- Как установить React JS на Ubuntu
- Шаг 1: Установка NPM в Ubuntu
- Шаг 2: Установка утилиты create-react-app
- Шаг 3: Создайте И Запустите Свое Первое Приложение в React
- Установка React в подсистеме Windows для Linux
- Предварительные требования
- Установка React
- Включение React в существующее веб-приложение
- Как установить ReactJS на Ubuntu 20.04 LTS
- Как установить ReactJS на Ubuntu 20.04 LTS
- Установите ReactJS на Ubuntu 20.04 LTS Focal Fossa
- Шаг 1. Во-первых, убедитесь, что все ваши системные пакеты обновлены, выполнив следующие apt команды в терминале.
- Шаг 2. Установка Node.js.
- Шаг 3. Создайте новое приложение React.js.
- 1.2 Установка
- 1.2.1 Попробовать React
- 1.2.1.1 Онлайн
- 1.2.1.2 Минимальный HTML-шаблон
- 1.2.2 Следующие шаги
- 1.2.2.1 Быстрый старт
- 1.2.2.2 Полноценная среда разработки
- 1.2.3 Добавить React в новое приложение
- 1.2.3.1 Создание React-приложения
- 1.2.3.2 Создание React-приложения
- 1.2.4 Добавление React в существующее приложение
- 1.2.4.1 Установка React
- 1.2.4.2 Возможность использования ES6 и JSX
- 1.2.4.3 Hello World с ES6 и JSX
- 1.2.4.4 Development и Production версии проекта
- 1.2.4.5 Использование CDN
- 1.2.4.5.1 Что такое crossorigin атрибут?
Как установить React JS на Ubuntu
ReactJS — это библиотека Javascript, используемая для быстрого создания интерактивных пользовательских интерфейсов. На момент написания статьи это самая популярная библиотека JavaScript для разработки. React превосходит своих конкурентов таких как Angular и Vue JS по функциональности и популярности.
ReactJS был разработан компанией Facebook в 2011 году и очень быстро обрел свою популярность из-за его гибкости и простоты. Что и сделало React востребованным при разработке мобильных и веб-приложений. Его использую такие гиганты как Facebook , Instagram , Netflix , Airbnb и Twitter. Так же используют React и более 90 000 сайтов в сети интернет.
В этой статье вы узнаете, как установить ReactJS на Ubuntu 20.04 и Ubuntu 18.04.
Шаг 1: Установка NPM в Ubuntu
Мы начинаем установку React JS с установки npm – это сокращение от node package manager. Первое node package manager это инструмент командной строки, используемый для взаимодействия с пакетами Javascript, который позволяет пользователям устанавливать, обновлять и управлять инструментами и библиотеками Javascript.
Второе NPM — это онлайн реестр программного обеспечения с открытым исходным кодом, в котором содержится более 800 000 Node.JS. Npm бесплатен и вы можете легко загружать программные приложения, которые находятся в открытом доступе.
Чтобы установить npm на Ubuntu Linux, войдите на свой сервер как пользователь sudo и вызовите следующую команду:
После завершения установки вы можете проверить версию установленного npm с помощью команды:
Последняя версия на момент написания этой статьи — 6.14.4, как написано в выходных данных.
Во время установки npm также устанавливается и node.js, вы можете проверить версию с помощью команды:
Шаг 2: Установка утилиты create-react-app
create-react-app — это утилита которая позволяет настроить все инструменты, необходимые для создания приложения React. Это экономит вам много времени устанавливая все с нуля.
