- Введение в UWP
- Что такое Universal Windows Platform
- Почему UWP?
- Что необходимо для разработки под UWP
- Учебник. Создание первого приложения универсальной платформы Windows в Visual Studio с помощью XAML и C# Tutorial: Create your first Universal Windows Platform application in Visual Studio with XAML and C#
- Создание проекта Create a project
- Создание приложения Create the application
- Добавление кнопки на холст конструктора Add a button to the Design canvas
- Добавление метки к кнопке Add a label to the button
- Добавление обработчика событий Add an event handler
- Что же мы только что сделали? What did we just do?
- Запуск приложения Run the application
- Следующие шаги Next steps
Введение в UWP
Что такое Universal Windows Platform
UWP (Universal Windows Platform) представляет собой унифицированную платформу для создания и запуска приложений в Windows 10 и Windows 10 Mobile.
UWP стала результатом эволюции более ранних технологий. Так, с выходом Windows 8 была внедрена новая архитектурная платформа для приложений — Windows Runtime (WinRT), которая позволяла запускать приложения в так называемом режиме Modern (Metro) на десктопах, планшетах. Затем с выходом Windows 8.1 и Windows Phone 8.1 эта технология получила развитие — появились «универсальные приложения», которые можно было запускать сразу Windows 8.1 и WP8.1. И в июле 2015 года официально вышла новая ОС Windows 10. Она использует платформу UWP, которая представляет собой развитие Windows Runtime.
Как подсказывает название платформы, она является универсальной — универсальной для всех устройств экосистемы Windows 10. А это обычные дестопы, планшеты, мобильные устройства, устройства IoT (интернет вещей), Xbox, устройства Surface Hub. И приложение UWP может одинаково работать на всех этих платформах, если на них установлена Windows 10.
Почему UWP?
Программирование под UWP несет ряд преимуществ:
Широта распространения . На текущий момент (апрель 2017) Windows 10 установлена уже более чем на 400 миллионах устройств. На десктопах Windows 10 уже опередила Windows 8/8.1.
Поддержка широкого круга устройств . Десктопы, планшеты, смартфоны, большие планшеты Surface Hub, различные IoT-устройства, в перспективе устройства виртуальной реальности HoloLens — круг устрйоств, на которых может работать Windows 10 действительно широк.
Поддержка разных языков и технологий программирования . UWP-приложения можно создавать с помощью таких языков, как Visual C++, C#, Visual Basic, JavaScript. В качестве технологии для создания графического интерфейса Visual C++, C# и Visual Basic используют XAML, JavaScript применяет HTML. Кроме того, С++ может вместо XAML использовать DirectX. То есть достаточно распространенные и и знакомые многим технологии.
Магазин приложений и удобство распространения . Windows Store представляет собой прекрасное место для распространения UWP-приложений, как платных, так и бесплатных. Сами возможности платформы и магазина Windows Store позволяют использовать разные способы монетизации. Например, можно интегрировать в приложения блоки для показа рекламы через различные SDK. Можно распространять за определенную плату, причем оплату можно гибко настраивать. При необходимости можно встроить предоставление ознакомительной версии, после использования которой пользователь может решить, покупать приложение или нет. И также можно монетизировать по модели freemium, при которой приложение условно бесплатное, а отдельные услуги внутри приложения предоставляются за определенную плату. Причем все эти возможности монетизации обесечиваются встроенными инструментами SDK.
Богатые возможности платформы . UWP многое наследует от Windows Runtime из Windows 8.1 и в то же время предоставляет много новых функцональностей, как, более богатые возможности по интеграции с облаком, использование Cortana, системы уведомлений в Win10 и многое другое.
Что необходимо для разработки под UWP
Для программирования под UWP необходима ОС Windows 10. Все другие операционные системы, как Windows 8.1/8/7, не говоря уже о Windows XP, не подходят !
Также потребуется среда разработки Visual Studio 2017 Community. Это полнофункциональная бесплатная среда разработки, которую можно загрузить с официального сайта по адресу https://www.visualstudio.com/downloads/download-visual-studio-vs.
