- Как начать работать с графикой в Microsoft C#
- Введение в Windows Forms
- Создание графического приложения
- Запуск приложения
- Практическое руководство. Создание графических объектов для рисования How to: Create Graphics Objects for Drawing
- Создание графического объекта Creating a Graphics Object
- Создание графического объекта To create a graphics object
- PaintEventArgs в обработчике событий Paint PaintEventArgs in the Paint Event Handler
- Получение ссылки на объект Graphics из PaintEventArgs в событии Paint To obtain a reference to a Graphics object from the PaintEventArgs in the Paint event
- Метод CreateGraphics CreateGraphics Method
- Создание графического объекта с помощью метода CreateGraphics To create a Graphics object with the CreateGraphics method
- Создание из объекта Image Create from an Image Object
- Создание графического объекта из изображения To create a Graphics object from an Image
- Рисование фигур и изображений и управление ими Drawing and Manipulating Shapes and Images
- Использование созданного объекта Graphics To use the Graphics object you have created
- Объекты Graphics и Drawing в Windows Forms Graphics and Drawing in Windows Forms
- в этом разделе In This Section
- Справочник Reference
- Связанные разделы Related Sections
Как начать работать с графикой в Microsoft C#
Запустите Microsoft Visual Studio. Данный урок построен на базе версии 2012 года. Алгоритм работы с графикой аналогичен и для других версий.
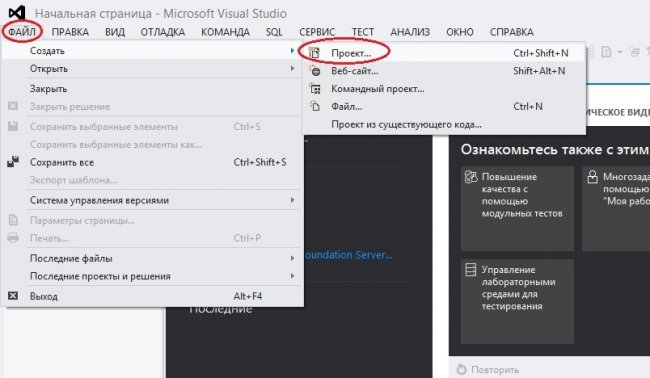
Чтобы создать новый проект зайдите в меню «ФАЙЛ» в левом верхнем углу и выберите «Создать» -> «Проект» (или комбинацией клавиш Ctrl + Shift + N)как показано на рисунке.
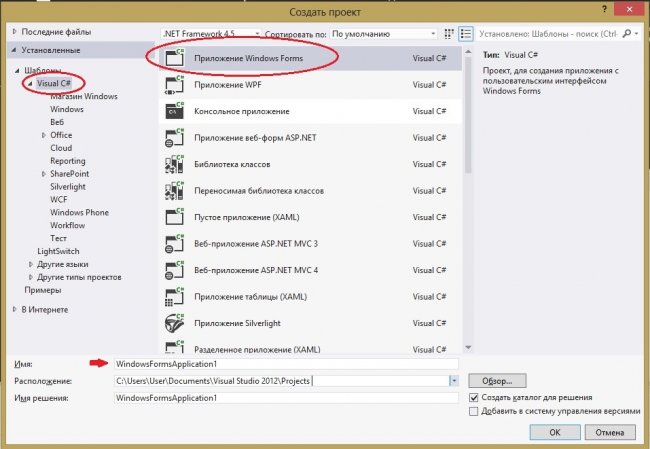
В появившемся окне выберите из предложенных создаваемых объектов — Приложение Windows Forms для Visual C#.
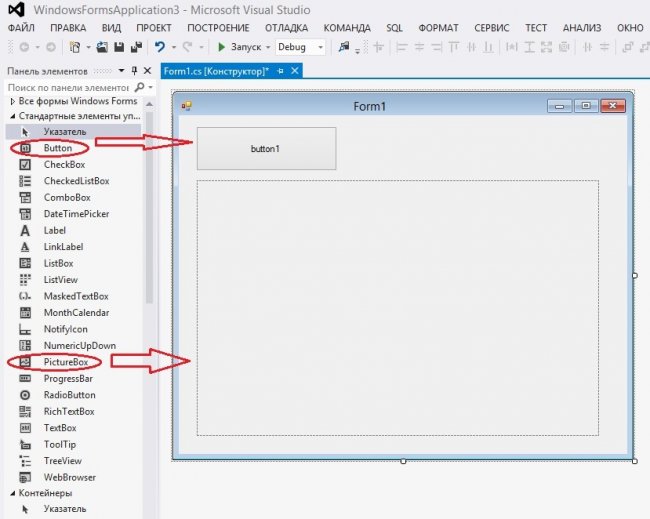
После создания проекта у вас на экране появится Форма (Form1) и Панель Элементов. Выберите их этой панели объекты:
- Button — кнопка,
- PictureBox — поле для рисования,
и расположите эти объекты на созданной ранее форме.
