышали об express.js. Это — один из самых популярных легковесных фреймворков, используемых при создании веб-приложений для node.
Автор материала, перевод которого мы сегодня публикуем, предлагает изучить особенности внутреннего устройства фреймворка express через анализ его исходного кода и рассмотрение примера его использования. Он полагает, что изучение механизмов, лежащих в основе популярных опенсорсных библиотек, способствует более глубокому их пониманию, снимает с них завесу «таинственности» и помогает создавать более качественные приложения на их основе.
Возможно, вы сочтёте удобным держать под рукой исходный код express в процессе чтения этого материала. Здесь использована эта версия. Вы вполне можете читать эту статью и не открывая код express, так как здесь, везде где это уместно, даются фрагменты кода этой библиотеки. В тех местах, где код сокращён, используются комментарии вида // .
Базовый пример использования express
Для начала взглянем на традиционный в деле освоения новых компьютерных технологий «Hello World!»-пример. Его можно найти на официальном сайте фреймворка, он послужит отправной точкой в наших исследованиях.
Этот код запускает новый HTTP-сервер на порту 3000 и отправляет ответ Hello World! на запросы, поступающие по маршруту GET / . Если не вдаваться в подробности, то можно выделить четыре стадии происходящего, которые мы можем проанализировать:
- Создание нового приложения express.
- Создание нового маршрута.
- Запуск HTTP-сервера на заданном номере порта.
- Обработка поступающих к серверу запросов.
Создание нового приложения express
Команда var app = express() позволяет создать новое приложение express. Функция createApplication из файла lib/express.js является функцией, экспортируемой по умолчанию, именно к ней мы обращаемся, выполняя вызов функции express() . Вот некоторые важные вещи, на которые тут стоит обратить внимание:
Объект app , возвращённый из этой функции — это один из объектов, используемых в коде нашего приложения. Метод app.get добавляется с использованием функции mixin библиотеки merge-descriptors, которая ответственна за назначение app методов, объявленных в proto . Сам объект proto импортируется из lib/application.js.
Создание нового маршрута
Взглянем теперь на код, который ответственен за создание метода app.get из нашего примера.
Интересно отметить, что, помимо семантических особенностей, все методы, реализующие действия HTTP, вроде app.get , app.post , app.put и подобных им, в плане функционала, можно считать одинаковыми. Если упростить вышеприведённый код, сведя его к реализации лишь одного метода get , то получится примерно следующее:
Хотя у вышеприведённой функции 2 аргумента, она похожа на функцию app[method] = function(path) <. >. Второй аргумент, handler , получают, вызывая slice.call(arguments, 1) .
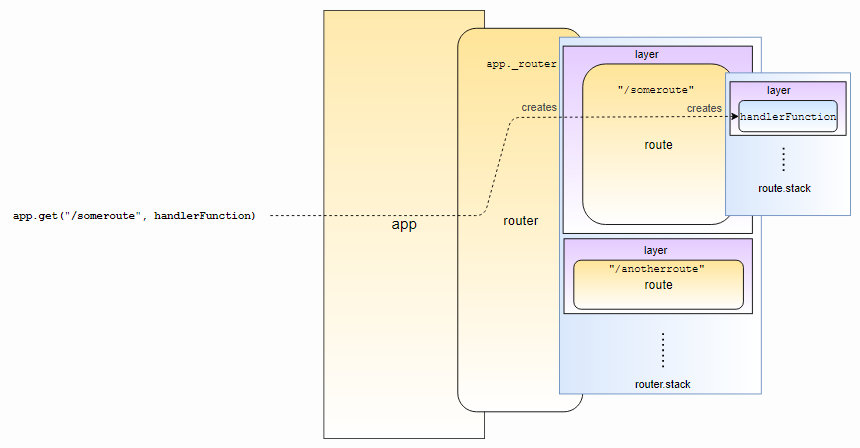
Если в двух словах, то app. просто сохраняет маршрут в маршрутизаторе приложения, используя его метод route , а затем передаёт handler в route. .
Метод маршрутизатора route() объявлен в lib/router/index.js:
Неудивительно то, что объявление метода route.get в lib/router/route.js похоже на объявление app.get :
У каждого маршрута может быть несколько обработчиков, на основе каждого обработчика конструируется переменная типа Layer , представляющая собой слой обработки данных, которая потом попадает в стек.
Объекты типа Layer
И _router , и route используют объекты типа Layer . Для того чтобы разобраться в сущности такого объекта, посмотрим на его конструктор:
При создании объектов типа Layer им передают путь, некие параметры, и функцию. В случае нашего маршрутизатора этой функцией является route.dispatch (подробнее о ней мы поговорим ниже, в общих чертах, она предназначена для передачи запроса отдельному маршруту). В случае с самим маршрутом, эта функция является функцией-обработчиком, объявленной в коде нашего примера.
У каждого объекта типа Layer есть метод handle_request, который отвечает за выполнение функции, переданной при инициализации объекта.
Вспомним, что происходит при создании маршрута с использованием метода app.get :
- В маршрутизаторе приложения ( this._router ) создаётся маршрут.
