Создание графических приложений
Цилюрик О.И.
Настоящая статья является дополнением к книге «Инструменты Linux для Windows-программистов». Это не описание как делать GUI приложения в Linux, это описание того, как ПРИСТУПИТЬ к созданию графических приложений в Linux, и, хотелось бы надеяться что это прозвучит — чем принципиально программирование графики в Linux отличается от того же занятия в Windows. Главным требованием здесь была простота. Сделав простейший шаблон GUI прложения, дальше двигаться уже гораздо проще. Кроме того, все эти простейшие приёмы программирования показаны сравнительно: на основе основных графических технологий (библиотек), используемых в UNIX.
Все примеры к тексту вы можете скачать в виде общего архива.
Создание приложений, взаимодействующих с пользователем посредством графического интерфейса (GUI приложений), является частным классом задач, отдельной областью программирования. Из числа других подобных областей приложения можно было бы привести, как примеры:
- реализация алгоритмов цифровой обработки сигналов (DSP): быстрые спектральные преобразования (FFT и другие), вэйвлеты, авторегрессионные разложения. ;
- обработка аудио-потоков (пакеты: sox, ogg, speex и другие);
- задачи IP-телефонии, SIP протокола, реализация разнообразных программных SoftSwitch;
Это сравнительный ряд автономных областей развития приведен как пример таких частных классов, одним из которых является и разработка GUI приложений. И как частный класс, со своей спецификой инструментов и средств, он не заслуживал бы отдельного упоминания, если бы не одно обстоятельство — принципиально отличающееся, диаметрально противоположное отношение к GUI в операционных системах семейства Windows и в UNIX (и в Linux, как его частный вид):
- В Windows каждое приложение является принципиально GUI, неотъемлемым атрибутом любого приложения в Win32 API (низкого уровня) является главное окно приложения, уже само приложение «вяжется» вокруг его главного окна. Операционная система регистрирует классы окон и уже далее к ним соотносит конкретные приложения. Не может существовать приложения (взаимодействующего с пользователем, не системные службы) без окна, с этим были связаны и первоначальные сложности Windows в реализации консольных (терминальных) приложений.
- в UNIX картина принципиально обратная: первичным является приложение, которое, по умолчанию, является консольным, текстовым, вся графическая система не является составной частью операционной системы, а является надстройкой пользовательского уровня. Чаще всего такой графической надстройкой является X11 (в реализации Xorg или X11R5), но и это не обязательно: практиковались и другие графические системы, хороший пример тому графические системы Qwindow, а затем Photon в операционной системе QNX, сосуществующие там одновременно с X11.
- Показательно в этом смысле то, что вся оригинальная часть реализации X11 работает в пространстве пользователя, не в привилегированном режиме ядра (супервизора): работа с аппаратурой видеоадаптеров, устройствами ввода и другое. Отдельные реализации (видеосистемы NVIDIA или ATI Radeon) могут быть реализованы в режиме ядра (модули), но это а) сторонние относительно X11 разработки, и б) решение вопросов только производительности.
Из-за обозначенной специфики, разработка GUI приложений в UNIX (Linux) принципиально отличается:
- вся работа GUI приложений ведётся через промежуточные слои (библиотеки) пользовательского уровня;
- из-за того, что это ординарный пользовательский уровень, для разработчика предлагается широкий спектр альтернативных инструментов (библиотек), практически равнозначных, и конкурирующих друг с другом: Xlib, GTK+, Qt, wxWorks и многие другие.
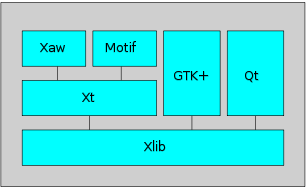
- базовый API работы с X11 предоставляет Xlib, все другие используют уже её функционал, как это показано на рисунке.
- разработчик имеет возможность широкого выбора тех уровня и инструментов, которые он предполагает использовать, начиная от Xlib и выше (хотя уровень Xlib и слишком низок и работа с ним громоздкая).
Из-за названной специфики GUI приложений в Linux, все они, независимо от используемых средств создания, имеют абсолютно сходную структуру. Рассмотрим, для сравнения, код нескольких простейших GUI приложений, подготовленных с помощью различных инструментов. Важнейшей задачей такой экспозиции будут команды компиляции и сборки, чтобы, исходя из таких примеров, показать возможность начать создавать свои собственные GUI приложения.
