Creating Skins
What You Need
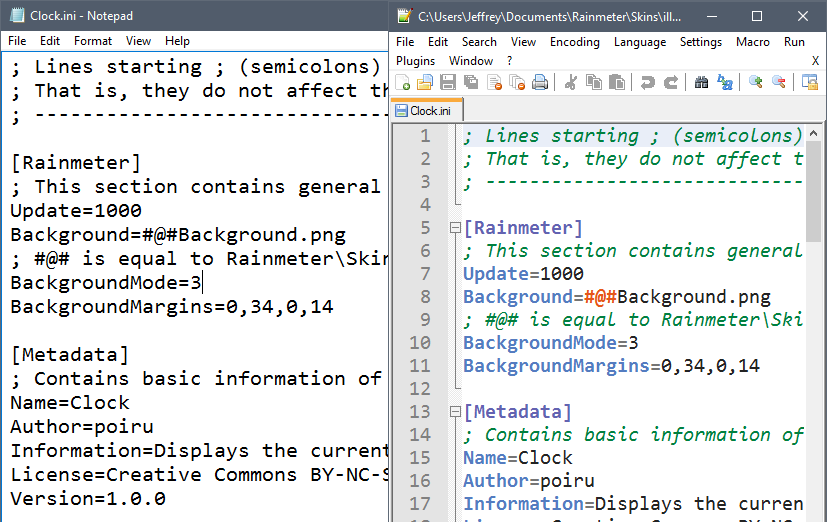
An enhanced text editor with code highlighting makes a big difference.
Here’s what you need to create Rainmeter skins:
And that’s all. No extra software or materials of any kind are required.
Text Editor
That being said: while you can edit skins using Windows’ built-in text editor, Notepad, we strongly recommend downloading an enhanced text editor, such as Notepad++, Sublime Text or Atom. These applications come with powerful features like tabs, auto-completion, embedded file browsers and more. You can even download extensions that add Rainmeter-specific code highlighting, which makes it much faster and easier to read a skin’s code and spot errors.
Image Editor
Depending on the kind of skin you want to make, you may also want to find a good piece of image editing software. Rainmeter can create text by itself, as well as simple or complex vector shapes, like rectangles and circles. But you will find you often want a separately-created image file.
Adobe Photoshop is the usual gold standard for image editing, but there are other, less expensive alternatives worth considering, such as Paint.NET, GIMP, or Inkscape.
Configs
A skin can grow to become an enormously complex project by the time it’s done. It may accumulate any number of images, icons, fonts, plugins, addons, scripts, and even included code that is strewn across multiple files and shared by other skins.
But at the core of every skin is a single .ini file. Named SkinName.ini —where «SkinName» is the name of the skin—this is a text file that contains the fundamental code that Rainmeter uses to create a working skin.
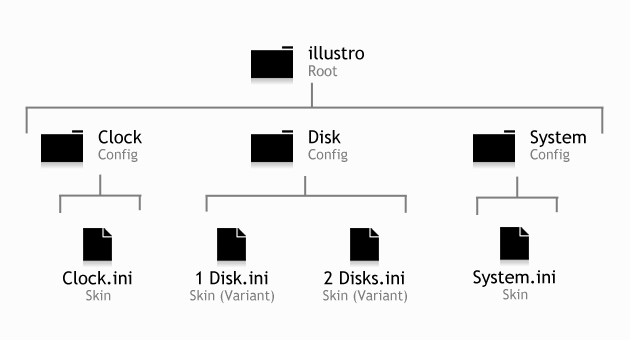
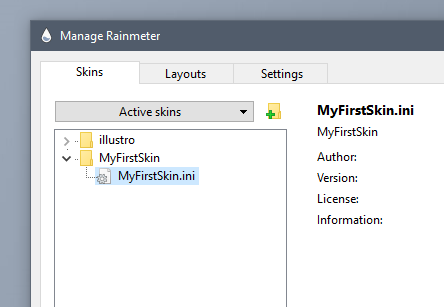
Because a skin may have any number of variants, skins are typically identified not by their file name, but by the folder where they are located. This is known as the skin’s config name. To quickly find out a skin’s config name, just check the context menu—the first item is the config name. For example, the illustro «Clock» skin’s config name is illustro\Clock .
Each skin also has a root config folder. This refers to the one folder that contains all of the skins belonging to a «suite,» such as illustro. When the skins in a suite are organized together in this way, they can be exported to a package, and then installed on another system, as a single collection. They can also share fonts, images and other resources in a way that separate skins cannot. For a simple skin that is not part of such a «suite,» the config and root config are the same.