Чтобы установить инструмент, выполните следующую команду npm:
$ sudo npm -g install create-react-app
Эта команда установит Create React App Tool
После установки вы можете проверить версию программы, введя команду в терминале:
Шаг 3: Создайте И Запустите Свое Первое Приложение в React
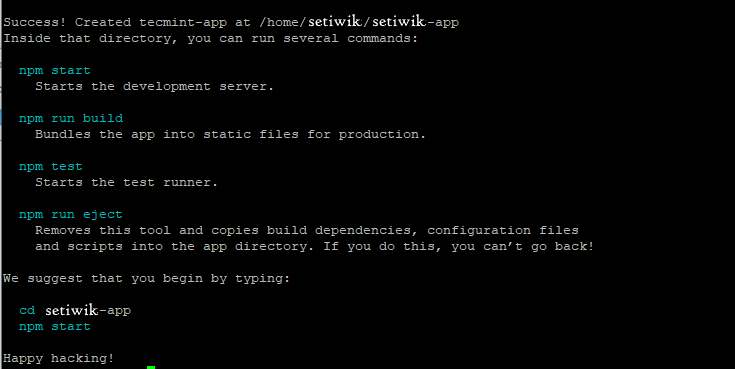
После того как нам удало установить React, пришло время создать приложение в ReactJS. Скажу честно, дело это довольно простое. Сейчас мы расскажем как создать React приложение под названием setiwik-app. Делается это следующим образом.
Это займет примерно 5 минут, чтобы установить все пакеты, библиотеки и инструменты, необходимые приложению. Вам потребуется немного терпения.

Если создание приложения прошло успешно, вы получите уведомление ниже с указанием основных команд, которые вы можете запустить, чтобы начать управлять приложением.

Чтобы запустить приложение, перейдите в каталог приложений
Затем выполните команду:
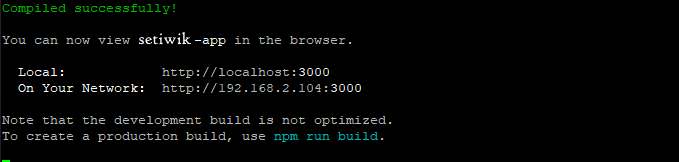
В конечном итоге вы получите вывод ниже, показывающий вам, как получить доступ к приложению в браузере.

Запустите браузер и введите IP — адрес вашего сервера

Это показывает, что приложение React по умолчанию запущено и работает.
Вот и все, в этом руководстве мы успешно установили React JS и создали приложение в React.
Источник
Установка React в подсистеме Windows для Linux
В этом руководстве описывается, как установить React в дистрибутиве Linux (например, Ubuntu), выполняющемся в подсистеме Windows для Linux (WSL), с использованием цепочки инструментов create-react-app.
Мы рекомендуем использовать эти инструкции, если вы создаете одностраничное приложение (SPA), которое будет использоваться с командами или средствами Bash, а также планируете развертывание на сервере Linux или работу с контейнерами Docker. Если вы не работали с React и хотите узнать больше, вы можете выполнить установку с использованием create-react-app непосредственно в Window.
Дополнительные сведения о React, выборе между React (веб-приложения), React Native (мобильные приложения) и React Native для Windows (классические приложения) см. в статье Общие сведения о React.
Предварительные требования
- Установите последнюю версию Windows 10 (версия 1903+, сборка 18362+).
- Установите подсистему Windows для Linux (WSL), включая дистрибутив Linux (например, Ubuntu), и убедитесь, что она работает в режиме WSL 2. что можно проверить, открыв PowerShell и выполнив команду wsl -l -v ;
- Установите Node.js в WSL 2. В этих инструкциях для установки используется nvm. Для выполнения create-react-app требуется последняя версия Node.js, а также последняя версия npm. Точные требования к версии см. в разделе о Create React App.
При установке дистрибутива Linux в WSL будет создан каталог \\wsl\Ubuntu-20.04 для хранения файлов (замените Ubuntu-20.04 дистрибутивом Linux, который вы используете). Чтобы открыть этот каталог в проводнике Windows, откройте командную строку WSL, выберите корневой каталог с помощью команды cd
, а затем введите команду explorer.exe . . Не устанавливайте Node.js и не настраивайте хранение файлов, с которыми вы будете работать, на подключенном диске C ( /mnt/c/Users/yourname$ ). Это существенно замедлит установку и сборку.
