- Python GUI: создаём простое приложение с PyQt и Qt Designer
- Что нам потребуется
- Дизайн
- Основы
- Макеты
- Последние штрихи
- Превращаем дизайн в код
- Пишем код
- Используем дизайн
- Добавляем функциональность в наше Python GUI приложение
- Настройка PyCharm для работы с библиотекой PyQt5
- Learn Python PyQt
- How to install PyQt5 in PyCharm
- Install Python + PyCharm + PyQt5.
- Step 1. Install Python.
- Install PyQt5
- Test if pqyt5 is actually installed
- 3. Install PyCharm.
- PyCharm Basic Configuration.
- Test PyQt installation
- From code
- QTDesigner
Python GUI: создаём простое приложение с PyQt и Qt Designer
Эта статья предназначена для тех, кто только начинает своё знакомство с созданием приложений с графическим интерфейсом (GUI) на Python. В ней мы рассмотрим основы использования PyQt в связке с Qt Designer. Шаг за шагом мы создадим простое Python GUI приложение, которое будет отображать содержимое выбранной директории.
Что нам потребуется
Нам понадобятся PyQt и Qt Designer, ну и Python, само собой.
В этой статье используется PyQt5 с Python 3, но особых различий между PyQt и PySide или их версиями для Python 2 нет.
Windows: PyQt можно скачать здесь. В комплекте с ним идёт Qt Designer.
macOS: Вы можете установить PyQt с помощью Homebrew:
$ brew install pyqt5
Скачать пакет с большинством компонентов и инструментов Qt, который содержит Qt Designer, можно по этой ссылке.