Также можно использовать версию VS 2015, а все остальные предыдущие версии Visual Studio — 2013, 2012, 2010 и т.д. с UWP не работают.
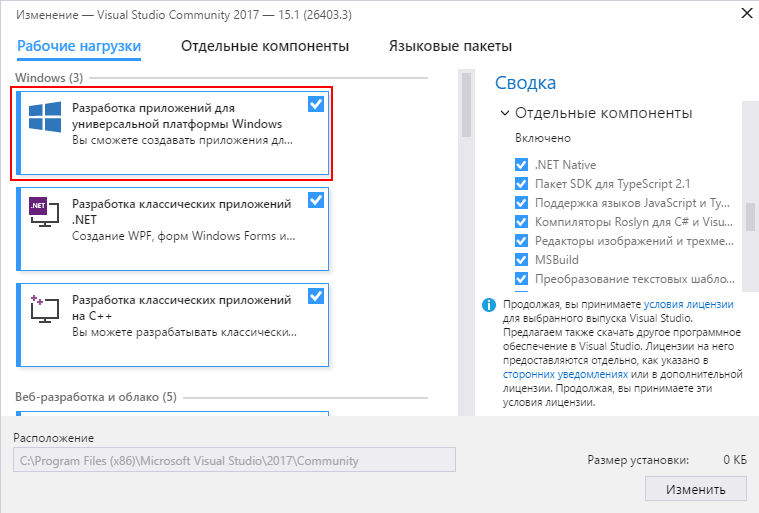
При установке Visual Studio 2017 в программе установщика необходимо отметить соответствующий пункт:
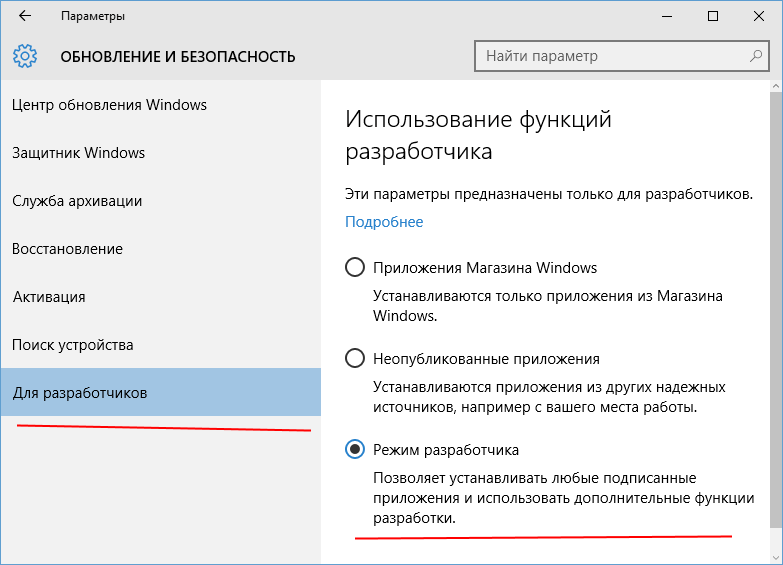
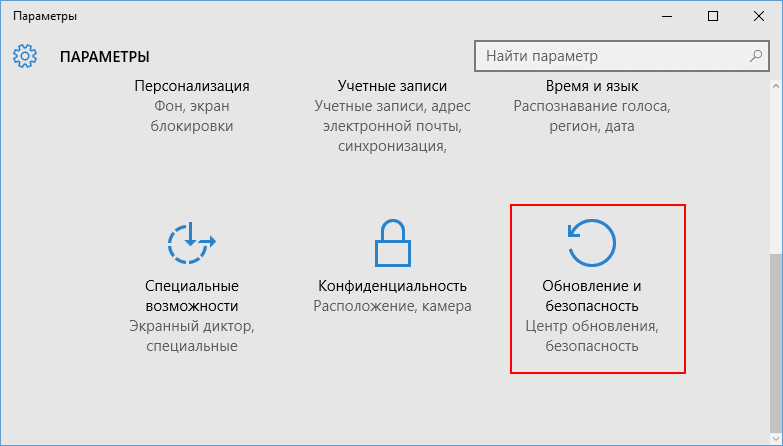
Перед чем как начать создание приложений, убедитесь, что в центре обновления в Windows 10 установлена соответствующая опция для разработчиков:

И имея Windows 10 и установленную Visual Studio 2017, можно приступать к разработке приложений.