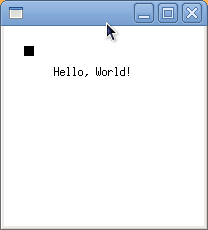
Средства Xlib (архив Xlib.tgz ):

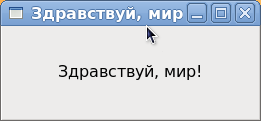
Средства GTK+ (архив GTK+.tgz ):
$ gcc gtk.c -o gtk `pkg-config —cflags —libs gtk+-2.0`

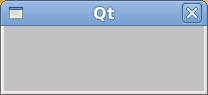
Средства Qt (архив Qt.tgz ):
Средства Qt предполагают написание приложений на языке С++, и имеют развитый инструментарий, в частности, построения сценария сборки приложения. Создадим в рабочем каталоге (изначально пустом) файл исходного кода приложения с произвольным именем:
Теперь проделываем последовательно:
Исходя из «подручных» файлов исходных кодов, у нас сгенерировался файл проекта и, далее, сценарий сборки ( Makefile ). Далее проделываем традиционную сборку, а заодно и посмотрим опции компиляции и сборки, которые нам сгенерировал проект:
g++ -c -pipe -Wall -W -O2 -g -pipe -Wall -Wp,-D_FORTIFY_SOURCE=2 -fexceptions -fstack-protector —param=ssp-buffer-size=4 -m32 -march=i686 -mtune=atom -fasynchronous-unwind-tables
g++ -o Qt index.o -L/usr/lib/qt-3.3/lib -lqt-mt -lXext -lX11 -lm
index.cc index.o Makefile Qt Qt.pro

Средства wxWidgets (архив wxWidgets.tgz):
$ g++ simple.cc `wx-config —cxxflags` `wx-config —libs` -o simple

Средства GLUT (архив glut.tgz):
OpenGL Utility Toolkit, как и следует из названия, это средства использования технологии OpenGL в приложениях, которая требует определённой поддержки со стороны видео оборудования.
$ gcc glut.c -o glut -lX11 -lglut

То, что показано выше, это фактически не приложения, а скелеты приложений, но они позволяют: а) сравнить подобие всех GUI технологий в X11, и б) быть отправной точкой для сборки более содержательных GUI приложений. Показано только несколько GUI технологий, применяемых в X11 (большинство из них являются кросс-платформенными, и применимы в большинстве существующих операционных систем). Каждая из этих технологий, а названы только немногие из значительно большего числа, присутствующих в UNIX, могут быть полной альтернативой любой другой из этого же ряда, они взаимно заменимы, и даже взаимно дополняемые.
В данной статье были показаны образцы кода GUI приложений. Естественно, визуальные образы таких приложений строятся не путём непосредственного кодирования, а при использовании некоторых визуальных построителей, в составе тех или иных интегрированных средств разработки (IDE).
Источник
Создание GUI в Linux. Часть 1
Создание графических интерфейсов в Linux с помощью библиотек Qt и GTK.
В этой статье мы поговорим о создании графического интерфейса для вашей Linux-программы. Как вы знаете, средствами одного С нормальный GUI (Graphical User Interface – Графический интерфейс пользователя, ГИП) не построишь, тем более что после Windows пользователь очень требователен не только к наличию этого самого GUI, но еще и к дизайну формы (окна программы). Поэтому без дополнительных библиотек вам не обойтись. Самыми распространенными библиотеками для создания GUI являются библиотеки GTK и Qt. Рекомендуется использовать только эти библиотеки, поскольку велика вероятность того, что они уже будут установлены у пользователя (уж GNOME и KDE установлены почти у всех), чтобы не сложилась такая ситуация, когда размер вашей программы 300К, а используемая нею библиотека «весит» 20М. Вот подумайте, зачем пользователю ваша программа и станет ли он закачивать ее из сети? Конечно, если для вашего шедевра нет аналогов в мире, вы можете изрядно поиздеваться над пользователем, используя нестандартную библиотеку GUI. В первой части этой статьи будет рассмотрена библиотека GTK, а во второй – Qt. Сразу следует заметить, что эта статья – не русскоязычное руководство по библиотекам GTK и Qt. Это, скорее, небольшой обзор возможностей библиотек.