Linux: Всё нужное, вероятно, есть в репозиториях вашего дистрибутива. Qt Designer можно установить из Центра Приложений, но PyQt придётся устанавливать через терминал. Установить всё, что нам понадобится, одной командой можно, например, так:
После того как вы закончили с приготовлениями, откройте командную строку/терминал и убедитесь, что вы можете использовать команду pyuic5 . Вы должны увидеть следующее:
Если вы видите сообщение, что такой команды нет или что-то в таком роде, попробуйте загуглить решение проблемы для вашей операционной системы и версии PyQt.
Если вы используете Windows, то, скорее всего, путь C:\Python36\Scripts (измените 36 на вашу версию Python) не прописан в вашем PATH . Загляните в этот тред на Stack Overflow, чтобы узнать, как решить проблему.
Дизайн
Основы
Теперь, когда у нас всё готово к работе, давайте начнём с простого дизайна.
Ростелеком информационные технологии , Москва , По итогам собеседования
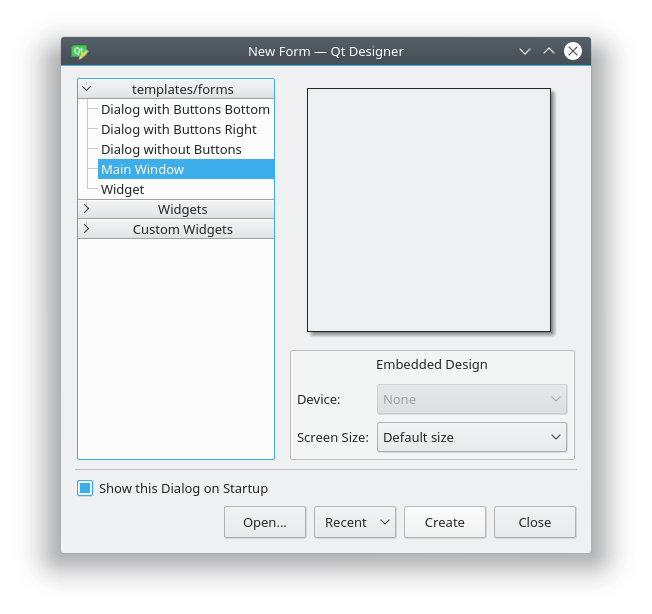
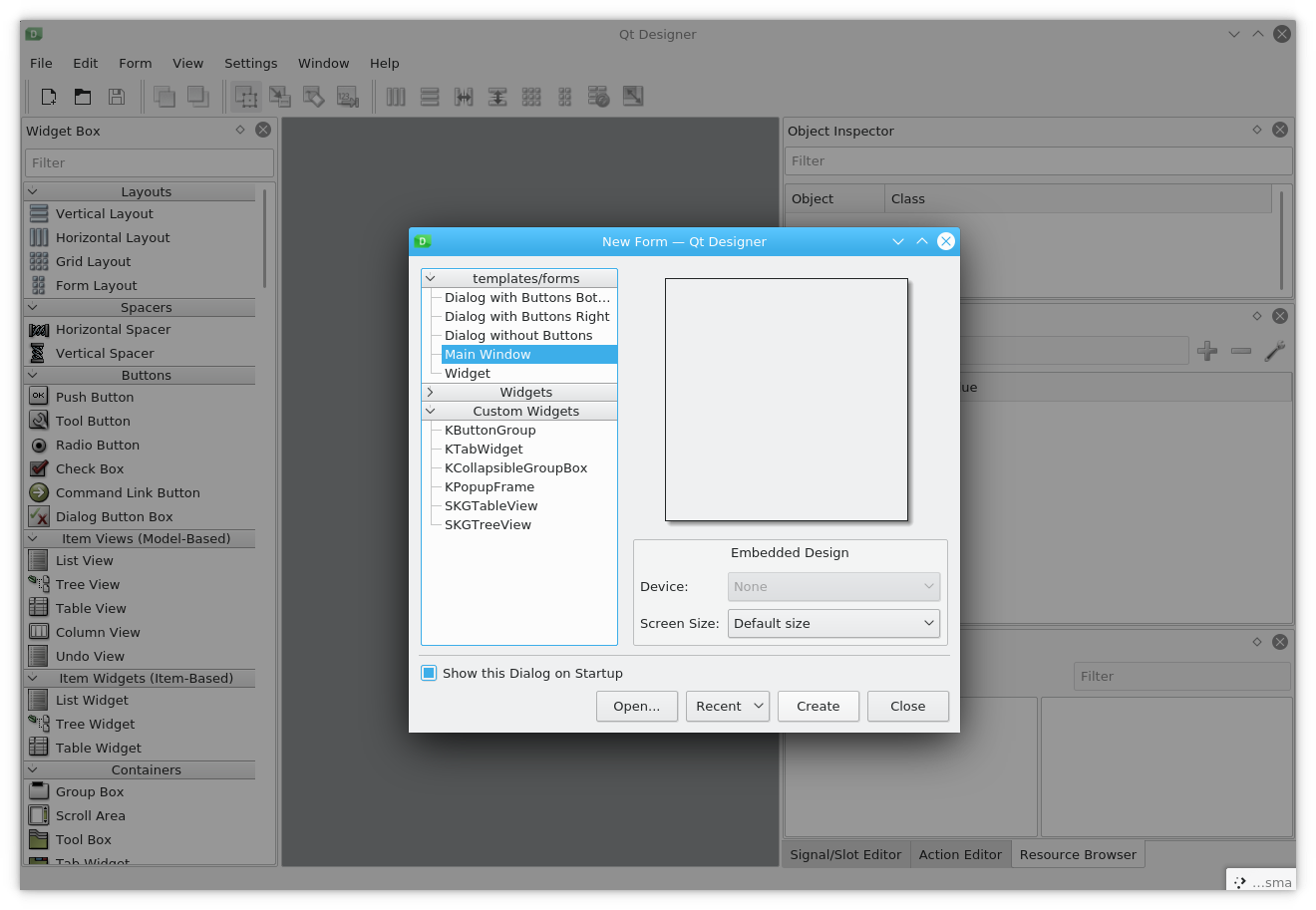
Откройте Qt Designer, где вы увидите диалог новой формы, выберите Main Window и нажмите Create.
После этого у вас должна появиться форма — шаблон для окна, размер которого можно менять и куда можно вставлять объекты из окна виджетов и т.д. Ознакомьтесь с интерфейсом, он довольно простой.
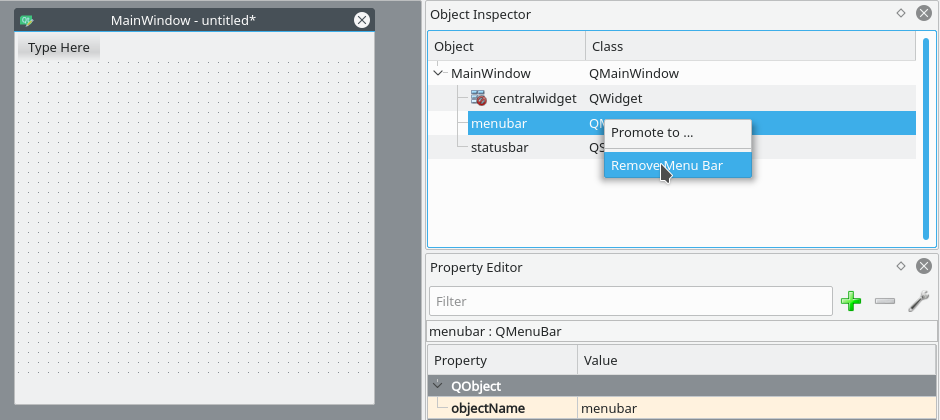
Теперь давайте немного изменим размер нашего главного окна, т.к. нам не нужно, чтобы оно было таким большим. А ещё давайте уберём автоматически добавленное меню и строку состояния, поскольку в нашем приложении они не пригодятся.