Here’s a quick reference chart to help you remember the relationship between skins, configs, variants and roots, using illustro as an example:
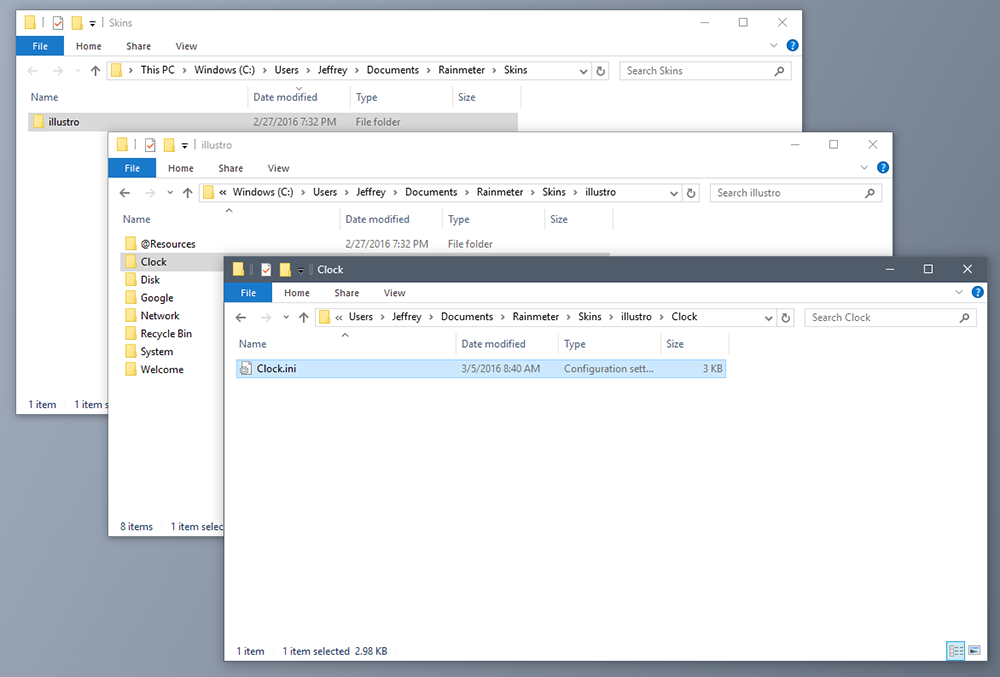
Root config folders are all organized in Rainmeter’s main Skins folder:
Accordingly, you can identify any skin by its file path, according to a simple rule:
The illustro «Clock» skin in the Skins folder. Remember that skins are identified by their config name, e.g. «illustro\Clock».
Your First Skin
Until now, you have been working with the pre-made illustro skins that come with Rainmeter. Now, you’re going to create a new skin from scratch.
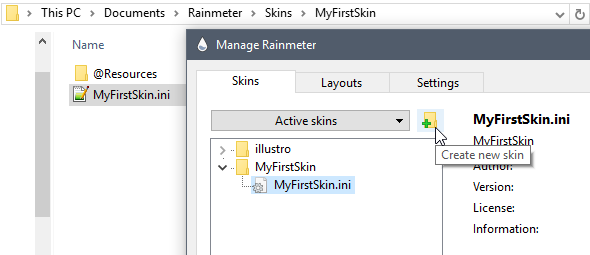
Creating a new skin is quite easy. In Manage, click the «Create new skin» button. This will create a new config folder in the skins list, offering a default starting name of «NewSkin». Name this folder «MyFirstSkin» and hit enter.
This will do several things. It will create a new root config folder with the name «MyFirstSkin». In it it will create an empty @Resources folder, will create a new basic MyFirstSkin.ini skin file, and will open this new skin in your default or defined text editor, so you are off and running.
Your new skin is created in the proper folder, and ready to work with in Manage and your text editor.
The «Hello, World!» Skin
The very first thing you will see in your skin is the [Rainmeter] section. This is a skin’s «header» property, like the tag in an HTML webpage. In the [Rainmeter] section, you will see an Update=1000 option. Like this:
The Update option is what sets the length of the skin’s update cycle. The length is given in milliseconds, or 1/1000ths of a second, so Update=1000 means that the skin will update once per second. Updating is how the skin will react to changes in information. You’ll see how this works in more detail later on.
