- Персональный блог Толика Панкова
- Стихи, рассказы, философия, IT, политика, панкизм, раздолбайство и болтовня.
- Отказавшись удовлетворить депутата Мизулину, президент В.В. Путин незаконно агитировал за эстонского парламентария, пожелавшего остаться неизвестным
- Иконка для своего приложения Windows. Стандартные размеры иконок
- Размеры иконки для приложения windows
- Термины
- Требования к иконкам
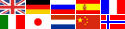
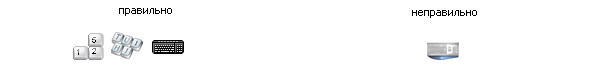
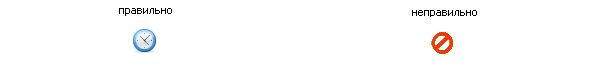
- Далее на примерах показаны основные ошибки.
- Программы.
- Примеры иконок
- Статьи. Как делать иконки.
- Примеры иконок.
- Размеры иконки для приложения windows
- Размер иконок в режиме вида «Таблица»
- Полное (я надеюсь) руководство по созданию набора плоских иконок
- Для ботанов, которые прочли мою статью по визуальному весу и оптическому выравниванию. Минимум слов, максимум картинок.
- 1. Пользуйтесь оптической сеткой
- 2. Помните о пиксельной сетке
- 3. Придерживайтесь определенной детализации
- 4. Следите за размерами промежутков
- 5. Уберите повторяющиеся детали
- 6. Выберите единый стиль и придерживайтесь его
- 7. Используйте размеры, кратные двум
- 8. Следите за точностью и чистотой силуэтов
- 9. Очищайте SVG-файлы от мусора
- Мобильное приложение «Заметки о психике» | Mental Notes
- Видеокурсы и практика по дизайну интерактивных систем: ux/ui, веб-дизайн и бренд-дизайн
Персональный блог Толика Панкова
Стихи, рассказы, философия, IT, политика, панкизм, раздолбайство и болтовня.
Отказавшись удовлетворить депутата Мизулину, президент В.В. Путин незаконно агитировал за эстонского парламентария, пожелавшего остаться неизвестным
Иконка для своего приложения Windows. Стандартные размеры иконок
И как сделать ICO файл с несколькими изображениями
Спрашивали, как надо правильно делать иконку для своего Windows-приложения.
В первую очередь нужно ее нарисовать, либо найти изображение. Чем больше, тем лучше, поскольку для хорошей иконки потребуется несколько файлов разного размера.
Если изображение будет одно и маленькое, то иконка будет выглядеть некрасиво, пойдет квадратными пикселями.
То же самое касается и иконки для формы приложения, хотя на самой форме корректно будет отображаться и маленькая иконка 16×16 пикселей, при переключении по Alt+Tab уже будет заметно и некрасиво.

Рисовать, то лучше в каком-нибудь векторном редакторе, чтоб было потом проще создать несколько растровых изображений разных размеров. Мы, например, пользуемся Inkscape, он простой, бесплатный и для простых изображений вполне подойдет.
Еще момент — изображение должно, очевидно, быть квадратным.
Стандартные размеры иконок приложения
Нарисовали, теперь нужно получить несколько изображений стандартных размеров:
— 16×16
— 32×32
— 48×48
— 256×256
Где-то читал рекомендацию, что нужен значок еще 128×128, но на практике пока не заметил, чтобы его наличие было критично.
Для Windows 7 и выше обязательно нужен значок 48×48
Обратите внимание, что размер значка рабочего стола по умолчанию в XP был 32×32, а в Windows 7 — 48×48
В значки для формы, а не для иконки экзешника, лучше не включать значок 256×256 в том случае, если приложение должно работать на XP.
В остальных случаях XP игнорирует значок 256×256, но ничего плохого при этом не происходит, а вот если такой значок используется для формы, то приложение может упасть.
Сборка нескольких изображений в одну иконку
Известно, что в одном файле ICO могут храниться несколько изображений разных размеров. Для сборки есть много приложений и онлайн-сервисов, но мы пользуемся простой бесплатной программкой icon sushi Копия
Пользоваться очень просто.
1. Открываем все нужные изображения
2. Выделяем их в окне программы:
3. Сохраняем иконку (File — Save as Multiple Icon)
ЗЫ. Чтоб два раза не вставать.
Кто-то просил картинки-кнопочки от XuliOrganizzer’а
Так Леша выложил картинки на Github
Размеры иконки для приложения windows
 |
Терминыgif-формат, 256-цветная картинка — формат с использованием максимум 256-цветной палитры, прозрачность имеет 2 варианта: прозрачный и непрозрачный png-формат, 32-битная картинка — 32-битный формат (24 бита на цвет и 8 бит на альфа-канал прозрачности), прозрачность имеет 256 ступеней. ico-формат — ico файл, включающий несколько размеров и разрешений. Обычно ico для Windows XP содержат 16*16*256цв,32*32*256цв,48*48*256цв,16*16*32бит,32*32*32бит,48*48*32бит форматы. Ico файлы приложений для Windows Vista/7/8 содержат дополнительно 256*256 размеры. Подробнее: XP Icons, Vista Icons. Иконки для Windows Vista/7 также называются иконками в стиле Aero. Требования к иконкамИконки должны иметь четкие и понятные очертания, прозрачный фон. Более крупные иконки должны иметь большую детализацию, чем мелкие. Не следует пытаться сделать в 3d сложные иконки с размерами менее 24*24. Освещение обычно направлено слева сверху. Избегайте линий с небольшим наклоном. На них могут образоваться ступеньки. Иконки должны хорошо смотреться на черном, белом, светло-сером фоне. Далее на примерах показаны основные ошибки.Четкость. Если высокодетализированный объект не получается отобразить в мелких масштабах — нужно отбросить детали. Сглаживание. PNG формат должен иметь гладкие контуры. Четкие линии. Вертикали, горизонтали обычно делаются без сглаживания. Насыщенные цвета. Иконки не должны быть блеклыми. Краевые эффекты. При уменьшение окружностей, касающихся края иконки, могут возникнут дефекты. Оборванная тень. Тень должна помещаться в иконку целиком. Цвет тени. Тень не должна быть белесой, она должна иметь черный оттенок. Должна постепенно исчезать. Gif-файлы не должны иметь белесых пикселов на контуре Ditheriring при создании gif файлов. Актуально для размеров крупнее 32*32. Для создания gif-файлов крупнее 32*32 в фотошопе нужно использовать опции: Программы.Для объединения gif и png файлов в ico-файлы, для доводки иконок, для работы с icc-коллекциями файлов использовать программу IconLover. Либо программу Студия Иконок в случае проблем с английским языком. Примеры иконокДругой пример: Статьи. Как делать иконки.Примеры иконок. Copyright (C) 2000-2019 Aha-Soft. |
|














 Другие вопросы
Другие вопросы