Все элементы формы и их иерархия по умолчанию отображаются в правой части окна Qt Designer под названием Object Inspector. Вы с лёгкостью можете удалять объекты, кликая по ним правой кнопкой мыши в этом окне. Или же вы можете выбрать их в основной форме и нажать клавишу DEL на клавиатуре.
В итоге мы имеем почти пустую форму. Единственный оставшийся объект — centralwidget , но он нам понадобится, поэтому с ним мы ничего не будем делать.
Теперь перетащите куда-нибудь в основную форму List Widget (не List View) и Push Button из Widget Box.
Макеты
Вместо использования фиксированных позиций и размеров элементов в приложении лучше использовать макеты. Фиксированные позиции и размеры у вас будут выглядеть хорошо (пока вы не измените размер окна), но вы никогда не можете быть уверены, что всё будет точно так же на других машинах и/или операционных системах.
Макеты представляют собой контейнеры для виджетов, которые будут удерживать их на определённой позиции относительно других элементов. Поэтому при изменении размера окна размер виджетов тоже будет меняться.
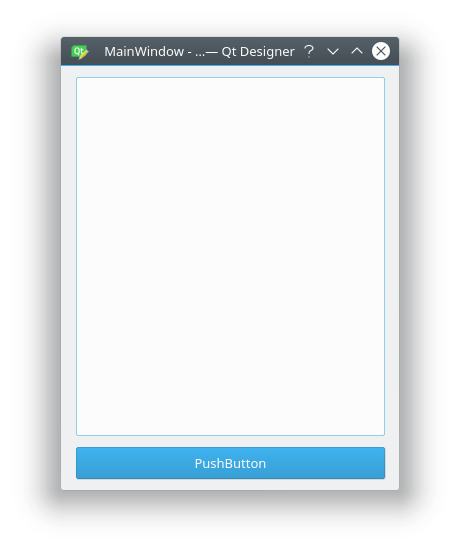
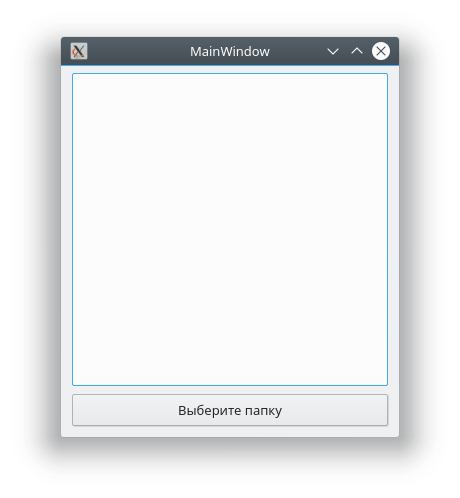
Давайте создадим нашу первую форму без использования макетов. Перетащите список и кнопку в форме и измените их размер, чтобы вышло вот так:
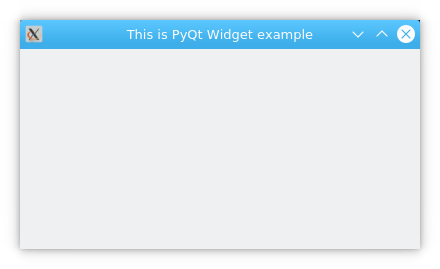
Теперь в меню Qt Designer нажмите Form, затем выберите Preview и увидите что-то похожее на скриншот выше. Выглядит хорошо, не так ли? Но вот что случится, когда мы изменим размер окна:
Наши объекты остались на тех же местах и сохранили свои размеры, несмотря на то что размер основного окна изменился и кнопку почти не видно. Вот поэтому в большинстве случаев стоит использовать макеты. Конечно, бывают случаи, когда вам, например, нужна фиксированная или минимальная/максимальная ширина объекта. Но вообще при разработке приложения лучше использовать макеты.