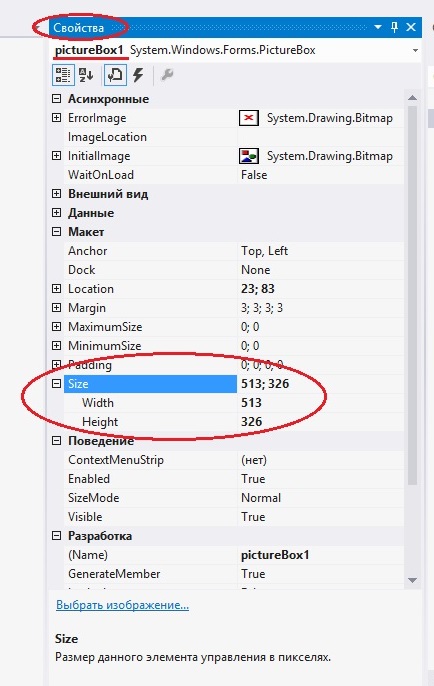
Выбрав на форме объект PictureBox, на панели «Свойства» вы можете настроить его характеристики. Например: Во вкладке «Макет» -> «Size» вы можете указать точный размер объекта в пикселях.
- Width — ширина по X ;
- Height — высота по Y ;
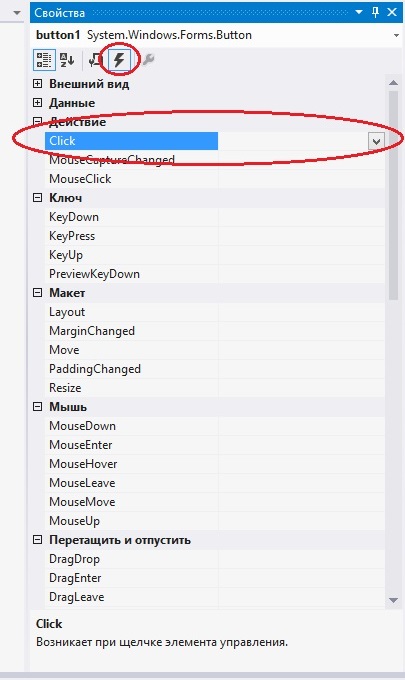
Выберите на своей форме объект Button1. В окне «Свойства» найдите кнопку «События» , во вкладке «Действие» напротив «Click» выберите название метода, отвечающего за событие при нажатии на кнопку.
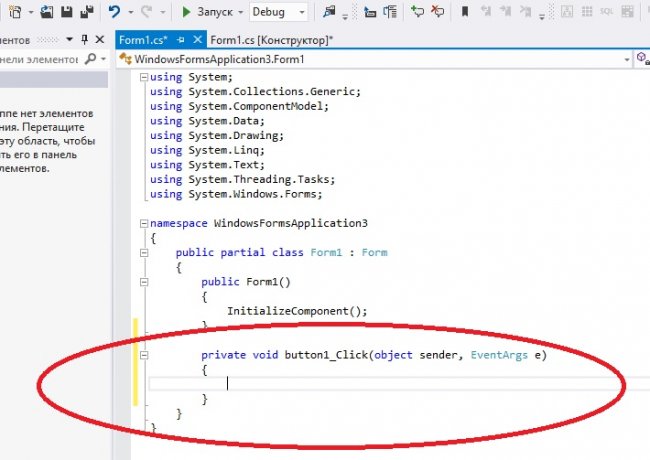
В файле Form1.cs будет создан метод, и будет представлять из себя:
Между фигурными скобками «< >» необходимо написать код, который будет выполняться на событие клика по кнопке.
В языке C# существует целая библиотека для создания графики «System.Drawing». Она автоматически подключается при создании проекта.
Например, можно нарисовать прямоугольник следующим образом:
Чтобы запустить Проект нужно нажать на кнопку «Запуск» в виде зеленого треугольника на панели действий, или использовать «горячую клавишу» F5.
