- Начало разработки Start coding
- Обучающие курсы Learning tracks
- Начинающим разработчикам For new developers
- Использование документации Using the docs
- Другие документы Other docs
- Создание первого приложения Create your first app
- C# и XAML C# and XAML
- C++/WinRT и XAML C++/WinRT and XAML
- Расширения компонентов Visual C++ (C++/CX) и XAML Visual C++ component extensions (C++/CX) and XAML
- Дальнейшие действия Next steps
- Создание приложения Hello, World! Create a «Hello, World!» в C++/CX app in C++/CX
- Прежде чем начать Before you start
- Сравнение классических приложений на C++ с приложениями для Windows Comparing C++ desktop apps to Windows apps
- Сходство с традиционным программированием на C++ What’s the same?
- Новые возможности What’s new?
- Приложение Hello World на C++/CX для Store Hello World Store app in C++/CX
- Информация о файлах проекта About the project files
- Начало работы с программным кодом A first look at the code
- Добавление содержимого в приложение Adding content to the app
- Шаг 2. Создание обработчика событий Step 2: Create an event handler
- Шаг 3. Стиль начальной страницы Step 3: Style the start page
- Выбор темы Choosing a theme
- Использование системных стилей Using system styles
- Шаг 4. Адаптация пользовательского интерфейса к различным размерам окна Step 4: Adapt the UI to different window sizes
- Сводка Summary
- Дальнейшие действия Next steps
Начало разработки Start coding
Добро пожаловать на платформу UWP. Welcome to the UWP platform! На этой странице мы приведем необходимую информацию для начала разработки любых приложений для Windows 10, которые вам захочется создать. On this page, we’ll point you at the right information you need to start coding the Windows 10 apps you want to create.
Перед началом разработки не забудьте выполнить подготовку. Before you begin development, you should be sure to get set up.
Обучающие курсы Learning tracks
Перечисленные ниже обучающие курсы позволят вам узнать, что требуется для выполнения некоторых основных задач и где можно найти соответствующую информацию. The following learning tracks show you what you need to know to complete some basic tasks, and where you can find that info. Это не руководства, но в них представлены примеры кода, которые направят вас на правильный путь. They aren’t tutorials, but they provide reference code to ensure you’re on the right track.
| Задача Task | Описание Description |
|---|---|
| Создание формы Construct a form | Научитесь создавать форму, которая будет простой в использовании и хорошо выглядеть независимо от размера экрана. Learn how to create a form that’s easy to use and looks good no matter the screen size. |
| Отображение пользователей в виде списка Display customers in a list | Узнайте, как отображать и редактировать данные в пользовательском интерфейсе. Learn how to display and edit data in your UI. |
| Сохранение и загрузка параметров Save and load settings | Узнайте, как и где сохранять параметры и затем получать их. Learn how and where to save and retrieve settings. |
| Работа с файлами Work with files | Узнайте, как выполнять чтение из файлов и запись в них, а также ознакомьтесь с перечнем доступных вам папок. Learn how to read from and write to files, and which folders you do and don’t have access to. |
Все наши обучающие курсы предназначены для опытных разработчиков, осваивающих Windows 10. All our learning tracks are written for experienced devs who are getting familiar with Windows 10. Если вы — новичок, ознакомьтесь с нашим содержимым для начинающих разработчиков. If you’re just beginning, start with our content for new developers.
Начинающим разработчикам For new developers
Если вы начинаете разрабатывать ПО, корпорация Майкрософт предлагает множество ресурсов для изучения основ программирования и инструментов, необходимых для разработки для Windows 10. If you’re a new dev, Microsoft has many resources to teach you the basics of how to use the code and tools that you’ll need for Windows 10 development.
Если вам требуется более подробное пошаговое руководство по основным принципам программирования, языку C#, Visual Studio или возможностям универсальной платформы Windows, ознакомьтесь со следующими ресурсами. If you want a more detailed walkthrough on the basics of coding, the C# language, Visual Studio, or the features of the Universal Windows Platform, you should check out the following resources:
Документация: Docs:
Руководства: Tutorials:
Использование документации Using the docs
Если вы уже изучили наши обучающие курсы или вас интересует то, что они не охватывают, займитесь самостоятельным изучением нашей документации. If you’ve already explored our learning tracks, or if you’re interested in something they don’t cover, you should take your own tour through our documentation. Вот краткий обзор того, что можно найти в каждой области. Here’s a quick overview of what you can expect to find in each area:
| Область Area | Описание Description |
|---|---|
| Новые возможности What’s New? | При каждом выпуске основного обновления Windows 10 наши документы дополняются новыми рекомендациями. Each major update of Windows 10 sees our docs expanded with new guidance. Эти документы содержат сведения о функциях и рекомендации для разработчиков, которые мы добавляем в каждом выпуске, а также списки новых API. These docs have information about the feature into and developer guidance we’ve added for every release, as well as lists of new APIs: Новые возможности для разработчиков в последнем выпуске Windows 10 What’s new for devs in the latest Windows 10 release |
| Проектирование и пользовательский интерфейс Design and UI | Все сведения о визуальном представлении и пользовательском интерфейсе приложения содержатся в этих разделах документации. Если вы заинтересованы в особенностях языка разметки XAML или просто хотите создать уникальное оформление для своей документации, начните здесь: All information on the visual presentation and UI of your app is contained in this area of the docs. If you’re interested on the specifics of the XAML markup language or just want to create a unique look for your docs, start here: Основы проектирования приложений UWP Design basics for UWP apps |
| Разработка приложений Develop apps | Если вам нужны подробные сведения об определенном компоненте Windows 10 или вы просто заинтересованы в просмотре возможностей разработки UWP, ознакомьтесь с этими разделами нашей документации: If you want detailed information on a specific Windows 10 feature, or are just interested in seeing what you can do with UWP development, check out this area of our docs: Функции приложения UWP UWP app features. Справочные материалы по API для приложений Windows 10 входят в набор связанных документов, который можно найти здесь: API reference for Windows 10 apps is hosted in a related set of docs, which you can find here: Пространства имен универсальной платформы Windows (UWP) Windows UWP namespaces Файл и схемы XML File and XML schemas |
| Разработка игр Develop games | Эти документы содержат сведения о разработке игр для Windows и Xbox. These docs contain information on how to develop games on Windows or Xbox. Сюда включены инструкции по настройке, программам для разработчиков и указания по программированию с использованием функций DirectX и Xbox. This includes setup instructions, developer programs, and instructions for programming with DirectX or Xbox features. Начало разработки игр Getting started with game development |
| Опубликовать Publish | Эти документы содержат сведения о том, как опубликовать приложение в Windows Store, начиная с отправки приложения и заканчивая ценовой политикой, продвижением и вовлечением пользователей. These docs contain information on how to publish your app to the Windows Store, from app submission to pricing to promotion and customer engagement: Публикация приложения в Windows Store Publish your app to the Windows Store |
Другие документы Other docs
Некоторые специализированные платформы в Windows 10, например, для веб-разработки и смешанной реальности, располагают собственными наборами документов. Some specialized Windows 10 platforms, like web development or Mixed Reality, have their own doc sets. Если вы заинтересованы в разработке приложения с этими функциями, ознакомьтесь с их документацией: If you’re interested in developing an app with those features, check out their documentation:
Создание первого приложения Create your first app
Добро пожаловать на платформу UWP. Welcome to the UWP platform! Эти руководства помогут вам создать первое приложение UWP на удобном для вас языке. These tutorials will help you create your first UWP app in the language of your choice.
