- Меню пуск: возможности, как открыть
- Меню ПУСК
- Как открыть
- Возможности
- Настройки
- В заключение
- Возможности меню «Пуск»
- Ваши приложения и программы всегда под рукой
- Удобное выключение
- Меню и контекстные меню Menus and context menus
- Выбор правильного элемента управления Is this the right control?
- MenuBar и MenuFlyout MenuBar vs. MenuFlyout
- MenuBar и CommandBar MenuBar vs. CommandBar
- Примеры Examples
- Сравнение меню и контекстных меню Menus vs. context menus
- Меню Menus
- Контекстные меню Context menus
- Значки Icons
- Создание всплывающего или контекстного меню Create a menu flyout or a context menu
- Исчезновение Light dismiss
- Создание строки меню Create a menu bar
Меню пуск: возможности, как открыть
Меню пуск в Windows является одним из самых часто используемых во всей системе. Некоторые его инструменты значительно упрощают взаимодействие пользователя с ОС.
Здесь располагаются практически все встроенные приложения в Виндовс, возможность поиска по файлам, быстрый переход по папкам пользователя и многое другое.
Из прошлой публикации вы узнали, что такое файл. Сейчас мы подробно рассмотрим, какие возможности дает пользователю меню пуск в операционной системе Windows 10.
Меню ПУСК
Как открыть
1. Способ — нажмите на клавиатуре клавишу WIN.
2. Способ — Кликните левой кнопкой мыши по значку Windows в панели задач.
Возможности
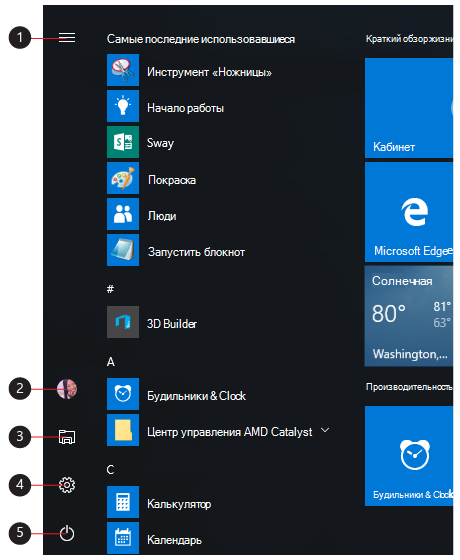
Само меню делится на три части. Только самая правая часть с плитками может непосредственно редактироваться пользователем.
Левая колонка:
- Управление своей учетной записью
- Переход в папку документов и изображений пользователя
- Кнопка перехода в параметры Виндовс
- Кнопка выключения / перезагрузки / ухода в спящий режим
Средняя колонка — Здесь находятся ссылки на программы, которые установлены по умолчанию самой Виндовс, и установленные пользователем. Все отсортировано по папкам, навигация по ним очень удобная. Кликнув по какому-нибудь приложению правой кнопкой мыши, его можно будет:
- Закрепить на начальном экране — правая колонка
- Запустить от имени администратора
- Перейти в папку, где находится файл в проводнике
Правая колонка (начальный экран) — Здесь находятся плитки (ярлыки) к программам и сюда можно закрепить свои ярлыки. К примеру, какую-нибудь программу или приложение из Windows Store.
Чтобы закрепить здесь необходимую программу, кликните правой кнопкой мыши по ее ярлыку на рабочем столе и, далее, кликните по пункту «Закрепить на начальном экране».
Также здесь можно создавать свои группы с приложениями и давать им названия. Инструмент довольно удобный. К примеру, для быстрого запуска я вынес сюда: классическую панель управления и калькулятор. Дополнительно висит удобный виджет погоды.
Поиск (функция) — Когда вы только открыли меню, просто начните печатать название утилиты, параметра системы или какой-нибудь поисковый запрос. Найденные результаты сразу отобразятся с возможностью открыть их. А поисковый запрос можно сразу переадресовать в браузер.
Настройки
Чтобы попасть в настройки и определить элементы, которые вы хотите показывать в данном меню, кликните правой кнопкой мыши по свободному месту рабочего стола и откройте «Персонализация».
В открывшемся окне, в левом столбце откройте раздел «Пуск». Здесь находятся все возможные параметры, сделайте необходимые установки.
В заключение
Start Menu в Виндовс 10, если знать его возможности, намного удобнее, чем было в том же Windows 7 (хотя кому как). Сюда можно выносить свои приложения. Просто открыв его, можно сразу начать поиск нужного приложения. Также здесь есть виджеты.
Возможности меню «Пуск»
В меню «Пуск» можно найти приложения, параметры, файлы и пр. Просто нажмите кнопку Пуск на панели задач. Затем настройте его для себя, для этого можно закрепить приложения и программы или переместить и перегруппировать плитки. Если вам нужно больше места, измените размер меню «Пуск».
