- Пишем первое приложение на React Native. Часть 1.
- Что такое React Native?
- Инструменты
- Среда разработки
- Заготовка
- Тулинг
- Привет, мир!
- Get started developing for Android using React Native
- Overview
- Get started with React Native by installing required tools
- Create a new project with React Native
- Installing React Native on Windows Tutorial
- Step 1. Install Required Software :
- Step 2. Install React Native :
- Step 3. Install JDK( Java Development Kit ) :
- Step 4. Install Android Studio + SDK Manager :
- Step 5. Add Environment Variable ANDROID_HOME in Windows :
- 6. Start Android Virtual Device (AVD) :
- Step 7. Create your first React Native project :
Пишем первое приложение на React Native. Часть 1.
Сообщество DevSchacht растёт, накапливает контент и завоёвывает преданных читателей. В свою очередь последние всегда желают получать информацию быстро и удобно. А лучше сразу на своё мобильное устройство. Можно сделать сайт, а можно пойти дальше и создать полноценное приложение, которое будет уведомлять о новых статьях, кешировать их и позволит читать там, где нет мобильной связи (например, в метро).
И тут у нас есть два варианта: новый кленовый PWA и старое доброе нативное приложение. К сожалению, PWA пока не работают полноценно на iOS (как минимум до появления сервис-воркеров в Safari). А написание нативных приложений требует знаний незнакомых нам технологий. Но мы фронтендеры и не хотим учить Java и Swift. Мы хотим React, CSS и в продакшен, и благодаря компании Facebook у нас есть всё, для того, чтобы реализовать наше желание.
В этой серии статей мы постараемся шаг за шагом разработать мобильное приложение DevSchacht на React Native и довести его до публикации.
Дисклеймер: автор не является профессиональным разработчиком на React Native. Советы, данные в статье, могут быть не оптимальны — но, как говорится, мы открыты для пул-реквестов 🙂
Что такое React Native?
React Native — это фреймворк для разработки кроссплатформенных приложений. Он даёт возможность создавать и использовать компоненты точно так же, как обычно мы это делаем в React, вот только рендериться они будут не в HTML, а в нативные контролы операционной системы, под которую будет собрано наше приложение.
Итак, у нас есть знакомый JavaScript, JSX и CSS (на самом деле это полифил, реализующий подмножество CSS). C JavaScript есть некоторая неприятная особенность: и на Android, и на iOS ваш код будет исполнять движок JavaScriptCore (тот самый, который идёт в комплекте с WebKit). А вот отлаживать код в режиме дебаггера и запускать тесты вы будете в node.js и Chrome, то есть на движке V8.
- На симуляторах и устройствах iOS, эмуляторах и устройствах Android React Native использует JavaScriptCore. В iOS JavaScriptCore не использует JIT.
- При использовании дебаггера весь код запускается внутри среды отладки (например, в Chrome), общение с нативным кодом происходит через WebSocket. Таким образом, при отладке вы используете V8.
Инструменты
Среда разработки
Сам я являюсь ярым поклонником WebStorm, это немного тяжеловесная и интерфейсно перегруженная, но потрясающе мощная и удобная IDE на основе IntelliJ IDEA от компании JetBrains. В настоящее время в неё неплохо интегрирован набор утилит для работы с React и React Native.
Когда возможностей WebStorm становится слишком много, а свободного ОЗУ в системе — слишком мало, я расчехляю старый добрый vim. В принципе, никто не запрещает использовать его с React Native, особенно если подключить подсветку JSX-синтаксиса.
Так же, можно дать шанс результату симбиоза Facebook и GitHub — редактору Nuclide. Этот редактор является набором расширений для Atom и позиционируется компанией Facebook как первоклассное решение для разработки на React Native. Честно говоря, в моём случае этот редактор оказался невероятно требователен к ресурсам и я отказался от его использования.
Заготовка
Для разработки нашего приложения воспользуемся заготовкой от Facebook — Create React Native App. Установить её не сложно:
К сожалению, если вы уже установили пятую версию npm, то ничего не получится. Либо ставьте четвёртую версию npm, либо попробуйте yarn — новый пакетный менеджер от Facebook, в котором всё отлично работает (что неудивительно).