Чтобы приступить к работе, выберите предпочитаемый язык. To get started, choose your favorite language.
C# и XAML C# and XAML
Воспользуйтесь своими навыками работы с .NET, WPF или Silverlight и создайте приложение на XAML с C#. Use your .NET, WPF, or Silverlight skills to build apps using C# with Extensible Application Markup Language (XAML).
Если вы хотите изучить основы или освежить знания, рекомендуем следующие материалы: If you want to learn the basics, or just refresh your memory, try reading these:
C++/WinRT и XAML C++/WinRT and XAML
Воспользуйтесь своим опытом программирования в стандартном коде C++ для создания приложений с помощью C++/WinRT с XAML. Leverage your programming expertise in standard C++ to build apps using C++/WinRT with Extensible Application Markup Language (XAML).
Узнайте больше о C++/WinRT. Learn more about C++/WinRT.
Расширения компонентов Visual C++ (C++/CX) и XAML Visual C++ component extensions (C++/CX) and XAML
Воспользуйтесь своим опытом программирования на С++ и создайте приложения с помощью расширений компонентов Visual C++ (C++/CX) с XAML. Take advantage of your C++ programming expertise to build apps using Visual C++ component extensions (C++/CX) with Extensible Application Markup Language (XAML).
Узнайте больше о C++. Learn more about C++ here.
Дальнейшие действия Next steps
Если вы готовы попробовать что-нибудь поинтереснее, чем приложение Hello World!, ознакомьтесь с этими учебниками: When you’re ready to try something a little more fun than «Hello, World!», try out these tutorials.
Создание приложения Hello, World! Create a «Hello, World!» в C++/CX app in C++/CX
В этом руководстве используется язык C++/CX. This tutorial uses C++/CX. Корпорация Майкрософт выпустила C++/WinRT. Это полностью соответствующая стандартам современная проекция языка C++17 для интерфейсов API среды выполнения Windows (WinRT). Microsoft has released C++/WinRT: an entirely standard modern C++17 language projection for Windows Runtime (WinRT) APIs. Дополнительные сведения об этом языке см. в разделе C++/WinRT. For more information on this language, please see C++/WinRT.
В Microsoft Visual Studio вы можете использовать C++/CX для разработки приложения для Windows 10 с пользовательским интерфейсом, определенным на языке XAML. With Microsoft Visual Studio, you can use C++/CX to develop an app that runs on Windows 10 with a UI that’s defined in Extensible Application Markup Language (XAML).
В этом руководстве используется Visual Studio Community 2019. This tutorial uses Visual Studio Community 2019. Если вы используете другую версию Visual Studio, она может выглядеть иначе. If you are using a different version of Visual Studio, it may look a little different for you.
Прежде чем начать Before you start
- Для работы с этим руководством необходимо использовать Visual Studio Community (или более позднюю версию) либо одну из других версий Visual Studio на компьютере с Windows 10. To complete this tutorial, you must use Visual Studio Community, or one of the non-Community versions of Visual Studio, on a computer that’s running Windows 10. Для скачивания перейдите на страницу Получение инструментов. To download, see Get the tools.
- Предполагается, что вы обладаете общими знаниями о C++/CX, XAML и вам известны основные понятия из обзора XAML. We assume you have a basic understanding of C++/CX, XAML, and the concepts in the XAML overview.
- Также предполагается, что вы используете в Visual Studio макет окна по умолчанию. We assume you’re using the default window layout in Visual Studio. Чтобы вернуться к макету по умолчанию, выберите в строке меню пункт Окно >Сброс макета окон. To reset to the default layout, on the menu bar, choose Window >Reset Window Layout.
Сравнение классических приложений на C++ с приложениями для Windows Comparing C++ desktop apps to Windows apps
Если у вас есть опыт создания классических приложений для Windows на C++, то некоторые аспекты создания приложений для UWP вам, вероятно, покажутся хорошо знакомыми, а другие потребуют изучения. If you’re coming from a background in Windows desktop programming in C++, you’ll probably find that some aspects of writing apps for the UWP are familiar, but other aspects require some learning.
Сходство с традиционным программированием на C++ What’s the same?
Вы можете использовать STL, CRT (за некоторыми исключениями) и любую другую библиотеку C++, если код вызывает только функции Windows, которые доступны из среды выполнения Windows. You can use the STL, the CRT (with some exceptions), and any other C++ library as long as the code only calls Windows functions that are accessible from the Windows Runtime environment.
Если вы привыкли работать с визуальными конструкторами, можно использовать конструктор, встроенный в Microsoft Visual Studio, или использовать полнофункциональное приложение Blend для Visual Studio. If you’re accustomed to visual designers, you can still use the designer built into Microsoft Visual Studio, or you can use the more full-featured Blend for Visual Studio. Если вы обычно пишете код для пользовательского интерфейса вручную, вы точно так же можете писать код XAML. If you’re accustomed to coding UI by hand, you can hand-code your XAML.
Создаваемые приложения могут использовать типы операционной системы Windows и ваши собственные настраиваемые типы. You’re still creating apps that use Windows operating system types and your own custom types.