Введение в Windows Forms
Для создания графических интерфейсов с помощью платформы .NET применяются разные технологии — Window Forms, WPF, приложения для магазина Windows Store (для ОС Windows 8/8.1/10). Однако наиболее простой и удобной платформой до сих пор остается Window Forms или формы. Данное руководство ставит своей целью дать понимание принципов создания графических интерфейсов с помощью технологии WinForms и работы основных элементов управления.
Создание графического приложения
Для создания графического проекта нам потребуется среда разработки Visual Studio. Поскольку наиболее распространенная пока версия Visual Studio 2013, то для данного руководства я буду использовать бесплатную версию данной среды Visual Studio Community 2013 которую можно найти на странице https://www.visualstudio.com/en-us/products/visual-studio-community-vs.aspx.
После установки среды и всех ее компонентов, запустим Visual Studio и создадим проект графического приложения. Для этого в меню выберем пункт File (Файл) и в подменю выберем New — > Project (Создать — > Проект). После этого перед нами откроется диалоговое окно создания нового проекта:
В левой колонке выберем Windows Desktop , а в центральной части среди типов проектов — тип Windows Forms Application и дадим ему какое-нибудь имя в поле внизу. Например, назовем его HelloApp. После этого нажимаем OK.
После этого Visual Studio откроет наш проект с созданными по умолчанию файлами:
Большую часть пространства Visual Studio занимает графический дизайнер, который содержит форму будущего приложения. Пока она пуста и имеет только заголовок Form1. Справа находится окно файлов решения/проекта — Solution Explorer (Обозреватель решений). Там и находятся все связанные с нашим приложением файлы, в том числе файлы формы Form1.cs.
Внизу справа находится окно свойств — Properties. Так как у меня в данный момент выбрана форма как элемент управления, то в этом поле отображаются свойства, связанные с формой.
Теперь найдем в этом окне свойство формы Text и изменим его значение на любое другое:
Таким образом мы поменяли заголовок формы. Теперь перенесем на поле какой-нибудь элемент управления, например, кнопку. Для этого найдем в левой части Visual Studio вкладку Toolbox (Панель инструментов) . Нажмем на эту вкладку, и у нас откроется панель с элементами, откуда мы можем с помощью мыши перенести на форму любой элемент:
Найдем среди элементов кнопку и, захватив ее указателем мыши, перенесем на форму:
Это визуальная часть. Теперь приступим к самому программированию. Добавим простейший код на языке C#, который бы выводил сообщение по нажатию кнопки. Для этого мы должны перейти в файл кода, который связан с этой формой. Если у нас не открыт файл кода, мы можем нажать на форму правой кнопкой мыши и в появившемся меню выбрать View Code (Посмотреть файл кода):
Однако воспользуемся другим способом, чтобы не писать много лишнего кода. Наведем указатель мыши на кнопку и щелкнем по ней двойным щелчком. Мы автоматически попадаем в файл кода Form1.cs, который выглядит так:
Добавим вывод сообщения по нажатию кнопки, изменив код следующим образом:
Запуск приложения
Чтобы запустить приложение в режиме отладки, нажмем на клавишу F5 или на зеленую стрелочку на панели Visual Studio. После этого запустится наша форма с одинокой кнопкой. И если мы нажмем на кнопку на форме, то нам будет отображено сообщение с приветствием.
После запуска приложения студия компилирует его в файл с расширением exe. Найти данный файл можно, зайдя в папку проекта и далее в каталог bin/Debug или bin/Release
Рассмотрев вкратце создание проекта графического приложения, мы можем перейти к обзору основных компонентов и начнем мы с форм.
Практическое руководство. Создание графических объектов для рисования How to: Create Graphics Objects for Drawing
Прежде чем рисовать линии и фигуры, отображать текст или отображать изображения и управлять ими с помощью GDI+, необходимо создать Graphics объект. Before you can draw lines and shapes, render text, or display and manipulate images with GDI+, you need to create a Graphics object. GraphicsОбъект представляет поверхность рисования GDI+, а — объект, используемый для создания графических изображений. The Graphics object represents a GDI+ drawing surface, and is the object that is used to create graphical images.
Работа с графикой состоит из двух этапов. There are two steps in working with graphics:
Создание Graphics объекта. Creating a Graphics object.
Использование Graphics объекта для рисования линий и фигур, отображения текста или отображения изображений и управления ими. Using the Graphics object to draw lines and shapes, render text, or display and manipulate images.