Далее создаём каркас нашего будущего приложения:
Тулинг
В принципе, у нас уже есть всё для начала разработки. Однако стоит установить ещё пару полезных утилит, которые упростят нам жизнь в будущем.
Create React Native App поставляется вместе с Expo. Expo — это набор утилит, библиотек и сервисов, облегчающих разработку на React Native. Expo SDK позволяет обращаться к системной функциональности (такой как камера, контакты, локальное хранилище данных и так далее). Это значит, что вам не нужны Xcode или Android Studio и умение писать нативый код. А так же это значит, что благодаря этому слою абстракции, ваш код становится действительно кроссплатформенным.
Более того, вам даже не нужен XCode и симулятор iOS для запуска приложения, с помощью Expo приложение в режиме отладки можно запустить прямо на телефоне. Для этого на телефон нужно установить клиент Expo для iOS или Android.
Так же, для большего удобства разработки, рекомендую установить Expo XDE, существующий в версиях под MacOS, Windows и Linux.
And last but not the least ( последний, но тоже важный): нам нужен хороший дебаггер. По умолчанию в качестве дебаггера открывается Google Chrome. Это неплохо, но недостаточно удобно. Есть сторонние дебаггеры, один из лучших это React Native Debugger.
Так как стандартный упаковщик (или packager — утилита, упаковывающая ваш JavaScript код в бандл) React Native запускается на порту 8081, а упаковщик Expo на порту 19001, то в дебаггере нужно указать этот порт.
Привет, мир!
Итак, всё готово, для того, чтобы попробовать запустить наше первое приложение. Нам надо выбрать, где мы запустим наше приложение. Так как я работаю на MacOS и у меня установлен XCode, то я выбираю симулятор.
Если у вас нет MacOS, то вы можете запустить приложение прямо на устройстве. Откройте клиент Expo и просканируйте QR-код, который выведется после запуска.
Вы должны увидеть на экране следующий текст
Открываем App.js и меняем
Сработает Hot Reload (горячая перезагрузка), и в приложении вы увидите «Привет, мир!».
Что тут происходит? Наш код шаблона выглядит как обычный HTML, но вместо веб-элементов, таких как
является встроенным компонентом, отвечающим за отображение текста.
Этот код определяет новый компонент App . Все, что вы видите на экране — это набор компонентов. Компонент может быть довольно простым: единственное, что требуется, это функция рендеринга, возвращающая JSX. В следующий раз я покажу как можно писать компоненты в более компактном стиле.
Вот и всё, что я хотел сказать на сегодня, увидимся во второй части.
Get started developing for Android using React Native
This guide will help you to get started using React Native on Windows to create a cross-platform app that will work on Android devices.
Overview
React Native is an open-source mobile application framework created by Facebook. It is used to develop applications for Android, iOS, Web and UWP (Windows) providing native UI controls and full access to the native platform. Working with React Native requires an understanding of JavaScript fundamentals.
Get started with React Native by installing required tools
Install Visual Studio Code (or your code editor of choice).
Install Android Studio for Windows. Android Studio installs the latest Android SDK by default. React Native requires Android 6.0 (Marshmallow) SDK or higher. We recommend using the latest SDK.