Учебник. Создание первого приложения универсальной платформы Windows в Visual Studio с помощью XAML и C# Tutorial: Create your first Universal Windows Platform application in Visual Studio with XAML and C#
В рамках этого краткого руководства по возможностям интегрированной среды разработки (IDE) Visual Studio вы создадите простое приложение «Hello World» для выполнения на устройстве с Windows 10. In this introduction to the Visual Studio integrated development environment (IDE), you’ll create a «Hello World» app that runs on any Windows 10 device. Для этого потребуется использование шаблона проекта универсальной платформы Windows (UWP), расширяемого языка разметки приложений (XAML) и языка программирования C#. To do so, you’ll use a Universal Windows Platform (UWP) project template, Extensible Application Markup Language (XAML), and the C# programming language.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Установите Visual Studio бесплатно со страницы скачиваемых материалов Visual Studio, если еще не сделали этого. If you haven’t already installed Visual Studio, go to the Visual Studio downloads page to install it for free.
Создание проекта Create a project
Сначала создадим новый проект приложения для универсальной платформы Windows. First, create a Universal Windows Platform project. Для этого типа проекта уже имеются все нужные файлы шаблонов, что избавляет вас от лишней работы. The project type comes with all the template files you need, before you’ve even added anything!
Запустите Visual Studio. Open Visual Studio.
В верхней строке меню последовательно выберите Файл > Создать > Проект. From the top menu bar, choose File > New > Project.
В левой панели диалогового окна Новый проект разверните узел Visual C# и выберите Универсальные приложения. In the left pane of the New Project dialog box, expand Visual C#, and then choose Windows Universal. В средней панели выберите Пустое приложение (универсальное приложение Windows) . In the middle pane, choose Blank App (Universal Windows). Назовите проект HelloWorld и нажмите OK. Then, name the project HelloWorld and choose OK.
Убедитесь, что исходный проект находится на отформатированном диске NTFS, например на диске операционной системы (ОС). Make sure that the location of the source project is on a New Technology File System (NTFS) formatted drive, such as your Operating System (OS) drive. В противном случае могут возникнуть проблемы при сборке и выполнении проекта. Otherwise, you might have trouble building and running your project.
Если шаблон проекта Пустое приложение (универсальное приложение Windows) отсутствует, щелкните ссылку Открыть установщик Visual Studio в левой области диалогового окна Новый проект. If you don’t see the Blank App (Universal Windows) project template, click the Open Visual Studio Installer link in the left pane of the New Project dialog box.

Запускается Visual Studio Installer. The Visual Studio Installer launches. Выберите рабочую нагрузку Разработка приложений для универсальной платформы Windows и выберите Изменить. Choose the Universal Windows Platform development workload, and then choose Modify.

Подтвердите значения по умолчанию для параметров Целевая версия и Минимальная версия в диалоговом окне Новый проект приложения для универсальной платформы Windows. Accept the default Target version and Minimum version settings in the New Universal Windows Platform Project dialog box.
Откройте Visual Studio и в начальном окне выберите Создать проект. Open Visual Studio, and on the start window, choose Create a new project.
На экране Создание проекта введите в поле поиска Универсальная платформа Windows, выберите шаблон C# Пустое приложение (универсальная платформа Windows) и щелкните Далее. On the Create a new project screen, enter Universal Windows in the search box, choose the C# template for Blank App (Universal Windows), and then choose Next.