Создание графического объекта Creating a Graphics Object
Графический объект может быть создан различными способами. A graphics object can be created in a variety of ways.
Создание графического объекта To create a graphics object
Получение ссылки на графический объект в составе PaintEventArgs Paint события формы или элемента управления. Receive a reference to a graphics object as part of the PaintEventArgs in the Paint event of a form or control. Обычно это способ получения ссылки на графический объект при создании кода рисования для элемента управления. This is usually how you obtain a reference to a graphics object when creating painting code for a control. Аналогично, объект Graphics можно также получить как свойство объекта PrintPageEventArgs при обработке PrintPage события для PrintDocument . Similarly, you can also obtain a graphics object as a property of the PrintPageEventArgs when handling the PrintPage event for a PrintDocument.
Вызовите CreateGraphics метод элемента управления или формы, чтобы получить ссылку на Graphics объект, представляющий поверхность рисования этого элемента управления или формы. Call the CreateGraphics method of a control or form to obtain a reference to a Graphics object that represents the drawing surface of that control or form. Используйте этот метод, если требуется рисовать на форме или элементе управления, который уже существует. Use this method if you want to draw on a form or control that already exists.
Создайте Graphics объект из любого объекта, наследующего от Image . Create a Graphics object from any object that inherits from Image. Этот подход удобен, если требуется изменить уже существующий образ. This approach is useful when you want to alter an already existing image.
Следующие разделы содержат сведения о каждом из этих процессов. The following sections give details about each of these processes.
PaintEventArgs в обработчике событий Paint PaintEventArgs in the Paint Event Handler
При программировании PaintEventHandler для элементов управления или PrintPage для PrintDocument объект Graphics предоставляется как одно из свойств PaintEventArgs или PrintPageEventArgs . When programming the PaintEventHandler for controls or the PrintPage for a PrintDocument, a graphics object is provided as one of the properties of PaintEventArgs or PrintPageEventArgs.
Получение ссылки на объект Graphics из PaintEventArgs в событии Paint To obtain a reference to a Graphics object from the PaintEventArgs in the Paint event
Объявите Graphics объект. Declare the Graphics object.
Назначьте переменную для ссылки на Graphics объект, передаваемый как часть PaintEventArgs . Assign the variable to refer to the Graphics object passed as part of the PaintEventArgs.
Вставка кода для заполнения формы или элемента управления. Insert code to paint the form or control.
В следующем примере показано, как ссылаться на Graphics объект из PaintEventArgs в Paint событии. The following example shows how to reference a Graphics object from the PaintEventArgs in the Paint event:
Метод CreateGraphics CreateGraphics Method
Можно также использовать CreateGraphics метод элемента управления или формы для получения ссылки на Graphics объект, представляющий поверхность рисования этого элемента управления или формы. You can also use the CreateGraphics method of a control or form to obtain a reference to a Graphics object that represents the drawing surface of that control or form.
Создание графического объекта с помощью метода CreateGraphics To create a Graphics object with the CreateGraphics method
Вызовите CreateGraphics метод формы или элемента управления, для которого требуется отобразить графические объекты. Call the CreateGraphics method of the form or control upon which you want to render graphics.
Создание из объекта Image Create from an Image Object
Кроме того, можно создать графический объект из любого объекта, производного от Image класса. Additionally, you can create a graphics object from any object that derives from the Image class.
Создание графического объекта из изображения To create a Graphics object from an Image
Вызовите Graphics.FromImage метод, указав имя переменной изображения, из которой нужно создать Graphics объект. Call the Graphics.FromImage method, supplying the name of the Image variable from which you want to create a Graphics object.
В следующем примере показано, как использовать Bitmap объект: The following example shows how to use a Bitmap object:
Создавать объекты можно только Graphics из неиндексированных BMP-файлов, таких как 16-разрядные, 24-разрядные и 32-битовые BMP. You can only create Graphics objects from nonindexed .bmp files, such as 16-bit, 24-bit, and 32-bit .bmp files. Каждый пиксель неиндексированных BMP-файлов содержит цвет, в отличие от пикселов индексированных BMP-файлов, которые содержат индекс для таблицы цветов. Each pixel of nonindexed .bmp files holds a color, in contrast to pixels of indexed .bmp files, which hold an index to a color table.