Now that you’ve given your skin a «head,» it’s time to give it a «body.» Let’s change that default string meter. This is one of the most common types of meters, and it is used to create text.
The Meter option is required to tell Rainmeter that this section is, in fact, a meter. All meters have this option. The value of the option determines what type of meter it is.
The Text option, on the other hand, is unique to the string meter. As you might have guessed, this is where you provide a string of text for Rainmeter to display.
Believe it or not, what you have now is a complete, valid, working Rainmeter skin! Let’s load it to see what it looks like. Load the skin using one of the methods that you learned before. You can either:
Open the Manage window by left-clicking the Rainmeter tray icon, find MyFirstSkin in the skins list, then click the Load button in the upper-right.
Open the context menu by right-clicking the tray icon, then select Skins → MyFirstSkin → MyFirstSkin.ini .
(As you get comfortable with Rainmeter’s user interface, you’ll decide whether you prefer working with the context menu or the Manage window.)
Now, look up in the top-left corner of your desktop. There’s your skin!
It’s. not very big. Or pretty. Meters without any options tend to be very simple and unimpressive. So let’s add some formatting.
Here’s what we’ve added:
AntiAlias
A general meter option that smooths out the edges of a meter. This almost always improves the appearance of a string meter.
FontColor
A color option that changes the color of the text in this meter.
FontFace
An option that changes the font used for this meter. Rainmeter can use any font that you have installed in Windows, or another font in a skin’s @Resources folder—but we’ll get to that.
FontSize
The size of the font.
Now, let’s apply these changes by refreshing the skin. Once again, you can either press Refresh in the Manage window, or MyFirstSkin → Refresh skin in the context menu.
Congratulations! You have just created a new skin. You are now ready to move on to the Basic Tutorials. This series will guide you through the entire process of creating several example skins, while teaching you about the fundamental elements of a Rainmeter skin.
Источник
Использование Rainmeter скина на предприятии
С чего все начиналось?
Как-то во времена выхода Iconia Tab на x86 платформе, я использовал ОС Windows 7, а под тачскрин это детище компании Microsoft совершенно не подходит и приходилось придумывать какие-то ухищрения. Однажды я набрел на статью, в которой какой-то умный человек придумал скин для Rainmeter в виде нескольких клавиш, которые выполняли роль CTRL+C, CTRL+V и иже с ними. Так я впервые познакомился с Rainmeter. Но это знакомство тогда было недолгим, так как я вскоре продал планшет и купил более пальце ориентированный на ОС Android. Но через некоторое время я вернулся к скинам Rainmeter в виде часов и переключателя звуковой карты, так как у меня в системе их на тот момент была не одна штука, и необходимо было перекидывать вывод звука на наушники, колонки или телевизор. Где-то в то же самое время на работе появилась необходимость контролировать ярлыки на компьютерах у пользователей, само собой хотелось как-то костыли использовать, а не поднимать домен и пушить туда все что нужно. Сперва было принято решение попробовать использовать RocketDock, но он показал себя с худшей стороны, а потом и вовсе перестал адекватно работать. Тогда-то я и вспомнил про Rainmeter, который мог бы решить эту проблему, а так же заменить виджеты для рабочего стола со статистикой PING до серверов и удаленных объектов.

Общее описание Rainmeter
Распространенное описание программы слегка неверно отражает её сути, так как на самом деле Rainmeter – это некое подобие скриптового языка для написание своих собственных виджетов для Windows. Никоим образом возможности его не ограничиваются выводом статистики о используемых ресурсов CPU и RAM. Для тех кто не в курсе, что это, смотрим скриншоты или, забив в Google “Rainmeter” смотрим картинки.
Rainmeter может быть разным:
Ограничить вас может только полёт фантазии или аппаратные средства вашего компьютера. На самом деле люди пишут скины для программы, кто во что горазд. Иногда получаются шедевры, а иногда унылые до нельзя часы или панельки. Я не считаю себя хоть каким-то профи в написании скинов для Rainmeter, но общие принципы описать для вас смогу.
У программы есть консоль управления, через которую мы можем выставлять конфигурацию тех или иных скинов, а так же смотреть логи, создавать темы.