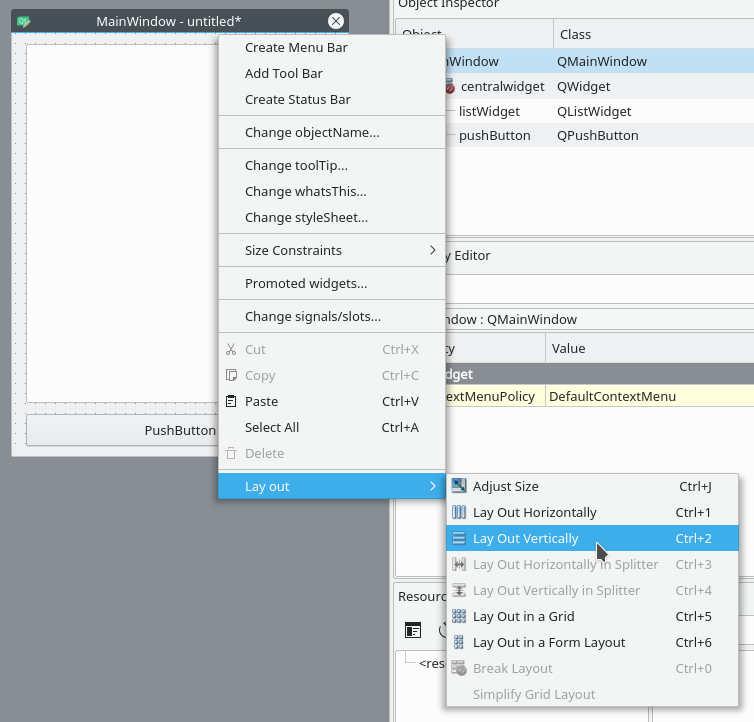
Основное окно уже поддерживает макеты, поэтому нам ничего не нужно добавлять в нашу форму. Просто кликните правой кнопкой мыши по Main Window в Object Inspector и выберите Lay out → Lay out vertically. Также вы можете кликнуть правой кнопкой по пустой области в форме и выбрать те же опции:
Ваши элементы должны быть в том же порядке, что и до внесённых изменений, но если это не так, то просто перетащите их на нужное место.
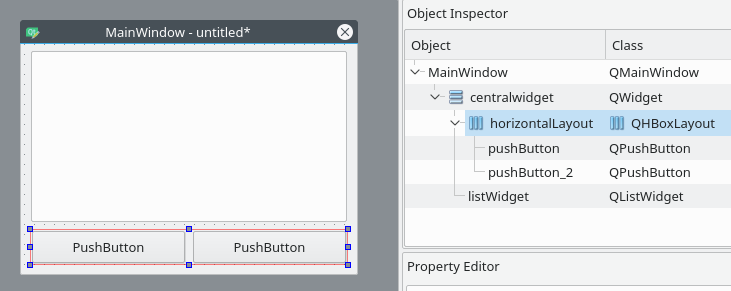
Так как мы использовали вертикальное размещение, все элементы, которые мы добавим, будут располагаться вертикально. Можно комбинировать размещения для получения желаемого результата. Например, горизонтальное размещение двух кнопок в вертикальном будет выглядеть так:
Если у вас не получается переместить элемент в главном окне, вы можете сделать это в окне Object Inspector.
Последние штрихи
Теперь, благодаря вертикальному размещению, наши элементы выровнены правильно. Единственное, что осталось сделать (но не обязательно), — изменить имя элементов и их текст.
В простом приложении вроде этого с одним лишь списком и кнопкой изменение имён не обязательно, так как им в любом случае просто пользоваться. Тем не менее правильное именование элементов — то, к чему стоит привыкать с самого начала.
Свойства элементов можно изменить в разделе Property Editor.
Подсказка: вы можете менять размер, передвигать или добавлять часто используемые элементы в интерфейс Qt Designer для ускорения рабочего процесса. Вы можете добавлять скрытые/закрытые части интерфейса через пункт меню View.