Установка React
Чтобы установить всю цепочку инструментов React в WSL, мы рекомендуем использовать create-react-app:
Откройте командную строку WSL (например, в Ubuntu).
Создайте новую папку проекта mkdir ReactProjects и войдите в этот каталог: cd ReactProjects .
Установите React с помощью npx:
npx — это средство запуска пакетов, используемое npm для выполнения пакетов без глобальной установки. Оно по сути создает временную установку React, чтобы в каждом новом проекте использовалась последняя версия React (а не текущая версия, как при глобальной установке). Использование средства запуска пакетов npx для выполнения пакета также минимизирует вероятность установки нескольких пакетов на компьютере.
Появится запрос на разрешение выполнить временную установку create-react-app и связанных пакетов. После завершения измените каталоги на каталоги нового приложения (my-app или любое другое выбранное вами имя): cd my-app .
Запустите новое приложение React:
Эта команда запустит сервер Node.js и откроет новое окно браузера с приложением. Вы можете использовать клавиши CTRL+С, чтобы прерывать выполнение приложения React в командной строке.
Create React App включает в себя конвейер сборки интерфейсной части с использованием Babel и webpack, но не работает с серверной логикой или базами данных. Если вы хотите создать веб-сайт, поддерживающий отрисовку на сервере, с помощью React и серверной части Node.js, рекомендуем установить Next.js вместо средства create-react-app, которое в большей мере предназначено для одностраничных приложений. Вы также можете установить Gatsby, если хотите создать статический веб-сайт, ориентированный на содержимое.
Когда вы будете готовы развернуть веб-приложение в рабочей среде, выполните npm run build , чтобы создать сборку приложения в папке build. Дополнительные сведения см. в руководстве пользователя по Create React App.
Включение React в существующее веб-приложение
Так как React является библиотекой JavaScript, т. е. по сути набором текстовых файлов, вы можете создавать приложения React без установки каких-либо средств или библиотек на своем компьютере. Возможно, вы хотите только немного расширить интерактивные возможности веб-страницы и вам не требуется инструментарий для сборки. Вы можете добавить компонент React, всего лишь указав простой тег на HTML-странице. Выполните инструкции по быстрому добавлению React из документации по React.
Источник
Как установить ReactJS на Ubuntu 20.04 LTS
Как установить ReactJS на Ubuntu 20.04 LTS
В этом руководстве мы покажем вам, как установить ReactJS на Ubuntu 20.04 LTS. Для тех из вас, кто не знал, React — это библиотека JavaScript с открытым исходным кодом для создания веб-интерфейса и компонентов пользовательского интерфейса. Он разработан и поддерживается Facebook и большим сообществом разработчиков. ReactJS можно использовать при разработке веб-приложений или мобильных приложений.
В этой статье предполагается, что у вас есть хотя бы базовые знания Linux, вы знаете, как использовать оболочку, и, что наиболее важно, вы размещаете свой сайт на собственном VPS. Установка довольно проста и предполагает, что вы работаете с учетной записью root, в противном случае вам может потребоваться добавить ‘ sudo ‘ к командам для получения привилегий root. Я покажу вам пошаговую установку ReactJS на Ubuntu 20.04 (Focal Fossa). Вы можете следовать тем же инструкциям для Ubuntu 18.04, 16.04 и любого другого дистрибутива на основе Debian, например Linux Mint.
Установите ReactJS на Ubuntu 20.04 LTS Focal Fossa
Шаг 1. Во-первых, убедитесь, что все ваши системные пакеты обновлены, выполнив следующие apt команды в терминале.
Шаг 2. Установка Node.js.
Теперь мы добавляем PPA-репозиторий Node.js в вашу систему Ubuntu:
Затем выполните следующую команду, чтобы установить Node.js :
Вы также можете установить диспетчер пакетов Yarn в своей системе Ubuntu:
Шаг 3. Создайте новое приложение React.js.
Вы можете создать приложение React.js, используя одну из следующих команд:
При успешном создании приложения вы увидите на экране длинный результат:
После того, как вы создали свое приложение React. Это создаст папку в текущем каталоге с именем проекта. Переключитесь на этот проект и запустите, yarn start чтобы запустить приложение:
Поздравляю! Вы успешно установили ReactJS. Благодарим вас за использование этого руководства для установки ReactJS в вашей системе Ubuntu 20.04 LTS Focal Fossa. Для получения дополнительной помощи или полезной информации мы рекомендуем вам посетить официальный сайт ReactJS .
Источник
1.2 Установка
1.2.1 Попробовать React
1.2.1.1 Онлайн
Если вы просто хотите побаловаться с React, то можете использовать онлайн-площадку для кода. Попробуйте пример Hello World на CodePen или CodeSandbox .
1.2.1.2 Минимальный HTML-шаблон
Если вы предпочитаете использовать собственный текстовый редактор, вы также можете загрузить этот HTML-файл , отредактировать и открыть его из локальной файловой системы в своем браузере. Он выполняет медленное runtime-преобразование кода, поэтому мы рекомендуем использовать его только для простых демонстраций.
Если вы хотите использовать React для полноценного приложения, то переходите к изучению следующих разделов «Создание приложения на React» и «Добавление React в существующее приложение».
1.2.2 Следующие шаги
1.2.2.1 Быстрый старт
- Перейдите к разделу «Быстрый старт» для пошагового ознакомления с концепциями React.
- Перейдите к разделу «Для продвинутых» для более глубокого изучения.
1.2.2.2 Полноценная среда разработки
Более легкие решения выше подходят, если вы новичок в React или просто экспериментируете.
Когда вы будете готовы создать свое первое приложение с помощью React, ознакомьтесь с руководствами по установке ниже. Эти настройки предназначены для того, чтобы вы могли работать, используя богатый опыт разработчиков и были готовы к продакшену. Они включают в себя встроенный линт, тестирование и оптимизацию, однако для их установки и конфигурации требуется больше времени и места на диске.
- Добавление React в новое приложение: создайте новое приложение с полнофункциональным стартовым комплектом.
- Добавление React в существующее приложение: добавьте React в систему сборки или большее приложение.
1.2.3 Добавить React в новое приложение
Самый простой способ начать работу над новым проектом React — это использовать стартовый комплект.
На данной странице описывается настройка одностраничного приложения со всем необходимым для удобного процесса разработки, включая линт, тестирование, оптимизацию продакшен и многое другое. Полнофункциональные инструменты, такие как эти, для установки требуют некоторое время и место на диске.
Если вы не создаете одностраничное приложение, вы можете либо добавить React в существующий конвейер сборки, либо использовать его из CDN без стадии сборки.
1.2.3.1 Создание React-приложения
Пример Create React App — это лучший способ начать разработку нового одностраничного приложения React. Он настраивает вашу среду разработки, чтобы вы могли использовать новейшие функции JavaScript, предоставляет хороший опыт разработки и оптимизирует ваше приложение для продакшен. Вам понадобится Node >= 6 на вашем компьютере.
Если у вас установлен npm 5.2.0+, вы можете использовать npx .
Данный пример не работает с бекенд логикой или базой данных. Он просто создает начальный фронтенд каркас. Так что мы можем использовать его с любой бекенд логикой, которая необходима. Данный пример использует инструменты билда, такие как Babel и webpack, но работает с нулевой конфигурацией. Ее необходимо будет исправить под нужды вашего проекта.
Когда ваше приложение готово для разворачивания на продакшене, нужно запустить команду npm run build . Она создаст оптимизированный билд вашего приложения в папке build. Больше информации можно получить по ссылкам Read Me и User Guide .
1.2.3.2 Создание React-приложения
Они немного отличаются своим фокусом, но все они готовы к продакшену, хорошо поддерживаются и не требуют настройки для начала работы.
Вы также можете просмотреть список других комплектов , предоставленных сообществом.
1.2.4 Добавление React в существующее приложение
Нет необходимости переписывать существующее приложение, чтобы начать использовать React. Вместо этого можно добавить React в маленькую часть существующего приложения, например, в какой-нибудь виджет. Таким образом, можно наблюдать за правильностью его работы.
React рекомендуется использовать вместе с инфраструктурой сборки проекта для повышения продуктивности разработки. Типичная современная инфраструктура сборки включает:
- Менеджер пакетов, такой как Yarn или npm . Он позволяет получить преимущество огромной экосистемы сторонних пакетов, позволяющей устанавливать или обновлять их.
- Сборщик. Например webpack , Browserify или gulp . Он позволяет разбивать код на модули и затем связывать их в небольшие пакеты для оптимизации времени загрузки.
- Компилятор. Такой как Babel . Он позволяет писать современный JS код, который будет работать в старых браузерах.
1.2.4.1 Установка React
Установив React, рекомендуется выставить production режим построения проекта. Это гарантирует использование быстрой версии React в production-версии проекта.
Для управления front-end зависимостями рекомендуется использовать Yarn или npm . Если вы впервые сталкиваетесь с такими инструментами, можете изучить соответствующие документации.
Для того, чтобы установить React с помощью Yarn, необходимо выполнить следующие команды в командной строке:
Для того, чтобы установить React с помощью npm, необходимо выполнить:
Данные менеджеры скачивают необходимые пакеты из реестра npm .
Чтобы предотвратить потенциальные несовместимости, все React пакеты должны использовать одну и ту же версию. (Сюда входят react , react-dom , react-test-renderer и т.д.)
1.2.4.2 Возможность использования ES6 и JSX
Чтобы иметь возможность использовать в JS коде JSX и ES6, рекомендуется использовать Babel. ES6 содержит в себе множество современных JavaScript возможностей, которые упрощают разработку. В свою очередь JSX – это расширение языка JavaScript, которое работает с React и также упрощает разработку на нём.
Инструкции установки Babel объясняют как сконфигурировать этот компилятор в нескольких различных средах построения проекта. Убедитесь, что вы установили babel-preset-react и babel-preset-env и разрешили их в вашей .babelrc конфигурации .
1.2.4.3 Hello World с ES6 и JSX
Рекомендуется использовать бандлер, такой как webpack или Browserify, чтобы вы могли писать модульный код и объединять его в небольшие пакеты для оптимизации времени загрузки.
Наименьший пример кода на ReactJS выглядит примерно так:
Данный код отрисовывается в DOM-элемент с атрибутом id=»root» . Поэтому все, что необходимо сделать — это разместить
Таким же образом вы можете отрисовывать React-компонент внутри DOM-элемента где-нибудь внутри существующего приложения, написанного с помощью какой-либо другой JavaScript UI библиотеки.
Дополнительно об интеграции React с существующим кодом можно изучить здесь .
1.2.4.4 Development и Production версии проекта
По умолчанию React содержит много полезных предупреждений, которые очень помогают в разработке.
Тем не менее, они делают development-версию React-проекта больше и медленнее. Поэтому для развертывания приложения на сервере следует использовать production-версию проекта.
Изучите как узнать использует ли ваше приложение правильную версию React и как сконфигурировать production-сборку наиболее эффективно:
1.2.4.5 Использование CDN
Если вы не хотите использовать npm для управления пакетами клиента, то react и react-dom npm пакеты также предоставляют единые файлы-дистрибутивы в папках umd , которые размещены на CDN:
Версии выше подходят только для разработки, но не для production-версии проекта. Минифицированные и оптимизированные production-версии React находятся здесь:
Чтобы загрузить специфические версии react и react-dom , нужно поменять 16 на номер необходимой версии.
1.2.4.5.1 Что такое crossorigin атрибут?
Если вы подключаете React из CDN, разработчики рекомендуют установить значение атрибута crossorigin :
Также рекомендовано проверить, что используемый вами CDN устанавливает HTTP заголовок Access-Control-Allow-Origin: * :
Это обеспечивает улучшенную обработку ошибок в React , начиная с 16 версии.
Источник