Сами скины у нас хранятся в папке пользователя «мои документы\Rainmeter\Skins», где уже хранятся папки с вашими скинами. У меня к примеру это IT-Solutions, а в ней файл index.ini. Так вот, основной код скина хранится как раз в таких INI файлах. Говоря простым языком, сам код представляет собой объекты и измерения. Измерения – это объекты, которые не отображаются сами по себе в теле скина, но собирают какую-то информацию, к примеру, о загрузке CPU. Объекты – как таковые являются элементами интерфейса скина, такими как: изображения, текст и прочее. В общем-то, на этом всем и строится «программирование» скина.

В принципе ничего сложного, 1 элемент сбора данных (плагин для Rainmeter), 2 элемента текста (заголовок и содержание), 2 элемента изображения (клавиша редактирования и полоска оранжевого цвета). У каждого объекта свои параметры, которые можно модифицировать в коде. Все параметры обозначают ровно то, как они пишутся, запутаться весьма сложно. Так же у программы есть возможность работать с LUA кодом, но организовано все через специальные функции ввода и вывода данных из LUA в Rainmeter и обратно.
Что нужно было реализовать в скине для предприятия?
Хочу сразу заметить, что создание даже простецкого скина – это какая никакая, а разработка. Проблема заключается в том, что особенно в этом помогать никто не может, приходится самому обдумывать необходимости и их воплощение в коде. Начал я с того, что нужно получать данные о состоянии (в сети, не в сети) серверов, удаленных объектов и центральных коммутаторов, но так же нам нужно было как-то отображать на рабочем столе всех пользователей клавиши для перехода по URL или запуска RDP подключения. Само собой сразу подумалось о том, что можно добавить еще какие-то возможности. Было принято решение добавить быстрый доступ к административным функциям, личную записную книжку (локальную), красивые часики, статистику компьютера (чтобы было проще диагностировать по телефону пользователей), а так же в мыслях общий календарь работ для участков\отделов\предприятия и записные книги для подразделений. Ну и неплохо было бы свою собственную ёлочку добавлять на рабочий стол пользователей в новый год, иначе они сами начинают скачивать деревца с вирусами в комплекте.
Первая попытка
Нужно было так же не забыть о том, что у разных пользователей разные разрешения экранов, а так же разные предпочтения во внешнем виде рабочего стола. В первый раз, оттолкнувшись от стандартной схемы написания скинов я принялся за работу. Быстро был распилен код одной из панелек, а так же были найдены приличного вида часики. Накидал клавиш, вмонтировал часы, создал панель, размерами подстраивающуюся под размеры экрана, с учетом панели. Но через пару дней работы вдруг осознался факт того, что при изменении адреса сервера RDP или смене URL какой-то страницы, будет весьма сложно поменять эти же значения у каждого пользователя. Я решил переписывать все заново, но, уже ориентируясь на сетевую составляющую и как в итоге оказалось, не прогадал. В Rainmeter есть функция Include, которая весьма хорошо отрабатывает подключение файлов хранящихся на Samba ресурсе. В пример могу привести следующий код:
Переменные в Rainmeter имеют вид #ololo#, а так же они должны быть объявлены в отдельном объекте [Variables]. Кстати говоря, работа переменных может вызывать весьма сильный дискомфорт для тех, кто привык к обычным языкам программирования или же вовсе к php. Иногда переменные просто не работают, и понять в чем причина ты не можешь, так как по логике все отлично, а тем более в другом месте тот же подход работает, тут нет. Но у вас под рукой нет ни компилятора, ни вывода ошибок. Хотя возможно в логах и есть, ни разу в него не заглядывал.
А в объектах вызов переменных выглядит следующим образом:
Как я смог заметить, переменные лучше всего объявлять в начале файла и обязательно в правильной последовательности. Если в переменной вы используете другую, то не забывайте ставить переменную донора первой. К примеру:
Между математическими операциями и значениями обязательно нужны пробелы, если вы пишите «формулу», то каждое математическое выражение нужно заключать в скобки:
И того у меня получилось так, что в локальной папке лежал лишь index.ini с кучей include и файл config с конфигурацией локальной, в которой значились такие данные, как username, для запроса по этой переменной файла конфигурации из samba ресурса. В тот момент я не задумывался сильно на счет скорости работы такого скина, но задумывался о кол-ве памяти, которое такой скин может начать использовать. Решение конечное казалось мне простым, увеличить тайминг обновления скина с 1 секунды до 10 или 30, а возможно и минуты. Исходя из такой позиции, программировал я скин в виде одного цельного проекта, как программируют сайты, точка входа в качестве index.ini, а все остальное подгружается в зависимости от условий. К сожалению условия, в Rainmeter не могут напрямую влиять на загрузку тех или иных файлов, не считая какие-то костыли через LUA или стандартные функции windows, вызываемые условиями в скрипте. В итоге у меня получилось так, что при инициализации скрипта загружались сразу все элементы и я выдавал им параметры отображения, видно или нет.
