- Tkinter Window
- Changing the window title
- Changing window size and location
- Resizing behavior
- Transparency
- Window stacking order
- Changing the default icon
- Python tkinter size windows
- Обучение Python GUI (уроки по Tkinter)
- Создание своего первого графического интерфейса
- Создание виджета Label
- Настройка размера и шрифта текста
- Настройка размеров окна приложения
- Добавление виджета Button
- Изменение цвета текста и фона у Button
- Кнопка Click
- Получение ввода с использованием класса Entry (текстовое поле Tkinter)
- Установка фокуса виджета ввода
- Отключить виджет ввода
- Добавление виджета Combobox
- Добавление виджета Checkbutton (чекбокса)
- Установка состояния Checkbutton
- Добавление виджетов Radio Button
- Получение значения Radio Button (Избранная Radio Button)
- Добавление виджета ScrolledText (текстовая область Tkinter)
- Настройка содержимого Scrolledtext
- Удаление/Очистка содержимого Scrolledtext
- Создание всплывающего окна с сообщением
- Показ сообщений о предупреждениях и ошибках
- Показ диалоговых окон с выбором варианта
- Добавление SpinBox (Виджет спинбокс)
- Задать значение по умолчанию для Spinbox
- Добавление виджета Progressbar
- Изменение цвета Progressbar
- Добавление поля загрузки файла
- Указание типа файлов (расширение фильтра файлов)
- Добавление панели меню
- Добавление виджета Notebook (Управление вкладкой)
- Добавление виджетов на вкладку
- Добавление интервала для виджетов (Заполнение)
- Подписывайтесь на канал в Дзене
Tkinter Window
Summary: in this tutorial, you’ll learn how to manipulate various attributes of a Tkinter window.
Let’s start with a simple program that consists of a window:
The root window has a title that defaults to tk . It also has three system buttons including Minimize, Maximize, and Close.
Let’s learn how to change the attributes of the root window.
Changing the window title
To change the window’s title, you use the title() method like this:
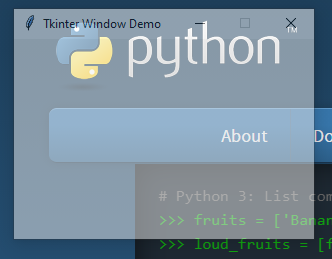
For example, the following changes the title of the root window to ‘Tkinter Window Demo’ :
To get the current title of a window, you use the title() method with no argument:
Changing window size and location
In Tkinter, the position and size of a window on the screen is determined by geometry.
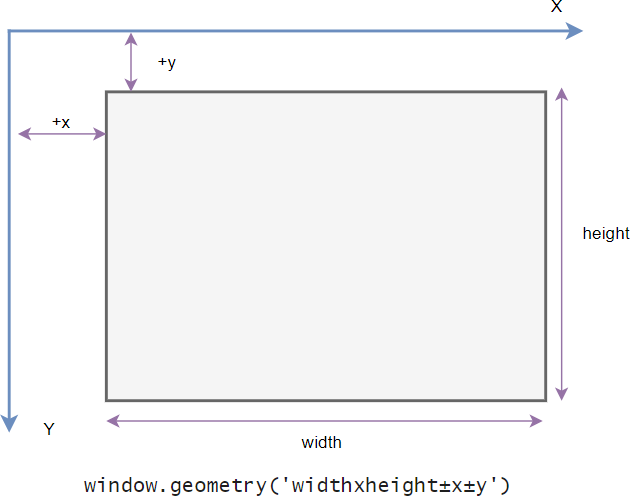
The following shows the geometry specification:
In this specification:
- The width is the window’s width in pixels.
- The height is the window’s height in pixels.
- The x is the window’s horizontal position. For example, +50 means the left edge of the window should be 50 pixels from the left edge of the screen. And -50 means the right edge of the window should be 50 pixels from the right edge of the screen.
- The y is the window’s vertical position. For example, +50 means the top edge of the window should be 50 pixels below the top of the screen. And -50 means the bottom edge of the window should be 50 pixels above the bottom of the screen.
To change the size and position of a window, you use the geometry() method:
The following example changes the size of the window to 600×400 and the position of the window to 50 pixels from the top and left of the screen:
Sometimes, you may want to center the window on the screen. The following program illustrates how to do it:
- First, get the screen width and height using the winfo_screenwidth() and winfo_screenheight() methods.
- Second, calculate the center coordinate based on the screen and window width and height.
- Finally, set the geometry for the root window using the geometry() method.
If you want to get the current geometry of a window, you can use the geometry() method without providing any argument:
Resizing behavior
By default, you can resize the width and height of a window. To prevent the window from resizing, you can use the resizable() method:
The resizable() method has two parameters that specify whether the width and height of the window can be resizable.
The following shows how to make the window with a fixed size:
When a window is resizable, you can specify the minimum and maximum sizes using the minsize() and maxsize() methods:
Transparency
Tkinter allows you to specify the transparency of a window by setting its alpha channel ranging from 0.0 (fully transparent) to 1.0 (fully opaque):