Вы по-прежнему можете использовать отладчик, профилировщик и другие инструменты разработки Visual Studio. You’re still using the Visual Studio debugger, profiler, and other development tools.
Для компиляции созданных вами приложений в машинный код так же используется компилятор Visual C++. You’re still creating apps that are compiled to native machine code by the Visual C++ compiler. Выполнение приложений UWP на C++/CX не поддерживается в управляемой среде выполнения. UWP apps in C++/CX don’t execute in a managed runtime environment.
Новые возможности What’s new?
Принципы разработки приложений UWP и универсальных приложений для Windows существенно отличаются от принципов разработки классических приложений. The design principles for UWP apps and Universal Windows apps are very different from those for desktop apps. Утрачивают значение границы окон, подписи, диалоговые окна и прочее. Window borders, labels, dialog boxes, and so on, are de-emphasized. Наибольшее значение приобретает содержимое. Content is foremost. При создании универсальных приложений для Windows этим принципам необходимо следовать с самого начала стадии планирования. Great Universal Windows apps incorporate these principles from the very beginning of the planning stage.
Для определения всего пользовательского интерфейса используется XAML. You’re using XAML to define the entire UI. Разделение между пользовательским интерфейсом и основной логикой в универсальном приложении для Windows намного более очевидно, чем в приложениях MFC или Win32. The separation between UI and core program logic is much clearer in a Windows Universal app than in an MFC or Win32 app. В то время как вы работаете над поведением приложения в файле кода, другие специалисты могут работать над внешним видом пользовательского интерфейса в файле XAML. Other people can work on the appearance of the UI in the XAML file while you’re working on the behavior in the code file.
Программирование выполняется главным образом с помощью нового объектно-ориентированного API среды выполнения Windows с улучшенной навигацией, хотя на устройствах Windows для ряда функций можно по-прежнему использовать Win32. You’re primarily programming against a new, easy-to-navigate, object-oriented API, the Windows Runtime, although on Windows devices Win32 is still available for some functionality.
С помощью C++/CX можно использовать и создавать объекты среды выполнения Windows. You use C++/CX to consume and create Windows Runtime objects. C++/CX разрешает обработку исключений C++, делегаты, события и автоматический подсчет ссылок для динамически создаваемых объектов. C++/CX enables C++ exception handling, delegates, events, and automatic reference counting of dynamically created objects. При использовании C++/CX особенности базовой архитектуры COM и Windows скрыты от кода приложения. When you use C++/CX, the details of the underlying COM and Windows architecture are hidden from your app code. Подробнее: Справочник по языку C++/CX. For more information, see C++/CX Language Reference.
Приложение компилируется в пакет, также включающий метаданные о типах, которые содержатся в приложении, используемых ресурсах и требуемых возможностях (доступ к файловой системе, Интернету, камере и т. д.). Your app is compiled into a package that also contains metadata about the types that your app contains, the resources that it uses, and the capabilities that it requires (file access, internet access, camera access, and so forth).
В Microsoft Store и Windows Phone Store приложение проходит сертификацию для подтверждения его надежности, после чего оно становится доступным для миллионов потенциальных клиентов. In the Microsoft Store and Windows Phone Store your app is verified as safe by a certification process and made discoverable to millions of potential customers.
Приложение Hello World на C++/CX для Store Hello World Store app in C++/CX
Наше первое приложение Hello World демонстрирует некоторые основные возможности взаимодействия, стилей и макета. Our first app is a «Hello World» that demonstrates some basic features of interactivity, layout, and styles. Мы создадим приложение, используя шаблон проекта универсального приложения для Windows. We’ll create an app from the Windows Universal app project template. Если вы разрабатывали приложения для Windows 8.1 и Windows Phone 8.1 ранее, возможно, вы помните, что вам нужны были три проекта в Visual Studio: один для приложения для Windows, один для приложения для телефона и еще один с общим кодом. If you’ve developed apps for Windows 8.1 and Windows Phone 8.1 before, you might remember that you had to have three projects in Visual Studio, one for the Windows app, one for the phone app, and another with shared code. Благодаря универсальной платформе Windows (UWP) в Windows 10 можно создать всего один проект, который работает на всех устройствах, в том числе на настольных компьютерах и ноутбуках под управлением Windows 10, таких устройствах, как планшеты, мобильные телефоны, устройства виртуальной реальности и т. д. The Windows 10 Universal Windows Platform (UWP) makes it possible to have just one project, which runs on all devices, including desktop and laptop computers running Windows 10, devices such as tablets, mobile phones, VR devices and so on.
Начнем с основ. We’ll start with the basics:
Создание проекта универсального приложения для Windows в Visual Studio. How to create a Universal Windows project in Visual Studio.
Общее представление о проектах и создаваемых файлах. How to understand the projects and files that are created.
Общее представление о расширениях в расширениях компонентов Visual C++ (C++/CX) и способах их использования How to understand the extensions in Visual C++ component extensions (C++/CX), and when to use them.
Сначала создайте решение в Visual Studio First, create a solution in Visual Studio
В Visual Studio в строке меню последовательно выберите Файл > Создать > Проект. In Visual Studio, on the menu bar, choose File > New > Project. .
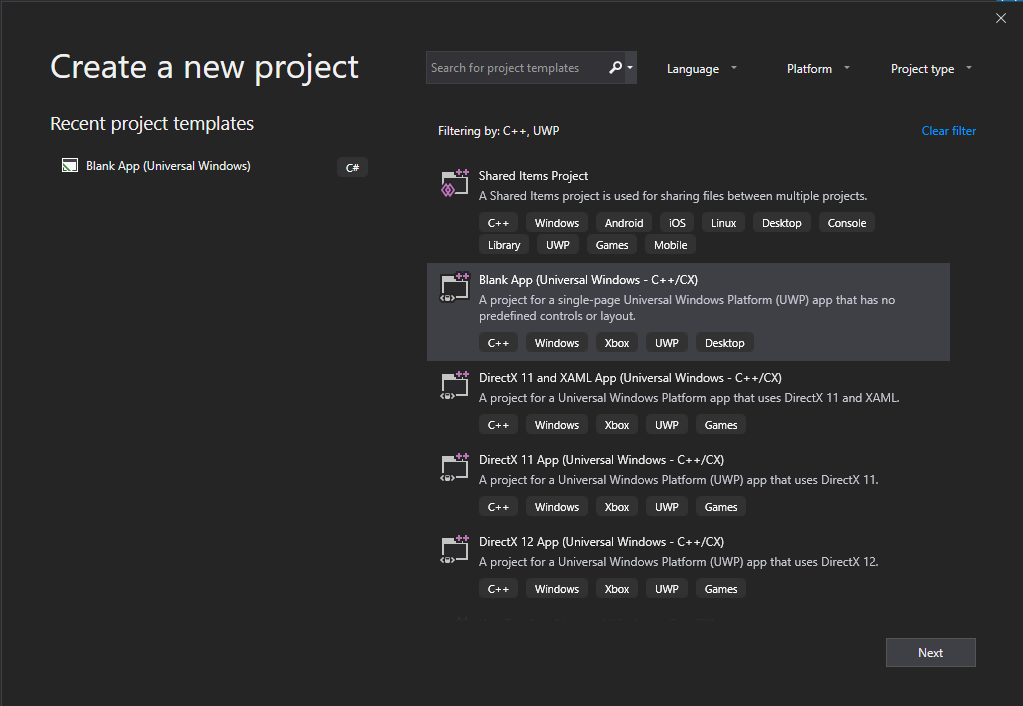
В диалоговом окне Создание проекта выберите Пустое приложение (универсальное приложение для Windows — C++/CX) . In the Create a new project dialog box, select Blank App (Universal Windows — C++/CX). Если этот параметр не отображается, убедитесь, что вы установили средства разработки универсальных приложений для Windows. If you don’t see this option, make sure you have the Universal Windows App Development Tools installed. Дополнительные сведения см. в статье Подготовка. See Get set up for more information.
Нажмите кнопку Далее и введите имя для проекта. Choose Next , and then enter a name for the project. Он будет называться HelloWorld. We’ll name it HelloWorld.
Нажмите кнопку Создать. Choose the Create button.
Если вы используете Visual Studio впервые, может открыться диалоговое окно с запросом включить параметр Режим разработчика. If this is the first time you have used Visual Studio, you might see a Settings dialog asking you to enable Developer mode. Режим разработчика — это специальный параметр, включающий определенные функции, например разрешение на непосредственный запуск приложений, а не только через Store. Developer mode is a special setting that enables certain features, such as permission to run apps directly, rather than only from the Store. Дополнительные сведения см. в разделе Подготовка устройства к разработке. For more information, please read Enable your device for development. Чтобы продолжить работу с этим руководством, выберите Режим разработчика , нажмите Да и закройте диалоговое окно. To continue with this guide, select Developer mode , click Yes , and close the dialog.
Файлы вашего проекта созданы. Your project files are created.
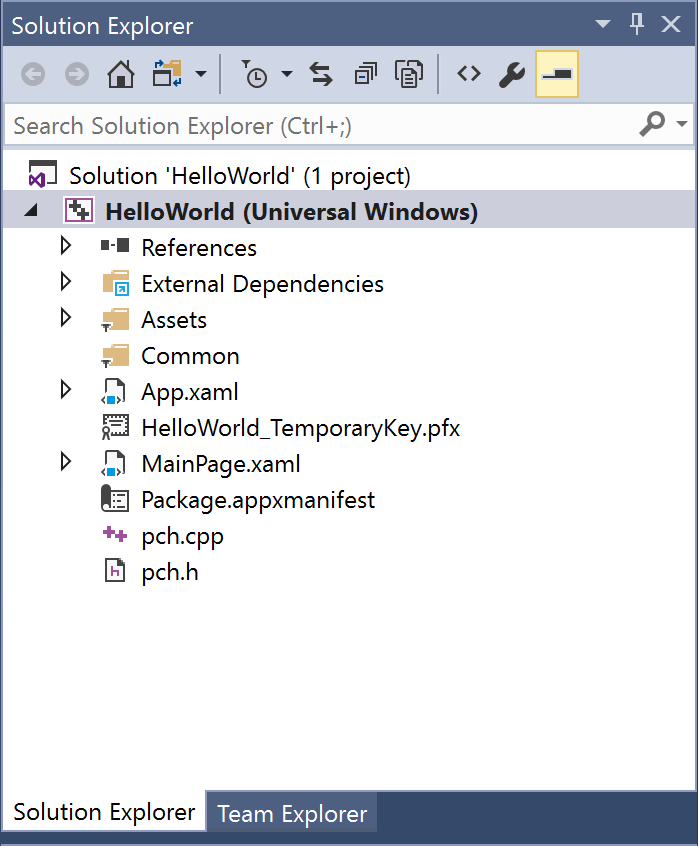
Перед тем как продолжить работу, давайте изучим файлы решения. Before we go on, let’s look at what’s in the solution.
Информация о файлах проекта About the project files
Каждый файл с расширением XAML в папке проекта имеет соответствующий файл .XAML.H и файл .XAML.CPP в той же папке, а также файл .G и файл .G.HPP в папке «Generated Files», которая находится на диске, но не является частью проекта. Every .xaml file in a project folder has a corresponding .xaml.h file and .xaml.cpp file in the same folder and a .g file and a .g.hpp file in the Generated Files folder, which is on disk but not part of the project. Следует изменить эти XAML-файлы, чтобы создать элементы пользовательского интерфейса и соединить их с источниками данных (привязка данных). You modify the XAML files to create UI elements and connect them to data sources (DataBinding). Следует изменить файлы .H и .CPP, чтобы добавить настраиваемую логику для обработчиков событий. You modify the .h and .cpp files to add custom logic for event handlers. Автоматически создаваемые файлы представляют преобразование разметки XAML в C++/CX. The auto-generated files represent the transformation of the XAML markup into C++/CX. Не изменяйте эти файлы, но вы можете изучить их, чтобы лучше понимать, как работает код программной части. Don’t modify these files, but you can study them to better understand how the code-behind works. В основном созданный файл содержит частичное определение класса для корневого элемента XAML. Это тот же самый класс, который вы изменяете в *XAML.H- и CPP-файлах. Basically, the generated file contains a partial class definition for a XAML root element; this class is the same class that you modify in the *.xaml.h and .cpp files. Созданные файлы объявляют дочерние элементы пользовательского интерфейса XAML как члены класса, чтобы вы могли ссылаться на них в своем коде. The generated files declare the XAML UI child elements as class members so that you can reference them in the code you write. Во время выполнения сборки созданный код и ваш код объединяются в полное определение класса, а затем компилируются. At build time, the generated code and your code are merged into a complete class definition and then compiled.
Давайте сначала посмотрим на файлы проекта. Let’s look first at the project files.
- App.xaml, App.xaml.h, App.xaml.cpp: представляют объект приложения, который является точкой входа приложения. App.xaml, App.xaml.h, App.xaml.cpp: Represent the Application object, which is an app’s entry point. App.xaml не содержит разметки пользовательского интерфейса, относящейся к отдельным страницам, но вы можете добавить стили и другие элементы пользовательского интерфейса, которые следует сделать доступными с любой страницы. App.xaml contains no page-specific UI markup, but you can add UI styles and other elements that you want to be accessible from any page. Файлы кода программной части содержат обработчики для событий OnLaunched и OnSuspending. The code-behind files contain handlers for the OnLaunched and OnSuspending events. Обычно сюда добавляется пользовательский код для инициализации приложения при запуске, а также здесь выполняется очистка при приостановке и завершении работы. Typically, you add custom code here to initialize your app when it starts and perform cleanup when it’s suspended or terminated.
- MainPage.xaml, MainPage.xaml.h, MainPage.xaml.cpp: содержат разметку XAML и код программной части для стандартной начальной страницы в приложении. MainPage.xaml, MainPage.xaml.h, MainPage.xaml.cpp: Contain the XAML markup and code-behind for the default «start» page in an app. Эта страница не поддерживает навигацию и не имеет встроенных элементов управления. It has no navigation support or built-in controls.
- pch.h, pch.cpp: предварительно скомпилированный файл заголовка и файл, который включает его в ваш проект. pch.h, pch.cpp: A precompiled header file and the file that includes it in your project. В файле pch.h вы можете добавлять любые заголовки, которые не изменяются часто и которые добавлены в другие файлы в решении. In pch.h, you can include any headers that do not change often and are included in other files in the solution.
- Package.appxmanifest: XML-файл, описывающий возможности устройства, которые необходимы вашему приложению. Также содержит информацию о версии приложения и другие метаданные. Package.appxmanifest: An XML file that describes the device capabilities that your app requires, and the app version info and other metadata. Чтобы открыть этот файл в конструкторе манифеста , просто дважды щелкните его. To open this file in the Manifest Designer , just double-click it.
- HelloWorld_TemporaryKey.pfx: ключ, разрешающий развертывание приложения на этом компьютере из Visual Studio. HelloWorld_TemporaryKey.pfx: A key that enables deployment of the app on this machine, from Visual Studio.
Начало работы с программным кодом A first look at the code
Если вы изучите код в файлах App.xaml.h, App.xaml.cpp в общем проекте, то заметите, что в основном понимаете код C++. If you examine the code in App.xaml.h, App.xaml.cpp in the shared project, you’ll notice that it’s mostly C++ code that looks familiar. Тем не менее есть и некоторые незнакомые элементы синтаксиса, если вы ранее не сталкивались с приложениями для среды выполнения Windows, или если вы работали с C++/CLI. However, some syntax elements might not be as familiar if you are new to Windows Runtime apps, or you’ve worked with C++/CLI. Вот общие нестандартные элементы синтаксиса, которые вы можете увидеть в C++/CX: Here are the most common non-standard syntax elements you’ll see in C++/CX:
Ссылочные классы Ref classes
Почти все классы среды выполнения Windows, которые включают в себя все типы в API Windows (элементы управления XAML, страницы в вашем приложении, сам класс App, все объекты устройств и сетевые объекты, все типы контейнеров), объявляются как ref class. Almost all Windows Runtime classes, which includes all the types in the Windows API—XAML controls, the pages in your app, the App class itself, all device and network objects, all container types—are declared as a ref class. (Несколько типов в Windows: класс значения или структура значения). (A few Windows types are value class or value struct ). Класс ref может использоваться из любого языка. A ref class is consumable from any language. В C++/CX время существования этих типов регулируется с помощью автоматического подсчета ссылок (а не сборки мусора), чтобы не приходилось явно удалять эти объекты. In C++/CX, the lifetime of these types is governed by automatic reference counting (not garbage collection) so that you never explicitly delete these objects. Вы также можете создавать свои собственные классы «ref». You can create your own ref classes as well.
Все типы среды выполнения Windows должны объявляться в пространстве имен и, в отличие от самих типов в C++ стандарта ISO, иметь модификатор доступа. All Windows Runtime types must be declared within a namespace and unlike in ISO C++ the types themselves have an accessibility modifier. Модификатор public делает класс видимым для компонентов среды выполнения Windows, которые находятся вне пространства имен. The public modifier makes the class visible to Windows Runtime components outside the namespace. Ключевое слово sealed означает, что класс не может быть базовым классом. The sealed keyword means the class cannot serve as a base class. Почти все классы ref запечатаны. Наследование классов широко не используется, потому что JavaScript его не понимает. Almost all ref classes are sealed; class inheritance is not broadly used because Javascript does not understand it.
ref new и ^ (крышка) ref new and ^ (hats)
Переменная класса ref объявляется с помощью оператора «^» («крышка»), и создается экземпляр объекта с помощью ключевого слова «ref new». You declare a variable of a ref class by using the ^ (hat) operator, and you instantiate the object with the ref new keyword. После этого вы получаете доступ к методам экземпляров объекта, используя оператор «->» почти так же, как указатель C++. Thereafter you access the object’s instance methods with the -> operator just like a C++ pointer. Доступ к статическим методам можно получить с помощью оператора «::», как в C++ стандарта ISO. Static methods are accessed with the :: operator just as in ISO C++.
В следующем коде мы используем полное имя, чтобы создать экземпляр объекта, и оператор «->», чтобы вызвать метод экземпляров. In the following code, we use the fully qualified name to instantiate an object, and use the -> operator to call an instance method.
Обычно в файле .CPP мы бы добавили директиву using namespace Windows::UI::Xaml::Media::Imaging и ключевое слово «auto», чтобы тот же код выглядел так: Typically, in a .cpp file we would add a using namespace Windows::UI::Xaml::Media::Imaging directive and the auto keyword, so that the same code would look like this:
Свойства Properties
Класс «ref» может иметь свойства, которые, как и в управляемых языках, являются специальными функциями-членами. Они отображаются в виде полей в потребляющем коде. A ref class can have properties, which, just as in managed languages, are special member functions that appear as fields to consuming code.
Делегаты Delegates
Как и в управляемых языках, делегат — это ссылочный тип, который инкапсулирует функцию с помощью специальной подписи. Just as in managed languages, a delegate is a reference type that encapsulates a function with a specific signature. Делегаты часто используются с событиями и обработчиками событий. They are most often used with events and event handlers
Добавление содержимого в приложение Adding content to the app
Давайте добавим содержимое в приложение. Let’s add some content to the app.
Шаг 1. Изменение начальной страницы Step 1: Modify your start page
В Обозревателе решений откройте файл MainPage.xaml. In Solution Explorer , open MainPage.xaml.
Создайте элементы управления для пользовательского интерфейса, добавив следующий код XAML в корневой элемент Grid сразу после его закрывающего тега. Create controls for the UI by adding the following XAML to the root Grid, immediately before its closing tag. В нем содержится StackPanel с TextBlock, который запрашивает имя пользователя; элемент TextBox, который принимает имя пользователя; элемент Button и еще один элемент TextBlock. It contains a StackPanel that has a TextBlock that asks the user’s name, a TextBox element that accepts the user’s name, a Button, and another TextBlock element.
На этот момент вы создали очень простое универсальное приложение для Windows. At this point, you have created a very basic Universal Windows app. Если вы хотите увидеть, как выглядит приложение UWP, нажмите клавишу F5, чтобы выполнить сборку, развернуть и запустить приложение в режиме отладки. To see what the UWP app looks like, press F5 to build, deploy, and run the app in debugging mode.
Сначала появится экран-заставка по умолчанию. The default splash screen appears first. На нем будет присутствовать изображение (Assets\SplashScreen.scale-100.png) и цвет фона, указанный в файле манифеста приложения. It has an image—Assets\SplashScreen.scale-100.png—and a background color that are specified in the app’s manifest file. Подробнее о том, как настраивать экран-заставку, см. в разделе о добавлении экрана-заставки. To learn how to customize the splash screen, see Adding a splash screen.
После того как экран-заставка исчезнет, появится ваше приложение. When the splash screen disappears, your app appears. Отображается основная страница приложения. It displays the main page of the App.
Пока это приложение мало что умеет, но вас можно поздравить с успешным созданием первого универсального приложения для Windows. It doesn’t do much—yet—but congratulations, you’ve built your first Universal Windows Platform app!
Чтобы завершить отладку и закрыть приложение, вернитесь в Visual Studio и нажмите клавиши SHIFT+F5. To stop debugging and close the app, return to Visual Studio and press Shift+F5.
В приложении можно вводить информацию в TextBox, но при нажатии Button ничего не происходит. In the app, you can type in the TextBox, but clicking the Button doesn’t do anything. Позднее мы создадим для кнопки обработчик события Click, который отображает персонализированное приветствие. In later steps, you create an event handler for the button’s Click event, which displays a personalized greeting.
Шаг 2. Создание обработчика событий Step 2: Create an event handler
В файле MainPage.xaml в коде XAML или в представлении конструирования выберите элемент Say Hello Button в добавленном ранее элементе StackPanel. In MainPage.xaml, in either XAML or design view, select the «Say Hello» Button in the StackPanel you added earlier.
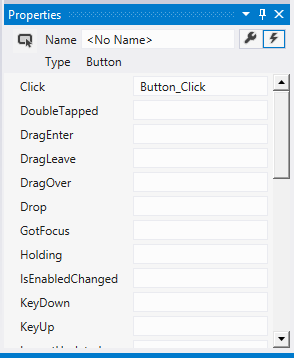
Нажмите клавишу F4, чтобы открыть окно Свойства , а затем нажмите кнопку (События). Open the Properties Window by pressing F4, and then choose the Events button ( ).
Найдите событие Click. Find the Click event. В текстовом поле введите имя функции, которая обрабатывает событие Click. In its text box, type the name of the function that handles the Click event. Для этого примера введите «Button_Click». For this example, type «Button_Click».
Нажмите клавишу ВВОД. Press Enter. Метод обработчика событий создается в файле MainPage.xaml.cpp и открывается в редакторе кода. Вы можете добавить код, который выполняется при возникновении события. The event handler method is created in MainPage.xaml.cpp and opened so that you can add the code that’s executed when the event occurs.
В то же время в MainPage.xaml код XAML для Button обновляется, чтобы объявить обработчик событий Click следующим образом. At the same time, in MainPage.xaml, the XAML for the Button is updated to declare the Click event handler, like this:
Вы также можете просто добавить это значение к коду xaml вручную. Это может быть удобно, если не загружается конструктор. You could also have simply added this to the xaml code manually, which can be helpful if the designer doesn’t load. При вводе вручную введите «Щелкнуть» и позвольте IntelliSense отобразить параметр, чтобы добавить новый обработчик событий. If you enter this manually, type «Click» and then let IntelliSense pop up the option to add a new event handler. Таким образом, Visual Studio создает необходимую декларацию о методе и заглушку. That way, Visual Studio creates the necessary method declaration and stub.
Конструктор не сможет загрузиться, если во время отрисовки возникнет необработанное исключение. The designer fails to load if an unhandled exception occurs during rendering. Отрисовка в конструкторе предусматривает запуск версии времени разработки страницы. Rendering in the designer involves running a design-time version of the page. Это может быть удобно для отключения запущенного кода пользователя. It can be helpful to disable running user code. Это можно сделать, изменив значение параметра в диалоговом окне «Сервис «, «Параметры» . You can do this by changing the setting in the Tools, Options dialog box. В разделе Конструктор XAML снимите флажок Запускать код проекта в конструкторе XAML (если поддерживается) . Under XAML Designer , uncheck Run project code in XAML designer (if supported).
- В файле MainPage.xaml.cpp добавьте следующий код в обработчик событий Button_Click , который вы только что создали. In MainPage.xaml.cpp, add the following code to the Button_Click event handler that you just created. В этом коде вы получаете имя пользователя из элемента управления nameInput TextBox и используете его, чтобы создать приветствие. This code retrieves the user’s name from the nameInput TextBox control and uses it to create a greeting. greetingOutput TextBlock отображает результат. The greetingOutput TextBlock displays the result.