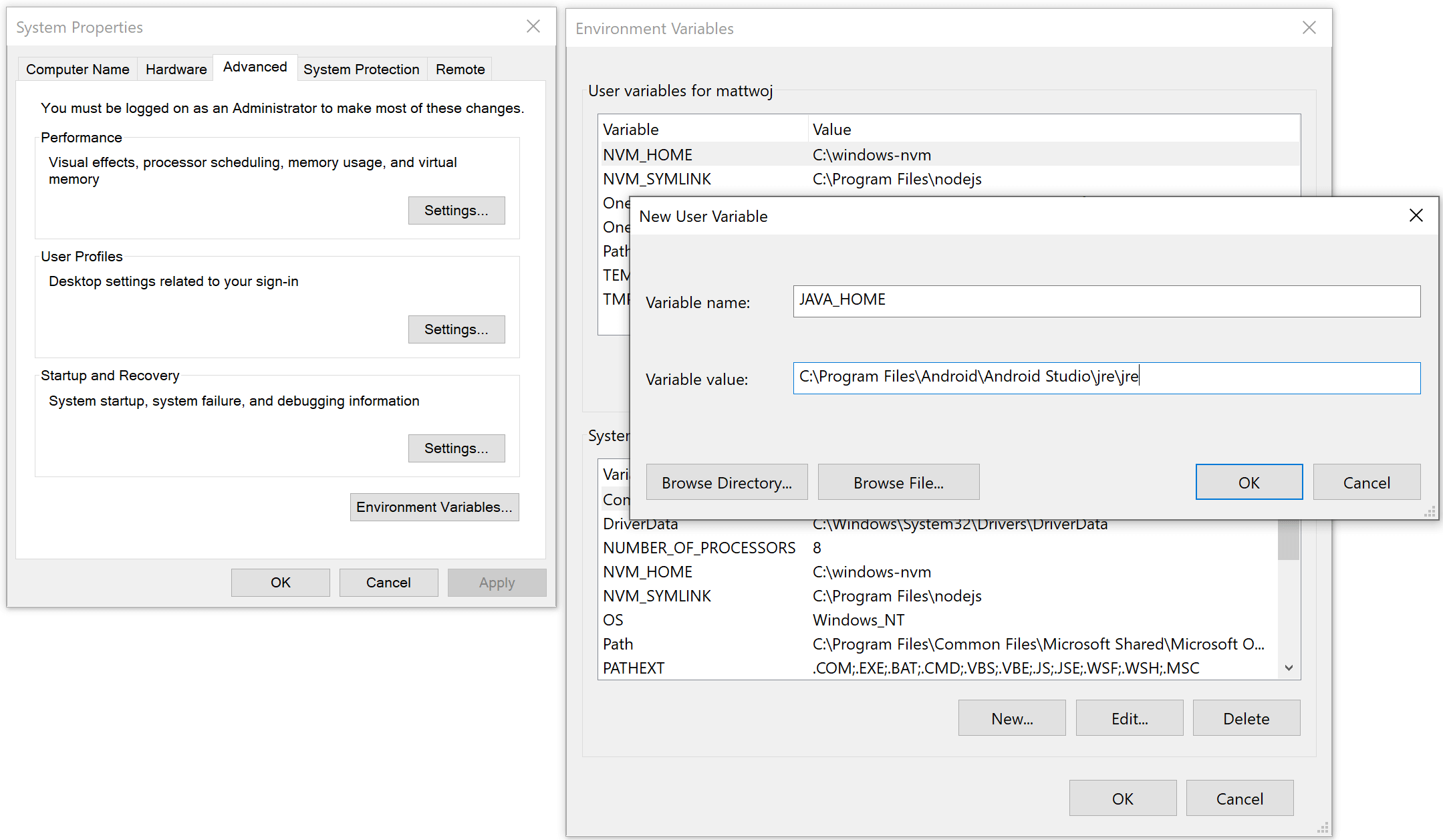
Create environment variable paths for the Java SDK and Android SDK:
- In the Windows search menu, enter: «Edit the system environment variables», this will open the System Properties window.
- Choose Environment Variables. and then choose New. under User variables.
- Enter the Variable name and value (path). The default paths for the Java and Android SDKs are as follows. If you’ve chosen a specific location to install the Java and Android SDKs, be sure to update the variable paths accordingly.
- JAVA_HOME: C:\Program Files\Android\Android Studio\jre\jre
- ANDROID_HOME: C:\Users\username\AppData\Local\Android\Sdk
Install NodeJS for Windows You may want to consider using Node Version Manager (nvm) for Windows if you will be working with multiple projects and version of NodeJS. We recommend installing the latest LTS version for new projects.
You may also want to consider installing and using the Windows Terminal for working with your preferred command-line interface (CLI), as well as, Git for version control. The Java JDK comes packaged with Android Studio v2.2+, but if you need to update your JDK separately from Android Studio, use the Windows x64 Installer.
Create a new project with React Native
Use npm to install the Expo CLI command line utility from the Windows Command Prompt, PowerShell, Windows Terminal, or the integrated terminal in VS Code (View > Integrated Terminal).