The following example illustrates a window with 50% transparent:
Window stacking order
The window stack order refers to the order of windows placed on the screen from bottom to top. The closer window is on the top of the stack and it overlaps the one lower.
To ensure that a window is always at the top of the stacking order, you can use the -topmost attribute like this:
To move a window up or down of the stack, you can use the lift() and lower() methods:
The following example places the root window on top of all other windows. In other words, the root window is always on top:
Changing the default icon
Tkinter window displays a default icon. To change this default icon, you follow these steps:
- Prepare an image in the .ico format. If you have the image in other formats like png or jpg , you can convert it to the .ico format. There are many online tools that allow you to do it quite easily.
- Place the icon in a folder that can be accessible from the program.
- Call the iconbitmap() method of the window object.
The following program illustrates how to change the default icon to a new one:
If you want to use the above icon, you can download it to your computer:
Python tkinter size windows
In Tkinter, minsize() method is used to set the minimum size of the Tkinter window. Using this method user can set window’s initialized size to its minimum size, and still be able to maximize and scale the window larger.
Syntax:
Here, height and width are in pixels.
Code #1: Root window without minimum size that means you can shrink window as much you want.
Output:
Initial root window without alteration in size
Root window after shrunken down, see the window is completely shrunken because it has no minimum geometry.
Code #2: Root window with minimum size.
Output:
Initial window
Expanded window (we can expand window as much as we want because we haven’t set the maximum size of the window).
Window shrunken to it’s minimum size (one cannot shrunk it any further).
Attention geek! Strengthen your foundations with the Python Programming Foundation Course and learn the basics.
To begin with, your interview preparations Enhance your Data Structures concepts with the Python DS Course.
Обучение Python GUI (уроки по Tkinter)
В этом уроке мы узнаем, как разрабатывать графические пользовательские интерфейсы, с помощью разбора некоторых примеров графического интерфейса Python с использованием библиотеки Tkinter.
Библиотека Tkinter установлена в Python в качестве стандартного модуля, поэтому нам не нужно устанавливать что-либо для его использования. Tkinter — очень мощная библиотека. Если вы уже установили Python, можете использовать IDLE, который является интегрированной IDE, поставляемой в Python, эта IDE написана с использованием Tkinter. Звучит круто!
Мы будем использовать Python 3.7 поэтому, если вы все еще используете Python 2.x, настоятельно рекомендуем перейти на Python 3.x, если вы не в курсе нюансов изменения языка, с целью, чтобы вы могли настроить код для запуска без ошибок.
Давайте предположим, что у вас уже есть базовые знания по Python, которые помогут понять что мы будем делать.
Мы начнем с создания окна, в котором мы узнаем, как добавлять виджеты, такие, как кнопки, комбинированные поля и т. д. После этого поэкспериментируем со своими свойствами, поэтому предлагаю начать.
Создание своего первого графического интерфейса
Для начала, следует импортировать Tkinter и создать окно, в котором мы зададим его название:
Результат будет выглядеть следующим образом: 
Последняя строка вызывает функцию mainloop . Эта функция вызывает бесконечный цикл окна, поэтому окно будет ждать любого взаимодействия с пользователем, пока не будет закрыто.
В случае, если вы забудете вызвать функцию mainloop , для пользователя ничего не отобразится.
Создание виджета Label
Чтобы добавить текст в наш предыдущий пример, мы создадим lbl , с помощью класса Label , например:
Затем мы установим позицию в окне с помощью функции grid и укажем ее следующим образом:
Полный код, будет выглядеть следующим образом:
И вот как будет выглядеть результат: 
Настройка размера и шрифта текста
Вы можете задать шрифт текста и размер. Также можно изменить стиль шрифта. Для этого передайте параметр font таким образом:

Отлично, но стандартное окно слишком мало. Как насчет настройки размера окна?
Настройка размеров окна приложения
Мы можем установить размер окна по умолчанию, используя функцию geometry следующим образом:
В приведенной выше строке устанавливается окно шириной до 400 пикселей и высотой до 250 пикселей.
Попробуем добавить больше виджетов GUI, например, кнопки и посмотреть, как обрабатывается нажатие кнопок.
Добавление виджета Button
Начнем с добавления кнопки в окно. Кнопка создается и добавляется в окно так же, как и метка:
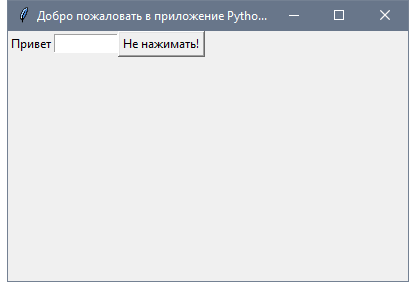
Наш код будет выглядеть вот так:
Результат будет следующим: 
Изменение цвета текста и фона у Button
Вы можете поменять цвет текста кнопки или любого другого виджета, используя свойство fg .
Кроме того, вы можете поменять цвет фона любого виджета, используя свойство bg .

Кнопка Click
Для начала, мы запишем функцию, которую нужно выполнить при нажатии кнопки:
Затем мы подключим ее с помощью кнопки, указав следующую функцию:
Обратите внимание: мы пишем clicked , а не clicked() с круглыми скобками. Теперь полный код будет выглядеть так:
При нажатии на кнопку, результат, как и ожидалось, будет выглядеть следующим образом: 
Получение ввода с использованием класса Entry (текстовое поле Tkinter)
В предыдущих примерах GUI Python мы ознакомились со способами добавления простых виджетов, а теперь попробуем получить пользовательский ввод, используя класс Tkinter Entry (текстовое поле Tkinter).
Вы можете создать текстовое поле с помощью класса Tkinter Entry следующим образом:
Затем вы можете добавить его в окно, используя функцию grid .
Наше окно будет выглядеть так:
Полученный результат будет выглядеть так: 
Во-первых, вы можете получить текст ввода, используя функцию get . Мы можем записать код для выбранной функции таким образом:
Если вы нажмете на кнопку — появится текст «Привет » вместе с введенным текстом в виджете записи. Вот полный код:
Запустите вышеуказанный код и проверьте результат: 
Каждый раз, когда мы запускаем код, нам нужно нажать на виджет ввода, чтобы настроить фокус на ввод текста, но как насчет автоматической настройки фокуса?
Установка фокуса виджета ввода
Здесь все очень просто, ведь все, что нам нужно сделать, — это вызвать функцию focus :
Когда вы запустите свой код, вы заметите, что виджет ввода в фокусе, который дает возможность сразу написать текст.
Отключить виджет ввода
Чтобы отключить виджет ввода, отключите свойство состояния:

Добавление виджета Combobox
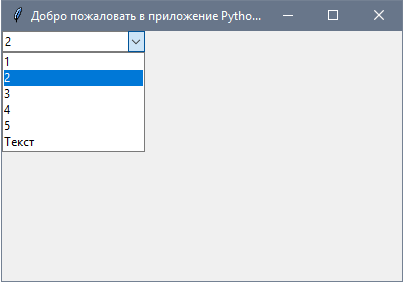
Чтобы добавить виджет поля с выпадающем списком, используйте класс Combobox из ttk следующим образом:
Затем добавьте свои значения в поле со списком.

Чтобы установить выбранный элемент, вы можете передать индекс нужного элемента текущей функции.
Чтобы получить элемент select , вы можете использовать функцию get вот таким образом:
Добавление виджета Checkbutton (чекбокса)
С целью создания виджета checkbutton , используйте класс Checkbutton :
Кроме того, вы можете задать значение по умолчанию, передав его в параметр var в Checkbutton :
Посмотрите на результат:
Установка состояния Checkbutton
Здесь мы создаем переменную типа BooleanVar , которая не является стандартной переменной Python, это переменная Tkinter, затем передаем ее классу Checkbutton , чтобы установить состояние чекбокса как True в приведенном выше примере.
Вы можете установить для BooleanVar значение false, что бы чекбокс не был отмечен.
Так же, используйте IntVar вместо BooleanVar и установите значения 0 и 1.
Эти примеры дают тот же результат, что и BooleanVar .
Добавление виджетов Radio Button
Чтобы добавить radio кнопки, используйте класс RadioButton :
Обратите внимание, что вы должны установить value для каждой radio кнопки с уникальным значением, иначе они не будут работать.
Результатом вышеприведенного кода будет следующий: 
Вот пример:
Получение значения Radio Button (Избранная Radio Button)
Чтобы получить текущую выбранную radio кнопку или ее значение, вы можете передать параметр переменной и получить его значение.