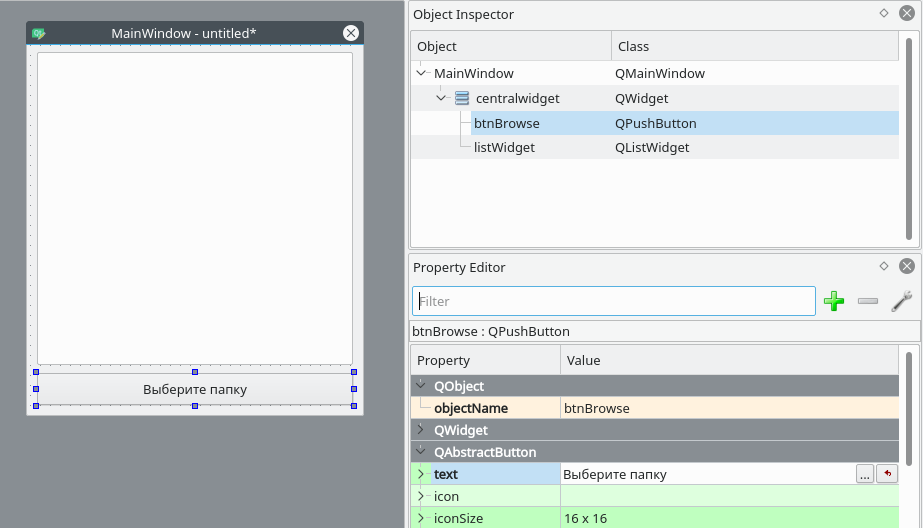
Нажмите на кнопку, которую вы добавили в форму. Теперь в Property Editor вы должны видеть все свойства этого элемента. В данный момент нас интересуют objectName и text в разделе QAbstractButton . Вы можете сворачивать разделы в Property Editor нажатием по названию раздела.
Измените значение objectName на btnBrowse и text на Выберите папку.
Должно получиться так:
Именем объекта списка является listWidget , что вполне подходит в данном случае.
Сохраните дизайн как design.ui в папке проекта.
Превращаем дизайн в код
Конечно, можно использовать .ui -файлы напрямую из Python-кода, однако есть и другой путь, который может показаться легче. Можно конвертировать код .ui -файла в Python-файл, который мы потом сможем импортировать и использовать. Для этого мы используем команду pyuic5 из терминала/командной строки.
Чтобы конвертировать .ui -файл в Python-файл с названием design.py , используйте следующую команду:
Пишем код
Теперь у нас есть файл design.py с нужной частью дизайна нашего приложения и мы начинать работу над созданием его логики.
Создайте файл main.py в папке, где находится design.py .
Используем дизайн
Для Python GUI приложения понадобятся следующие модули:
Также нам нужен код дизайна, который мы создали ранее, поэтому его мы тоже импортируем:
Так как файл с дизайном будет полностью перезаписываться каждый раз при изменении дизайна, мы не будем изменять его. Вместо этого мы создадим новый класс ExampleApp , который объединим с кодом дизайна для использования всех его функций:
В этом классе мы будем взаимодействовать с элементами интерфейса, добавлять соединения и всё остальное, что нам потребуется. Но для начала нам нужно инициализировать класс при запуске кода. С этим мы разберёмся в функции main() :
И чтобы выполнить эту функцию, мы воспользуемся привычной конструкцией:
В итоге main.py выглядит таким образом:
Если запустить этот код: $ python3 main.py , то наше приложение запустится!
Но нажатие на кнопку ничего не даёт, поэтому нам придётся с этим разобраться.
Добавляем функциональность в наше Python GUI приложение
Примечание Весь дальнейший код пишется внутри класса ExampleApp .
Начнём с кнопки Выберите папку. Привязать к функции событие вроде нажатия на кнопку можно следующим образом:
Добавьте эту строку в метод __init__ класса ExampleApp , чтобы выполнить привязку при запуске приложения. А теперь взглянем на неё поближе:
- self.btnBrowse : здесь btnBrowse — имя объекта, который мы определили в Qt Designer. self говорит само за себя и означает принадлежность к текущему классу;
- clicked — событие, которое мы хотим привязать. У разных элементов разные события, например, у виджетов списка есть itemSelectionChanged и т.д.;
- connect() — метод, который привязывает событие к вызову переданной функции;
- self.browse_folder — просто функция (метод), которую мы описали в классе ExampleApp .
Для открытия диалога выбора папки мы можем использовать встроенный метод QtWidgets.QFileDialog.getExistingDirectory :
Если пользователь выберет директорию, переменной directory присвоится абсолютный путь к выбранной директории, в противном случае она будет равна None . Чтобы не выполнять код дальше, если пользователь закроет диалог, мы используем команду if directory: .
Для отображения содержимого директории нам нужно импортировать os :
И получить список содержимого следующим образом:
Для добавления элементов в listWidget мы используем метод addItem() , а для удаления всех элементов у нас есть self.listWidget.clear() .
В итоге функция browse_folder должна выглядеть так:
Теперь, если запустить приложение, нажать на кнопку и выбрать директорию, мы увидим:
Так выглядит весь код нашего Python GUI приложения:
Это были основы использования Qt Designer и PyQt для разработки Python GUI приложения. Теперь вы можете спокойно изменять дизайн приложения и использовать команду pyuic5 без страха потерять написанный код.