- Назначьте проект запускаемым, а затем нажмите клавишу F5, чтобы выполнить сборку и запустить приложение. Set the project as the startup, and then press F5 to build and run the app. При вводе имени в текстовое поле и нажатии кнопки приложение отображает персонализированное приветствие. When you type a name in the text box and click the button, the app displays a personalized greeting.
Шаг 3. Стиль начальной страницы Step 3: Style the start page
Выбор темы Choosing a theme
Внешний вид и функциональность приложения можно легко изменить. It’s easy to customize the look and feel of your app. По умолчанию ваше приложение использует ресурсы со светлым стилем. By default, your app uses resources that have a light style. Системные ресурсы также включают светлую тему. The system resources also include a light theme. Примените ее и посмотрите, как будет выглядеть приложение. Let’s try it out and see what it looks like.
Переключение на темную тему To switch to the dark theme
Откройте файл App.xaml. Open App.xaml.
В открывающем теге Application измените свойство RequestedTheme и установите для него значение Dark : In the opening Application tag, edit the RequestedTheme property and set its value to Dark :
Вот полный тег Application с темной темой: Here’s the full Application tag with the dark theme :
Чтобы выполнить сборку и запустить приложение, нажмите клавишу F5. Press F5 to build and run it. Обратите внимание, что проект использует темную тему. Notice that it uses the dark theme.
Какую тему использовать? Which theme should you use? Любую, какую пожелаете! Whichever one you want. Мы рекомендуем для приложений, которые главным образом отображают изображения или видео, лучше использовать темную тему, а для приложений с большим объемом текста — светлую тему. Here’s our take: for apps that mostly display images or video, we recommend the dark theme; for apps that contain a lot of text, we recommend the light theme. Если применяется пользовательская цветовая схема, используйте тему, которая лучше всего сочетается с внешним видом вашего приложения. If you’re using a custom color scheme, use the theme that goes best with your app’s look and feel. В остальных разделах настоящего руководства мы используем светлую тему на снимках экрана. In the rest of this tutorial, we use the Light theme in screenshots.
Примечание. Тема применяется после запуска приложения. Ее нельзя изменить, пока приложение работает. Note The theme is applied when the app is started and can’t be changed while the app is running.
Использование системных стилей Using system styles
В данный момент в приложении для Windows текст является слишком мелким и трудным для чтения. Right now, in the Windows app the text is very small and difficult to read. Давайте исправим это, применив системный стиль. Let’s fix that by applying a system style.
Изменение стиля элемента To change the style of an element
Откройте файл MainPage.xaml в проекте Windows. In the Windows project, open MainPage.xaml.
В коде XAML или в представлении конструирования выберите добавленный ранее элемент What’s your name? TextBlock. In either XAML or design view, select the «What’s your name?» TextBlock that you added earlier.
В окне Свойства ( F4 ) нажмите кнопку «Свойства» ( ) в правом верхнем углу. In the Properties window ( F4 ), choose the Properties button ( ) in the upper right.
Разверните группу Текст и установите размер шрифта 18 пикселей. Expand the Text group and set the font size to 18 px.
Разверните группу Разное и найдите свойство Style. Expand the Miscellaneous group and find the Style property.
Щелкните маркер свойств (зеленый прямоугольник справа от свойства Стиль ), а затем в меню выберите пункты Системный ресурс > BaseTextBlockStyle. Click the property marker (the green box to the right of the Style property), and then, on the menu, choose System Resource > BaseTextBlockStyle.
BaseTextBlockStyle — это ресурс, который определен в ResourceDictionary в файле \Program Files\Windows Kits\10\Include\winrt\xaml\design\generic.xaml. BaseTextBlockStyle is a resource that’s defined in the ResourceDictionary in \Program Files\Windows Kits\10\Include\winrt\xaml\design\generic.xaml.
Вид текста в рабочей области конструирования XAML изменится. On the XAML design surface, the appearance of the text changes. В редакторе XAML обновляется код XAML для TextBlock. In the XAML editor, the XAML for the TextBlock is updated:
Повторите процесс, чтобы установить размер шрифта, и назначьте значение BaseTextBlockStyle элементу greetingOutput TextBlock. Repeat the process to set the font size and assign the BaseTextBlockStyle to the greetingOutput TextBlock element.
Совет. Хотя в этом элементе TextBlock нет текста, при наведении указателя мыши на поверхность разработки XAML голубой контур показывает его расположение, чтобы его можно было выбрать. Tip Although there’s no text in this TextBlock, when you move the pointer over the XAML design surface, a blue outline shows where it is so that you can select it.
XAML-код теперь выглядит так: Your XAML now looks like this:
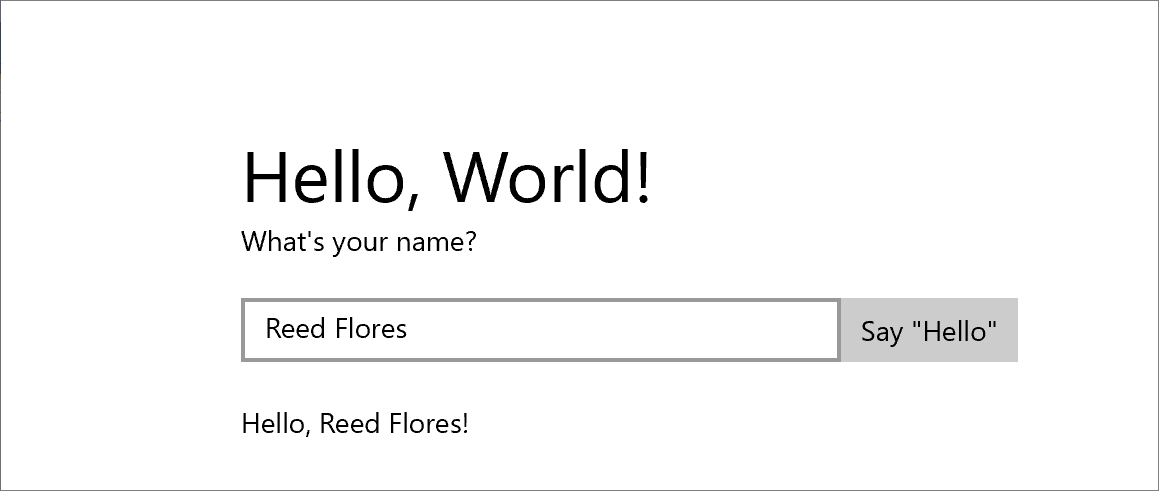
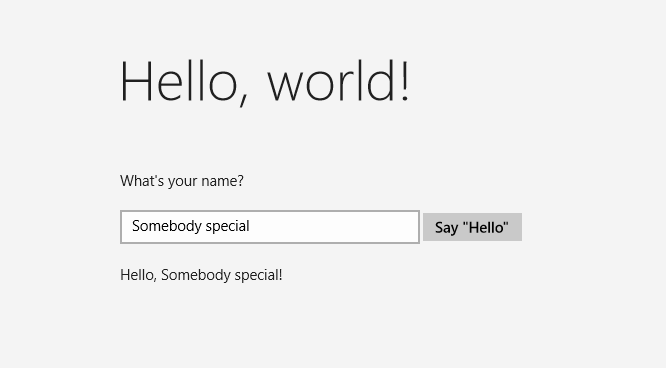
- Чтобы выполнить сборку и запустить приложение, нажмите клавишу F5. Press F5 to build and run the app. Теперь оно выглядит следующим образом: It now looks like this:
Шаг 4. Адаптация пользовательского интерфейса к различным размерам окна Step 4: Adapt the UI to different window sizes
Теперь мы адаптируем пользовательский интерфейс к различным размерам экрана, чтобы приложение выглядело хорошо на мобильных устройствах. Now we’ll make the UI adapt to different screen sizes so it looks good on mobile devices. Для этого добавьте VisualStateManager и установите свойства, применяемые для различных визуальных состояний. To do this, you add a VisualStateManager and set properties that are applied for different visual states.