Добавление виджета ScrolledText (текстовая область Tkinter)
Чтобы добавить виджет ScrolledText , используйте класс ScrolledText :
Здесь нужно указать ширину и высоту ScrolledText , иначе он заполнит все окно.
Результат:
Настройка содержимого Scrolledtext
Используйте метод insert , чтобы настроить содержимое Scrolledtext :
Удаление/Очистка содержимого Scrolledtext
Чтобы очистить содержимое данного виджета, используйте метод delete :
Создание всплывающего окна с сообщением
Чтобы показать всплывающее окно с помощью Tkinter, используйте messagebox следующим образом:
Довольно легко! Давайте покажем окно сообщений при нажатии на кнопку пользователем.

Показ сообщений о предупреждениях и ошибках
Вы можете показать предупреждающее сообщение или сообщение об ошибке таким же образом. Единственное, что нужно изменить—это функция сообщения.
Показ диалоговых окон с выбором варианта
Чтобы показать пользователю сообщение “да/нет”, вы можете использовать одну из следующих функций messagebox :
Вы можете выбрать соответствующий стиль сообщения согласно вашим потребностям. Просто замените строку функции showinfo на одну из предыдущих и запустите скрипт. Кроме того, можно проверить, какая кнопка нажата, используя переменную результата.
Если вы кликнете OK, yes или retry, значение станет True, а если выберете no или cancel, значение будет False.
Единственной функцией, которая возвращает одно из трех значений, является функция askyesnocancel ; она возвращает True/False/None.
Добавление SpinBox (Виджет спинбокс)
Для создания виджета спинбокса, используйте класс Spinbox :
Таким образом, мы создаем виджет Spinbox , и передаем параметры from и to , чтобы указать диапазон номеров.
Кроме того, вы можете указать ширину виджета с помощью параметра width :
Проверим пример полностью:

Виджет покажет только эти 3 числа: 3, 8 и 11.
Задать значение по умолчанию для Spinbox
В случае, если вам нужно задать значение по умолчанию для Spinbox, вы можете передать значение параметру textvariable следующим образом:
Теперь, если вы запустите программу, она покажет 36 как значение по умолчанию для Spinbox.
Добавление виджета Progressbar
Чтобы создать данный виджет, используйте класс progressbar :
Установите значение progressbar таким образом:
Вы можете установить это значение на основе любого процесса или при выполнении задачи.
Изменение цвета Progressbar
Изменение цвета Progressbar немного сложно. Сначала нужно создать стиль и задать цвет фона, а затем настроить созданный стиль на Progressbar. Посмотрите следующий пример:
И в результате вы получите следующее:
Добавление поля загрузки файла
Для добавления поля с файлом, используйте класс filedialog :
После того, как вы выберете файл, нажмите “Открыть”; переменная файла будет содержать этот путь к файлу. Кроме того, вы можете запросить несколько файлов:
Указание типа файлов (расширение фильтра файлов)
Возможность указания типа файлов доступна при использовании параметра filetypes , однако при этом важно указать расширение в tuples.
Вы можете запросить каталог, используя метод askdirectory :
Вы можете указать начальную директорию для диалогового окна файла, указав initialdir следующим образом:
Добавление панели меню
Для добавления панели меню, используйте класс menu :
Сначала мы создаем меню, затем добавляем наш первый пункт подменю. Вы можете добавлять пункты меню в любое меню с помощью функции add_cascade() таким образом:
Наш код будет выглядеть так:


Можно отключить эту функцию, с помощью tearoff подобным образом:
Просто отредактируйте new_item , как в приведенном выше примере и он больше не будет отображать пунктирную линию.
Вы так же можете ввести любой код, который работает, при нажатии пользователем на любой элемент меню, задавая свойство команды.
Добавление виджета Notebook (Управление вкладкой)
Для удобного управления вкладками реализуйте следующее:
- Для начала, создается элемент управления вкладкой, с помощью класса Notebook .
- Создайте вкладку, используя класс Frame .
- Добавьте эту вкладку в элемент управления вкладками.
- Запакуйте элемент управления вкладкой, чтобы он стал видимым в окне.

Добавление виджетов на вкладку
После создания вкладок вы можете поместить виджеты внутри этих вкладок, назначив родительское свойство нужной вкладке.
Добавление интервала для виджетов (Заполнение)
Вы можете добавить отступы для элементов управления, чтобы они выглядели хорошо организованными с использованием свойств padx и pady .
Передайте padx и pady любому виджету и задайте значение.
Это очень просто!
В этом уроке мы увидели много примеров GUI Python с использованием библиотеки Tkinter. Так же рассмотрели основные аспекты разработки графического интерфейса Python. Не стоит на этом останавливаться. Нет учебника или книги, которая может охватывать все детали. Надеюсь, эти примеры были полезными для вас.
Подписывайтесь на канал в Дзене
Полезный контент для начинающих и опытных программистов в канале Лента Python разработчика — Как успевать больше, делать лучше и не потерять мотивацию.