Use Expo to create a React Native app that runs on iOS, Android, and web. You will need to then choose between project templates, which include blank, blank (TypeScript), tabs (example screens using react-navigation), minimal, or minimal (TypeScript).
If you’re used to using npx create-react-native-app , that will still work, but the Expo-CLI init has a few additional benefits.
Open your new «my-new-app» directory:
To run your project, enter the following command. This will open a localhost window in your default internet browser displaying Node Metro Bundler. It will also display a QR code in both your command line and the Metro Bundler browser window. *You can use the command: npm start or npm run android as well.
To view your project running on an Android device, you will need to first install the Expo Client app with the Google Play Store on your Android device. Once the Expo client app is installed, open it on your device and select Scan QR Code. Once the QR code is registered, you will be able to see the package build both on your device and in the Metro Bundler window running on localhost in your browser.
To view your project running on an Android emulator, you will first need to open Android Studio, then create and start a virtual device. Tools > AVD Manager > + Create Virtual Device. . Once your virtual device is created, select the launch button в–· under the Actions column of the Android Virtual Device Manager to start emulating the device. Once the virtual device is open, return to the Metro Bundler window running in your internet browser window and select «Run on Android device/emulator» from the left column. You should see a pop-up letting your know that Metro Bundler is «Attempting to open a simulator. » and then see the Expo Client app open in your emulated Android device and, once it’s finished downloading the JavaScript bundle, you will see your React Native app displayed. (If you run into problems, check the Expo Android emulator docs.)
Open the your React Native project to start working on your app. You should see your changes auto-updated in the app running via the Expo Client on your device or in your Android Emulator.
Try changing the landing page view text to say: «Hello World!». You can do this in the IDE of your choice. (We recommend VS Code or Android Studio.) The landing page file will differ depending on the template that you chose. It may be App.js , App.tsx , or HomeScreen.js .
Try adding an image. First, you’ll need to create a folder at the same level as the «android» and «ios» folders in your app, let’s call it «images». Place an image in that folder, your-image.png for example. Use the format below to reference your image and style it with a height and width.
If you want to add support for your React Native app so that it runs as a Windows 10 app, see the Get started with React Native for Windows docs.
Installing React Native on Windows Tutorial
Getting Started with React Native Development on Windows XP, Vista, 7, 8.1, 10 for android application development beginners step by step guide.
As we all know that Mobile application development is recently a very big market and everyone is using their own Android or iOS mobile phones. But for companies who has developing Android and iOS apps together gets very high cost for their customers, because they have to develop individual applications for each platform and that makes their application cost high.
So here we comes with React Native. React Native is a fully responsive mobile application development language which gives us the coding environment to code in JavaScript, HTML and CSS. You can find more about React Native on here.
In this tutorial we would going to install, run and create Android app development’s first project using React Native on windows machine. So just follow the below steps . If you like my tutorial than please share it with others.
Step 1. Install Required Software :
The first step to install React Native is Download and Install below required software packages.
NodeJS : Download and install the latest NodeJS windows machine installer software package from nodejs.org .
Python : Download and install the latest Python windows installer package from Python.org .
Step 2. Install React Native :
After installing NodeJS we can access the nmp packages via Command Line Interface ( DOS ) in windows. So open Command prompt type the below command to install React Native .
Step 3. Install JDK( Java Development Kit ) :
JDK : Download and install JDK from Oracle’s official website oracle.com .
Step 4. Install Android Studio + SDK Manager :
Download the Android Studio latest version from Google Android Developers official Page developer.android.com .
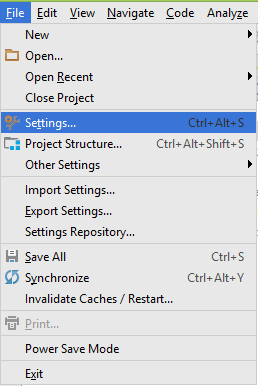
After installing Android Studio Open it Goto Files -> Settings .