Ваши приложения и программы всегда под рукой
Открывайте проводник, параметры и другие приложения, которые часто используете, в левой части меню «Пуск». Прокрутите вниз список приложений, чтобы увидеть все приложения и программы в алфавитном порядке — от A до Xbox.
Меню (разворачивается для отображения названий для всех элементов меню)
Удобное выключение
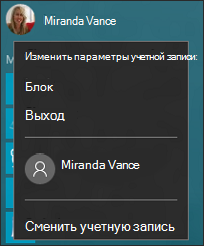
Блокируйте компьютер или выходите из системы, переключайтесь на другую учетную запись или изменяйте свой аватар, выбрав свое изображение (или значок «Учетные записи», если вы не добавили личное фото) слева в меню «Пуск».
Если вам необходимо отойти от компьютера на некоторое время, нажмите кнопку «Выключение» внизу меню «Пуск». Она позволяет перевести компьютер в режим сна, перезапустить его или полностью выключить.
Чтобы изменить внешний вид меню «Пуск», нажмите Start кнопку «Пуск», а затем выберите параметры > Персонализация > начать , чтобы указать, какие приложения и папки будут отображаться в меню «Пуск».
Меню и контекстные меню Menus and context menus
В меню и контекстных меню отображается список команд или параметров, когда пользователь запрашивает их. Menus and context menus display a list of commands or options when the user requests them. Для отображения отдельного встроенного меню используйте всплывающее меню. Use a menu flyout to show a single, inline menu. Используйте строку меню, чтобы отобразить набор меню в горизонтальной строке, обычно в верхней части окна приложения. Use a menu bar to show a set of menus in a horizontal row, typically at the top of an app window. Каждое меню может включать пункты меню и вложенные меню. Each menu can have menu items and sub-menus.
Получение библиотеки пользовательского интерфейса Windows Get the Windows UI Library
Элемент управления MenuBar является частью библиотеки пользовательского интерфейса Windows — пакета NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса для приложений для Windows. The MenuBar control is included as part of the Windows UI Library, a NuGet package that contains new controls and UI features for Windows apps. Дополнительные сведения, включая инструкции по установке, см. в обзорной статье о библиотеке пользовательского интерфейса Windows. For more info, including installation instructions, see the Windows UI Library overview.
API-интерфейсы библиотеки пользовательского интерфейса Windows: Класс MenuBar Windows UI Library APIs: MenuBar class
Выбор правильного элемента управления Is this the right control?
Меню и контекстные меню экономят место, упорядочивая команды и скрывая их до востребования. Menus and context menus save space by organizing commands and hiding them until the user needs them. Если определенная команда используется часто, и имеется достаточно свободного места, вы можете разместить ее на отдельном элементе, а не в меню, чтобы для ее использования пользователям не приходилось открывать меню. If a particular command will be used frequently and you have the space available, consider placing it directly in its own element, rather than in a menu, so that users don’t have to go through a menu to get to it.
Меню и контекстные меню предназначены для упорядочения команд. Для отображения произвольного содержимого, например уведомлений или запросов подтверждения, используйте диалоговые окна и всплывающие элементы. Menus and context menus are for organizing commands; to display arbitrary content, such as a notification or confirmation request, use a dialog or a flyout.
MenuBar и MenuFlyout MenuBar vs. MenuFlyout
Чтобы отобразить меню во всплывающем окне, присоединенном к элементу пользовательского интерфейса на холсте, используйте элемент управления MenuFlyout для размещения пунктов меню. To show a menu in a flyout attached to an on-canvas UI element, use the MenuFlyout control to host your menu items. Вы можете вызывать всплывающее меню как обычное меню или контекстное меню. You can invoke a menu flyout either as a regular menu or as a context menu. Всплывающее меню содержит единое меню верхнего уровня и вложенные меню (необязательно). A menu flyout hosts a single top-level menu (and optional sub-menus).
Строка меню (MenuBar) позволяет отображать набор из нескольких меню верхнего уровня в горизонтальной строке. To show a set of multiple top-level menus in a horizontal row, use a menu bar. Строка меню обычно размещается в верхней части окна приложения. You typically position the menu bar at the top of the app window.
MenuBar и CommandBar MenuBar vs. CommandBar
MenuBar и CommandBar представляют области, которые можно использовать для отображения команд пользователям. MenuBar and CommandBar both represent surfaces that you can use to expose commands to your users. MenuBar обеспечивает простой и быстрый способ выводить набор команд в приложениях, которым могут понадобиться дополнительные функции упорядочения или группирования, недоступные в CommandBar. The MenuBar provides a quick and simple way to expose a set of commands for apps that might need more organization or grouping than a CommandBar allows.
MenuBar также можно использовать в сочетании с CommandBar. You can also use a MenuBar in conjunction with a CommandBar. MenuBar позволяет отобразить все команды, а CommandBar — выделить наиболее часто используемые команды. Use the MenuBar to provide the bulk of the commands, and the CommandBar to highlight the most used commands.
Примеры Examples
| XAML Controls Gallery XAML Controls Gallery |
|---|