Вот так вот в переменной я определял слои скина, которые в тот или иной момент времени должны были бы быть видимы. Сперва все работало на ура, но с добавлением все нового функционала скин начал занимать слишком много места в памяти (хотя для наших компьютеров с 4гб озу на борту это не проблема), но вместе с тем и стал заметно тормозить. Пришлось придумывать, как же обойти эту проблему. Сперва копал в сторону условий подключения тех или иных компонентов, но часто упирался на малое кол-во возможностей в Rainmeter. Пришлось вернуться к схеме, где каждый слой является отдельным файлом (точкой входа) для Rainmeter. Вообще я изначально являюсь web программистом, в работе зачастую больше всего использую php и о костылях я знаю не понаслышке. Но делать что-то в Rainmeter более сложное, чем вывод одного изображения и пары строчек текста сопряжено с могучими костылями и если хочется все же воплотить замысел в жизнь, то приходится прибегать к помощи вещей, которые на первый взгляд не очевидны. К примеру, LUA (с ним я познакомился недавно, чисто из-за Rainmeter) или же использовать функции Windows иже с ним написание скриптов в cmd или powershell.
Немного о вложенности файлов в скине. Скином считается папка в Rainmeter\Skins с вложенными в нее файлами ini. Если таких файлов несколько, то в одной такой папке может быть активным только один из них. При включении следующего, предыдущий отключается. Само собой такую проблему можно обойти, создав подпапки и разместив при необходимости там новые файлы ini. Именно этот вариант был принят мною для финальной реализации проекта. И того что мы имеем на данный момент времени?
План разработки проекта
Финальный проект носит название “IT-Solutions”. Использовать я его буду в комплекте с Windows 7 x86, установленной на компьютерах нашей конторы. Сам для себя я создал систему обозначений. Скин состоит из двух «блоков», «блок» — это основные элементы скина, по сути своей это панель скина и рабочее пространство. Панель располагаю в правом углу с шириной 300 пикселей, а все остальное место при необходимости может занять рабочее пространство или как я назвал этот элемент «Content». И того получаем в виде блоков 2 элемента: “Panel” и “Content”. Каждый блок определяется своей специфической «сеткой» — это место расположения функциональных элементов блока. К примеру, у панели – это top, content и footer. В топе у нас висят клавиши переключения панели, в content у нас висят основные модули, а в footer несменный модуль статистики. Модули представляют собой компоненты скина, которые содержат в себе какой-то определённый набор кода, к примеру, модуль клавиши или часы. Так же есть группы элементов, они между собой объединяются ссылкой на одну переменную, которая определяет видимость элементов в данный момент времени на скине. Координаты (сетку) рассчитывал вручную, отсюда и большое количество конфигурации, так как приходится указывать точные размеры и координаты абсолютно всех элементов. А так же нужно учитывать и возможность разных разрешений экранов.
По просьбе парней, которые очень часто ездят в командировки, был так же внесен в список и локальный блокнот. Нужно чтобы скин не переставал работать и без подключения к сети, а значит, нам нужно хранить в нем локальный контент. Статистика в footer и в content записная книжка. Эти два модуля хранятся в скине локально и могут быть использованы пользователем и без подключения к сети предприятия.
- notepad – локальный модуль забирающий данные из txt файла посредствам специального плагина для Rainmeter
- statistic – локальный модуль, собирающий и отображающий статистику о компьютере: загрузка ЦПУ, ОЗУ, жесткого диска, сетевой адрес и задержку до сервера, наличие интернет и сетевого соединения

Само собой нужно чтобы контент в скине обновлялся удаленно и без необходимости индивидуального обновления на каждом из компьютеров, отсюда я сделал вывод, что нужно грузить остальные потроха из samba ресурса. Так что остальной код в основном содержится по адресу \\nas.ag\soft\rainmeter\ на производственном накопителе. В локальных файлах хранится только вызывающий код, но иногда нам может потребоваться его доработка и на выручку в этом случае к нам приходит LUA. В файл инициализатор я встроил LUA файл, который будет проверять актуальность версии скина, и при несовпадении будет перекачивать файлы с сервера, а затем перезапускать скин. В локальной части, расположенной в папке скина, у нас находятся файлы следующего толка:
- Index.ini – инициализатор запуска всего остального. Если мы работаем локально, то подгружаются лишь локальные компоненты скина – это инициализатор index.ini, в нем же грузится и LUA скрипт проверки обновления скина и первый слой @PANEL, в котором содержится локальный блокнот
- CONTENT – здесь содержатся слои основного окна скина
- PANEL – здесь содержатся слои панели скина
- WINDOWS – это всплывающие подсказки для content и panel
Само собой все это условности применяемые только лишь в моем скине. При переключении на другой слой, первый отключается. Именно эта возможность позволила мне реализовать без дополнительных костылей переключение между слоями. Когда все слои были в одном ini файле, переключение между ними работало быстрее, но вместе с тем и первичная загрузка скина занимала очень значительное время (порядка 2-5 секунд).
Так же поговорим еще немного об index.ini – этот файл является инициализатором, он загружает общую конфигурацию в себя (для доступа к сетевым компонентам), после чего загружает из сети LUA скрипт инициализации, которая включает в себя проверку версии и обновление скина, при необходимости. Дальше у нас идет LUA скрипт, который переключит слой, так как при наличии сети нужно, чтобы загружался layer2, содержащий в себе специальный контент для пользователей.
Как видите, для оформления используется немалое количество разных файлов. Слои блоков, конфигурация для задников (backgrounds), конфигурации разного толка (@config-loader – загрузка сетевых файлов конфигураций, config – общая конфигурация, sytles – стили отображения текста, user – пользовательская конфигурация, variables – переменные), LUA скрипт инициализации, парочка модулей и немного файлов для них.
Со стороны сетевой все немного сложнее, но, в общем, все в том же ключе. Каждый слой в скине запрашивает соответствующий файл из сети и прорисовывает себя уже исходя из него.
Для сетевой работы были выделены следующие модули.
- buttons – модуль клавиш включающих в себя запуск exe, bat, url, html. Это небольшой файл, включающий в себя 15 объектов картинок и активируемые ссылки по клику на них. Где брать картинки и куда ведет ссылка мы узнаем из специального конфигурационного файла, отдельного для модуля.
Пятнадцать вот таких вот Meter. Естественно координаты выстроены у каждой картинки свои, 3 ряда по 5 картинок. Параметр leftmouseupaction показывает нам, что мы должны активировать по нажатию. А вот и конфигурация:
Как видите, без ухищрений не обходится. Первые ярлыки отправляют нас по адресам: «мой компьютер» и «мои документы». Третья и четвертая клавиши отправляют нас на samba ресурс, но открываем мы его через explorer, отдав тому соответствующий адрес. 5 клавиша отправляет нас по URL, но благо браузер по умолчанию сам откроет страницу, но иногда бывают случаи, когда нужно указывать определенный браузер для открытия необходимой страницы. В таком случае поступать необходимо по аналогии с samba шарой. В работе была ситуация, когда сайт необходимо было открывать только через Internet Explorer, так как сайт одной из госструктур был написан на asp, специально под IE и в довершении всего для входа на сайт необходим еще и аппаратный ключ. Но такая ситуация сейчас не нова, так что думаю не удивлю этим никого.
clock – красивые часики
Это конфигурация часов, которая определяет положение левого верхнего угла, а так же ширину и высоту модуля. В самом коде остальные части модуля подстраиваются уже под эти координаты, а не указываются жестко по отношению к размерам и координатам панели или всего скина целиком. Код часов приводить не буду, так как его всегда можно скачать и использовать, часики используются “Cowon Clock”.
pinger – специальный модуль со статистикой доступа до ресурсов, а так же возможность быстрого подключения через разные протоколы
Это конфигурация модуля, таких строк в нем 47 штук, это максимальное количество, что влезает в FullHD разрешение. Мониторы с более низким разрешением в расчет не брались, так как работать модуль будет только на компьютерах системных администраторов. Код модуля состоит из 47 сборок объектов и дополнительной сборки для всплывающего окна.
Это первый объект в сборке, который представляет из себя сборщик состояния ping через специальный плагин. А так же в конце объекта мы видим условия, которые перекрашивают параметр цвета текста у объекта значения. Значения перекрашиваются когда параметр ping входит в необходимые пределы.
Этот объект представляет из себя текст с наименованием пингуемого адреса. Самое забавное в нем то, что по клику левой клавиши мыши должно появляться окно, в котором мы можем выбрать способ подключения к это адресу. Вот здесь у меня скрывается небольшая хитрость, еще во время того как я программировал этот модуль как цельную структуру я внес параметр Hidden в каждый объект скина. Всплывающее окно у меня изначально скрыто. Но при нажатии на наименование окно волшебным образом появляется, так как мы меняем его параметр Hidden с 1 на 0. Но тут перед нами встаёт еще одна проблема. Rainmeter не содержит в себе возможности создания пользовательских функций и внесения в них необходимых переменных. Либо создавать 47 одинаковых форм всплывающего окна, но со своими параметрами для каждого адреса. Либо создать одно окно и подменять в нем необходимые значения. Я пошел по второму пути и ниже приведён скриншот того, что получилось. А в коде все это выглядит как длинная строчка, которая обрабатывается по нажатию левой клавиши мыши. Конечно, можно было пойти по пути создания дополнительного ini файла, но я не знаю, как передать переменные из одного скина в другой, не используя костыли по типу записи необходимых данных в файл и последующее чтение из него. Безусловно, можно было бы попробовать подменять данные в переменных, но моя попытка замены переменных не увенчалась успехом. Переменные [Variables] подменить после запуска скина уже не представляется возможным, но вот заменить математические переменные можно.
Но в таких «переменных» мы можем хранить лишь цифровые значения, а для передачи текста или ip адреса они не пригодны. Именно из-за проблематичности этих решения я меняю сразу значения в объектах всплывающего окна.
Далее, как мы видим, у нас идет объект вывода значения и бар, который просто украшает наш скин. Вполне возможно, что бар придется убрать при адаптации скина к более слабым машинам. А в объекте значения мы забираем данные из опросника и этот же опросник подкрашивает значение в зеленый или красный цвет, в зависимости от того, получил ли ping ответ rainmeter.
Приводить пример всплывающего окна не буду, так как в основном он состоит из картинки и текста со ссылкой на необходимую программу для открытия полученного адреса.
В итоге все выглядит следующим образом:
Такие вещи как «календарь» и «задания» еще не доделаны. Доступ к администраторским функциям предоставляется через программу “execas”. В качестве одной из клавиш доступа используется HTML файл с JS кодом, который автоматически авторизует каждого из пользователей на Yandex почте. Всплывающее окно доступа в “pinger” позволяет сразу получать доступ через разного роде клиенты к необходимому адресу. И все это безобразие ест не больше 30 мб оперативной памяти, против 100 мб, во времена, когда весь код загружался из одного файла.
Такое распределение кроме меньших затрат на память позволяет более адекватно по скорости работать со скином, но и дает нам возможность обхода одного некрасивого места. Если по какой бы то ни было причине один из скинов вызывал ошибку, а такое возможно из-за сетевой работы нашего скина, то после перезапуска Rainmeter он будет неактивен. Но простой как 2 копейки index.ini не может вызвать проблем, а следовательно он будет запущен при следующем старте системы, и за собой он опять попросит включить необходимые компоненты. Какая никакая, а отказоустойчивость. На счет используемых изображений и части кодов модулей, да, не все пишется с нуля моими руками, многие вещи заимствуются, к примеру, часы “Cowon Clock”.
Планы на будущее
Прошу прощения за сумбурность повествования. Без костылей как обычно не обходится, а по сути своей случалось перекраивать изначальную задумку от раза к разу, для более простой работы с компонентами. Как только проект дорастет до релиза, хочу поделиться им с остальным миром (в локальном и сетевом виде), но до этого еще пока далеко. Но и в данном виде уже можно что-то да делать с проектом и как только очередная волна обновлений ОС на предприятии пройдет, Rainmeter и мой скин будут установлены на все компьютеры. Пока в качестве теста катаем на компьютерах участка. Работает все без нареканий, но это всего 10 пользователей. В будущем планируется дописать модули календаря, который будет в себя включать личный, календарь отдела и общепроизводственный. А так же задания, но тут понятное дело руководство будет выдавать задания, а работники отписываться по выполнению. Аналогом документооборота считать такой скин нельзя, да и не в том суть. Хочется сделать прозрачный и простой инструментарий для работников, а иначе загнивает люд в нежелании работать. Но мне кажется, что с хорошим ПО можно добиться положительных результатов и от самого ленивого члена предприятия.