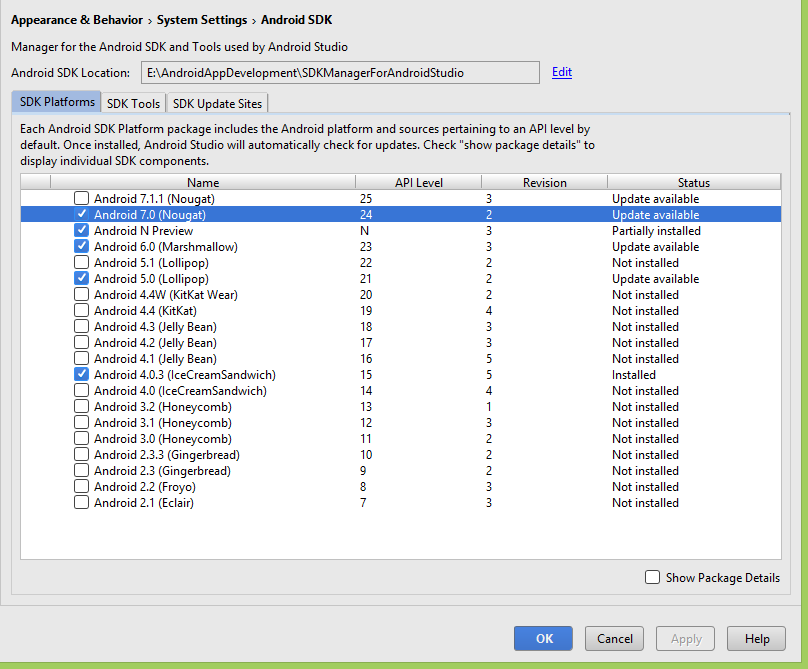
Goto Appearance and Behavior -> System Settings -> Android SDK and install latest android platform.
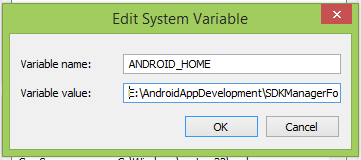
Step 5. Add Environment Variable ANDROID_HOME in Windows :
React Native required ANDROID_HOME variable to compile and run apps. So define the ANDROID_HOME variable.
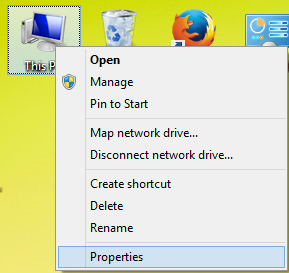
- Right Click on My Computer.
- Goto Properties.
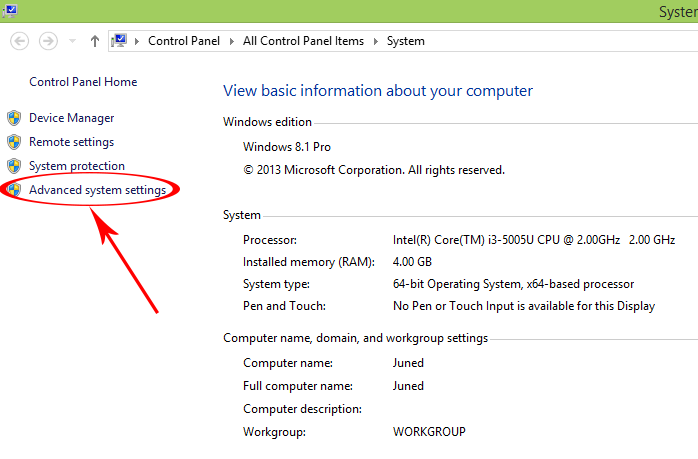
- Click on Advanced System Settings.
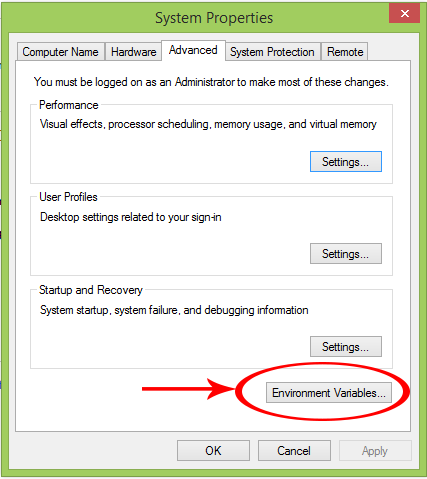
- Click on Environment Variables.