Настройка PyCharm для работы с библиотекой PyQt5

Первым делом подключим Designer, чтобы можно было более удобно создавать ui-файлы.
Шаг 1. Переходим в меню «File» → «Settings» → «Tools» → «External tools»
Шаг 2. Нажимаем на зелёный крестик, чтобы создать новый инструмент.
Шаг 3. Вписываем следующие данные
Прошу заметить, что я написал -qt=5 в поле Parameters. Сделал я это потому, что у меня установлено две версии Qt: 4.8.6 и 5.4.2. Соответственно и две версии Designer, поэтому запуск программ у меня происходит через qt-chooser , которому собственно и передаётся параметр -qt=5. Если вы используете только одну версию Qt, то -qt=5 можно опустить.
Теперь добавим новый тип файла (для ui).
Шаг 1. «File» → «Settings» → «Editor» → «File and code Templates»
Шаг 2. Нажимаем на зелёный крестик, чтобы добавить описание нового шаблона
Шаг 3. Заполняем все поля согласно образцу
Вот код для вставки в поле
Шаг 4. Нажимаем «OK».
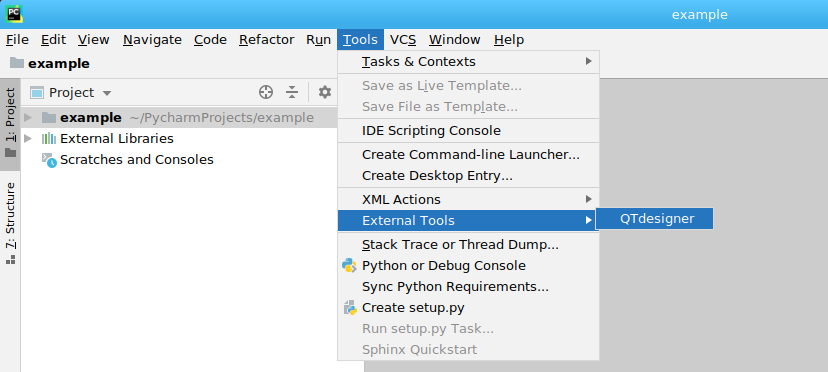
Теперь у нас появилась возможность не только создавать файлы форм, но и запускать Qt Designer не выходя из PyCharm. Делается это следующим образом:
Наводим курсор на UI-файл → Правая кнопка мыши → «External tools» → «Qt Designer»
Learn Python PyQt
pyqt, python, gui
How to install PyQt5 in PyCharm
PyQt5 is a toolkit for creating Python GUI applications. As a cross-platform toolkit, PyQt can run on all major operating systems (Unix, Windows (Mac).
This article describes how to install Python + PyCharm + PyQt5.
With PyQt5, the GUI is designed in two ways:
- directly using the code to design the interface
- using QtDesigner to visualize the design, and then convert the resulting .ui file into a .py file.
Install Python + PyCharm + PyQt5.
Step 1. Install Python.
Visit the official website at https://www.python.org/ to download and install your target Python version.
Install PyQt5
Enter the cmd interface. Run the command and wait a moment.
The command is executed and PyQt5 is installed.
Test if pqyt5 is actually installed
Create a new file, example.py, and enter the following code.
After running, the following screen will pop up, indicating that PyQt is working normally.
3. Install PyCharm.
Visit the official website http://www.jetbrains.com/pycharm/
Choose download and install Community version.
PyCharm Basic Configuration.
Step 1 Create a new project
Step 2 Set the default PyCharm parser.