Настройка макета пользовательского интерфейса To adjust the UI layout
- В редакторе XAML добавьте этот блок XAML после открывающего тега корневого элемента Grid. In the XAML editor, add this block of XAML after the opening tag of the root Grid element.
- Выполните отладку приложения на локальном компьютере. Debug the app on the local machine. Обратите внимание, что пользовательский интерфейс выглядит так же, как и раньше, пока ширина окна не станет меньше 641 аппаратно-независимого пикселя (DIP). Notice that the UI looks the same as before unless the window gets narrower than 641 device-independent pixels (DIPs).
- Выполните отладку приложения на эмуляторе мобильного устройства. Debug the app on the mobile device emulator. Обратите внимание, что пользовательский интерфейс использует свойства, указанные вами в narrowState , и правильно отображается на маленьком экране. Notice that the UI uses the properties you defined in the narrowState and appears correctly on the small screen.
Если вы использовали VisualStateManager в предыдущих версиях XAML, можно заметить, что в XAML здесь используется упрощенный синтаксис. If you’ve used a VisualStateManager in previous versions of XAML, you might notice that the XAML here uses a simplified syntax.
У VisualState с именем wideState имеется AdaptiveTrigger, для свойства MinWindowWidth которого задано значение 641. The VisualState named wideState has an AdaptiveTrigger with its MinWindowWidth property set to 641. Это означает, что состояние будет применяться только тогда, когда ширина окна составляет не менее минимального значения 641 DIP. This means that the state is to be applied only when the window width is not less than the minimum of 641 DIPs. Вы не указываете никакие объекты Setter для этого состояния, поэтому оно использует свойства макета, заданные в XAML для содержимого страницы. You don’t define any Setter objects for this state, so it uses the layout properties you defined in the XAML for the page content.
У второго VisualState, narrowState , имеется AdaptiveTrigger, для свойства MinWindowWidth которого задано значение 0. The second VisualState, narrowState , has an AdaptiveTrigger with its MinWindowWidth property set to 0. Это состояние применяется, когда ширина окна больше 0, но меньше 641 DIP. This state is applied when the window width is greater than 0, but less than 641 DIPs. (Для 641 DIP-пикселя применяется wideState .) В этом состоянии необходимо указать некоторые объекты Setter, чтобы изменить свойства макета элементов управления в пользовательском интерфейсе. (At 641 DIPs, the wideState is applied.) In this state, you do define some Setter objects to change the layout properties of controls in the UI:
- Вы уменьшаете левое поле элемента contentPanel со 120 до 20. You reduce the left margin of the contentPanel element from 120 to 20.
- Вы изменяете Orientation для элемента inputPanel с Horizontal на Vertical. You change the Orientation of the inputPanel element from Horizontal to Vertical.
- Вы добавляете верхнее поле высотой 4 DIP к элементу inputButton . You add a top margin of 4 DIPs to the inputButton element.
Сводка Summary
Поздравляем, вы завершили изучение первого учебника. Congratulations, you’ve completed the first tutorial! Вы научились добавлять содержимое в универсальные приложения для Windows, менять их внешний вид и реализовывать возможности взаимодействия. It taught how to add content to Windows Universal apps, how to add interactivity to them, and how to change their appearance.
Дальнейшие действия Next steps
Если у вас есть проект универсального приложения для Windows, ориентированный на Windows 8.1 и (или) Windows Phone 8.1, вы можете перенести его в Windows 10. If you have a Windows Universal app project that targets Windows 8.1 and/or Windows Phone 8.1, you can port it to Windows 10. Для этого действия нет автоматического процесса, но его можно выполнить вручную. There is no automatic process for this, but you can do it manually. Начните новый проект универсального приложения для Windows, чтобы получить последнюю структуру системы и файлы манифеста проекта, скопируйте файлы кода в структуру каталогов проекта, добавьте элементы в проект и перепишите код XAML, используя VisualStateManager в соответствии с рекомендациями в этом разделе. Start with a new Windows Universal project to get the latest project system structure and manifest files, copy your code files into the project’s directory structure, add the items to your project, and rewrite your XAML using the VisualStateManager according to the guidance in this topic. Дополнительные сведения см. в разделах: Перенос проекта среды выполнения Windows 8 в проект универсальной платформы Windows (UWP) и Перенос на универсальную платформу Windows (C++). For more information, see Porting a Windows Runtime 8 project to a Universal Windows Platform (UWP) project and Porting to the Universal Windows Platform (C++).
Если у вас есть код на C++, который вы хотите включить в приложение UWP, например для создания нового пользовательского интерфейса UWP для существующего приложения, изучите раздел Практическое руководство. Использование существующего кода C++ в приложении универсальной платформы Windows. If you have existing C++ code that you want to integrate with a UWP app, such as to create a new UWP UI for an existing application, see How to: Use existing C++ code in a Universal Windows project.