Скорее всего, GTK уже будет у вас установлена, но вам нужно будет установить пакет gtk+-devel, содержащий необходимые файлы для разработки GTK-программ.
Не хочется в этой статье рассматривать банальный пример окошка с кнопкой hello world!. Уж слишком уж это просто, да и этот пример вы сможете найти в документации по Gtk.
Сейчас напишем небольшой конфигуратор, который будет вносить изменения в файл /etc/resolv.conf. Напомню вам формат этого файла:
Директива domain определяет наш домен, а две директивы nameserver – первый и второй DNS-серверы, соответственно. Вместо директивы domain можно использовать директиву search, но это кому как нравится. Файл может содержать до 4 директив nameserver, но обычно указываются только два сервера DNS, поэтому мы не будем перегружать себя лишней работой. Но файл resolv.conf не главное в нашей статье – ведь мы разрабатываем GUI. Наш конфигуратор не будет вносить изменения в настоящий файл /etc/resolv.conf – для этого нужны права root, можно, конечно, вызвать auth для аутентификации, но мы не будем этого делать, чтобы не усложнять код программы.
Теперь небольшое вступление в GTK. Элементы ГИП – кнопки, поля ввода, переключатели и тому подобное называется виджитами. Если вы когда-нибудь работали в Delphi, виджиты подобны визуальным компонентам Delphi.
Как и в Delphi, основным элементом GUI является окно (форма в Delphi). Виджиты для размещения в окне помещаются в контейнер. В самом окне выравнивать виджиты можно с помощью вертикальных/горизонтальных боксов или же таблиц. Мне больше нравится второй способ, поэтому мы будем использовать именно таблицы.
Виджиты могут реагировать на сигналы, например, щелчок мышью. При этом вызывается функция-обработчик события (сигнала), если вы определили ее.
В качестве примера нарисуем кнопку и определим обработчик ее нажатия:
А вот функция hello():
Хватит теории, перейдем к практике. На рисунке 1 изображена уже готовая программа. Работает она так. Когда пользователь введет что-нибудь в поле ввода и нажмет Enter, программа отобразит введенный им текст на консоли. Когда пользователь нажмет Ок, введенная им информация будет еще раз выведена на консоль и записана в файл. При нажатии кнопки Quit программа завершит свою работу. Она должна также завершить работу при нажатии кнопки закрытия окна – в GTK программист сам определяет реакции на стандартные кнопки.
Вот текст программы. Внимательно читайте комментарии.
Я старался писать подробные комментарии, но все же кое-что осталось в тумане. Это координаты ячеек. Рассмотрим нашу таблицу 3х3:
Сначала указываются координаты по X, затем – по Y. Вот координаты кнопки Ok: 2,3,0,1. Это означает, что кнопка будет расположена в последнем столбике (2,3), но в первом ряду (0,1). Чтобы было понятнее: ОК по Х находится между 2 и 3, а по Y – между 0 и 1.
Теперь откомпилируем нашу программу:
Можно не использовать опцию -g, добавляющую отладочную информацию – размер файла станет меньше. Программа gtk-config сообщает компилятору всю необходимую информацию о библиотеке gtk. Обратите внимание на директиву #include . Обычно файлы заголовков gtk находятся в другом каталоге, например, gtk-1.2, но это совсем не имеет значения – все необходимые параметры укажет программа gtk-config.
У вас некорректно отображаются русские названия надписей и кнопок? Эта проблема очень быстро устраняется с помощью GNOME Control Center – вам всего лишь нужно выбрать другой шрифт.
Источник
WxWidgets – библиотека инструментов для создания GUI-приложений
Для разработки и реализации графического пользовательского интерфейса (GUI) в настоящее время существуют разные инструменты. Как правило, такие инструменты представляют собой фреймворк (библиотека специализированных программных инструментов), для функционирования и использования которого необходима соответствующая среда рабочего окружения. Такая ситуация например, с окружением JRE для написания GUI на Java. Примерно то же самое и с .Net – огромный неповоротливый фреймворк. В итоге, многие программисты задумываются над поиском более независимого, лёгкого и универсального инструмента. Желательно такого, чтобы для запуска и работы приложений на его основе не нужно было его «носить с собой». Именно такой альтернативой и является библиотека wxWidgets. В данной статье будут рассмотрены основные возможности этой библиотеки, а также её сборка для Linux-систем.
Почему именно wxWidgets?
Несмотря на то, что wxWidgets не является такой популярной, как .Net, Qt иди Java, однако возможности этой библиотеки куда более привлекательны, особенно для тех разработчиков, которые ценят качественную переносимость приложений между платформами, а также скорость их работы и потребление ресурсов.
Фреймворк .Net довольно тяжёл. Производительность приложений на основе .Net оставляет желать лучшего. Совместимость с UNIX-подобными системами для него также является проблемой. И это направление в виде платформы Mono представляется далеко не самым перспективным.
Qt-фреймворк, основанный на C++, хоть и является более быстрым и переносимым по сравнению с .Net, однако не совсем ясна ситуация с его лицензией. Существует открытая и коммерческая лицензии этого инструментария. Что, очевидно, налагает некоторые ограничения на использование свободной его версии. Иначе бы параллельно не существовало коммерческой ветки с более широкими возможностями. Этот факт также заставляет сомневаться относительно перспектив проектов на Qt. В техническом же отношении, этот фреймворк не обеспечивает полноценный нативный внешний вид приложений. Контроллы и элементы управления выглядят несколько иначе, нежели отрисовываемые средствами WinAPI в Windows или на GTK в UNIX-системах. Зачастую, это смущает и отпугивает пользователей.
Приложения на Java работают как минимум в полтора раза медленнее, чем на C/C++. Это далеко не секрет. Так же, как и то, что приложения, созданные на основе Java-апплетов внешне никак не вписываются в нативный стиль оформления ни одной из платформ. Пользователям не нравится работать с необычно и даже коряво выглядящими элементами интерфейса Java-приложений. При этом, как и в случае с .Net, необходимо всюду, на любой используемой платформе иметь установленную среду JRE для работы Java-апплетов. Именно такая возня и отталкивает многих разработчиков от использования Java.
Практически всех вышеперечисленных недостатков лишена wxWidgets – абсолютно открытая и свободная библиотека, которая способна отрисовывать GUI с помощью API платформы. Это значит, что окна приложений на wxWidgets и элементы интерфейса выглядят стандартно, гармонично вписываясь в оформление рабочего стола используемой платформы. При этом скорость работы и производительность таких приложений действительно впечатляет. Сама же библиотека написана на C++ и представляет собой набор классов, реализующих весь функционал библиотеки. Эти классы подключаются к проектам и используются как базовые, для создания приложений. Основными преимуществами wxWidgets над другими аналогами являются:
- быстродействие и производительность, ведь инструкции о рисовании элементов интерфейса транслируются непосредственно к стандартному API платформы без каких-либо промежуточных программных интерфейсов и сред;
- отсутствие обязательной предустановки wxWidgets – просто собрал и используй, подключая заголовочные файлы и файлы библиотек к проекту;
- сравнительно небольшой размер собранных приложений, даже при их статической линковке;
- быстрое создание GUI вручную из кода, без использования RAD-утилит, которые, кстати, для wxWidgets тоже существуют, например wxSmith в Code::Blocks IDE, wxFormBuilder или wxCrafter в CodeLite IDE.
Стоит еще раз обратить внимание на то, как wxWidgets рисует элементы управления интерфейса. Приложение, написанное на wxWidgets, которое скомпилировано в Windows, будет отображаться стандартными средствами WinAPI. Код того же самого приложения, без каких-либо изменений, но скомпилированный под UNIX будет рисоваться также стандартными средствами, т. е. на GTK. Можно даже собрать GUI на wxWidgets так, что оно будет использовать самый, что ни на есть чистейший X11. И это без изменения кода. Вот, что такое по-настоящему качественная переносимость.
Кроме богатых возможностей создания GUI wxWidgets имеет и ряд других функций, таких как работа с сокетами, регулярными выражениями, работа с базами данных (БД), HTTP-сервер, клиенты HTTP и FTP обработка XML и полноценная поддержка графических библиотек, таких как OpenGL.