Если вы не видите здесь шаблон Пустое приложение (универсальное приложение Windows) , щелкните ссылку Установка других средств и компонентов. If you don’t see the Blank App (Universal Windows) project template, click the Install more tools and features link.

Запускается Visual Studio Installer. The Visual Studio Installer launches. Выберите рабочую нагрузку Разработка приложений для универсальной платформы Windows и выберите Изменить. Choose the Universal Windows Platform development workload, and then choose Modify.

Присвойте проекту имя HelloWorld и нажмите кнопку Создать. Give the project a name, HelloWorld, and choose Create.
Подтвердите значения по умолчанию для параметров Целевая версия и Минимальная версия в диалоговом окне Новый проект приложения для универсальной платформы Windows. Accept the default Target version and Minimum version settings in the New Universal Windows Platform Project dialog box.
При первом использовании Visual Studio для создания приложения UWP появится диалоговое окно Параметры. If this is the first time you have used Visual Studio to create a UWP app, a Settings dialog box might appear. Выберите Режим разработчика, затем нажмите Да. Choose Developer mode, and then choose Yes.

Visual Studio установит дополнительный пакет режима разработчика. Visual Studio installs an additional Developer Mode package for you. После завершения установки пакета закройте диалоговое окно Параметры. When the package installation is complete, close the Settings dialog box.
Создание приложения Create the application
Теперь можно приступить к разработке. It’s time to start developing. Мы добавим элемент управления »Кнопка», назначим кнопке действие и затем запустим приложение «Hello World», чтобы посмотреть, как оно выглядит. You’ll add a button control, add an action to the button, and then start the «Hello World» app to see what it looks like.
Добавление кнопки на холст конструктора Add a button to the Design canvas
В Обозревателе решений дважды щелкните на файле MainPage.xaml, чтобы открыть разделенное представление. In the Solution Explorer, double-click MainPage.xaml to open a split view.
Откроется две панели: Конструктор XAML, содержащий холст конструктора, и редактор XAML, в котором можно добавлять и изменять код. There are two panes: The XAML Designer, which includes a design canvas, and the XAML Editor, where you can add or change code.
Щелкните Панель элементов, чтобы открыть всплывающее окно «Панель элементов». Choose Toolbox to open the Toolbox fly-out window.
(Если параметр Панель элементов отсутствует, его можно открыть в строке меню. (If you don’t see the Toolbox option, you can open it from the menu bar. Для этого выберите Вид > Панель инструментов. To do so, choose View > Toolbar. Либо нажмите клавиши CTRL+ALT+X.) Or, press Ctrl+Alt+X.)
Щелкните значок Закрепить, чтобы закрепить окно «Панель элементов». Click the Pin icon to dock the Toolbox window.
Щелкните элемент управления Кнопка и перетащите его на холст конструктора. Click the Button control and then drag it onto the design canvas.
Если посмотреть на код в редакторе XAML, мы увидим, что кнопка была также добавлена туда: If you look at the code in the XAML Editor, you’ll see that the Button has been added there, too:
Добавление метки к кнопке Add a label to the button
В редакторе XAML измените значение параметра Content кнопки с «Button» на «Hello World!». In the XAML Editor, change Button Content value from «Button» to «Hello World!»
Обратите внимание, что кнопка в Конструкторе XAML также изменится. Notice that the button in the XAML Designer changes, too.
Добавление обработчика событий Add an event handler
Название «обработчик событий» звучит как что-то сложное, но это всего лишь еще одно имя в коде, которое вызывается, когда происходит какое-то событие. An «event handler» sounds complicated, but it’s just another name for code that is called when an event happens. В нашем случае он добавляет действие к кнопке «Hello World!». In this case, it adds an action to the «Hello World!» . button.
Дважды щелкните элемент управления «Кнопка» на холсте конструктора. Double-click the button control on the design canvas.
Измените код обработчика событий в файле MainPage.xaml.cs, страница с выделенным кодом. Edit the event handler code in MainPage.xaml.cs, the code-behind page.