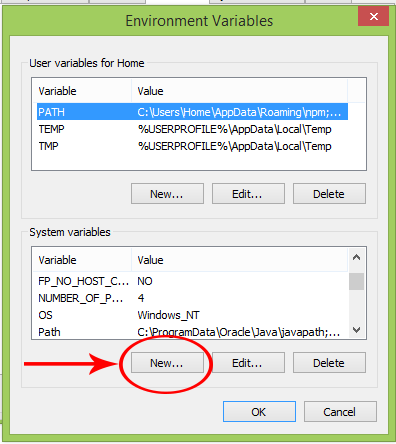
- Under System Variables click on New .
- Set variable name as ANDROID_HOME and variable value as your SDK Manager’s Path.
- Here you go now your ANDROID_HOME variable has been successfully set.
6. Start Android Virtual Device (AVD) :
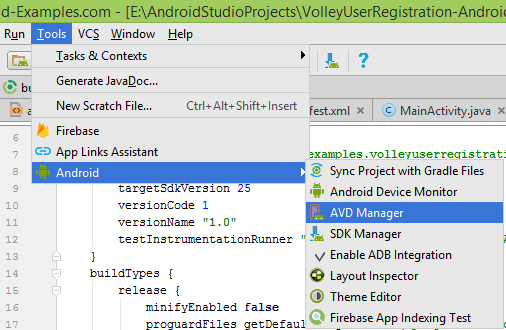
1. Android virtual device is used to see the test result of our coding inside a virtual android machine just like a real android mobile phone. To setup AVD Open Android Studio -> Tools -> Android -> AVD Manager.