Казалось бы, почему при всех своих достоинствах, wxWidgets практически непопулярен? Во-первых, это проект, который начинался всего одним человеком. В 1992 году над ним начал работать его создатель — Джулиан Смарт. Он и в настоящее время занимается поддержкой wxWidgets, но уже в составе небольшой группы. Таким образом, wxWidgets – это продукт творчества, а не коммерческий проект, над которым работает армия программистов и который продвигается благодаря рекламным кампаниям. Это и есть главный недостаток wxWidgets. И как следствие — небольшое количество обучающих и поддерживающих ресурсов. Основными из которых являются официальный ресурс вики, а также форумы сообщества.
Примеры приложений, созданных на wxWidgets
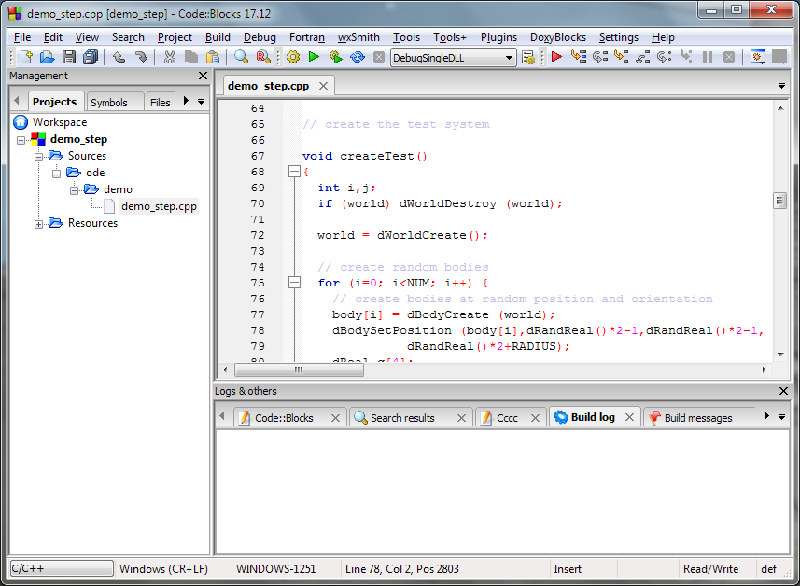
Несмотря на не самую выдающуюся популярность, приложений на основе wxWidgets достаточно много. Среди таковых, кстати, есть и снискавшие уважение пользователей, например Code::Blocks IDE:

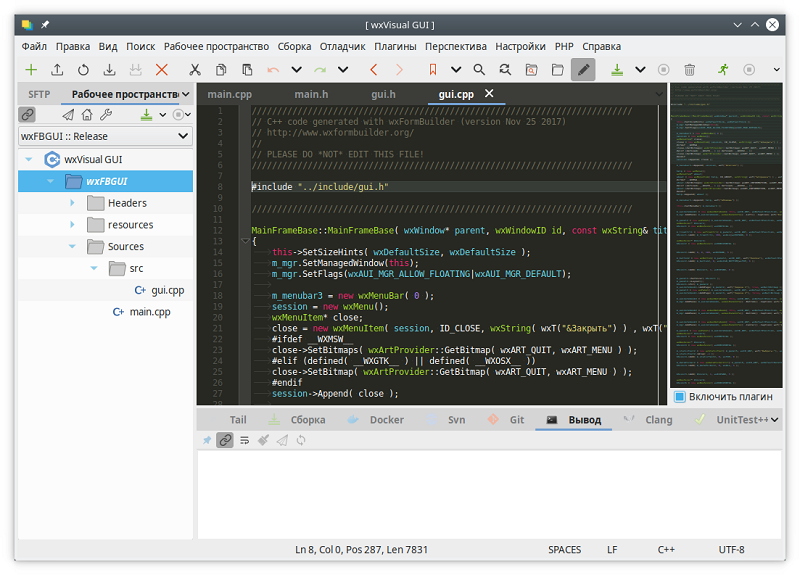
Существует также ещё одна IDE, подобная Code::Blocks. Но с более изящным оформлением, удобным функционалом и несколько более дружественным GUI – это CodeLite:
Графический интерфейс популярного кроссплатформенного FTP-клиента FileZilla также написан на wxWidgets:
Популярным бесплатным звуковым редактором, доступным для всех платформ является Audacity, который, как можно догадаться, для отображения GUI использует библиотеку wxWidgets:

Сборка wxWidgets под Linux
Для своей компиляции библиотека wxWidgets не требует сторонних или дополнительных зависимостей. Для начала нужно скачать архив с исходными текстами библиотеки:
Распаковка загруженного архива:
Содержимое архива будет распаковано в поддиректорию wxWidgets-3.0.4 текущего каталога. Теперь нужно перейти в каталог с исходниками и создать в нём директорию для сборки, например gtk-build:
Далее, необходимо сконфигурировать будущую сборку, выполнив скрипт конфигурации, передав ему необходимые параметры:
Назначение указанных параметров следующее:
- –-with-gtk3 — включение поддержки GTK версии 3;
- –-disable-shared — включение статической линковки, при которой библиотеки wxWidgets будут включены в исполняемый файл;
- —enable-unicode – поддержка Юникода в приложении;
- —with-opengl – поддержка графической библиотеки OpenGL, на случай, если кому-то нужно написать свой игровой движок;
- —prefix=PATH – здесь (вместо PATH) указывается желаемое расположение библиотеки в файловой системе. Т. е. куда она будет впоследствии установлена;
- —with-libmspack – поддержка форматов сжатия Microsoft, таких как *.CAB, *.CHM и т. д., для большей кроссплатформенности не помешает;
- —with-sdl – поддержка библиотеки SDL для создания графического контекста окон и фреймов, когда не хочется это делать вручную.