- Метод маршрута dispatch назначается в качестве метода-обработчика соответствующего объекта Layer , и этот объект помещают в стек маршрутизатора.
- Обработчик запроса передаётся объекту Layer в качестве метода-обработчика, и этот объект помещается в стек маршрутов.
В итоге все обработчики хранятся внутри экземпляра app в виде объектов типа Layer , которые находятся внутри стека маршрутов, методы dispatch которых назначены объектам Layer , которые находятся в стеке маршрутизатора:
Объекты типа Layer в стеке маршрутизатора и в стеке маршрутов
Поступающие HTTP-запросы обрабатываются в соответствии с этой логикой. Мы поговорим о них ниже.
Запуск HTTP-сервера
После настройки маршрутов надо запустить сервер. В нашем примере мы обращаемся к методу app.listen , передавая ему в качестве аргументов номер порта и функцию обратного вызова. Для того чтобы понять особенности этого метода, мы можем обратиться к файлу lib/application.js:
Похоже, что app.listen — это просто обёртка вокруг http.createServer . Такая точка зрения имеет смысл, так как если вспомнить то, о чём мы говорили в самом начале, app — это просто функция с сигнатурой function(req, res, next) <. >, которая совместима с аргументами, необходимыми для http.createServer (сигнатурой этого метода является function (req, res) <. >).
После понимания того, что, в итоге, всё, что даёт нам express.js, может быть сведено к весьма интеллектуальной функции-обработчику, фреймворк выглядит уже не таким сложным и таинственным, как раньше.
Обработка HTTP-запроса
Теперь, когда мы знаем, что app — это всего лишь обработчик запросов, проследим за путём, который проходит HTTP-запрос внутри приложения express. Этот путь ведёт его в объявленный нами обработчик.
Сначала запрос поступает в функцию createApplication (lib/express.js):
Потом он идёт в метод app.handle (lib/application.js):
Если описать происходящее в двух словах, то функция router.handle проходится по всем слоям в стеке, до тех пор, пока не найдёт тот, который соответствует пути, заданному в запросе. Затем будет произведён вызов метода слоя handle_request , который выполнит заранее заданную функцию-обработчик. Эта функция-обработчик является методом маршрута dispatch , который объявлен в lib/route/route.js:
Так же, как и в случае с маршрутизатором, при обработке каждого маршрута осуществляется перебор слоёв, которые есть у этого маршрута, и вызов их методов handle_request , которые выполняют методы-обработчики слоёв. В нашем случае это обработчик запроса, который объявлен в коде приложения.
Здесь, наконец, HTTP-запрос попадает в область кода нашего приложения.
Путь запроса в приложении express
Итоги
Здесь мы рассмотрели лишь основные механизмы библиотеки express.js, те, которые ответственны за работу веб-сервера, но эта библиотека обладает и многими другими возможностями. Мы не останавливались на проверках, которые проходят запросы до поступления их в обработчики, мы не говорили о вспомогательных методах, которые доступны при работе с переменными res и req . И, наконец, мы не затрагивали одну из наиболее мощных возможностей express. Она заключается в использовании промежуточного программного обеспечения, которое может быть направлено на решение практически любых задача — от разбора запросов до реализации полноценной системы аутентификации.
Надеемся, этот материал помог вам разобраться в основных особенностях устройства express, и теперь вы, при необходимости, сможете понять всё остальное, самостоятельно проанализировав интересующие вас части исходного кода этой библиотеки.
Веб-фреймворк Express (Node.js/JavaScript)
Express представляет собой популярный веб-фреймворк, написанный на JavaScript и работающий внутри среды исполнения node.js. Этот модуль освещает некоторые ключевые преимущества этого фреймворка, установку среды разработки и выполнение основных задач веб-разработки и развёртывания.
Предварительные требования
Перед началом этого модуля вам необходимо представлять, что из себя представляет серверное программирование и веб-фреймворки, желательно из прочтения статей другого модуля Server-side website programming first steps. Знакомство с основными концепциями программирования и языком программирования JavaScript будет очень полезным, но оно не является обязательным для понимания базовых понятий этого модуля.
Примечание: Этот веб-сайт содержит множество источников для изучения JavaScript в контексте разработки на стороне клиента: JavaScript, JavaScript Guide, JavaScript Basics, JavaScript (изучение). Ключевые особенности и концепции языка JavaScript остаются сходными и для серверной разработки на Node.js и используемый материал достаточно релевантен. Node.js предоставляет additional APIs для обеспечения функциональности, которая полезна для «безбраузерной» разработки, т.е. для создания HTTP-сервера и доступа к файловой системе, но не поддерживает JavaScript APIs для работы с браузером и DOM.
Это руководство обеспечит вас некоторой информацией о работе с Node.js и Express, но также существуют и другие многочисленные отличные ресурсы в Интернете и книгах — некоторые из них доступны из тем How do I get started with Node.js (StackOverflow) и What are the best resources for learning Node.js? (Quora).