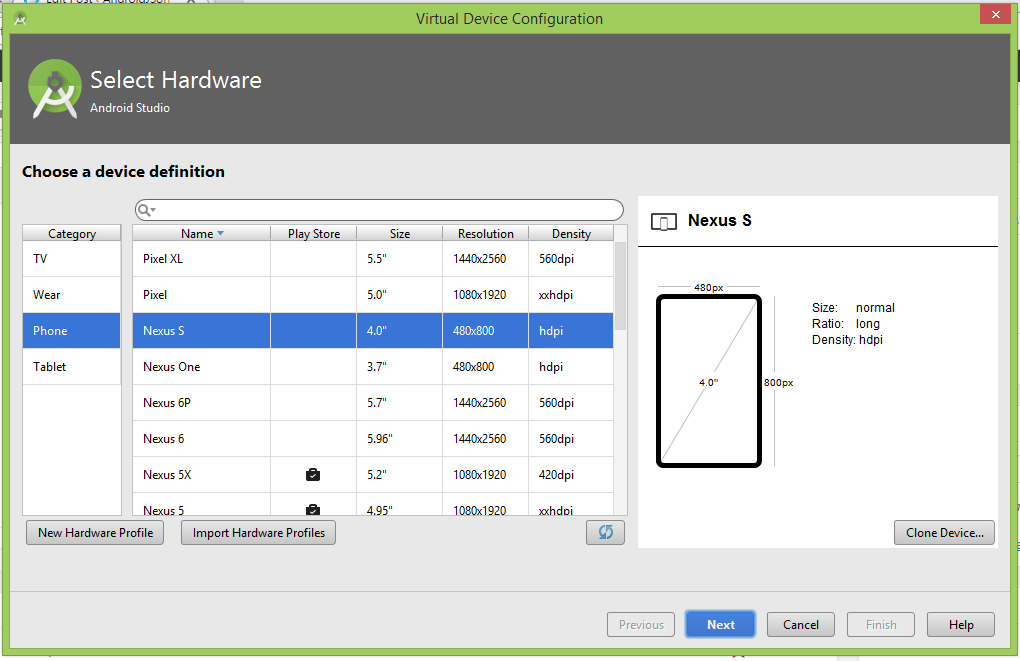
2. Click on Create New Virtual Device.
3. Select your device.
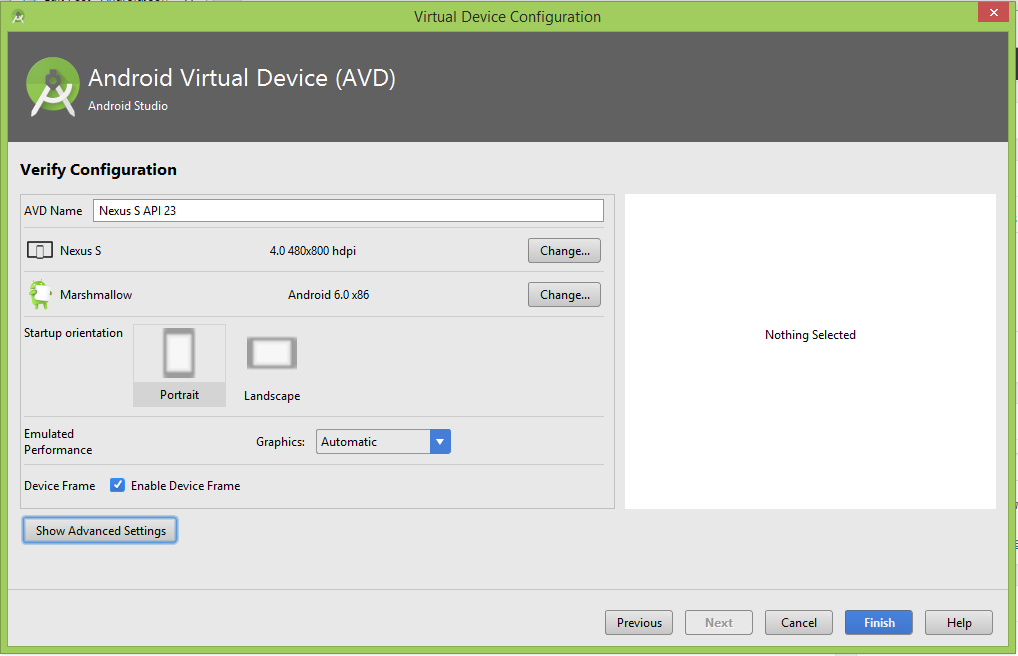
4. Select Android OS version System Image.
5. Name the AVD and hit the Finish button.
6. After done creating AVD just hit the Run button to start the AVD.
Step 7. Create your first React Native project :
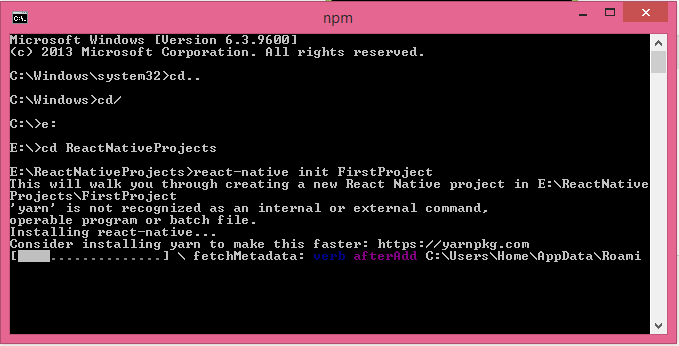
1. Once you have finish all the installing than Create a folder in your drive in which you will store your all React Native projects. Than start command prompt and goto that folder inside command prompt. You can use cd.. command to go back individually from folder to folder.
2. Now type react-native init FirstProject and press enter.
3. Now it will start downloading the React Native app support libraries from internet.
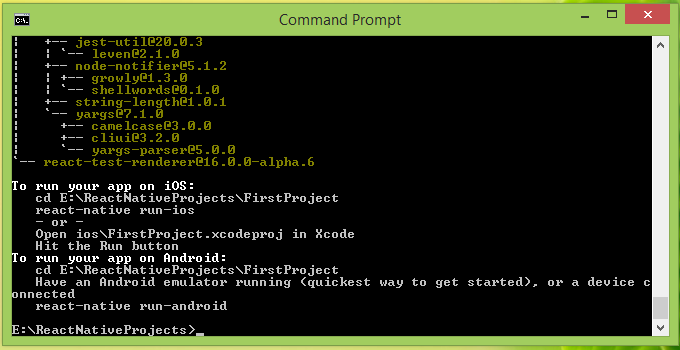
4. The final output will like below screenshot.
5. Now build the created app and run it into Android Emulator using below command.