Приведённый перечень параметров сборки является наиболее универсальным и позволяет создавать практически любые приложения на wxWidgets. В результате вывод команды (несколько последних строк) configure должен быть примерно таким:
Если сборка завершилась ошибкой установите необходимые пакеты и библиотеки, например в убунту
Теперь можно приступить непосредственно к сборке:
Здесь ключ -j — это количество потоков для одновременной обработки нескольких задач сборки. В случае, когда используется 8-ядерный/16-поточный процессор, такой как например, AMD Ryzen 7 2700, можно указать -j16. Чем больше потоков, тем быстрее сборка.
Далее, после окончания сборки, самое время установить готовую библиотеку wxWidgets:
В результате файлы библиотеки и файлы заголовков будут скопированы в соответствии с указанным на этапе конфигурирования, в параметре —prefix значением — в /opt/wxwidgets-gtk3/ . Если нужно, чтобы библиотека устанавливалась там же, где и была собрана, то следует задать —prefix=$(pwd) .
Далее, для удобства можно установить переменную окружения, чтобы использовать служебную команду wx-config, добавив в файл
/.bashrc строку, перезапустив после этого сеанс пользователя:
Проверка, что всё работает:
Команда ws-config используется для определения путей подключения заголовочных файлов и библиотек. Которые необходимы для указания компилятору и линковщику. Так, например, для того, чтобы скомпилировать проект на wxWidgets. Необходимо передать компилятору то, что возвращает команда wx-config:
Здесь параметры «—cxxflags» и «—libs» указывают, что команда wx-config должна возвратить требуемый для удачной сборки набор флагов компилятора и пути подключения заголовочных файлов и библиотек wxWidgets.
Заключение
В заключение важно заметить, что библиотека wxWidgets поставляется в готовом виде практически в любом из дистрибутивов Linux. Однако далеко не всегда это универсальные сборки. Часто бывает, особенно это касается сложных проектов, что необходимо пересобрать wxWidgets с нужными параметрами. Задействовав таким образом дополнительные возможности, которых нет в стандартной сборке из репозитория дистрибутива. Для того, чтобы узнать, какие параметры сборки и возможности доступны, нужно выполнить команду ../configure —help в каталоге сборки wxWidgets. В результате будет выведен список доступных параметров и их назначение.
Как можно видеть, wxWidgets – это действительно универсальная и по-настоящему кроссплатформенная библиотека. Которая является достойным (если не самым лучшим) выбором для создания быстрых и платформонезависимых приложений любой сложности и направленности.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Источник