Здесь начинается самое интересное. Here is where things get interesting. Обработчик события по умолчанию выглядит так: The default event handler looks like this:
Давайте изменим его, чтобы он выглядел следующим образом: Let’s change it, so it looks like this:
Ниже приведен код для копирования и вставки: Here’s the code to copy and paste:
Что же мы только что сделали? What did we just do?
Этот код использует некоторые функции API Windows для создания объекта синтеза речи и передает ему некоторый текст для озвучивания. The code uses some Windows APIs to create a speech synthesis object and then gives it some text to say. (Дополнительные сведения об использовании SpeechSynthesis см. в статье System.Speech.Synthesis.) (For more information on using SpeechSynthesis , see System.Speech.Synthesis.)
Запуск приложения Run the application
Пришло время для построения, развертывания и запуска UWP-приложения «Hello World», чтобы посмотреть, как оно выглядит и как оно звучит. It’s time to build, deploy, and launch the «Hello World» UWP app to see what it looks and sounds like. Ниже описывается порядок действий. Here’s how.
Используйте кнопку воспроизведения (с меткой локальный компьютер), чтобы запустить приложение на локальном компьютере. Use the Play button (it has the text Local Machine) to start the application on the local machine.
(Вы также можете выбрать команду Отладка > Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.) (Alternatively, you can choose Debug > Start Debugging from the menu bar or press F5 to start your app.)
Посмотрите на свое приложение, которое появится вскоре после исчезновения всплывающего окна. View your app, which appears soon after a splash screen disappears. Приложение должно выглядеть следующим образом: The app should look similar to this:
Нажмите кнопку Hello World. Click the Hello World button.
Ваше устройство с Windows 10 буквально произнесет «Hello, World!». Your Windows 10 device will literally say, «Hello, World!»
Для закрытия приложения нажмите кнопку Остановить отладку на панели инструментов. To close the app, click the Stop Debugging button in the toolbar. (Либо выберите пункт меню Отладка > Остановить отладку или нажмите клавиши SHIFT+F5.) (Alternatively, choose Debug > Stop debugging from the menu bar, or press Shift+F5.)
Пришло время для построения, развертывания и запуска UWP-приложения «Hello World», чтобы посмотреть, как оно выглядит и как оно звучит. It’s time to build, deploy, and launch the «Hello World» UWP app to see what it looks and sounds like. Ниже описывается порядок действий. Here’s how.
Используйте кнопку воспроизведения (с меткой локальный компьютер), чтобы запустить приложение на локальном компьютере. Use the Play button (it has the text Local Machine) to start the application on the local machine.
(Вы также можете выбрать команду Отладка > Начать отладку в строке меню или нажать клавишу F5 для запуска приложения.) (Alternatively, you can choose Debug > Start Debugging from the menu bar or press F5 to start your app.)
Посмотрите на свое приложение, которое появится вскоре после исчезновения всплывающего окна. View your app, which appears soon after a splash screen disappears. Приложение должно выглядеть следующим образом: The app should look similar to this:
Нажмите кнопку Hello World. Click the Hello World button.
Ваше устройство с Windows 10 буквально произнесет «Hello, World!». Your Windows 10 device will literally say, «Hello, World!»
Для закрытия приложения нажмите кнопку Остановить отладку на панели инструментов. To close the app, click the Stop Debugging button in the toolbar. (Либо выберите пункт меню Отладка > Остановить отладку или нажмите клавиши SHIFT+F5.) (Alternatively, choose Debug > Stop debugging from the menu bar, or press Shift+F5.)
Следующие шаги Next steps
Поздравляем с завершением этого учебника! Congratulations on completing this tutorial! Мы надеемся, что вы узнали некоторые основные сведения об универсальной платформе Windows (UWP) и интегрированной среде разработки Visual Studio. We hope you learned some basics about UWP and the Visual Studio IDE. Для получения дополнительных сведений перейдите к следующему руководству: To learn more, continue with the following tutorial: