Kornienko Bohdan’s Blog
2012-08-20
GTK+: Первое оконное приложение в Linux
Цель: написать оконное приложение с использдованием библиотек GTK;
Операционная система: Fedora 17;
Язык программирования: С/С++;
Инструменты: Gedit, дебаггер gdb, кмпилятор gcc 4.7.0, termintal
Используемые источники дополнительной информации:
- http://www.gtk.org/documentation.php;
- Ален И. Голуб Правила программирование Си и Си++ 2001;
- http://developer.gnome.org/gtk-tutorial/stable/c39.html;
- www.unknownroad.com/rtfm/gdbtut/gdbuse.html;
. Начнем.
Статья взята из [3]. Практически, она является переводм. Но здесь я использую свое толкование.
Итак, нам необходимо написать оконное приложеное. На первый взгляд это может оказаться сложниым. Но в рузультате вы прийдете к выводу, что это даже проще, чем на Window, даже пользуясь удобными средствами разработки.
Начну с теории. В трех словах. Простая программа с использованием GTK может быть легко написана в одном файле. Для создания оконного оприложения необходимо предворительно установтиь библиотеки (установка которых, в данной статье не обсуждается, автор предполагает, что на компьютере уже установленно все необходимое). Используя диррективу включения необходимо подключить библиотеку gtk.h. В ней находится все необходимое для создания базовых окон и элементов управления и работы с собитиями.
Так же как и в консольном приложении (в принципе во всех программах С/С++), так и в окнном, точкой входа в программу является функция main(argc, argv[]).
Наше приложение будет состоять из окна с одной кнопкой по середине. При нажатии на нее в консоль дебаггера будет выводитсья строка «Hello World. «. Ну конечно! Именно эта строка, а вы как подумали? Это же первое приложение, а традиции нарушать нельзя.
Одной из особенностей оконных приложений является то, что все действия выполняемые в программой начинаются после возникновения определенного события. Отследив событие тому или иному элементу управления, можно запрограммировать действия программы. При нажатие на кнопке будет отслеживаться собыитие «clicked». Для каждого события создается определенная функция, которая вызывается в результате того или иного события.
После инициализации приложения, события отслеживатются специальной функцией gtk_main().
Мы будем отслеживать два события: клик мыши на кнопке, и закрытие окна. Кстати при закрытии окна, на вывод дебаггера будет вызываться функция, которая будет выводить на экран с текстом — «delete event occurred».
Так, основное я довел, а теперь практика.
Подключаем библиотеку GTK:
Теперь опишем функцию, которая будет выполняться при возникновении событи нажатия мыши по кнопке на форме:
На первый взгдя такой стиль описания функций может показаться странным, но он улучшает читабельность программы. К тому же можно написать коментарий к каждому аргументу функции. Функция g_print() выводит текст в консоль при работе дебаггера. Очевидно, что аргументом этой функции является выводимый текст.
Правило 38. Используйте штриховую линию для зрительного разделения подпрограмм из [2]. Штриховая линия помагает визуально отделить функции друг от друга, и улучшает читабельность программы.
Также примечательно обратить внимание на правило 42. Выравнивайте скобки вертикально по левой границе [2]. На первый взгляд стиль Кэрнигана может показаться удобным, но это оказывается наоборот, когда размер текста программы увеличивается.
Продолжаем. Событие, закрытия окна:
Функция gtk_main_quit() выполняет выходи из приложения. После выполнения этого кода, на экран дбеггера выведется текст сообщения и приложение закончит свою работу.
Теперь пишем функцию входа в приложение:
Весь нижеприведнный код помещать внутри этой функци.
Первая строка создает объект окна, вторая элемент управления кнопка.
Далее необходимо обработать аргументы запуска программы, если таковы были:
Теперь выполняем код создания окна, непосредственно:
После создания окна необходимо прописать все действия необходимых событий.
Вызов функции delete_event() при закрытии окна
Функция g_signal_connect() используется для обработки событий. Перывый аргумент указывает соыбтие какого элемента упрваления следует отлавливать. Второй аргумент указывает, какое событи необходимо обработать, в нашем случае это уничтожение окна. Третий — указывает на функцию, вызываемую при возникновении события. Четвертый — указатель на данные передваемые вызываемой функции. Вы наверняка заметили, что у hello() и delete_event() есть аргумент gpointer data. Вот именно в этот аргумент передаются данные.
Может возникнуть вопрос, — «как это окно является элементом управления, ведь window — это окно?». Вообще говоря, все элемнты управления, кнопки, скроллбары, переключатели и т.д., в том числе и окна воспринимаются как окна. Так что, в принципе их можно рассматривать как одно и то же.
Теперь делаем границу 10 пикселей от краев окна:
Создаем кнопку:
Как вы уже смогли понять, вышеуказання функция создает кнопку с меткой «Hello World».
Теперь опишем обработку сигнала нажатия кнопки:
Далее, добавляем созданную кнопку на окно:
gtk_container_add( GTK_CONTAINER( window ), button );
Отображем кнопку и окно:
Затем вызываем функцию, отлавилвающую все события окна. По сути дела, функция gtk_main() и запускает работу приложения.
Ну и на последок возвращаем ноль, при оконочании работы приложения:
Сохраняем файл под именем «base.cpp». Теперь нам необходимо скомпелировать наше приложение с возможностью отладки. Делается это так:
gcc -g base.cpp -o base `pkg-config —cflags —libs gtk+-2.0`
Есть два замечания. Первое, парамент -g нужно ставить перед именем исходно файла, в противном случае компилятор просто выдаст ошибку. Второе — ковычки нужно использовать именно такие, как показано в строке выше. Если использовать символ single quote, компиляции не будет.
Теперь запускаем программу удобным для вас способом, и наслаждаемся своим произведением искусства.
Источник
Создание графических приложений
Цилюрик О.И.
Настоящая статья является дополнением к книге «Инструменты Linux для Windows-программистов». Это не описание как делать GUI приложения в Linux, это описание того, как ПРИСТУПИТЬ к созданию графических приложений в Linux, и, хотелось бы надеяться что это прозвучит — чем принципиально программирование графики в Linux отличается от того же занятия в Windows. Главным требованием здесь была простота. Сделав простейший шаблон GUI прложения, дальше двигаться уже гораздо проще. Кроме того, все эти простейшие приёмы программирования показаны сравнительно: на основе основных графических технологий (библиотек), используемых в UNIX.
Все примеры к тексту вы можете скачать в виде общего архива.
Создание приложений, взаимодействующих с пользователем посредством графического интерфейса (GUI приложений), является частным классом задач, отдельной областью программирования. Из числа других подобных областей приложения можно было бы привести, как примеры:
- реализация алгоритмов цифровой обработки сигналов (DSP): быстрые спектральные преобразования (FFT и другие), вэйвлеты, авторегрессионные разложения. ;
- обработка аудио-потоков (пакеты: sox, ogg, speex и другие);
- задачи IP-телефонии, SIP протокола, реализация разнообразных программных SoftSwitch;
Это сравнительный ряд автономных областей развития приведен как пример таких частных классов, одним из которых является и разработка GUI приложений. И как частный класс, со своей спецификой инструментов и средств, он не заслуживал бы отдельного упоминания, если бы не одно обстоятельство — принципиально отличающееся, диаметрально противоположное отношение к GUI в операционных системах семейства Windows и в UNIX (и в Linux, как его частный вид):
- В Windows каждое приложение является принципиально GUI, неотъемлемым атрибутом любого приложения в Win32 API (низкого уровня) является главное окно приложения, уже само приложение «вяжется» вокруг его главного окна. Операционная система регистрирует классы окон и уже далее к ним соотносит конкретные приложения. Не может существовать приложения (взаимодействующего с пользователем, не системные службы) без окна, с этим были связаны и первоначальные сложности Windows в реализации консольных (терминальных) приложений.
- в UNIX картина принципиально обратная: первичным является приложение, которое, по умолчанию, является консольным, текстовым, вся графическая система не является составной частью операционной системы, а является надстройкой пользовательского уровня. Чаще всего такой графической надстройкой является X11 (в реализации Xorg или X11R5), но и это не обязательно: практиковались и другие графические системы, хороший пример тому графические системы Qwindow, а затем Photon в операционной системе QNX, сосуществующие там одновременно с X11.
- Показательно в этом смысле то, что вся оригинальная часть реализации X11 работает в пространстве пользователя, не в привилегированном режиме ядра (супервизора): работа с аппаратурой видеоадаптеров, устройствами ввода и другое. Отдельные реализации (видеосистемы NVIDIA или ATI Radeon) могут быть реализованы в режиме ядра (модули), но это а) сторонние относительно X11 разработки, и б) решение вопросов только производительности.
Из-за обозначенной специфики, разработка GUI приложений в UNIX (Linux) принципиально отличается:
- вся работа GUI приложений ведётся через промежуточные слои (библиотеки) пользовательского уровня;
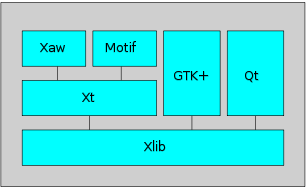
- из-за того, что это ординарный пользовательский уровень, для разработчика предлагается широкий спектр альтернативных инструментов (библиотек), практически равнозначных, и конкурирующих друг с другом: Xlib, GTK+, Qt, wxWorks и многие другие.
- базовый API работы с X11 предоставляет Xlib, все другие используют уже её функционал, как это показано на рисунке.
- разработчик имеет возможность широкого выбора тех уровня и инструментов, которые он предполагает использовать, начиная от Xlib и выше (хотя уровень Xlib и слишком низок и работа с ним громоздкая).
Из-за названной специфики GUI приложений в Linux, все они, независимо от используемых средств создания, имеют абсолютно сходную структуру. Рассмотрим, для сравнения, код нескольких простейших GUI приложений, подготовленных с помощью различных инструментов. Важнейшей задачей такой экспозиции будут команды компиляции и сборки, чтобы, исходя из таких примеров, показать возможность начать создавать свои собственные GUI приложения.
Средства Xlib (архив Xlib.tgz ):

Средства GTK+ (архив GTK+.tgz ):
$ gcc gtk.c -o gtk `pkg-config —cflags —libs gtk+-2.0`

Средства Qt (архив Qt.tgz ):
Средства Qt предполагают написание приложений на языке С++, и имеют развитый инструментарий, в частности, построения сценария сборки приложения. Создадим в рабочем каталоге (изначально пустом) файл исходного кода приложения с произвольным именем:
Теперь проделываем последовательно:
Исходя из «подручных» файлов исходных кодов, у нас сгенерировался файл проекта и, далее, сценарий сборки ( Makefile ). Далее проделываем традиционную сборку, а заодно и посмотрим опции компиляции и сборки, которые нам сгенерировал проект:
g++ -c -pipe -Wall -W -O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector —param=ssp-buffer-size=4 -m32 -march=i686 -mtune=atom -fasynchronous-unwind-tables
g++ -o Qt index.o -L/usr/lib/qt-3.3/lib -lqt-mt -lXext -lX11 -lm
index.cc index.o Makefile Qt Qt.pro

Средства wxWidgets (архив wxWidgets.tgz):
$ g++ simple.cc `wx-config —cxxflags` `wx-config —libs` -o simple

Средства GLUT (архив glut.tgz):
OpenGL Utility Toolkit, как и следует из названия, это средства использования технологии OpenGL в приложениях, которая требует определённой поддержки со стороны видео оборудования.