Рисование фигур и изображений и управление ими Drawing and Manipulating Shapes and Images
После создания Graphics объект может использоваться для рисования линий и фигур, отображения текста или отображения изображений и управления ими. After it is created, a Graphics object may be used to draw lines and shapes, render text, or display and manipulate images. Объекты Principal, используемые с Graphics объектом: The principal objects that are used with the Graphics object are:
PenКласс, используемый для рисования линий, структурирования фигур или визуализации других геометрических представлений. The Pen class—Used for drawing lines, outlining shapes, or rendering other geometric representations.
BrushКласс, используемый для заливки областей графических объектов, таких как заполненные фигуры, изображения или текст. The Brush class—Used for filling areas of graphics, such as filled shapes, images, or text.
FontКласс — содержит описание фигур, используемых при отрисовке текста. The Font class—Provides a description of what shapes to use when rendering text.
ColorСтруктура — представляет различные отображаемые цвета. The Color structure—Represents the different colors to display.
Использование созданного объекта Graphics To use the Graphics object you have created
Для рисования нужного объекта выполните действия с соответствующим объектом, приведенным выше. Work with the appropriate object listed above to draw what you need.
Дополнительные сведения см. в следующих разделах: For more information, see the following topics:
Объекты Graphics и Drawing в Windows Forms Graphics and Drawing in Windows Forms
Среда CLR использует расширенную реализацию Windows интерфейс графических устройств (GDI) с именем GDI+. The common language runtime uses an advanced implementation of the Windows Graphics Device Interface (GDI) called GDI+. С помощью GDI+ можно создавать графики, рисовать текст и манипулировать графическими изображениями как объектами. With GDI+ you can create graphics, draw text, and manipulate graphical images as objects. Интерфейс GDI+ обеспечивает производительность и простоту использования. GDI+ is designed to offer performance and ease of use. GDI+ можно использовать для отрисовки графических изображений на Windows Forms и элементы управления. You can use GDI+ to render graphical images on Windows Forms and controls. Хотя вы не можете использовать GDI+ непосредственно в веб-формах, можно отображать графические изображения с помощью серверного веб-элемента управления Image. Although you cannot use GDI+ directly on Web Forms, you can display graphical images through the Image Web Server control.
В этом разделе вы найдете разделы, в которых представлены основные принципы программирования GDI+. In this section, you will find topics that introduce the fundamentals of GDI+ programming. Хотя он не является полным справочником, в нем содержатся сведения об объектах Graphics, Pen, Brush и Color и способах выполнения таких задач, как рисование фигур, создание текста, отображение рисунков. Although not intended to be a comprehensive reference, this section includes information about the Graphics, Pen, Brush, and Color objects, and explains how to perform such tasks as drawing shapes, drawing text, or displaying images. Дополнительные сведения см. в справочнике по GDI+. For more information, see GDI+ Reference.
Если вы хотите немедленно приступить к работе, см. статью Приступая к программированию графики. If you’d like to jump in and get started right away, see Getting Started with Graphics Programming. Она содержит разделы, посвященные использованию кода для рисования линий, фигур, текста и других элементов в формах Windows Forms. It has topics on how to use code to draw lines, shapes, text, and more on Windows forms.
в этом разделе In This Section
Общие сведения о графике Graphics Overview
Общие сведения об управляемых классах, связанных с графикой. Provides an introduction to the graphics-related managed classes.
Управляемый код GDI+ About GDI+ Managed Code
Предоставляет сведения об управляемых классах GDI+. Provides information about the managed GDI+ classes.
Использование управляемых графических классов Using Managed Graphics Classes
Демонстрирует выполнение различных задач с помощью управляемых классов GDI+. Demonstrates how to complete a variety of tasks using the GDI+ managed classes.
Справочник Reference
System.Drawing
Предоставляет доступ к основным графическим функциям GDI+. Provides access to GDI+ basic graphics functionality.
System.Drawing.Drawing2D
Расширенные функциональные возможности для создания двухмерной и векторной графики. Provides advanced two-dimensional and vector graphics functionality.
System.Drawing.Imaging
Предоставляет расширенные графические функции GDI+. Provides advanced GDI+ imaging functionality.
System.Drawing.Text
Предоставляет расширенный набор типографических функций GDI+. Provides advanced GDI+ typography functionality. Классы в этом пространстве имен позволяют создавать и использовать коллекции шрифтов. The classes in this namespace can be used to create and use collections of fonts.
System.Drawing.Printing
Функции печати. Provides printing functionality.
Связанные разделы Related Sections
Рисование и отрисовка пользовательского элемента управления Custom Control Painting and Rendering
Подробные сведения о способах написания кода для рисования элементов управления. Details how to provide code for painting controls.