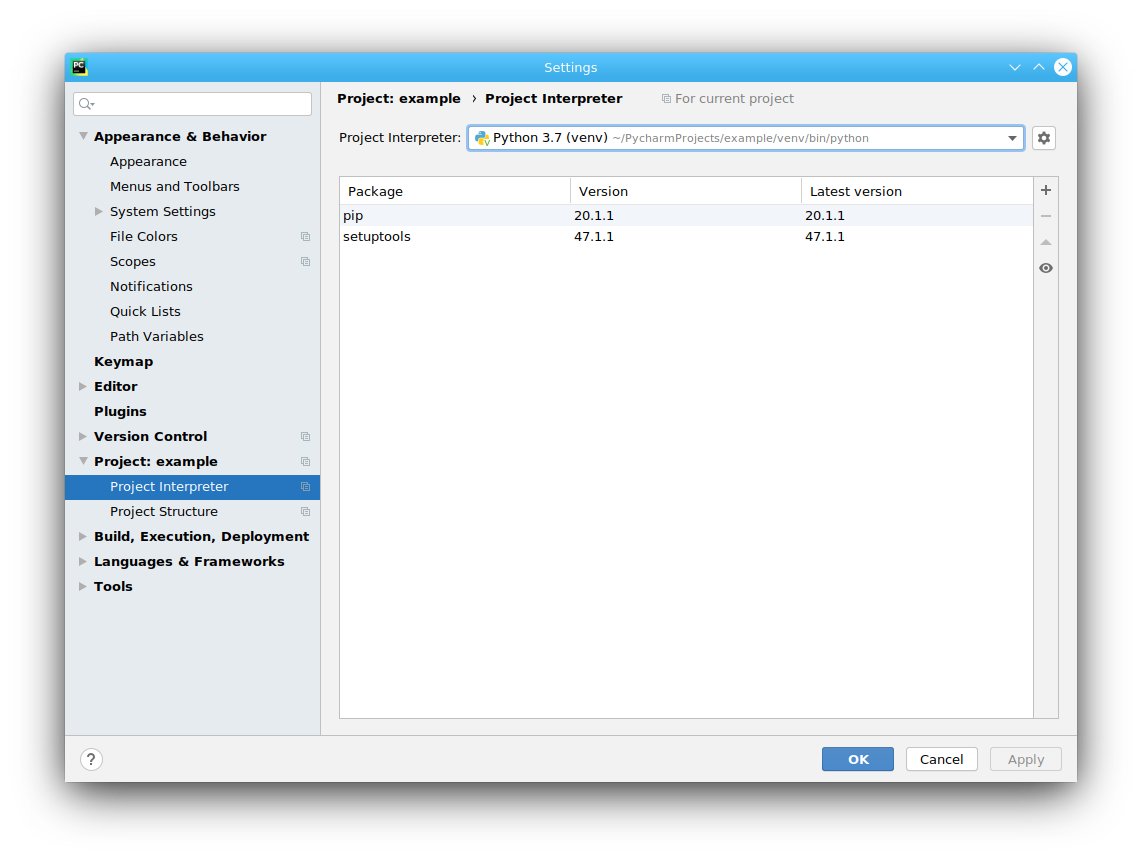
Select File | Settings | Project: first | Project Interpreter, set Project Interpreter to The version of python you are using
Step 3 Adding third-party libraries
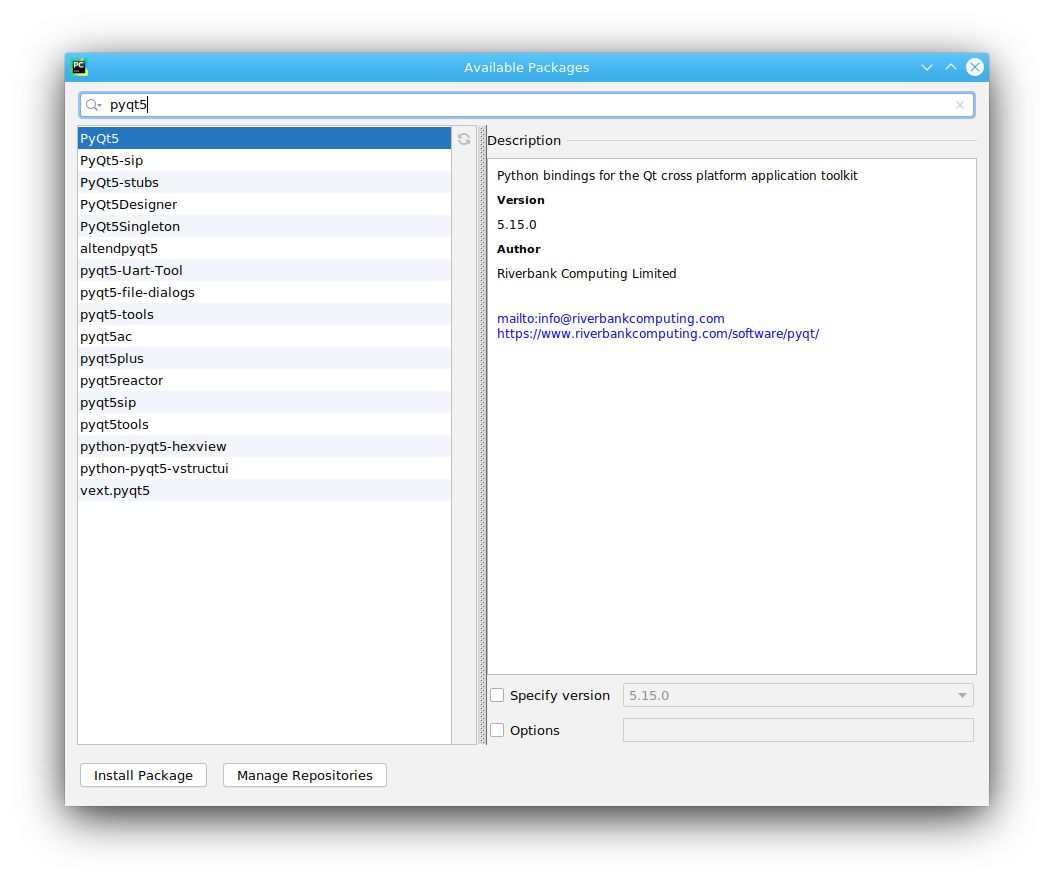
Stay in the Project Interpreter interface, click on the +, find and install pyqt5. pyqt5-sip, pyqt5-tools. After successful installation, the interface should look like this.