$ gcc glut.c -o glut -lX11 -lglut

То, что показано выше, это фактически не приложения, а скелеты приложений, но они позволяют: а) сравнить подобие всех GUI технологий в X11, и б) быть отправной точкой для сборки более содержательных GUI приложений. Показано только несколько GUI технологий, применяемых в X11 (большинство из них являются кросс-платформенными, и применимы в большинстве существующих операционных систем). Каждая из этих технологий, а названы только немногие из значительно большего числа, присутствующих в UNIX, могут быть полной альтернативой любой другой из этого же ряда, они взаимно заменимы, и даже взаимно дополняемые.
В данной статье были показаны образцы кода GUI приложений. Естественно, визуальные образы таких приложений строятся не путём непосредственного кодирования, а при использовании некоторых визуальных построителей, в составе тех или иных интегрированных средств разработки (IDE).
Источник
Фреймворки и библиотеки для кроссплатформенной разработки десктопных программ
В этой статье я расскажу вам о некоторых самых популярных фреймворках, которые помогут вам при разработке программ для компьютеров под управлением Windows/MacOS/Linux. Если вы опытный программист, то вряд ли найдете в этой статье что-то новое для себя. Она скорее для новичков, которые ищут простое решение своей проблемы — быстрое написание хорошей (на сколько это возможно) кроссплатформенной программы.
Что такое кроссплатформенная разработка?
Что вообще из себя представляет кроссплатформенная разработка? Если вам нужно, чтобы ваше приложение работало сразу на нескольких операционных системах с минимальными затратами человеко-ресурса, то скорее всего вы прибегнете именно к этому. Вы разрабатываете одну программу, пишете один код, а он запускается на всех поддерживаемых платформах. Удобно! Но стоит различать кроссплатформенность и нативность.
Если вкратце, то кроссплатформенность — это способность программного обеспечения работать с несколькими аппаратными платформами или операционными системами. Нативные программы в свою очередь пишутся для работы на определенной аппаратной или программной платформе. Из этого можно сделать вывод: если ваша программа будет работать с железом, то скорее всего даже в кроссплатформенной программе вам придется прописывать нативный функционал для конкретной платформы.
В чем же преимущество кроссплатформенной разработки? Во-первых, вам нужно задействовать меньше людей (не нужно содержать DotNet разработчика, Swift/objective C разработчика и всех к ним прилагающихся), во вторых вы охватываете большее количество устройств -> больше людей смогут пользоваться вашей программой.
Также подобный принцип не лишен недостатков — плохая нативность, оптимизация тоже будет хуже, чем у такой же программы написанной под конкретную платформу. Но иногда бывает такое, что вам очень нужно, чтобы ваше приложение поддерживало несколько платформ, но разрабатывать под каждую возможности нет. Тогда на помощь приходят уже созданные Фреймворки и технологии для разработки кроссплатформенных GUI. Вот некоторые из них:
Electron JS
Недавно я написал статью о том, как на Electron JS написать «Hello World». В комментариях поднялась дискуссия о «за и против» этой технологии. До сих пор очень многие разработчики ведут споры относительно того, стоит ли использовать Electron в своих проектах или нет. Electron JS — это JavaScript фреймворк, позволяющий вам написать полноценную программу используя Web Технологии — HTML & CSS, JS. Electron JS представляет собой движок Chromium в котором и исполняется весь ваш код. У Electron’a есть один, но достаточно серьезный недостаток — большое потребление памяти, как физической, так и оперативной. Всем давно известно, какой прожорливый Chrome, а мы на него еще своего кода хотим навесить. Но если посмотреть с другой стороны: сегодня многие популярные приложения написаны на Electron’e — Slack, Skype, Discord, VSCode, Atom, Postman, Insomnia и т.д. А с учетом непрекращающегося роста мощности компьютеров все реже приходится слышать от пользователей, что «ваш хром съел всю мою память». Высокое потребление памяти не будет играть большой роли если продукт будет хорош в своей сфере, будет грамотно написан код и распределены процессы
Плюсы
Использование наработок из Web
Просто найти (или «воспитать») специалиста
Качественная (и русифицированная) документация
Источник