Руководства
Смотрите также
Изучите другие учебники
Это все статьи учебника (на данный момент). Если вы хотите продолжить обучение, есть другие интересные темы:
- Использование сессий
- Авторизация пользователей
- Авторизация пользователей и уровни доступа
- Тестирование веб приложений Express
- Веб безопасность для веб приложений Express.
И, конечно, было бы неплохо создать какой-либо проверочный тест знаний!
Базовое Node.JS приложение с использованием express
Всем привет.
Искал статью, как сделать базовое Node.JS приложение с использованием express, точнее какая базовая структура должна быть у проекта, но так ничего похожего для меня не нашел.
Потому решил написать собственную, дабы объяснить таким же как и я как это сделать и как это должно выглядеть.
Подробности под катом. Осторожно. Много текста и кода.
Перед тем как начать, хочу отметить, что это моя первая статья. Я, быть может, что-то не учту, или наоборот, акцентирую на чем-то больше внимания, буду благодарен за поправки и уточнения по статье, а также подходу.
Задача была следующей: сделать базовое приложение, которое смогло бы обрабатывать запросы, и выводить правильные страницы, либо же правильные ответы на запросы.
Итак. Начнем, пожалуй, с используемых модулей внутри приложения:
Каждый из модулей можно установив используя команду:
npm install > —save
—save нужен для сохранения модуля в dependency (package.json), для дальнейшего развертывания приложения на других машинах.
Структура приложения получается следующей:
Сейчас, собственно говоря, объясню в чем соль каждой из директорий и ее скриптов.
Начнем с самого главного скрипта, инициирующего все наше приложение.
server.js
В server.js создаем приложение epxress app, подключаем модуль middleware, в котором подключаются все нужные middleware приложения.
Дальше создаем сервер, который будет обрабатывать все входящие подключения через порт, который указан в конфиге.
package.json
Содержит в себе всю нужную информацию о проекте, а также все требуемые пакеты.
manage.js
Нужен для инициализации базы данных, заполнение default информацией, которой сервер будет оперировать.
config
config.json
index.js
В файле config.js содержится информация о настройках соединения с базой данных, а также настройки сессии.
Для работы с config используется пакет nconf, который позволяет через getter и setter манипулировать с объектом настроек. Также можно использовать вложенные объекты через символ ::
middleware
Таким образом будем подключать все middleware не засоряя основную часть кода сервера, быть может, ее прийдется расширить, по ходу написания приложения.
Хочу также отметить — errorHandler middleware предназначен для собственного handling ошибок сервера, и вывода страницы ошибки
errorHandler
Также хочется отметить middleware checkAuth
Который будет проверять запросы на наличие сессии и, в случае ее отсутствия, будет бросать ошибку. Его можно использовать как глобальный middleware или же указать конкретно метод, где он будет использоваться:
models
C помощью Mongoose мы будем создавать собственные модели для работы с данными. Пример модели может выглядеть следующим образом:
public
В данной директории будут содержаться все скрипты и css файлы, доступные извне. Осуществляется данная опция с помощью следующей настройки:
routes
Cамое, пожалуй, интересное. В данной директории, мы объявляем модуль, который будет отвечает за роутинг. файл index.js
Здесь мы просто объявляем наши роуты, и просто делегируем выполенение другим модулям. Например, route «/»:
Cобственно говоря и все. В данном случае, как база приложение будет работать. Для поддержки сессии включаем соответствующий middleware. Всю бизнес логику, связанную с пользователем, переносим в models/user.js, в частности валидацию и регистрацию, к примеру.
PS:
В написании данной статьи была использована информация из скринкастов И.Кантора. Ссылка на скринкаст.
Также использовалась информация из курсов по MongoDB
Читают сейчас
Редакторский дайджест
Присылаем лучшие статьи раз в месяц
Скоро на этот адрес придет письмо. Подтвердите подписку, если всё в силе.
Похожие публикации
Создаем приложение на Node.JS, Express и Typescript с Jest, Swagger, log4js и Routing-controllers
Надоевшая почта или как отправлять сообщения с сайта в Telegram через Node.js (Express)
Делаем проект на Node.js с использованием Mongoose, Express, Cluster. Часть 2.1
Средняя зарплата в IT
AdBlock похитил этот баннер, но баннеры не зубы — отрастут
Минуточку внимания
Комментарии 47
в принципе, если приглядеться — то можно увидеть в зависимостях mongoose нативный драйвер mongodb:
и фактически да, через mongoose можно его использовать, таким образом выполнять все операции.
Да, я, если честно, думал применить в своем проекте транспорты winston’а на продашне, но, в итоге, обошелся простым перенаправлением stdout.
Думаю, такая популярность winston возникла из-за курса Ильи Кантора.
Сам пускаю ноду через upstart так стандартный console.log, естественно, замечательно в лог попадает. Но access.log еще же надо.
Тут бы с радостью принял чтото совсем простое — и хорошобы вообще без зависимостей.
Если хочется, совсем без зависимостей, то можно как то так попробовать:
Я лично использую слегка дополненный connect logger, чтобы просто направлять от него сообщения в отдельный логгер.