Step 4 Configuring QtDesigner
Install designer
You can start designer directly from PyCharm. Make sure designer is installed first. Designer is not installed with the pip installation.
On Fedora Linux you can do this:
Ubuntu Linux users can do thiS:
You can also do this:
Once qt5-designer is installed, you can configure it in PyCharm.
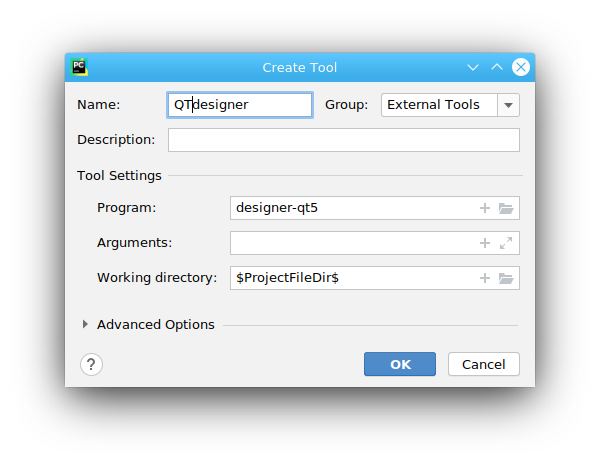
PyCharm select File | Settings | Tools | PyCharm. External Tools, click + New Tools, Create QTdesigner and PyUIC tools
Configure two key parameters.
Program: the path to your own designer .
Windows users can link to designer.exe , for example C:\\xxxx\AppData\Local\Programs\Python\Python35-32\\Lib\site-packages\pyqt5-tools\designer.exe
Fedora Linux users can link designer-qt5
Ubuntu users can set it to /usr/lib/x86_64-linux-gnu/qt5/bin/designer
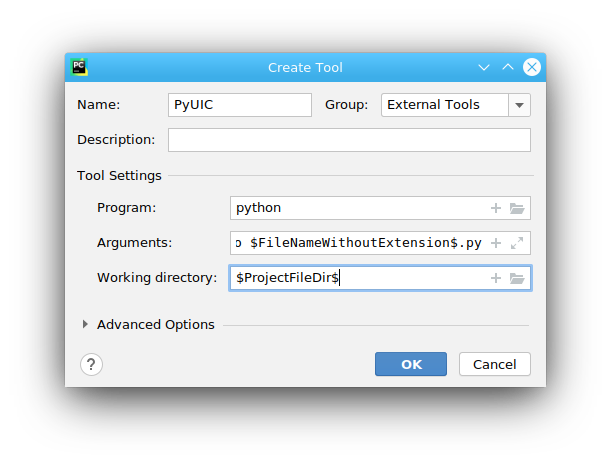
Step 5: Configure PyUIC
Configure three key parameters.
- Program: Your own python.exe path For example, C:\\xxxx\AppData\\Local\Programs\Python\Python35-32\python .
- Arguments: -m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
- Working directory: $ProjectFileDir$
Test PyQt installation
From code
Now that everything is setup, it’s time to test if everything is setup correctly.
Create a GUI interface using the code below (or any PyQt code).
Select Run->Run first. You should see a PyQt window popup.
QTDesigner
Use QTDesigner to generate a GUI interface and convert it to a .py file using PyUIC.
In the QT Designer interface, a GUI creation interface will pop up for the first time, click on create to automatically generate a GUI interface.
Save the interface as Untitled.ui file.
Back to the PyCharm project interface, there is an extra .ui file under the project list.