Для счастья не хватает таких модулей как: радио плеер под клавишами, случайные картинки из интернета в HD (по клику устанавливать в качестве обоев), раздел погоды и ёлочки на новый год.
Послесловие
Спасибо за подсказку. И действительно, послесловие должно быть в повествовании, чего уже можно добиться, и соответствует ли результат изначальной цели? Все это должно быть освящено в той или иной степени для более глубокого понимания сюжета статьи.
Изначальный смысл в создании скина был заключен в необходимости создания виджета, с помощью которого можно было бы следить за состоянием коммутаторов, серверов, удаленных объектов, объектов связи. Так как наша контора раскинулась на расстояние более 700 километров, переходов с радио релейной связи в DSL и потом в wifi полным полно. Изначально была создана такая вот система коммуникации, и ехать за полмира переделывать ни у кого нет желания, да еще и если учесть тот факт, что половина каналов связи нам не принадлежит, а арендуется. Пользователям всё равно, почему не работает подключение к накопителю или серверам, им нужно, чтобы все работало. Смысл панели сводился к тому, чтобы администраторы первыми узнавали о сбоях в сети и отключении серверов, а не получали бы всю информацию от злых пользователей по телефону. Могу отметить, что результат превзошёл изначальный план, так как я добавил еще и возможность прямого подключения к удаленной системе. Скин далек от совершенства, в силу того, что это все-таки не язык программирования и многие вещи приходится изобретать заново, вместо того чтобы просто написать одну строку кода.
Казалось бы, почему не сделать то же самое на C# или Delphi, на выбор множество адекватных сред разработки и языков, но смысл заключается в испытании. Программируя такой скин, все время приходится что-то изобретать для себя, искать не логичные пути решения проблемы. Но знаете, оно работает. Тем более поддерживать систему не будет способен никто из тех кто, возможно, придет после меня на работу, но если оставить после себя инструкции и программные средства, разработанные с весьма низким уровнем вхождения, то можно надеяться, что бывшие птушники смогут мало-мальски прийти к программированию и полюбят это дело.
Так же вспоминается желание поставить большие часики на рабочий стол, тут все без особых проблем, скачал, поменял координаты и поставил. Остальные модули далеки еще от своего завершения, но тот десяток человек, что пользуются скином, довольны его работой. Записная книга на рабочем столе позволила ленившемуся вести записи персоналу всё же начать это делать. С переходом с персональной записной книги на уровень календарей и заданий в отделах, думаю, работа станет более продуктивной, так как задания руководства всегда будут перед глазами, и просто забыть уже не удастся.
Висящие же в разделе «Клавиши» ярлыки позволяют пользователям больше не запоминать нудные адреса и инструкции по подключению. Казалось бы, чего сложного запомнить такие адреса как: wiki.ag или phones.ag, но вы не поверите, практически никто их не помнит. А ведь сервисы создаются не просто так. Wiki движок нужен на предприятии для документации и не только для программистов или администраторов сети, но и для связистов, бухгалтеров, юристов и экономистов. Множество инструкций там можно хранить и какие-то данные о тех работах, которые в будущем придется делать еще раз. Как часто случалось так, что сгоревший жесткий диск, на компьютере главного бухгалтера, хоронил работу всей бухгалтерии на неделю. Там же десяток программ и каждая из которых требует особого подхода. Где-то требуется аппаратный ключ, где-то сертификат, а где-то подшаманить нужно конфигурацию, так как адреса серверов банка сменились, а обновить версию банк клиента у банка нет возможности, потому что те люди, что писали первую версию, уже давно уволились. Как все знают, за мкадом жизни нет и как было правильно подмечено, обычно на предприятиях один или несколько инженеров-программистов выполняют работу и связиста и монтажника и системного администратора, а на досуге им нужно еще и сайт для конторы состряпать.
Ну и обсудив возможности Rainmeter с парочкой коллег, мы пришли к выводу, что статистика о компьютере будет весьма полезна для нас. Диагностировать по телефону станет проще. Ведь когда пользователь говорит, что у него не работает интернет — это еще не значит, что он действительно не работает. Вполне возможно, что кто-то ошибся с вводом адреса в браузере. А попросить посмотреть на цвет надписей в нижней части панели все же проще, чем попросить сделать ping. Да, у нас есть возможность подключаться удаленно к рабочим сеансам пользователей, но иногда это излишне, так как вопрос может решиться одной фразой.
В ходе работы над скином использовал официальную документацию и статьи на сайтах:
Источник